-
AuthorPosts
-
 SiteWeavers
Friend
SiteWeavers
Friend
SiteWeavers
- Join date:
- August 2013
- Posts:
- 128
- Downloads:
- 24
- Uploads:
- 15
- Thanks:
- 4
- Thanked:
- 7 times in 4 posts
September 18, 2017 at 12:52 pm #1062678Hi
I’ve signed up to addthis.com, tried creating several types of ‘tools’ within their control panel but I cannot get it to work with the social icon within the template. The closest I can get is using the ‘expanding tool’ in addthis but I would like it to look like the template. Where you click the icon and it then it expands.Can you please assist with this as I think addthis has changed how they do things since the template was first designed.
Many thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 19, 2017 at 2:33 am #1062765Hi
You should create an account to addthis.com website, then configure your social channels and copy resulting js script code from your dashboard and past it into template manager-> Your default template-> custom-code section – (before-body)
Verify your AddThis code from your addthis.com dashboard.
Here: http://prntscr.com/cyk88eIf still your script not working please try the suggestion given here
 SiteWeavers
Friend
SiteWeavers
Friend
SiteWeavers
- Join date:
- August 2013
- Posts:
- 128
- Downloads:
- 24
- Uploads:
- 15
- Thanks:
- 4
- Thanked:
- 7 times in 4 posts
September 19, 2017 at 8:23 am #1062866Hi pankja
I’m not sure you’ve understood my post so I’ll try to be clearer.
- I’ve already signed up to addthis.com
- I had already selected the ‘expanding’ tool as suggested in the other post you linked to
- I have already pasted the code in Your default template-> custom-code section – (before-body)
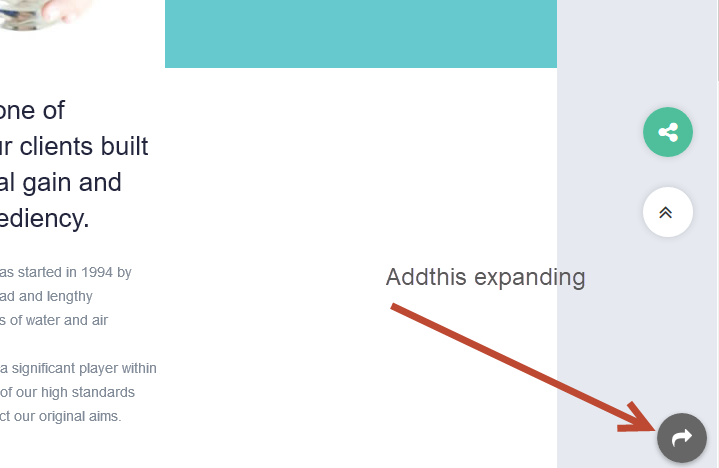
The script is working but with a completely different button and not the one designed in the template (see attached image).
Instead of this new icon appearing I would like the addthis script to use the one in the template, is this possible?
Many Thanks
 SiteWeavers
Friend
SiteWeavers
Friend
SiteWeavers
- Join date:
- August 2013
- Posts:
- 128
- Downloads:
- 24
- Uploads:
- 15
- Thanks:
- 4
- Thanked:
- 7 times in 4 posts
September 19, 2017 at 8:43 am #1062873Don’t worry with it Pankja
I have removed the old social icon, You may want to get your template developers to have a look at this code as it doesn’t work as intended with the latest addthis script. I am just going to use the new icon for now.
Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 19, 2017 at 8:45 am #1062874Yes, i am sharing it with Test team leader to look on this issue and update for AddThis code.
Regards
tom_laan84 Friend
tom_laan84
- Join date:
- June 2008
- Posts:
- 348
- Downloads:
- 142
- Uploads:
- 30
- Thanks:
- 88
- Thanked:
- 67 times in 11 posts
October 10, 2017 at 1:48 pm #1067045Has this been fixed already? The problem is that Addthis changed the class from .addthis_vertical_follow_toolbox to .addthis_inline_follow_toolbox.
Please fix the template. I only managed to get half a fix. Seems i missed some code somewhere.
tom_laan84 Friend
tom_laan84
- Join date:
- June 2008
- Posts:
- 348
- Downloads:
- 142
- Uploads:
- 30
- Thanks:
- 88
- Thanked:
- 67 times in 11 posts
October 10, 2017 at 1:52 pm #1067046For anyone wanting to fix this. Change vertical to inline where addthis code is found.
less/style.less, in
js/script.js and in
tpls/blocks/footer.phpalso add 5px padding-left to .addthis_inline_follow_toolbox for the icon to sit correctly in the middle.
Please update this in next template update since i now had to customize core file script.js
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 11, 2017 at 2:25 am #1067135Has this been fixed already? The problem is that Addthis changed the class from .addthis_vertical_follow_toolbox to .addthis_inline_follow_toolbox.
Thanks for report i shared it with the development team to check and fix this issue in next update of the template.
Regards
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 3 voices, and was last updated by
 Pankaj Sharma 6 years, 6 months ago.
Pankaj Sharma 6 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
addthis icon
Viewing 8 posts - 1 through 8 (of 8 total)