Template Installation
The section will help you with steps to install JA Mood template - Quickstart and Manual installation.
System requirement
JA Mood template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Mood template
- T3 Framework plugin
- JA Masthead Module
- JA Advanced Custom Module
- JA Content Type Plugin
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Mood demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Mood quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Mood template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
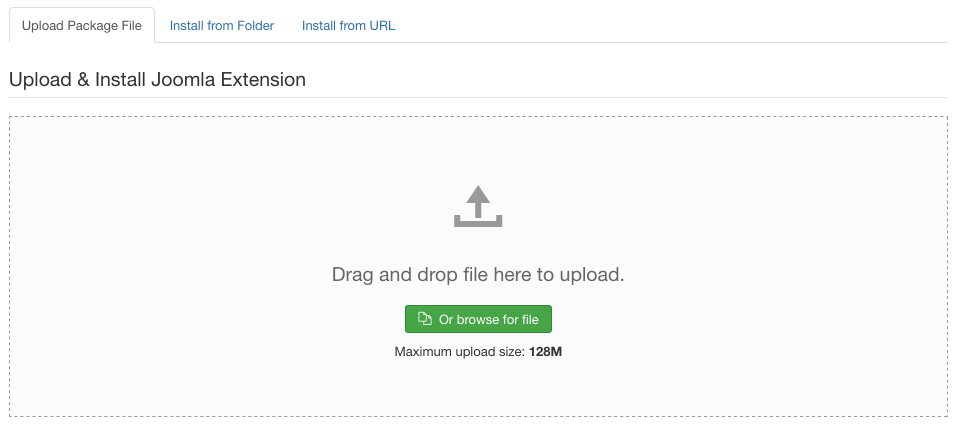
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Mood template
Step 1 - Install JA Mood template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Mood template installation package then hit the "Upload and Install"

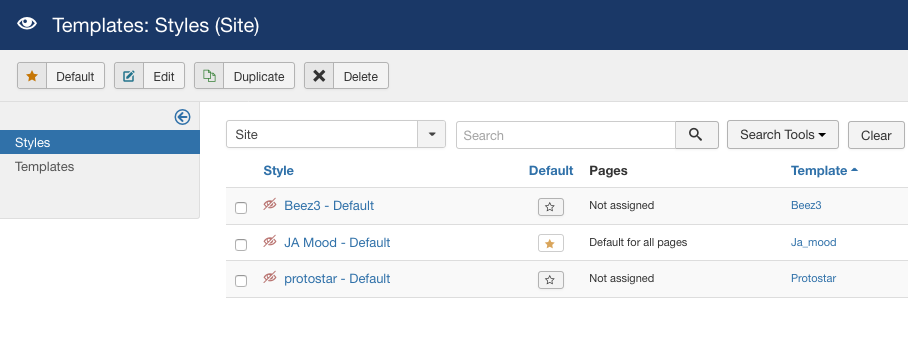
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Mood template style as your default template style.

Install all supported extensions
- EasySocial component (optional)
- Jomsocial component (optional)
- JA Advanced Custom Module
- JA Masthead Module
- JA Content Type plugin
Template folder structure
This section is to help you understand the folder structure of JA Mood template, where to find the files you want.
JA Mood template
JA Mood template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_mood/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- extras/ /*custom styles of 3rd extensions */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home.php ¦ +-- social-home.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- masthead-home.php ¦ ¦ +-- masthead.php ¦ ¦ +-- mainbody-home.php ¦ ¦ +-- section.php ¦ ¦ +-- header-home.php ¦ ¦ +-- footer-home.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_search/ ¦ +-- mod_articles_category/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_popular/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- contenttype/ ¦ +-- fields/ ¦ ¦ +-- index.html ¦ +-- types/ ¦ ¦ +-- video.xml +-- js/ ¦ +-- script.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- bxslider-4/ ¦ +-- owl-carousel2/ ¦ +-- html5lightbox/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_mood folder
3rd Extensions configuration
Instructions to configure supported 3rd extensions in JA Mood: EasySocial, JomSocial.
EasySocial configuration
JA Mood template supports Easysocial component. Here is the instruction to configure the extension as the demo site.
1. Install Easysocial component
EasySocial is commercial extension so you will need to buy it from stackideas. Download the package and install to your site.
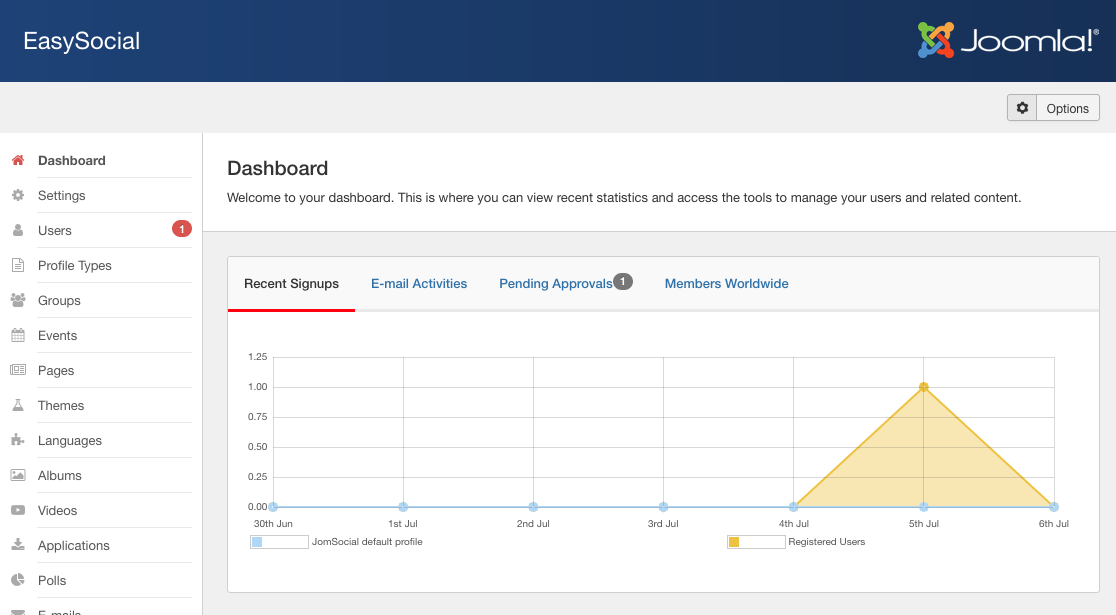
2. Configuration
Once the configuration is done, go to: Components » EasySocial and you can configure the extension. In JA Mood template demo, we use default settings.

JomSocial Component configuration
1. Install JomSocial component
JomSocial is commercial extension so you will need to buy it from JomSocial.com. Download the package and install to your site.
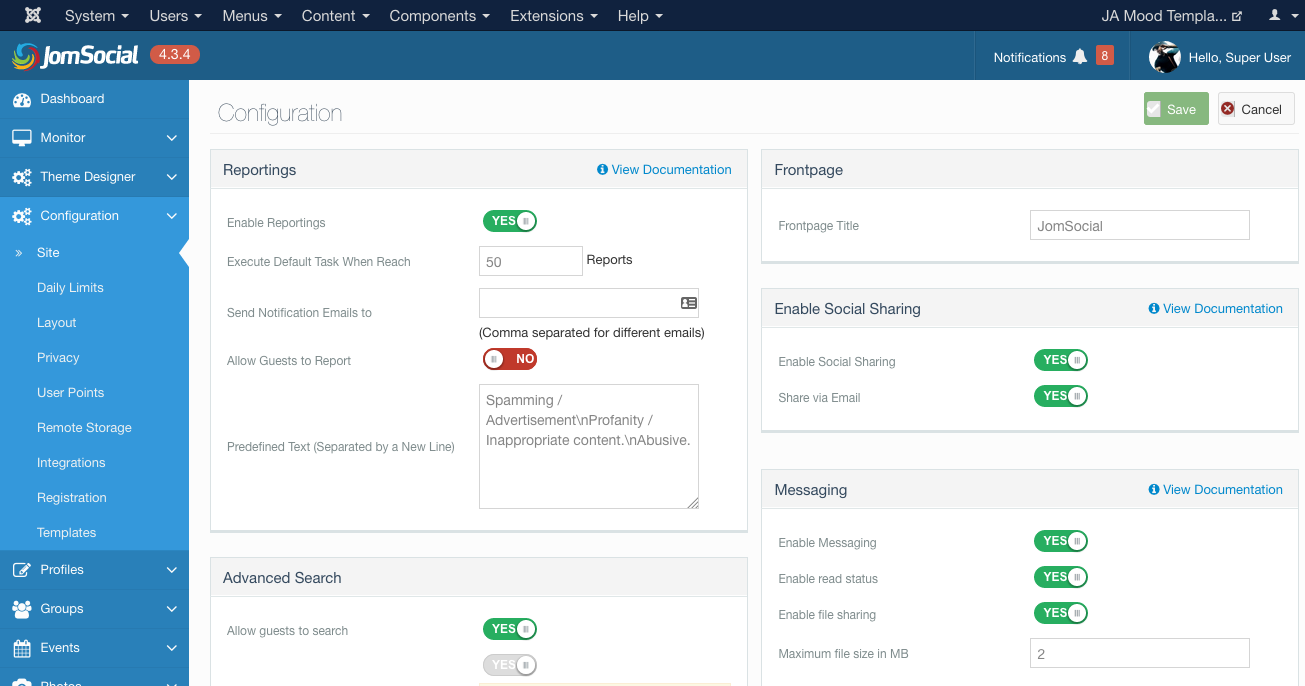
2. Configuration
Once the configuration is done, go to: Components » Jomsocial and you can configure the extension. In JA Mood template demo, we use default settings.

Customized style of 3rd extensions
The custom style of EasySocial is store in an independent .less file - templates/ja_mood/less/extras/. That means, if you upgrade EasySocial, the custom style will not be lost. use the .less file to do customization.
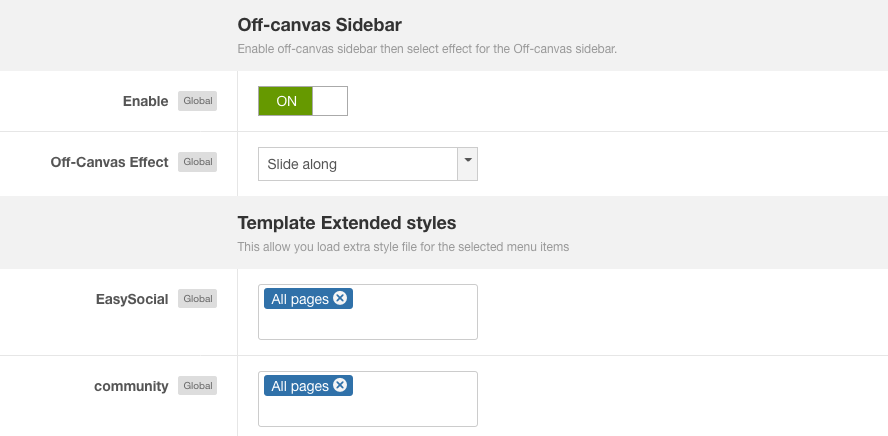
You can assign the custom style to the pages you want. In any JA Mood template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo pages
This section will help you build the pages the same as JA Mood demo site.
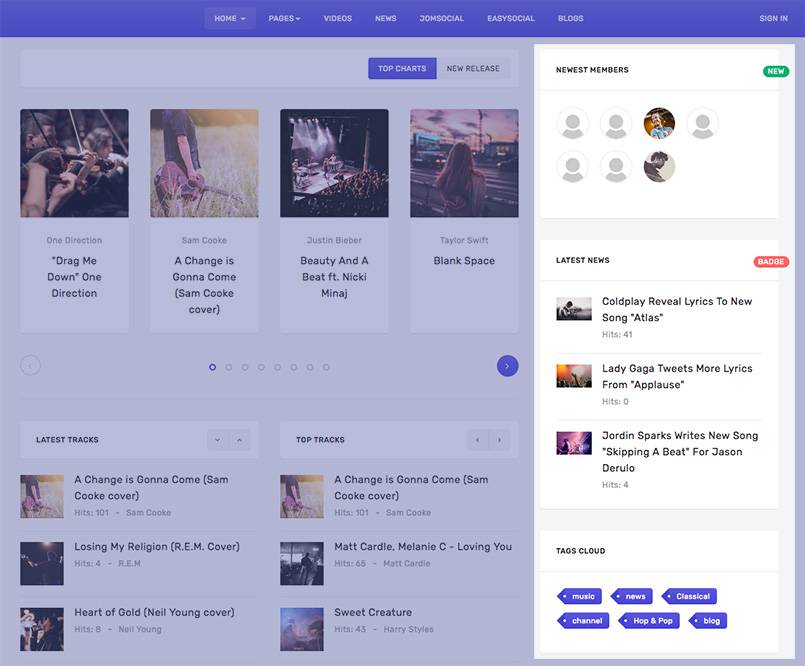
1. Homepage
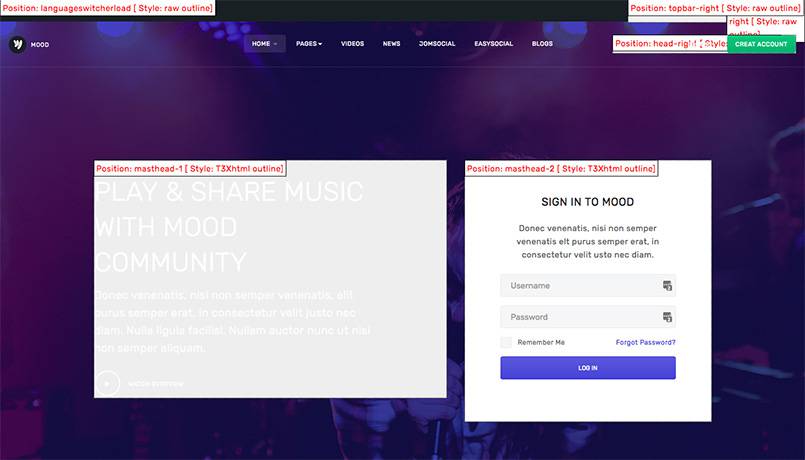
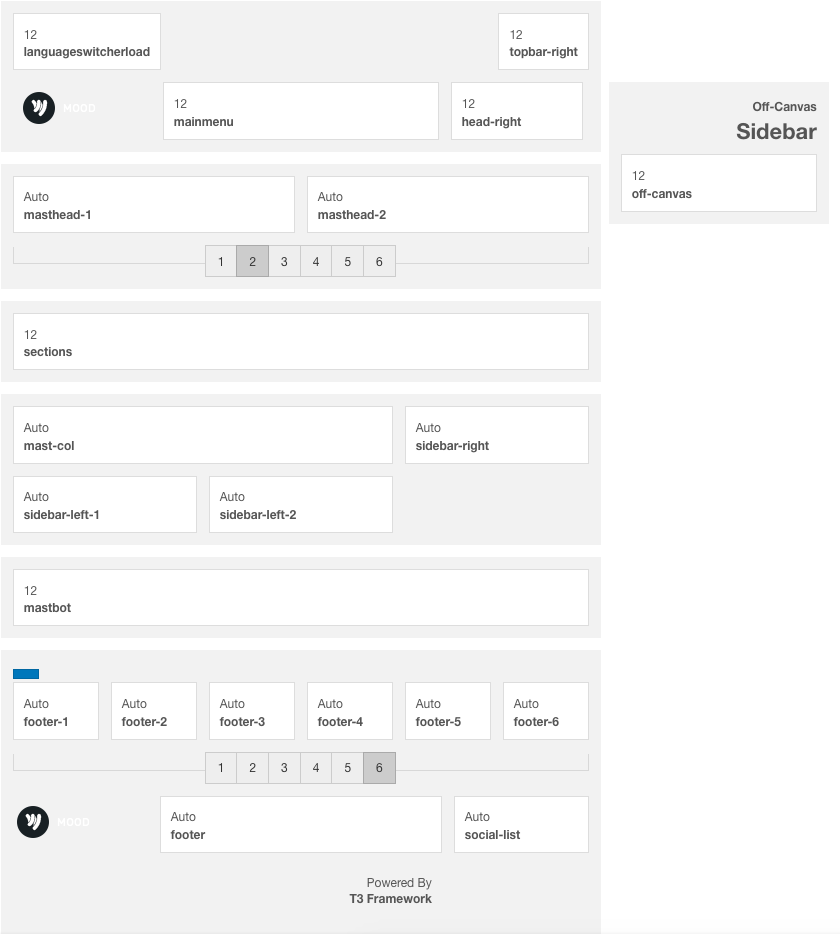
View homepage position layout:
Here is instruction to create the same Homepage page
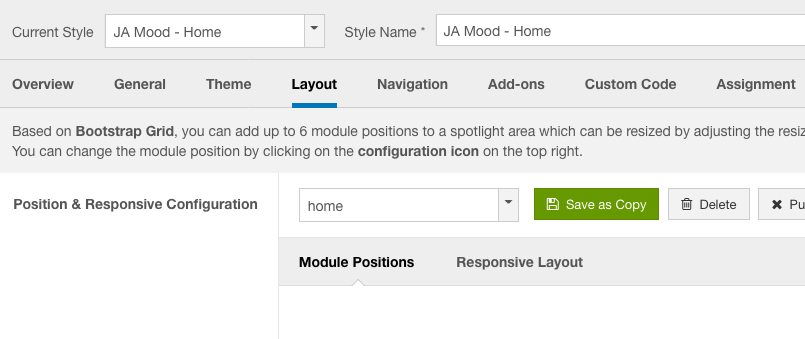
Step 1 - Create template style
The page uses home layout so we need to create template style and assign the home layout. The best way to create template is cloning JA Mood default template style.

Here is the layout structure of the page.

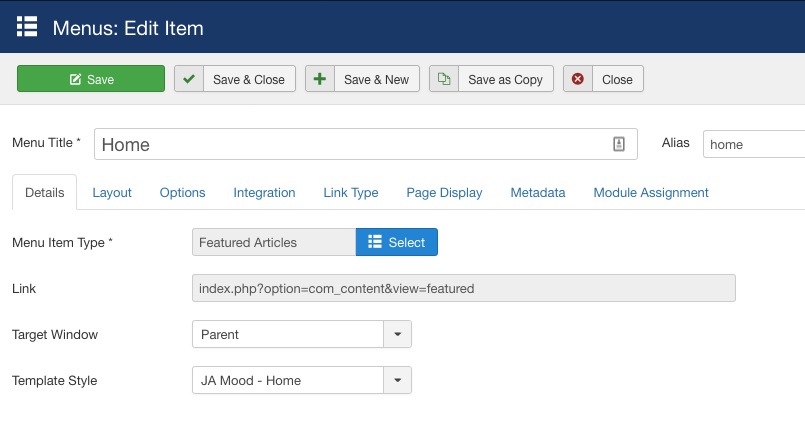
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Mood - Home" template style.

Step 3 - Assign content to the Home page
Content of Home page page is loaded from modules. Here is the detail configuration of each module.
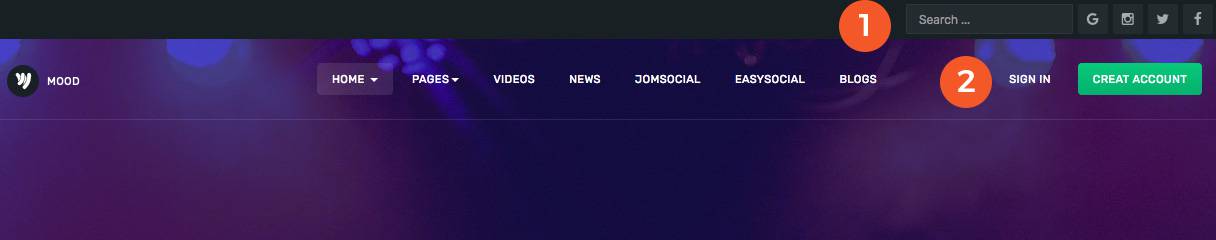
1. Modules on Header
The sections includes multiple modules: Social icons, search and create account.

1.1 Social List - custom HTML module
Module position: topbar-right Module Suffix: NOT USED
custom HTML code
<ul class="social-list"> <li><a href="#" title="Facebook" class="facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="#" title="Twitter" class="twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="#" title="Instagram" class="instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a></li> <li><a href="#" title="Google plus" class="google-plus"><i class="fa fa-google" aria-hidden="true"></i></a></li> </ul>
1.2 Head Search - Search module
Module position: topbar-right Module Suffix: NOT USED
1.3 User Menu - Menu module
Module position: head-right Module Suffix: NOT USED
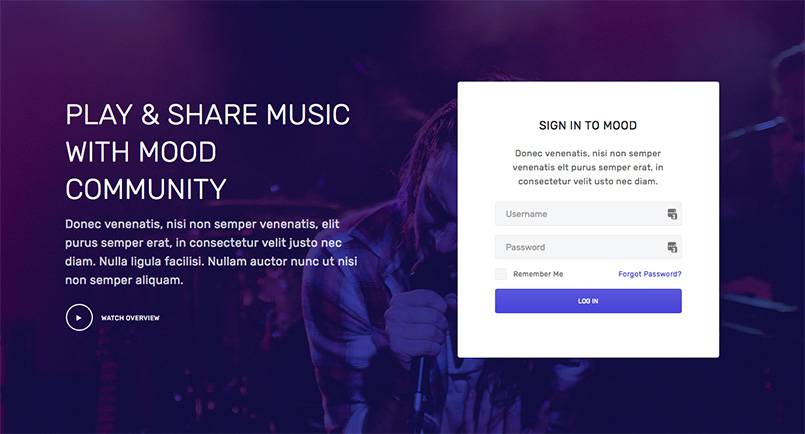
2. Masthead section

The section includes 2 modules assigned to 2 positions: masthead-1 and masthead-2
2.1 Watch Overview - JoomlArt Advanced Custom Module
Module position: masthead-1 Module Suffix: mod-nopadding mod-nobg
2.2 Login - Login Module
Module position: masthead-2 Module Suffix: text-center
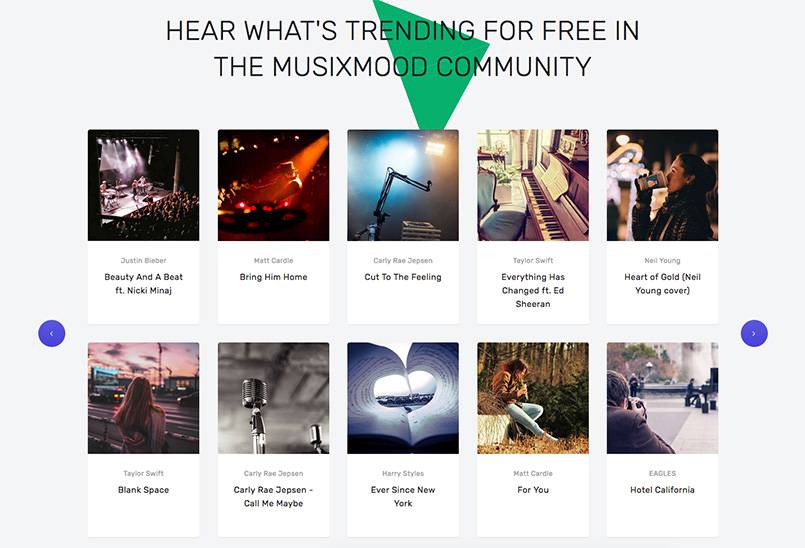
3. Hear what's trending for free in the musixmood community: Articles - Category

Module position: sections Module Suffix: title-style-1 Alternative layout: videolist
4. Never Stop Listening - JoomlArt Advanced Custom Module

Module position: sections Module Suffix: mod-bg-brand-primary
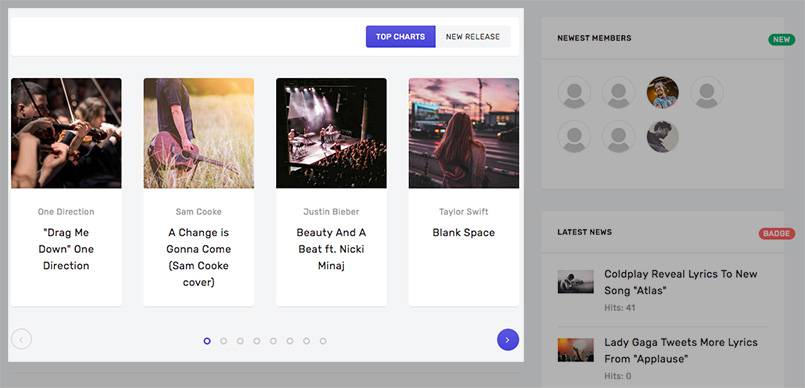
5. Modules in "mast-col" position
There are 2 modules displayed in tabs in this position: "Top Charts" and "New Release". Create 2 Artciles - Category modules and assign to same position "mast-col"

5.1 Top Charts
Module position: mast-col Module Suffix: NOT USED Alternative layout: videolist
Do the same to create "New Release" module.
6. Modules in position "sidebar-right"
There are 3 modules in this position in home page: Newest Members, Latest News and Tags Cloud.

6.1 Newest Members - Latest Users module
Module position: sidebar-right Module Suffix: NOT USED
6.2 Latest News : Articles - Latest module
Module position: sidebar-right Module Suffix: NOT USED
6.3 Tags cloud : Tags - Popular module
Module position: sidebar-right Module Suffix: NOT USED
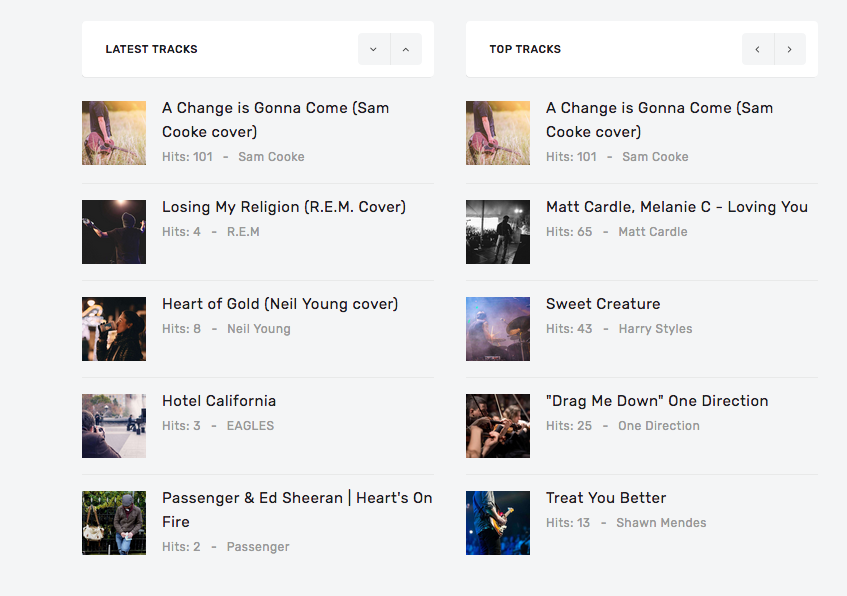
7. Latest Tracks and Top Tracks modules

7.1 Latest Tracks : Articles - Latest module
Module position: sidebar-left-1 Module Suffix: mod-nopadding
7.2 Top Tracks : Articles - Most Read module
Module position: sidebar-left-2 Module Suffix: mod-nopadding
8. News : Articles - Category module

Module position: mastbot Module Suffix: NOT USED Alternative layout: news
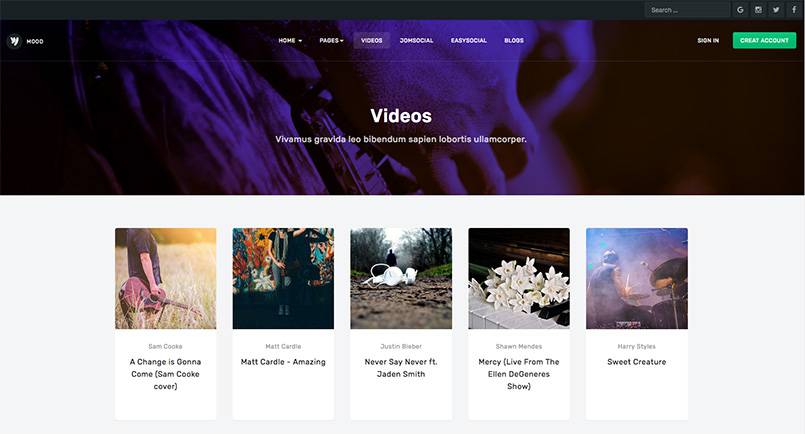
2. Video page
A special additional page for JA Mood template.

The page content uses extended content type - Video. So it will require you to install and enable JA Content type plugin.
Here is instruction to create the same Video page
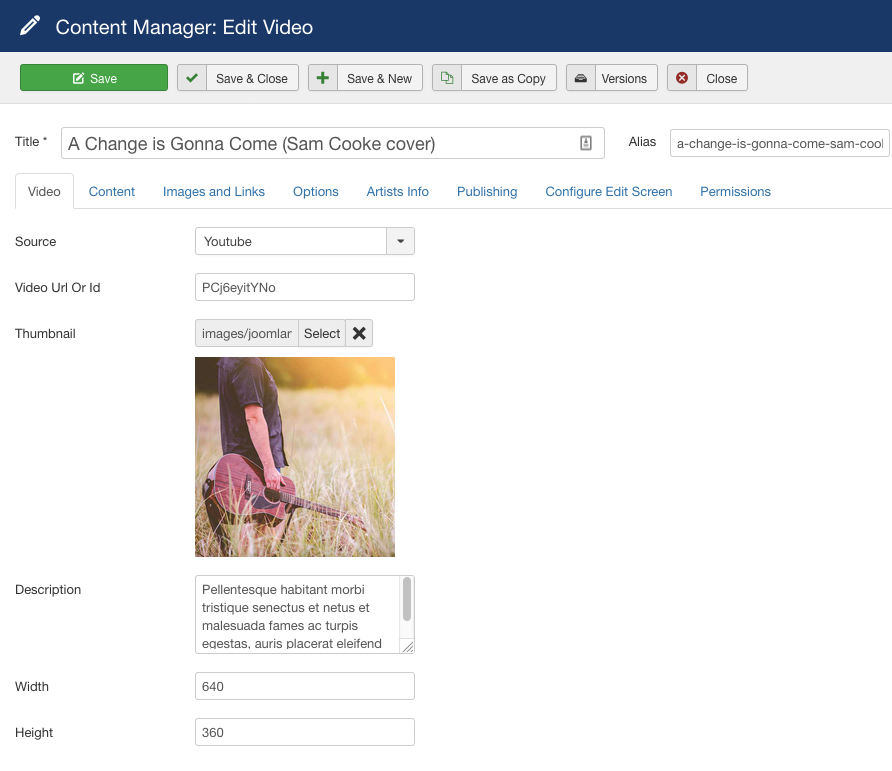
Step 1 - Create video content
Create a category to store video articles.
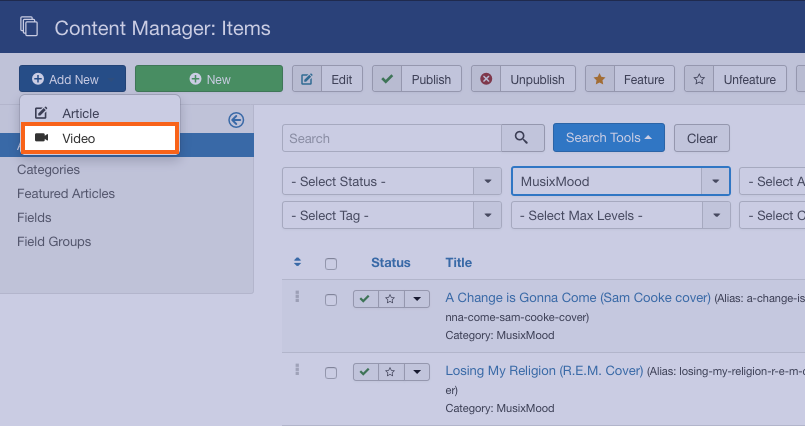
Access "Content >> Articles", hit the "Add new" button and select "Video" article type.

Each video article has "Video" tab that contain fields to add video details. There are 2 video sources supported: youtube and vimeo, you can add video id or full video link.

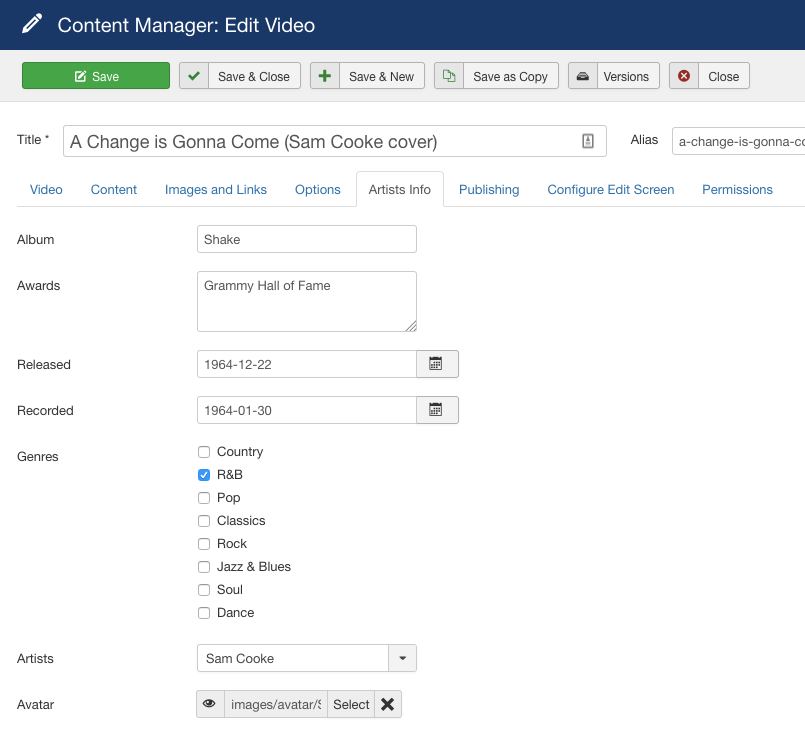
Step 2 - Create extra fields for video article
The video page also uses extra fields that you can see in the tab Artiest Info.

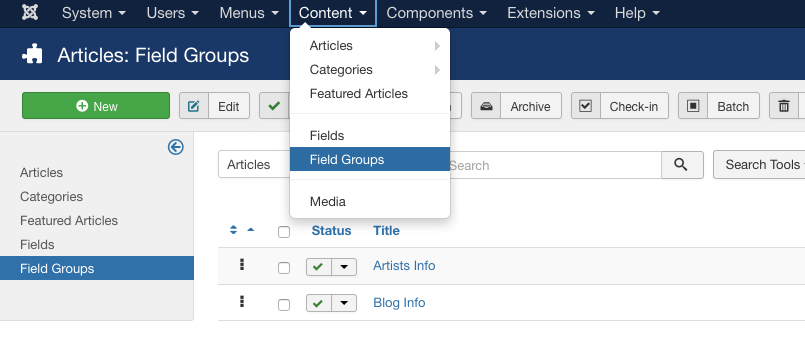
To have same extra fields, access "Content >> Field Group" and create an extra field group named "Artist Info"

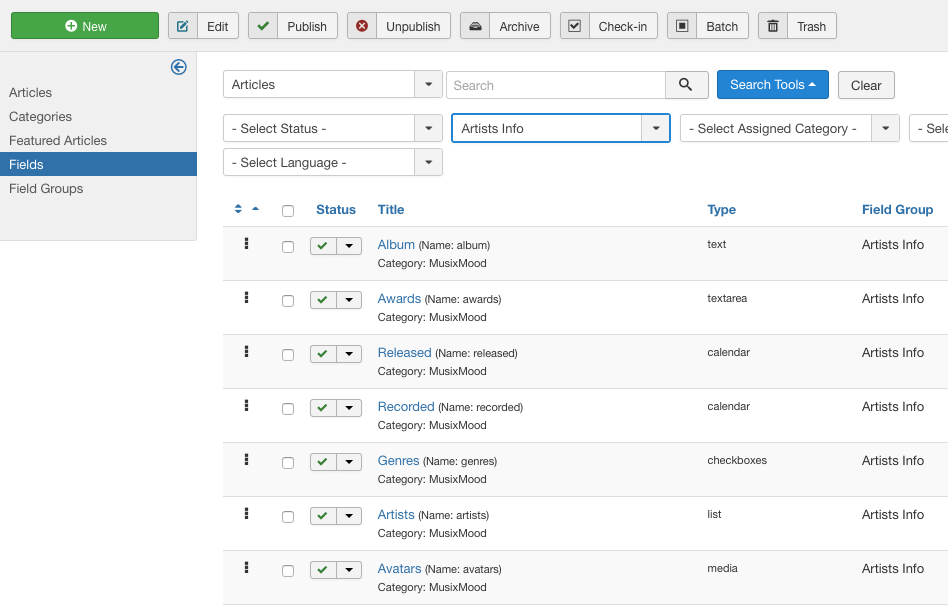
Next, we are going to create extra fields for the "Artist Info" extra field group. Access "Content >> Fields" and create new extra fields.

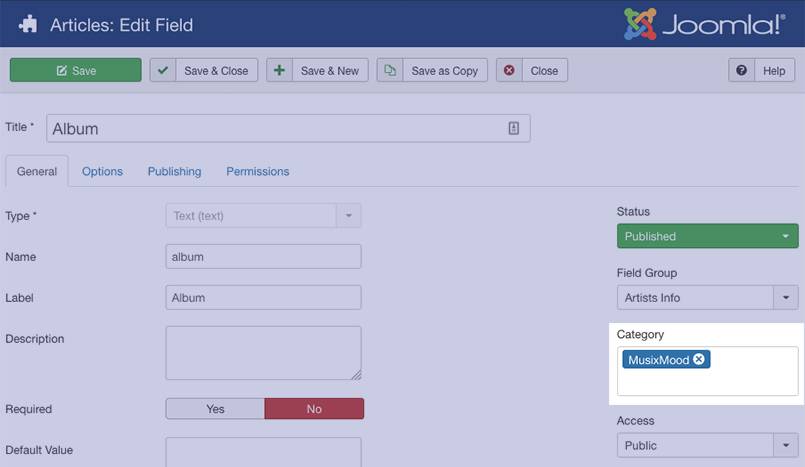
In each extra field setting, assign it for the Video category you created.

Step 3 - Create template style
The page Video page use JA Mood default template style so we will not need to create template style for the page.
Step 4 - Create Video menu item
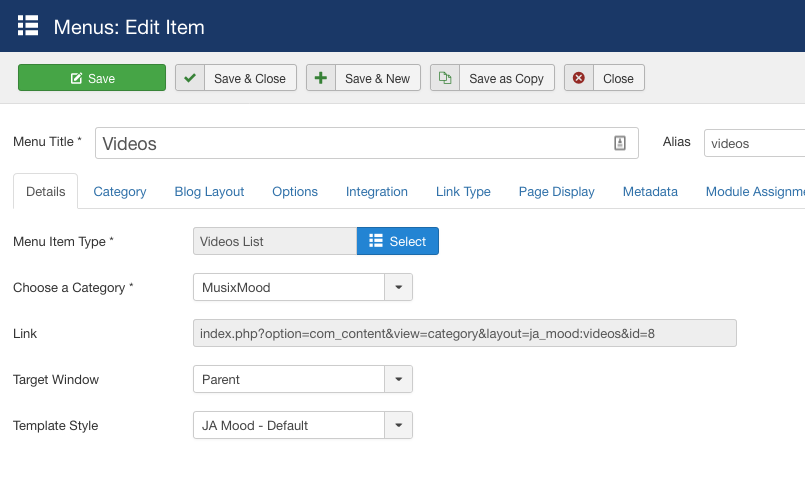
Go to Menu » Main menu, add new menu item, select Articles » Videos List menu type and assign "JA Mood - Default" template style.

In the Blog layout setting, please make sure Article Layout uses video
Step 5 - Create masthead for the page
The masthead of the page is using JA Masthead module so create JA Masthead module and add menu item, title, description and background for the menu item. Make sure the module is assigned to displayed in the corresponding menu item (in the Menu Assignment tab or you just assign the module to display in all page).
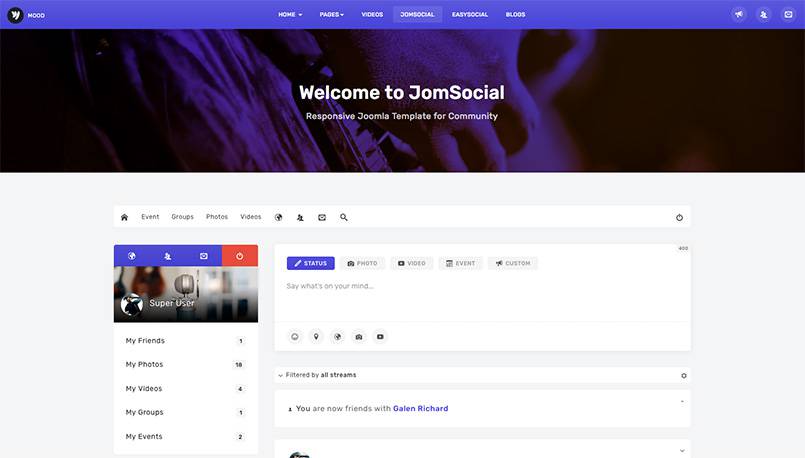
3. JomSocial page
JomSocial has 2 pages: login page and Jomsocial dashboard page for registered user
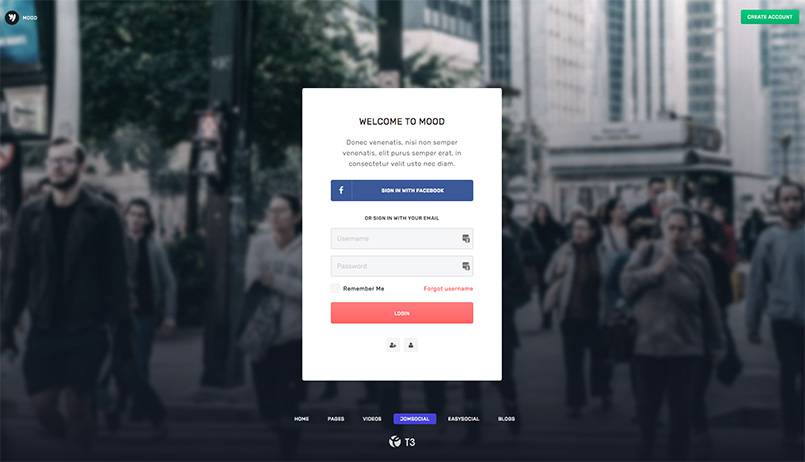
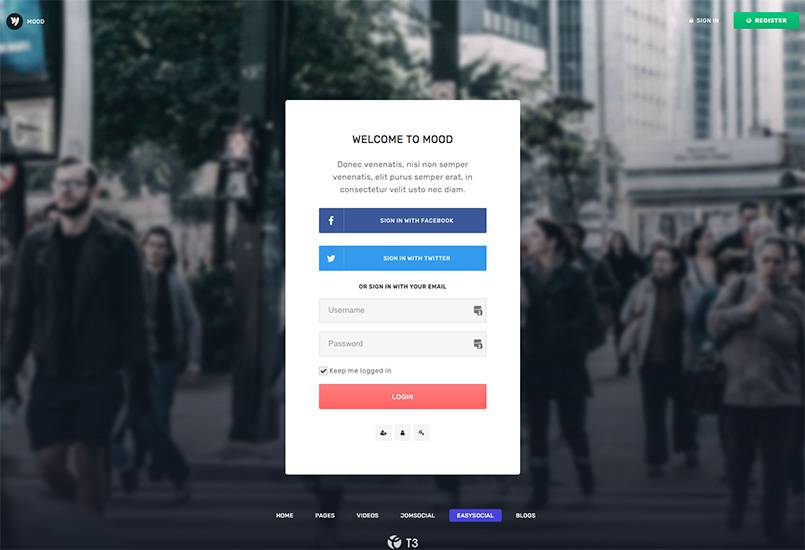
3.1 JomSocial Login Page

