-
AuthorPosts
-
Balaji Ramanathan Friend
Balaji Ramanathan
- Join date:
- September 2014
- Posts:
- 187
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
April 19, 2008 at 12:03 am #127679Could a noble soul please help me out?
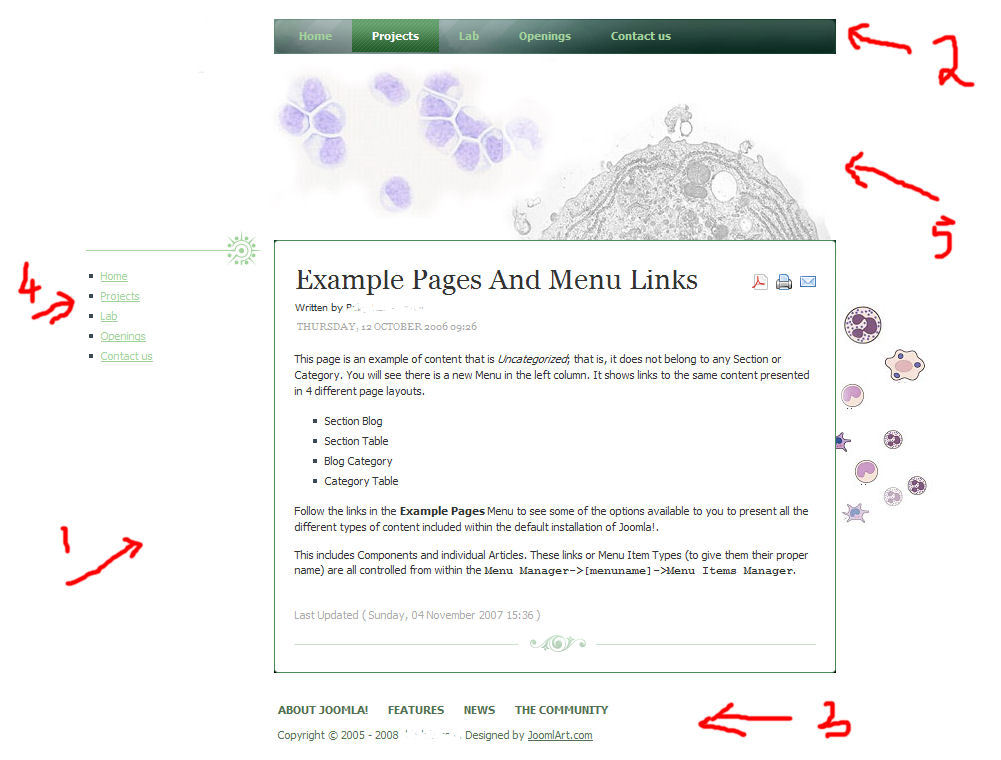
As in the image with numbers, please ….(Please see the attached image)1. I want complete white background. How can I change the menu color? Looks like it is using some image, but could not find it. Drop down menu color also has to be changed. I am fine if a grey color is given instead.
2. Menu links – can it be changed to default bright blue color as in standard webpage color?
3. There is a space between menu/logo and main content. how can I reduce that?
4. Can that line color be changed to black?
5. I can change body-bot.jpg. but where is the middle portion coming from other than body-top.jpg? It has to become white too.
6. how can I remove the choices of other templates? I would like only white template/background and no other choice. Can I turn it off somehow?
I am planning to work on improvig the layout, but for the time being I am quite hard pressed for time to get this basic webpage up.
PLEASE please help!
drb
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
April 19, 2008 at 1:13 am #245955Hi drb07 !
What joomla version do you use ? I need know version , It’s easy for support !Balaji Ramanathan Friend
Balaji Ramanathan
- Join date:
- September 2014
- Posts:
- 187
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
April 19, 2008 at 10:58 am #246014The latest stable version 1.5.0
After tinkering with the images and website for 5 hrs last night, I was able to solve most of the issues as mentioned in the above first post. I think I now understand better, hope it is the right way to learn.
Still there are few other issues remaining.
Please see the image.
1. Can I show a user menu or some banner kind of thing there? (under login form which shows up in ‘home’).
2. I am still not clear how to edit this menu and make it simple white background.
3. This is user menu1 as shown in demo screenshot, but in my joomla administrator panel, I literally turned off everything , still this shows up. I don’t know where this one is hiding.
4. I guess I have to edit the menu links color in css. Right?
5. I would like to reduce the space little bit. Please…
6. One more – “6” in the first image (first post) – I don’t know how to turn it off and keep only one default background /template. Like how to keep one the blue template as default and turn off others.thanks for the help.
drb
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
April 20, 2008 at 2:10 am #246070Hi drb07 !
about 1st question :
– You login to administrator go to extensions>> module manager -> select user menu >> set position for it to “left:” and enable it . It will display on left-side.
– If you want display banner , You use banner module , configation is similar above .
– Banner , you can manager in banner component ( components >> banner)Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
April 20, 2008 at 2:20 am #246071about 2nd question :
to change background for menu. You open template_css.css file in templates/ja_koniga/css folder . Find 2 code section :
at about line 841 :
#ja-mainnavwrap {
background:transparent url(../images/mainnav-bg.gif) no-repeat scroll left top;
float:right;
height:35px;
margin-top:20px;
padding:0pt;
width:562px;
}
and at about line 850 :
#ja-mainnav {template_css.css (line 850)
background:transparent url(../images/mainnav-right-bg.gif) no-repeat scroll right top;
padding:0pt 5px;
}
if you want change background to white , you must edit mainnav-bg.gif file and mainnav-right-bg.gif file . I can find them in templates/ja_koniga/images folder.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
April 20, 2008 at 2:27 am #246072About 3nd question :
This is user3 module . You must disable it on administrator . go to module manager >> select module with position is “user3” then disable it .about question 4 :
Open template_css.css file in templates/ja_koniga/css folder . find those code :
#ja-col1 a
color:#A2D39C;
}
You can change value for color code.
About question 5 :
open template_css.css file then find code section :
h1.logo {
display:block;
float:left;
font-size:300%;
height:205px;
margin:0pt;
padding:0pt;
width:107px;
}
you can change “height” value for change height of header.
Balaji Ramanathan Friend
Balaji Ramanathan
- Join date:
- September 2014
- Posts:
- 187
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
April 20, 2008 at 1:59 pm #246101Hello Hainin,
Thanks a million, no….zillion.I would appreciate if you could check your PM.
thank you,
drb
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
April 21, 2008 at 5:00 am #246153OK please check PM !
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
Sherlock 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum