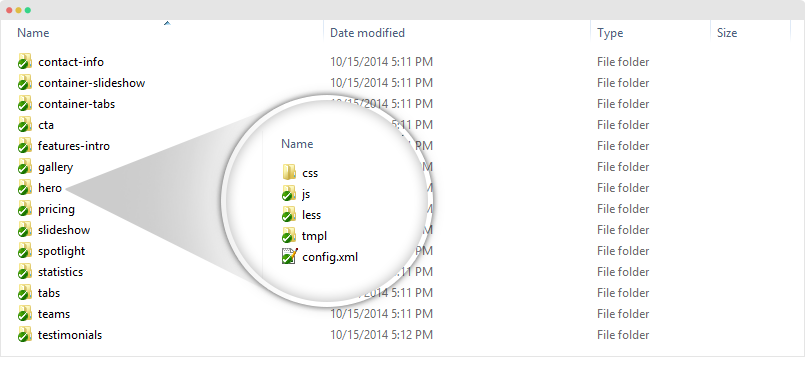
Module structure
JA ACM module (JoomlArt Advanced Custom module) is to help you build content blocks (Slideshow, Tabs, Testimonials, Gallery, Features Intro, etc) for your Joomla site easily based on pre-made layouts and styles. The content blocks together will build a landing page or a complete site for you.
The module only supports UBER template only for now.
JA ACM's highlights:
- 12+ block types: At this phase, we round up typical blocks that Uber has to offer. Each block type comes with multiple styles.
- Easy editing & defining your page-specific field sets within each block. In addition, each block has its own Less file, so you have full control to define your own class and style.
- Front-end inline content editing
- Content-creator-friendly: completely separate content & design. No longer mixing HTML syntax embedded inside article.
- Allow us to dig deeper into the modular block approach which eases our page management effort.
Available types:
By now, the module supports 12 block types, each block type has different layout and style.
Container Slideshow
Quick transition through panels of content
Call to action
Engaging ways to draw users in
Hero
Alternative to slider for attention-grabbers
Slideshow
Sweep away boring static text
Features Intro
For the moments to feature amazing things
Pricing Table
Showcase benefits, not just pricing
Testimonials
For housing blockquotes that stand out
Gallery
Compelling way to showcase images
Statistics
Create visual impact with statistic figures
Teams
Your dedicated team at a glance
Container Tabs
Be organised into a set of dynamic tabs
Contact Info
Just ask and get help now
How the module work ?
We built a lot of content blocks in Uber template based on JA ACM module. Here is the step to create a content block with JA ACM.
Step 1 - Create JA ACM module
From your site back-end, go to: Extensions > Module Manager, hit the "New" button to create module then select JoomlArt Advanced Custom Module

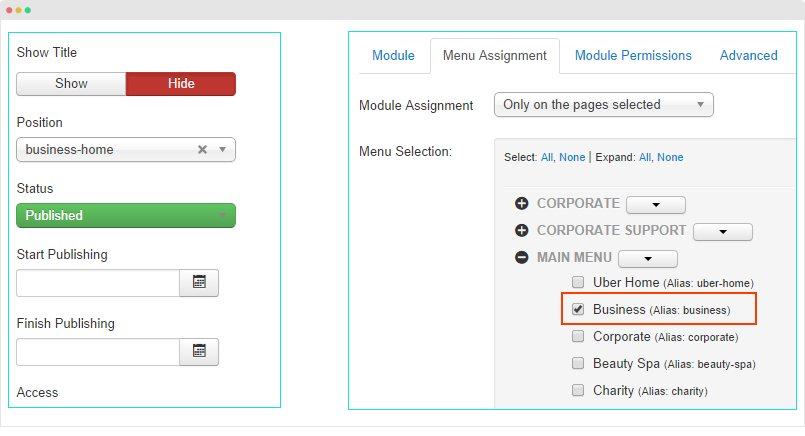
Step 2 - Select position, pages to display the module

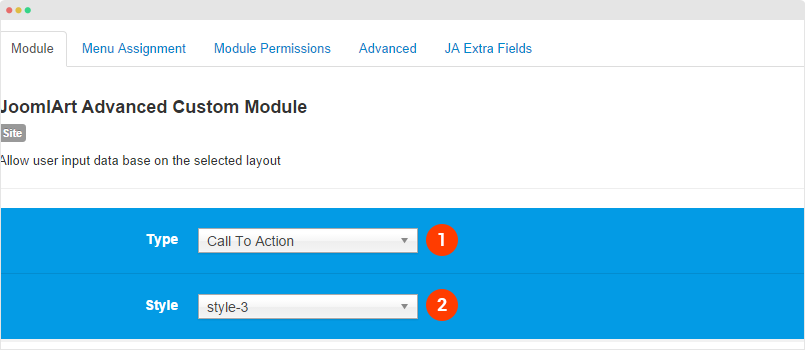
Step 3 - Select type and style
The module supports many types (12 for now, more to come), in each type, it includes multiple styles.

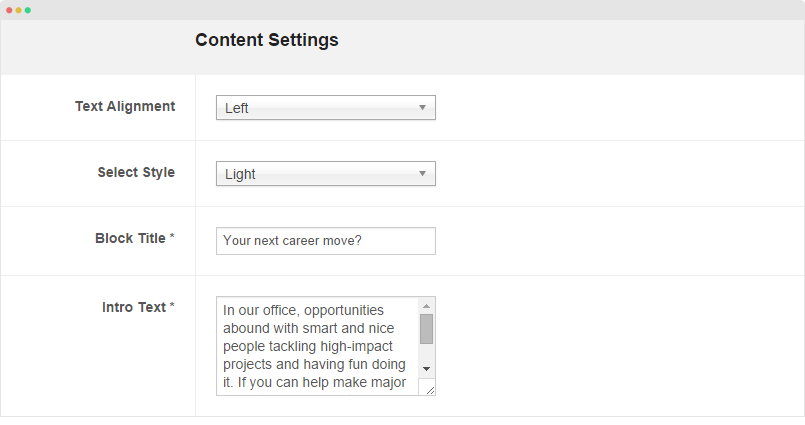
Step 4 - Edit content
Once you select type, style, you would see the corresponding fields. For each type, it includes sample data by default that help you understand the structure of content block. Now you can change setting of the fields, add content, etc.

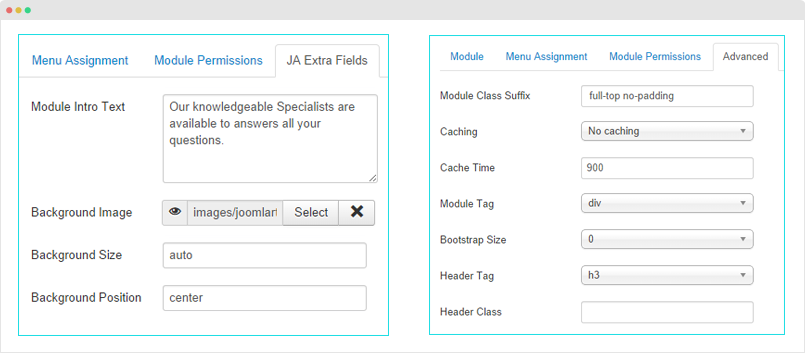
You can add class suffix to style for the module, using Extra fields for module to add background image for the content block, add intro text, etc.

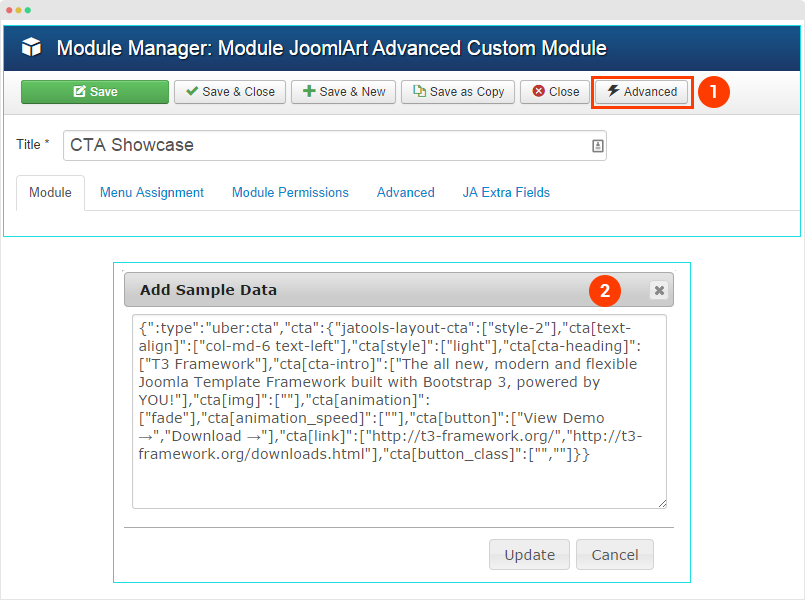
Add Sample Data
Sample data is to quickly add content for a ACM module. You can add sample data from one JA ACM module to an other JA ACM module. In the setting panel of JA ACM module, hit the Advanced button on the top options bar then copy the sample data.

The sample data includes: type, style, settings and values in all fields of the corresponding type and style.
Here is an example of sample data
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-2"],"cta[text-align]":["col-md-6 text-left"],"cta[style]":["light"],"cta[cta-heading]":["T3 Framework"],"cta[cta-intro]":["The all new, modern and flexible Joomla Template Framework built with Bootstrap 3, powered by YOU!"],"cta[img]":[""],"cta[animation]":["fade"],"cta[animation_speed]":[""],"cta[button]":["View Demo →","Download →"],"cta[link]":["http://t3-framework.org/","http://t3-framework.org/downloads.html"],"cta[button_class]":["",""]}}
Replicate a content block as UBER demo
UBER template demo site includes a lot of content blocks that based on JA ACM module, we will provide you with sample data for each content block and detail configuration so that you can create such content blocks as our Demo. Just copy the sample data, paste it to your JA ACM module and the content will be updated for the module.
Content Block Settings
You can view all content blocks that we build from JA ACM in the Uber template Demo site →. In the section, we will provide with detail configuration and sample data for each content block.
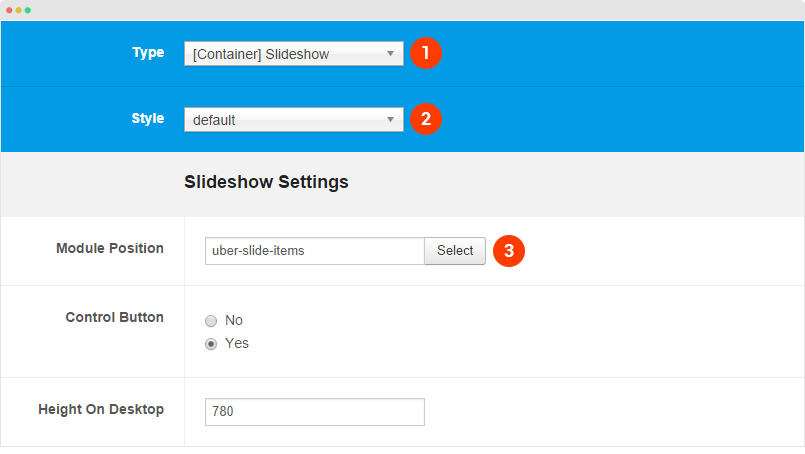
Type - [Container] Slideshow
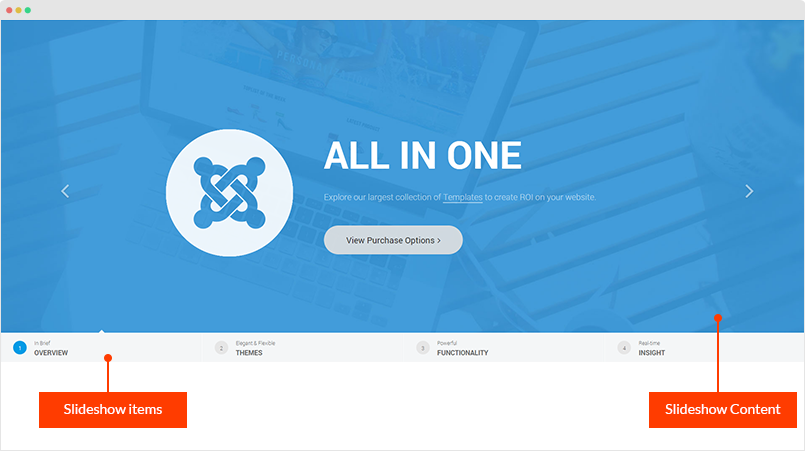
The [Container] Slideshow type is to display modules from a position in slideshow, each module is a slideshow item.

- Select [Container] Slideshow content type
- Select style for the content type
- Assign position that you want modules in the position to display in Slideshow
- Configure other option: Control Button, Height on Desktop

Each slideshow item is a module, the slideshow content is module content./p>
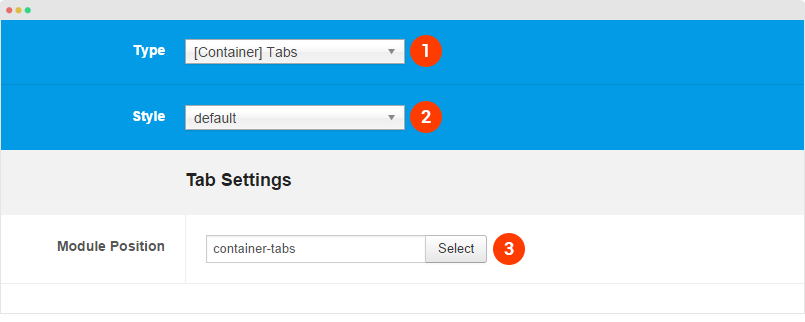
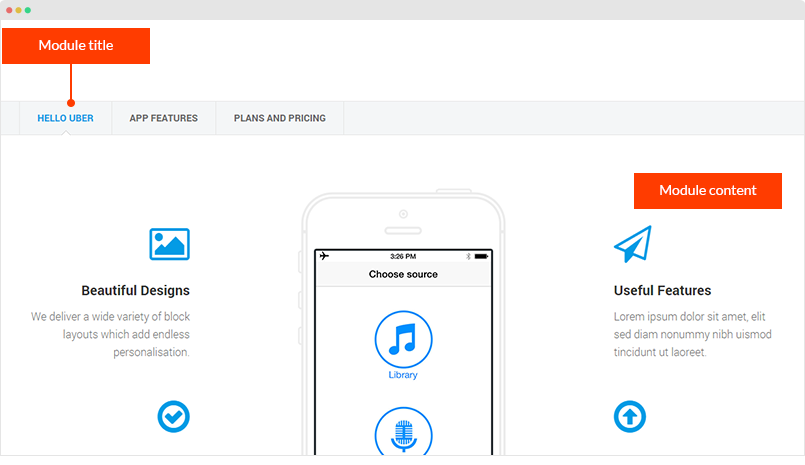
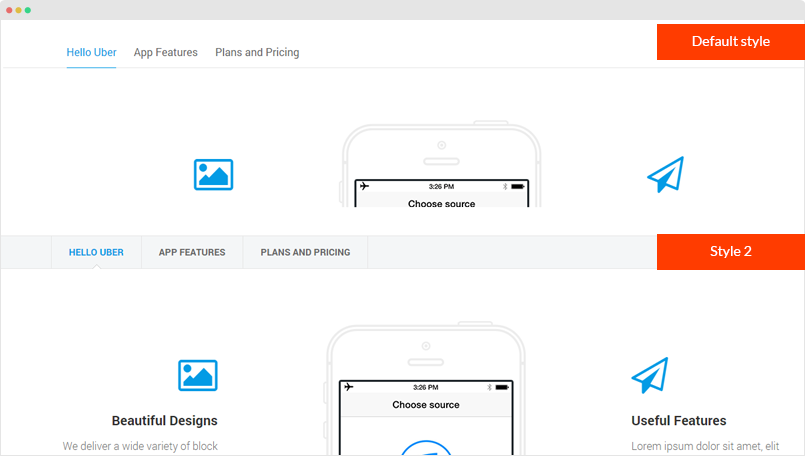
Type - [Container] Tabs
The [Container] Tabs type is to display modules from assigned position in tab, each module is a tab.

- Select [Container] Tabs content type
- Select style for the content type
- Assign position that you want modules in the position to display in tabs

In each tab, tab title is the module title and tab content is the module content.
The content type has 2 styles by default: Default style and Styl 2

Type - Call To Action (CTA)
CTA is to engage ways to draw users in. Content in the block includes block title, block description, background image, call to action buttons. You can use Bootstrap 3 button class such as btn btn-primary. The type supports 3 styles by default.
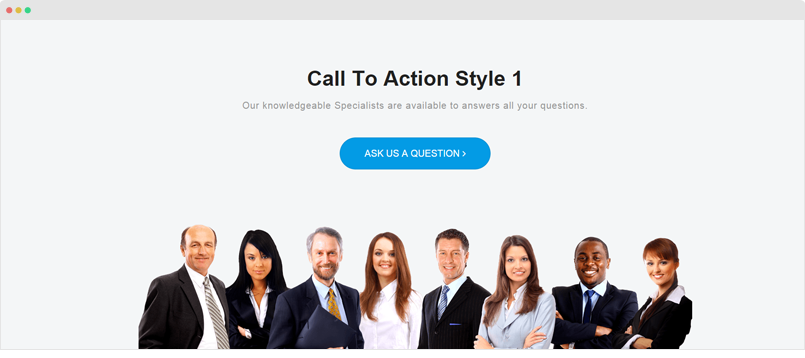
1. Call To Action Style 1

Module position: uber-cta Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-1"],"cta[block-intro]":["Our knowledgeable Specialists are available to answers all your questions. "],"cta[block-extra-class]":[" text-center section-lightest section-animate-img"],"cta[img]":["images/joomlart/uber/support-staff.png"],"cta[animation]":["moveFromBottom"],"cta[animation_speed]":[""],"cta[data]":{"cta[data][button]":["Ask us a question"],"cta[data][link]":["index.php?option=com_contact&view=contact&id=1&Itemid=499"],"cta[data][button_class]":["btn-rounded btn-primary btn-lg smooth-scroll"],"rows":1,"cols":4,"type":"list"}}}
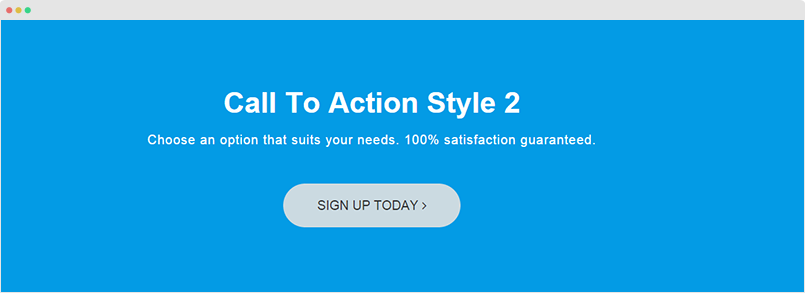
2. Call To Action Style 2

Module position: uber-cta Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-1"],"cta[block-intro]":["Choose an option that suits your needs. 100% satisfaction guaranteed. "],"cta[block-extra-class]":[" text-center section-primary"],"cta[img]":[""],"cta[animation]":["fade"],"cta[animation_speed]":["0"],"cta[data]":{"cta[data][button]":["Sign Up Today"],"cta[data][link]":["index.php?option=com_users&view=registration&Itemid=551"],"cta[data][button_class]":[" btn-rounded btn-rounded-inverse btn-lg open-login-modal sign-up"],"rows":1,"cols":4,"type":"list"}}}
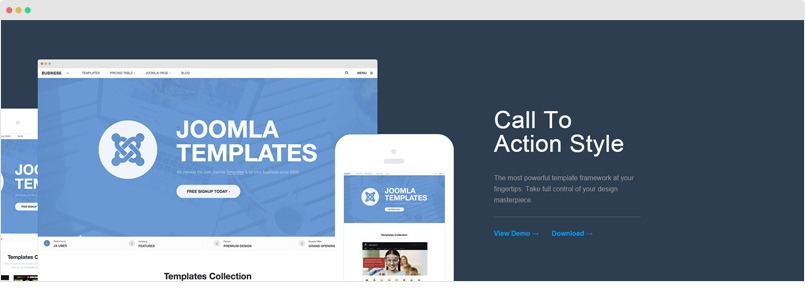
3. CTA Showcase

Module position: uber-cta Module Suffix: NOT USED
{":type":"uber:cta","cta":{"jatools-layout-cta":["style-2"],"cta[block-intro]":["The most powerful template framework at your fingertips. Take full control of your design masterpiece. "],"cta[block-extra-class]":[" section-darker section-user-showcase no-padding"],"cta[img]":["images/joomlart/uber/background/bg-4.png"],"cta[data]":{"cta[data][button]":["Action Link →","Action Link →"],"cta[data][link]":["#","#"],"cta[data][button_class]":["",""],"rows":2,"cols":4,"type":"list"}}}
Type - Testimonials
The Testimonials supports 5 styles by default, each testimonial includes: Author name, Author position, Author image, Quote.
1. Testimonials Style 1

Module position: uber-testimonial Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-1"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["0"],"testimonials[data]":{"testimonials[data][testimonial-text]":["Wasn't sure where to compliment. I just wanted to say I am so happy to be your customer. You make my life so easy, thanks for your great service. ","We love the theme, it allows me to seek creativity. I set up my e-store without having to be a coding expert."],"testimonials[data][author-name]":["Marsk W. via Twitter","Trung Chu"],"rows":2,"cols":3,"type":"list"}}}
2. Testimonials Style 2

Module position: uber-testimonial Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-2"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[" mod-gray"],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["0"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["You make the tough decision to consult the different approach, but help us move forward with bold steps. Huge thanks for your team. ","Very relaxing and thorough. Friendly staff will bring you awesome relaxation feeling the the moment you enter…Great prices as well."],"testimonials[data-special][author-name]":[" Marsh W."," Marsh W."],"testimonials[data-special][author-title]":["Executive Producer","Executive Producer"],"testimonials[data-special][author-img]":["images/joomlart/uber/avatars/avt-1.jpg","images/joomlart/uber/avatars/avt-2.jpg"],"rows":2,"cols":5,"type":"list"}}}
3. Testimonials Style 3

Module position: uber-testimonial Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-3"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[enable-controls]":["0"],"testimonials[data]":{"testimonials[data][testimonial-text]":["I can't believe the warm decor and calmness you'll get from beginning to end. I don't want to leave and face the real world outside after being in this spa. ","Wow, what a beautiful place!! Absolutely love them and your staff is very professional and experienced in permanent makeup. Try this place.....you will love it."],"testimonials[data][author-name]":["Daisy Ponte , Usa","Keth Dixon , UK"],"rows":2,"cols":3,"type":"list"}}}
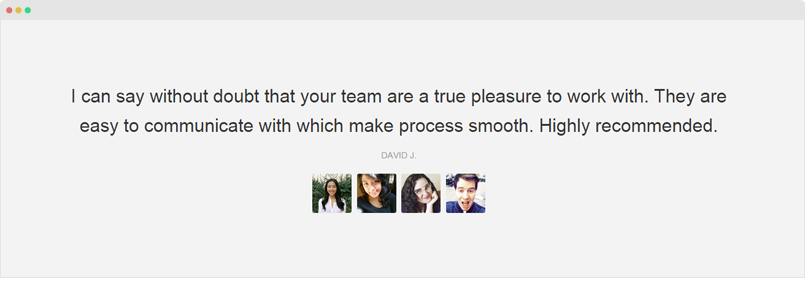
4. Testimonials Style 4

Module position: uber-testimonial Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-4"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[" mod-gray"],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["We are very pleased with your design and programming talents and continue to rely on your good work. Sure we will get back to you as our site evolves going forward. ","Your staff has been nothing less than professional and respectful. They are super patient and really listened to what I wanted. I would give you the top stars!","You're the best! You did an amazing and perfect job … We have received many positive feedbacks on our new site since the launch. Great thanks again. ","I can say without doubt that your team are a true pleasure to work with. They are easy to communicate with which make process smooth. Highly recommended. "],"testimonials[data-special][author-name]":["James S. ","Jaquelin A. ","Kelly B. ","David J. "],"testimonials[data-special][author-title]":["Creative Director","IT Systems Analyst","IT Engineer","CEO"],"testimonials[data-special][author-img]":["images/joomlart/uber/avatars/avt-1.jpg","images/joomlart/uber/avatars/avt-2.jpg","images/joomlart/uber/avatars/avt-3.jpg","images/joomlart/uber/avatars/avt-4.jpg"],"rows":4,"cols":5,"type":"list"}}}
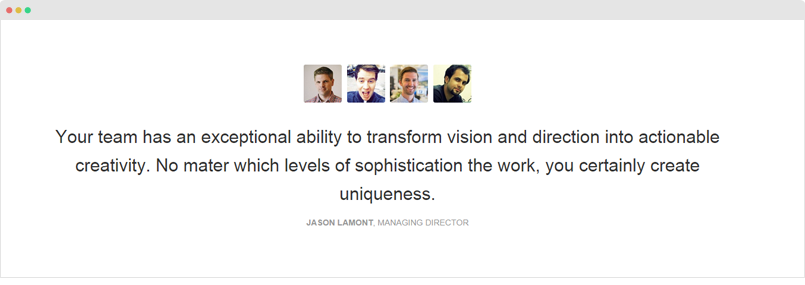
5. Testimonials Style 5

Module position: uber-testimonial Module Suffix: NOT USED
{":type":"uber:testimonials","testimonials":{"jatools-layout-testimonials":["style-5"],"testimonials[block-intro]":[""],"testimonials[block-extra-class]":[""],"testimonials[block-bg]":[""],"testimonials[text-color]":[""],"testimonials[author-info-color]":[""],"testimonials[full-width]":["0"],"testimonials[data-special]":{"testimonials[data-special][testimonial-text]":["We have been very impressed by your team's ability to deliver the design that perfectly symbolises our vision and evoke the stylish, elegant image we target. ","Your deliverables impressed me on multiple levels. We are happy with the whole process and really admire your attention to detail and deep understanding of our needs. ","Your combination of creativity and professionalism was exactly what we needed. He really listens to the client and is very patient in re-working until full satisfaction is achieved. ","Your team has an exceptional ability to transform vision and direction into actionable creativity. No mater which levels of sophistication the work, you certainly create uniqueness. "],"testimonials[data-special][author-name]":["Bevan James","Klemont A. ","Keil Wilkinson","Jason Lamont"],"testimonials[data-special][author-title]":["Marketing Expert","Founder & CEO","Chief Marketing Officer","Managing Director"],"testimonials[data-special][author-img]":["images/joomlart/uber/avatars/avt-1.jpg","images/joomlart/uber/avatars/avt-2.jpg","images/joomlart/uber/avatars/avt-3.jpg","images/joomlart/uber/avatars/avt-4.jpg"],"rows":4,"cols":5,"type":"list"}}}
Type - Slideshow
The Slideshow type to to help you create content displayed in slideshow. Each slideshow item include slideshow title, slideshow description, slideshow image, background image.
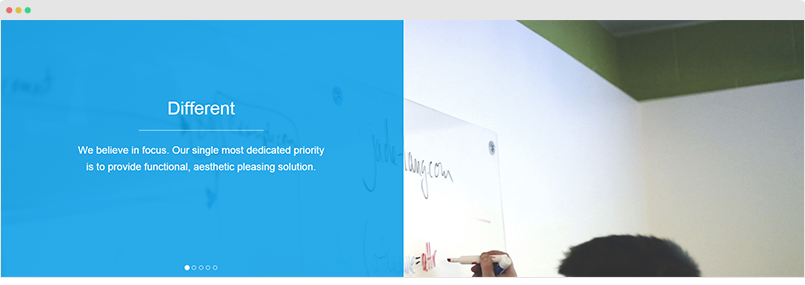
1. Slideshow Style 1

Module position: uber-slideshow Module Suffix: NOT USED
{":type":"uber:slideshow","slideshow":{"jatools-layout-slideshow":["style-1"],"slideshow[block-intro]":[""],"slideshow[block-extra-class]":[" no-padding"],"slideshow[block-bg]":[""],"slideshow[img-bg]":["images/joomlart/uber/demo/demo-9.jpg"],"slideshow[enable-controls]":["0"],"slideshow[data]":{"slideshow[data][title]":["Different","Distinction","Focused","Experienced","Efficient"],"slideshow[data][description]":["We believe in focus. Our single most dedicated priority is to provide functional, aesthetic pleasing solution.","We service our clients in every industry, all over the world, thus give us chance to explore from distinct viewpoints. ","We believe in focus. Our single most dedicated priority is to provide functional, aesthetic pleasing solution.","For more than 10 years, we developed the right process, the right people and the right resources so that we deliver the best.","We invest heavily in developing knowledge across projects together with hard working, effective strategic tools. "],"rows":5,"cols":3,"type":"list"}}}
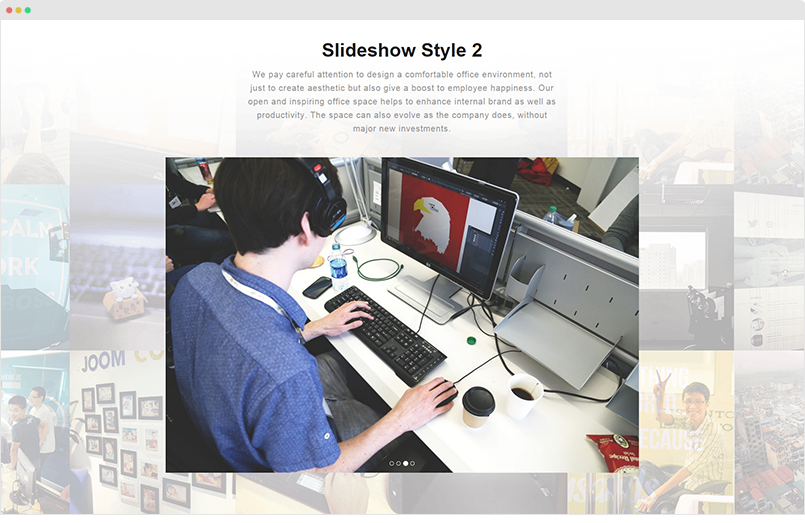
2. Slideshow Style 2

Module position: uber-slideshow Module Suffix: NOT USED
{":type":"uber:slideshow","slideshow":{"jatools-layout-slideshow":["style-2"],"slideshow[block-intro]":["We pay careful attention to design a comfortable office environment, not just to create aesthetic but also give a boost to employee happiness."],"slideshow[block-extra-class]":[""],"slideshow[block-bg]":["images/joomlart/uber/background/aboutus-bg.png"],"slideshow[enable-controls]":["0"],"slideshow[data-s2]":{"slideshow[data-s2][img]":["images/joomlart/uber/demo/demo-11.jpg","images/joomlart/uber/demo/demo-12.jpg","images/joomlart/uber/demo/demo-13.jpg","images/joomlart/uber/demo/demo-14.jpg"],"rows":4,"cols":2,"type":"list"}}}
Type - Features Intro
Features Intro type is to create content block for showcasing your features. Each feature intro item inlcudes icon, title, description, carousel text, background image.
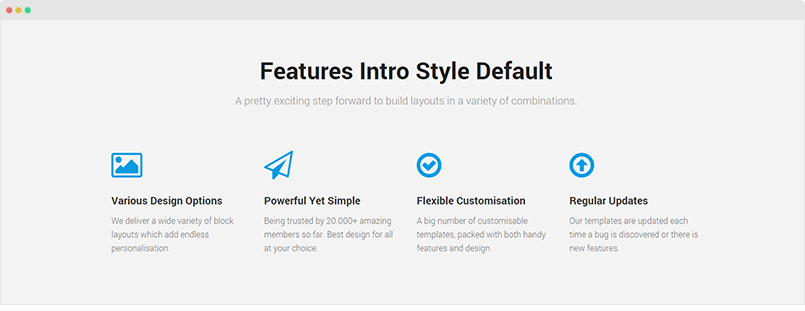
1. Features Intro Style 1

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-1"],"features-intro[block-intro]":["A pretty exciting step forward to build layouts in a variety of combinations. "],"features-intro[block-extra-class]":[" mod-gray section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o ","fa fa-arrow-circle-o-up"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Various Design Options","Powerful Yet Simple","Flexible Customisation","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all at your choice.","A big number of customisable templates, packed with both handy features and design.","Our templates are updated each time a bug is discovered or there is new features."],"rows":4,"cols":5,"type":"list"}}}
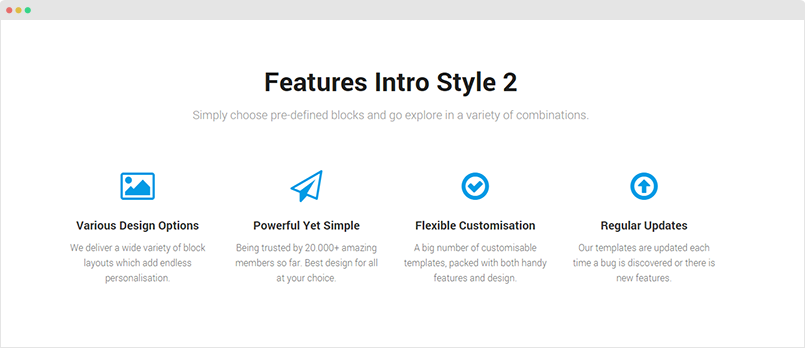
2. Features Intro Style 2

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-2"],"features-intro[block-intro]":["Simply choose pre-defined blocks and go explore in a variety of combinations."],"features-intro[block-extra-class]":[""],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["4"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o","fa fa-arrow-circle-o-up"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Various Design Options","Powerful Yet Simple","Flexible Customisation","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all at your choice.","A big number of customisable templates, packed with both handy features and design.","Our templates are updated each time a bug is discovered or there is new features."],"rows":4,"cols":5,"type":"list"}}}
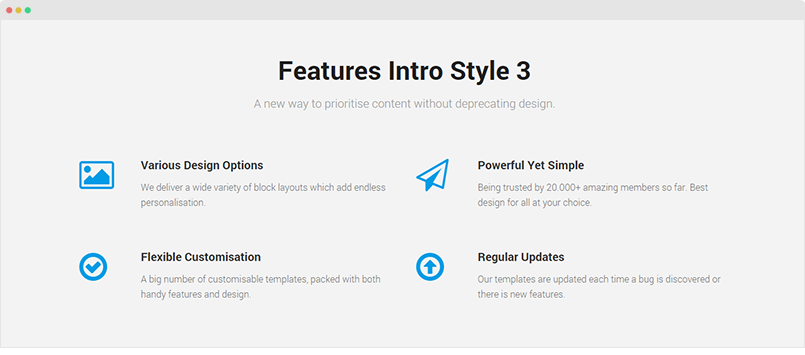
3. Features Intro Style 3

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-3"],"features-intro[block-intro]":["A new way to prioritise content without deprecating design. "],"features-intro[block-extra-class]":[" mod-gray section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["2"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o","fa fa-arrow-circle-o-up"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Various Design Options","Powerful Yet Simple","Flexible Customisation","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all at your choice.","A big number of customisable templates, packed with both handy features and design.","Our templates are updated each time a bug is discovered or there is new features."],"rows":4,"cols":5,"type":"list"}}}
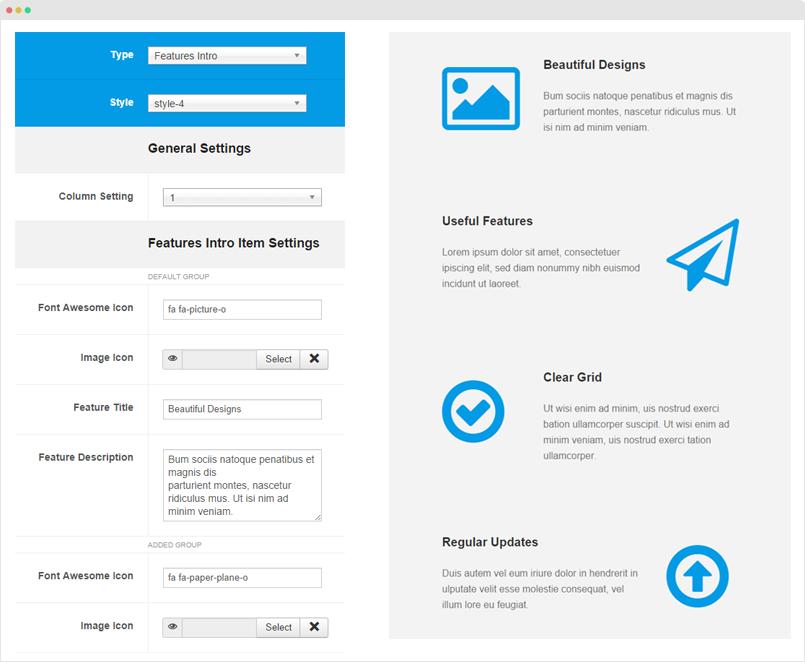
4. Features Intro Style 4

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-4"],"features-intro[block-intro]":["A pretty exciting step forward to build layouts in a variety of combinations. "],"features-intro[block-extra-class]":[" section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o","fa fa-arrow-circle-o-up"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Various Design Options","Powerful Yet Simple","Flexible Customisation","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all at your choice.","A big number of customisable templates, packed with both handy features and design.","Our templates are updated each time a bug is discovered or there is new features."],"rows":4,"cols":5,"type":"list"}}}
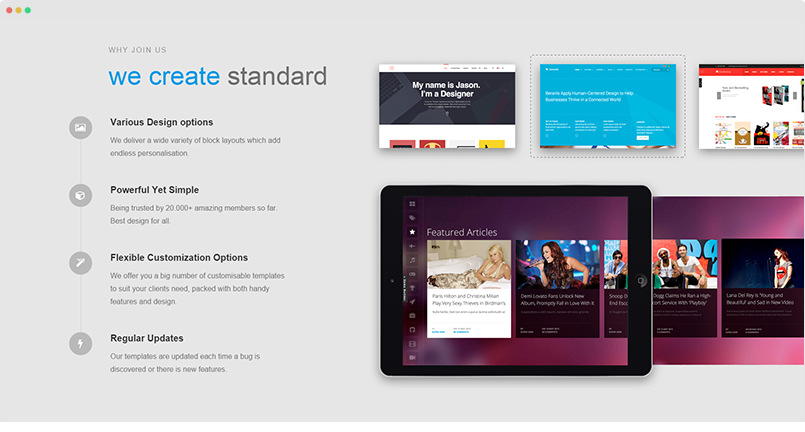
5. Features Intro Style 5

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-5"],"features-intro[block-intro]":["we create"],"features-intro[block-extra-class]":[" section-lighter section-introducing section-border"],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/uber/wall-sec-intro.png"],"features-intro[animation-delay]":["200"],"features-intro[carousel-text]":["standard","value","quality","fixes"],"features-intro[data]":{"features-intro[data][font-icon]":["fa-picture-o","fa-cube","fa-magic","fa-flash"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Various Design options","Powerful Yet Simple","Flexible Customization Options","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all.","We offer you a big number of customisable templates to suit your clients need, packed with both handy features and design. ","Our templates are updated each time a bug is discovered or there is new features. "],"rows":4,"cols":5,"type":"list"}}}
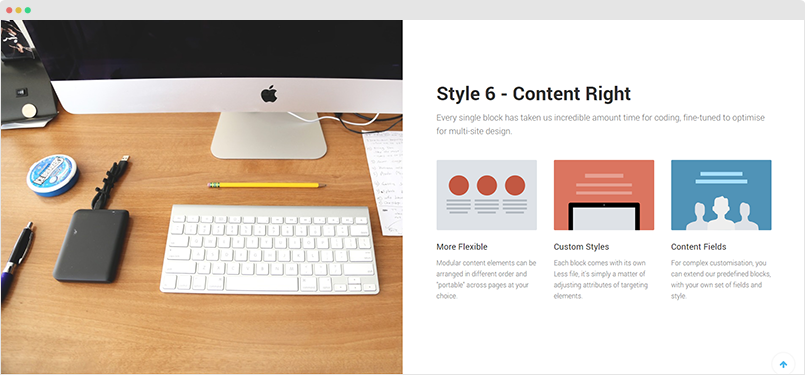
6. Features Intro Style 6 - Content Right

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-6"],"features-intro[block-intro]":["Every single block has taken us incredible amount time for coding, fine-tuned to optimise for multi-site design. "],"features-intro[block-extra-class]":[" no-padding section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[align]":["1"],"features-intro[img-features]":["images/joomlart/uber/demo/demo-14.jpg"],"features-intro[data-s6]":{"features-intro[data-s6][title]":["More Flexible","Custom Styles","Content Fields"],"features-intro[data-s6][title-link]":["","",""],"features-intro[data-s6][img-icon]":["images/joomlart/uber/demo/demo-1.jpg","images/joomlart/uber/demo/demo-2.jpg","images/joomlart/uber/demo/demo-4.jpg"],"features-intro[data-s6][description]":["Modular content elements can be arranged in different order and \"portable\" across pages at your choice.","Each block comes with its own Less file, it's simply a matter of adjusting attributes of targeting elements. ","For complex customisation, you can extend our predefined blocks, with your own set of fields and style."],"rows":3,"cols":5,"type":"list"}}}
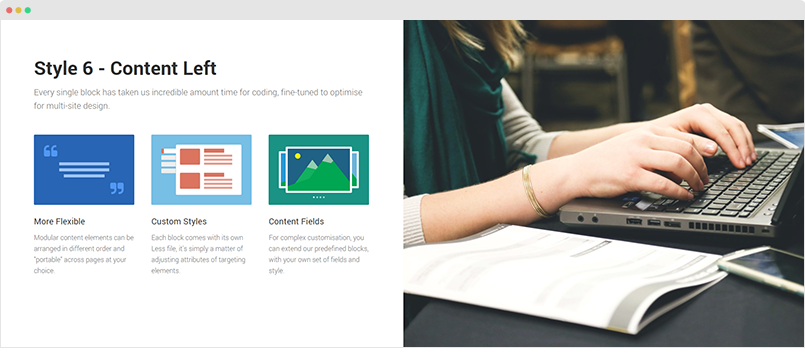
7. Features Intro Style 6 - Content Left

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-6"],"features-intro[block-intro]":["Every single block has taken us incredible amount time for coding, fine-tuned to optimise for multi-site design. "],"features-intro[block-extra-class]":[" no-padding"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[columns]":["3"],"features-intro[align]":["0"],"features-intro[img-features]":["images/joomlart/uber/demo/demo-11.jpg"],"features-intro[data-s6]":{"features-intro[data-s6][title]":["More Flexible","Custom Styles","Content Fields"],"features-intro[data-s6][title-link]":["","",""],"features-intro[data-s6][img-icon]":["images/joomlart/uber/acm-icons/testimonials.png","images/joomlart/uber/acm-icons/container-tabs.png","images/joomlart/uber/acm-icons/slideshow.png"],"features-intro[data-s6][description]":["Modular content elements can be arranged in different order and \"portable\" across pages at your choice.","Each block comes with its own Less file, it's simply a matter of adjusting attributes of targeting elements. ","For complex customisation, you can extend our predefined blocks, with your own set of fields and style."],"rows":3,"cols":5,"type":"list"}}}
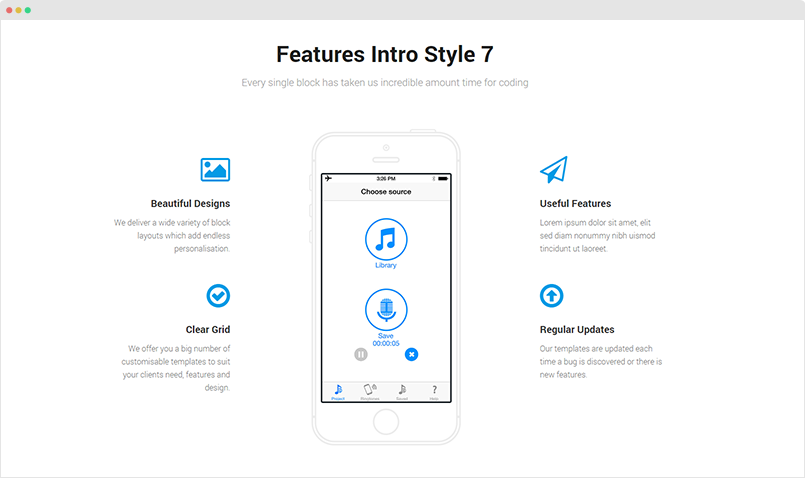
8. Features Intro Style 7

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-7"],"features-intro[block-intro]":["Every single block has taken us incredible amount time for coding"],"features-intro[block-extra-class]":[" section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/uber/features_intro/bg1.png"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o","fa fa-arrow-circle-o-up"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Beautiful Designs","Useful Features","Clear Grid","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Lorem ipsum dolor sit amet, elit sed diam nonummy nibh uismod tincidunt ut laoreet.","We offer you a big number of customisable templates to suit your clients need, features and design. ","Our templates are updated each time a bug is discovered or there is new features. "],"rows":4,"cols":5,"type":"list"}}}
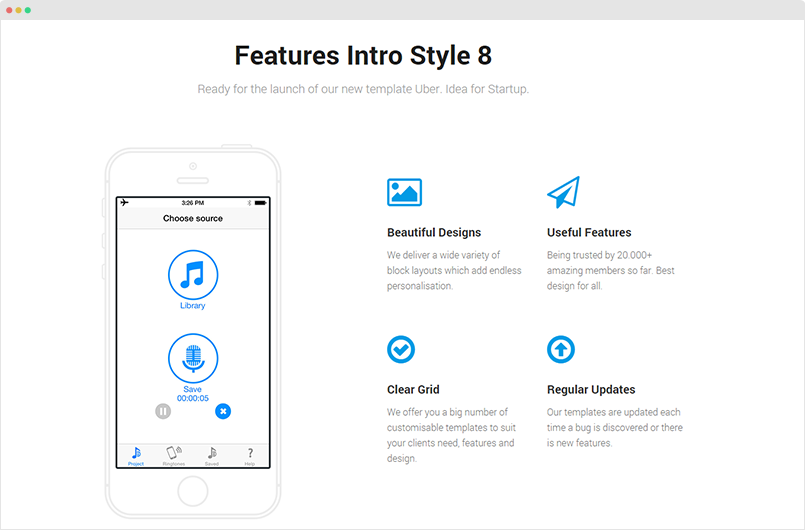
9. Features Intro Style 8

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-8"],"features-intro[block-intro]":["Ready for the launch of our new template Uber. \nIdea for Startup."],"features-intro[block-extra-class]":[" section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/uber/features_intro/bg1.png"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o","fa fa-arrow-circle-o-up"],"features-intro[data][img-icon]":["","","",""],"features-intro[data][title]":["Beautiful Designs","Useful Features","Clear Grid","Regular Updates"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all.","We offer you a big number of customisable templates to suit your clients need, features and design. ","Our templates are updated each time a bug is discovered or there is new features. "],"rows":4,"cols":5,"type":"list"}}}
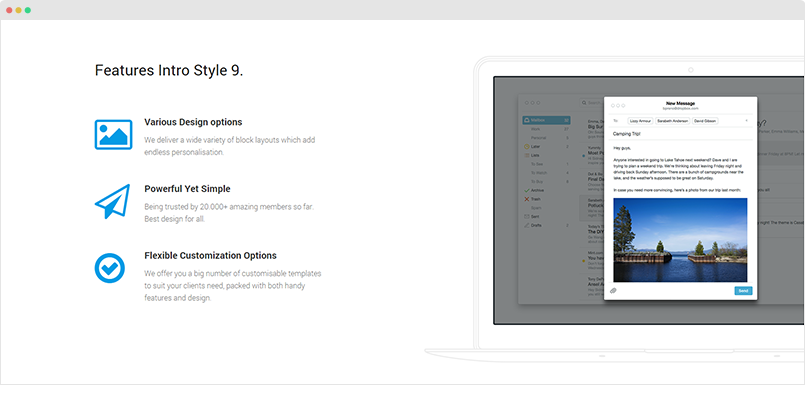
10. Features Intro Style 9

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-9"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[" section-border"],"features-intro[features-style]":["style-light"],"features-intro[img-features]":["images/joomlart/uber/features_intro/bg2.png"],"features-intro[data]":{"features-intro[data][font-icon]":["fa fa-picture-o","fa fa-paper-plane-o","fa fa-check-circle-o"],"features-intro[data][img-icon]":["","",""],"features-intro[data][title]":["Various Design options","Powerful Yet Simple","Flexible Customization Options"],"features-intro[data][description]":["We deliver a wide variety of block layouts which add endless personalisation.","Being trusted by 20.000+ amazing members so far. Best design for all.","We offer you a big number of customisable templates to suit your clients need, packed with both handy features and design. "],"rows":3,"cols":5,"type":"list"}}}
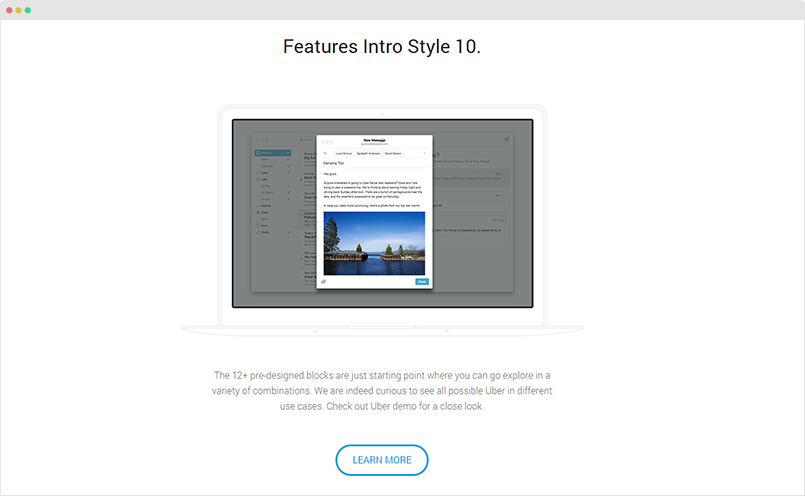
11. Features Intro Style 10

Module position: uber-featuresintro Module Suffix: NOT USED
{":type":"uber:features-intro","features-intro":{"jatools-layout-features-intro":["style-10"],"features-intro[block-intro]":[""],"features-intro[block-extra-class]":[" section-border"],"features-intro[block-bg]":[""],"features-intro[features-style]":["style-light"],"features-intro[align]":["2"],"features-intro[img-features]":["images/joomlart/uber/features_intro/bg3.png"],"features-intro[data-s10]":{"features-intro[data-s10][title]":["Features Intro"],"features-intro[data-s10][description]":["The 12+ pre-designed blocks are just starting point where you can go explore in a variety of combinations. We are indeed curious to see all possible Uber in different use cases. Check out Uber demo for a close look. "],"features-intro[data-s10][button]":["Learn More"],"features-intro[data-s10][title-link]":[""],"rows":1,"cols":5,"type":"list"}}}
Type - Gallery
The Gallery type is to showcase images in compelling ways. You can select number of images to show in gallery, browse image for each item in the gallery, configure number of columns to display gallery items, space between columns, display the gallery in full width or not, configure size for each item, set animation for not, etc.
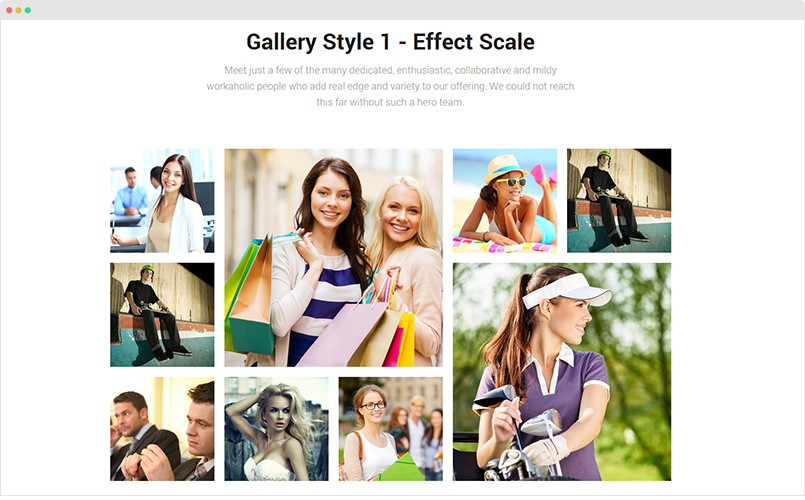
1. Gallery Style 1 - Effect Scale

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-1"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" container"],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["3"],"isotope[coldt]":["5"],"isotope[gutter]":["20"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","2","1","1","1","2","1","1","1"],"undefined":["","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/uber/items/item-1.jpg","images/joomlart/uber/items/item-x1.jpg","images/joomlart/uber/items/item-16.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-x3.jpg","images/joomlart/uber/items/item-12.jpg","images/joomlart/uber/items/item-7.jpg","images/joomlart/uber/items/item-9.jpg"],"isotope[gallery][title]":["","","","","","","","",""],"isotope[gallery][link]":["","","","","","","","",""],"isotope[gallery][details]":["","","","","","","","",""],"rows":9,"cols":6,"type":"list"}}}
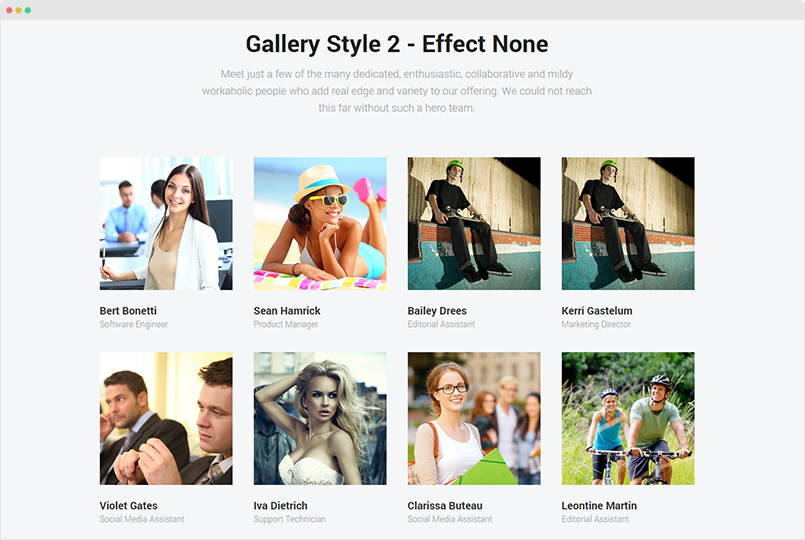
2. Gallery Style 2 - Effect None

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" section-lightest"],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["2"],"isotope[coldt]":["4"],"isotope[gutter]":["40"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["none"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1","1","1"],"undefined":["","","","","","","",""],"isotope[gallery][img]":["images/joomlart/uber/items/item-1.jpg","images/joomlart/uber/items/item-16.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-12.jpg","images/joomlart/uber/items/item-7.jpg","images/joomlart/uber/items/item-9.jpg","images/joomlart/uber/items/item-24.jpg"],"isotope[gallery][title]":["Bert Bonetti","Sean Hamrick","Bailey Drees","Kerri Gastelum","Violet Gates","Iva Dietrich","Clarissa Buteau","Leontine Martin"],"isotope[gallery][link]":["#","#","#","#","#","#","#","#"],"isotope[gallery][details]":["Software Engineer","Product Manager","Editorial Assistant","Marketing Director","Social Media Assistant","Support Technician","Social Media Assistant","Editorial Assistant"],"rows":8,"cols":6,"type":"list"}}}
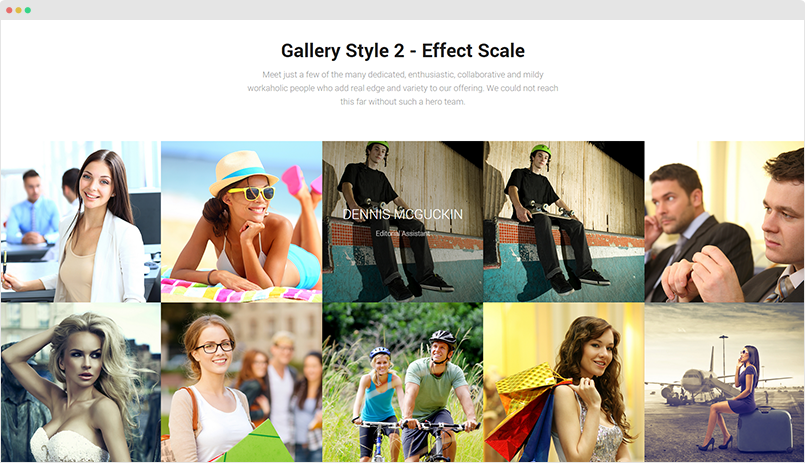
3. Gallery Style 2 - Effect Scale

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" no-padding-bottom"],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["2"],"isotope[coldt]":["5"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["scale"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1","1","1","1","1"],"undefined":["","","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/uber/items/item-1.jpg","images/joomlart/uber/items/item-16.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-12.jpg","images/joomlart/uber/items/item-7.jpg","images/joomlart/uber/items/item-9.jpg","images/joomlart/uber/items/item-24.jpg","images/joomlart/uber/items/item-19.jpg","images/joomlart/uber/items/item-18.jpg"],"isotope[gallery][title]":["Clarissa Buteau","Violet Gates","Dennis Mcguckin","Delana Hild","Iva Dietrich","Leontine Martin","Corrinne Mcquade","Cruz Desmond","Sean Hamrick","Bert Bonetti"],"isotope[gallery][link]":["#","#","#","#","#","#","#","#","#","#"],"isotope[gallery][details]":["Software Engineer","Product Manager","Editorial Assistant","Marketing Director","Social Media Assistant","Administrative Secretary","Support Technician","Product Manager","Marketing Director","Research Specialist"],"rows":10,"cols":6,"type":"list"}}}
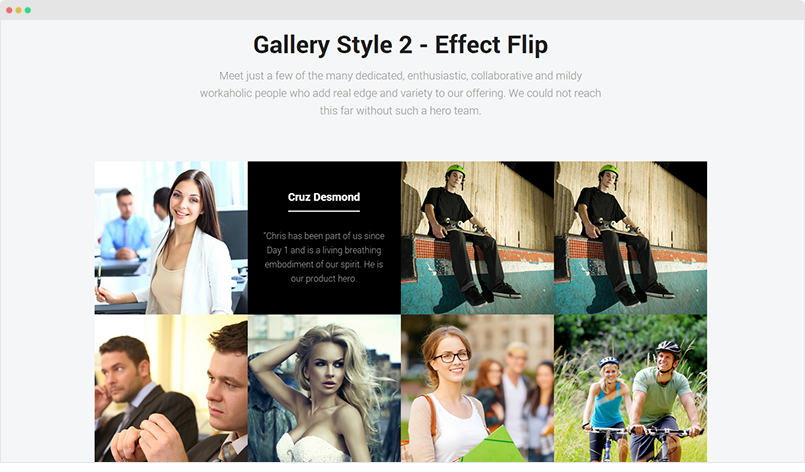
4. Gallery Style 2 - Effect Flip

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" section-lightest"],"isotope[block-bg]":[""],"isotope[colmb]":["2"],"isotope[coltb]":["4"],"isotope[coldt]":["4"],"isotope[gutter]":["0"],"isotope[fullwidth]":[" container"],"isotope[animation]":[""],"isotope[hover-animation]":["flip"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1","1","1","1","1","1","1"],"undefined":["","","","","","","","","","","",""],"isotope[gallery][img]":["images/joomlart/uber/items/item-1.jpg","images/joomlart/uber/items/item-16.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-25.jpg","images/joomlart/uber/items/item-12.jpg","images/joomlart/uber/items/item-7.jpg","images/joomlart/uber/items/item-9.jpg","images/joomlart/uber/items/item-24.jpg","images/joomlart/uber/items/item-19.jpg","images/joomlart/uber/items/item-18.jpg","images/joomlart/uber/items/item-21.jpg","images/joomlart/uber/items/item-1.jpg"],"isotope[gallery][title]":["Corrinne Mcquade","Cruz Desmond","Clarissa Buteau","Jason Bitter","Violet Gates","Delana Hild","Kerri Gastelum","Dennis Mcguckin","Bailey Drees","Sean Hamrick","Bert Bonetti","Jason Bitter"],"isotope[gallery][link]":["#","#","#","#","#","#","#","#","#","#","#","#"],"isotope[gallery][details]":["As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","“Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit. He is our product hero.","Driving iconic products is evident in his work. He also has his own thriving design studio with world-class clients.","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","Has decade of helping international clients to solve their design challenges with her strategic mindset.","Driving iconic products is evident in his work. He also has his own thriving design studio with world-class clients.","Has decade of helping international clients to solve their design challenges with her strategic mindset.","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","Driving iconic products is evident in his work. He also has his own thriving design studio with world-class clients.","Has decade of helping international clients to solve their design challenges with her strategic mindset.","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","Has decade of helping international clients to solve their design challenges with her strategic mindset."],"rows":12,"cols":6,"type":"list"}}}
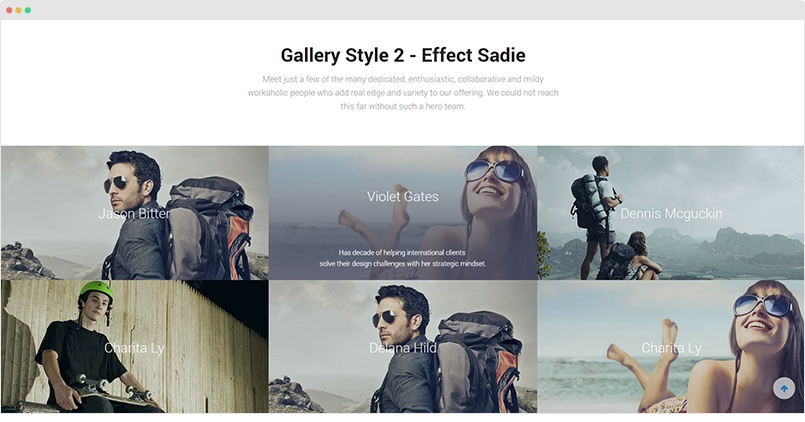
5. Gallery Style 2 - Effect Sadie

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" no-padding-bottom"],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["3"],"isotope[coldt]":["3"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["sadie"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1"],"undefined":["","","","","",""],"isotope[gallery][img]":["images/joomlart/uber/items/item-29.jpg","images/joomlart/uber/items/item-30.jpg","images/joomlart/uber/items/item-31.jpg","images/joomlart/uber/items/item-32.jpg","images/joomlart/uber/items/item-29.jpg","images/joomlart/uber/items/item-30.jpg"],"isotope[gallery][title]":["Jason Bitter","Violet Gates","Dennis Mcguckin","Charita Ly","Delana Hild","Charita Ly"],"isotope[gallery][link]":["#","#","#","#","#","#"],"isotope[gallery][details]":["Has decade of helping international clients\n((/br))solve their design challenges with her strategic mindset.","Has decade of helping international clients\n((/br))solve their design challenges with her strategic mindset.","Has decade of helping international clients\n((/br))solve their design challenges with her strategic mindset.","Has decade of helping international clients\n((/br))solve their design challenges with her strategic mindset.","Has decade of helping international clients\n((/br))solve their design challenges with her strategic mindset.","Has decade of helping international clients\n((/br))solve their design challenges with her strategic mindset."],"rows":6,"cols":6,"type":"list"}}}
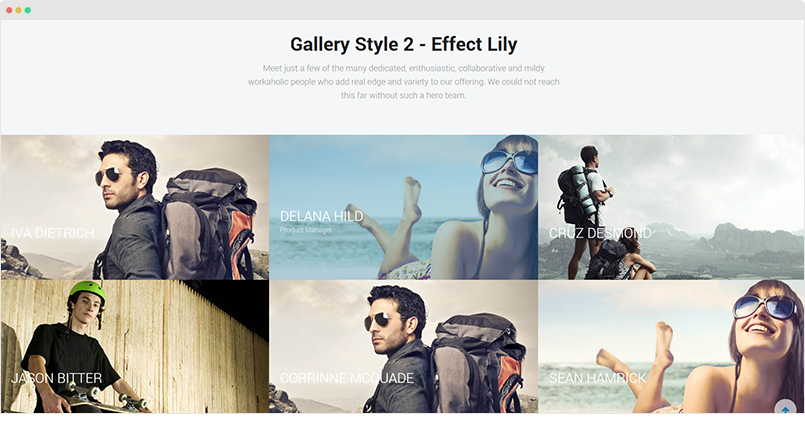
6. Gallery Style 2 - Effect Lily

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" section-lightest no-padding-bottom"],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["3"],"isotope[coldt]":["3"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["lily"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1"],"undefined":["","","","","",""],"isotope[gallery][img]":["images/joomlart/uber/items/item-29.jpg","images/joomlart/uber/items/item-30.jpg","images/joomlart/uber/items/item-31.jpg","images/joomlart/uber/items/item-32.jpg","images/joomlart/uber/items/item-29.jpg","images/joomlart/uber/items/item-30.jpg"],"isotope[gallery][title]":["Iva Dietrich","Delana Hild","Cruz Desmond","Jason Bitter","Corrinne Mcquade","Sean Hamrick"],"isotope[gallery][link]":["#","#","#","#","#","#"],"isotope[gallery][details]":["Software Engineer","Product Manager","Editorial Assistant","Social Media Assistant","Administrative Secretary","Support Technician"],"rows":6,"cols":6,"type":"list"}}}
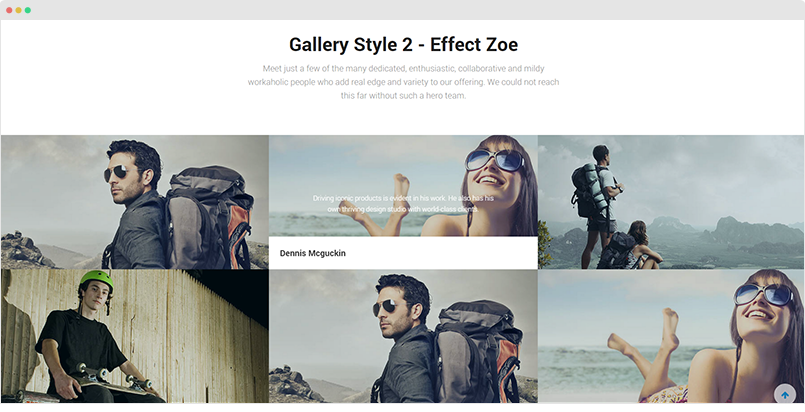
7. Gallery Style 2 - Effect Zoe

Module position: uber-gallery Module Suffix: NOT USED
{":type":"uber:gallery","gallery":{"jatools-layout-gallery":["style-2"],"isotope[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. We could not reach this far without such a hero team. "],"isotope[block-extra-class]":[" no-padding-bottom"],"isotope[block-bg]":[""],"isotope[colmb]":["1"],"isotope[coltb]":["3"],"isotope[coldt]":["3"],"isotope[gutter]":["0"],"isotope[fullwidth]":[""],"isotope[animation]":[""],"isotope[hover-animation]":["zoe"],"isotope[btn-text]":[""],"isotope[btn-class]":[""],"isotope[btn-link]":[""],"isotope[text-1]":[""],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1","1","1"],"undefined":["","","","","",""],"isotope[gallery][img]":["images/joomlart/corporate/items/item-29.jpg","images/joomlart/uber/items/item-30.jpg","images/joomlart/uber/items/item-31.jpg","images/joomlart/uber/items/item-32.jpg","images/joomlart/uber/items/item-29.jpg","images/joomlart/uber/items/item-30.jpg"],"isotope[gallery][title]":["Bailey Drees","Dennis Mcguckin","Kerri Gastelum","Iva Dietrich","Leontine Martin","Corrinne Mcquade"],"isotope[gallery][link]":["#","#","#","#","#","#"],"isotope[gallery][details]":["As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","Driving iconic products is evident in his work. He also has his own thriving design studio with world-class clients.","“Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit. He is our product hero.","Has decade of helping international clients to solve their design challenges with her strategic mindset.","“Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit. He is our product hero.","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time."],"rows":6,"cols":6,"type":"list"}}}
Type - Pricing Table
The content type is to showcase benefits, not just pricing. The content type support 2 themes: Dark and Light.
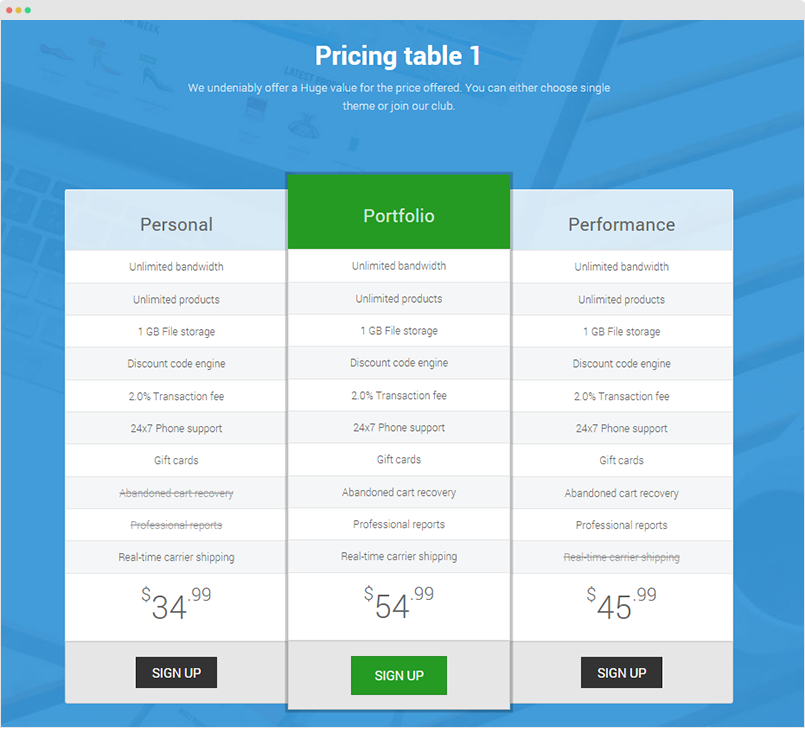
1. Pricing Table Style 1

Module position: uber-pricingtable Module Suffix: NOT USED
{":type":"uber:pricing","pricing":{"jatools-layout-pricing":["style-1"],"pricing[block-intro]":["We undeniably offer a Huge value for the price offered. You can either choose single theme or join our club."],"pricing[block-extra-class]":[" section-darker"],"pricing[block-bg]":["images/joomlart/uber/slideshow/wall-01.jpg"],"pricing[pricing-style]":["style-dark"],"pricing[data]":{"pricing[data][pricing-col-name]":["Personal","Portfolio","Performance"],"pricing[data][pricing-col-price]":["((sup))$((/sup))34((sup)).99((/sup))","((sup))$((/sup))54((sup)).99((/sup))","((sup))$((/sup))45((sup)).99((/sup))"],"pricing[data][pricing-col-featured]":["0","1","0"],"pricing[data][pricing-col-button]":["Sign Up","Sign Up","Sign Up"],"pricing[data][pricing-col-buttonlink]":["index.php?option=com_users&view=registration&Itemid=551","index.php?option=com_users&view=registration&Itemid=551","index.php?option=com_users&view=registration&Itemid=551"],"data":[["Unlimited bandwidth","b1","b1","b1"],["Unlimited products","b1","b1","b1"],["1 GB File storage","b1","b1","b1"],["Discount code engine","b1","b1","b1"],["2.0% Transaction fee","b1","b1","b1"],["24x7 Phone support","b1","b1","b1"],["Gift cards","b1","b1","b1"],["Abandoned cart recovery","b0","b1","b1"],["Professional reports","b0","b1","b1"],["Real-time carrier shipping","b1","b1","b0"]],"rows":10,"cols":3,"type":"table"}}}
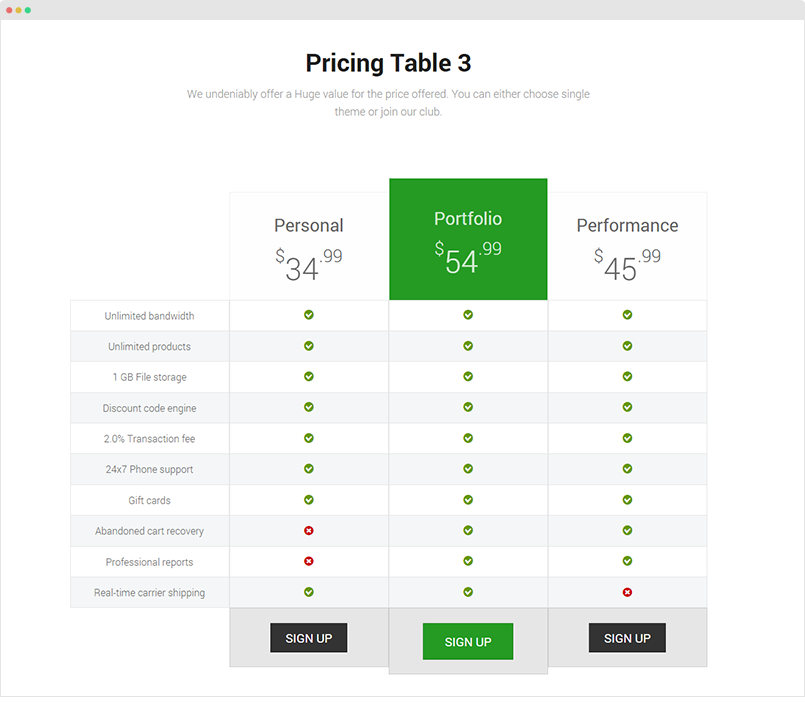
2. Pricing Table Style 2

Module position: uber-pricingtable Module Suffix: NOT USED
{":type":"uber:pricing","pricing":{"jatools-layout-pricing":["style-3"],"pricing[block-intro]":["We undeniably offer a Huge value for the price offered. You can either choose single theme or join our club."],"pricing[block-extra-class]":[""],"pricing[block-bg]":[""],"pricing[pricing-style]":["style-light"],"pricing[data]":{"pricing[data][pricing-col-name]":["Personal","Portfolio","Performance"],"pricing[data][pricing-col-price]":["((sup))$((/sup))34((sup)).99((/sup))","((sup))$((/sup))54((sup)).99((/sup))","((sup))$((/sup))45((sup)).99((/sup))"],"pricing[data][pricing-col-featured]":["0","1","0"],"pricing[data][pricing-col-button]":["Sign Up","Sign Up","Sign Up"],"pricing[data][pricing-col-buttonlink]":["index.php?option=com_users&view=registration&Itemid=551","index.php?option=com_users&view=registration&Itemid=551","index.php?option=com_users&view=registration&Itemid=551"],"data":[["Unlimited bandwidth","b1","b1","b1"],["Unlimited products","b1","b1","b1"],["1 GB File storage","b1","b1","b1"],["Discount code engine","b1","b1","b1"],["2.0% Transaction fee","b1","b1","b1"],["24x7 Phone support","b1","b1","b1"],["Gift cards","b1","b1","b1"],["Abandoned cart recovery","b0","b1","b1"],["Professional reports","b0","b1","b1"],["Real-time carrier shipping","b1","b1","b0"]],"rows":10,"cols":3,"type":"table"}}}
Type - Hero
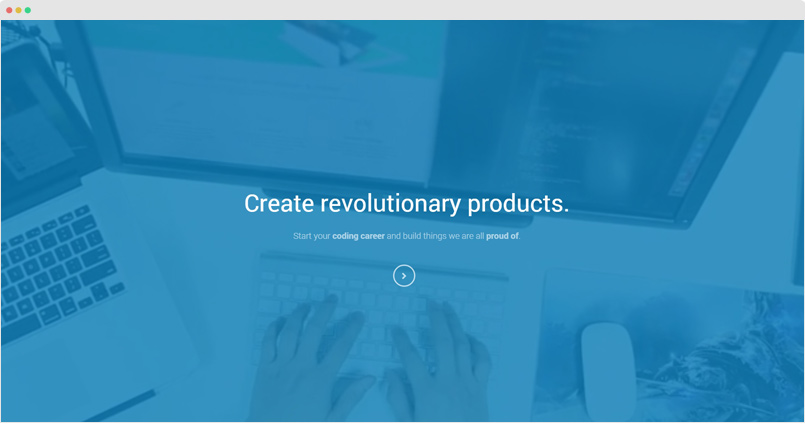
1. Hero Style Video

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-4"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":["full-screen"],"hero-style[hero-heading]":["Create revolutionary products. "],"hero-style[hero-intro]":["((span))Start your ((strong))coding career((/strong)) and build things we are all ((strong))proud of((/strong)).((span)) \n((/p))"],"hero-style[hero-video]":["vimeo=94101559"]}}
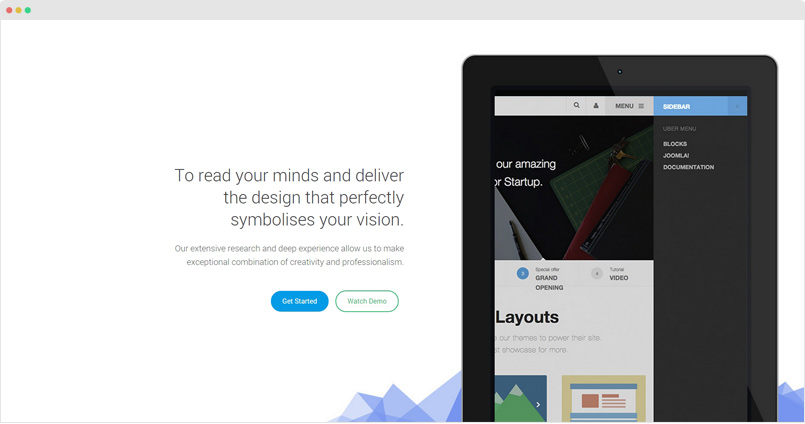
2. Block Quote

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-right"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["To read your minds and deliver the design that perfectly symbolises your vision."],"hero-style[hero-intro]":["Our extensive research and deep experience allow us to make exceptional combination of creativity and professionalism. "],"hero-style[hero-btn1-text]":["Get Started"],"hero-style[hero-btn1-link]":["http://www.joomlart.com"],"hero-style[hero-btn2-text]":["Watch Demo"],"hero-style[hero-btn2-link]":["http://www.joom.vn"],"hero-style[hero-bg]":["images/joomlart/uber/hero/hero-bg-5.jpg"]}}
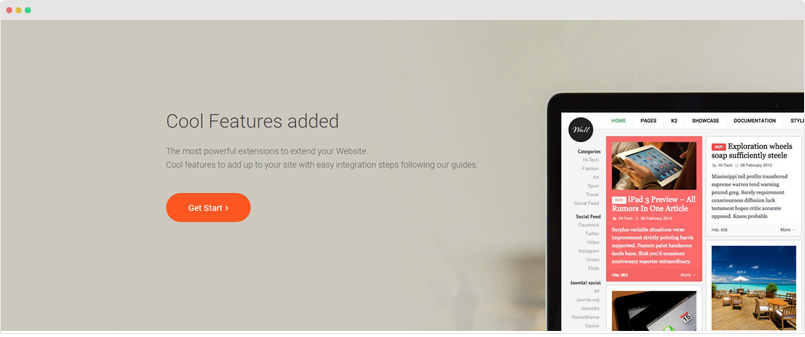
3. Hero Block 8

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Cool Features added"],"hero-style[hero-heading-size]":[""],"hero-style[hero-intro]":["The most powerful extensions to extend your Website. ((br))Cool features to add up to your site with easy integration steps following our guides. "],"hero-style[hero-img]":[""],"hero-style[hero-btn1-text]":["Get Start"],"hero-style[hero-btn1-class]":["btn-rounded btn-warning btn-lg"],"hero-style[hero-btn1-link]":["#"],"hero-style[hero-bg]":["images/joomlart/uber/slideshow/wall-03.jpg"]}}
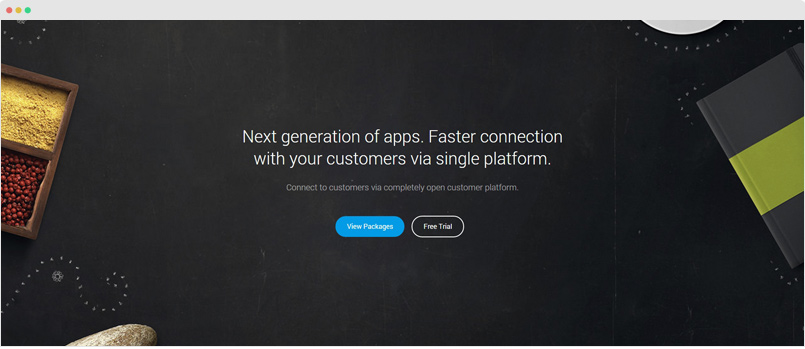
4. Hero Block 2

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Next generation of apps. Faster connection with your customers via single platform."],"hero-style[hero-intro]":["Connect to customers via completely open customer platform. "],"hero-style[hero-btn1-text]":["View Packages"],"hero-style[hero-btn1-link]":["http://www.joomlart.com"],"hero-style[hero-btn2-text]":["Free Trial"],"hero-style[hero-btn2-link]":["http://www.joom.vn"],"hero-style[hero-bg]":["images/joomlart/uber/hero/hero-bg-2.jpg"]}}
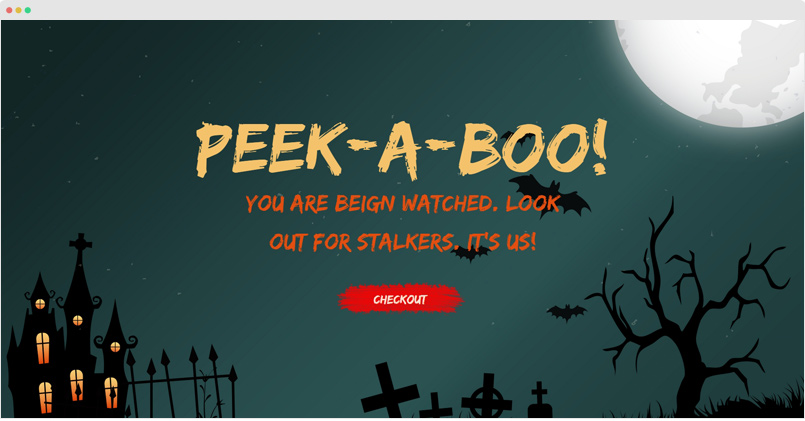
5. Hero Block 6 - Halloween

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-6"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-heading]":["Peek-a-boo!"],"hero-style[hero-intro]":["You are beign watched. Look out for stalkers. It's us!"],"hero-style[hero-btn1-text]":["Checkout"],"hero-style[hero-btn1-class]":["btn-halloween"],"hero-style[hero-bg]":["images/joomlart/uber/hero/hero-bg-6.png"]}}
6. Hero Block 7

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-5"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Advanced Feature"],"hero-style[hero-heading-size]":["lg"],"hero-style[hero-intro]":["((span))Explore our largest collection of ((/span)) ((a href=\"index.php?option=com_content&view=category&layout=uber:products&id=79&Itemid=470\"))Templates((/a)) ((span))to create ROI on your website.((/span))"],"hero-style[hero-img]":["images/joomlart/uber/hero/joomla-wr.png"],"hero-style[hero-btn1-text]":["View Purchase Options"],"hero-style[hero-btn1-class]":["btn-rounded btn-rounded-inverse btn-lg"],"hero-style[hero-btn1-link]":["index.php?option=com_users&view=registration&Itemid=551"],"hero-style[hero-bg]":["images/joomlart/uber/slideshow/wall-01.jpg"]}}
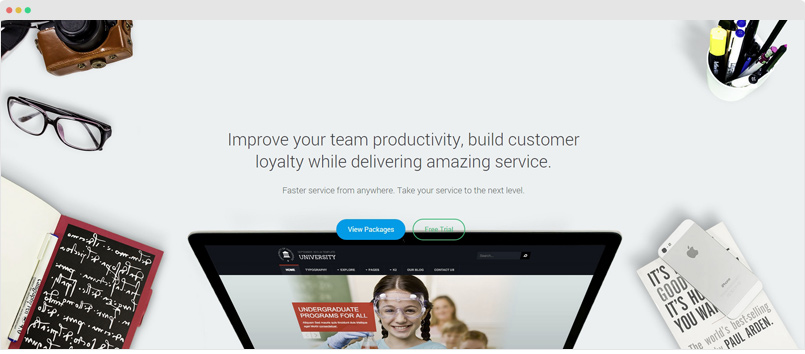
7. Hero Style light

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-light"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Improve your team productivity, build customer loyalty while delivering amazing service."],"hero-style[hero-intro]":["Faster service from anywhere. Take your service to the next level."],"hero-style[hero-btn1-text]":["View Packages"],"hero-style[hero-btn1-link]":["http://www.joomlart.com"],"hero-style[hero-btn2-text]":["Free Trial"],"hero-style[hero-btn2-link]":["http://www.joom.vn"],"hero-style[hero-bg]":["images/joomlart/uber/slideshow/wall-02.jpg"]}}
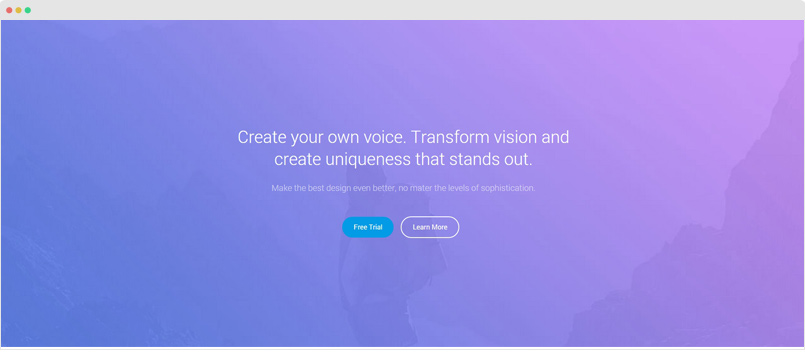
8. Hero Block 4

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-1"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":[""],"hero-style[hero-effect]":[""],"hero-style[hero-heading]":["Create your own voice. Transform vision and create uniqueness that stands out. "],"hero-style[hero-intro]":["Make the best design even better, no mater the levels of sophistication. "],"hero-style[hero-btn1-text]":["Free Trial"],"hero-style[hero-btn1-link]":["http://www.joomlart.com"],"hero-style[hero-btn2-text]":["Learn More"],"hero-style[hero-btn2-link]":["http://www.joomlart.com"],"hero-style[hero-bg]":["images/joomlart/uber/hero/hero-bg-4.jpg"]}}
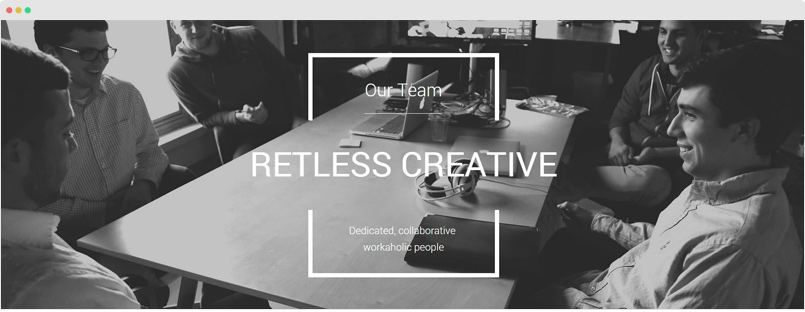
9. Hero Block 6

Module position: uber-hero Module Suffix: NOT USED
{":type":"uber:hero","hero":{"jatools-layout-hero":["style-2"],"hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-left"],"hero-style[hero-text-align]":["text-left"],"hero-style[hero-heading]":["Retless creative"],"hero-style[hero-intro]":["Dedicated, collaborative ((br)) workaholic people"],"hero-style[hero-quote]":["Our Team"],"hero-style[hero-bg]":["images/joomlart/corporate/slideshow/slide-1.jpg"]}}
Type - Teams
The content type is to show your dedicated team at a glance
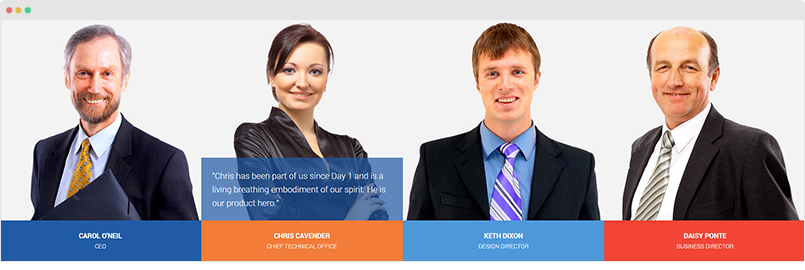
1. Default style

Module position: uber-teams Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-1"],"team_about[block-intro]":[""],"team_about[block-extra-class]":[" no-padding"],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["1"],"team_about[member-image]":["images/joomlart/uber/teams/bod-1.jpg","images/joomlart/uber/teams/bod-2.jpg","images/joomlart/uber/teams/bod-3.jpg","images/joomlart/uber/teams/bod-4.jpg"],"team_about[member-slogan]":["As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time.","Chris has been part of us since Day 1 and is a living breathing embodiment of our spirit. He is our product hero.","Driving iconic products is evident in his work. He also has his own thriving design studio with world-class clients.","Has decade of helping international clients to solve their design challenges with her strategic mindset."],"team_about[member-name]":["Carol O'Neil","Chris Cavender","Keth Dixon","Daisy Ponte"],"team_about[member-position]":["CEO","CHIEF TECHNICAL OFFICE","DESIGN DIRECTOR","BUSINESS DIRECTOR"],"team_about[member-bg-color]":["#215ba6","#f27c38","#4e98d9","#f24535"]}}
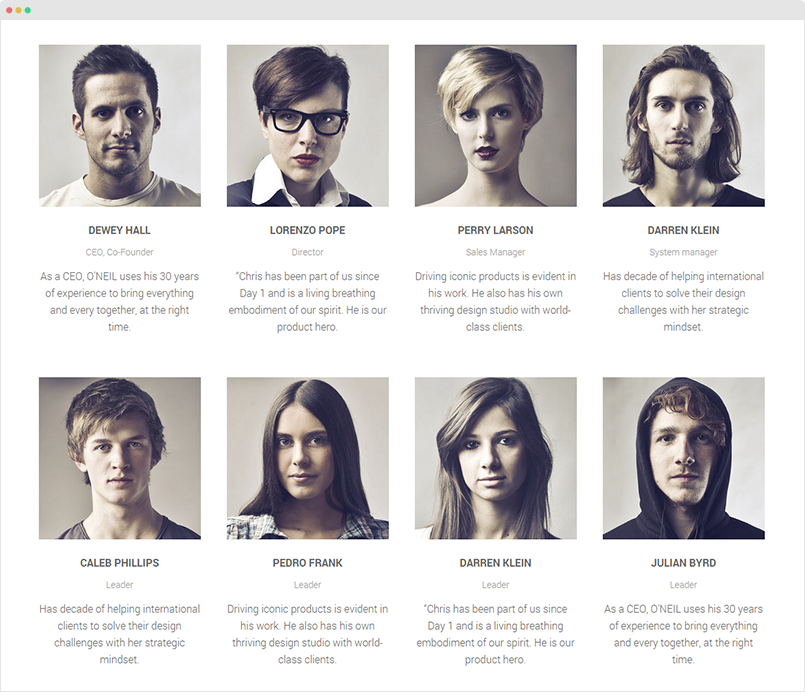
2. Our Team Style 2

Module position: uber-teams Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-2"],"team_about[block-intro]":["Diverse and talented workforce has helped to grow our capabilities."],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/uber/teams/mem-3.jpg","images/joomlart/uber/teams/mem-1.jpg","images/joomlart/uber/teams/mem-2.jpg","images/joomlart/uber/teams/mem-4.jpg","images/joomlart/uber/teams/mem-5.jpg","images/joomlart/uber/teams/mem-6.jpg","images/joomlart/uber/teams/mem-7.jpg","images/joomlart/uber/teams/mem-8.jpg"],"team_about[member-slogan]":["","","","","","","",""],"team_about[member-desc]":["As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. ","As a CEO, O'NEIL uses his 30 years of experience to bring everything and every together, at the right time. "],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Perry Larson","Darren Klein","Caleb Phillips","Pedro Frank","Darren Klein","Julian Byrd"],"team_about[member-position]":["CEO, Co-Founder","Interaction Designer","Sales Manager","Experience Designer","Chief Creative Officer","Director of Events","Leader","Design Director"]}}
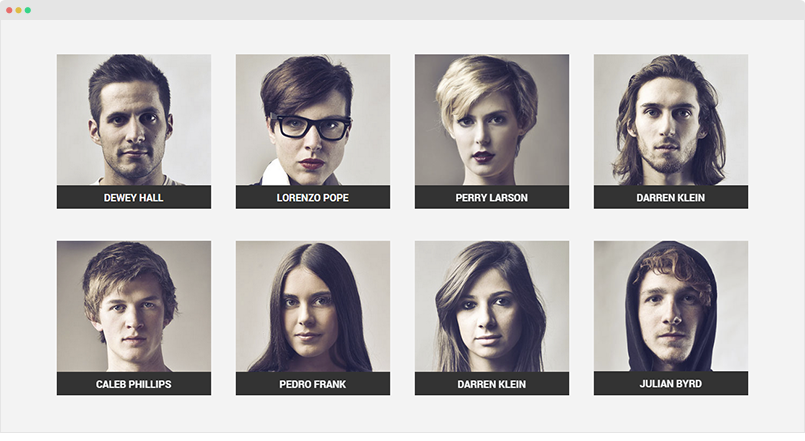
3. Our Team Style 3

Module position: uber-teams Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-3"],"team_about[block-intro]":["Meet just a few of the many dedicated, enthusiastic, collaborative and mildy workaholic people who add real edge and variety to our offering. "],"team_about[block-extra-class]":[" mod-gray"],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/uber/teams/mem-3.jpg","images/joomlart/uber/teams/mem-4.jpg","images/joomlart/uber/teams/mem-2.jpg","images/joomlart/uber/teams/mem-6.jpg","images/joomlart/uber/teams/mem-1.jpg","images/joomlart/uber/teams/mem-5.jpg","images/joomlart/uber/teams/mem-7.jpg","images/joomlart/uber/teams/mem-8.jpg"],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Perry Larson","Darren Klein","Caleb Phillips","Pedro Frank","Darren Klein"," Julian Byrd"],"team_about[member-position]":["Interaction Designer","Interaction Designer","CEO","Experience Designer","Chief Creative Officer","Director of Events","Leader","Design Director"]}}
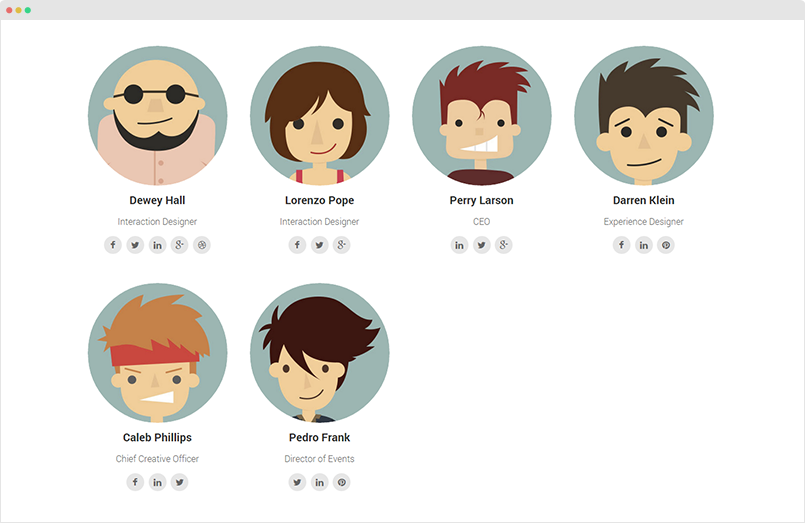
4. Our Team Style 4

Module position: uber-teams Module Suffix: NOT USED
{":type":"uber:teams","teams":{"jatools-layout-teams":["style-4"],"team_about[block-intro]":["We could not reach this far without such a hero team. Dedicated, collaborative and professional workaholic people."],"team_about[block-extra-class]":[""],"team_about[block-bg]":[""],"team_about[number_col]":["4"],"team_about[full-width]":["0"],"team_about[member-image]":["images/joomlart/uber/teams/mem-9.jpg","images/joomlart/uber/teams/mem-10.jpg","images/joomlart/uber/teams/mem-11.jpg","images/joomlart/uber/teams/mem-12.jpg","images/joomlart/uber/teams/mem-13.jpg","images/joomlart/uber/teams/mem-14.jpg"],"team_about[member-desc]":["","","","","",""],"team_about[member-name]":["Dewey Hall","Lorenzo Pope","Perry Larson","Darren Klein","Caleb Phillips","Pedro Frank"],"team_about[member-position]":["Interaction Designer","Interaction Designer","CEO","Experience Designer","Chief Creative Officer","Director of Events"],"team_about[member-link-icon1]":["fa fa-facebook","fa fa-facebook","fa fa-linkedin","fa fa-facebook","fa fa-facebook","fa fa-twitter"],"team_about[member-link1]":["http://www.facebook.com","http://www.facebook.com","http://www.linked-in.com","http://www.facebook.com","http://www.facebook.com","http://www.twitter.com"],"team_about[member-link-icon2]":["fa fa-twitter","fa fa-twitter","fa fa-twitter","fa fa-linkedin","fa fa-linkedin","fa fa-linkedin"],"team_about[member-link2]":["http://www.twitter.com","http://www.twitter.com","http://www.twitter.com","http://www.linked-in.com","http://www.linked-in.com","http://www.linkedin.com"],"team_about[member-link-icon3]":["fa fa-linkedin","fa fa-google-plus","fa fa-google-plus","fa fa-pinterest","fa fa-twitter","fa fa-pinterest"],"team_about[member-link3]":["http://www.linked-in.com","http://www.google.com","http://www.google.com","http://www.pinterest.com","http://www.twitter.com","http://www.pinterest.com"],"team_about[member-link-icon4]":["fa fa-google-plus","","","","",""],"team_about[member-link4]":["http://www.google.com","","","","",""],"team_about[member-link-icon5]":["fa fa-dribbble","","","","",""],"team_about[member-link5]":["http://www.dribbble.com","","","","",""]}}
Type - Statistics
The content type is to create visual impact with statistic figures
1. Statistics Style 1

Module position: uber-stats Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-1"],"statistics[block-intro]":[""],"statistics[block-extra-class]":[""],"statistics[block-bg]":[""],"statistics[stats-title]":["Statistics Style 1"],"statistics[stats-description]":["At this phase, we round up a collection of 12+ block types that feature typical content in Uber. Each block comes with multiple styles, giving you endless customisation possibility. "],"statistics[acm-style]":["style-light"],"statistics[full-width]":["0"],"statistics[data]":{"statistics[data][stats-count]":["6+","7+","3+","5+","7+","3+"],"statistics[data][stats-name]":["hero blocks","testimonials","CTA","galleries","slideshows ","pricing"],"statistics[data][stats-color]":["","","","","",""],"rows":6,"cols":4,"type":"list"}}}
2. Statistics Style 2

Module position: uber-stats Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-2"],"statistics[block-intro]":["We deliver specialised services for clients in every industry, all over the world."],"statistics[block-extra-class]":[" section-lightest"],"statistics[block-bg]":[""],"statistics[stats-title]":[""],"statistics[stats-description]":[""],"statistics[acm-style]":["style-light"],"statistics[full-width]":["0"],"statistics[data-style-2]":{"statistics[data-style-2][font-icon]":["fa-users","fa-location-arrow","fa-pencil","fa-lightbulb-o"],"statistics[data-style-2][stats-count]":["280","200","996688","546"],"statistics[data-style-2][stats-name]":["Client Work","Projects Completed","Lines Of Code Written","Ideas Created"],"statistics[data-style-2][stats-color]":["","","",""],"rows":4,"cols":5,"type":"list"}}}
3. Statistics Style 3

Module position: uber-stats Module Suffix: NOT USED
{":type":"uber:statistics","statistics":{"jatools-layout-statistics":["style-3"],"statistics[block-intro]":["The facts and figures on the power of visual content."],"statistics[block-extra-class]":[" statistics-style-3"],"statistics[block-bg]":[""],"statistics[stats-title]":[""],"statistics[stats-description]":[""],"statistics[acm-style]":["style-light"],"statistics[full-width]":["0"],"statistics[data]":{"statistics[data][stats-count]":["70","80","85","90"],"statistics[data][stats-name]":["Flash","Illustration","Photoshop","Design"],"statistics[data][stats-color]":["","","",""],"rows":4,"cols":4,"type":"list"}}}
Type - Contact Info
The content type is to create Footer content block. The Footer loads content from assigned positions.
1. Contact Info Style 1

Module position: uber-contact-info Module Suffix: NOT USED
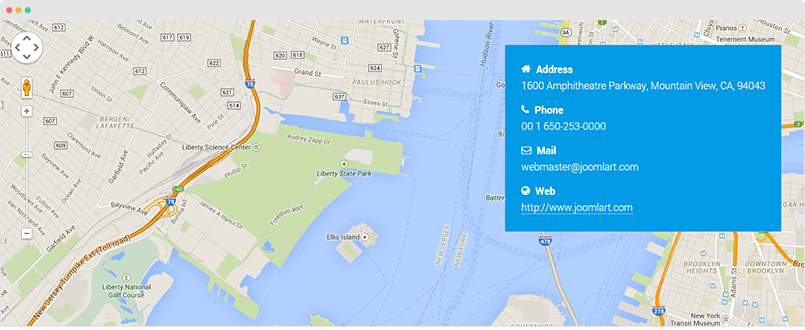
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-1"],"contact-info[block-intro]":["Need service or support? Submit your inquiry here and we’ll find you a solution."],"contact-info[block-extra-class]":[" no-padding-bottom"],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":[""],"contact-info[contact-info-image]":["images/joomlart/uber/map/map-1.jpg"],"contact-info[contact-info-position]":["top-left"],"contact-info[full-width]":["1"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["Address","Phone","Mail","Web"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
2. Style 2 - Google Map

Module position: uber-contact-info Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-2"],"contact-info[block-intro]":["Visit our store to experience the digital lifestyle with our latest product versions. "],"contact-info[block-extra-class]":[" section-lighter no-padding-bottom"],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":["{jamap}"],"contact-info[contact-info-image]":[""],"contact-info[contact-info-position]":["top-right"],"contact-info[full-width]":["1"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["Address","Phone","Mail","Web"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
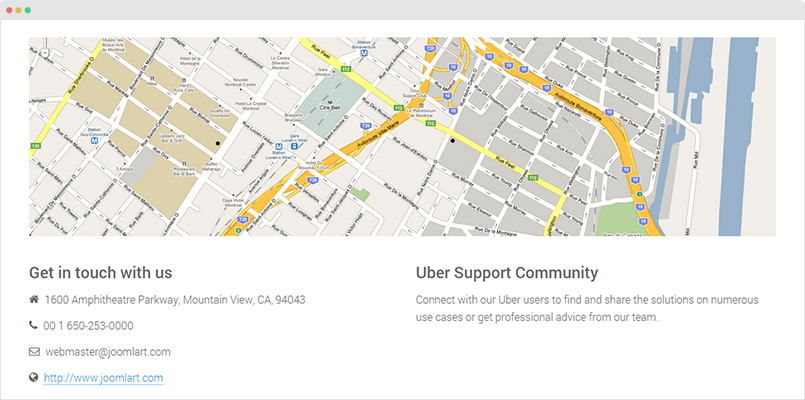
3. Style 3 - Two Columns

Module position: uber-contact-info Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-3"],"contact-info[block-intro]":["Start your request online and our team will get back to you within 24 hours. "],"contact-info[block-extra-class]":[""],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":[""],"contact-info[contact-info-image]":["images/joomlart/uber/map/map-1.jpg"],"contact-info[contact-info-description1]":["((h4))Uber Support Community((/h4))\n((p))Connect with our Uber users to find and share the solutions on numerous use cases or get professional advice from our team. ((/p))"],"contact-info[full-width]":["0"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["","","",""],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
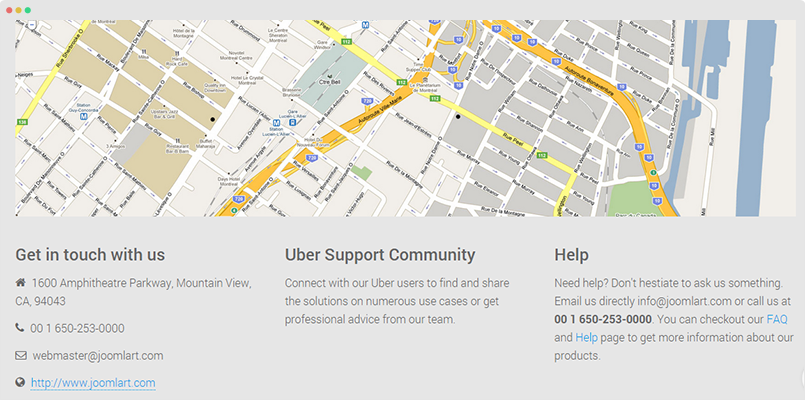
4. Style 4 - Three Columns

Module position: uber-contact-info Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-4"],"contact-info[block-intro]":["Learn about Uber features, view online documentations, get the latest downloads, and more. "],"contact-info[block-extra-class]":[" section-lighter"],"contact-info[acm-style]":["style-light"],"contact-info[contact-info-googlemap]":[""],"contact-info[contact-info-image]":["images/joomlart/uber/map/map-1.jpg"],"contact-info[contact-info-description1]":["((h4))Uber Support Community((/h4))\n((p))Connect with our Uber users to find and share the solutions on numerous use cases or get professional advice from our team. ((/p))"],"contact-info[contact-info-description2]":["((h4))Help((/h4))\n((p))Need help? Don't hestiate to ask us something. Email us directly info@joomlart.com or call us at ((strong))00 1 650-253-0000((/strong)). You can checkout our ((a href=\"#\" title=\"\"))FAQ((/a)) and ((a href=\"#\" title=\"\"))Help((/a)) page to get more information about our products.((/p))"],"contact-info[full-width]":["0"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":["fa-home","fa-phone","fa-envelope-o","fa-globe"],"contact-info[contact-info-item][contact-info-name]":["","","",""],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","webmaster@joomlart.com","((a href=\"http://www.joomlart.com\" title=\"Joomlart\"))http://www.joomlart.com((/a))"],"rows":4,"cols":4,"type":"list"}}}
5. Style 5

Module position: uber-contact-info Module Suffix: NOT USED
{":type":"uber:contact-info","contact-info":{"jatools-layout-contact-info":["style-5"],"contact-info[block-intro]":["Need service or support? Submit your inquiry here and we’ll find you a solution."],"contact-info[block-extra-class]":[""],"contact-info[acm-style]":["style-dark"],"contact-info[contact-info-googlemap]":[""],"contact-info[contact-info-image]":["images/joomlart/uber/map/map-1.jpg"],"contact-info[full-width]":["0"],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-icon]":[""],"contact-info[contact-info-item][contact-info-name]":["As a Harvard professor, he was one of the first to explore the relationship."],"contact-info[contact-info-item][contact-info-value]":["((a href=\"#\" title=\"\"))info@joomlart.com((/a))"],"rows":1,"cols":4,"type":"list"}}}
Type - Footer
The content type is to create contact info content block.
1. Footer - Light Background

Module position: uber-footer Module Suffix: NOT USED
2. Footer - Highlight Background

Module position: uber-footer Module Suffix: NOT USED
3. Footer - Background Image

Module position: uber-footer Module Suffix: NOT USED
4. Footer Style 2 - Dark Color

Module position: uber-footer Module Suffix: NOT USED
5. Footer Style 2

Module position: uber-footer Module Suffix: NOT USED
6. Footer Style 4 - Christmas

Module position: uber-footer Module Suffix: NOT USED
7. Footer Style 3

Module position: uber-footer Module Suffix: NOT USED
8. Footer Style 3 - Contact Info

Module position: uber-footer Module Suffix: NOT USED
9. Footer Style 5

Module position: uber-footer Module Suffix: NOT USED
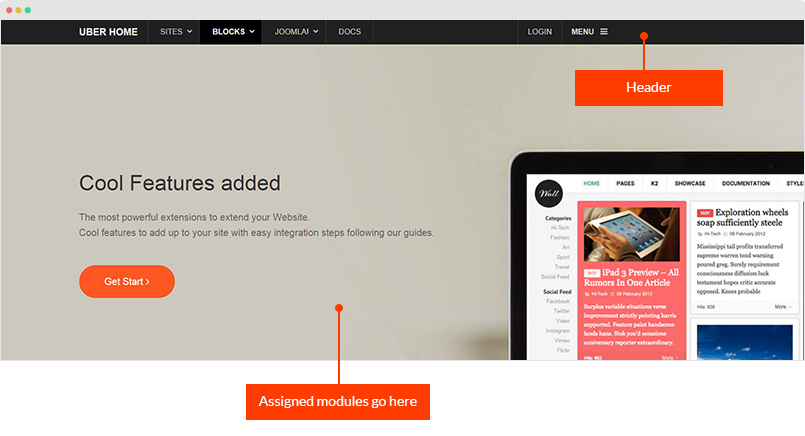
Type - Header

The content type is to create Header content block. Each header content block include your site header (menu, logo, etc) and modules that assigned.
1. Header Style 1

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-1"],"header[header-background]":["dark-color"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":["header-1"],"header[logo-image]":[""]}}
2. Header Style 2

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-2"],"header[header-background]":["highlight-color"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":["header-2"],"header[logo-image]":[""]}}
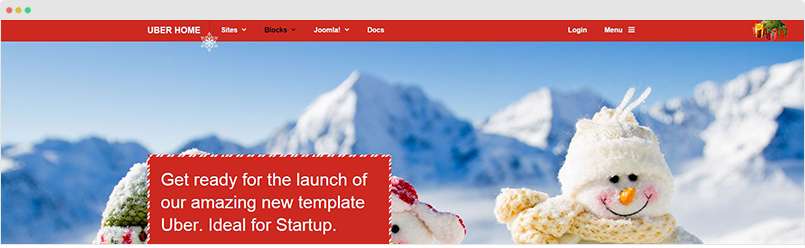
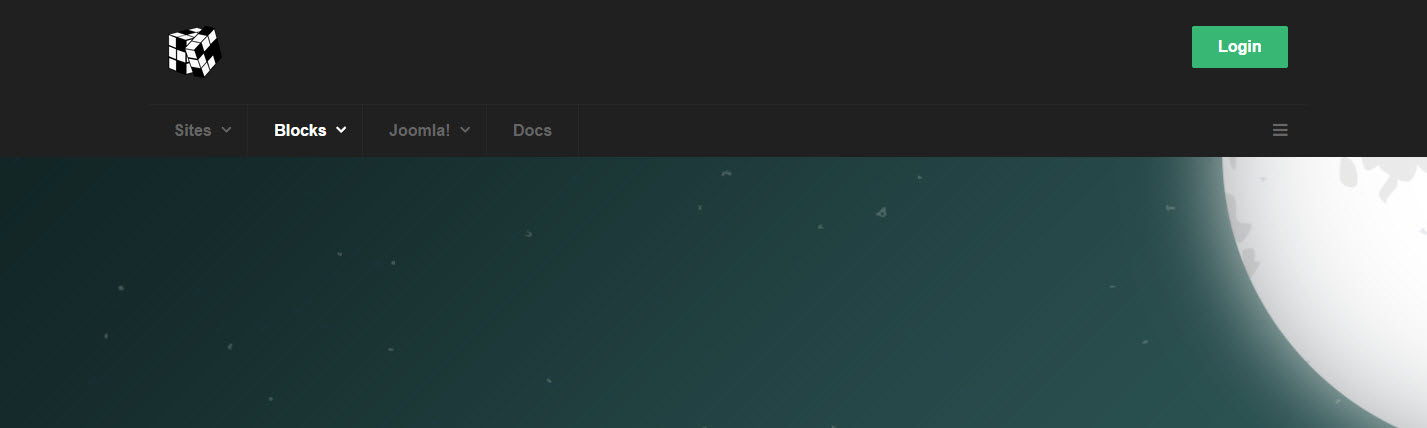
3. Header Style 3 - Christmas

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-3"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":["header-4"],"header[logo-image]":[""]}}
4. Header Style 4

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-4"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":["images/joomlart/uber/logo/logo-1.png"]}}
5. Header Style 5

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-5"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":["images/joomlart/uber/logo/logo-2.png"]}}
6. Header Style 6

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-6"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":["header-3"],"header[logo-image]":["images/joomlart/uber/logo/logo-2.png"]}}
7. Header Style 7

Module position: uber-header Module Suffix: NOT USED
{":type":"uber:header","header":{"jatools-layout-header":["style-7"],"header[enable-sticky]":["0"],"header[full-width]":["0"],"header[header-hero-position]":[""],"header[logo-image]":["images/joomlart/uber/logo/logo-1.png"]}}
Type - Clients
The content type is to create Client content block. Each content block includes 1 or many clients, each client is configured to have name, logo and other info.
1. Clients - 1 row

Module position: uber-clients Module Suffix: NOT USED
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[columns]":["6"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["0"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/uber/clients/partner-1.png","images/joomlart/uber/clients/partner-2.png","images/joomlart/uber/clients/partner-3.png","images/joomlart/uber/clients/partner-4.png","images/joomlart/uber/clients/partner-5.png","images/joomlart/uber/clients/partner-6.png"],"clients[client-item][client-name]":["Nivea","Biore","Rmi","","",""],"clients[client-item][client-link]":["#","#","#","#","#","#"],"rows":6,"cols":4,"type":"list"}}}
2. Clients - 2 rows

Module position: uber-clients Module Suffix: section-lightest
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[columns]":["5"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["0"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/uber/clients/client-1.png","images/joomlart/uber/clients/client-2.png","images/joomlart/uber/clients/client-3.png","images/joomlart/uber/clients/client-4.png","images/joomlart/uber/clients/client-5.png","images/joomlart/uber/clients/client-6.png","images/joomlart/uber/clients/client-7.png","images/joomlart/uber/clients/client-8.png","images/joomlart/uber/clients/client-9.png","images/joomlart/uber/clients/client-10.png"],"clients[client-item][client-name]":["","","Rmi","","","","","","",""],"clients[client-item][client-link]":["#","#","#","#","#","#","#","#","#","#"],"rows":10,"cols":4,"type":"list"}}}
3. Clients - 2 rows dark

Module position: uber-clients Module Suffix: section-darkenblue
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[columns]":["5"],"clients[acm-style]":["style-dark"],"clients[full-width]":["0"],"clients[img-gray]":["0"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/uber/clients/client-11.png","images/joomlart/uber/clients/client-12.png","images/joomlart/uber/clients/client-13.png","images/joomlart/uber/clients/client-14.png","images/joomlart/uber/clients/client-15.png","images/joomlart/uber/clients/client-16.png","images/joomlart/uber/clients/client-17.png","images/joomlart/uber/clients/client-18.png","images/joomlart/uber/clients/client-19.png","images/joomlart/uber/clients/client-20.png"],"clients[client-item][client-name]":["","","","","","","","","",""],"clients[client-item][client-link]":["","","","","","","","","",""],"rows":10,"cols":4,"type":"list"}}}
4. Clients - Image Gray

Module position: uber-clients Module Suffix: NOT USED
{":type":"uber:clients","clients":{"jatools-layout-clients":["style-1"],"clients[columns]":["6"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["1"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/uber/clients/partner-1.png","images/joomlart/uber/clients/partner-2.png","images/joomlart/uber/clients/partner-3.png","images/joomlart/uber/clients/partner-4.png","images/joomlart/uber/clients/partner-5.png","images/joomlart/uber/clients/partner-6.png"],"clients[client-item][client-name]":["Nivea","Biore","Rmi","","",""],"clients[client-item][client-link]":["#","#","#","#","#","#"],"rows":6,"cols":4,"type":"list"}}}
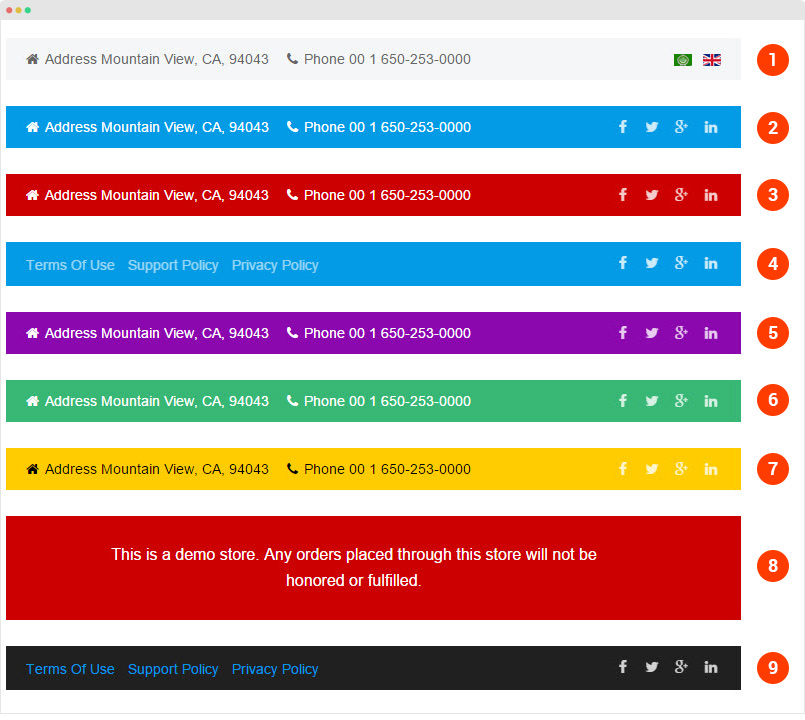
Type - Utility Bar
The content type is to create top bar content block for Promotions, Social Channel, Network, etc.

1. Top Bar Style 1
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["dark-color"],"bar[bar-left-position]":["topbar-2"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
2. Top Bar - Style 1 - Light
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["light-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":["topbar-3"],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":[""],"bar[google-plus]":[""],"bar[twitter]":[""],"bar[pinterest]":[""],"bar[linkedin]":[""]}}
3. Top Bar - Style 1 - Highlight
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["highlight-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
4. Top Bar - Style 1 - Highlight
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["red-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
5. Top Bar - Style 1 - Blue
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["blue-color"],"bar[bar-left-position]":["topbar-2"],"bar[bar-right-position]":[""],"bar[full-width]":["1"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
6. Top Bar - Style 1 - Purple
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["purple-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
7. Top Bar - Style 1 - Green
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["green-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
8. Top Bar - Style 1 - Yellow
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-1"],"bar[bar-background]":["yellow-color"],"bar[bar-left-position]":["topbar-1"],"bar[bar-right-position]":[""],"bar[full-width]":["0"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[facebook]":["joomlart"],"bar[google-plus]":["joomlart"],"bar[twitter]":["joomlart"],"bar[pinterest]":[""],"bar[linkedin]":["joom-solutions"]}}
9. Top Bar - Style 1 - Yellow
Module position: uber-bar Module Suffix: NOT USED
{":type":"uber:bar","bar":{"jatools-layout-bar":["style-2"],"bar[bar-background]":["red-color"],"bar[full-width]":["1"],"bar[enable-sticky]":["0"],"bar[enable-close]":["0"],"bar[bar-message]":["This is a demo store. Any orders placed through this store will not be honored or fulfilled."]}}
Customizing Style
JA ACM module content type structure
Each content type of JA ACM module is a folder stored in templates\uber\acm\.

templates/uber/acm +--contact-info/ ¦ +-- config.xml /*define fields for the content type*/ ¦ +-- tmpl/ ¦ ¦ +-- style-1.php ¦ ¦ +-- style-2.php ¦ +-- less/ ¦ ¦ +-- style.less ¦ ¦ +-- style-1.less ¦ ¦ +-- style-2.less ¦ +-- css/ ¦ ¦ +-- style.css ¦ +-- js/ +--container-tabs/ +--container-slideshow/ +--cta/ +--features-intro/ +--gallery/ +--hero/ +--pricing/ +--slideshow/ +--spotlight/ +--statistics/ +--teams/ +--testimonials/
In each folder (content type folder), it includes:
.xmlfile: define the fields in the layout- tmpl folder: include all style files that the content type support, each style is a
.phpfile, the file is to define how the fields in the.xmlfile displayed in front-page. - less folder: include
.lessfile to style for the content type and each style.
1.style.less: global style of the content type and to import.lessfile of each style.
2.style-1.less: contain style of Style 1 (tmpl/style-1.php). The .less file name is the same with .php style name in the tmpl folder. - css folder: the compiled CSS files from the less folder, all files are joined so you just have
style.cssin this folder. - .js folder (if necessary): include JavaSripts files for the content type.
Create new fields, style
1. Add new fields for a content type
You can add new fields for any content type, open the .xml file then define new fields using the format below:
<field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" />
Select fields to display in specific style: styles in a content type load different fields depend on the purpose of the style. To do this, when defining a field in .xml file, select layouts to active the field, please follow the format:
<field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" layouts="default, style-5"/>
2. Create new style for a content type
The best way to create new style for a type is cloning a style file then rename the cloned file and customize the PHP code.
3. Customize style
You can customize style for any content block and style that the content block supports. Open .less file in the less folder of the block folder, for example: templates\uber\acm\hero\less then go ahead with your customization. Once done, please save the file and compile LESS to CSS via Uber template administration panel.
Please do not use .css files in the templates\uber\acm\hero\css folder to customize as the files are just compiled files from less folder so if you compile LESS to CSS, the files will be overridden and your customization will be lost.
Create new content type
You can create new content type to build content for your site.
- Step 1 - create folder inside
templates\uber\acmfolder - Step 2 - create
.xmlfile in the folder and define fields for the content type - Step 3 - create tmpl folder, add style files for the content type (style-1.php, style-2.php) and call the fields, define layout, class for fields for the style
- Step 4 - create less folder, add
.lessfiles (style.less, style-1.less, style-2.less) and add style for the content block, style in those files. - Step 5 (if required) - create js folder, add
.jsfiles and add JavaScripts that is used for the content block.
Using JA ACM in other templates
You can use JA ACM in any template that meet the requirements:
1. Templates developed with T3 framework
2. T3 Framework version 2.4+
3. Templates support Bootstrap 3
If your template meets the above requirements, please follow the instruction to use JA ACM in the template.
Step - 1 :download Uber quickstart package (Joomla 3 ) then extract the download package.
Step - 2 :download JA ACM module installation package from JA Uber template download page.
Step - 3 :install JA ACM in your Joomla system
Step - 4 :copy the folder: templates/uber/acm to your Joomla template folder: your_site_root_folder/templates/your_template/acm.
WELL DONE, it's ready to use JA ACM module in your site now.
