Introduction
JA Mero sports the metro theme of windows 8 OS and sports all the features introduced in the T3v3 Framework. It is responsive by default with layouts to support various mobile devices, comes with ease to use layout configurator and thememagic, which lets you control and customize almost every part of the template. It also comes with great K2 blog styles apart from bonus styles. Make sure you check all the pages in the live demo..
Note:
- JA Mero does not support RTL language, but this feature will come soon.
- Fully compatible with Joomla 2.5 & Joomla 3.x
1. Main Features
- T3 Framework latest version
- Integrated Bootstrap
- Fully responsive
- K2 Component Support with style for K2 blog
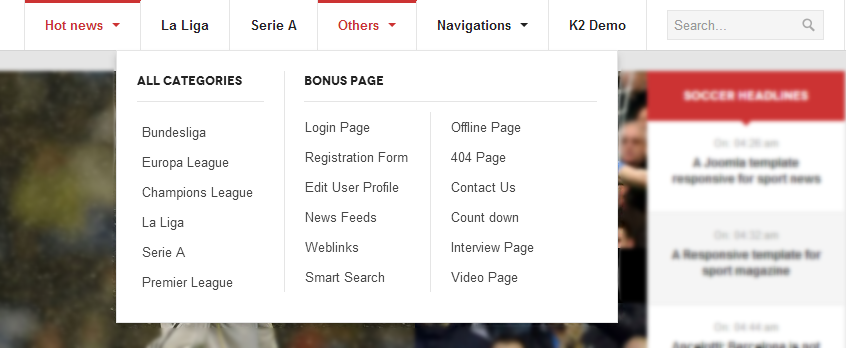
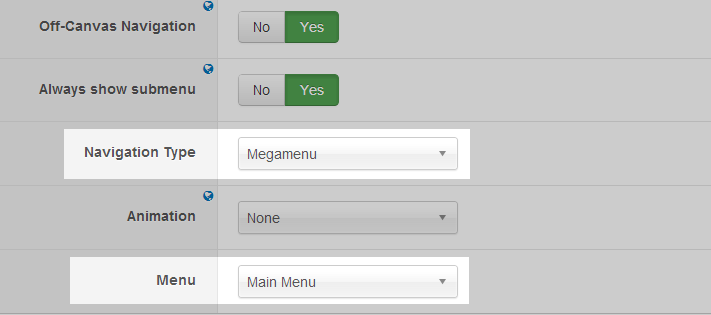
- Supports Megamenu
- 5 themes and 4 layouts supported by default.
2. JA Extensions Supported
- JA Slideshow Lite module
- JA Twitter module
- JA Sidenews module
- T3 Framework plugin
- JA Extensions Manager Component
3. Third Party Extensions Supported
- K2 Component
- Acymailing Component
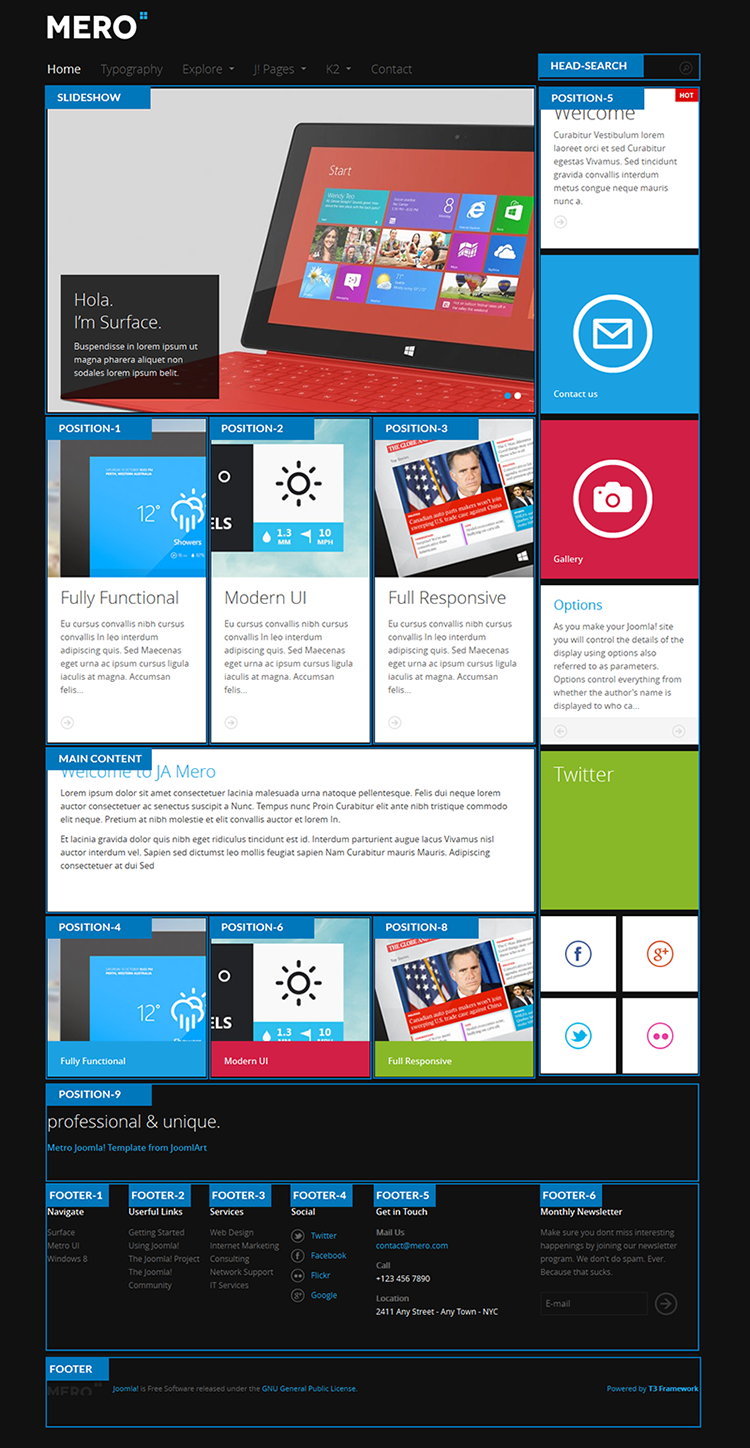
4. Layout and Module Positions
Please check the image below to know the structure, layout, module positions of JA Mero.
System requirement
JA Mero is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download & Installation
1. Plan your site Development
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved.
2. Download Template and Extensions
Browse and Download: Go to the Download page of JA Mero and download the Template zip file.
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Mero template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Note:
Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user-guide.
Extensions Configuration
1. JA Slideshow Lite Module
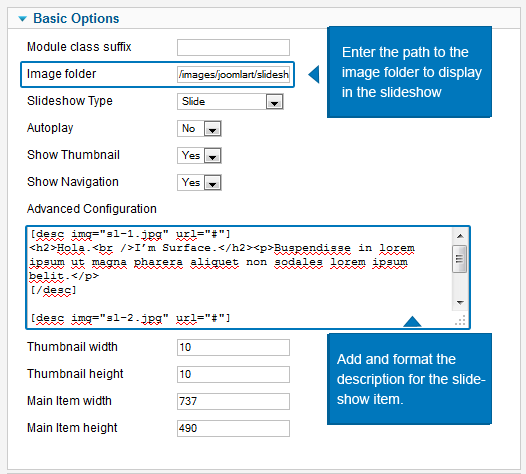
Module position : slideshow Module Suffix : NOT USED
Slideshow's description: Add description for each slideshow item, the following is the sample code for description used in demo site.
[desc img="sl-1.jpg" url="#"] <h2>Hola.I’m Surface.</h2><p>Buspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit.</p> [/desc] [desc img="sl-2.jpg" url="#"] <h2>Hola.I’m Surface.</h2><p>Buspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit.</p> [/desc]
Main Configuration panel

- Full Back-end Settings
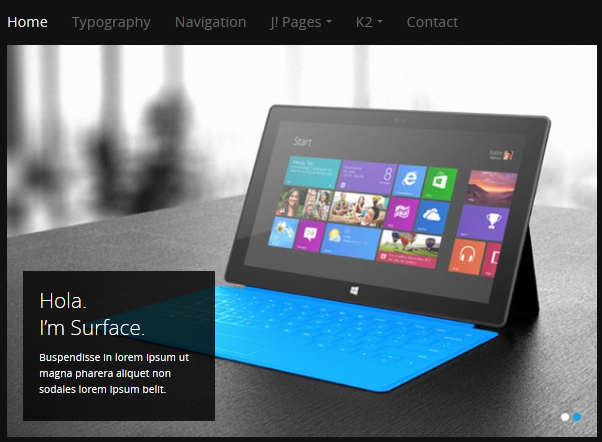
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail Documentation2. JA Twitter Module
Module position : position-5 Module Suffix : mod-hilite4
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail Documentation3. JA Side News Module
3.1 Surface
Module position: position-1 Module Suffix: no-padding double-rows
- Back-end Settings
- Front-end Appearance

3.2 Metro UL
Module position: position-2 Module Suffix: no-padding double-rows
- Back-end Settings
- Front-end Appearance

3.3 Windows 8
Module position: position-3 Module Suffix: no-padding double-rows
- Back-end Settings
- Front-end Appearance

3.4 Web and UI Design
Module position: position-4 Module Suffix: no-padding
- Back-end Settings
- Front-end Appearance

3.5 Corporate design
Module position: position-6 Module Suffix: no-padding
- Back-end Settings
- Front-end Appearance

3.6 Apps development
Module position: position-8 Module Suffix: no-padding
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
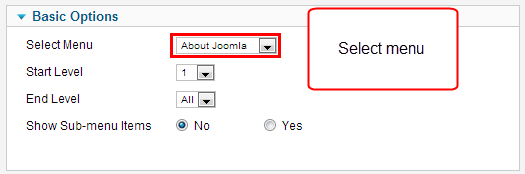
Detail Documentation4. Menu Module
4.1 Navigate
Module position: footer-1 Module Suffix: NOT USED
Main Configuration panel

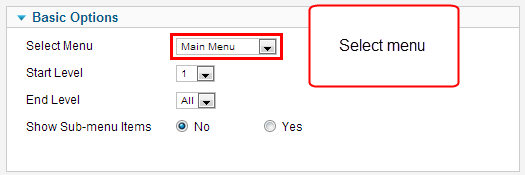
- Full Back-end Settings
- Front-end Appearance

4.2 Useful Links
Module position: footer-2 Module Suffix: NOT USED
Main Configuration panel

- Full Back-end Settings
- Front-end Appearance

4.3 Services
Module position: footer-3 Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

4.4 Monthly Newsletter
Module position: footer-6 Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Welcome
Module position : position-5 Module Suffix : NOT USED
<p>Curabitur Vestibulum lorem laoreet orci et sed Curabitur egestas Vivamus. Sed tincidunt gravida convallis interdum metus congue neque mauris nunc a. In in sagittis</p> <p class="readmore"><a href="#" title="Read more">Read more</a></p>
- Back-end Settings
- Front-end Appearance

2. Quick contact
Module position: position-5 Module Suffix: mod-hilite1 no-padding
<p><a class="btn-icon btn-big icon-contact" href="#" title="Contact us"><span>Contact us</span></a></p>
- Back-end Settings
- Front-end Appearance

3. Gallery
Module position: position-5 Module Suffix: mod-hilite2 no-padding
<p><a class="btn-icon btn-big icon-photo" href="#" title="Gallery"><span>Gallery</span></a></p>
- Back-end Settings
- Front-end Appearance

4. Social
Module position: position-5 Module Suffix: no-padding no-bg
<div class="social-wrap"><a class="btn-icon btn-small icon-facebook" href="#" title="Facebook">Facebook</a> <a class="btn-icon btn-small icon-google-plus" href="#" title="Google plus">Google plus</a> <a class="btn-icon btn-small icon-twitter" href="#" title="Twitter">Twitter</a> <a class="btn-icon btn-small icon-flicker" href="#" title="Flicker">Flicker</a></div>
- Back-end Settings
- Front-end Appearance

5. Position-9
Module position: position-9 Module Suffix: no-padding no-bg height-auto
<div class="banner-text"> <h2>professional & unique.</h2> <p>Metro Joomla Template from JoomlArt</p> </div>
- Back-end Settings
- Front-end Appearance

6. Social
Module position: footer-4 Module Suffix: NOT USED
<ul class="social-list"> <li class="twitter"><a href="#" title="Twitter"><span>*</span>Twitter</a></li> <li class="facebook"><a href="#" title="Facebook"><span>*</span>Facebook</a></li> <li class="flickr"><a href="#" title="Flickr"><span>*</span>Flickr</a></li> <li class="google"><a href="#" title="Google"><span>*</span>Google</a></li>
- Back-end Settings
- Front-end Appearance

7. Get in Touch
Module position: footer-5 Module Suffix: NOT USED
<ul class="social-list"> <li class="twitter"><a href="#" title="Twitter"><span> </span>Twitter</a></li> <li class="facebook"><a href="#" title="Facebook"><span> </span>Facebook</a></li> <li class="flickr"><a href="#" title="Flickr"><span> </span>Flickr</a></li> <li class="google"><a href="#" title="Google"><span> </span>Google</a></li> </ul>
- Back-end Settings
- Front-end Appearance

K2 Configuration
1. Installation
If you are new to K2 Component, please follow THIS GUIDE to know more about the component, how to install, how to use.
2. Configuring K2 component
We provide a template for K2: ja_mero. Assign categories for the template to use the template in your site. In our demo site, the template: ja_mero is assigned to all categories.
2.1 Global Configuration: (click Parameter button on the top right side).
Back-end Setting
- Layout & View Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Frontend & Editing Settings
- Advanced Settings
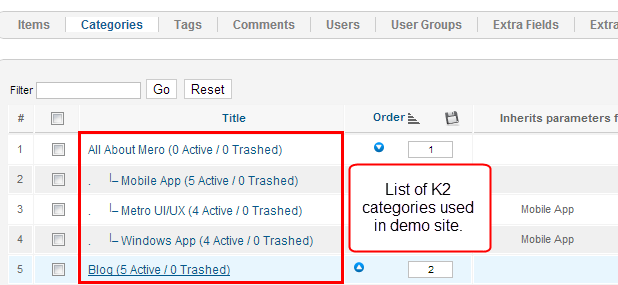
2.2 Category Configuration:
To build your website like our demo, navigate to: Administrator >> Components >> K2 >> Categories

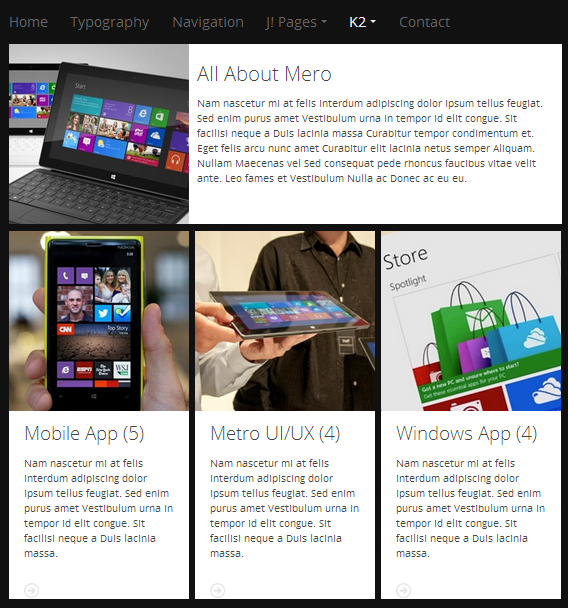
Front-end Appearance
- All categories page
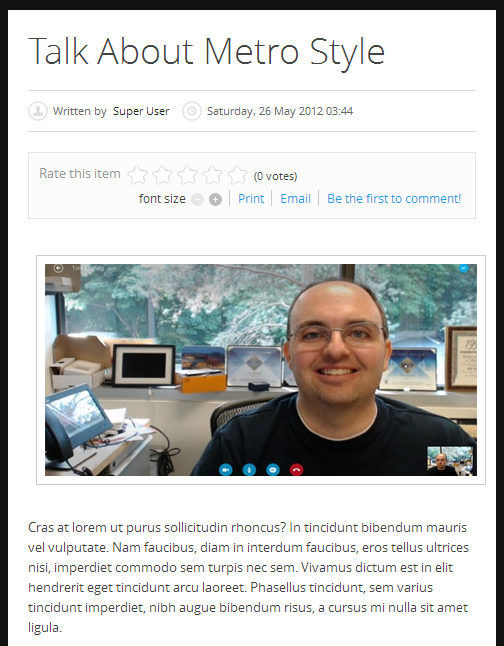
- K2 article detail page
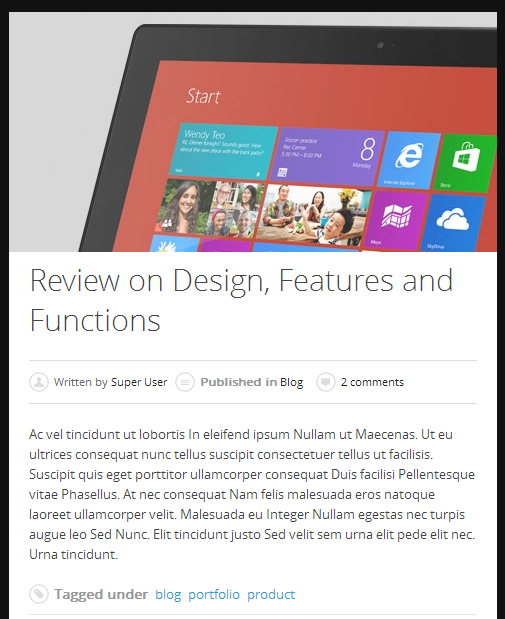
- K2 Blog page



