-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 30, 2011 at 7:59 am #158454JA Animation Module Installation Guide
Step 1: Installation
You follow simple steps below:1. Install the module via Joomla Installer
Then, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module2. Enable the module
ENABLE MODULE
Step 2: Configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Animation Module to enter configuration panel:
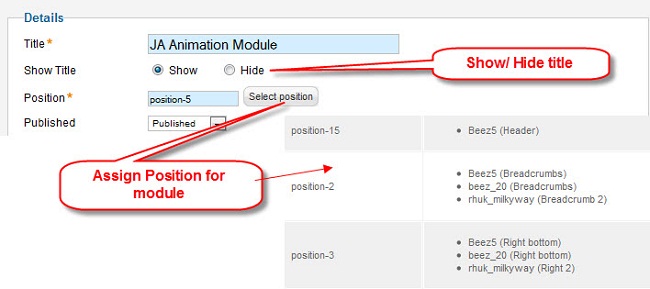
1. Details Settings

Parameters Explanation:- Title: The title of module
- Show title: To show or hide the title of module
- Position: You must assign position for module
- Published: To publish or Unpublish your module

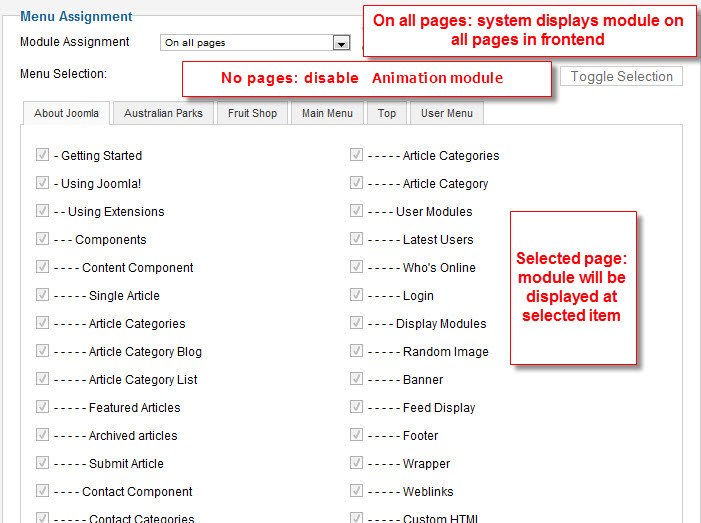
2. Assign menu for module

Parameters Explanation:- On all pages: Select this option, your module will be displayed on all pages
- No pages: Select this option, your module will be disabled in frontend
- Only on the pages selected: Select some pages and choose this option, your module will be displayed on only selected items
- On all pages except those selected : Select some pages and choose this option, your module will be displayed all pages except selected items
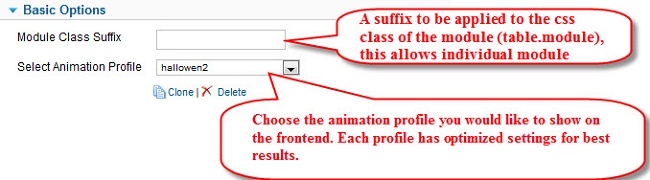
3. Basic Options:

Parameters Explanation:- Module Class Suffix: A Suffix to be applied to Css Class
- Select Animation Profile: Choose the animation profile you would like to show on the frontend. Each profile has optimized settings for best results.
- Clone Profile: It is the recommended method of editing a profile. Clone it and then customize it. This way the default settings for that specific profile are always available as reference for you
- Delete Profile: You can delete profiles, however, there is undo for this and you would need to reinstall the module or replace profile files in the …modules/mod_jaanimation/profiles/.
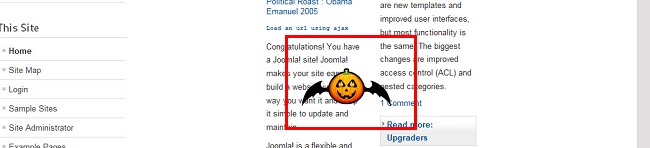
In frontend animation will be shown like that

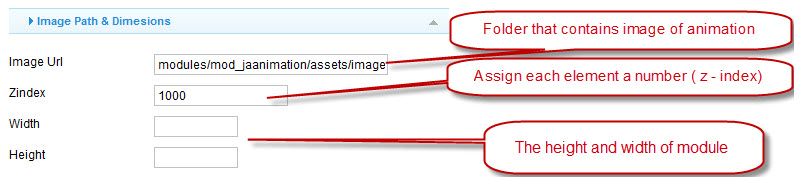
3. Image Path & Dimesions:

Parameters Explanation:- Image Url: Default image set can be found at ../modules/mod_jaanimation/assets/images/.
- Zindex: You can assign each element a number (z-index). The system is that an element with a higher number overlaps an element with a lover number. Change this only if your animation image or tooltip hides behind other element of your site.
- Width: The width of animation frame
- Height: The height of animation frame
Choose one of them or add yours here.
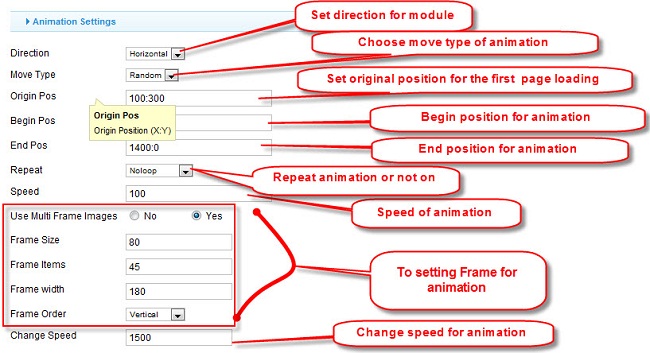
3. Animation Settings:

Parameters Explanation:- Direction: Set direction of animation. You can choose: Horizontal or Vertical.
- Move Type: Choose animation movement pattern.
- Origin Pos : Origin Position (X:Y)
- Begin Pos: Begin Position (X:Y)
- End Pos: End Position (X:Y)
- Repeat: Choose how to repeat the animation Pattern
- Speed: Moving speed in pixels/ seconds
- Use Multi Frame Image: If choose No.
- Frame Size: Enter frame size value here.
- Frame Items: Number of frame in the Multi-frame images
- Frame Width: Width of each frame
- Frame Order: You can set Frame order following Horizontal or Vertical
- Change Speed: Set Frame speed in miliseconds
If choose Yes:
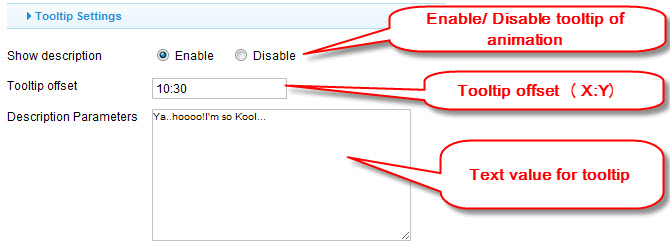
This will work only with multi-frame images such as flying Pumpkin which consists of over 45 frames, shown in rapid succession to create the flying Pumpkin effect3. Tooltip Settings:

Parameters Explanation:- Show description: Show tooltip on mouseover on the animated image
- Tooltip Offset: Tooltip Offset (X:Y)
- Description Parameters: The content of tooltip.
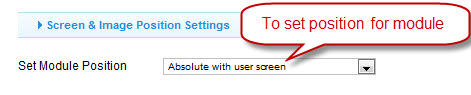
3. Screen & Image Position Settings:

Parameters Explanation:- Set Module Position: If set to absolute with the module position, the animate image would only be seen within the assigned module position and is in the focus of the user screen.
Absolute with the page, the animated image will be animated across the whole page as defined in the animation settings. Unlike above it will NOT be restricted to the module dimensions
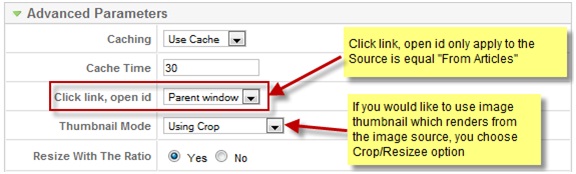
Absolute with User Screen, The animated object will auto scroll and stay in focus on user screen3. Advance Settings

Parameters Explanation:
- Caching: Use Cache/ Don’t Cache option.
- Cache Time: in millisecond.
- Frame per seconds: Set frame per seconds
-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

