This is a post by Robert Leira of Webist team as part of our Customer Showcase series. If you have a beautiful project and would like to share your story and experience with the JoomlArt community, please tell us your story!
Webist - Welcome to our lab

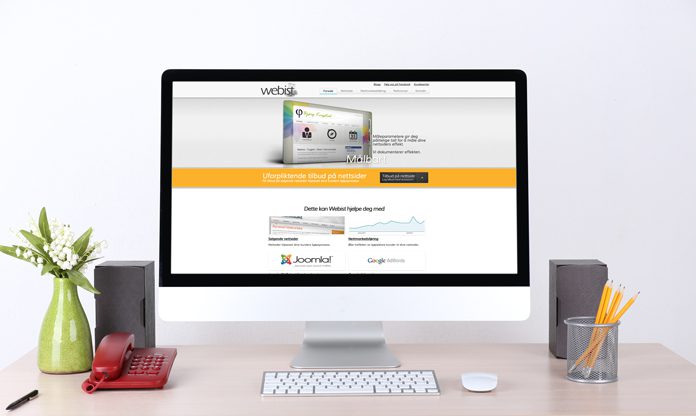
Webist team homepage
We are two developers from Norway. Our experience go back to the days of Mambo, the CMS later turned into Joomla. We are pure Joomla web development team, and use no other CMS in our work.
Our primary focus is to deliver value to the end user. Through that we end up with products that hit our clients goals. What we have managed to do is to connect our sales experience with web development and this is clearly shown through the results our sites developed for our customers.
The client - Bjørns Trevarefabrikk AS

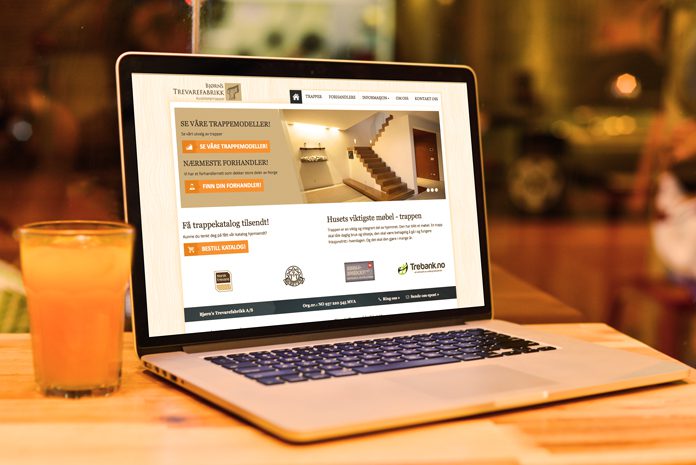
Bjørns Trevarefabrikk AS homepage
After talking with the client we set an ambitious goal: “Let’s create a site that connects with the end user before they decide to purchase a new set of stairs: when they need inspiration, and let’s do it in a way that makes the site even more successful for each new customer they publish work from.”
We made a filterable gallery and dubbed it “Inspiration” with the help of Form2Content. We want to combine their custom set of stairs with the references, so that every time they published a new reference it would be searchable and filterable in this “Inspiration gallery”, and hence give potential clients even more nice stairs to look at for inspiration.
Take T3 Framework (Bootstrap) to article level using Form2Content CCK

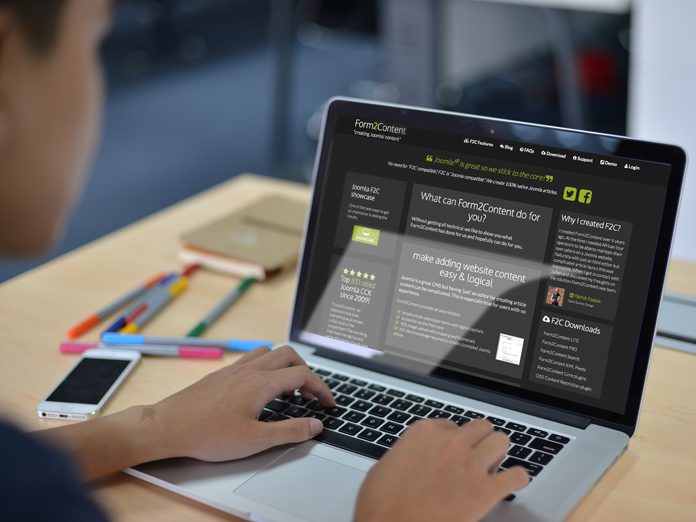
Form2Content CCK
T3 is a great and flexible Bootstrap 3 Joomla Template framework. As a website builder I can use many simple Bootstrap classes and IDs to quickly control the layout of my pages, make them responsive or add effects like tabs and slides.
To bring this level of control to my articles, I can add the Bootstrap classes and IDs in my Joomla editor but it is not the clever way. It also requires a lot of work when having many articles with complex layout. Even worse is that the website users have to add this content on their own.
So I start looking for an alternative way to adding Joomla content. The solution we choose is Form2Content CCK for several reasons:
- It's a CCK that creates native Joomla articles.
- It uses article templates for full control and consistent layout.
- It is accessible via the front-end for my users (and uses ACL).
- I can make the adding of articles dummy proof (i.e. no editor knowledge required).
- Conditional templating (i.e. show nothing if empty or show this if that etc.)
- And most important, I get to choose which extensions I want to use (like commenting system, galleries, tabs etc.)
Now we come to the real power. Since I create the template for the article layout I can add all the T3 Framework code in my article. Think of micro-data, fancy classes for slides, buttons or icons. I have full control over the html of the Joomla article, and what's more, I only need to do it once! The templates are used for every article created (of a co called content type). If I make a change I can batch refresh and all articles are updated. Now my website and articles are truly T3 while still very easy to manage.
Use T3 Framework template smarter

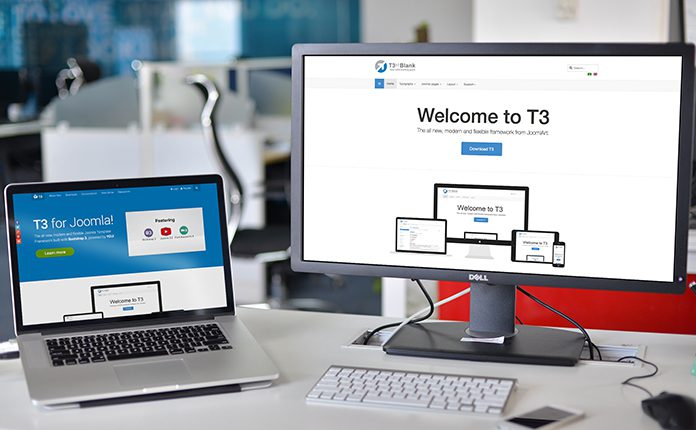
Smarter T3 Framework
T3 framework gives us a lot of options, and as we explained over here we like to extend Joomla core abilities using core solutions smarter. And we try to do that with all components, modules and plugins we decide to use.
One of the features we included in this install is a "Call us" button in the menu and we added the text “Menu” to the menu button.This way we provide a smarter way for clients to navigate and connect on the site. Our button solution is T3 core, and telephone number is loaded using Form2Content CCK. For this purpose we used Form2content anywhere plugin, that we are «beta» testing at the moment.
We also included an admin block in the T3 template that gets in at the top as soon as the superuser signs in. From there we can add products, edit existing ones and also our company profile.
Next thing in our client site, is that we use the built in Megamenu system of T3. We can create a lot of sub-elements, and choose to hide them. That feature is neat, and I use it all the time. Why I would want to do something like that, maybe it’s your turn to discover.
In the end I want to focus on the built in LESS compiler «developer mode», using LESS saves me a lot of trouble and time.
What are your thoughts on Webist's project?! Please share with them on the comment section below!
