Hi spheredesign,
You just need to follow these steps:
– Clone layout default-content-left.php to a new layout file (i.e default-content-left-copy.php) in templatesja_argotpls.
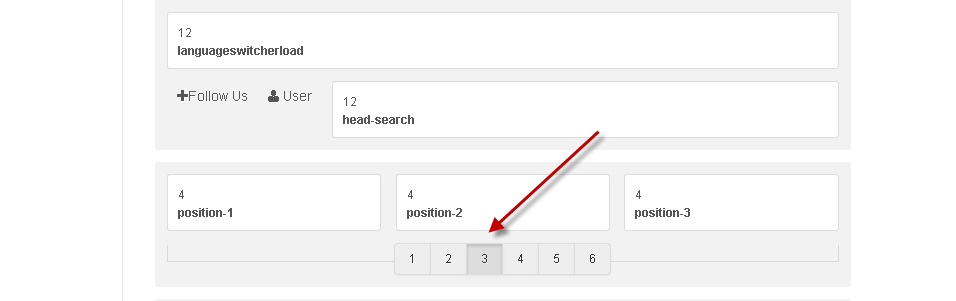
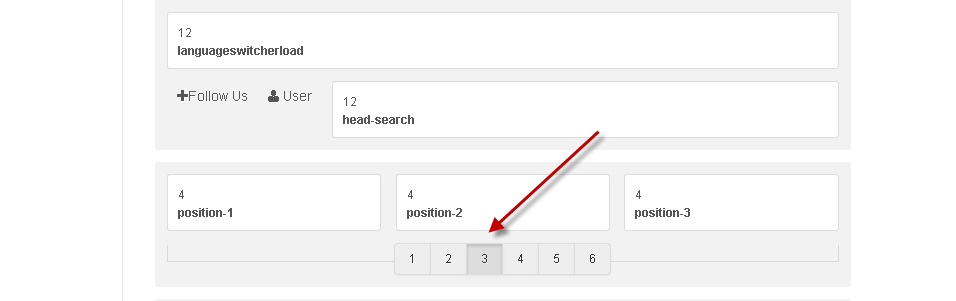
– Then duplicate or use the existing template style, select new layout in Layout settings. Then open Layout options, select 3 positions (each position is a columns). Since in old layout, there is only one position-1 in spotlight block, that is why position-1’s width will automatically spread to span12.

– Assign this template style to the menu item (i.e Company). Then use can create module on new positions on assigned menu item.
phong nam 10 years, 6 months ago.