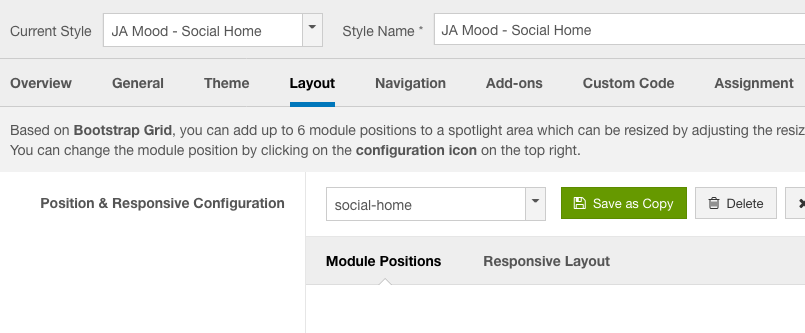
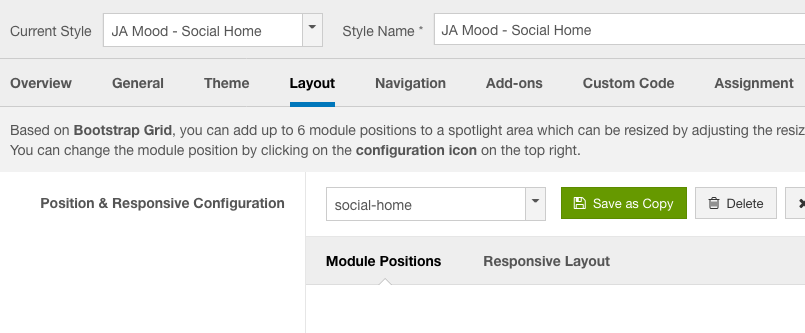
Step 1 - Create template style
The page uses social-home layout so we need to create template style and assign the social-home layout. The best way to create template is cloning JA Mood default template style.

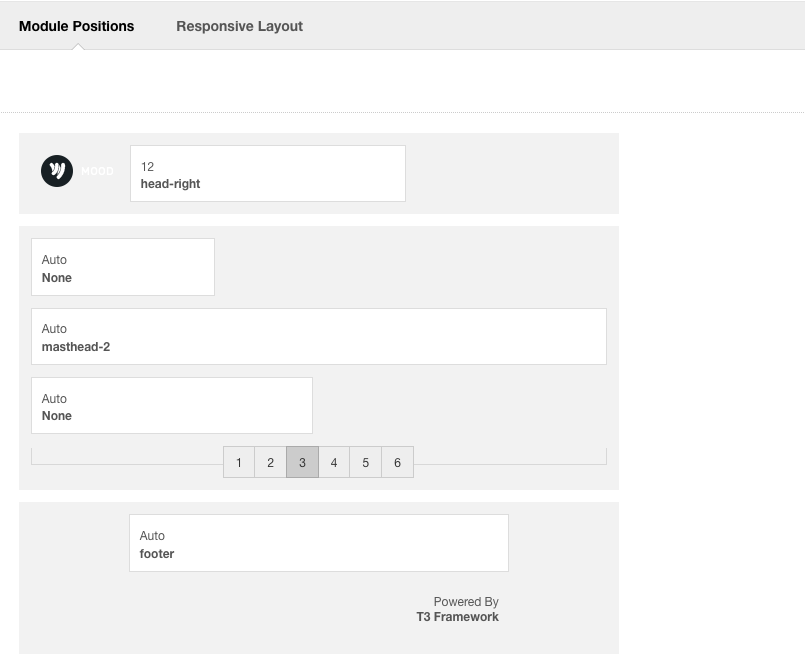
Here is the layout structure of the page.

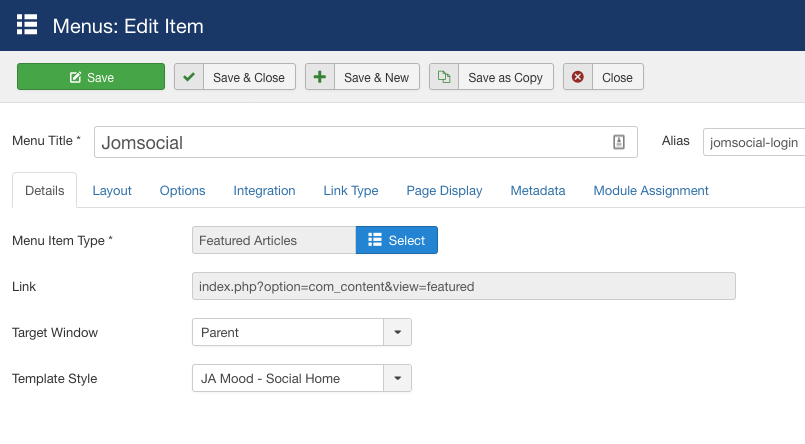
Step 2 - Create Jomsocial Login menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Mood - Social Home" template style.

Step 3 - Assign content to the JomSocial page
Content of JomSocial login page is loaded from modules. Here is the detail configuration of each module.
1. Welcome to Mood - JS Hello Me module
Module position: masthead-2 Module Suffix: NOT USED
3.2 JomSocial Dashboard Page

Step 1 - Create template style
The page uses default layout so we don't need to create template style for the page, just assign JA Mood - Default template style for Jomsocial menu item.
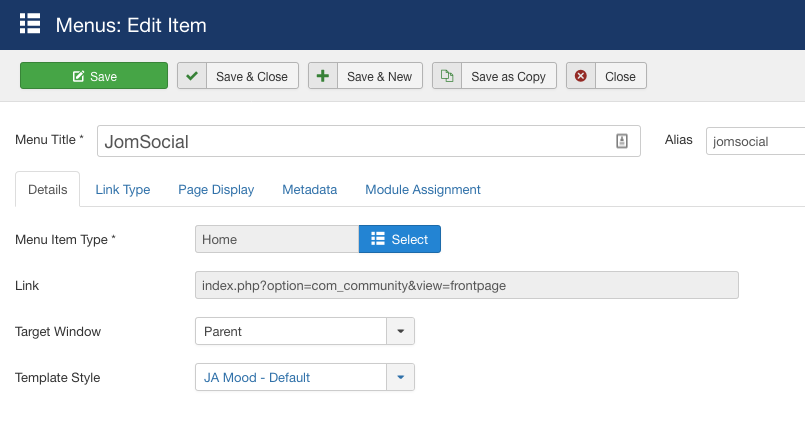
Step 2 - Create Jomsocial menu item
Go to Menu » Main menu, add new menu item, select JomSocial » frontpage menu type and assign "JA Mood - Default" template style.

Step 3 - Modules assigned to JomSocial page
The page includes JA Masthead module and Jomsocial modules.
1. JA Masthead Module
The masthead of the page is using JA Masthead module so create JA Masthead module and add menu item, title, description and background for the menu item. Make sure the module is assigned to displayed in the corresponding menu item (in the Menu Assignment tab or you just assign the module to display in all page).
Module position: masthead Module Suffix: NOT USED
2. Your Profile - JS Hello Me Module
Module position: js_side_top_stacked Module Suffix: NOT USED
3. JS Members - JS Members Module
Module position: js_side_top_stacked Module Suffix: NOT USED
4. Easysocial page
EasySocial has 2 pages: login page and easysocial dashboard page for registered user
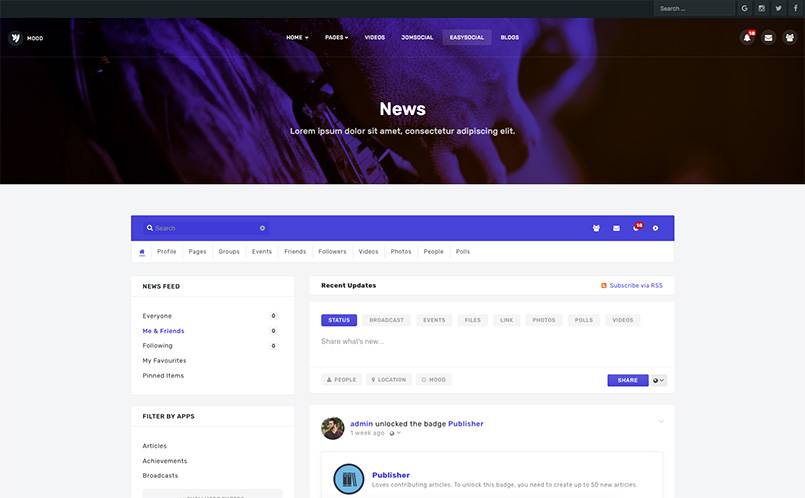
3.1 EasySocial Login Page

Step 1 - Create template style
The page uses social-home layout so we need to create template style and assign the social-home layout. The best way to create template is cloning JA Mood default template style.

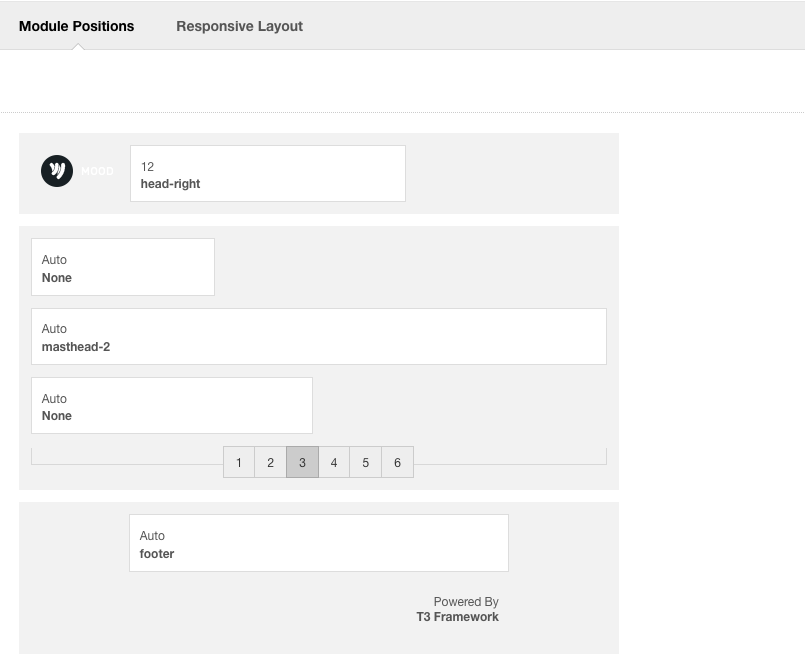
Here is the layout structure of the page.

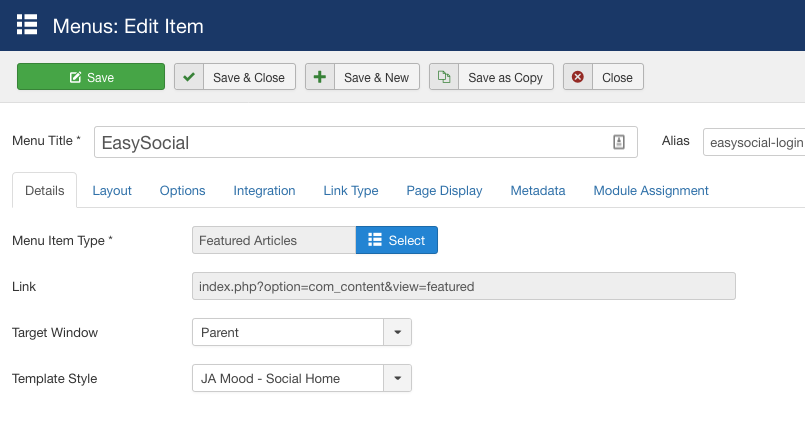
Step 2 - Create EasySocial Login menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Mood - Social Home" template style.

Step 3 - Assign content to the EasySocial Login page
Content of EasySocial Login login page is loaded from modules. Here is the detail configuration of each module.
1. Welcome to Mood - EasySocial Login module
Module position: masthead-2 Module Suffix: NOT USED
3.2 EasySocial Dashboard Page

Step 1 - Create template style
The page uses default layout so we don't need to create template style for the page, just assign JA Mood - Default template style for EasySocial menu item.
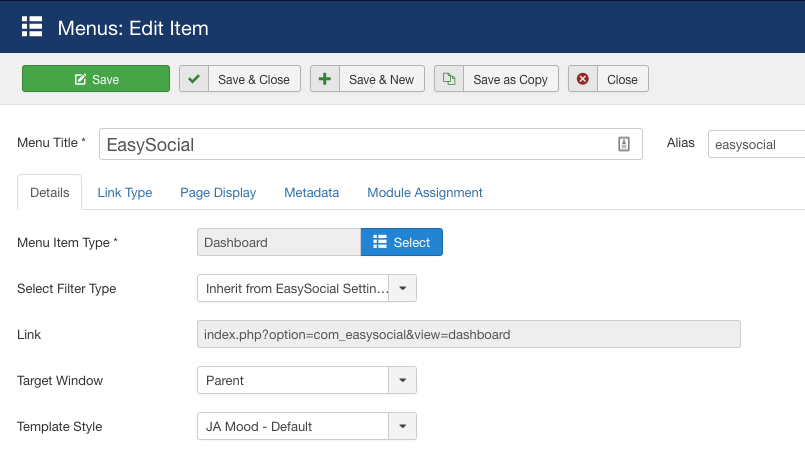
Step 2 - Create EasySocial menu item
Go to Menu » Main menu, add new menu item, select EasySocial » Dashboard » Dashboard menu type and assign "JA Mood - Default" template style.

Step 3 - Modules assigned to EasySocial dashboard page
The page includes JA Masthead module and EasySocial modules.
1. JA Masthead Module
The masthead of the page is using JA Masthead module so create JA Masthead module and add menu item, title, description and background for the menu item. Make sure the module is assigned to displayed in the corresponding menu item (in the Menu Assignment tab or you just assign the module to display in all page).
Module position: masthead Module Suffix: NOT USED
Configuration
Supported Layouts
JA Mood supports multiple layouts by default: default, home, social-home. Here is the structure of the supported layouts.
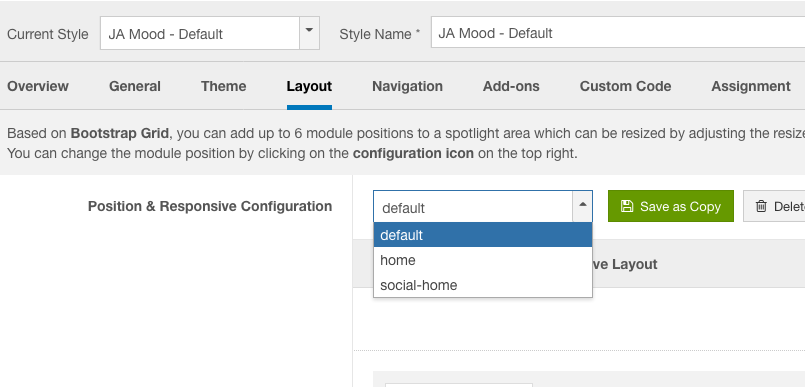
Assign Layout for a template style
To assign a layout for a JA Mood template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Mood template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
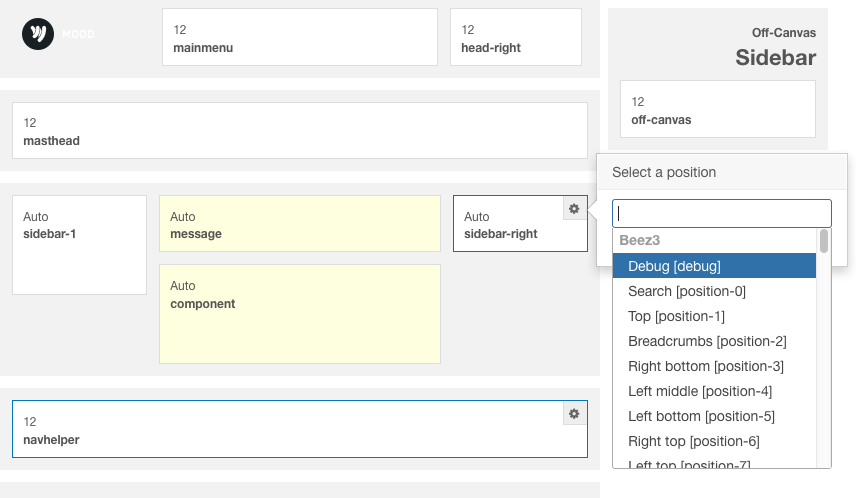
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

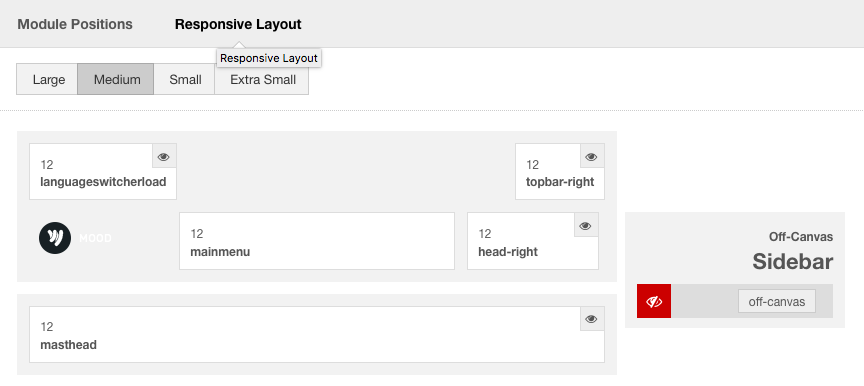
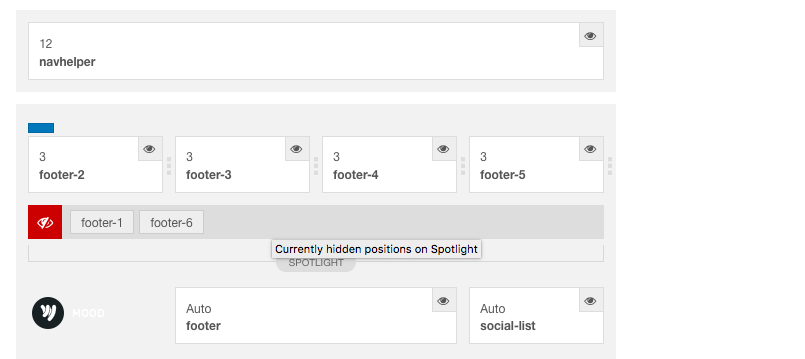
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout.

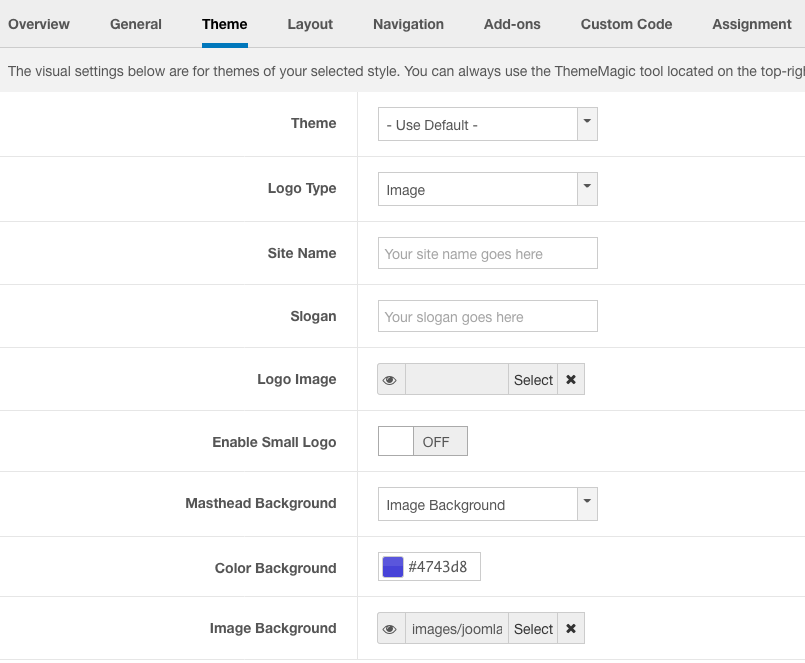
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For theme, JA Mood supports multiple themes, you can select any theme for the template style.
For logo, you can select to use image logo or text logo. You can also select different logo for mobile view.
The template has extended settings for masthead background color and background image.
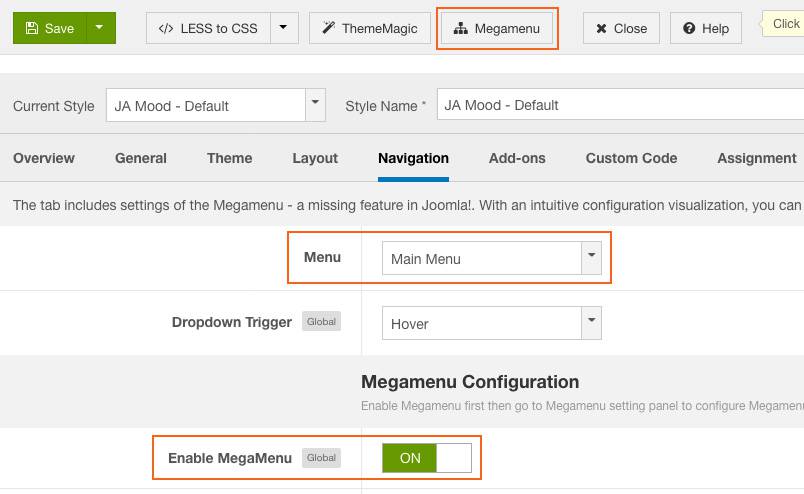
2. Menu Configuration
Desktop Menu configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

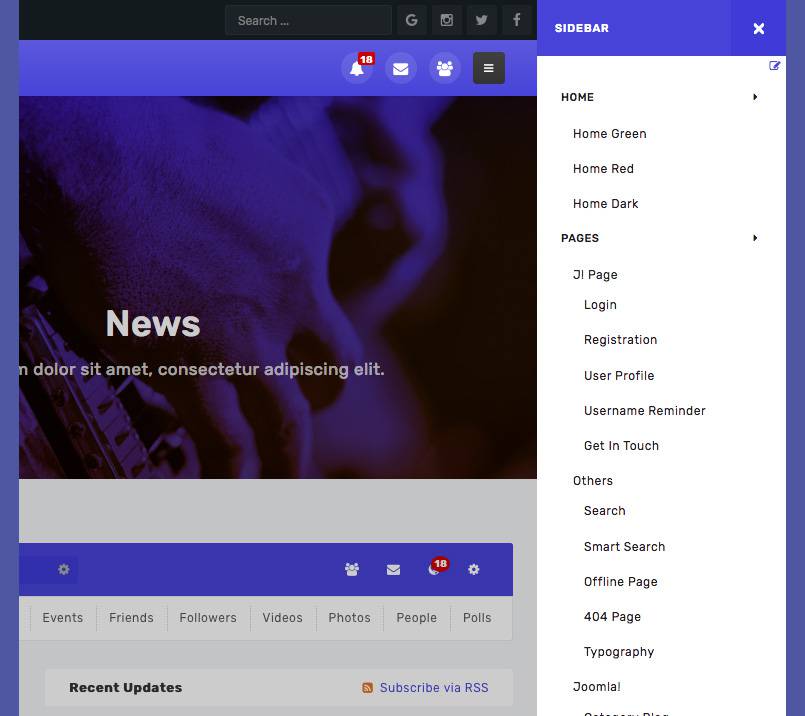
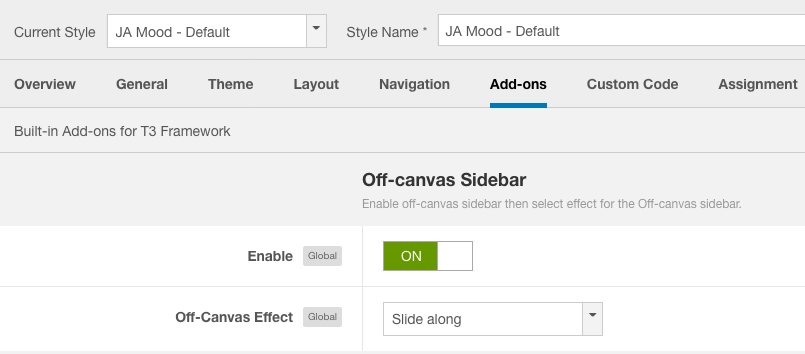
Off-canvas menu

Step 1. enable off-canvas option in template setting.

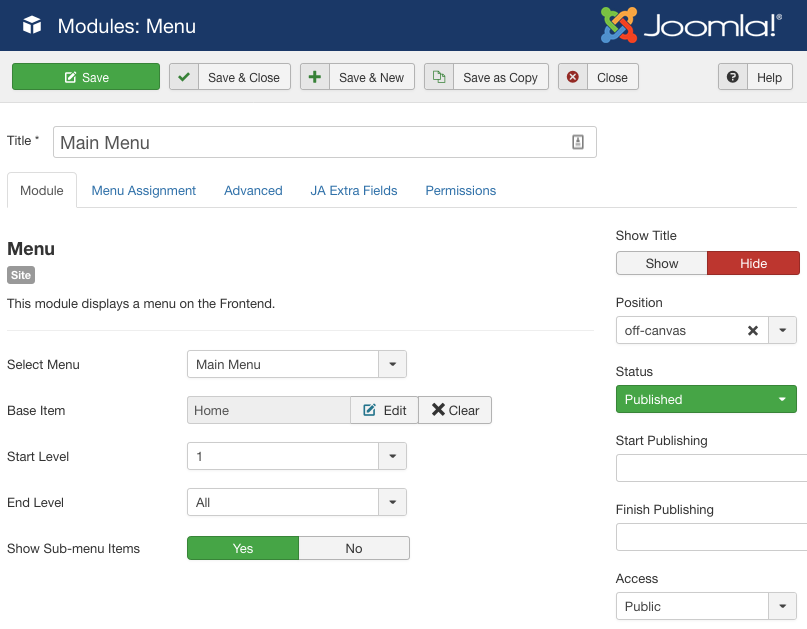
Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_mood/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Mood template
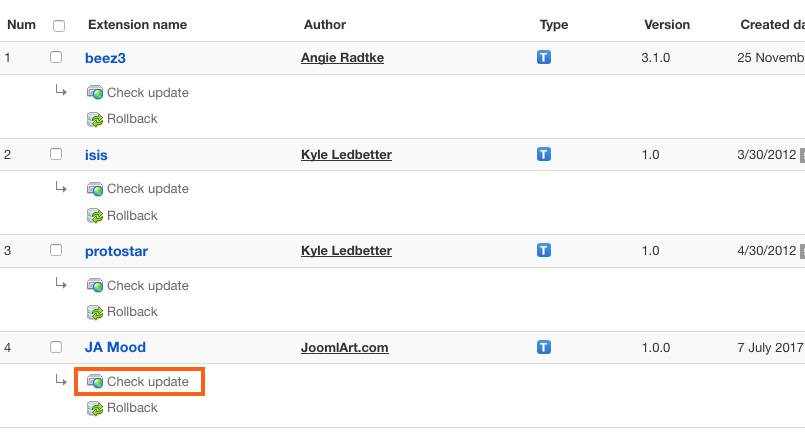
Step 1 - check the new version of JA Mood template. Using the filter to find the JA Mood template then hit the "Check Update" button.

Step 2 - Upgrade JA Mood template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Mood template forum. We'll try to cover them all.