-
AuthorPosts
-
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
April 3, 2016 at 6:59 am #908448Maybe not specific for this template, but I want to change a page in my website (homepage is the ja-one template) that is assigned to another template (this was not a joomlart template).
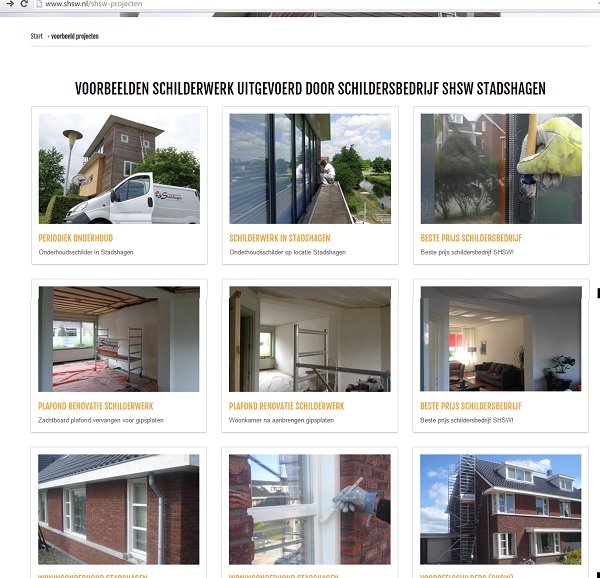
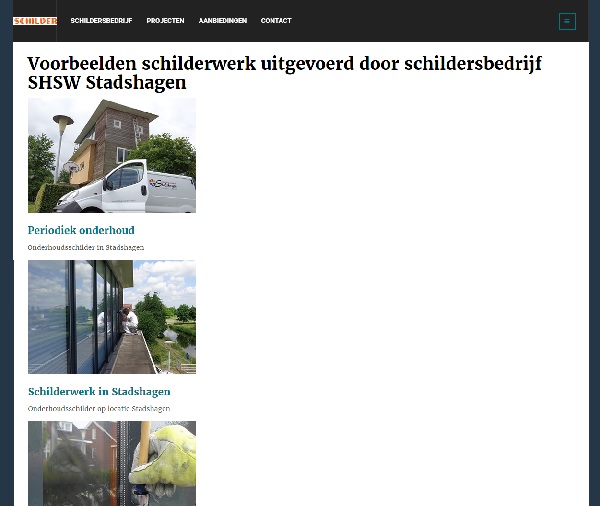
The coding used in the article for the old template does not work for the new elicyon template. Image 1 is the old page, attachement 2 image is when elicyon is assigned to the page.
What is a page html coding or where to find the page html coding to have the page layout more or less as it was with the old template?
Thanks.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 4, 2016 at 1:20 am #908698Hi tiwi
Can u share the page url where you are facing this problem .The html content is coming from the your article that is added from article manager .
Besides the issue with the template , JA Elicyon is based on Bootstrap 3 , so there are different style used in it .tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
April 4, 2016 at 5:40 am #908812Thank you for your reply. The website page is http://www.shsw.nl/shsw-projecten
For the old template the article code was:
<div class="grid-layout">
<div class="grid-col"><img src="images/………………" />……
………….
<div class="grid-col">……….
……… and so on.
How to do it for the elicyon template to have it similar in layout as the old website?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 4, 2016 at 6:39 am #908825Hello Tiwi
In your older template there is different style was used that does not exist in this template .If you want to add the style code you can add it via custom.css file .
Go to /templates/Your JA Template/css/custom.css file and add the style codes .To check the style used in older template use Firebug tool from firefox or use inspect element in Google chrome .
This way you can add custom style .tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
April 4, 2016 at 7:21 am #908839I understand, but how to show the images or text in 3 columns?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
-
AuthorPosts
Viewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years ago.
Pankaj Sharma 8 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum