-
AuthorPosts
-
turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 10, 2011 at 10:09 am #159990Hello,
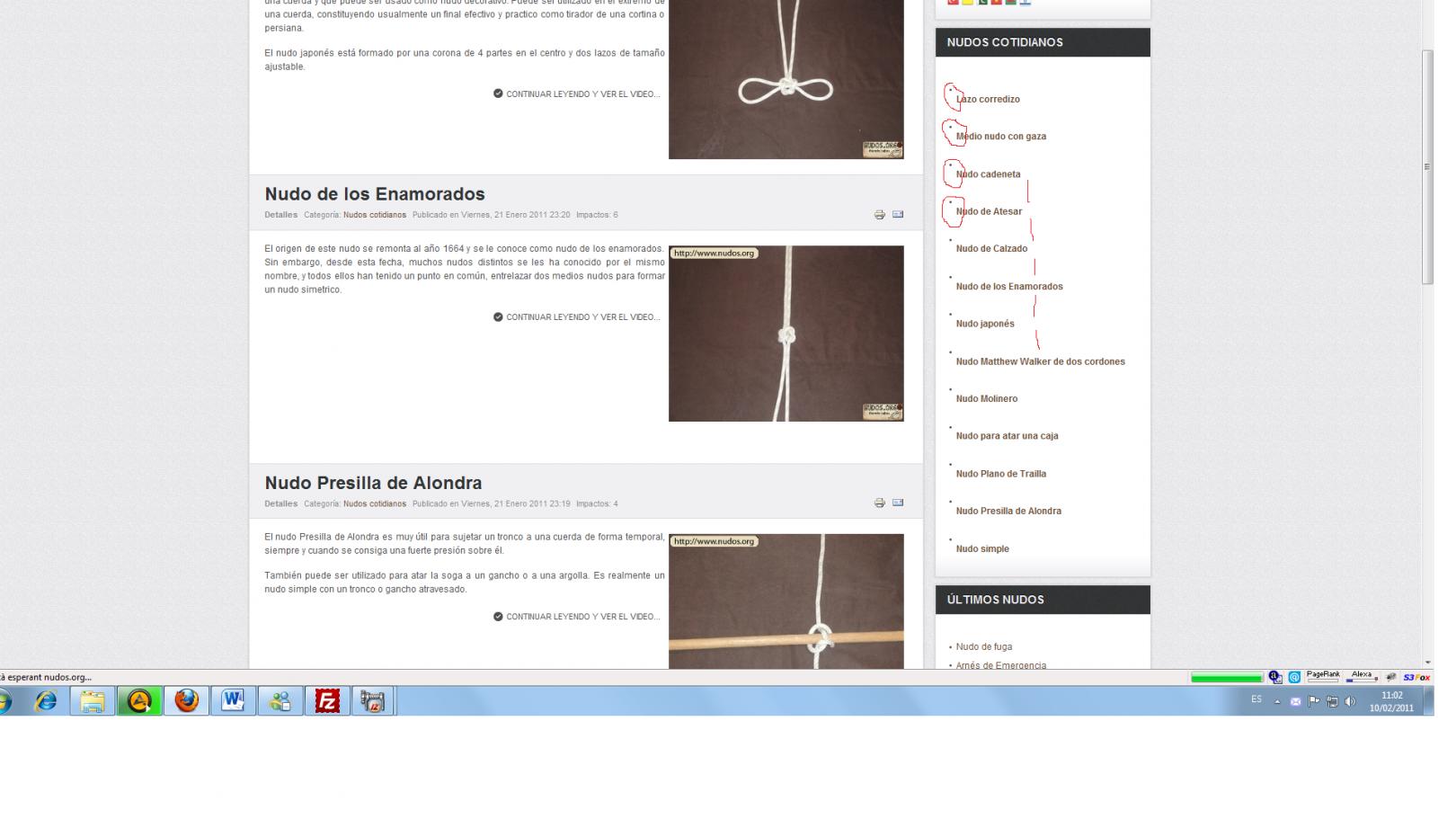
I’m using a article category module in right position and I look that every article have got a sign at start of line. I look that this sign is not in the same position that text and shows bad.
