-
AuthorPosts
-
aris Friend
aris
- Join date:
- April 2014
- Posts:
- 106
- Downloads:
- 27
- Uploads:
- 9
- Thanks:
- 83
- Thanked:
- 8 times in 1 posts
June 29, 2015 at 4:08 pm #208012hi dear,
i will create #ja-uber like gallery blocks on directory template. please assist me how to do.
thank you.best regards,
arispavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 29, 2015 at 6:25 pm #575835Please post a screenshot mock up of what exactly you want to achieve
aris Friend
aris
- Join date:
- April 2014
- Posts:
- 106
- Downloads:
- 27
- Uploads:
- 9
- Thanks:
- 83
- Thanked:
- 8 times in 1 posts
June 30, 2015 at 2:45 am #575852pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 30, 2015 at 5:51 am #575867Hi
Download the file attached at this post extract and copy it into this folder templatesja_directoryacm
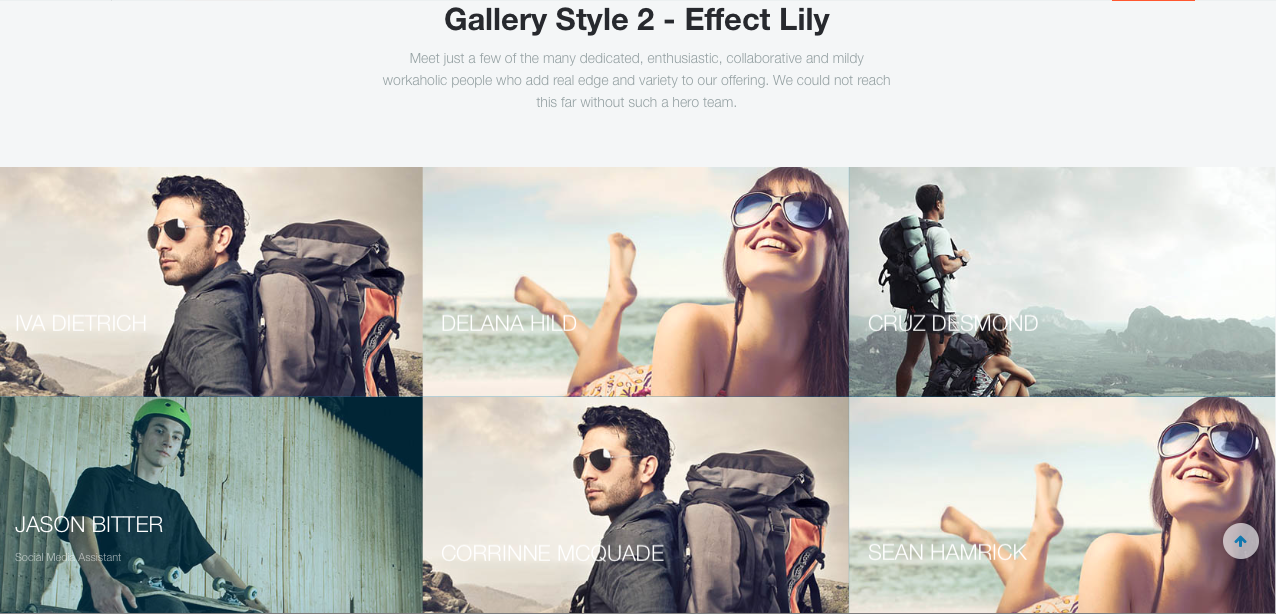
Then create a new JoomlArt Advanced Custom Module select as type Gallery Style-2 and select as hover animation type – Lily publish it in position section-2 of your page.
