-
AuthorPosts
-
joomlanews Friend
joomlanews
- Join date:
- November 2008
- Posts:
- 29
- Downloads:
- 16
- Uploads:
- 10
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
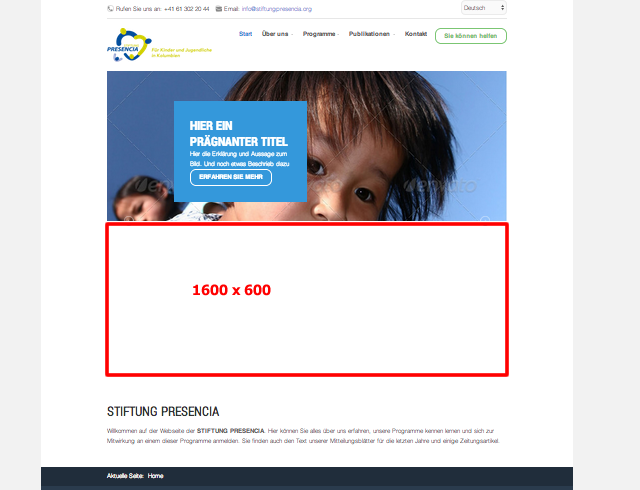
June 3, 2014 at 4:21 pm #198456I have a courios problem.
the height of my slider on the frontpage is double sized…
I published only one slider, in the same modulposition “slideshow” like the demo is, I ve exactly the same dimensions like the demo (1600×600)…
…but it takes 1600 x 1200px space…Any idea?? See the screen attached
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
June 3, 2014 at 4:43 pm #537629What browser are you using?
I’m viewing in Firefox and it appears to display correctly (as far as I can tell).
i.e. no extra space below the slideshow imageI will say, however, that the Home page that the link you provided takes me to does not look like the Home page in the image you attached.
joomlanews Friend
joomlanews
- Join date:
- November 2008
- Posts:
- 29
- Downloads:
- 16
- Uploads:
- 10
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
June 3, 2014 at 4:48 pm #537630hmm, realy mysterious….
I tryed with FF, Chrome and Safari… the problem is still there… TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
June 3, 2014 at 5:06 pm #537633<em>@joomlanews 430538 wrote:</em><blockquote>hmm, realy mysterious….
I tryed with FF, Chrome and Safari… the problem is still there…</blockquote>Again, the home page to which the link you provided in your original post is different than the home page within the image you attached. For example, in the linked home page, the logo is on the left and the main nav menu has a blue background.
Can you check your links? Do you have a separate “development” link you’re working on?
joomlanews Friend
joomlanews
- Join date:
- November 2008
- Posts:
- 29
- Downloads:
- 16
- Uploads:
- 10
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
June 3, 2014 at 6:06 pm #537634the link is: http://www.joomlaclub.ch/presencia/
I have no other pages running. And my screenshot is exactly from this URL…. TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
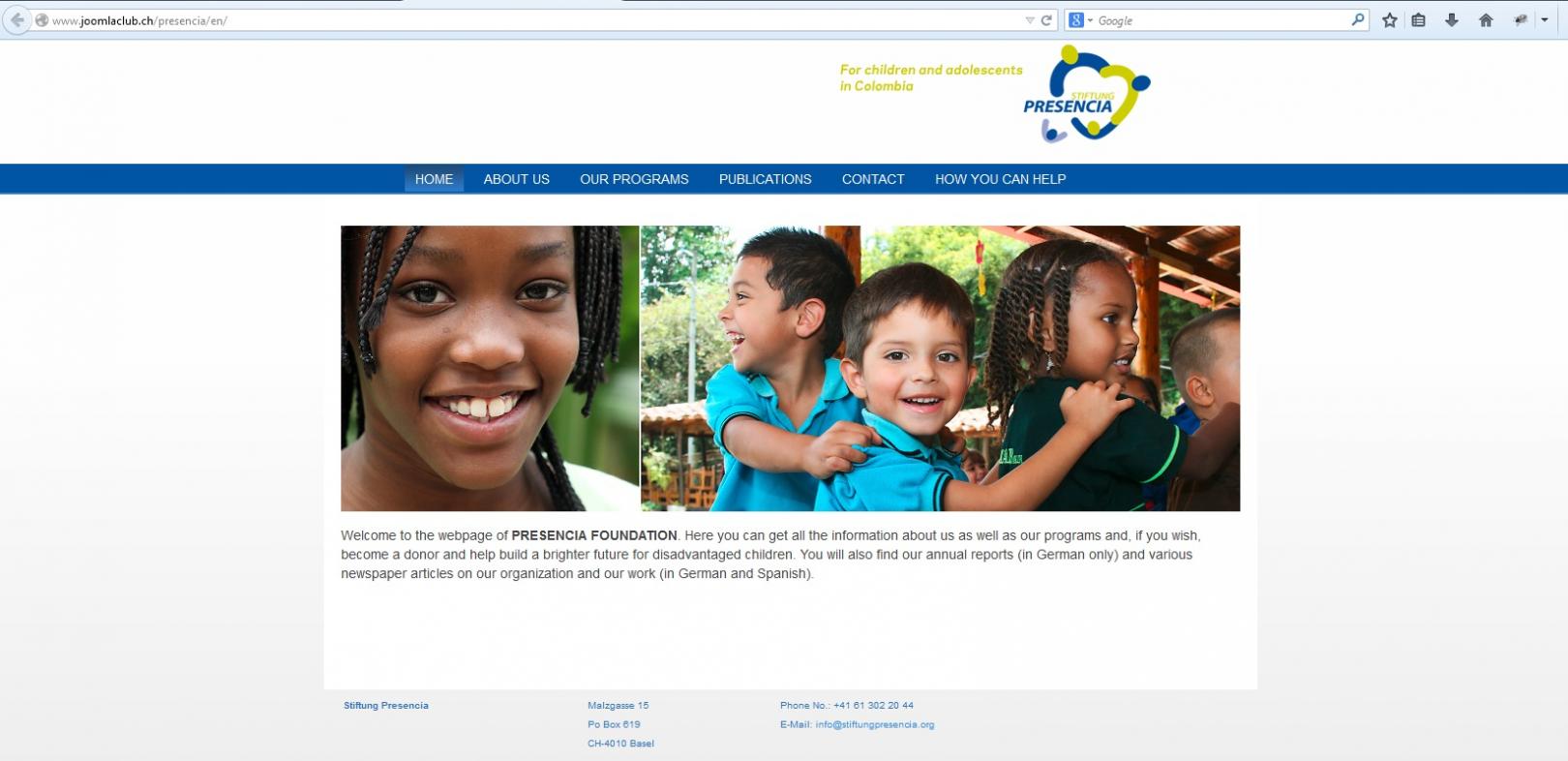
June 3, 2014 at 6:58 pm #537637Here is what I am seeing when I click your link . . . .
That is markedly different than the image you posted within your initial posting.
joomlanews Friend
joomlanews
- Join date:
- November 2008
- Posts:
- 29
