Home Page
Step 1 - Create Template Style
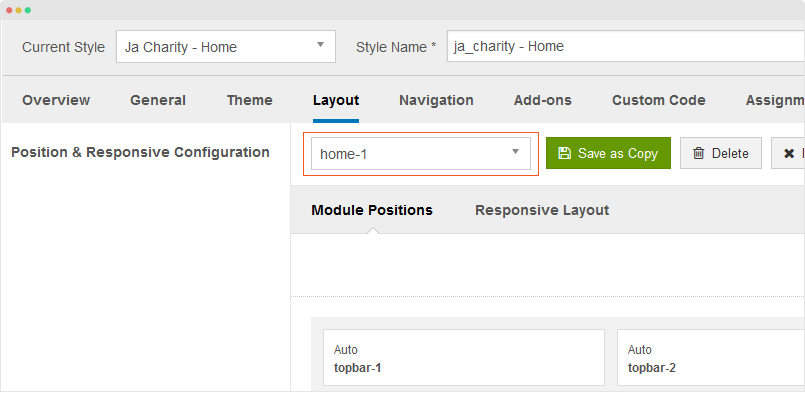
The Homepage uses home-1 layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Charity - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "home-1" layout for the template style.

Step 2 - Create Home Menu
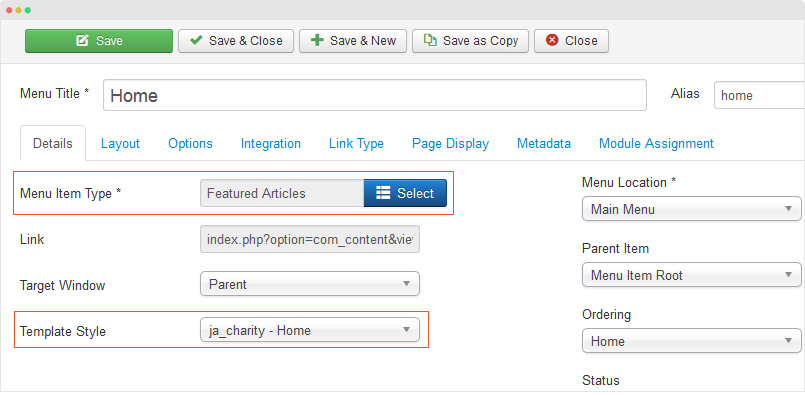
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Featured Articles"" and assigned the template we created in the first step: ja_charity-Home.

Step 3 - Assign content for the Home Menu
The content in the homepage is from Modules, all the modules are assigned to position "home-1". Following is the detail configuration of modules used in the Home layout.
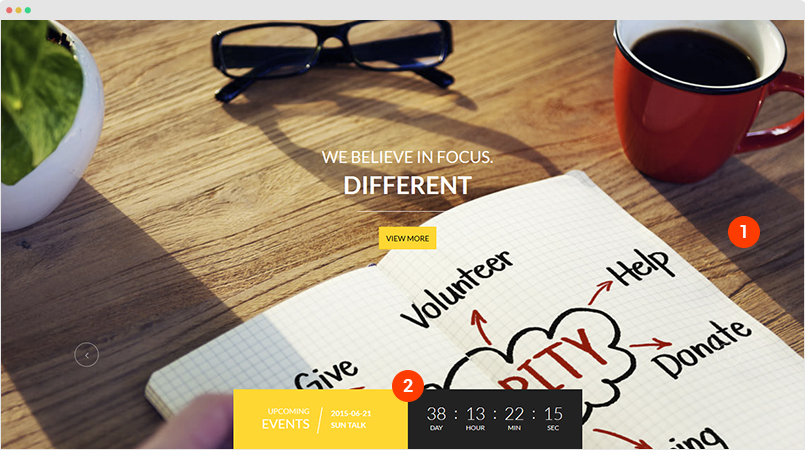
Please check out the Home page structure
1. Slideshow
The slideshow includes 2 sections: slideshow and upcoming event, each section is a module.

1.1 Slideshow - JoomlArt Advanced Custom Module
Module position: home-1 Module Suffix: NOT USED
1.2 Upcoming Event - JoomlArt Advanced Custom Module
Module position: home-1 Module Suffix: NOT USED
2. Features Intro - JoomlArt Advanced Custom Module
Module position: home-1 Module Suffix: NOT USED
3. Our SPECIALITY - JoomlArt Advanced Custom Module
Module position: home-1 Module Suffix: NOT USED
4. Shop Good Things - VirtueMart Products Module
Module position: home-1 Module Suffix: NOT USED
5. Upcoming New Events - JoomlArt Advanced Custom Module
Module position: home-1 Module Suffix: NOT USED
To create new event, please refer to the documentation
6. Recent Stories - JoomlArt Advanced Custom Module
Module position: home-1 Module Suffix: NOT USED
Media Page
Step 1 - Create Template Style
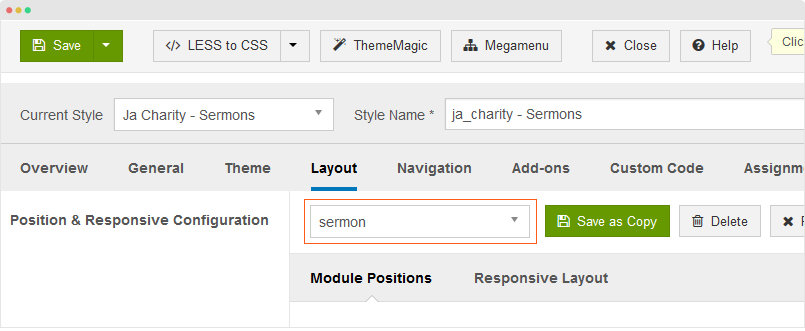
The Media uses "sermon" layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Charity - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "sermon" layout for the template style.

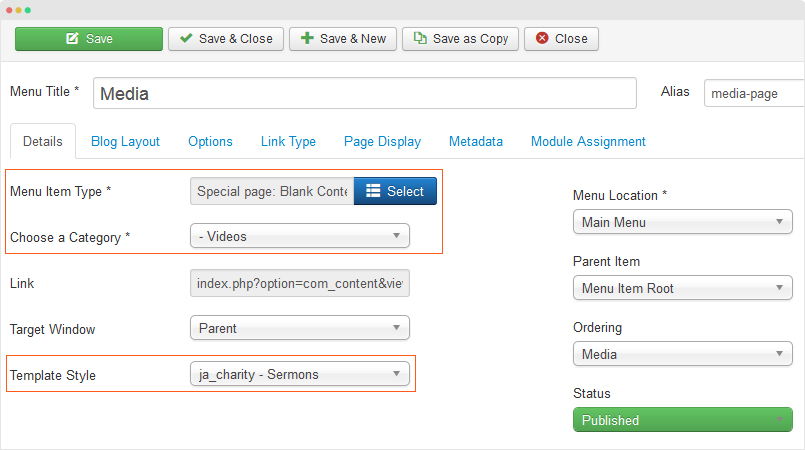
Step 2 - Create Media Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Special page: Blank Content"" and assigned the template we created in the first step: ja_charity - Sermons.

Step 3 - Assign content for the Media Menu
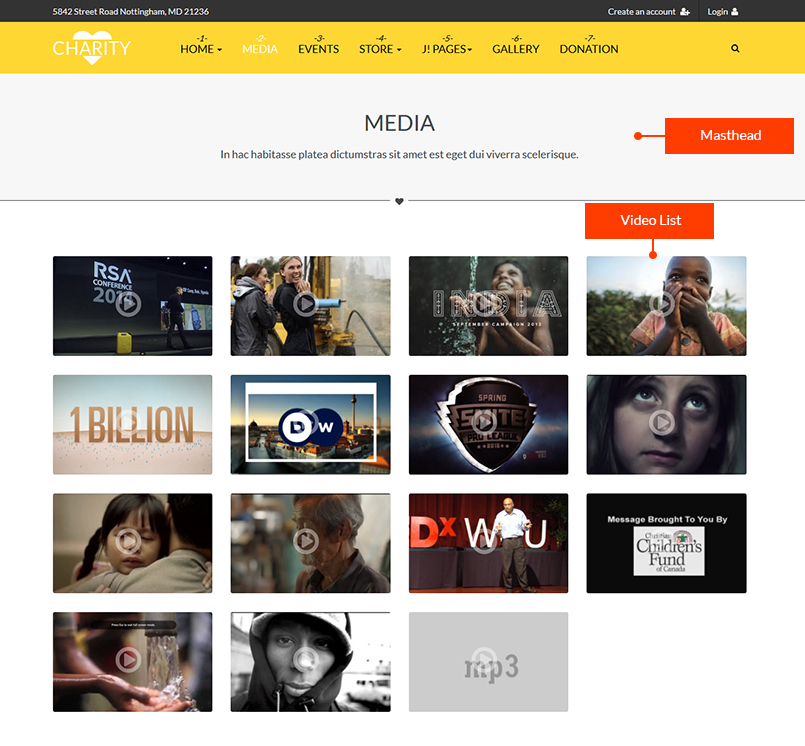
The content in the Media page includes 2 sections: Masthead and Video List, each section is a module.

1. Masthead - JA Masthead Module
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="219" title="Store" ]In hac habitasse platea dictumstras sit amet est eget dui viverra scelerisque. [/Masshead]
2. Video List - JoomlArt Advanced Custom Module
Module position: sermon-1 Module Suffix: NOT USED
The section displays list of videos, the video is extended content from joomla com_content, to know more about the content type, refer to the documentation.
Event Page
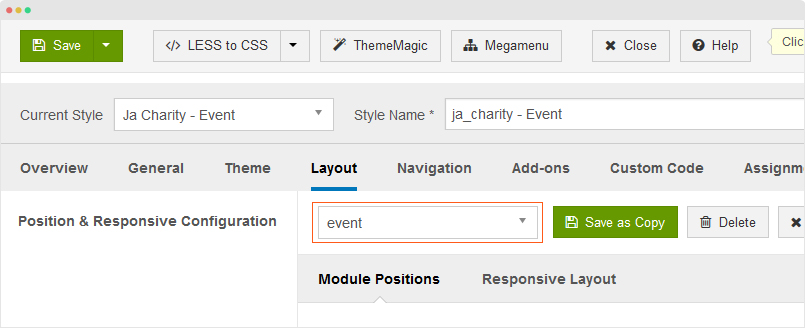
Step 1 - Create Template Style
The Homepage uses "event" layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Charity - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "event" layout for the template style.

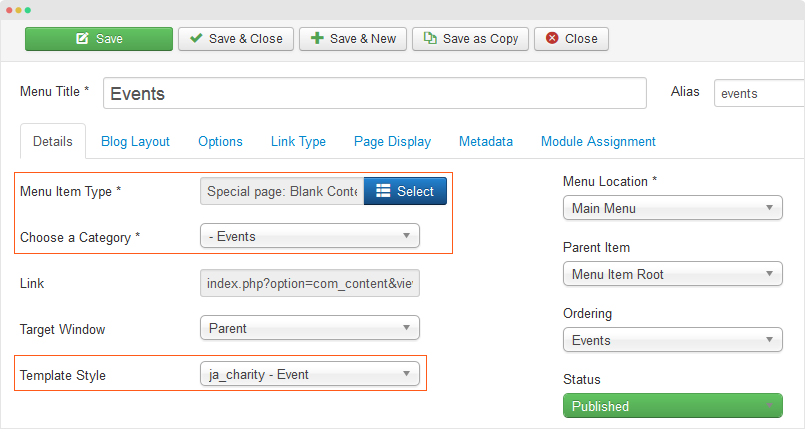
Step 2 - Create Event Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Special page: Blank Content"" and assigned the template we created in the first step: ja_charity - Event.

