Template Installation
The section will help you with steps to install JA Mixstore template - Quickstart and Manual installation.
System requirement
JA Mixstore template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Mixstore template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Mixstore template
- T3 Framework plugin
- JA Masthead
- JA Google map plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Mixstore demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Mixstore quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
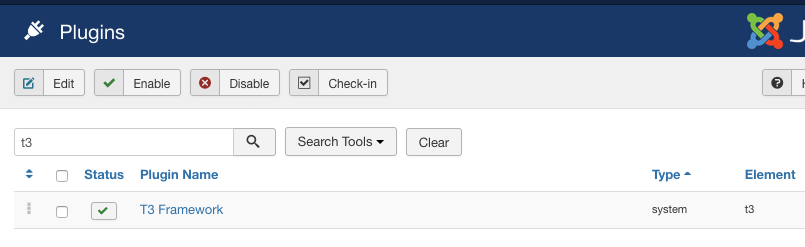
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Mixstore template
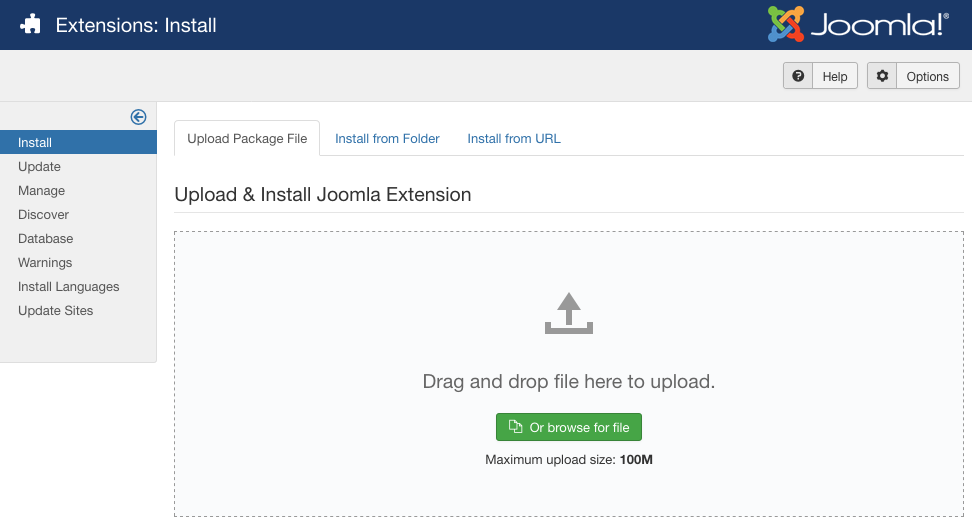
Step 1 - Install JA Mixstore template
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Mixstore template installation package.

Install JA Mixstore template
Step 2 - Set default template style
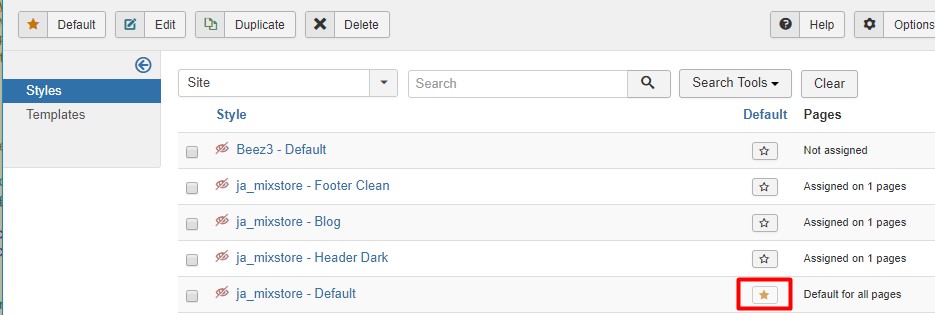
Go to: "Extensions → Templates", set JA Mixstore template style as your default template style.

Set JA Mixstore template as default template style
Install all supported extensions to get the site like in demo.
- Virtuemart Extension(
- J2 Store
- JA Megafilter
Template folder structure
This section is to help you understand the folder structure of the JA Mixstore template, where to find the files you want.
JA Mixstore template
JA Mixstore template is built on T3 Framework so its folder structure is almost the same as any other JA Templates that are developed with T3 Framework.
templates/ja_mixstore/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- default-no-sidebar.php ¦ +-- footer-clean.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- hero.php ¦ ¦ +-- section-top.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- off-canvas-user.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- spotlight.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- topbar.php ¦ ¦ +-- masthead.php ¦ ¦ +-- tabs.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- footer-2.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ ¦ +-- com_virtuemart/ ¦ ¦ +-- com_j2store/ ¦ ¦ +-- com_tags/ ¦ ¦ +-- com_ja-megafilter/ ¦ ¦ +-- com_user/ ¦ ¦ +-- com_contact/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- com_users ¦ +-- com_tags ¦ +-- mod_articles_category ¦ +-- mod_j2_products ¦ +-- mod_virtueamart_cart ¦ +-- mod_virtueamart_product ¦ +-- mod_virtueamart_manufacturer ¦ +-- mod_footer +-- fonts/ ¦ +-- fontawesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel ¦ +-- acm/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Mixstore: Virtuemart and J2 store
Virtuemart Configuration
JA Mixstore template supports Virtuemart components. Here is the instruction to configure the extension as the demo site.
1. Install Virtuemart component
You will need to download it from Virtuemart. Download the package and install to your site.
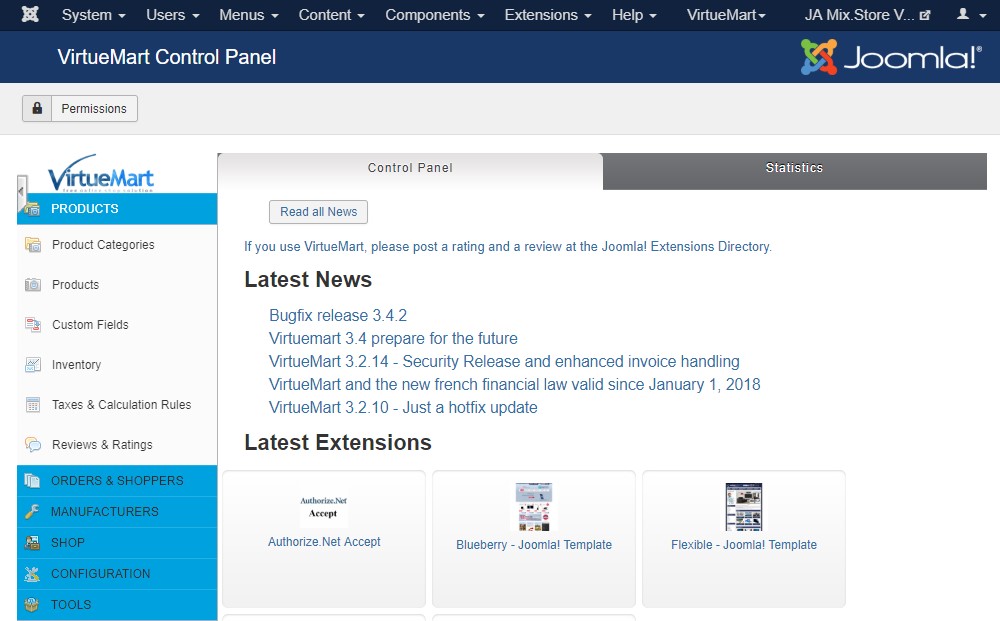
2. Configuration
Once the Configuration is done, go to Components » Virtuemart and you can configure the extension. In JA Mixstore template demo, we use default settings.

J2 store Configuration
JA Mixstore template supports J2 store components. Here is the instruction to configure the extension as the demo site.
1. Install J2 store component
J2 store is also commercial extension so you will need to buy it from J2 Store. Download the package and install to your site.
2. Configuration
Once the Configuration is done, go to Components » Event Booking and you can configure the extension. In JA Mixstore template demo, we use default settings.

Mega Filter Configuration
JA Mixstore template supports JA Mega Filter component. Here is the instruction to configure the extension as the demo site.
1. Install JA Mega Filter component
Download the package and install to your site.
Follow this documentation to configure JA Megafilter
Customized style of 3rd extensions
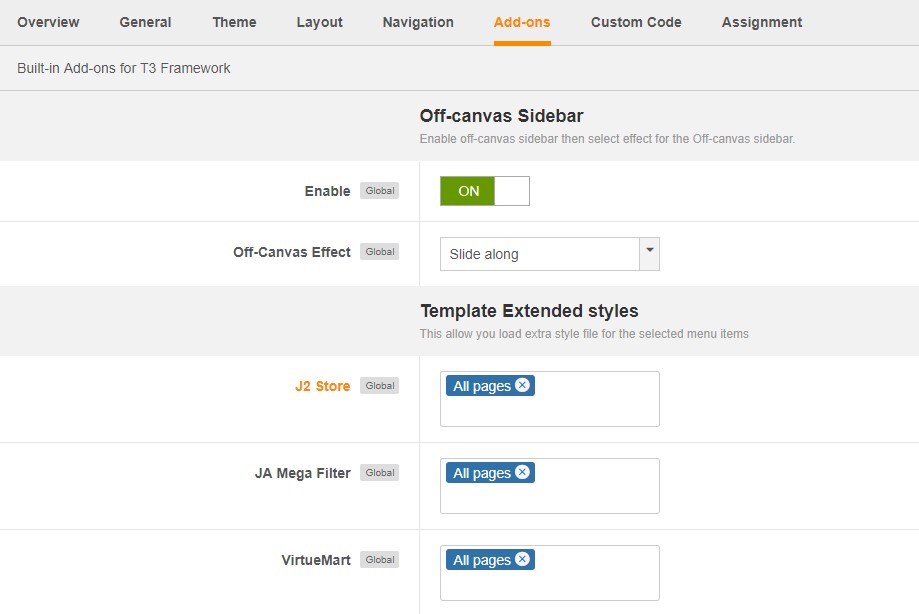
The custom style of Virtuemart and J2Store in an independent .less file - templates/ja_mixstore/less/extras/. That means, if you upgrade VirtueMart or J2 Store, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA Mixstore template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo Pages
This section will help you build main pages as a JA Mixstore demo site.
The demo site has 6 Types of Home pages as below :
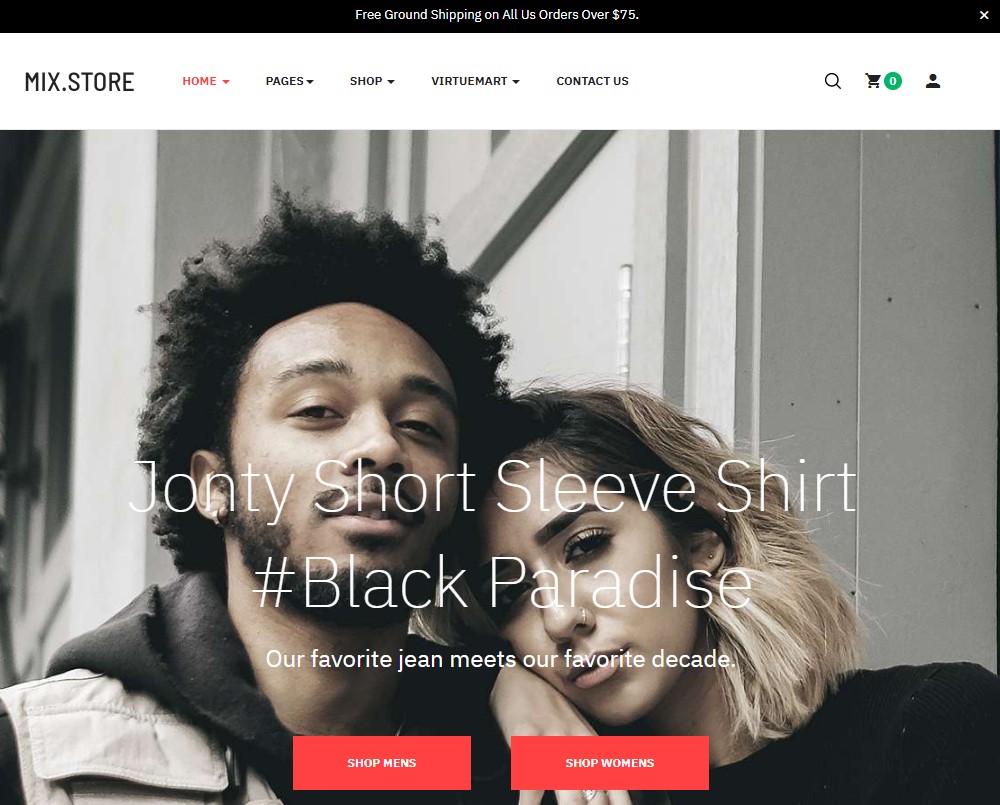
- Home Fashion style 1
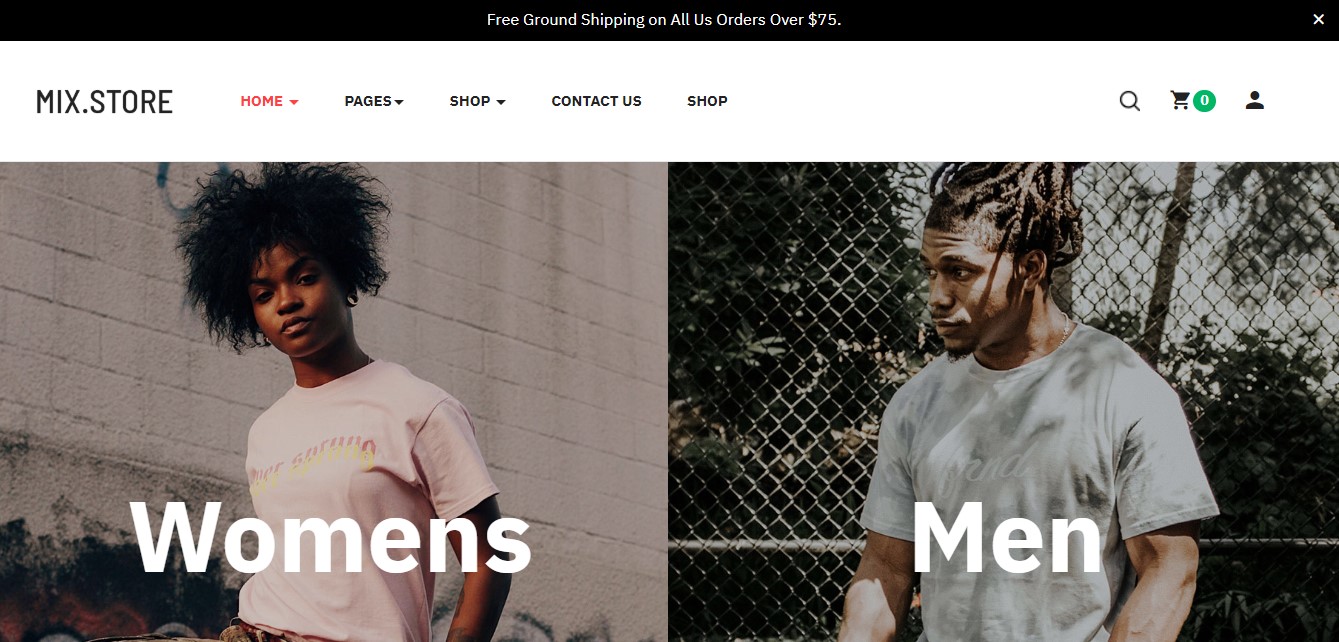
- Home Fashion style 2
- Home Fashion style 3
- Home Fashion style 4
- Home Fashion style 5
- Home Fashion Furniture
Note- The Home Menu output in the Demo site contains VirtueMart and J2 store modules with JA ACM.
I. Home Fashion Style 1
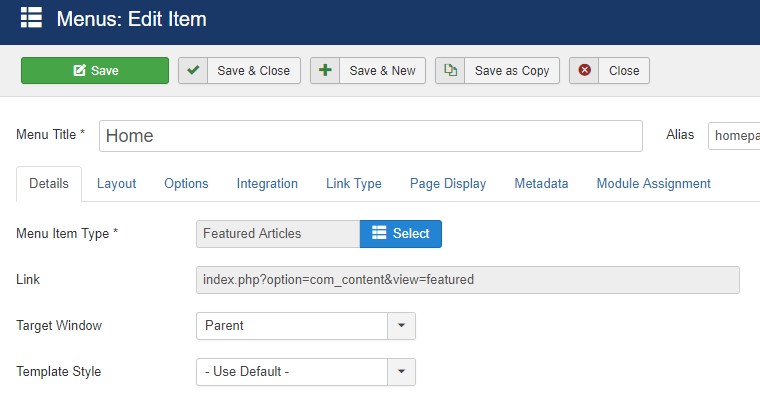
Step 1 - Create Homepage style1 menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_mixstore - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
1. Promotion Top - JA ACM module