- Downloads:
- 16
- Uploads:
- 10
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
June 3, 2014 at 7:10 pm #537639ah I see, the Englishversion is still with the old tempate… it’s not assigned yet.
try this one… http://www.joomlaclub.ch/presencia/de/ TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
June 3, 2014 at 7:24 pm #537642Okay, here’s a “first try” suggestion . . . .
If you haven’t yet done so, create a new file called “custom/css” in file path –> /templates/ja_medicare/css
Paste the following CSS rule within that custom.css file:
.col-lg-12 {
height: 200px;
}The “200px” value is only an example – as you can change it to whatever height value you wish to suit the actual dimension of your slideshow images.
Did that work for you?
1 user says Thank You to TomC for this useful post
joomlanews Friend
joomlanews
- Join date:
- November 2008
- Posts:
- 29
- Downloads:
- 16
- Uploads:
- 10
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
June 3, 2014 at 7:40 pm #537645yep, that fix it…
great! thank you man!but, just one thing:
– the nav buttom from the slider is in the wrong position at the bottom of the slider-content and not in the midst TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
June 3, 2014 at 7:41 pm #537646<em>@joomlanews 430556 wrote:</em><blockquote>yep, that fix it…
great! thank you man!</blockquote>Coolio . . . Just make sure that that particular CSS rule is not also adversely affecting other elements throughout your site.
All the best with your continuing site development !!!
🙂
joomlanews Friend
joomlanews
- Join date:
- November 2008
- Posts:
- 29
- Downloads:
- 16
- Uploads:
- 10
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
June 4, 2014 at 1:45 pm #537768Sorry for my return… :((
but I have some trouble with this slider. the fix wont work correctly:
1. this solution ist static and not responsive. (when I switch to another smaller device you have a big white screen, instead a image
2. the navigation arrows remain on the bottom of the slider, exactly in the midst of the empty space. you see excatly the half from the arrow….I installed the demopackage and I compared the templatestyle, the slidercontent and the modulesettings. all are exactly the same… Thank you for a tipp…
Link: http://www.joomlaclub.ch/presencia/de/
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
joomlanews 9 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum