I. Download and Installation
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
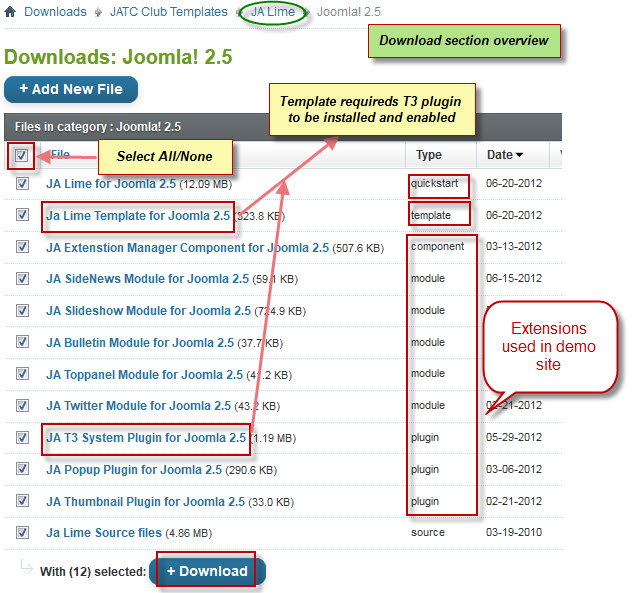
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
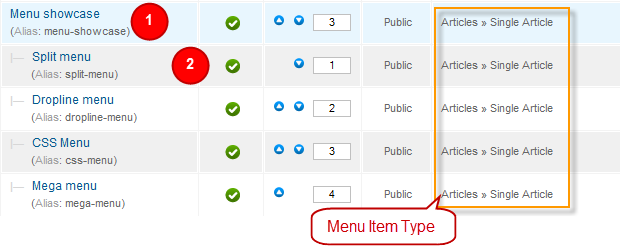
- Mega Menu configs
4. Installing the Template
- Browse and Download: Go to the Download folder of JA Orisite and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system. Follow This Guide if you are not familiar with the installation procedure.
If you are new to Joomla, check out our detail documentatation of How to Install Joomla Template
View Detail DocumentationTemplate Configuration
JA Lime template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5, 1.7 and 2.5, so the above guide link is valid for all.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5, 1.7 and 2.5)
Error? - I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
5. Installing T3 Framework 2 Plugin
(T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
6. Installing complimentary
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : JA Comment Component and JA Comment plugin are also used for JA Lime Joomla J25. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions :
If you are new to Joomla, check out our detail documentatation of How to Install Joomla Extension
View Detail DocumentationList of modules / plugins used in JA Lime Template Demo
- JA SlideShow Module
- JA Bulletin Module
- JA Twitter module
- JA Sidenews Module
- JA Commentoff plugin (Available to JAEC and JA Developer members only)
- JA Commenton plugin (Available to JAEC and JA Developer members only)
- JA Comment plugin (Available to JAEC and JA Developer members only)
- JA Comment component (Available to JAEC and JA Developer members only)
- JA Top Panel Module
- JA T3 Framework Plugin
- JA Thumbnail Plugin
- JA Popup Plugin
JA Top Panel module is used for JA Lime J25 to replace JA Cpanel module which was used for JA Lime J15, since, they have the same functions and also JA Top Panel module is more compatible with J25 than Cpanel module.
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
II. Modules Configuration
1. JA Slideshow Module
This one is bit tricky. Please read the following instructions carefully. Use the settings recommended here for best results.
General Settings
Code
Module position: slideshow Module class suffix: slideshow01
Parameter Settings
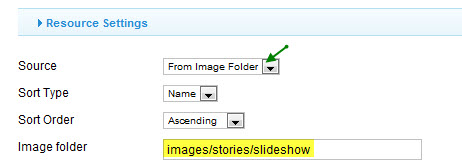
Backend Settings for Slideshow as in Demo
Note: As you see in the image above, the slideshow's source is From Image Folder, images are retrieved from the image folder whereas images are taken from the images/stories/slideshow folder. How to make slideshow run like our demo? Here after is the step-by-step instructions.

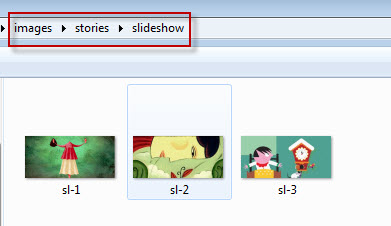
Step 1: Create slideshow image directory
Go to: yoursite\images\stories\, create the slideshow directory - place 3 slideshow images here
Slideshow images should be in 450x210 pixels

Step 2: Enter descriptions for each image.
You enter descriptions for each image with format as below:
HTML Code:
[I][COLOR="red"][desc img= "image name" " url= "your url"]your desc[/desc][/COLOR][/I]
HTML Code
[desc img="sl-1.jpg" url="#"] <h3>Welcome to JA Lime</h3> <p>JA Lime comes with Demo Installation of <a href="#" title="Coming Soon">JA Comment Component</a>, check any article bottom for the comments link...</p> <p>JA Comment is coming out soon as Enterprise Extension. This component is way ahead of its competitor and is fully loaded with all the features expected out of enterprise level extension....</p> [/desc] [desc img="sl-2.jpg" url="#"] <h3>Super Cute Illustrations by Ariel Fajtlowicz</h3> <p>At et id justo accumsan Donec a odio nibh id et. Quisque nunc nibh sit pretium turpis eget sed non Proin non. Justo id pede Vestibulum ornare Phasellus egestas.</p> <p>Nullam nec In metus turpis eget convallis tempus Donec hac Donec. Orci wisi Fusce consectetuer quis sem et est dui...</p> [/desc] [desc img="sl-3.jpg" url="#"] <h3>Amazing bedroom interior design</h3> <p>At et id justo accumsan Donec a odio nibh id et. Quisque nunc nibh sit pretium turpis eget sed non Proin non. Justo id pede Vestibulum ornare Phasellus egestas.</p> <p>Nullam nec In metus turpis eget convallis tempus Donec hac Donec. Orci wisi Fusce consectetuer quis sem et est dui...</p> [/desc]
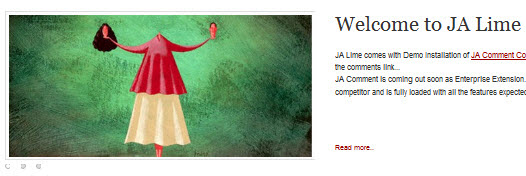
See our demo:

IMPORTANT : Please note, we use JA Slideshow module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template. So if some of the backend settings do not work in JA Lime, its not a bug.
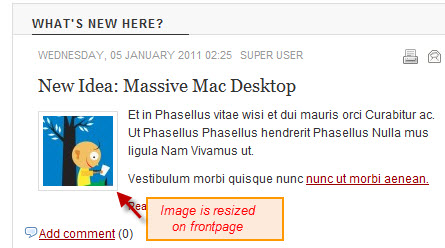
2. JA Bulletin Module
This module is used at three different places with different settings.
Code
Module Position : right Module Suffix : _nopadding
Backend Settings for JA Bulletin Module with name: Popular posts
Front-end appearance

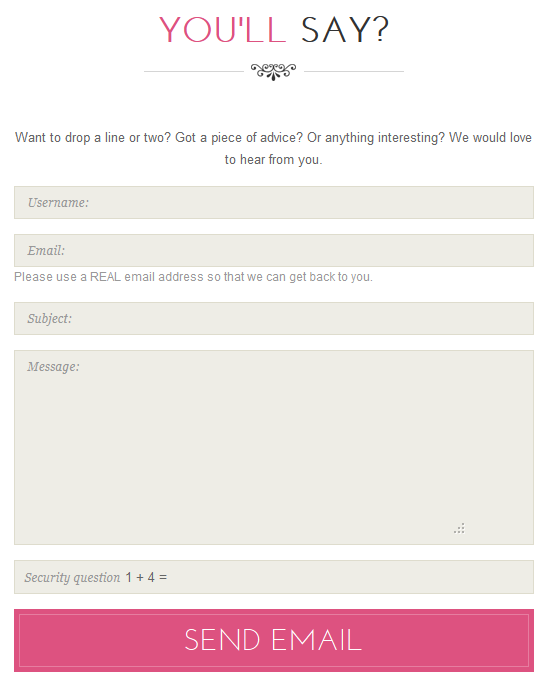
2. JA Quick Contact Module
2.1 Popular posts
Code
Module Position: page6 Module Suffix: NOT USED
Front-end appearance

2.2 Latest News
Create new JA Bulletin module named: Latest News
Code
Module Position : user6 Module Suffix : NOT USED
Backend Settings for JA Bulletin Module with name: Latest News
Front-end appearance

2.3 Popular News
Code
Module Position : user7 Module Suffix : NOT USED
Backend Settings for JA Bulletin Module with name: Popular News
Front-end appearance

Create new JA Bulletin module named: Latest News
3. JA Sidenews Module
Code
Module Position : left Module Suffix : _badge badge-top
Backend Settings for this module as in Demo
Front-end appearance

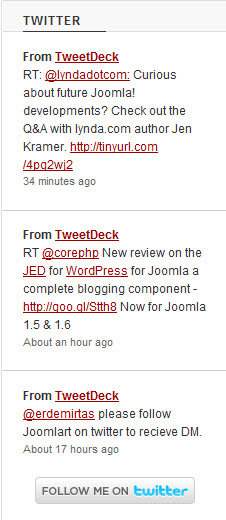
4. JA Twitter Module
Code
Module Position : left Module Suffix : _twitter
Backend Settings of JA Twitter Module in Demo.

5. JA Top Panel Module
Code
Module Position : top-panel Module Suffix : _toppanel
Backend Settings for JA Top Panel Module
Note: As you see in the parameter image above, our Top Panel module retrieves content from ja-toppanel position. You will need to position your modules to "top-panel-module" position, for them to be shown in the dropdown toppanel.

6. JA Thumbnail Plugin
Backend Settings for JA Thumbnail Plugin.
Note: we use thumbnail only for category blog layout, so thumbnail mode is Off for single article layout.

7. JA Popup Plugin
Backend Settings for JA Popup Plugin.

8. JA Comment Component and JA Comment Plugin
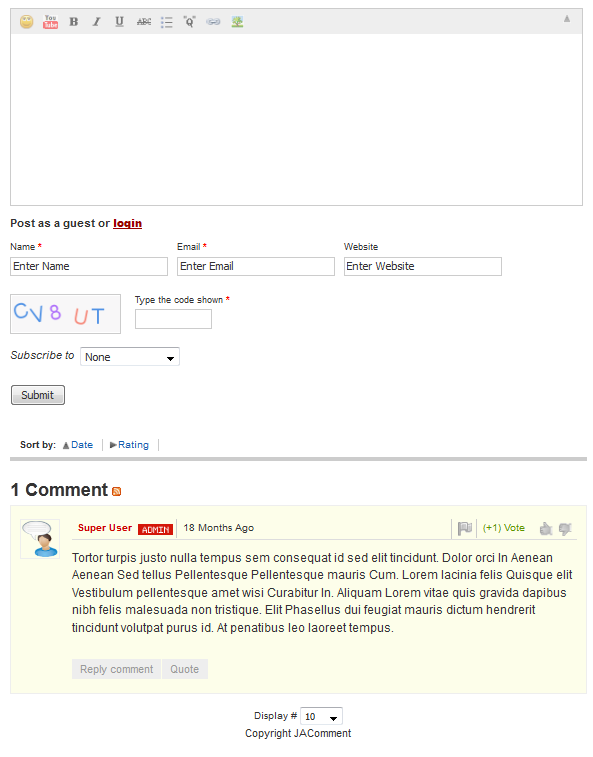
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
We have wiki for JA Comment component for more information and how to use JA Comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and Backend settings for it

9. JA Comment On Plugin
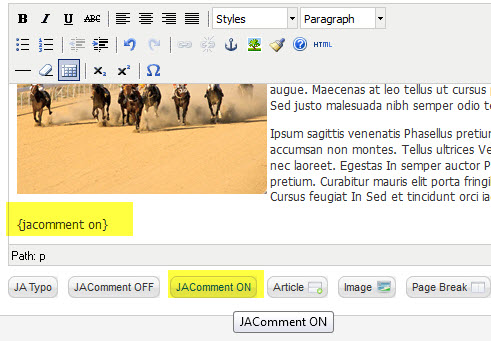
This plugin is to enable comment form in specific articles. To use to plugin, after you install and enable it, open article (in backend) you want to enable the plugin then clicking on the JAComment On button or input the tag:{jacomment on} in the content field of the article

10. JA Comment Off Plugin
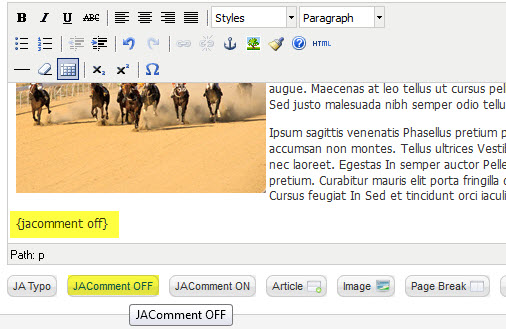
This plugin is to disable comment form in specific articles. To use to plugin, after you install and enable it, open article (in backend) you want to enable the plugin then clicking on the JAComment Off button or input the tag: {jacomment off} in the content field of the article

III. Custom HTML Modules
We use total of 8 Custom HTML Modules in JA Lime Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Top description
Code:
Module Position : ja-top Module Suffix : NOT USED
HTML Code
<p><img src="/images/stories/demo/sam-1.jpg" border="0" alt="Sample Image" width="35" height="35" style="float: right; margin-top: 3px; margin-bottom: 3px;" /> <a>Eros magna erat ut</a> d libero pede in a. Quam dolor in nisl eleifend, vestibulum frin lorem isphum...</p>
Backend Settings for this module as in Demo
Front-end appearance

2. About author
Code
Module Position : right Module Suffix : _hiliteHTML Code
<p><img class="img-border left" src="/images/stories/demo/sam-7.jpg" border="0" alt="Image form: Corbis" /> <a href="http://joomla.org/" target="_blank" title="Joomla! Events">Eros magna erat ut</a>, id libero pede in a. Quam dolor in nisl eleifend, vestibulum frin lorem isphum dol pellentesque suscipit vivamus. Amet turpis vestibulum dolor mus...</p>Backend Settings for this module as in Demo
Front-end appearance

3. Find me elsewhere...
CodeModule Position : right Module Suffix : _nopaddingHTML Code
<ul class="social clearfix"> <li class="flickr"> <a href="http://www.flickr.com/dzuc">Flickr</a> <div class="web-address">Flickr.com/dzuc</div> </li> <li class="digg"> <a href="http://www.digg.com/dzuc">Digg</a> <div class="web-address">Digg.com/dzuc</div> </li> <li class="youtube"> <a href="http://www.youtube.com/dzuc">Youtube</a> <div class="web-address">Youtube.com/dzuc</div> </li> </ul>Backend Settings for this module as in Demo
Front-end appearance

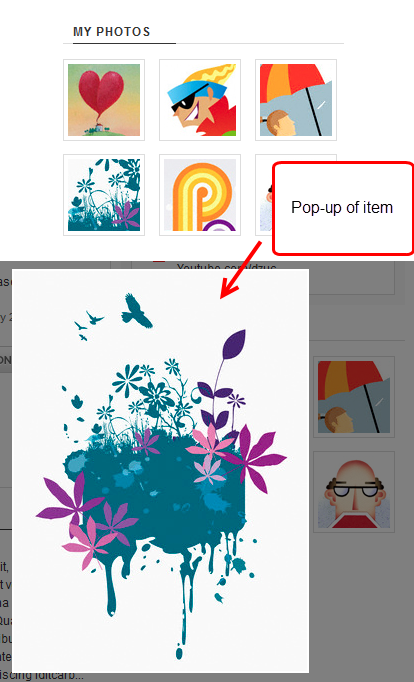
4. My Photos
CodeModule Position : right Module Suffix : _blankHTML Code
<p class="ja-gallery clearfix"><span class="ja-thumb first">{japopup type="image" content="images/stories/demo/gallery/sam-1.jpg" width="700" height="380" title="Sample image" }<img src="/images/stories/demo/gallery/thumb-1.jpg" border="0" alt="Sample image" />{/japopup}</span> <span class="ja-thumb">{japopup type="image" content="images/stories/demo/gallery/sam-2.jpg" width="700" height="380" title="Sample image" }<img src="/images/stories/demo/gallery/thumb-2.jpg" border="0" alt="Sample image" />{/japopup}</span> <span class="ja-thumb last">{japopup type="image" content="images/stories/demo/gallery/sam-3.jpg" width="700" height="380" title="Sample image"}<img class="last-image" src="/images/stories/demo/gallery/thumb-3.jpg" border="0" alt="Sample image" />{/japopup}</span> <span class="ja-thumb">{japopup type="image" content="images/stories/demo/gallery/sam-4.jpg" width="700" height="380" title="Sample image" }<img src="/images/stories/demo/gallery/thumb-4.jpg" border="0" alt="Sample image" />{/japopup}</span> <span class="ja-thumb">{japopup type="image" content="images/stories/demo/gallery/sam-5.jpg" width="700" height="380" title="Sample image"}<img src="/images/stories/demo/gallery/thumb-5.jpg" border="0" alt="Sample image" />{/japopup}</span> <span class="ja-thumb last">{japopup type="image" content="images/stories/demo/gallery/sam-6.jpg" width="700" height="380" title="Sample image"}<img class="last-image" src="/images/stories/demo/gallery/thumb-6.jpg" border="0" alt="Sample image" />{/japopup}</span></p>
Backend Settings for this module as in Demo
Front-end appearance

5. Sample Module
CodeModule Position : user11 Module Suffix : NOT USEDHTML Code
<p style="margin-bottom: -15px;"><img class="img-border" src="/images/stories/demo/sam-6.jpg" border="0" alt="Sample image" width="179" height="80" /></p> <p><a href="/../jatc_lime/" target="_blank">Super Cute Illustrations by Ariel Fajtlowicz</a> There are some illustration style that are pretty handy, like this one. I really find this style...</p>Backend Settings for this module as in Demo
Front-end appearance

6. Testimonial
CodeModule Position : user13 Module Suffix : testimonialModuleHTML Code
<p><a class="name_acticle" href="/../jatc_lime/" target="_blank">Binhcx</a> Estibulum dolor sit, integer mauris. Gravida et velit, erat sociis, eros magna erat ut, id libero pede in a. Quam dolor in nisl eleifend, vestibulum frin lorem isphum dol pellentesque suscipit vivamus. Amet adiscing iditcarb...</p>Backend Settings for this module as in Demo
Front-end appearance

7. Recent comments
CodeModule Position : user8 Module Suffix : NOT USEDHTML Code
<ul class="recent-comments clearfix"> <li> <span class="user_comment">Dzuc on </span> <a class="item-comment" href="#">Id iaculis id, pulvinar ut imperdiet</a> </li> <li> <span class="user_comment">Sasuka on </span> <a class="item-comment" href="#">Lorem ispum dolo siamet</a> </li> <li> <span class="user_comment">Mihiro on </span> <a class="item-comment" href="#">Gravida scelerisque, ispum</a> </li> <li> <span class="user_comment">Mihiro on </span> <a class="item-comment" href="#">Cras ante eros</a> </li> </ul>Backend Settings for this module as in Demo
Front-end appearance

8. License and Copyright
CodeModule Position : user9 Module Suffix : licenseModuleHTML Code
<p style="padding-top: 10px;">Condimentum dolor eu magna egestas neque vitae laoreet sed Sed purus. Phasellus Vestibulum velit elit nulla Lorem scelerisque vestibulum. Turpis lobortis Nam velit ac Integer pretium enim natoque tempus mauris. Ut nulla nec sollicitudin est tortor <a href="#" title="Sample link">Aenean vel est netus phasellus.</a></p> <p>Tincidunt tellus urna id porttitor dolor ac facilisi In id nunc.</p>Backend Settings for this module as in Demo
Front-end appearance

IV. Joomla Module
1. Search
CodeModule Position : right Module Suffix : _searchHTML Code Backend Settings for this module as in Demo
Front-end appearance

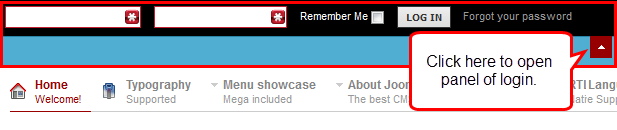
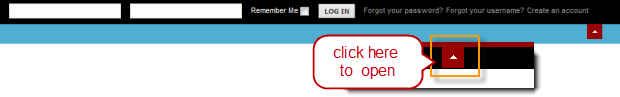
2. Login Form
CodeModule Position : top-panel-module Module Suffix : NOT USEDBackend Settings for this module as in Demo
Front-end appearance

3. Top Menu
CodeModule Position : footnav Module Suffix : NOT USEDBackend Settings for this module as in Demo
Front-end appearance

4. Footer
CodeModule Position : footer Module Suffix : NOT USEDBackend Settings for this module as in Demo
Front-end appearance

V. Typography Styles
JA Lime comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages in the Demo site
Typography PageAnd here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Lime template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
VII. Recommendation
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.