Promotion ACM module
Module position: topbar Module Suffix: NOT USED
2. Hero - JA ACM module

Promotion ACM module
Module position: Hero Module Suffix: NOT USED
2. Features Intro 2- JA ACM module
This module used in all home pages

Features Intro 2 ACM module
Module position: section-top Module Suffix: NOT USED
4. Features Intro 2 - JA ACM module

Features Intro 2 ACM module
Module position: section-top Module Suffix: NOT USED
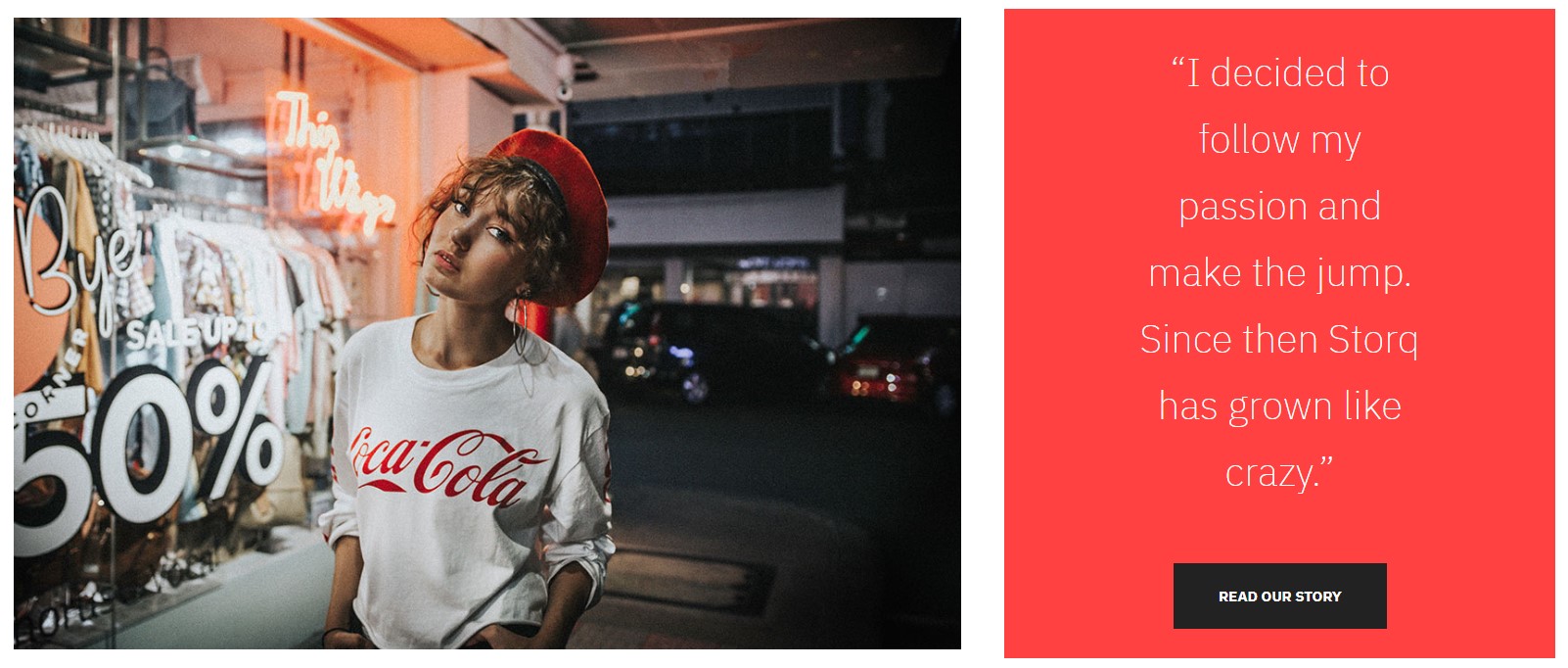
5. Our Story- JA ACM module

Our Story ACM module
Module position: section-top Module Suffix: NOT USED
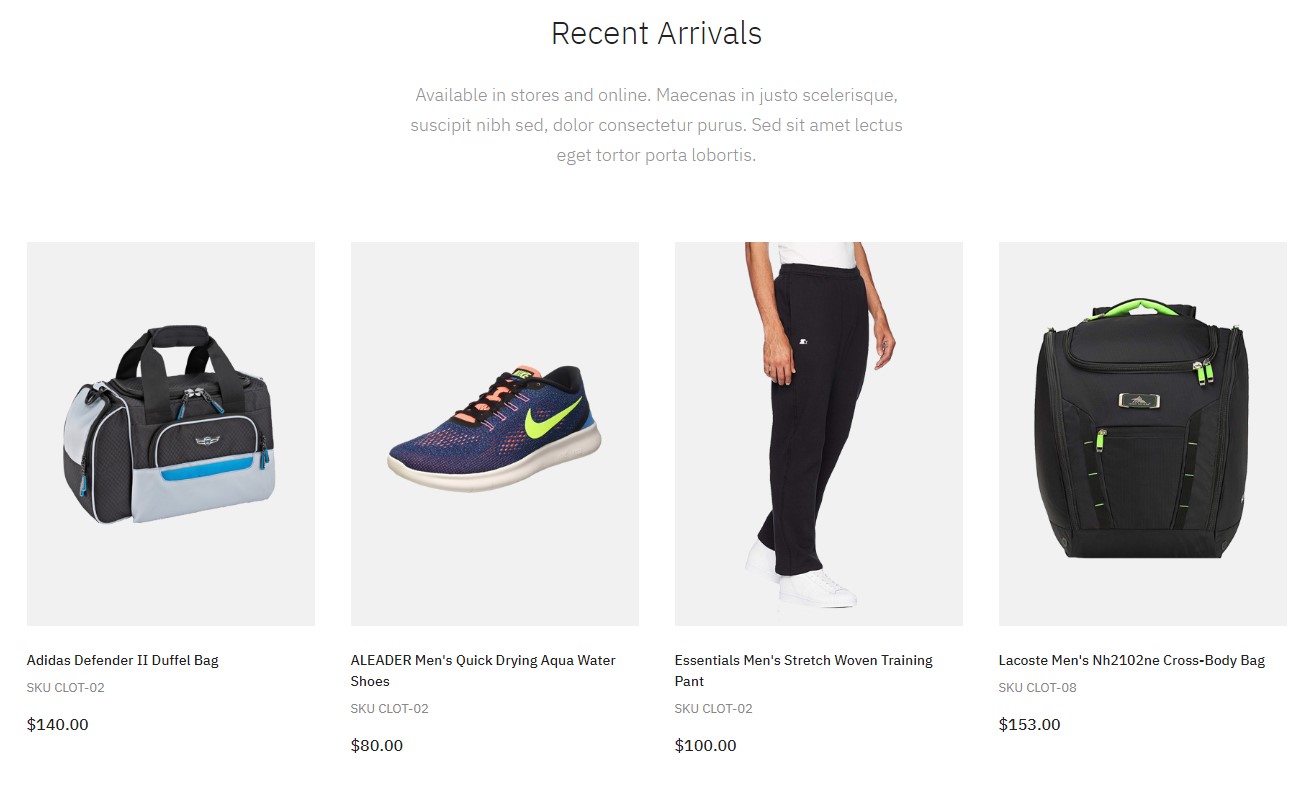
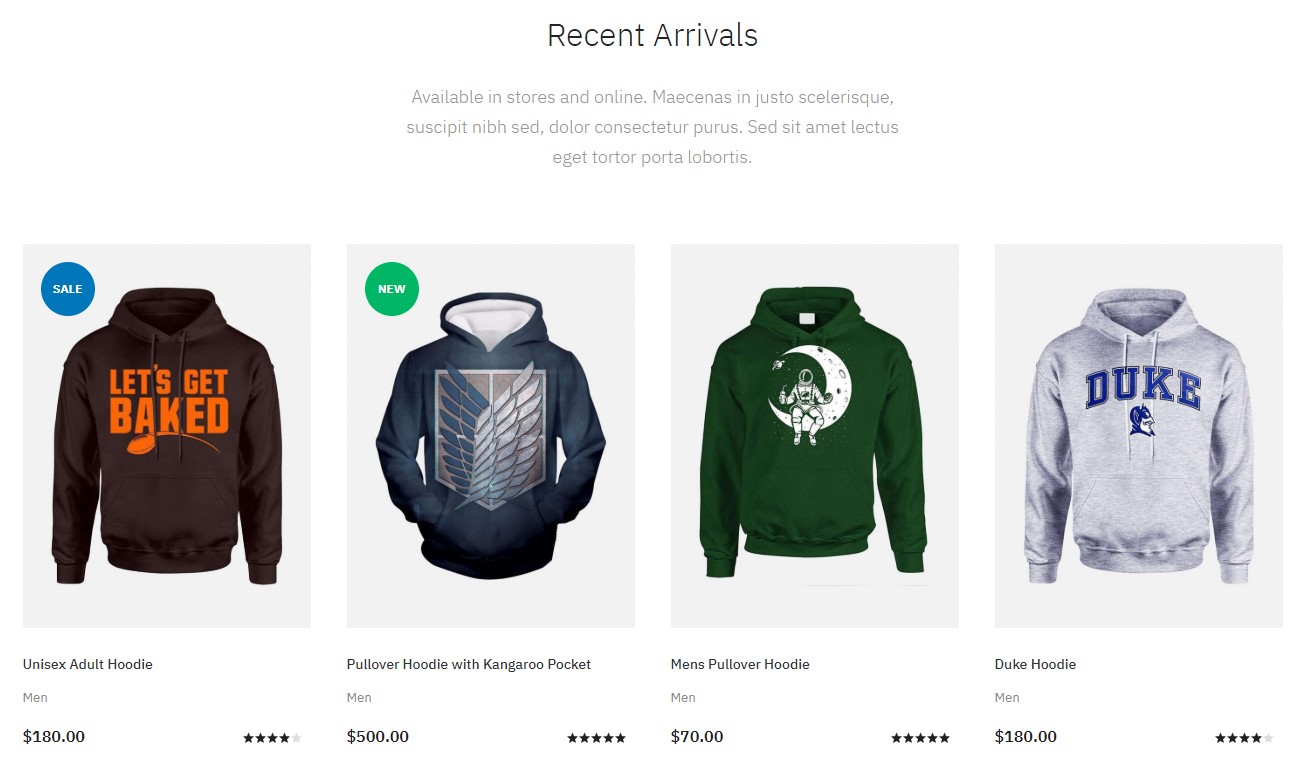
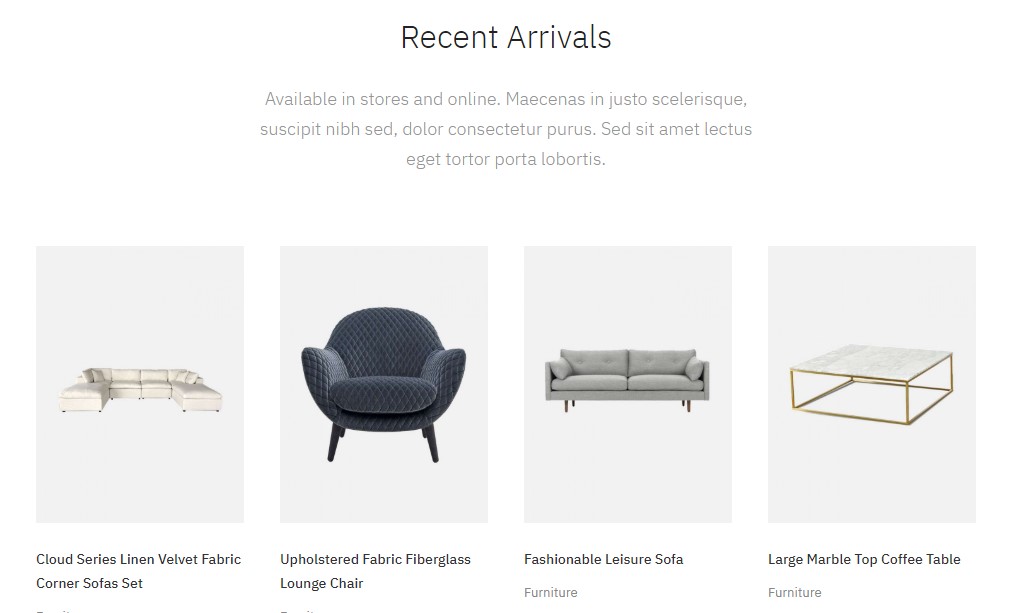
6. J2 Product - Recent Arrivals- Module

J2 Product - Recent Arrivals- Module
Module position: section-top Module Suffix: NOT USED
Note- The Home fashion 1 for VM Demo we used VirtueMart modules.
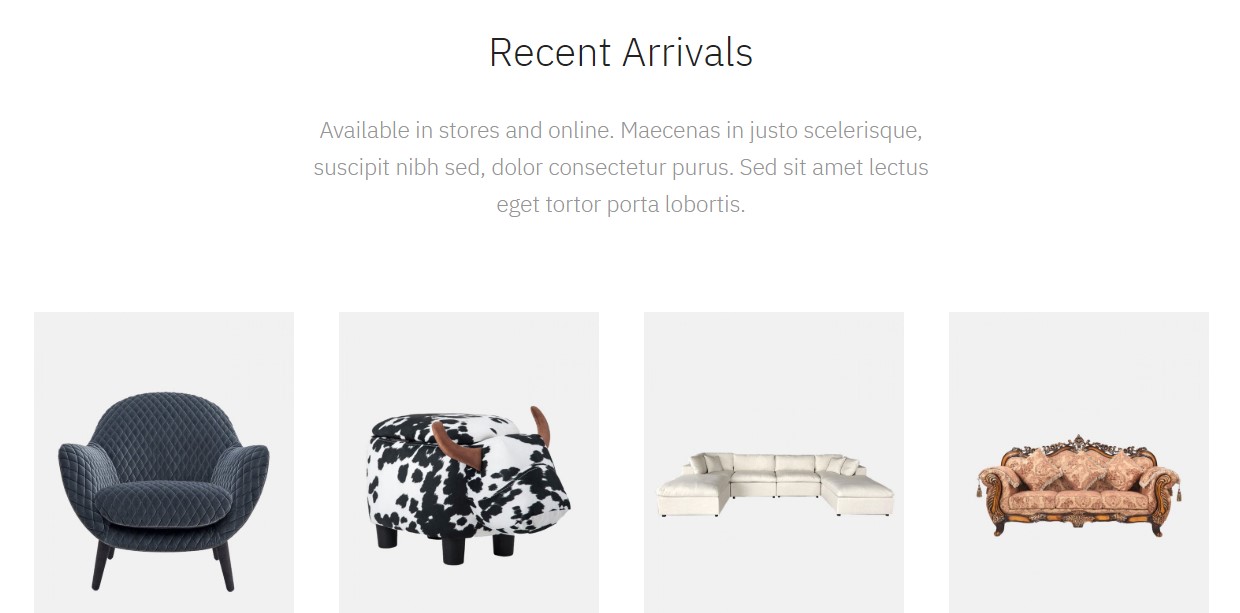
7. Recent Arrivals- VirtueMart Products- Module

Recent Arrivals- VirtueMart Products- Module
Module position: section-top Module Suffix: NOT USED
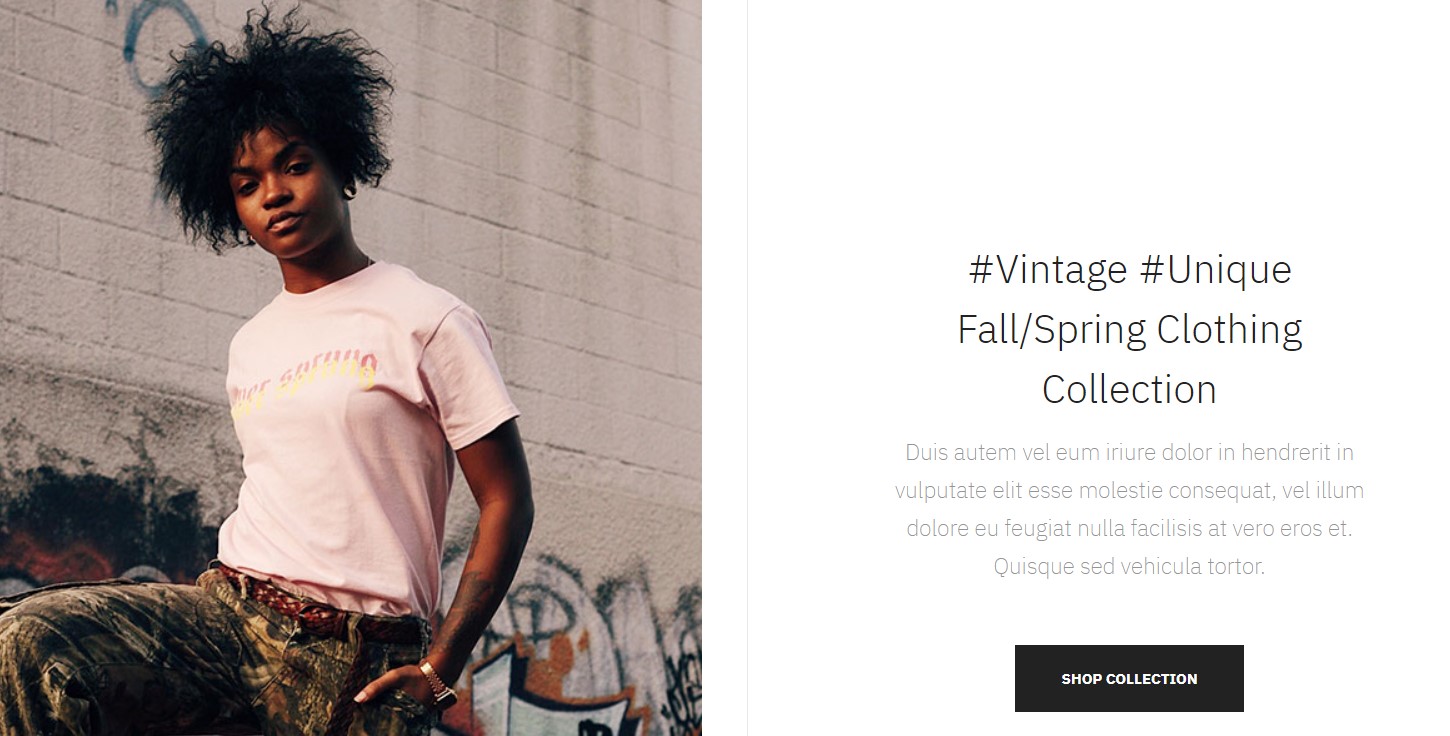
8. #Vintage #Unique- JA ACM module

#Vintage #Unique ACM module
Module position: section-bottom Module Suffix: NOT USED
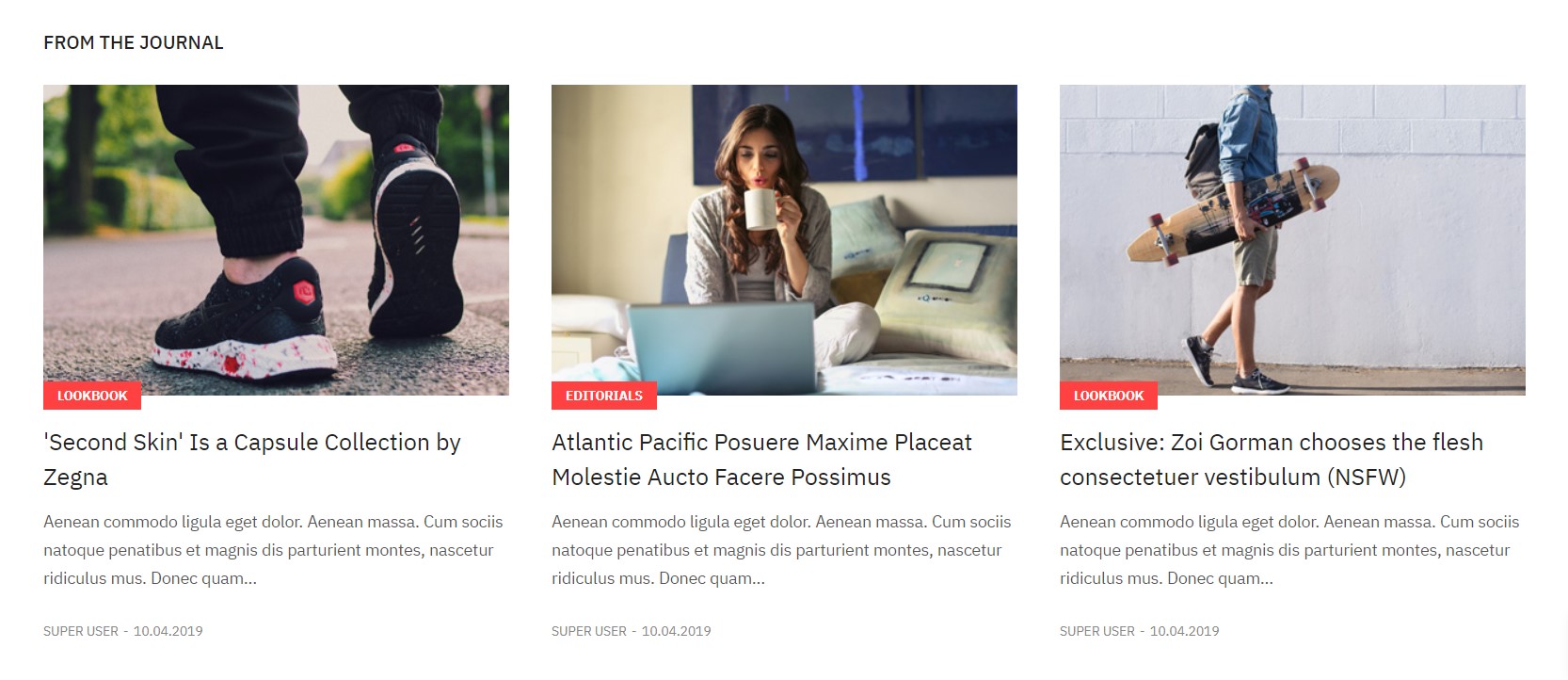
9. From the Journal - Articles category module

From the Journal module
Module position: section-bottom Module Suffix: mod-title-left Alternative layout: articles
- Module Settings
- filter options
- Ordering options
- Group options
- Display options
- Advance options
- module options
10. Features Intro 2- JA ACM module
This module used in all home pages

Features Intro 2 ACM module
Module position: section-bottom Module Suffix: NOT USED
11. Subscription Module

Subscribe- AcyMailing module
Module position: subscribe Module Suffix: NOT USED
Footer section
This contains 5 module on position : footer-1, footer-2, footer-3, footer-4, footer-5. All modules except About Us module are Joomla menu module.
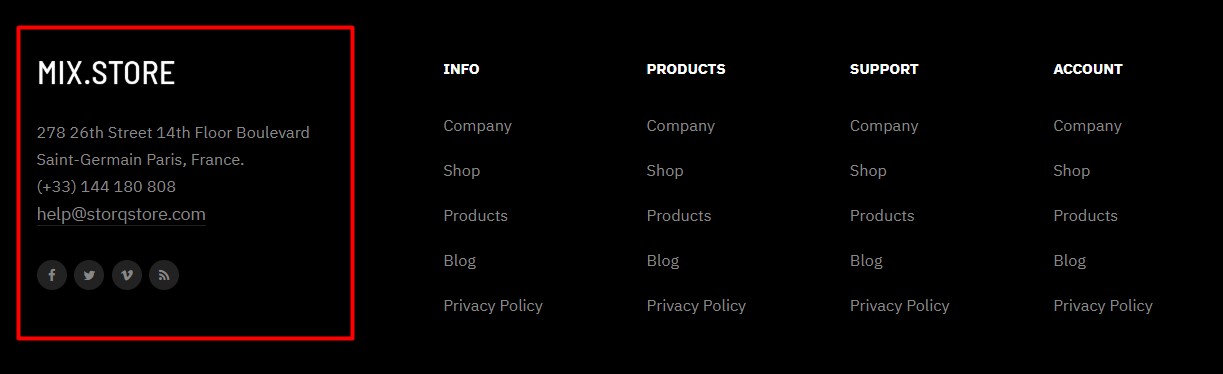
12. About Us Custom HTML Module

About Us module
Module position: footer-1 Module Suffix: NOT USED
HTML Code
<div class="footer-info"> <img src="images/joomlart/logo/logo-light.png" alt=""/> <p>278 26th Street 14th Floor Boulevard Saint-Germain Paris, France.</p> <p>(+33) 144 180 808</p> <a href="mailto:no-reply@gmail.com" title="">help@storqstore.com</a> <ul class="social-list"> <li><a href="/index.php" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li> </ul> </div>
II. Home Fashion Style 2
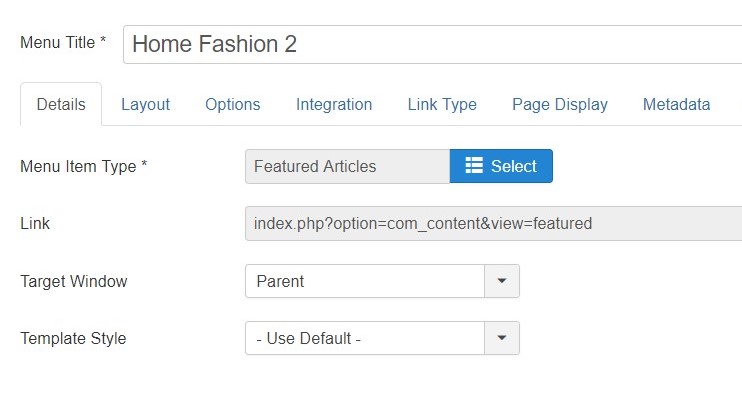
Step 1 - Create Homepage style2 menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_mixstore - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module. The Top header and Footer module are the same in all Menu items.
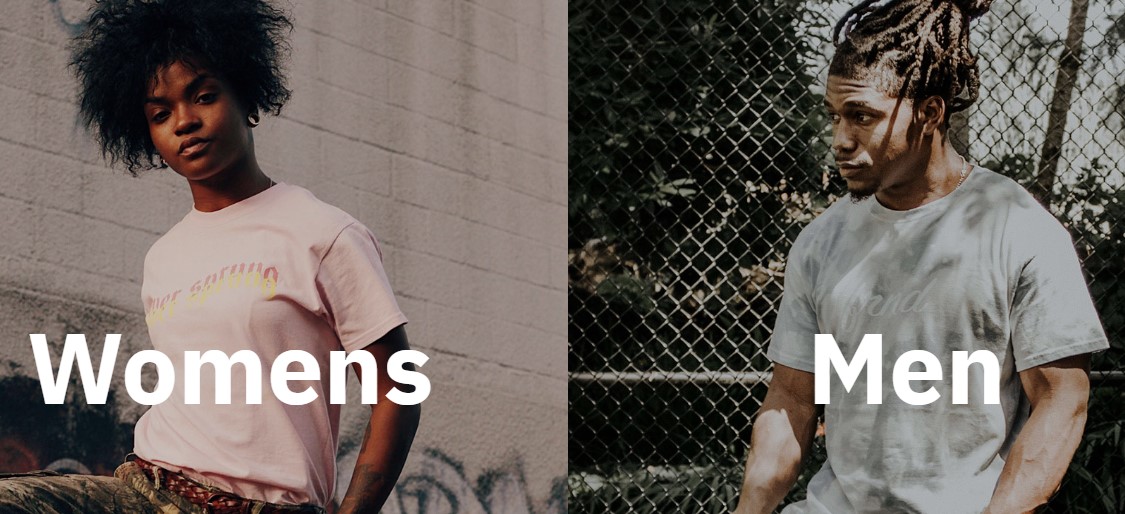
1. Features Intro 2 - JA ACM module

Features Intro 2 ACM module
Module position: Hero Module Suffix: no-spacep>2. J2 Product - Best Seller Products- Module

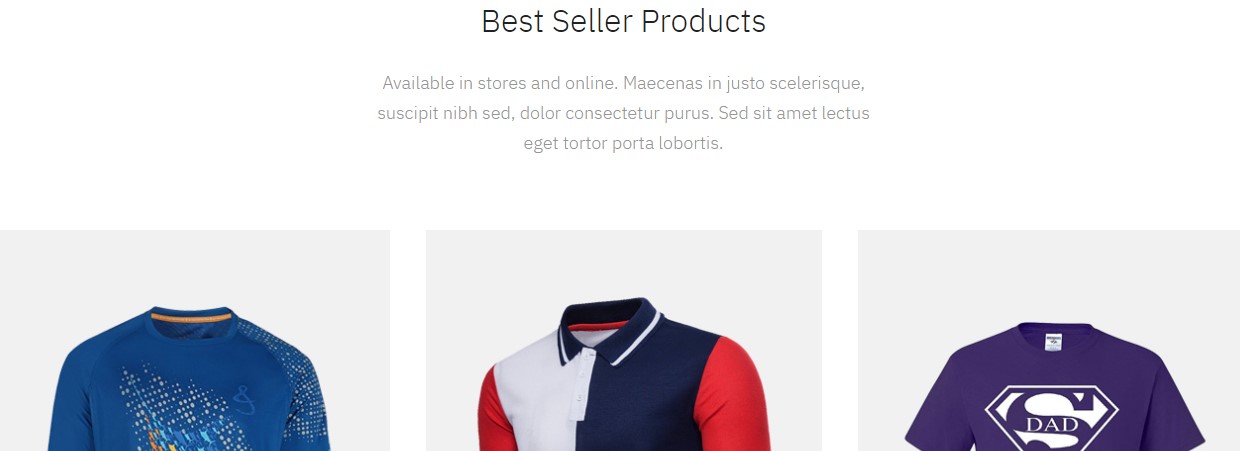
J2 Product - Best Seller Products- Module
Module position: section-top Module Suffix: NOT USED
Note- The Home fashion 2 for VM Demo we used VirtueMart modules.
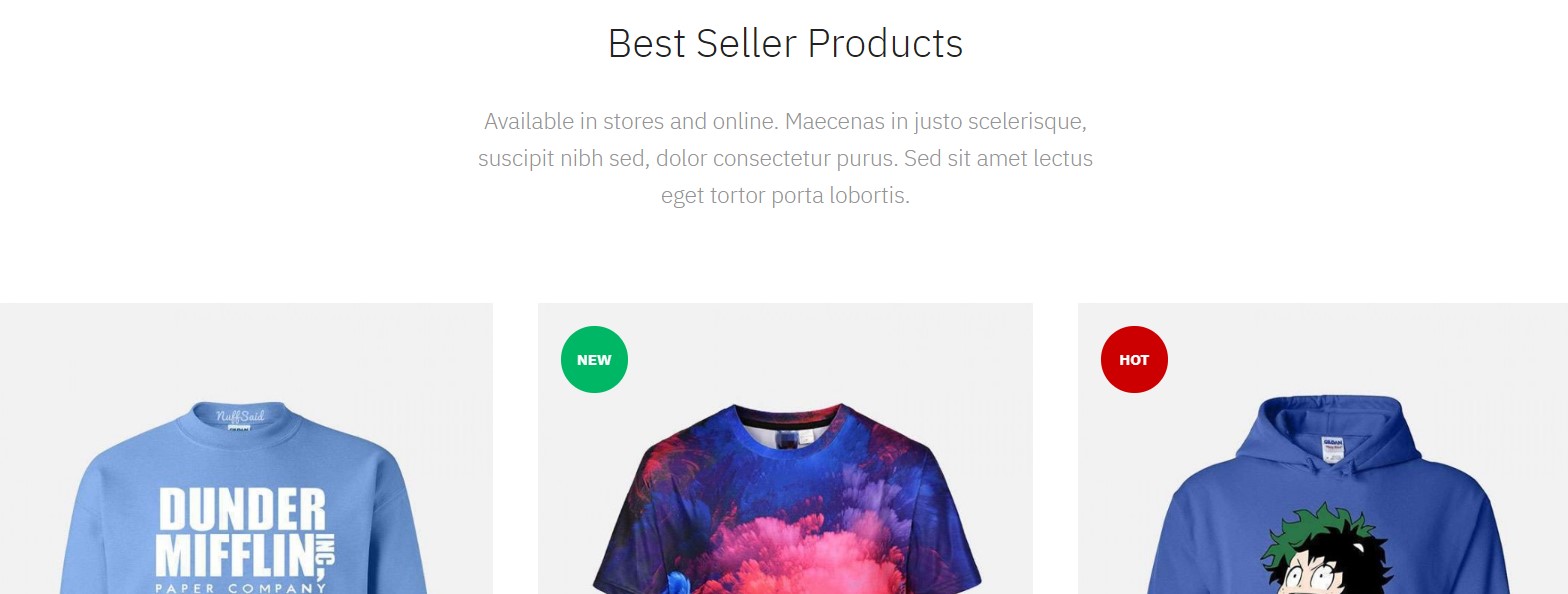
p>3. VM Product - Best Seller Products- Module
vm Product - Best Seller Products- Module
Module position: section-top Module Suffix: NOT USED
4. Features Intro 2- JA ACM module
This module used in all home pages