Step 3 - Assign content for the Event Menu
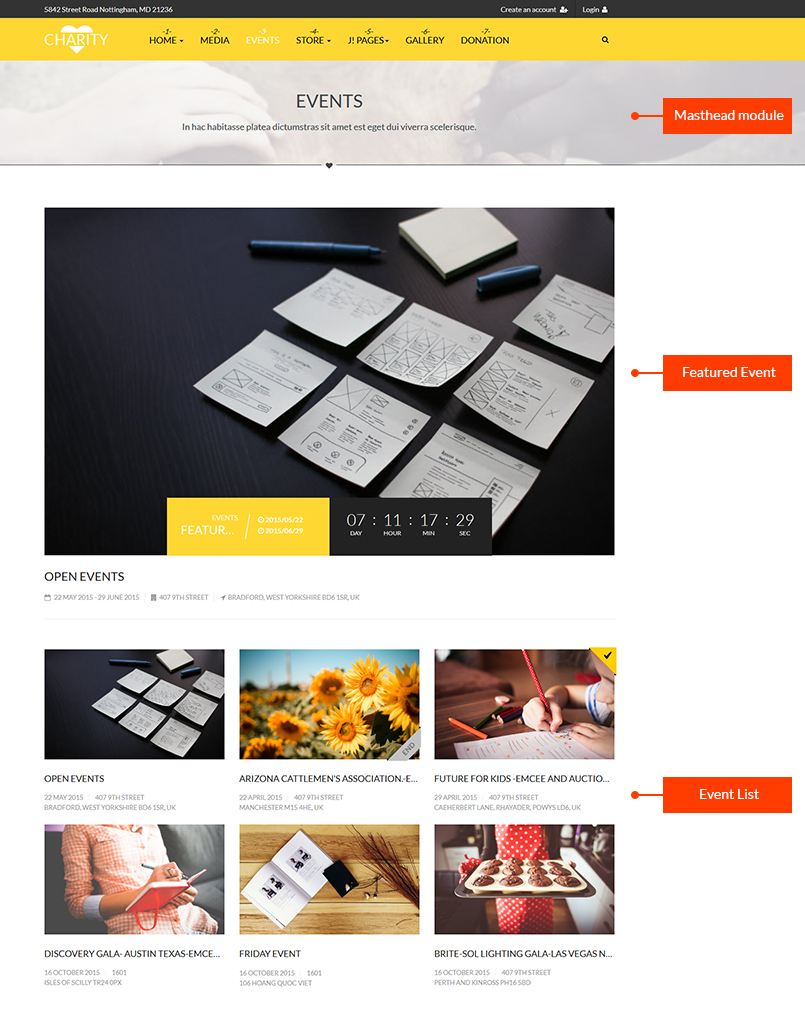
The content in the Event page includes 3 sections: Masthead, featured event and event List, each section is a module.

1. Masthead - JA Masthead Module
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="219" title="Store" ]In hac habitasse platea dictumstras sit amet est eget dui viverra scelerisque. [/Masshead]
2. Featured Event - JoomlArt Advanced Custom Module
Module position: event-1 Module Suffix: NOT USED
The section displays list of Event, the event is extended content from joomla com_content, to know more about the content type, refer to the documentation.
3. Event List- JoomlArt Advanced Custom Module
Module position: event-1 Module Suffix: NOT USED
The section displays list of Events, the Event is extended content from joomla com_content, to know more about the content type, refer to the documentation.
Gallery Page
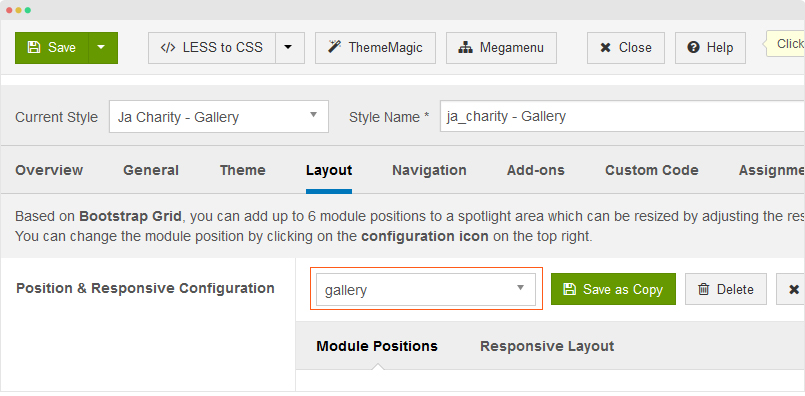
Step 1 - Create Template Style
The Homepage uses "gallery" layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Charity - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "gallery" layout for the template style.

