Theme Settings
T4 Framework admin panel includes advanced settings to help user customize the style of their whole websites easier, without touching coding. The theme customization workflow has been improved to meet the purpose.
Theme management system
T4 Framework provides all important features to customize style in the admin dashboard. Now, with the theme management system, it is even easier to customize style for their website.
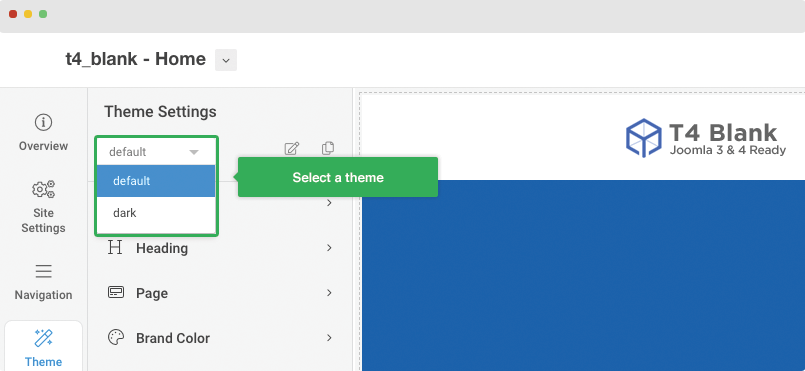
In the Theme Settings panel, user can select a theme from the supported themes for current template style.

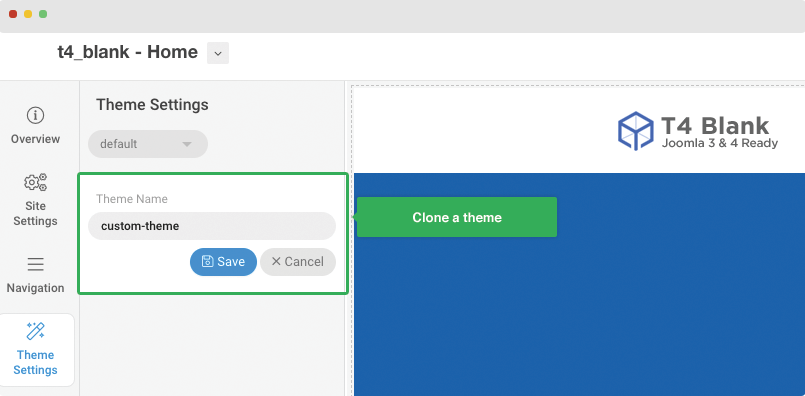
For each selected theme, user can select to edit or clone the theme and do updates for the theme.

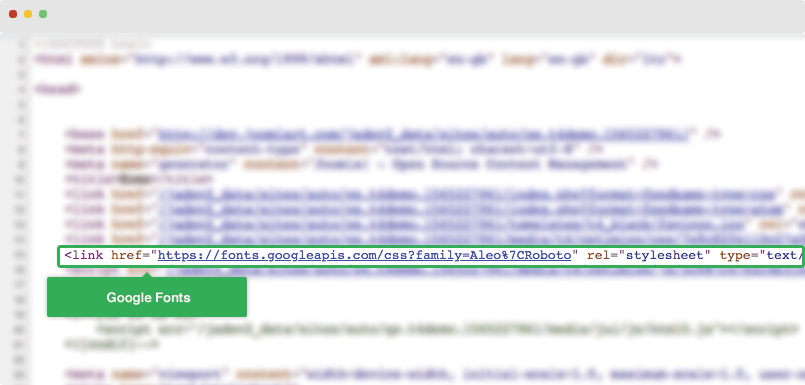
Google Fonts
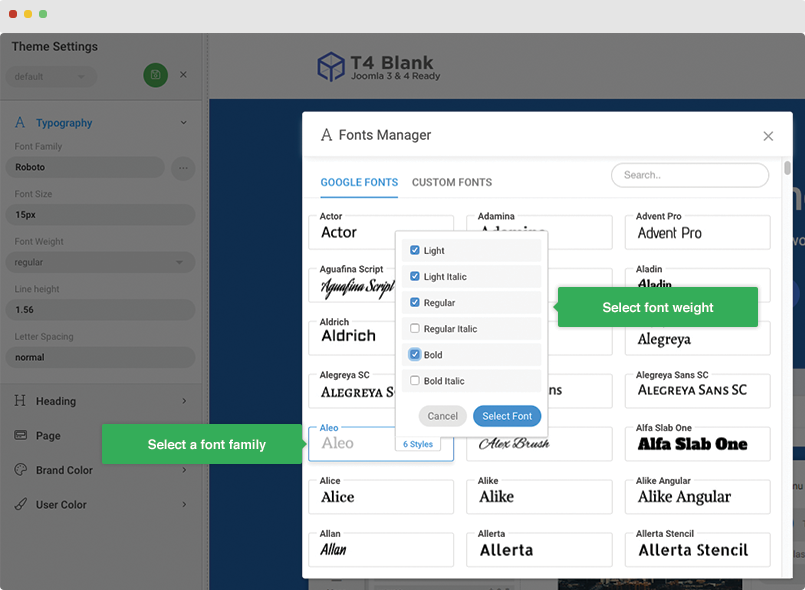
T4 Framework allows users to customize font that including font family, font size, font weight in the advanced Fonts Manager panel. You can select default pre-defined fonts, Google fonts or add your own custom fonts to use.
Google Fonts
Google Font is supported by default in T4 Joomla Framework. The inbuilt Google Font selection panel makes the font setting become easier, faster and more friendly. You can search for font family, select font family and supported font-weight.

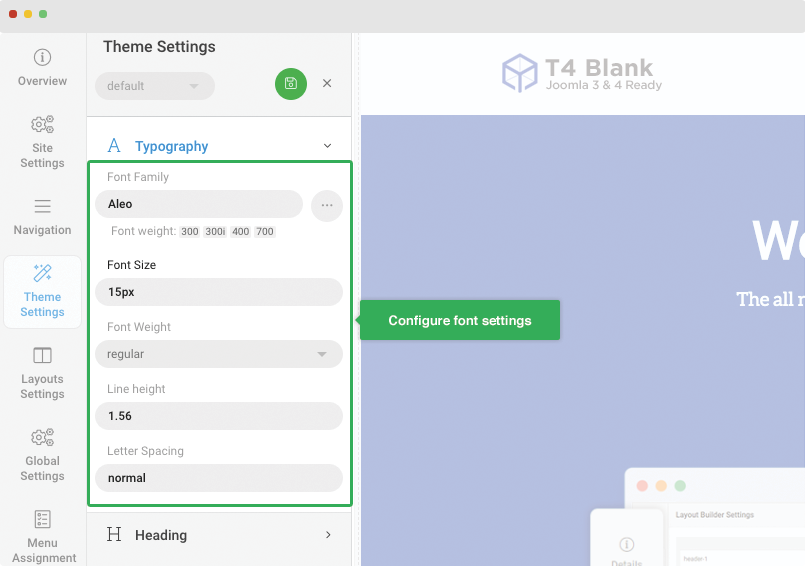
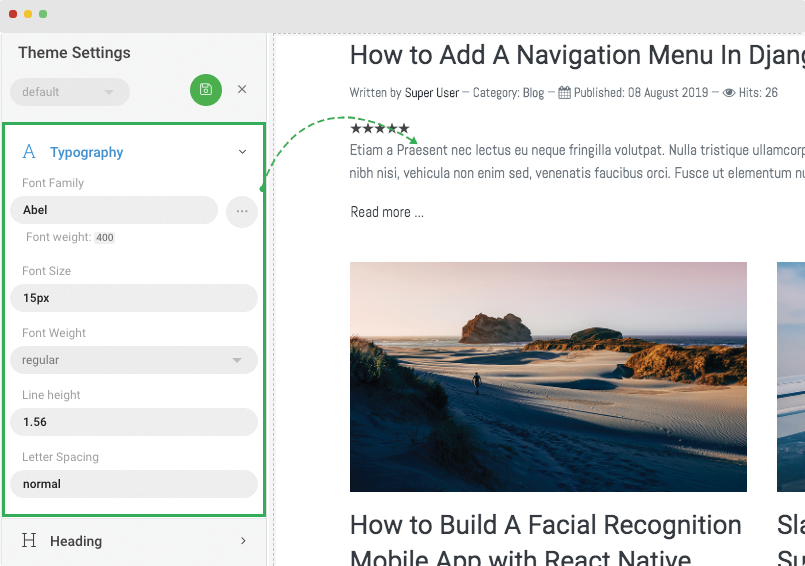
Now, you can configure font settings in the Typography and Heading panel.

Add font styling using this font in your entire site.
The Google Fonts added in the Font Setting panel will be loaded in your entire website. You can add your custom CSS font family for any elements in your website.

Custom Fonts
By default, for each template, it will include Google font and fonts used in the template defined by the developer. To help user customize font easier, we added new feature: Custom font.
This feature allows users to add their own fonts and use the fonts on their website instead of using default fonts.
From the back-end, access menu Theme Custom and in the font setting of any element hit the change font family. Now, you are in the Font Manager panel, open the Custom Fonts to add your own fonts.

Font CSS Url
You can add one or multiple fonts at the same time by adding font CSS file URL, it can be an internal or external link.
#1. External Font CSS Url format
https://fonts.googleapis.com/css?family=Roboto&display=swap
#2. Internal Font CSS Url
templates/t4_blank/fonts/earthbound/style.css
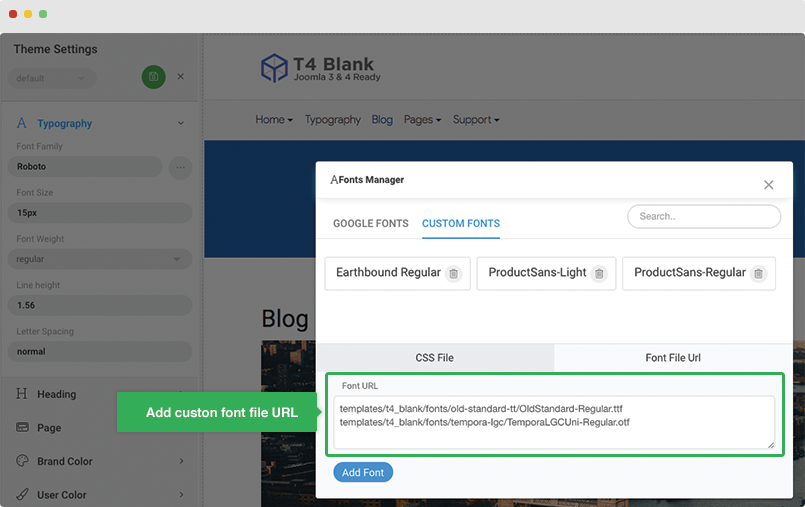
Font File Url
If you don't have a font CSS file, you can add the path to the font file, the following is the sample format of the font file URL.
templates/t4_blank/fonts/google-sans/ProductSans-Regular.ttf templates/t4_blank/fonts/tempora-lgc/TemporaLGCUni-Regular.otf
Typography Settings
Typography is the settings for the global font settings for current theme.

The elements that are specifically styled will not be applied.
Example:
ul.category-module.mod-list {
font-family: Roboto;
font-weight: 400;
line-height: 1.5;
}
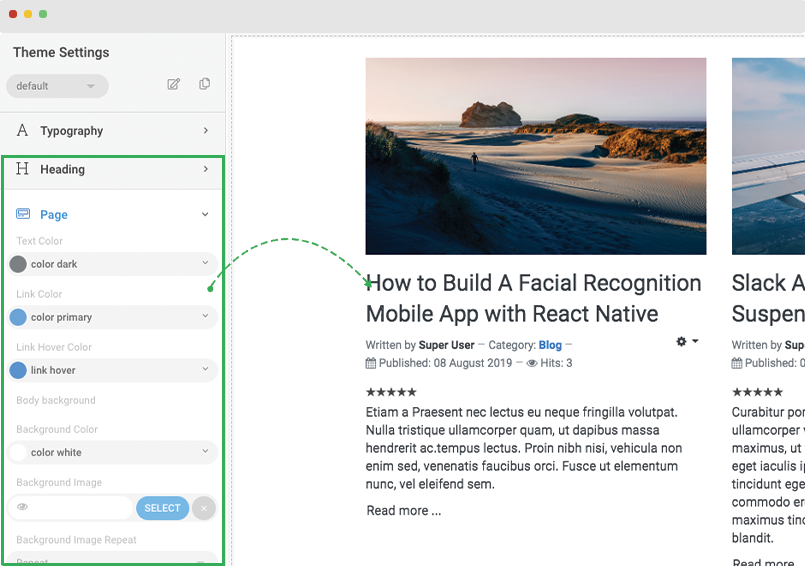
Page settings
The page settings panel includes color configuration for the display of pages that use current theme and template style including:
- Text color: customize default text color. Elements that are specifically defined like header, menu, footer, the setting will not be applied.
- Link color: customize default color for link.
- Link hover color: customize default color for link when hovering
- Background color: customize default background color for pages
- Background image: set background image then configure additional settings for repeat, size and position.

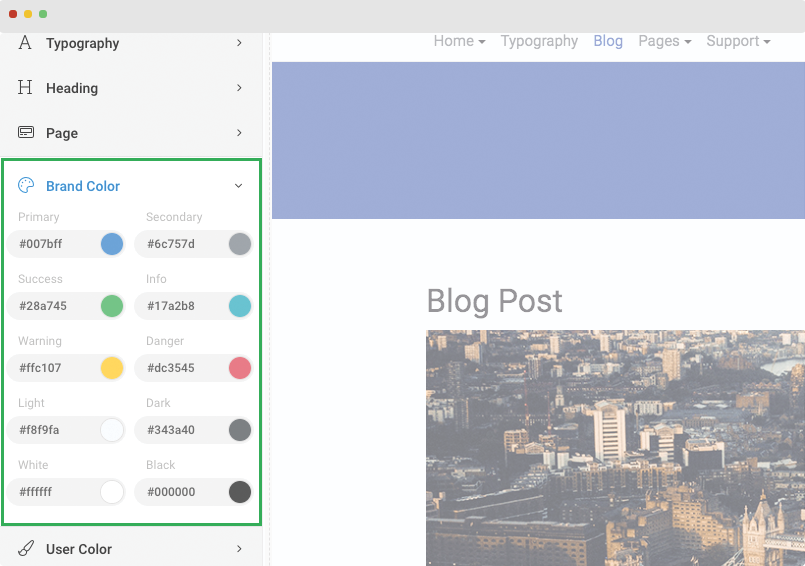
Color settings
1. Brand color settings
The brand colors are the major standard colors of Bootstrap. The brand colors are the color variables of Bootstrap, but already customized in each template, so when you change the color of one brand here, it will override the color of the corresponding color variables.
The brand color settings are in theme level, it means, if you are configuring for Template style A, the color settings will be applied for the pages that use the template style A only.

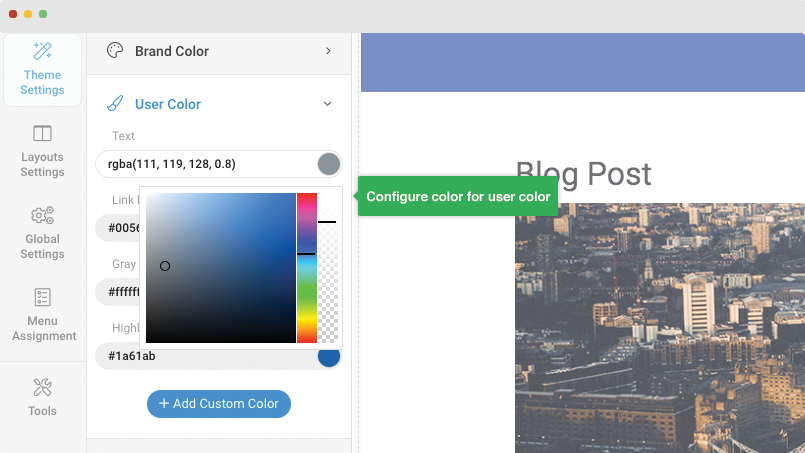
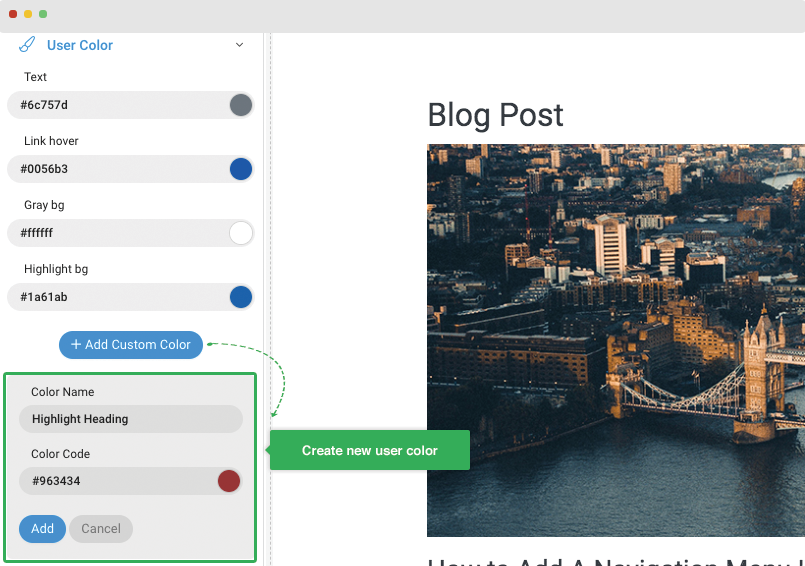
2. User color settings
Besides the pre-defined brand colors, user can add their own custom color for a specific purpose like text color, heading color.

Create new user color:
You can add as many color items as you want, set a default color for each user color item. Delete or change color label are processed in the Master template style only.

Configure color for different theme
User color value configuration is on theme level, it means, in each template style, you can override the color settings for user color items in Master templates style.
