-
AuthorPosts
-
December 9, 2017 at 9:18 am #1079970
We just trying some differed templates out, to figure out what’s the best for our members, on this one we facing two issues:
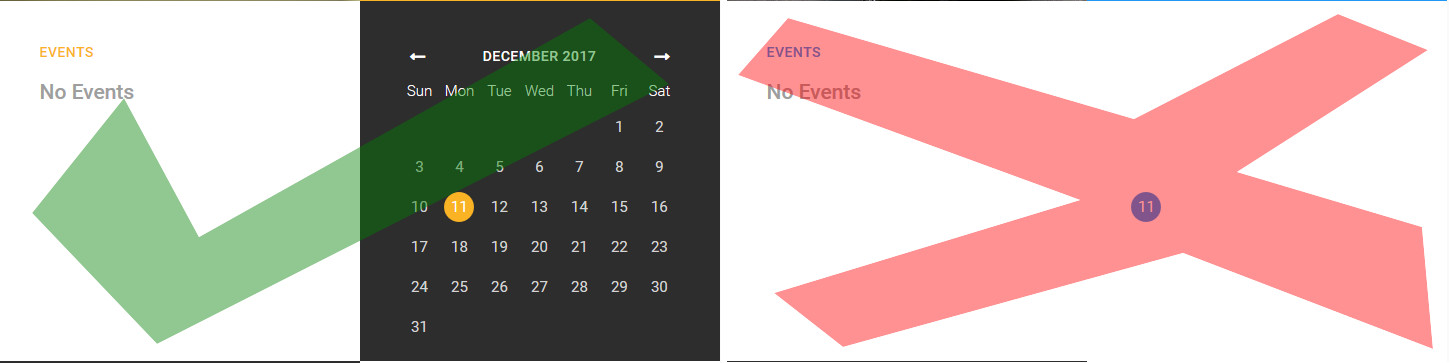
1) JS Events Calendar Module with Module Suffix: dark default-height joms-grid-home or dark h-1 joms-grid-home does let the calendar still withe and unreadable!
See: crm.mieterpartei.eu
2) We like to do a menu on the black bar – like we enter the state and city or self’s, but somehow a menu still goes from top to bottom and not from left to right. How we can change this?
Thanks in davance
-
This topic was modified 6 years, 4 months ago by
bmxnskate.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 11, 2017 at 4:43 am #1080206Hi,
Kindly share the credentials of your site: Admin + FTP account and illustrate the modification you expect via screenshot, I will check for you.
December 11, 2017 at 9:32 am #1080330Its all there. JS Events Calendar Module should look like on you demo site. And just a menu on the top thats looks like the text modula on top
-
This reply was modified 6 years, 4 months ago by
bmxnskate.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 12, 2017 at 7:04 am #1080604Hi,
For the Calendar module, you didn’t add a space before the class suffix name of the module so that it doesn’t load the correct style: http://prntscr.com/hmbrzs I added for you and it’s showing fine now.
With the menu in topbar, I helped you with some custom CSS code in the file: root/templates/ja_platon/css/custom.css
.topbar-left .nav-pills.menu > li > a { padding-top: 10px; } .topbar-left .nav-pills.menu > li { margin-left: 10px; }You can take a look.
Regards
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 6 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-
This topic was modified 6 years, 4 months ago by