Other thing that I detected is that the space between every link is many large and it’s more beautiful if this can be reduced.
I attach an image to facility detection:
Many thanks for this great designs!
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
February 10, 2011 at 11:03 am #376025Can you provide a link to your site
turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 10, 2011 at 11:13 am #376026Hello,
My URL website is: http://nudos.org but now is not redirected with domain and you need to configure this string in your hosts file:
92.43.17.137 nudos.org
Many thanks!
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
February 10, 2011 at 6:31 pm #376069<em>@turminator 220585 wrote:</em><blockquote>Hello,
My URL website is: http://nudos.org but now is not redirected with domain and you need to configure this string in your hosts file:
92.43.17.137 nudos.org
Many thanks!</blockquote>
Can you instead provide me with direct site link where I could try to quickly take a look 🙂
turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 12, 2011 at 8:57 am #376337Hi aman204,
I sent you a direct link:
http://nudos.barcelonacreations.com/administrator/
Many thanks!
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
February 12, 2011 at 9:24 am #376345<em>@turminator 220984 wrote:</em><blockquote>Hi aman204,
I sent you a direct link:
http://nudos.barcelonacreations.com/administrator/
Many thanks!</blockquote>
Sorry but I wished to refer to site link and not admin link. The above screenshot reference cannot be seen in homepage
turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 12, 2011 at 9:28 am #376346Sorry,
You can view it at:
Thanks!
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
February 12, 2011 at 10:10 am #376357<em>@turminator 220994 wrote:</em><blockquote>Sorry,
You can view it at:
Thanks!</blockquote>
Try add this at end of template.css file :::
ul.category-module li h5{margin:0;}
ul.category-module li{background-position:2px 4px;}turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 12, 2011 at 2:48 pm #376394Hi aman204,
I try to do it but it not hppens any change. I think that is not this file because when I rename original name and view page without layout.css it continue showing this problem.
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
February 13, 2011 at 7:24 am #376448<em>@turminator 221051 wrote:</em><blockquote>Hi aman204,
I try to do it but it not hppens any change. I think that is not this file because when I rename original name and view page without layout.css it continue showing this problem.</blockquote>
The changes seem to have reflected. Please ensure to clear your browser cache
turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 13, 2011 at 10:41 am #376464You alright!:)
Now look perfectly. I think that it’s good for other users to implement at oficial version.
See you and best regards!
turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 26, 2011 at 1:58 pm #378535Hello!
I detected that this problem persist in a one category.
You can see it at this diferent categories:
http://nudos.barcelonacreations.com/index.php?option=com_content&view=category&layout=blog&id=79&Itemid=476 (in this category right module shows correctly)
http://nudos.barcelonacreations.com/index.php?option=com_content&view=category&layout=blog&id=81&Itemid=475 (but in this category right module show with space)
How can we repair it?
Many thanks!
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
February 28, 2011 at 7:13 am #378747<em>@turminator 223955 wrote:</em><blockquote>Hello!
I detected that this problem persist in a one category.
You can see it at this diferent categories:
http://nudos.barcelonacreations.com/index.php?option=com_content&view=category&layout=blog&id=79&Itemid=476 (in this category right module shows correctly)
http://nudos.barcelonacreations.com/index.php?option=com_content&view=category&layout=blog&id=81&Itemid=475 (but in this category right module show with space)
How can we repair it?
Many thanks!</blockquote>
Try change this::
ul.category-module li h5 {template.css (line 2152)
margin: 0;
}to
ul.category-module li h5,ul.category-module li h4{
margin: 0;
}turminator Friend
turminator
- Join date:
- August 2008
- Posts:
- 247
- Downloads:
- 47
- Uploads:
- 46
- Thanks:
- 23
- Thanked:
- 4 times in 1 posts
February 28, 2011 at 8:59 am #378793Solved!
Many thanks!
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 2 voices, and was last updated by
turminator 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Articles category module and items
Viewing 14 posts - 1 through 14 (of 14 total)