Here the result on my local ja directory installation
aris Friend
aris
- Join date:
- April 2014
- Posts:
- 106
- Downloads:
- 27
- Uploads:
- 9
- Thanks:
- 83
- Thanked:
- 8 times in 1 posts
June 30, 2015 at 6:44 am #575870Thanks Pavit, its work
But, could you send me the Gallery ACM language. seems not define yet in JA Directory.
and how to make Title on centre page?thanks
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 30, 2015 at 6:52 am #575871<em>@arsaf 480622 wrote:</em><blockquote>Thanks Pavit, its work
But, could you send me the Gallery ACM language. seems not define yet in JA Directory</blockquote>Add this to your languageen-GBen-GB.tpl_ja_directory.ini
; Gallery
ISOTOPE_BASIC1_LABEL ="General Settings"
ISOTOPE_BASIC1_DESC =""
ISOTOPE_IMGBG_LABEL ="Background Image"
ISOTOPE_IMGBG_DESC ="Browse image to display as background"
ISOTOPE_COL_LABEL ="Column Setting"
ISOTOPE_COL_DESC ="Add number of columns to display gallery items"
ISOTOPE_GUTTER_LABEL ="Gutter Setting"
ISOTOPE_GUTTER_DESC ="Add space between columns in the gallery (in pixel)"
ACM_FULL_WIDTH_LABEL ="Full Width"
ACM_FULL_WIDTH_DESC ="Select Yes to display the block in full width"
ISOTOPE_MASK_LABEL ="Mask Setting"
ISOTOPE_MASK_DESC ="Enable mask or not for the Gallery"
ISOTOPE_ANIMATION_LABEL ="Animation Setting"
ISOTOPE_ANIMATION_DESC ="Select animation type for the gallery item"
ISOTOPE_HOVER_ANIMATION_LABEL ="Hover Animation"
ISOTOPE_HOVER_ANIMATION_DESC ="Select animation when hovering an item in gallery"
BTN_TEXT_LABEL ="Button Label"
BTN_TEXT_DESC ="Add title for the button"
BTN_CLASS_LABEL ="Button Class"
BTN_CLASS_DESC ="Add class to style the button, you can use Bootstrap 3 button class such as: btn btn-primary"
BTN_LINK_LABEL ="Button Link"
BTN_LINK_DESC ="Add URL that the button is linked to"
ISOTOPE_BASIC2_LABEL ="Gallery Item Settings"
ISOTOPE_BASIC2_DESC =""
ISOTOPE_SIZE_ITEMS_LABEL ="Item Size"
ISOTOPE_SIZE_ITEMS_DESC ="Select size for gallery item: 1x1, 2x2 or 4x4"
ISOTOPE_IMG_LABEL ="Item Image"
ISOTOPE_IMG_DESC ="Add image for the gallery"
ISOTOPE_TITLE_LABEL ="Item Title"
ISOTOPE_TITLE_DESC ="Add gallery item title"
ISOTOPE_LINK_LABEL ="Item Link"
ISOTOPE_LINK_DESC ="Add URL that the gallery item is linked to"
ISOTOPE_DESMODULE_LABEL ="Item Desription"
ISOTOPE_DESMODULE_DESC ="Add description for the Gallery item"
ISOTOPE_DETAILS_LABEL ="Item Detail"
ISOTOPE_DETAILS_DESC ="Add description for the gallery item"
ISOTOPE_DESCRIPTION_LABEL ="Gallery Description Setting"
ISOTOPE_DESCRIPTION_DESC =""
ISOTOPE_TEXT1_LABEL ="Gallery Description"
ISOTOPE_TEXT1_DESC ="Add description for the gallery. You can use HTML markup in the field to format for your description"
ISOTOPE_COL_MOBILE_LABEL ="Column In Mobile"
ISOTOPE_COL_MOBILE_DESC ="Configuring number of columns to display gallery items in Mobile layout"
ISOTOPE_COL_TABLET_LABEL ="Column In Tablet"
ISOTOPE_COL_TABLET_DESC ="Configuring number of columns to display gallery items in Tablet layout"
ISOTOPE_COL_DESKTOP_LABEL ="Column In Desktop"
ISOTOPE_COL_DESKTOP_DESC ="Configuring number of columns to display gallery items in Desktop layout"
NUMBER_ITEM_IN_PAGE_LABEL ="Items in a page"
NUMBER_ITEM_IN_PAGE_DESC ="Add number of items to be displayed in one page"1 user says Thank You to pavit for this useful post
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
pavit 8 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum