-
AuthorPosts
-
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
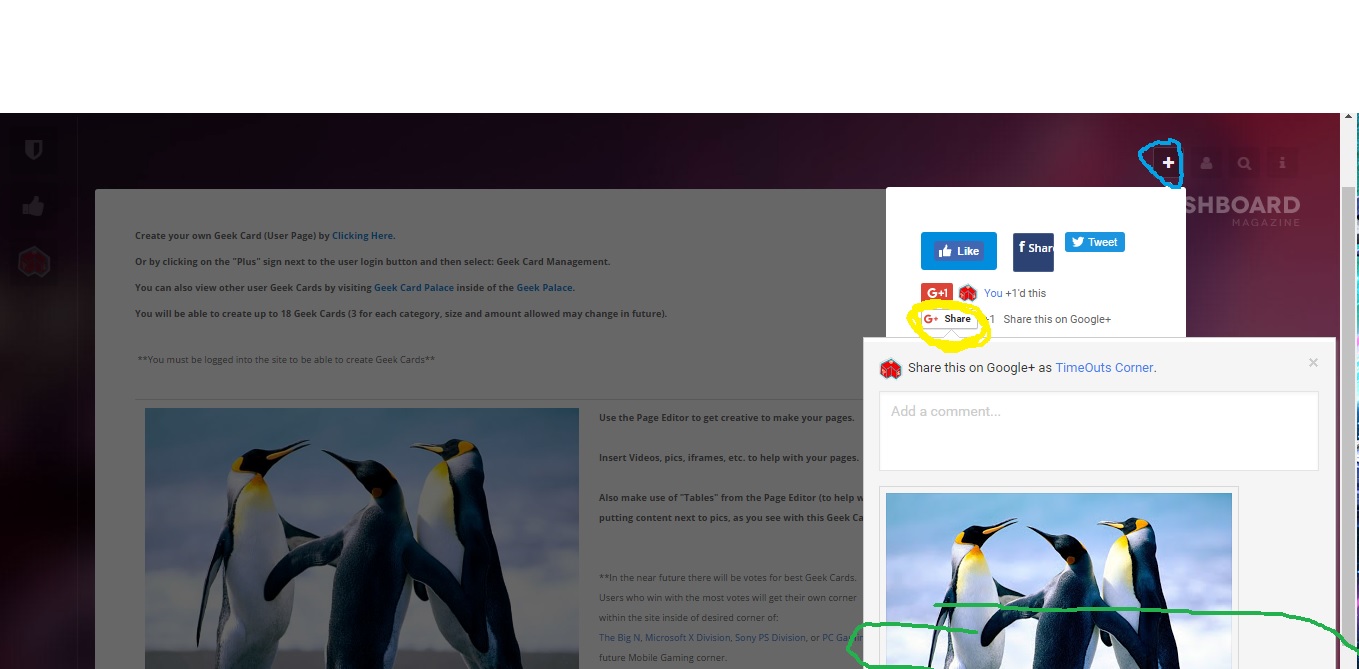
December 7, 2016 at 11:33 pm #993039I have an issue just noticed to where when I am click on a certain extension button everything opens up good but extra space to the page is added so the rest of the opened up app can be seen.
After extra space to the page is automatically added the scroll bar jumps up some so the user can scroll down to see the rest of the opened app.
But every time I scroll to the bottom to see the rest of the app the page keeps adding extra space to the page which makes it to where the bottom of the app cannot be accessed as it keeps jumping down every time you get to the bottom as well pushing the scroll bar back up a little and it never ends. Have tried some css overflow and scroll options in the custom-css file but have had no luck.
The pic attached shows what I am clicking which causes this.
In the pic:
Blue circle:: is where im clicking to open extension.
Yellow Circle::: is where im clicking inside of the app
Green Circle:: is where the page keeps jumping up even after scrolling up it just keeps doing it nonstop.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 8, 2016 at 3:49 am #993080Hi,
I think it due to the social extension you use there, which extension are you using?
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 8, 2016 at 5:45 pm #993234it is Fast Social Share
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 11, 2016 at 3:11 pm #993617How did you use this plugin on your site? I tried to check but I can’t access your site right now.
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 13, 2016 at 4:18 am #994093I had closed it for few days its back up now but I am using it by manually adding the {fastsocialshare} parameter to section of the site I want it to show up at. And for the section I am having issues at I have the paramater insisde of a custom module with prepare content enabled.
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 13, 2016 at 4:18 am #994094I had closed it for few days its back up now but I am using it by manually adding the {fastsocialshare} parameter to section of the site I want it to show up at. And for the section I am having issues at I have the parameter inside of a custom module with prepare content enabled.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 14, 2016 at 7:01 am #994501I wonder how you configure the plugin as when I add {fastsocialshare} param into a custom HTML module + assign this module to followus position.
Then when I click G+ share button (or other social buttons) it opens in a popup like this: http://prntscr.com/dj7rnr I mean not have to scroll like on your site.
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 14, 2016 at 9:11 pm #994688it only seems to do it when the picture it pulls to share is over a certain size.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 15, 2016 at 2:59 am #994733Which picture are you referring to? you mean intro image of article?
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 15, 2016 at 6:22 am #994762It seems that depending on the page that it is on and which image it pulls to have in the thumbnail for the share post if that image is too big it seems is when the issue occurs like on this page:
/geekcards/Big_N_Card_ExampleSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 16, 2016 at 9:42 am #995056I agree, it may come from that component page specific. Do you mind sending me the a backup of your site so I can debug in my local?
timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 19, 2016 at 7:26 pm #995895I backup my site all on snapshots on aws services. I could send you an instance with a backup of it and full access to the server.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 20, 2016 at 4:18 am #996013This reply has been marked as private.timeoutcorner Friend
timeoutcorner
- Join date:
- April 2014
- Posts:
- 93
- Downloads:
- 12
- Uploads:
- 26
- Thanks:
- 26
- Thanked:
- 1 times in 1 posts
December 21, 2016 at 7:17 pm #996472This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 22, 2016 at 4:40 am #996575This reply has been marked as private.AuthorPostsThis topic contains 20 replies, has 2 voices, and was last updated by
Saguaros 7 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum