Create new JA ACM instances
We built a lot of content blocks in Uber template based on JA ACM module. Here is the step to create a content block with JA ACM Module.
Step 1 - Create JA ACM module
From your site back-end, go to: Extensions > Module Manager, hit the "New" button to create module then select JoomlArt Advanced Custom Module

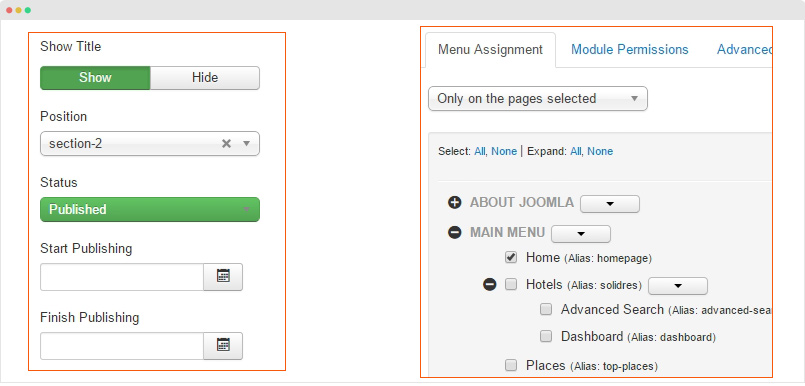
Step 2 - Select position, pages to display the module

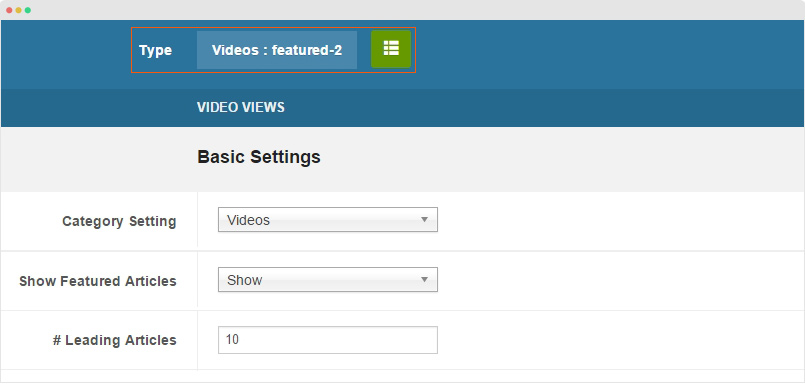
Step 3 - Select type
The module supports many types, each type has multiple styles. Once you select type, the corresponding setting fields are loaded. For each type, it includes sample data by default that help you understand the structure of content block. Now you can change setting of the fields, add content, etc.

Add Sample Data
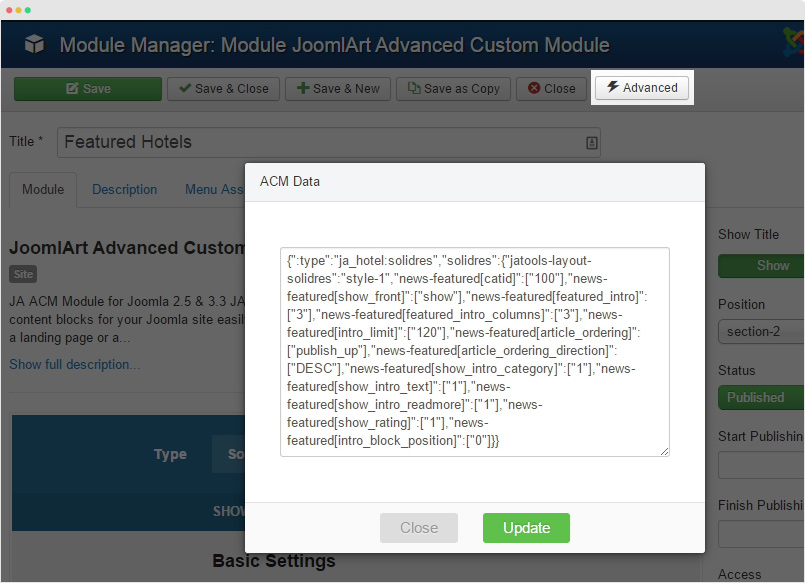
Sample data is to quickly add content for a ACM module. You can add sample data from one JA ACM module to an other JA ACM module. In the setting panel of JA ACM module, hit the Advanced button on the top options bar then copy the sample data.

The sample data includes: type, style, settings and values in all fields of the corresponding type and style.
Here is an example of sample data
{":type":"ja_hotel:solidres","solidres":{"jatools-layout-solidres":"style-1","news-featured[catid]":["100"],"news-featured[show_front]":["show"],"news-featured[featured_intro]":["3"],"news-featured[featured_intro_columns]":["3"],"news-featured[intro_limit]":["120"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[show_intro_category]":["1"],"news-featured[show_intro_text]":["1"],"news-featured[show_intro_readmore]":["1"],"news-featured[show_rating]":["1"],"news-featured[intro_block_position]":["0"]}}
In the documentation, we provide sample data to help you quickly replicate the content block setting.
Supported Types and Style
We use ACM to build views for the supported content types in Telinve V: Joomla Article default, Video, Event, Topic and Gallery. So for each content type, we build separate views and styles. Here what we have in JA Hotel by default.
In each type, there are multiple styles to give you more choices to build content your way.
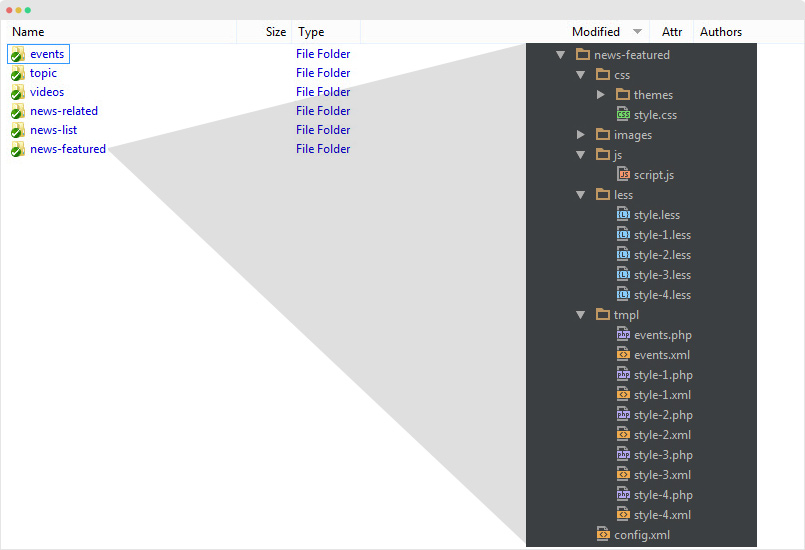
JA ACM Structure
JA ACM module structure
Each content type of JA ACM module is a folder stored in templates\ja_teline_v\acm\.

templates/ja_hotel/acm/ +--news-featured/ ¦ +-- config.xml /*define fields for the content type*/ ¦ +-- tmpl/ ¦ ¦ +-- grid.php ¦ ¦ +-- grid.xml ¦ +-- less/ ¦ ¦ +-- style.less ¦ ¦ +-- packery.less ¦ +-- css/ ¦ ¦ +-- style.css ¦ +-- js/ ¦ ¦ +-- script.js ¦ +-- images/ +--gallery/ +--slideshow/ +--solidres/ +--videos/
In each content type folder, it includes:
config.xmlfile: define title and description about the content type- tmpl folder: include all style files that the content type support. Each style has one
.xmlfile (define fields in the style) and a.phpfile (define how the fields defined in the.xmlfile displayed in front-page). - less folder: include
.lessfiles to style for the content type and each style. - css folder: the compiled CSS file from the .less files, all files are joined so you just have
style.cssin this folder. - .js folder (if necessary): include JavaSripts files for the content type.
Customization
1. Customize style
You can customize style for any content block and style that the content block supports. Open .less file in the less folder of the content type, for example: acm/news-featured/less/style-1.less then go ahead with your customization. Once done, please save the file and compile LESS to CSS via JA Hotel template style admin panel.
Please do not use .css files to customize as the file is overridden any time you compile LESS to CSS.
Create new fields for a style
You can add new fields for any type, open the .xml file of the style (example: acm/news-featured/tmpl/grid-1.xml)then define new fields using the format below:
<field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" />
2. Create new style for a type
For example, I want to create a new style (style 1) for the news-featured so I have to create the following files:
- Create .xml file - acm/news-featured/tmpl/style-1.xml
- Create .php file - acm/news-featured/tmpl/style-1.php
- Create .less file - acm/news-featured/less/style-1.less
The best way to create new style for a type is cloning files of an existing style.
3. Create new type
You can create new content type to build content for your site. For example, I want to create media content type, then I will follow the steps below:
- Step 1 - create folder
acm/media/folder - Step 2 - create
acm/media/tmplfolder, add style files for the content type (style-1.php, style-1.xml) then add fields and call the fields, define layout, class for fields in each style - Step 3 - create
acm/media/lessfolder, add.lessfiles (style.less, style-1.less) and add style for the content block, styles. - Step 4 (if required) -
acm/media/jsfolder, addscript.jsfile and add JavaScripts that is used for the content block.