Features Intro 2 ACM module
Module position: section-top Module Suffix: NOT USED
5. #Vintage #Unique- JA ACM module

#Vintage #Unique ACM module
Module position: section-top Module Suffix: space-top-sm
6. Parallax- JA ACM module

Parallax ACM module
Module position: section-top Module Suffix: space-top-sm
7. J2 Product - Recent Arrivals- Module

J2 Product - Recent Arrivals- Module
Module position: section-top Module Suffix: NOT USED
Note- The Home fashion 2 for VM Demo we used VirtueMart modules.
8. Recent Arrivals- VirtueMart Products- Module

Recent Arrivals- VirtueMart Products- Module
Module position: section-top Module Suffix: NOT USED
III. Home Fashion Style 3
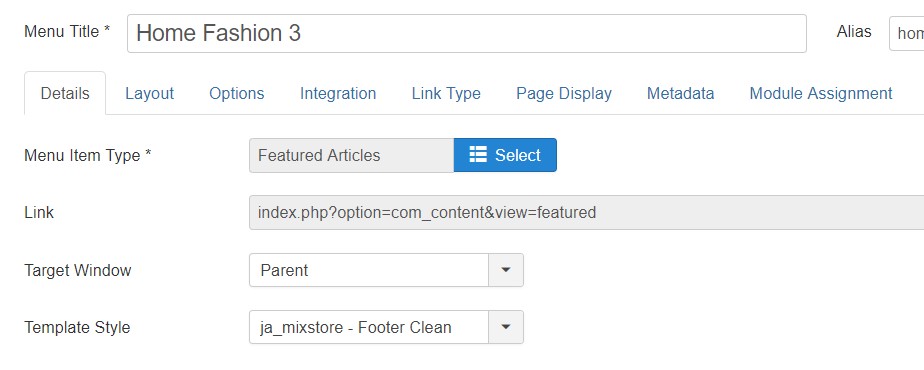
Step 1 - Create Homepage style3 menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_mixstore - footer clean" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module. The Top header and Footer module are the same in all Menu items.
1. Hero - JA ACM module

Hero ACM module
Module position: Hero Module Suffix: NOT USED
2. J2 Product - Recent Arrivals- Module

J2 Product - Recent Arrivals- Module
Module position: section-bottom Module Suffix: NOT USED
Note- The Home fashion 3 for VM Demo we used VirtueMart modules.
3. Recent Arrivals- VirtueMart Products- Module

Recent Arrivals- VirtueMart Products- Module
Module position: section-bottom Module Suffix: NOT USED
16. Footer info Custom HTML Module

Footer module
Module position: footer-1 Module Suffix: NOT USED
HTML Code
<div class="logo-footer"> <img src="images/joomlart/logo/logo-dark.png" alt=""/> </div>
IV. Home Fashion Style 4
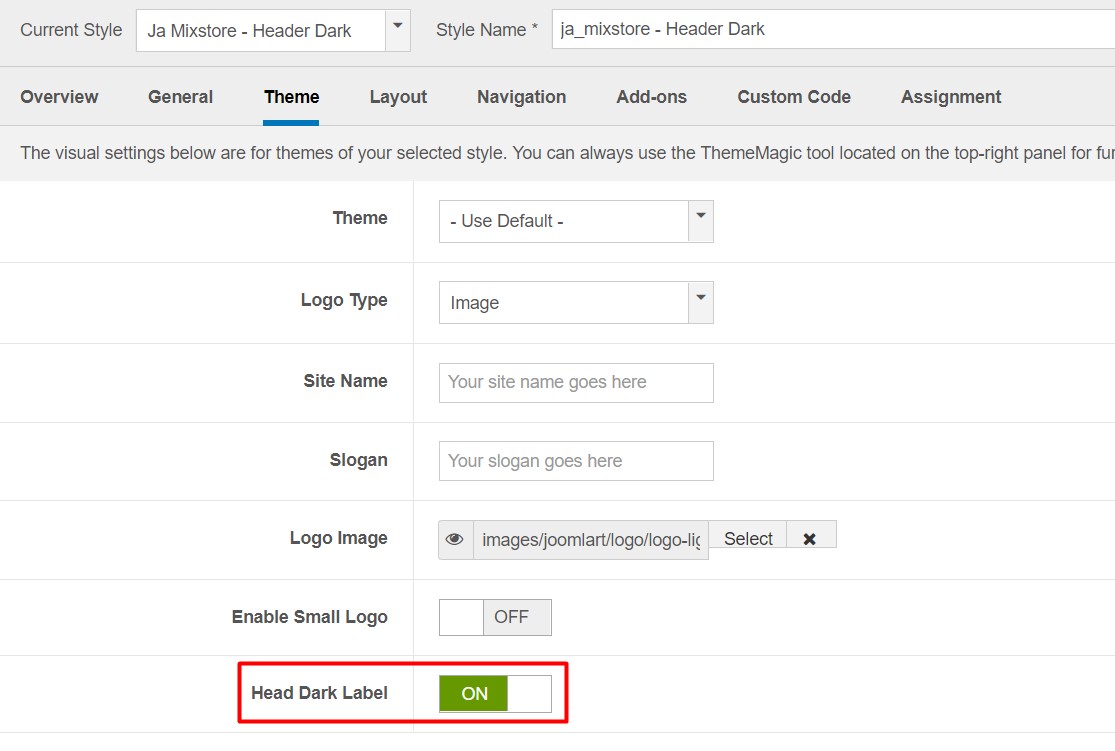
This page use JA Mixstore Dark head option, You can enable it from Theme tab

Step 1 - Create Homepage style4 menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_mixstore - Header Dark" template style.

Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module. The Top header and Footer module are the same in all Menu items.
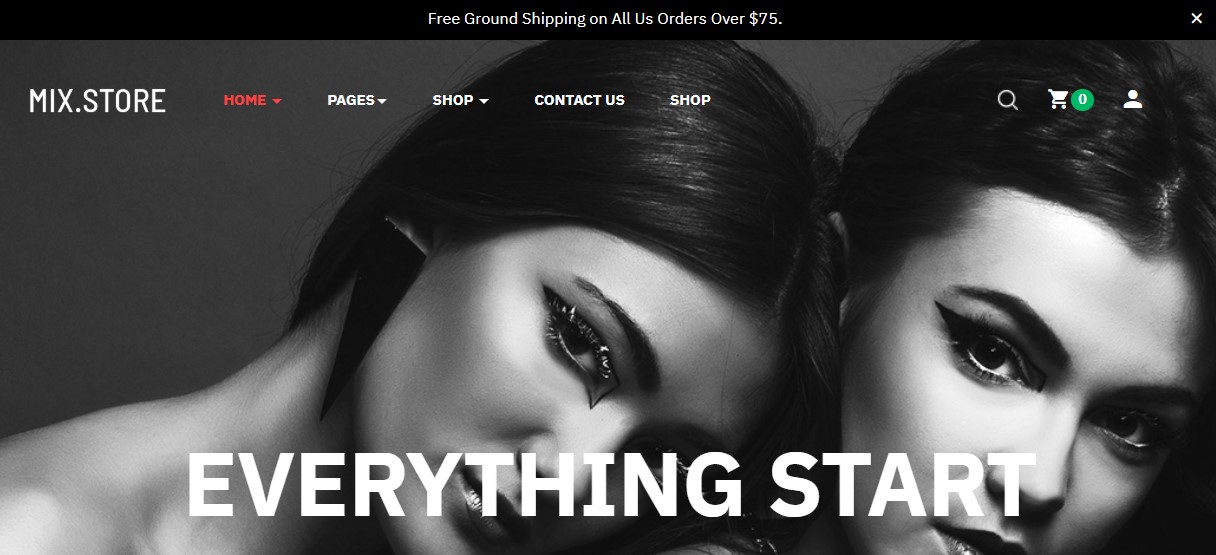
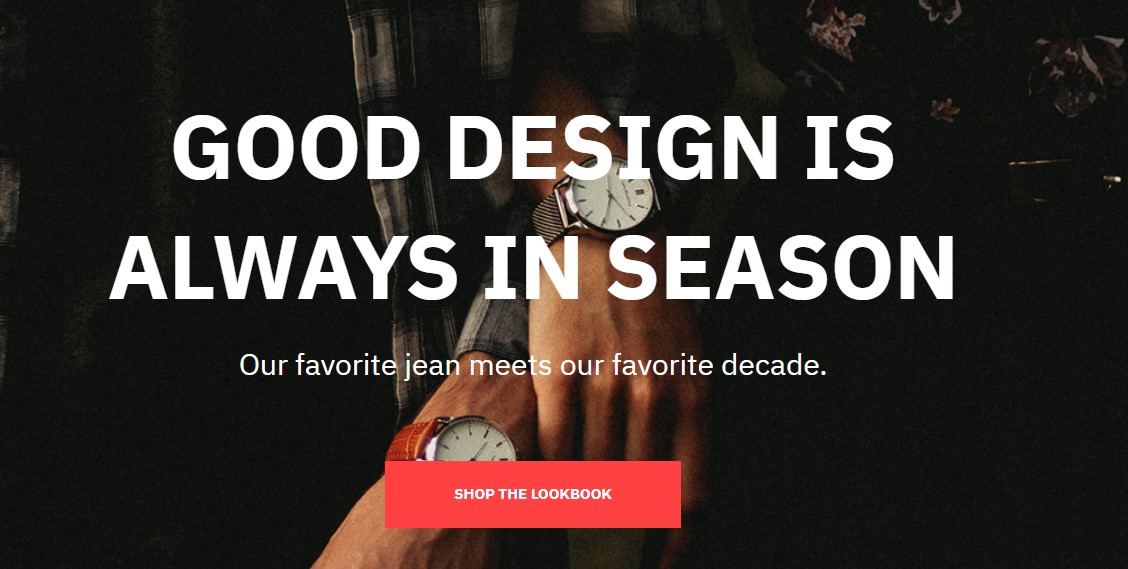
1. Hero - JA ACM module

Hero ACM module
Module position: Hero Module Suffix: NOT USED
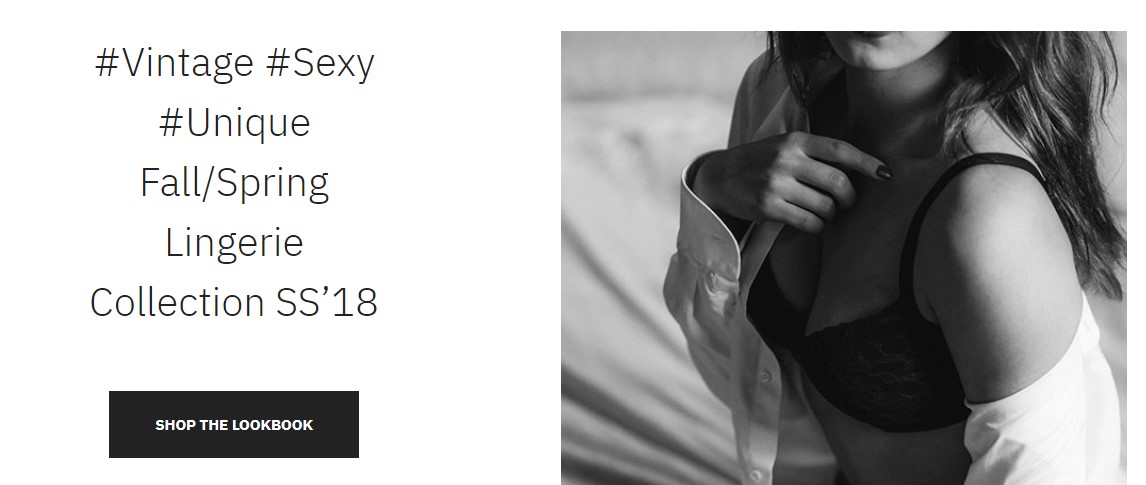
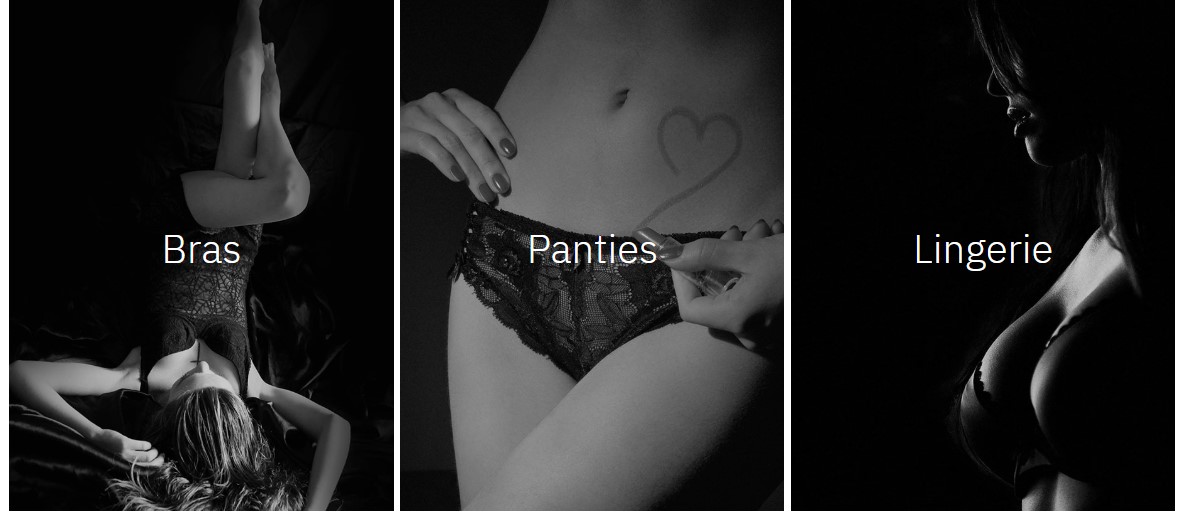
2. #Vintage #Unique- JA ACM module

#Vintage #Unique ACM module
Module position: section-top Module Suffix: NOT USED
3. Our Story- JA ACM module

Our Story ACM module
Module position: section-top Module Suffix: NOT USED
4. Features Intro 2- JA ACM module
This module used in all home4 pages

Features Intro 2 ACM module
Module position: section-top Module Suffix: NOT USED
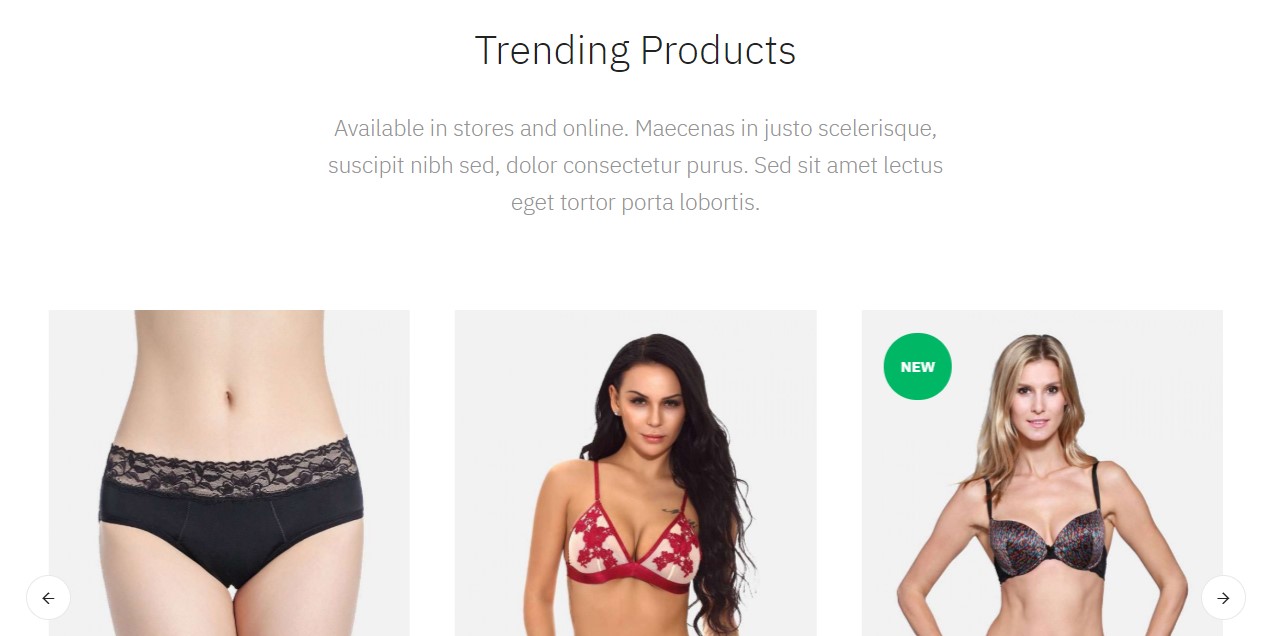
5. Trending Products- VirtueMart Products- Module

Trending Products VirtueMart Products- Module
Module position: section-top Module Suffix: NOT USED
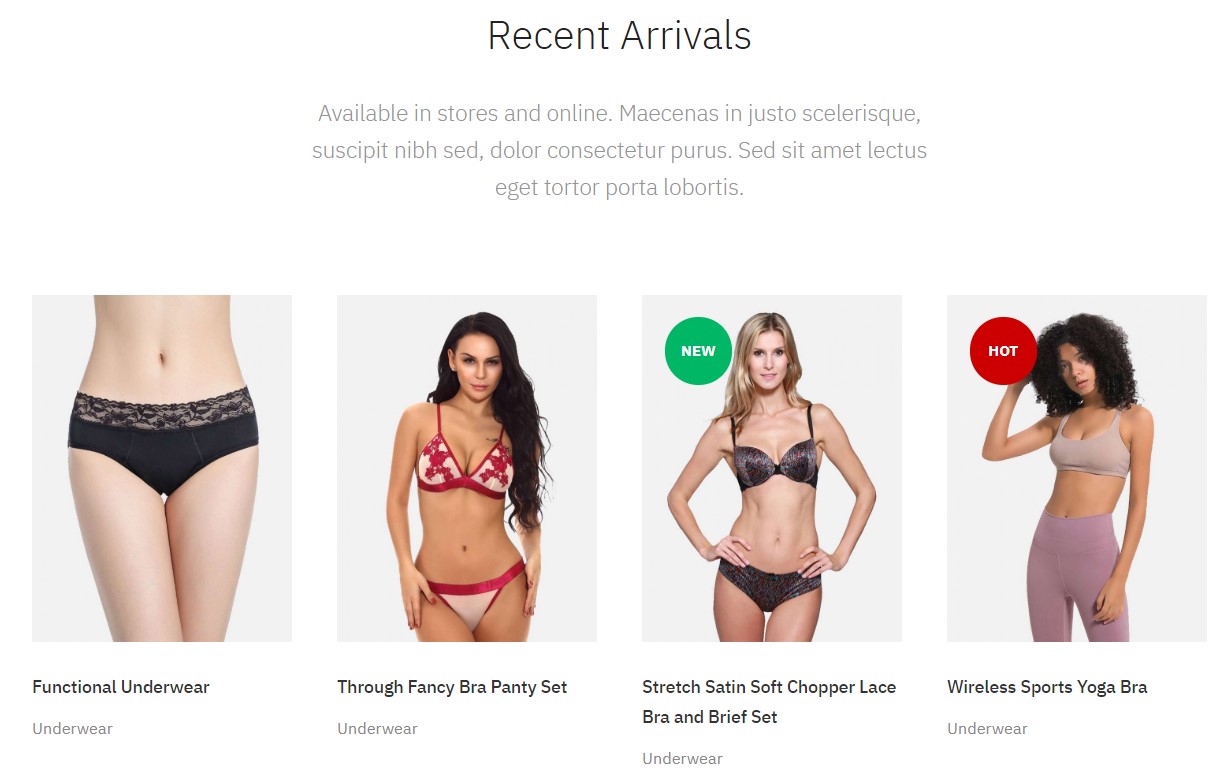
6. Recent Arrivals- VirtueMart Products- Module

Recent Arrivals- VirtueMart Products- Module
Module position: section-top Module Suffix: NOT USED
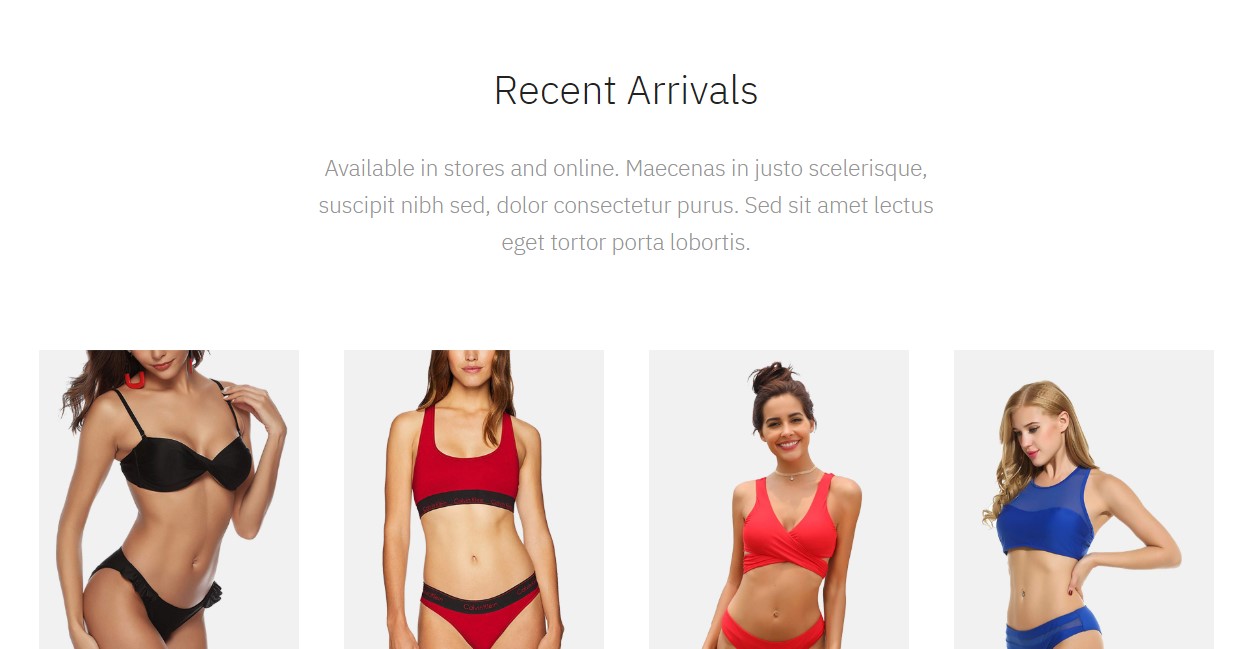
7. J2 Product - Recent Arrivals- Module

J2 Product - Recent Arrivals- Module
Module position: section-top Module Suffix: NOT USED
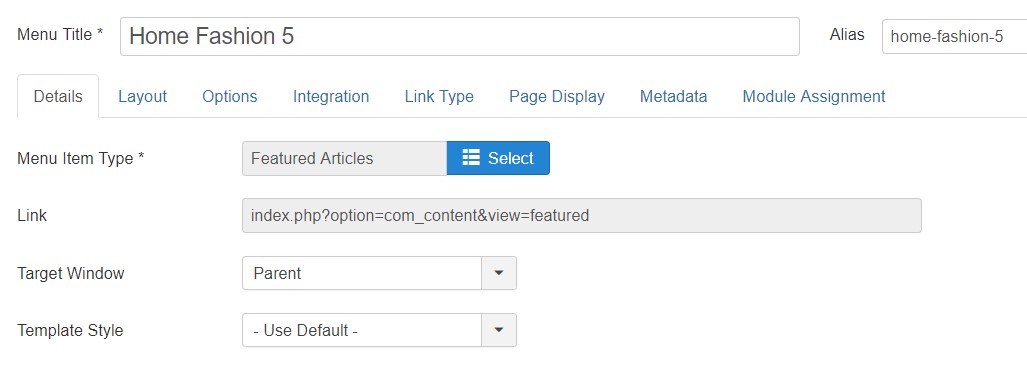
IV. Home Fashion Style 5
Step 1 - Create Homepage style5 menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_mixstore - default" template style.

Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module. The Top header and Footer module are the same in all Menu items.
1. Hero - JA ACM module

Hero ACM module
Module position: Hero Module Suffix: NOT USED
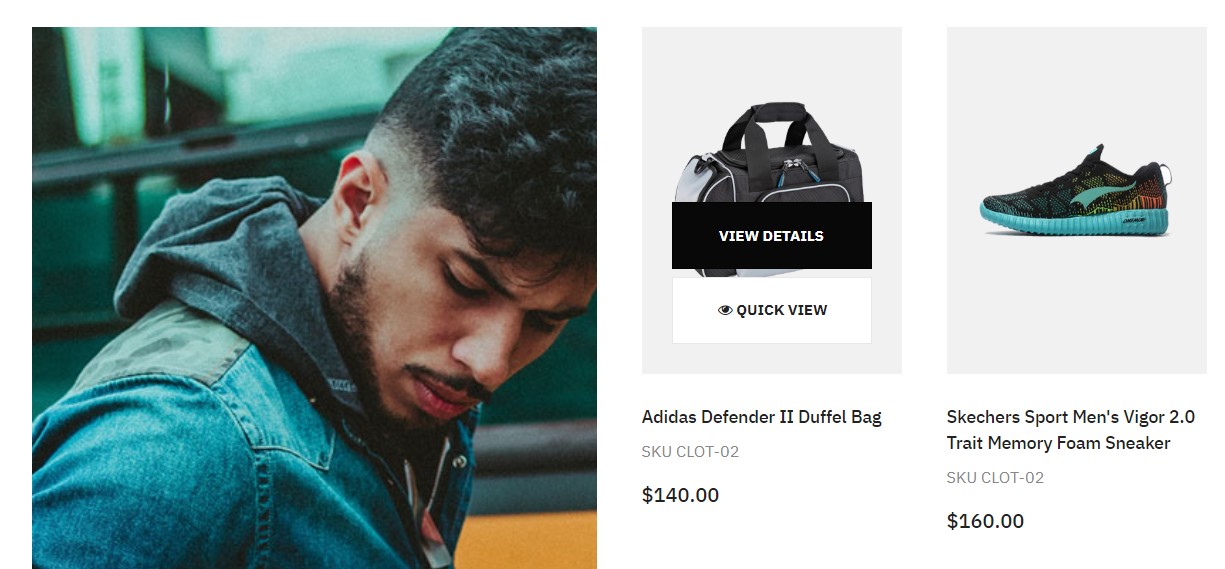
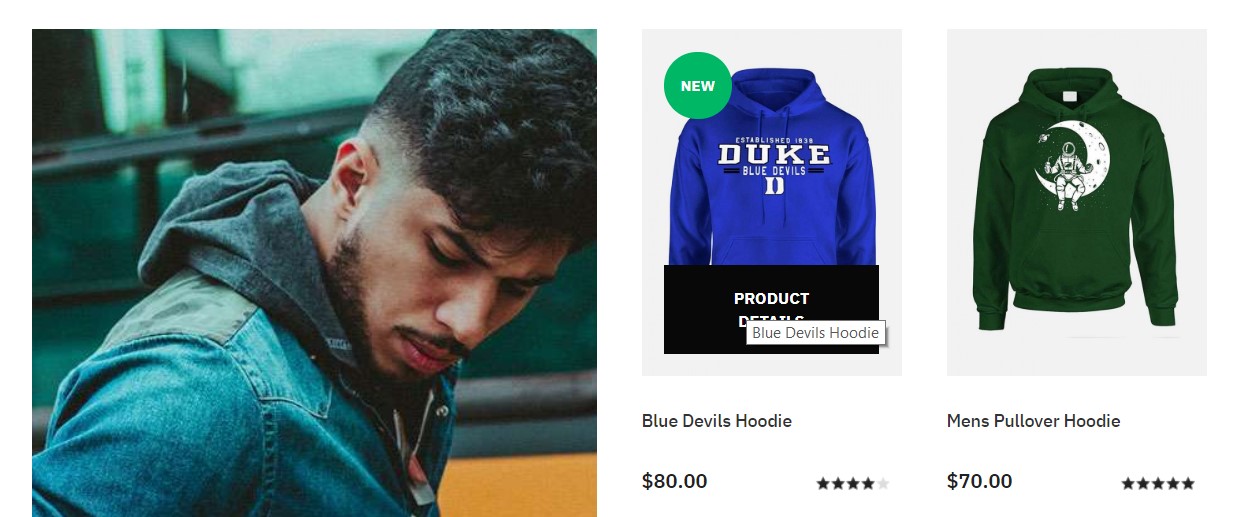
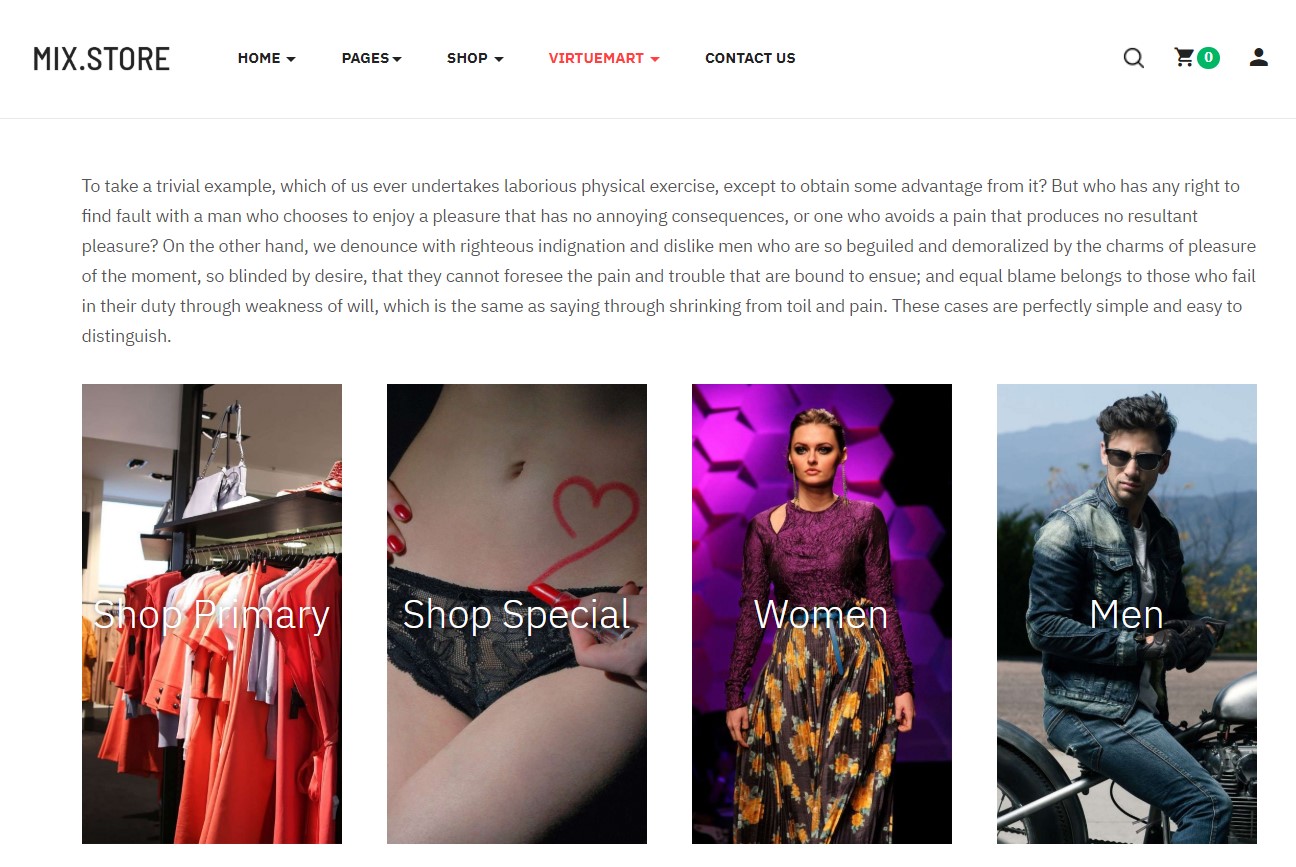
2. J2 Product - Clothing- Module

J2 Product - Recent Arrivals- Module
Module position: section-top Module Suffix: NOT USED
3. Clothing- VirtueMart Products- Module

Clothing- VirtueMart Products- Module
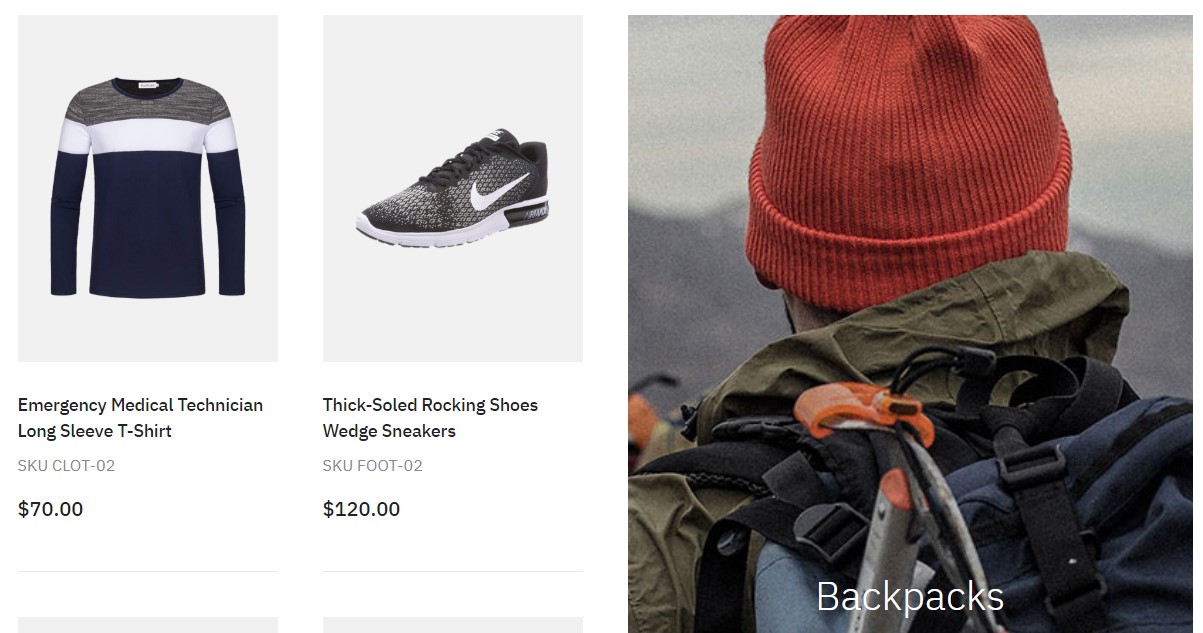
Module position: section-top Module Suffix: NOT USED>4. J2 Product - Backpacks- Module

J2 Product - Backpacks- Module
Module position: section-top Module Suffix: NOT USED
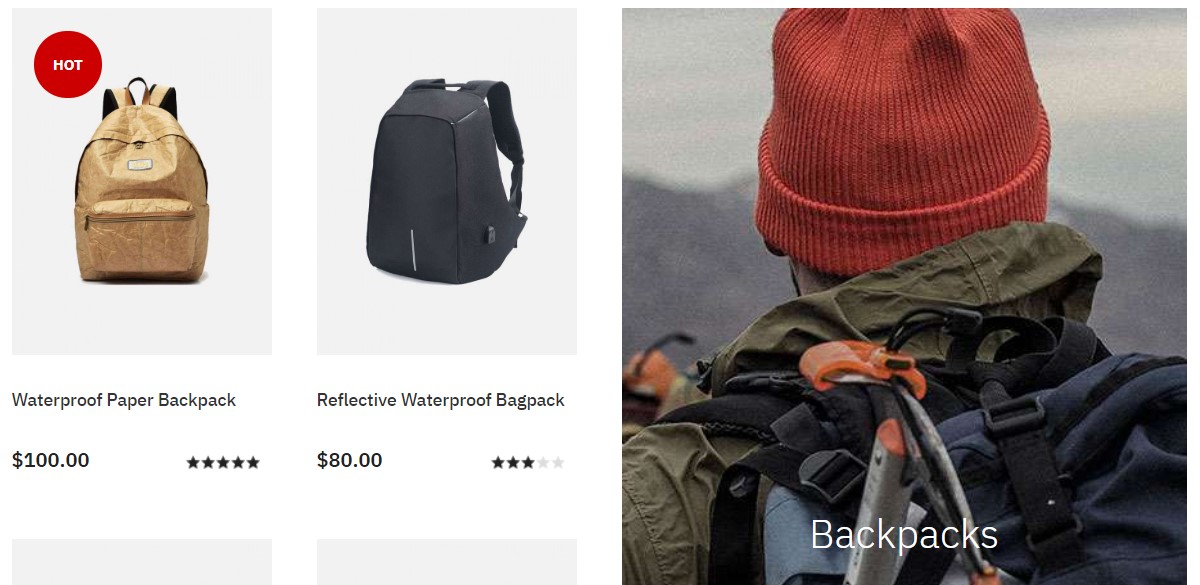
5. Backpacks- VirtueMart Products- Module

Backpacks- VirtueMart Products- Module
Module position: section-top Module Suffix: NOT USED
Footwear Module has the same configurations as in the Clothing module for J2 Store and VirtueMart
6. Parallax- JA ACM module

Parallax ACM module
Module position: section-top Module Suffix: Not Used
V. Home Furniture
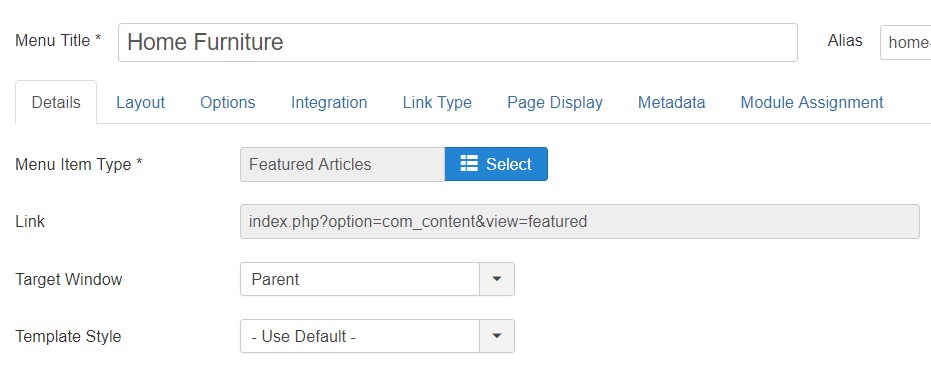
Step 1 - Create Homepage Furniture menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_mixstore - default" template style.

Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module. The Top header and Footer module are the same in all Menu items.
1. Hero - JA ACM module

Hero ACM module
Module position: Hero Module Suffix: NOT USED
2. Hero - JA ACM module

Hero ACM module
Module position: Hero Module Suffix: NOT USED
2. Features Intro 2 - JA ACM module

Features Intro 2 ACM module
Module position: section-top Module Suffix: NOT USED
3. Features Intro 3 - JA ACM module

Features Intro 3 ACM module
Module position: section-top Module Suffix: NOT USED
4. Features Intro 4 - JA ACM module

Features Intro 4 ACM module
Module position: section-top Module Suffix: NOT USED
5. J2 Product - Recent Arrivals- Module

J2 Product - Recent Arrivals- Module
Module position: section-top Module Suffix: NOT USED
6. Recent Arrivals- VirtueMart Products- Module

Recent Arrivals- VirtueMart Products- Module
Module position: section-top Module Suffix: NOT USED
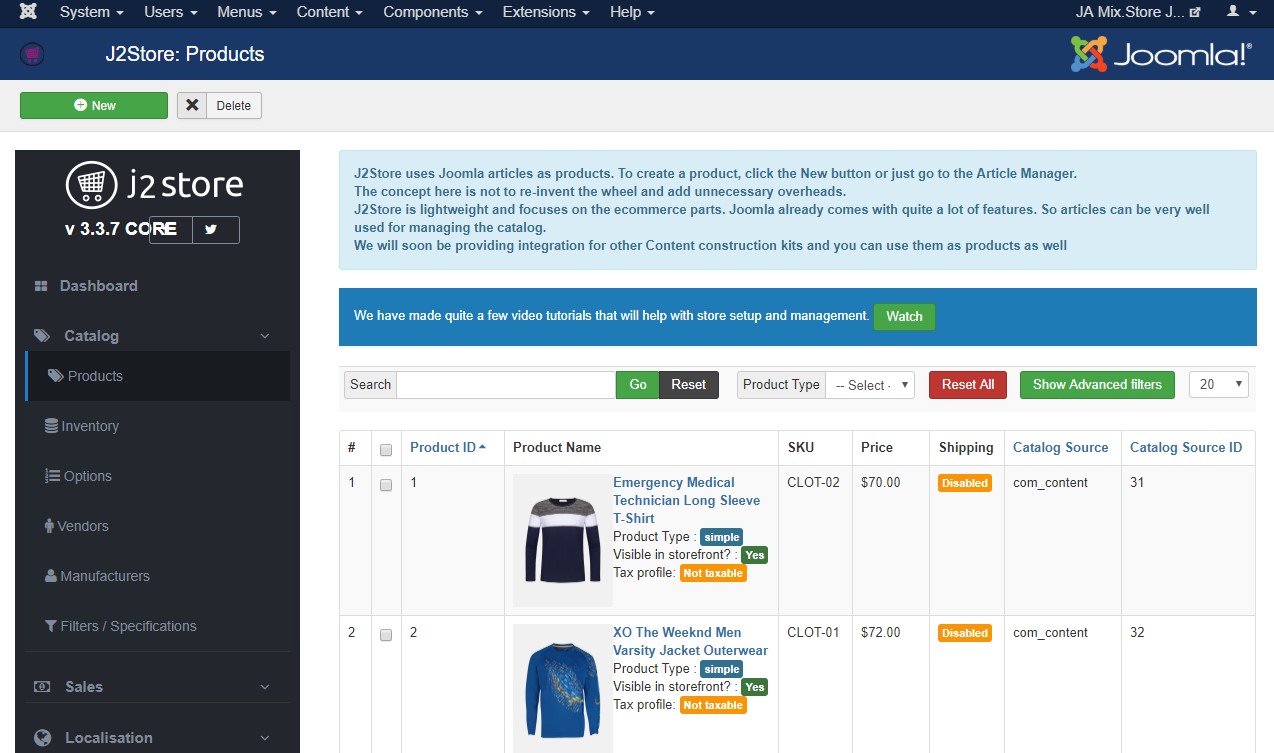
J2 Store Shop
This page list product of J2 Store.

J2Store
Back-end Settings
SHOP Virtuemart Menu items with menu type VM category layout. Under the VirtueMart Menu Item there are multiple submenu that are default Menu items of VirtueMart. All these menu items are using default settings.
Shop VirtueMart Page
This page Shows Category Layout of VirtueMart

Beauty
Back-end Settings
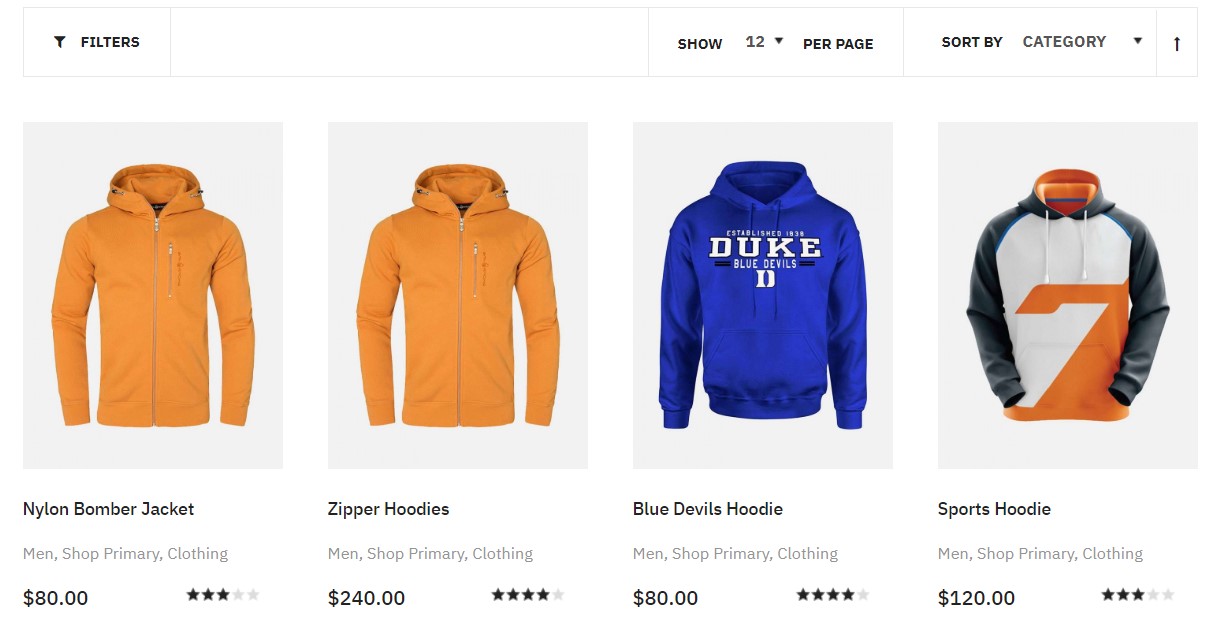
Shop Page(JA Mega Filter)
This page Shows default layout of JA Mega filter. Joomla search and filter extension - JA Megafilter is a powerful and flexible search and filtering system for your Joomla site. Supports multiple filter setup for your Joomla site. The Filter Joomla extension supports HikaShop, K2 components, E-Shop, Virtuemart, JoomShopping. J2Store support
JA Mega filters support VirtueMart and J2 stores. You must add the custom fields in both the extension to get it working.
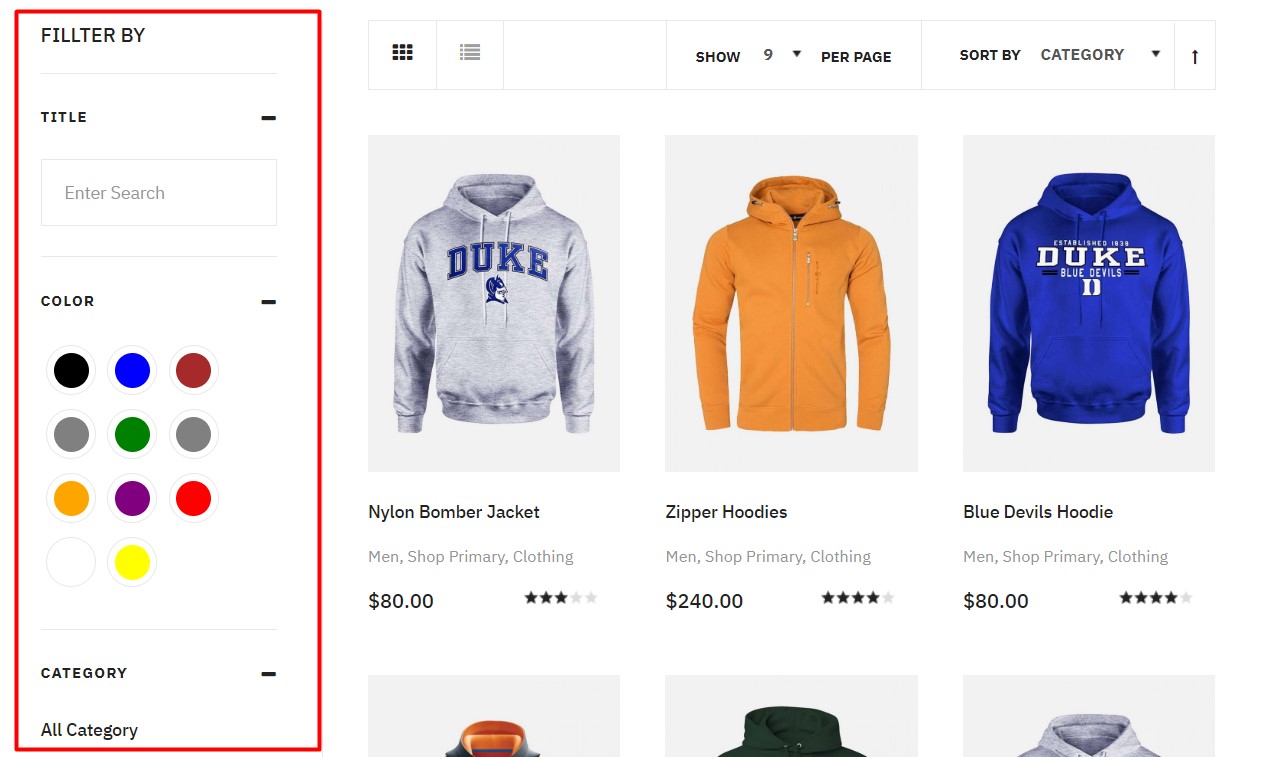
JA Megafilter Configuration for VirtueMart
To configure the Mega filter for VM extension Make sure the JA Filter plugin for VirtueMart is installed and enabled. Here is documentation help you to create filter in the JA Mega filter
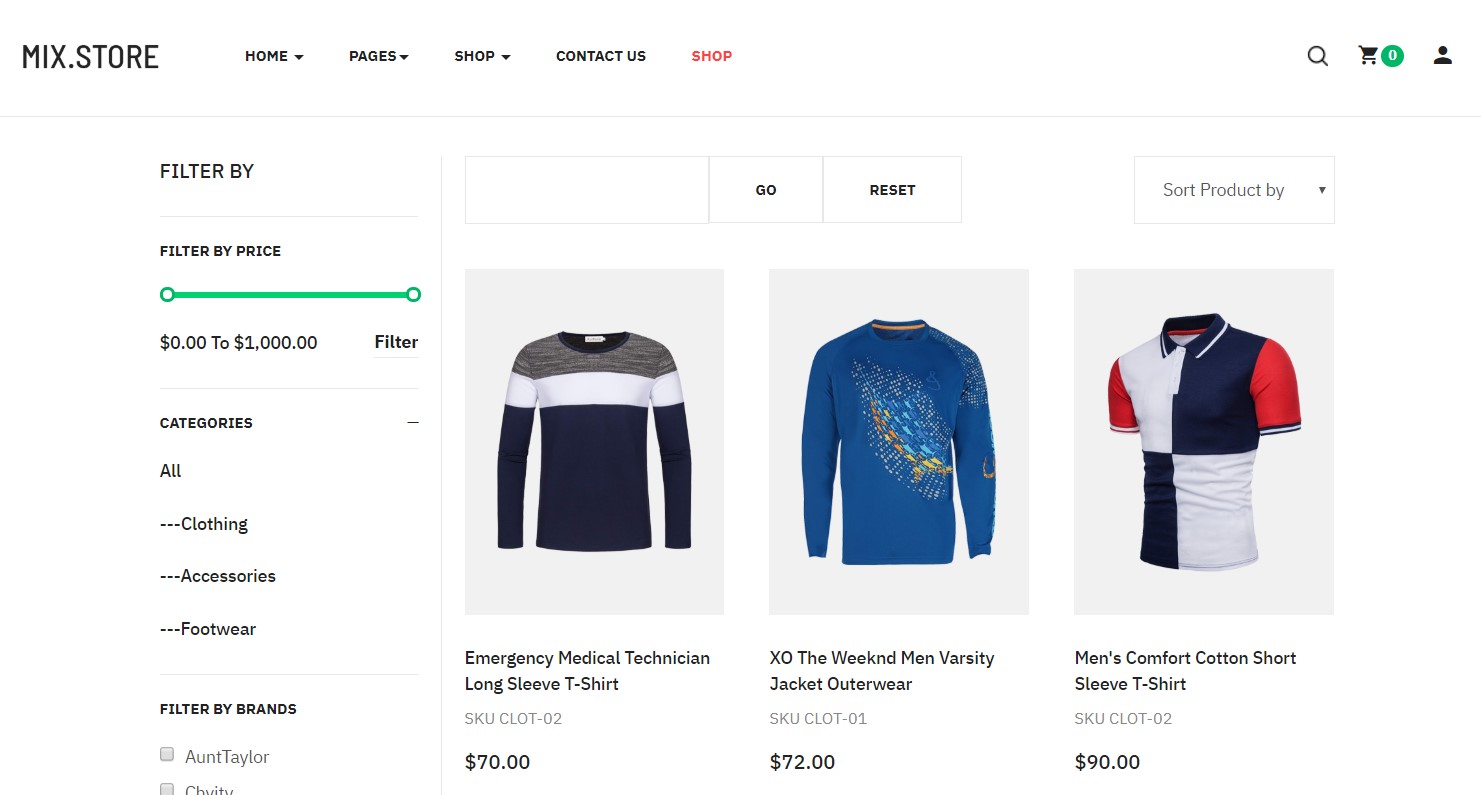
1. Shop Mega filter page for VirtueMart
This page shows the default layout of the JA Mega filter using VirtueMart categories.

VirtueMart Filter Page
The Filter page menu allow you to set no of columns and Layout type : list and Grid
Back-end Settings
Assign Module to Mega filter page
In demo site we have multiple pages under the shop menu, All pages use the JA Megafilter default layout with different display options and layout
JA Megafilter Module

JA Megafilter Module
Module position: sidebar-1 Module Suffix: NOT USED
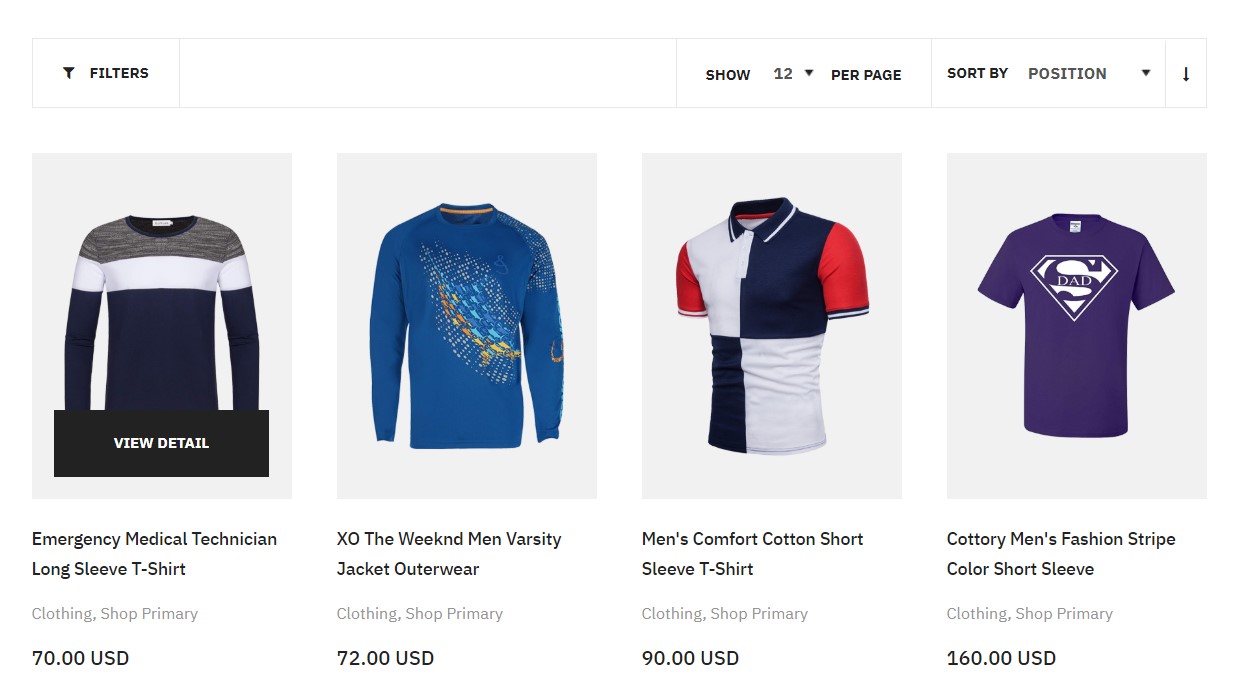
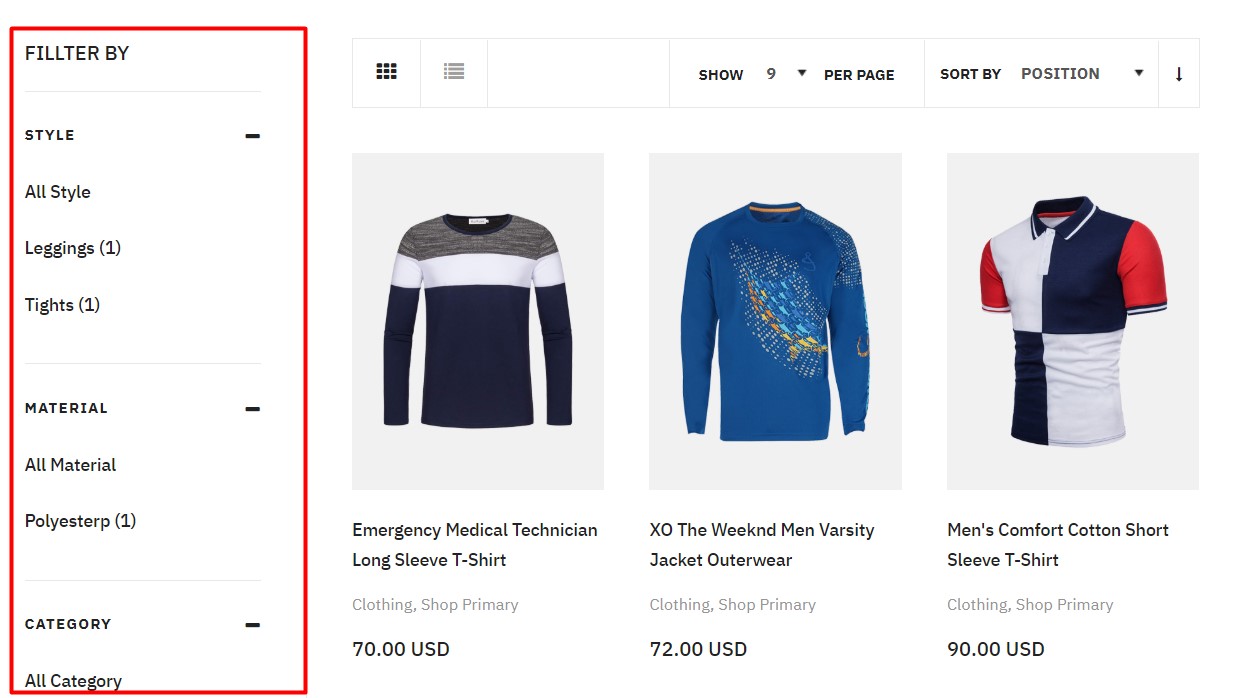
2. Shop Mega filter page for J2Store
This page shows the default layout of the JA Mega filter using J2Store categories.

J2Store Filter Page
The Filter page menu allow you to set no of columns and Layout type : list and Grid
Back-end Settings
Assign Module to Mega filter page
JA Megafilter Module

JA Megafilter Module
Module position: sidebar-1 Module Suffix: NOT USED
Category Blog page
This page lists the articles from the selected category for Menu Blog. The page uses JA Mixstore Blog template style.

Category Blog
Back-end Settings
Assign Module to Blog page
JA Masthead module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
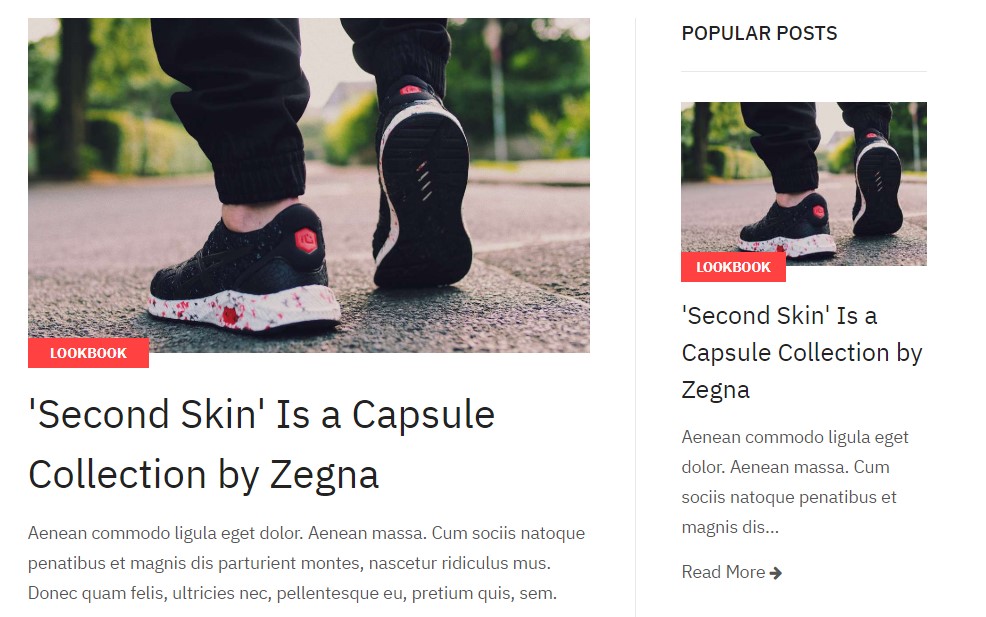
9. Popular Posts- Articles category module
Module position: sidebar-2 Alternative layout: Not Used
Configuration
Supported Layouts
JA Mixstore supports 3 layouts by default: default, no-sidebar and footer-clean.

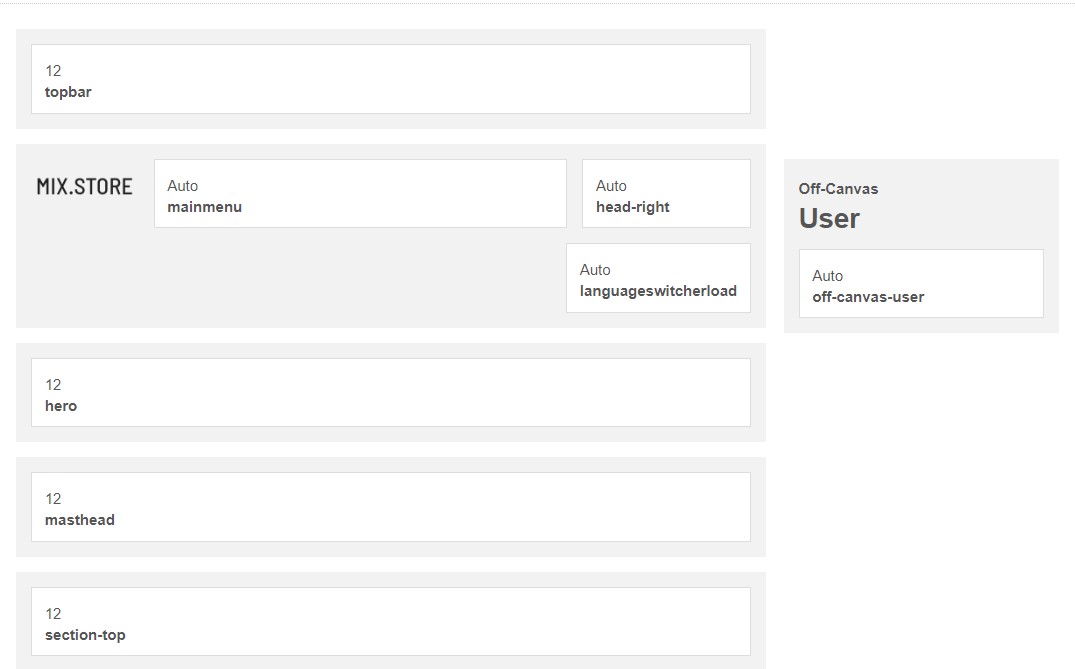
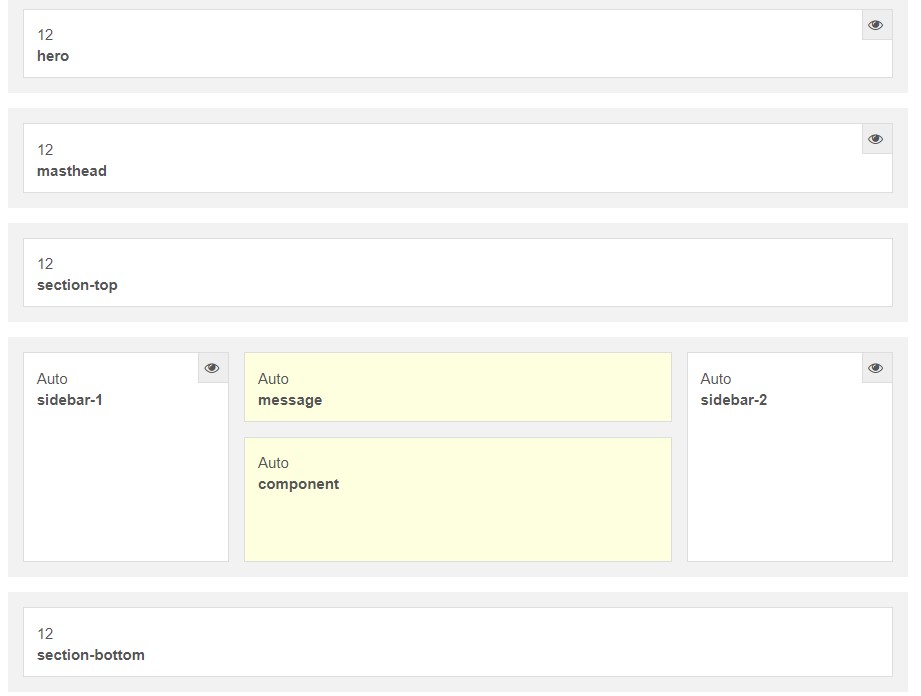
default layout - Full Screenshot
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in the spotlight block.

layout configuration
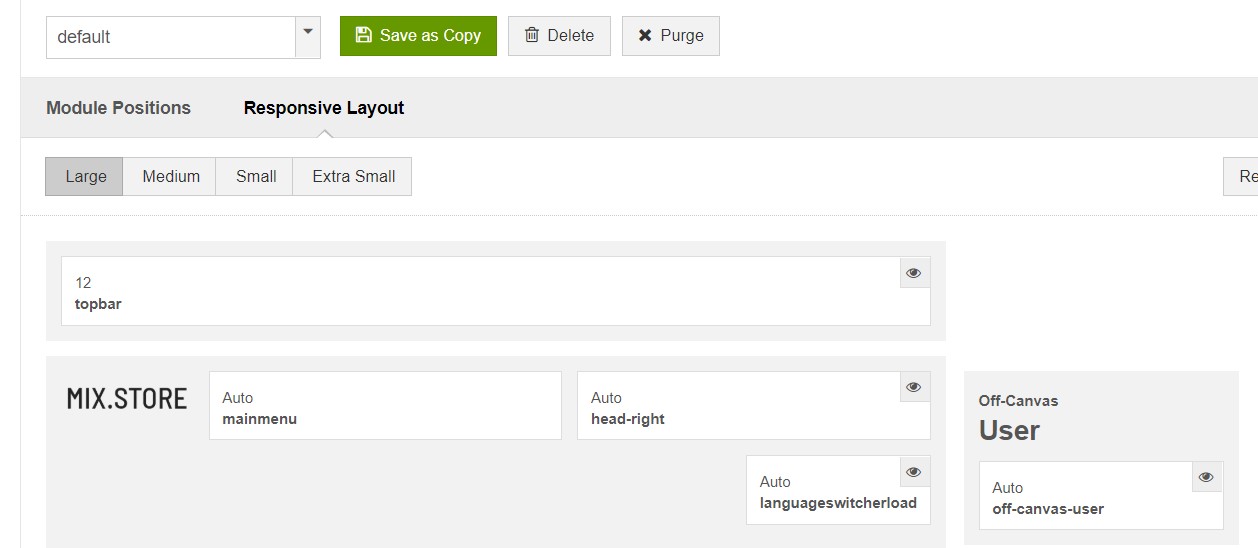
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in the spotlight block.
2. Menu Configuration
JA Mixstore supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
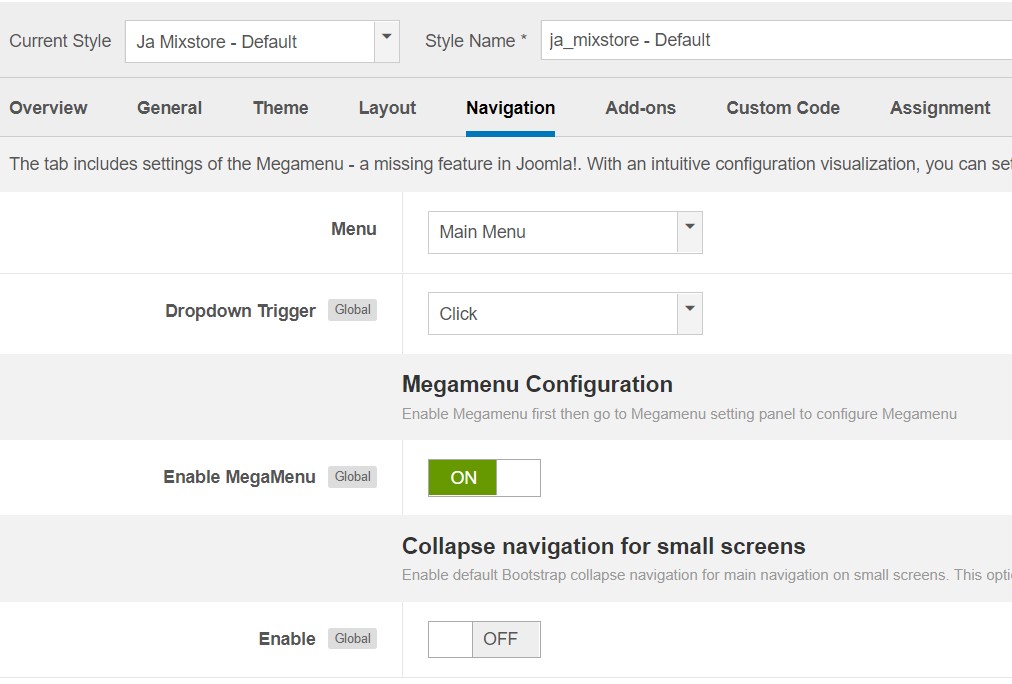
3.1 Mega Menu setting

Megamenu
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Mega Menu
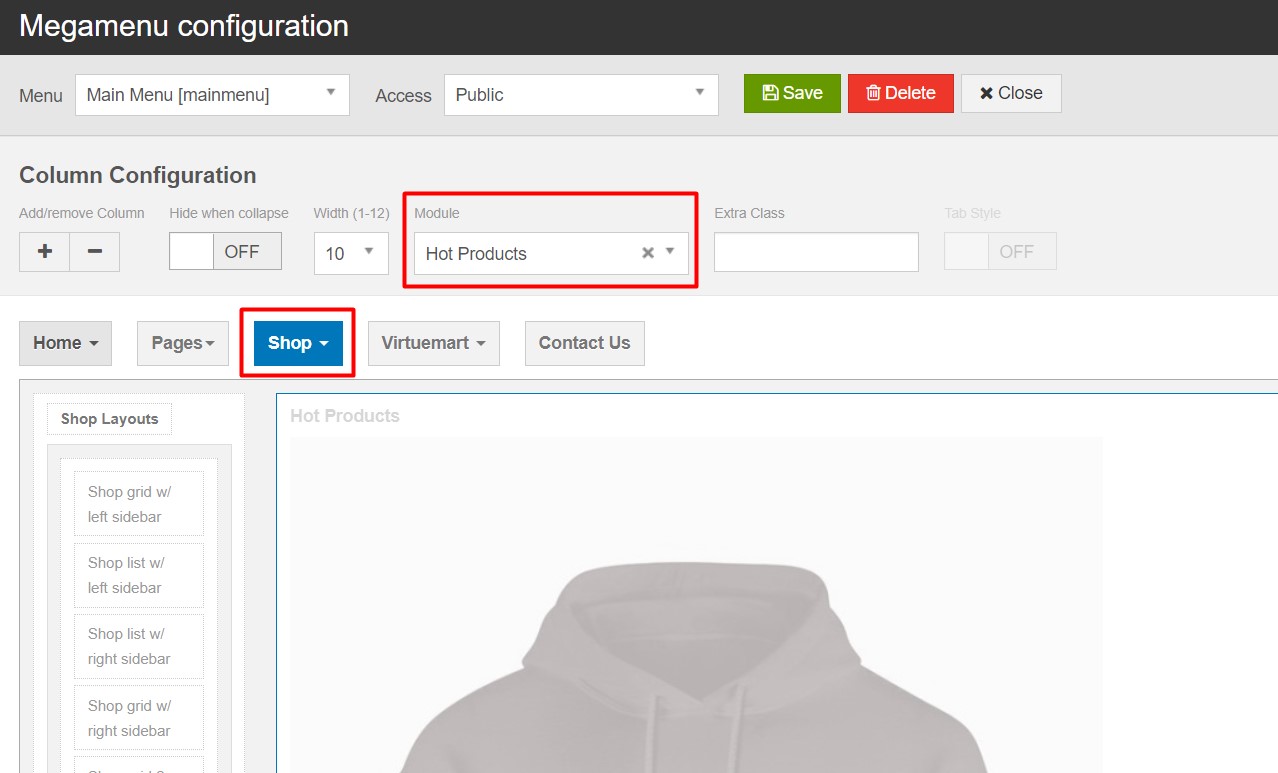
In the configuration panel, select menu item and use the built-in options to configure the mega menu for the menu item.

Megamenu configuration
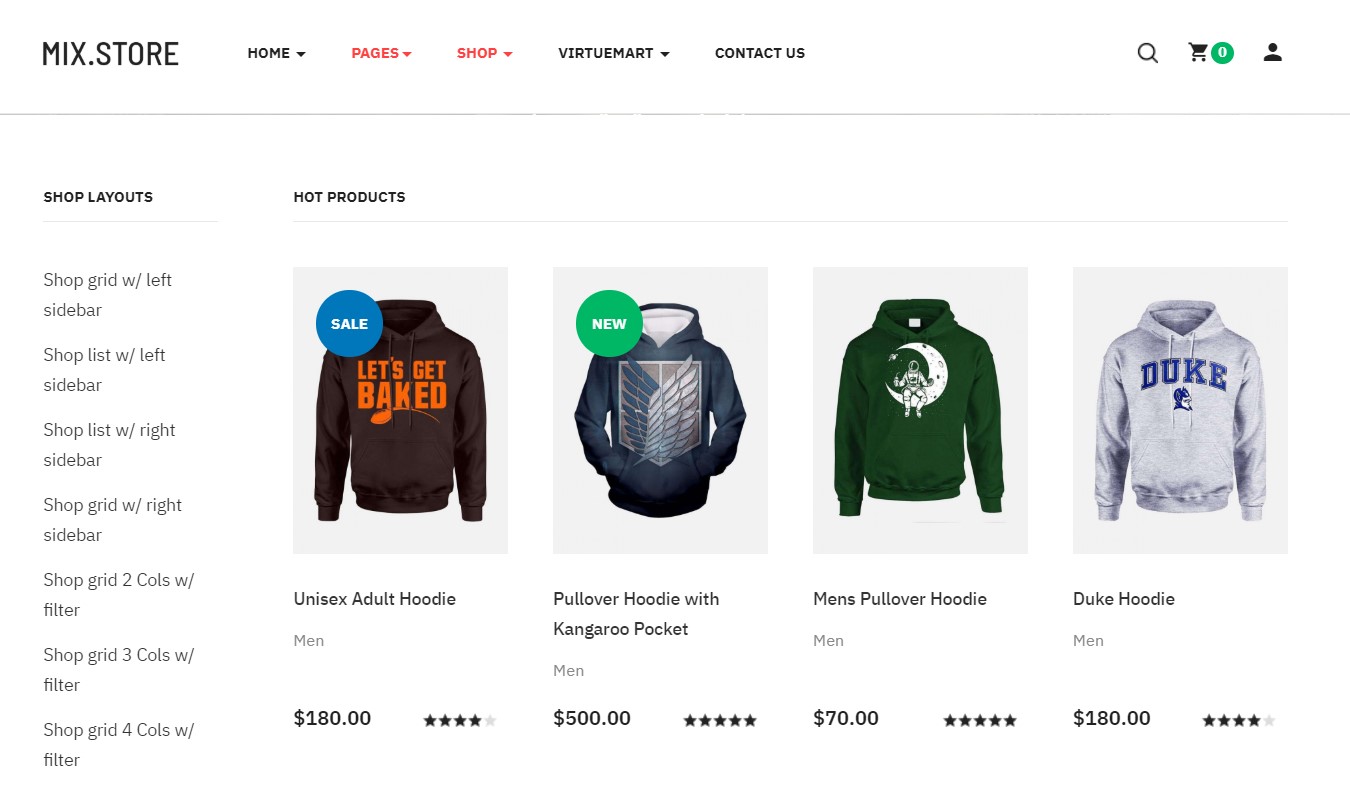
Mega menu load module in its dropdown from VirtueMart and J2 Store. Here is configurations :
3.1.1 Hot Products- VirtueMart Products- Module
Module position: None Module Suffix: NOT USED
3.1.2 J2 Product - Hot Products- Module
Module position: None Module Suffix: NOT USED
3.2 Mobile menu
JA Mixstore supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
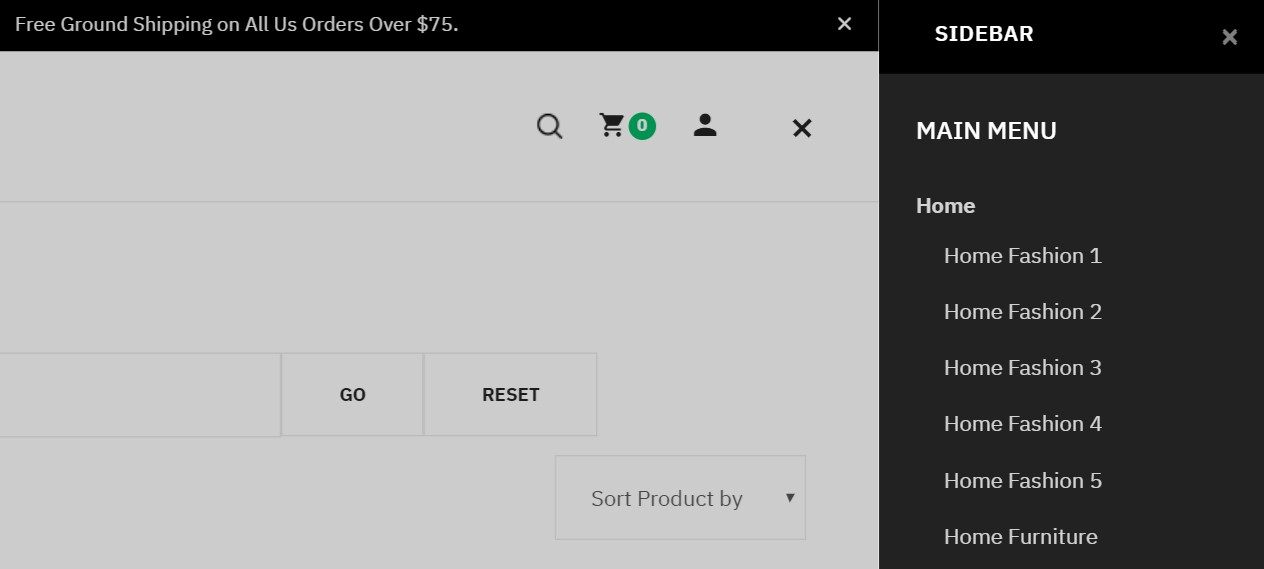
Create Off-canvas Menu
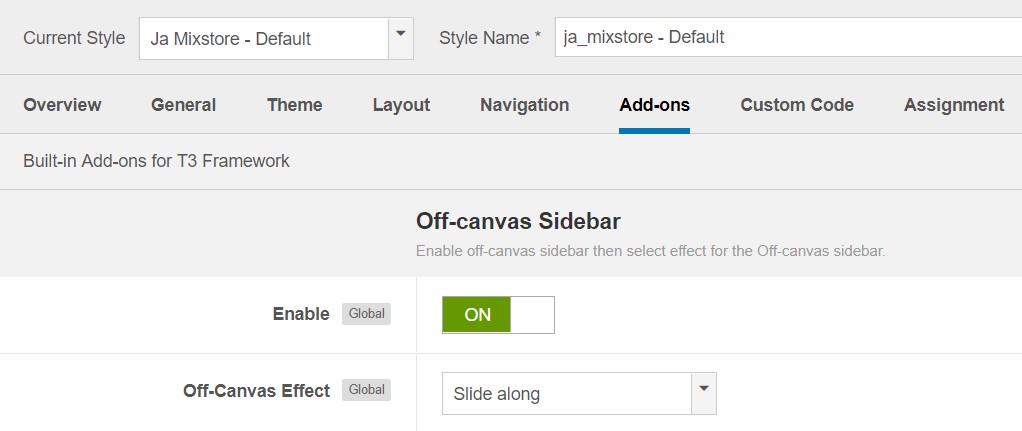
There are 2 steps to create Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Mixstore template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
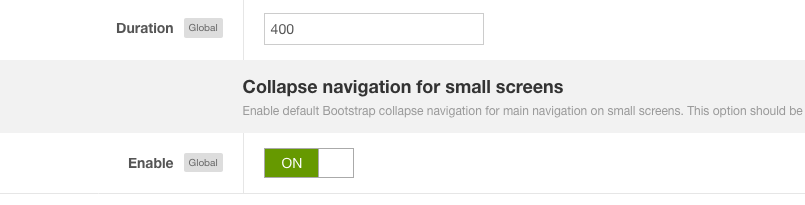
Enable dropdown menu
To enable Off-canvas sidebar, go to JA Mixstore template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_mixstore/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Mixstore template
Step 1 - check the new version of JA Mixstore template. Using the filter to find the JA Mixstore template then hit the "Check Update" button.

Upgrade JA Mixstore template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Mixstore template forum. We'll try to cover them all.