System requirement
JA Puresite is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
I. Download and Installation
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful JoomlArt complimentary extensions that come with it. You'll also find links to the Live Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you to become a JoomlArt Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
JA Extensions Supported
- JA Slideshow Lite module
- JA Masshead module
- T3 Framework plugin
- JA Extensions Manager Component
3. Third Party Extensions
- K2 Component
- Acymailing Component
4. Install the Template
- Browse and Download: Go to the Download page of JA Puresite and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration
We'll be installing JA Puresite template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5, 1.7 and 2.5, so the above guide link is valid for all.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.5, 1.7 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
5. Install T3v2 Framework Plugin
(T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
6. Install complimentary
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user guide.
Know your Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlayin Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Install and Configure Included Extensions :
List of modules / plugins used in JA Puresite Template Demo
- JA Side News module
- JA Bulletin module
- JA Twitter module
- JA Popup plugin
- JA Typo plugin
- JA Typo Button plugin
- JA Tabs plugin
- JA Extensions Manager Component
- JA Nrain plugin
- JA Comment Extension
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
II. Modules Configuration
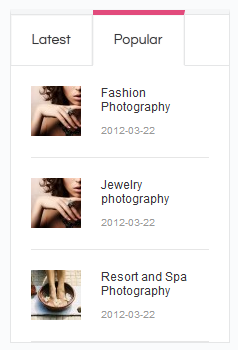
1. JA Bulletin Module
1.1 Popular
Code
Module Position : ja-tabs Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

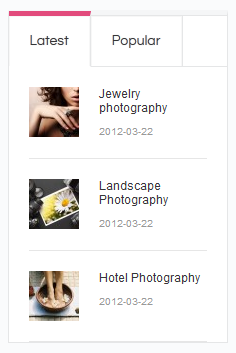
1.2 Latest
Code
Module Position : ja-tabs Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

2. JA Side News Module
2.1 JA Side News 2
Code
Module Position : user6 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

2.2 JA Side news
Code
Module Position : user8 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

3. JA Twitter Module
Code
Module Position : user13 Module Suffix : no-title mod_twitter
Back-end Settings for this module as in Demo
Front-end appearance

4. JA Comment Extensions
4.1 JA Comment Plugin
Back-end Settings for this module as in Demo
Front-end appearance

4.2 JA Latest Comment Module
Code
Module Position : position-7 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

4.3 JA CommentOn plugin
This plugin is to enable comment form on a specific article. Once enabled the plugin, open the article that you want and put the tag: {comment on} in any place in the article content field or click on the JAComment ON button under the content field of the article.

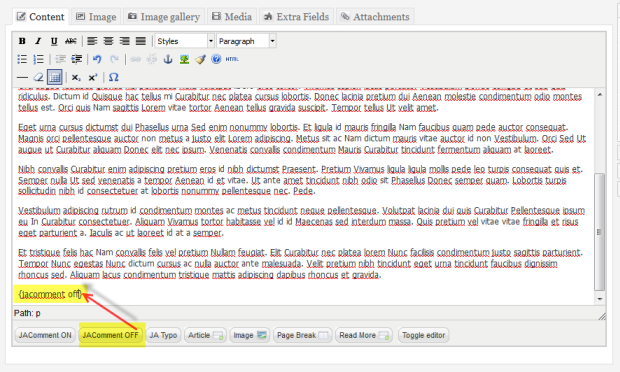
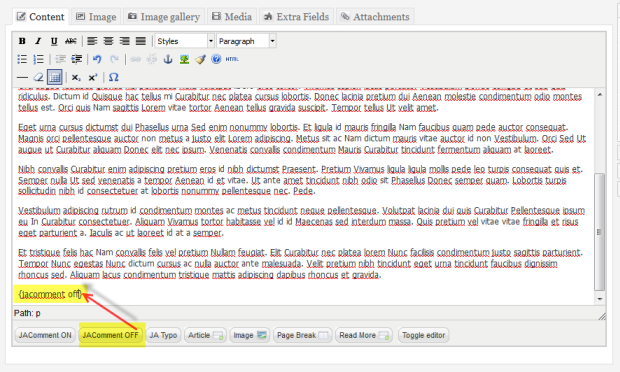
4.4 JA CommentOff plugin
This plugin is to disable comment form on a specific article. Once enabled the plugin, open the article that you want and put the tag: {comment off} in any place in the article content field or click on the JAComment OFF button under the content field of the article.

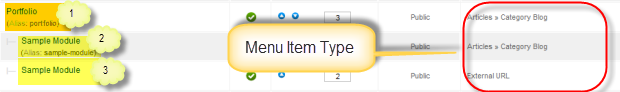
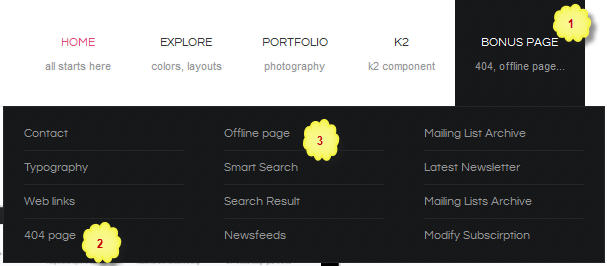
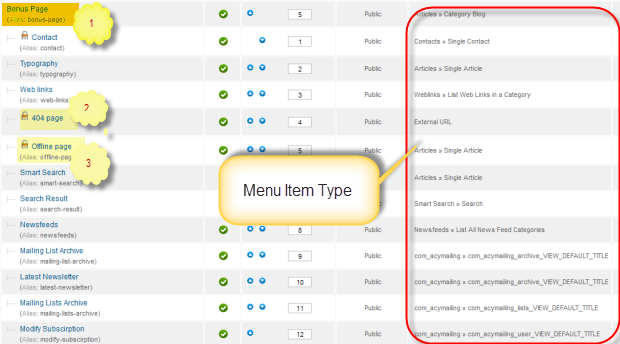
5. Navigate Menu Module
To display as Demo site, please follow step by step as below:
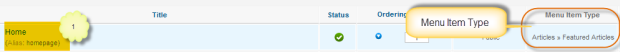
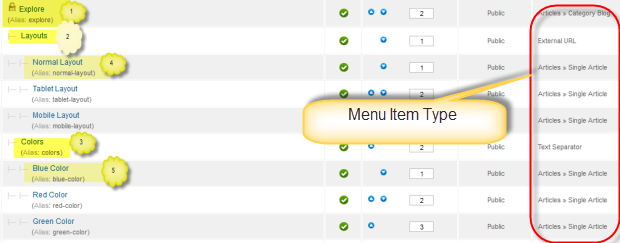
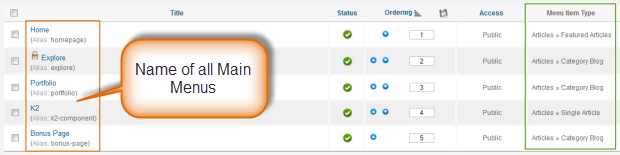
Step 1: Create all Main menu items
Go to Administrator >> Menus >> Main Menu >> Add New Menu Item.

Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module.
Module Position : user9 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

6. Acymailing Module.
6.1 Newsletter
Module Position : user12 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

6.2 Newsletter Module
Module Position : position-7 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

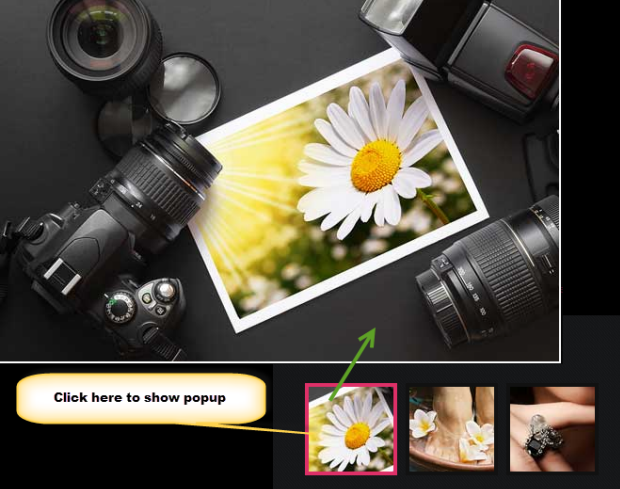
7. JA Pop-up plugin
Back-end Settings for this module as in Demo
Front-end appearance

8. JA Tabs Plugin
Back-end Settings for this module as in Demo
Front-end appearance

9. JA Typo and JA Typo Button Plugin
These plugins allow you to add a variety of typo to your article. After you install and enable 2 plugins, open article (in back-end) you want to enable the plugin then clicking on the JATypo button then select typo type you want to add to the article.
Front-end appearance

Note: Make sure that you must install& enable both plugins to use this feature.
10. JA Nrain Plugin
Back-end Settings for this module as in Demo
Note: Plugin Nrain displayed only in Comment form, you can click Login to see it.
Front-end appearance

11. Footer Module
Back-end Settings for this module as in Demo
Front-end appearance

12. Search Module
Module Position : position-0 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

13. JA Login Module
Module Position : position-7 Module Suffix : masonry-brick
Back-end Settings for this module as in Demo
Front-end appearance

III. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or access HTML Editor view, read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
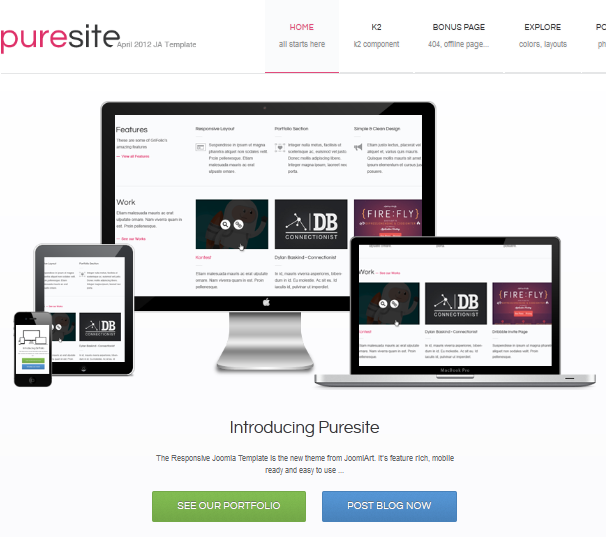
1. Introducing Puresite
Code:
Module position : slider Module Suffix : NOT USED
HTML Code
<div class="ja-slider"><img src="/images/demo/demo-1.png" border="0" alt="" />
<h3>Introducing Puresite</h3>
<p>The Responsive Joomla Template is the new theme from JoomlArt. It’s feature rich, mobile ready and easy to use ...</p>
<a class="button button1" href="/index.php/portfolio">See Our Portfolio</a> <a class="button button2" href="/index.php/k2-component/puresite-blog">Post Blog Now</a></div>
Back-end Settings for this module as in Demo

2. Features
Code:
Module position : user1 Module Suffix : no-table
HTML Code
<div class="hide-in-mobile hide-in-tablet">Back-end Settings for this module as in Demo
<p>Lorem ipsum dolor sit amet consectetuer dolor scelerisque feugiat vitae lacinia.</p>
<p class="readmore"><a href="/index.php/bonus-page">View all Features</a></p>
</div>

3. Work
Code:
Module position : user5 Module Suffix : NOT USED
HTML Code
<div class="hide-in-mobile hide-in-tablet">Back-end Settings for this module as in Demo
<p>Etiam malesuada mauris ac erat ulputate ornare. Nam viverra quam in est. Proin pellenesque.</p>
<p class="readmore"><a href="/index.php/portfolio">See our Works</a></p>
</div>

4. User 2
Code:
Module position : user2 Module Suffix : NOT USED
HTML Code
<p><a class="ja-title" href="/index.php/bonus-page/81-responsive-layout">Responsive Layout</a></p>Back-end Settings for this module as in Demo
<div class="article-intro">
<p class="ja-typo-icon icon-layout"><span class="icon"> </span>Lorem ipsum dolor sit amet consectetuer rutrum dignissim et neque id. Interdum pharetra in a metus congue In Sed Pellentesque tincidunt pharetra.</p>
</div>

5. User 3
Code:
Module position : user3 Module Suffix : NOT USED
HTML Code
<p><a class="ja-title" href="/index.php/bonus-page/82-portfolio-section">Portfolio Section</a></p>Back-end Settings for this module as in Demo
<div class="article-intro">
<p class="ja-typo-icon icon-section"><span class="icon"> </span>Integer nulla metus, facilisis ut scelerisque ac, euismod vel justo. Donec mollis adipiscing libero. Integer magna ipsum, laoreet nec porta.</p>
</div>

6. User 4
Code:
Module position : user4 Module Suffix : NOT USED
HTML Code
<p><a class="ja-title" href="/index.php/bonus-page/83-simple-clean-design">Simple & Clean Design</a></p>Back-end Settings for this module as in Demo
<div class="article-intro">
<p class="ja-typo-icon icon-voice"><span class="icon"> </span>Etiam justo lectus, placerat vel aliquet et, varius quis mauris. Quisque mollis mauris sit amet ipsum elementum et cursus justo posuere.</p>
</div>

7. Journal
Code:
Module position : user7 Module Suffix : no-tablet
HTML Code
<div class="hide-in-mobile hide-in-tablet">Back-end Settings for this module as in Demo
<p>Suspendisse in ipsum ut magna pharetra aliquet non sodales velit. Proin pellenesque.</p>
<p class="readmore"><a href="/index.php/k2-component/puresite-blog">Read our Blog</a></p>
</div>

8. Contact Us
Code:
Module position : contactus Module Suffix : NOT USED
HTML Code
<div class="call_us">Back-end Settings for this module as in Demo
<p><img src="/images/demo/call-us.png" border="0" alt="Sample image" /></p>
<p class="text-larger">Send us an <a href="#">email</a> or give us a call on <a href="#">(123) 456-7890</a></p>
</div>

9. Useful Link
Code:
Module position : user9 Module Suffix : NOT USED
HTML Code
<ul class="list-useful">Back-end Settings for this module as in Demo
<li><a href="#">Getting Started</a></li>
<li><a href="#">Using Joomla!</a></li>
<li><a href="#">Joomla! Project</a></li>
<li><a href="#">Joomla! Community</a></li>
<li><a href="#">Joomla! Homepage</a></li>
</ul>

10. Stay Connected
Code:
Module position : user9 Module Suffix : NOT USED
HTML Code
<div class="social"><a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a> <a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a> <a class="ico-social ico-flick" href="#" title="Flick"><span>Flick</span></a> <a class="ico-social ico-rss" href="#" title="RSS"><span>RSS</span></a> <a class="ico-social ico-vimeo" href="#" title="Feed"><span>Porfolio Vimeo</span></a></div>Back-end Settings for this module as in Demo

11. Location
Code:
Module position : user10 Module Suffix : NOT USED
HTML Code
<ul class="contactus">Back-end Settings for this module as in Demo
<li class="address">2411 Any Street - Any Town - United Kingdom.</li>
<li class="phone">(123) 456-7890</li>
<li class="email"><a href="#" title="Email">contact @joom.com</a></li>
</ul>

12. Highlight Module
Code:
Module position : position-7 Module Suffix : badge-hot hilite
HTML Code
<div>Back-end Settings for this module as in Demo
<img src="/images/demo/demo-8.jpg" border="0" alt="Sample image" />
</div>
<h4>Sky High</h4>
<p>Nunc placerat mollis interdum. Aliquam cursus commodo lectus in molestie. Praesent imperdiet eros quis nisl.</p>
<p class="readmore">
<a href="#" target="_self">Read this Entry</a>
</p>
View in demo site:

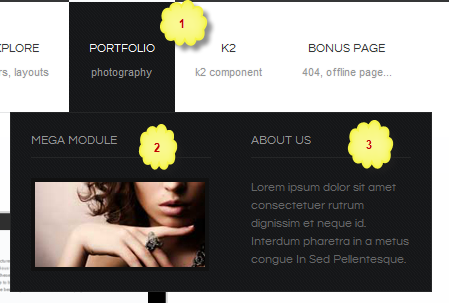
13. About Us Module
Code:
Module Position : mega Module Suffix : NOT USED
HTML Code
<p>Lorem ipsum dolor sit amet consectetuer rutrum dignissim et neque id. Interdum pharetra in a metus congue In Sed Pellentesque.</p>Back-end Settings for this module as in Demo
Front-end appearance

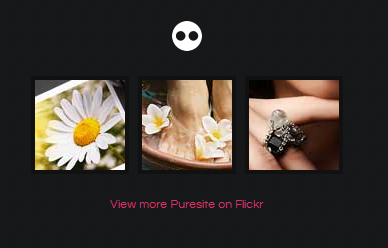
14. Photo Module
Code:
Module Position : user14 Module Suffix : NOT USED
HTML Code
<div class="img-photo clearfix"><span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/gl-1.jpg" width="594" height="386"} <img src="/images/demo/gallery/thumb-1.jpg" border="0" alt="Sample Image" /> {/japopup} </span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/gl-2.jpg" width="594" height="386"} <img src="/images/demo/gallery/thumb-2.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/gl-3.jpg" width="594" height="386"} <img src="/images/demo/gallery/thumb-3.jpg" border="0" alt="Sample Images" /> {/japopup} </span></div>
<p><a class="readmore" href="#">View more Puresite on Flickr</a></p>
Back-end Settings for this module as in Demo
Front-end appearance

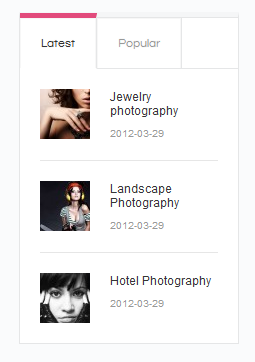
15. JA Tabs Module
Code
Module Position : position-7 Module Suffix : no-padding jatabs
HTML Code
<div>{jatabs type="modules" module="ja-tabs" position="top" mouseType="click"} {/jatabs}</div>
Back-end Settings for this module as in Demo
Front-end appearance

16. Mega Module
Code
Module Position : mega
HTML Code
<div class="img-photo clearfix"><span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/gl-3.jpg" width="594" height="386"} <img src="/images/demo/demo-1.jpg" border="0" alt="Sample Images" /> {/japopup} </span></div>
Back-end Settings for this module as in Demo
Front-end appearance

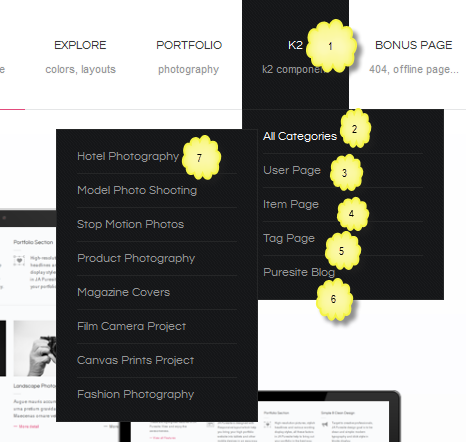
IV. K2 Component
1. Install
If you are new to this Joomla component, please read this guide.
2. Configuring K2 Component
2.1 Global Configuration:
Back-end settings2.2 Category Configuration
As you can see on our Demo, each parent category uses different template: Puresite Blog uses puresite_blog template while All Categories use puresite style.
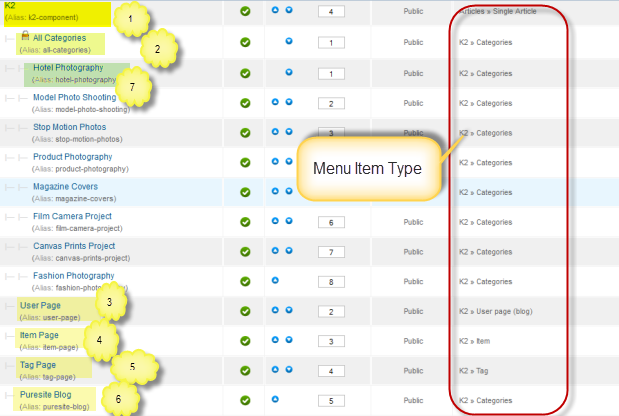
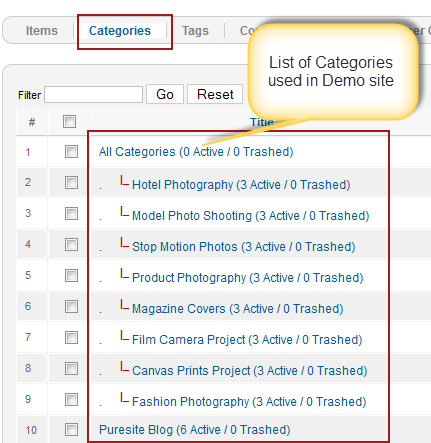
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

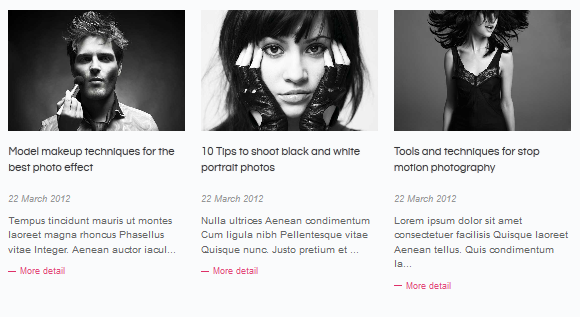
Puresite Blog category
All Categories
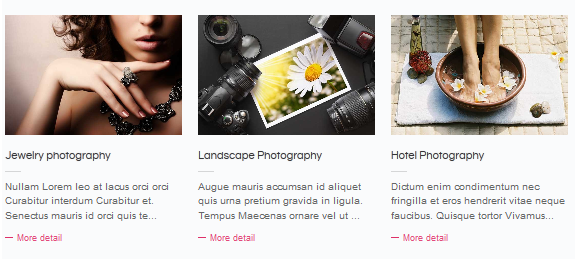
Note: To set the column displaying on All Categories page, you should have enough child categories under All Categories category.
Sub Categories - Hotel Photography
Note: Settings for others child categories under All Categories category as the same as Hotel Photography settings.
3. Configure K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the Quickstart package.
Please refer to the official documentation on how to install and setup K2.
There are 5 modules of K2 component being used in JA Puresite.
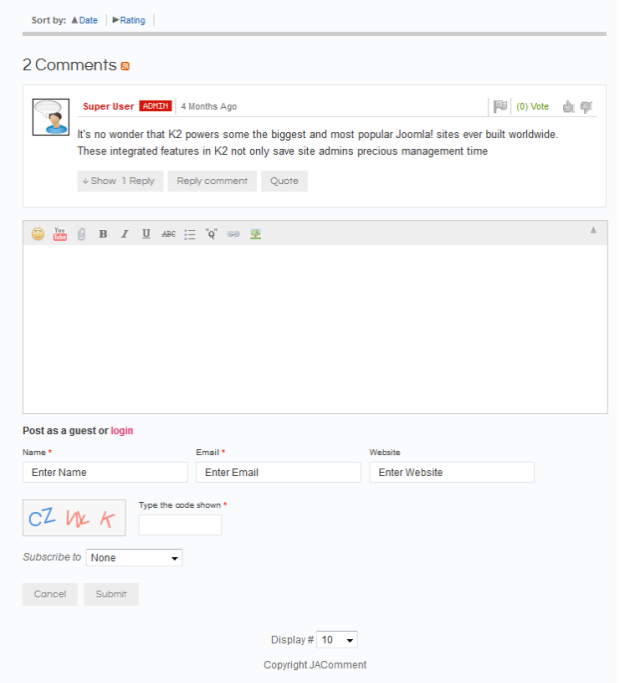
3.1 K2 Comment Module
Code:
Module Position : position-7 Module suffix : NOT USEDBack-end Settings
Front-end Appearance

3.2 K2 Content Module
Code:
Module Position : position-7 Module Suffix : NOT USEDBack-end Settings
Front-end Appearance

3.3 K2 Tools Module
Code:
Module Position : position-7 Module Suffix : NOT USEDBack-end Settings
Front-end Appearance

3.4 K2 User Module
Code:
Module Position : position-7 Module suffix : NOT USEDBack-end Settings
Front-end Appearance

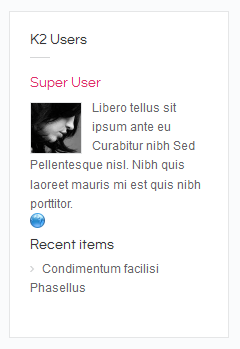
3.5 K2 Users Module
Code:
Module Position : position-7 Module suffix : NOT USEDBack-end Settings
Front-end Appearance

V. Typography Styles
JA Puresite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Pages in the Demo site at Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt. You can use this HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Puresite template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
VII. Responsive Web Design
References for Responsive Web Design
JA Puresite Template is developed in T3 Framework V1.6. This web site uses responsive web design technology. So what's new in the template?
- Support 4 layouts (wide, normal, tablet, mobile): The layout of template will be changed corresponding with its defined screen size.
- Tablet and Mobile: Support 2 modes, portrait and landscape
- Easy customization (You can define, style each layout ...)
- Responsive media: Typo, font-size, image, logo,...
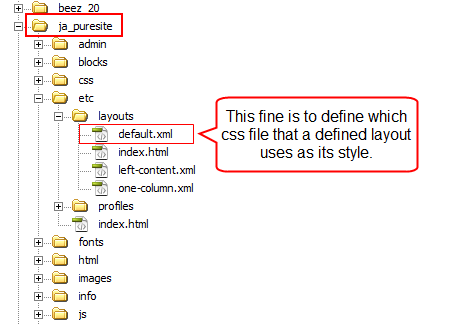
1. Layout
As mentioned in the above section, this template supports 3 layouts, each layout has its own css style file. The layout.css file located in the: YOUR_SITE/templates/ja_puresite/etc/layout is to define which css style file that each layout will use.

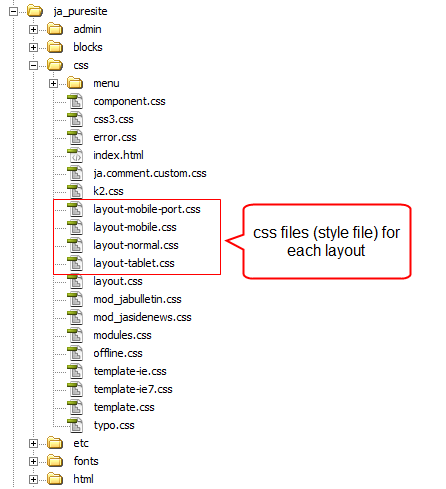
The css style files of each layout are located in the: YOUR_SITE/templates/ja_puresite/css. The normal layout = tablet landscape layout.

- The Normal layout has minimum width = 986 px and maximum width = 1235 px
- The Tablet layout has minimum width = 736 px and maximum width = 985 px
- The Mobile Landscape Portrait layout has maximum width = 735 px
- The Mobile Portrait layout has maximum width = 479 px
Elements are defined in the css file to fit each layout. Now you can view each layout in the list below.
2. Responsive Menu/Logo and Media
In each Layout, you will have different outlook of Menu, logo and media (images ...).
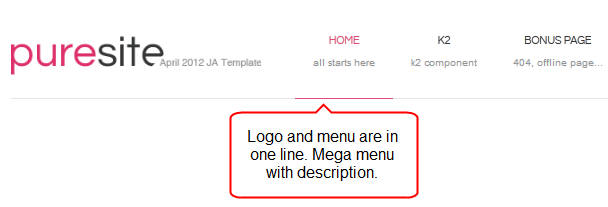
2.1 Logo and Menu
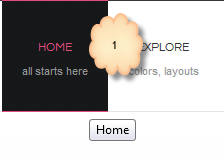
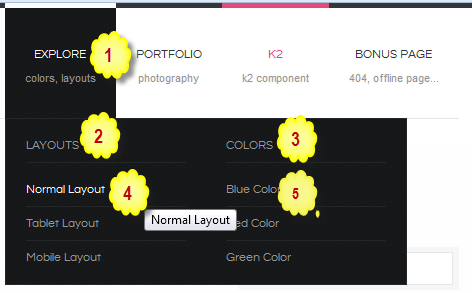
2.1.1 In Normal Layout

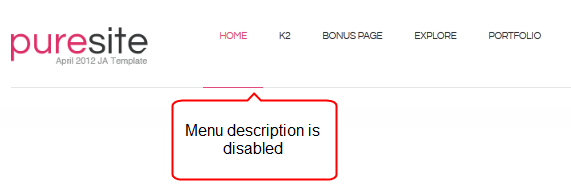
2.1.2 In Tablet Layout
This layout supports Mega Menu only. Logo and menus are displayed in one line but menu description is disabled. Does not support hovering option, to display sub-menu, user has to click on the main menu.

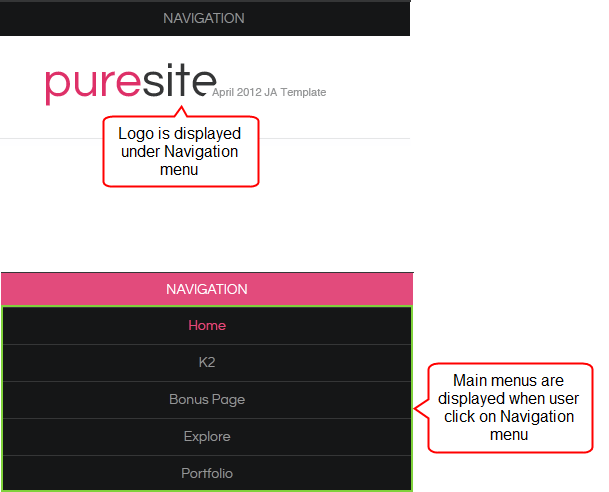
2.1.3 In Mobile Layout
For this menu, the Navigation menu include all menus including Home menu. When user clicks on the menu, sub-menu will be displayed for user to select, only display parent menus. Logo is displayed under the Navigation menu.

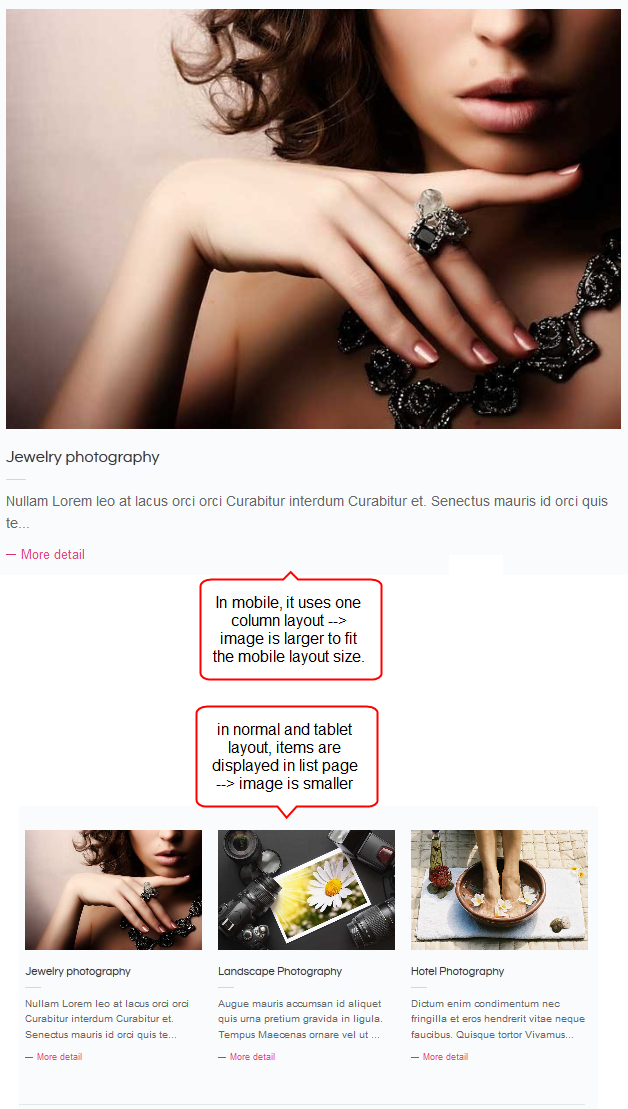
2.2 Images
We use one image for all layouts. For each layout, image is defined to fit with the layout.

Recommendation
The above user guide should help one in replicating the Demo site settings for the template and extensions on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the support forum. We spend more time in getting the information from users in case the support guidelines are not followed.