-
AuthorPosts
-
desmats Friend
desmats
- Join date:
- May 2014
- Posts:
- 119
- Downloads:
- 5
- Uploads:
- 23
- Thanks:
- 2
- Thanked:
- 3 times in 2 posts
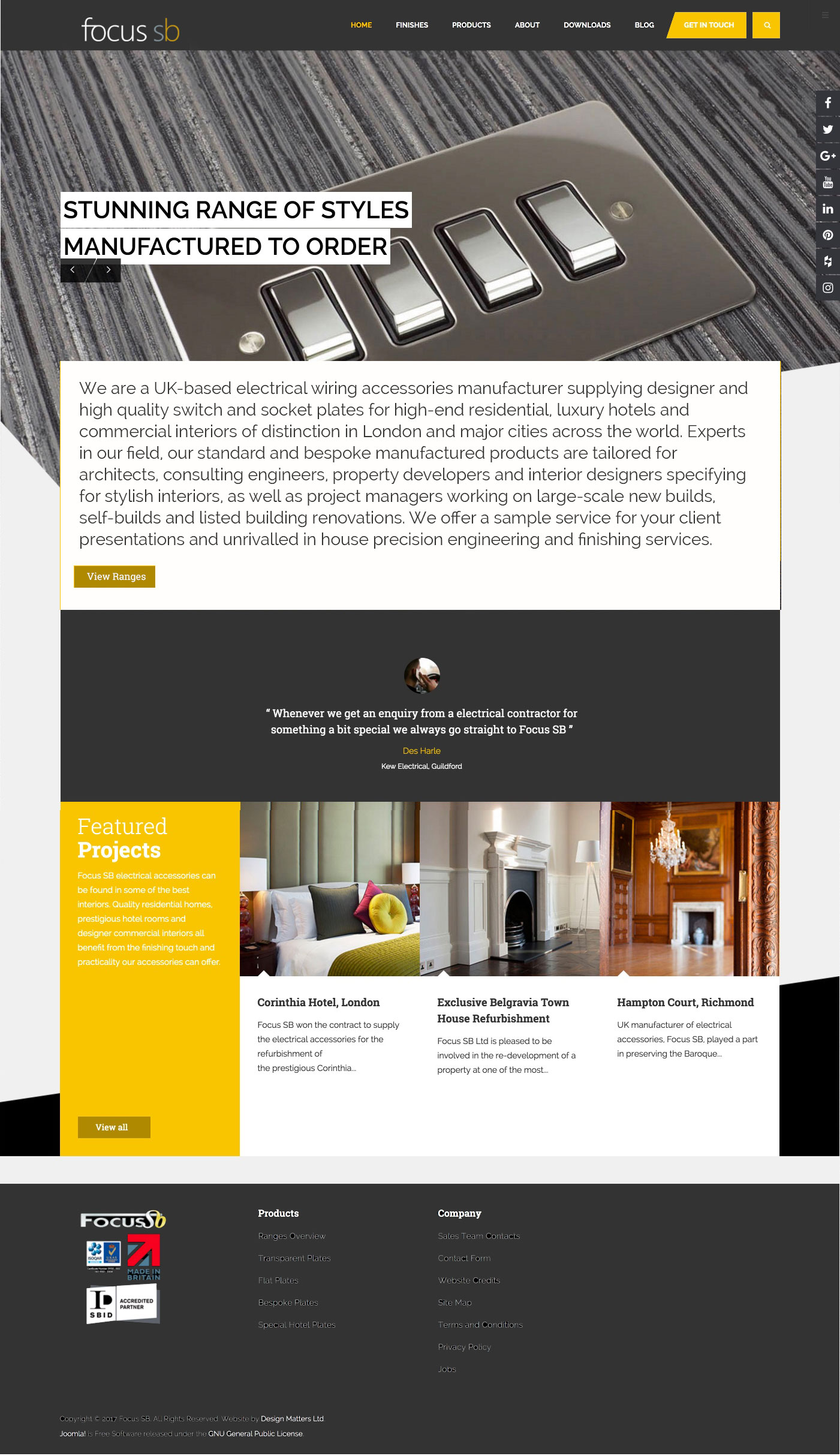
September 12, 2017 at 9:55 am #1061609Is it possible to change the colour of the main menu bar at the top to a dark grey? (and also the footer bar background colour).
Also the where the logo sits top left can the drop down shape be removed?
See attached.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 13, 2017 at 2:17 am #1061679Hi
Add below code in /css/custom.css file and change the color codes as per needs.t3-header { background: #000000; } .t3-footer { color: #999999; background: #000000; }Regards
desmats Friend
desmats
- Join date:
- May 2014
- Posts:
- 119
- Downloads:
- 5
- Uploads:
- 23
- Thanks:
- 2
- Thanked:
- 3 times in 2 posts
September 13, 2017 at 8:41 am #1061743Many thanks Pankaj!
I now need to remove the background shape behind logo
background: url(‘../../../images/logo-bg.png’) no-repeat bottom center;And I need to make the "GET IN TOUCH" button square with out the angled bit on the left hand side.
Could you give me the code to go in custom css?
Thanks for the help 🙂
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 13, 2017 at 8:49 am #1061748Hi
Can you post a new topic for more new topic questions?
It also helps other users to find the same topic.Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 7 months ago.
Pankaj Sharma 6 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Changing top bar from black to grey
Viewing 4 posts - 1 through 4 (of 4 total)