-
AuthorPosts
-
devlavoro Friend
devlavoro
- Join date:
- May 2015
- Posts:
- 23
- Downloads:
- 60
- Uploads:
- 3
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
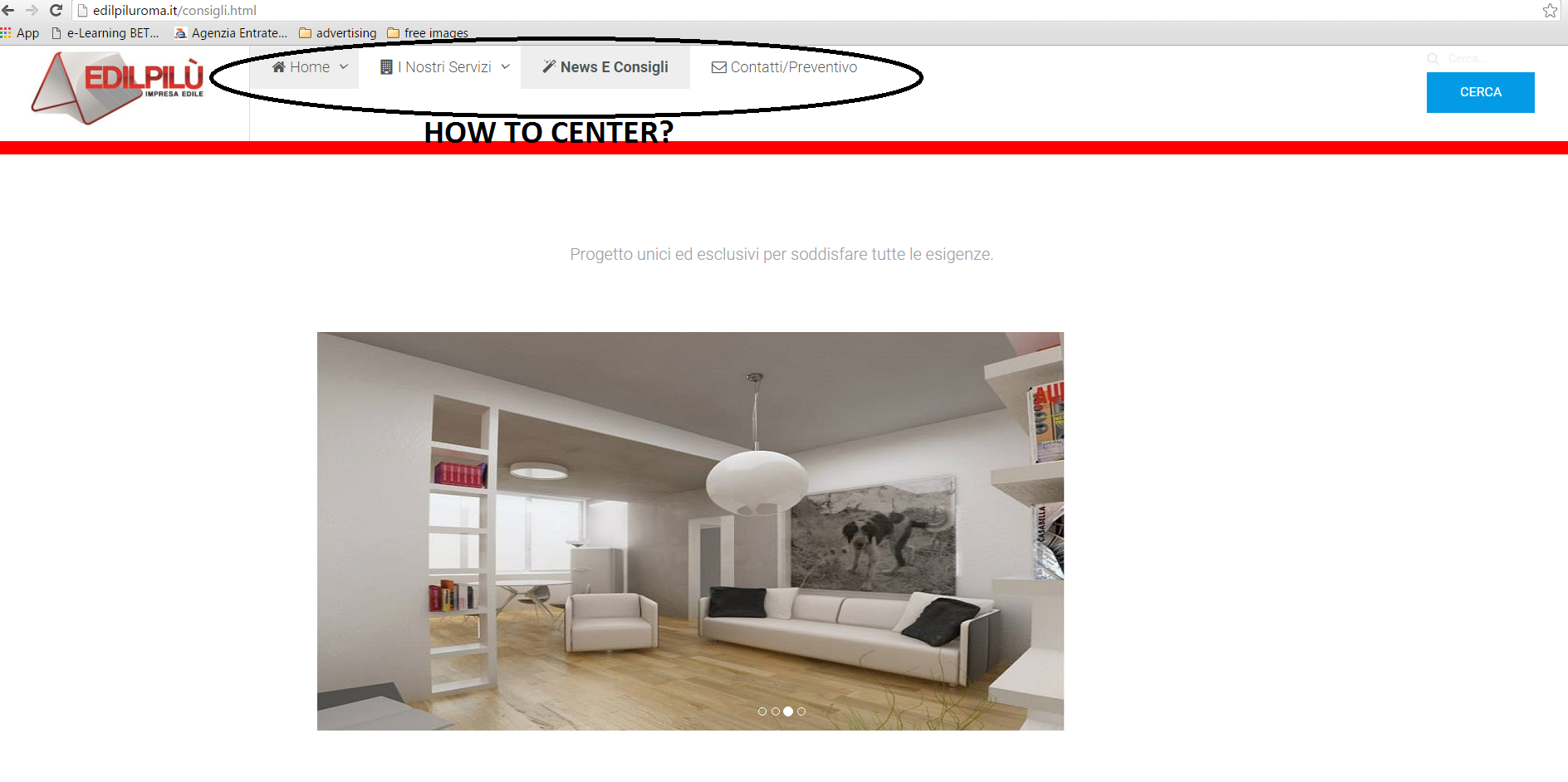
February 8, 2016 at 10:29 am #878989Hello, i’d like to center the menu items, after the logo image that i’d like on the left, in center and not on the left as it is by deafult. How i could do?
Thanks in advance
Roberto
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 9, 2016 at 5:24 am #879723Hi
You can use Firebug editor in Firefox or Inspect Element in Chrome browser, then it’s easy to see which style you should change: http://prntscr.com/a0v7vr
then add your change into the file: root/uber/css/custom.css (create this file if it doesn’t exist)
Use Media query to apply the style for different screen size > http://www.getbootstrap.com/css/#grid-media-queries1 user says Thank You to Pankaj Sharma for this useful post
devlavoro Friend
devlavoro
- Join date:
- May 2015
- Posts:
- 23
- Downloads:
- 60
- Uploads:
- 3
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
February 9, 2016 at 1:57 pm #879944Thanks. As you said using padding i’ve to manage the differents screen size, i thought there was another way instead of padding… thanks anyway, i’ll do as you suggested.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 2 replies, has 2 voices, and was last updated by
devlavoro 8 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Center menu items in the menu bar
Viewing 3 posts - 1 through 3 (of 3 total)