-
AuthorPosts
-
January 4, 2017 at 12:31 pm #999539
I tried to customize via CSS. No effect. I copied the template, edited LESS variables at templates/mycopiedtemplate/less/variables.less line: @bluegray-darkest: #131E24;
I saved the file, clicked the COMPILES LESS -button, deleted the cache… no effect.
How is it supposed to be done?
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 5, 2017 at 4:18 am #999750Hi @foolevil,
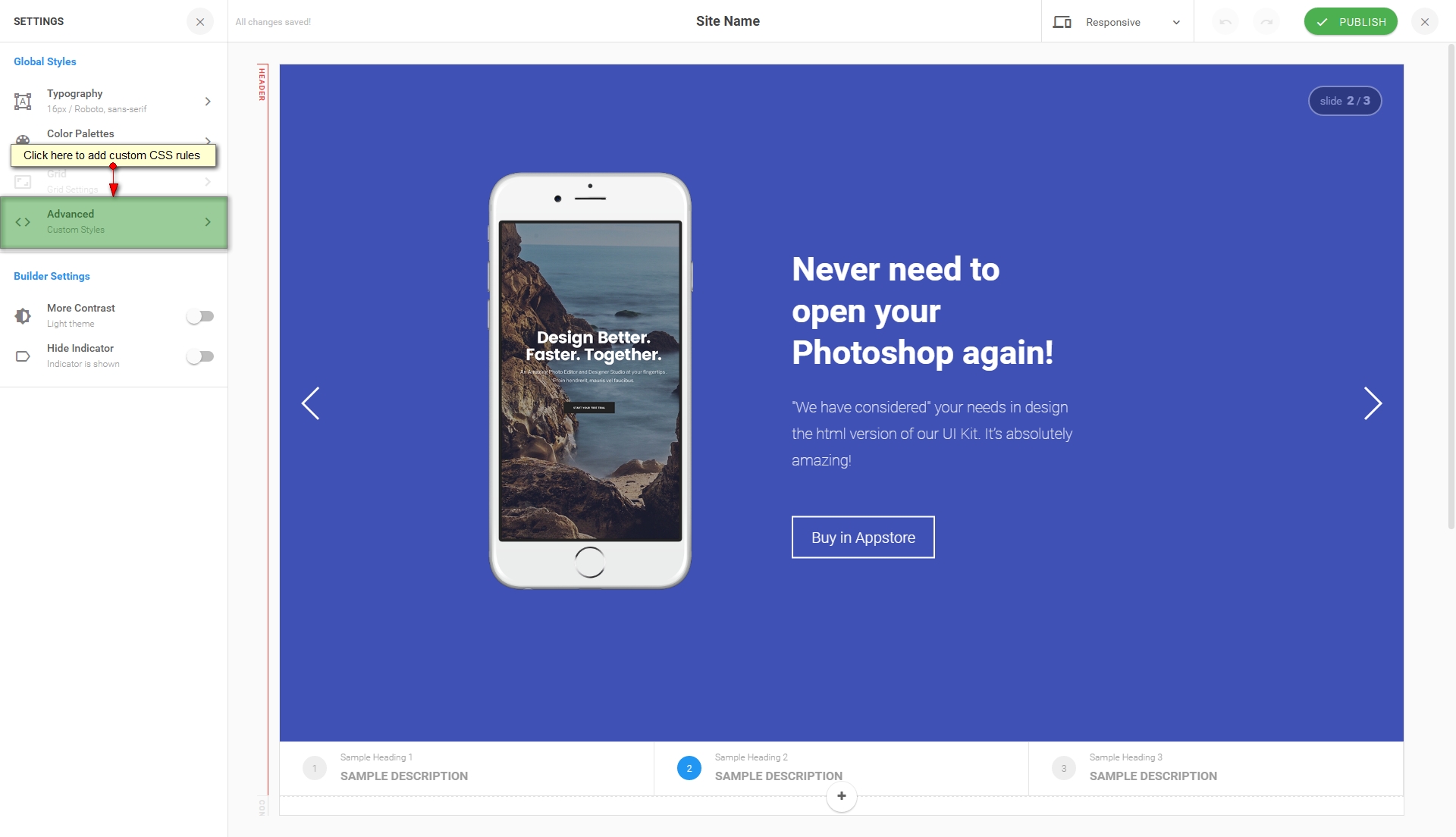
The best way to customize CSS is using the Custom CSS fields in the Advanced panel of JA Builder settings.
To do that, in the edit page, hit the "SETTINGS" on top left then select "Advanced" tab. Please check the attachment.In the panel, you will see 2 Custom CSS fields, 1 for custom css for current page and the other is for custom css on whole site.
Let us know if you have any other question.
Regards.
-
1 user says Thank You to Arvind Chauhan for this useful post
January 5, 2017 at 6:23 am #999770How I could not see it… I even thought this would be perfect if it would be there! Thanks!!!
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 5, 2017 at 5:08 pm #999982Aha it was on page level in UI. That’s why I didn’t see it.
Perfect would be interface where one could se module inisdes like in Chrome developer inspect,
but that would make things even bit too easy…Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 7, 2017 at 3:09 pm #1000466Yeah, that’s way is easy for all users to customize style.
Regards.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Arvind Chauhan 7 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Best way to customise CSS?
Viewing 6 posts - 1 through 6 (of 6 total)