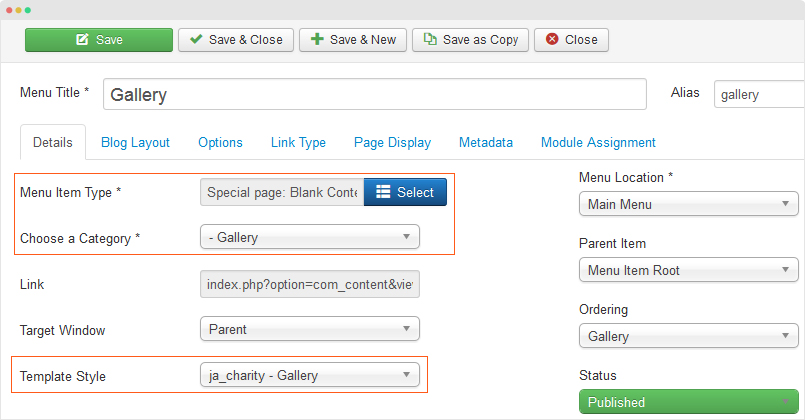
Step 2 - Create Gallery Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Special page: Blank Content"" and assigned the template we created in the first step: ja_charity - Gallery.

Step 3 - Assign content for the Gallery Menu
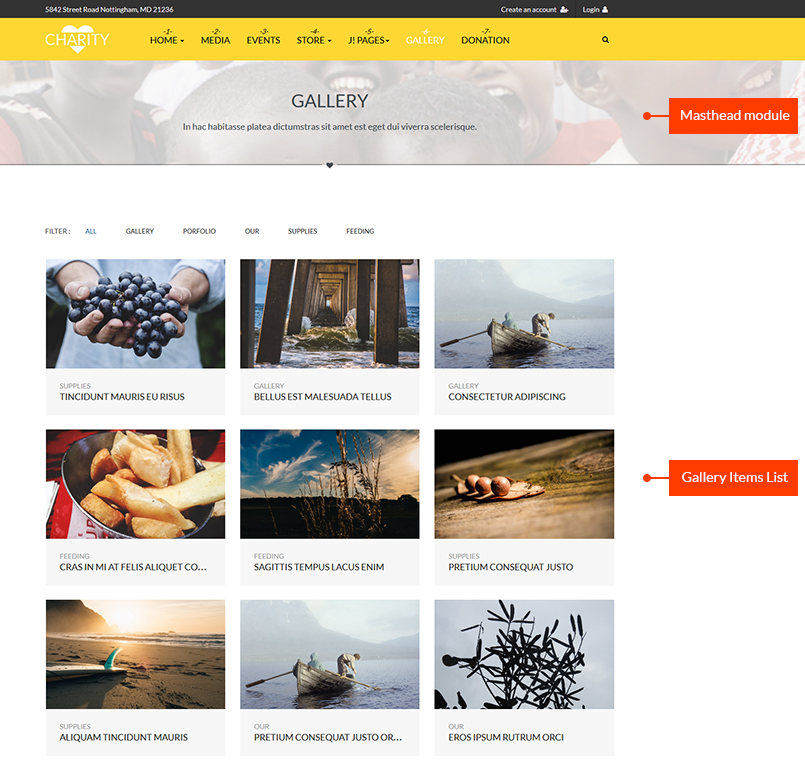
The content in the Event page includes 3 sections: Masthead and the gallery item list, each section is a module.

1. Masthead - JA Masthead Module
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="223" title="Gallery" ]In hac habitasse platea dictumstras sit amet est eget dui viverra scelerisque. [/Masshead]
2. Gallery List - JoomlArt Advanced Custom Module
Module position: gallery-1 Module Suffix: NOT USED
The section displays list of Gallery, the event is extended content from joomla com_content, to know more about the content type, refer to the documentation.
Store Page
The store page is built with Virtuemart component, the details of the component configuration and the Store page setting is shown in the documentation.
Donation Page
The Donation page is built with Joom Donation component, the details of the component configuration and the page setting is shown in the documentation.