Back-end settings for each category
3. Configurations for K2 Modules
These modules are all available for you to use when you install K2 in your site.
3.1 K2 Comments
Module position : position-7 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Content
Module position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Tools
3.3.1 K2 Archive
Module position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3.2 K2 Tags
Module position : position-7 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3.2 K2 Calendar
Module position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 K2 User
Module position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5 K2 Users
Module position : position-7 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography
JA Mero comes with multiple typography styles for headings, contents, tables, buttons, quotes, lists and so on. It uses Typography of T3V3.
You can view the Typography Page on the Demo site: Typography Page.
Here is the Typo HTML code.
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Template Customization
1. Template Override
In summary, to override template, you clone a style then edit as you wish. After all, assign the cloned style to specific menus. The assigned menus will override the same menus in the default style.
Each style can be configured to use a theme, layout so in one website, you can have menus with different themes, layouts.
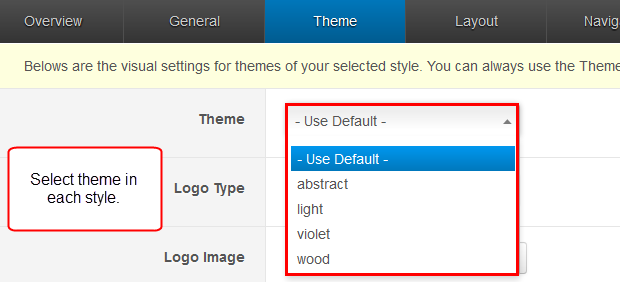
2. Themes Setting
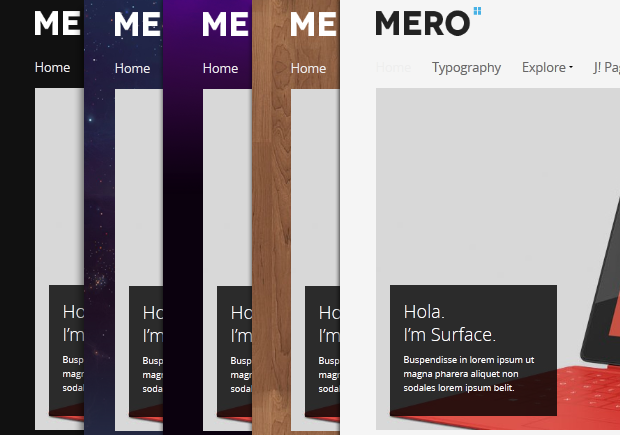
JA Mero supports up to 5 themes.

Let's check how front-end looks like.

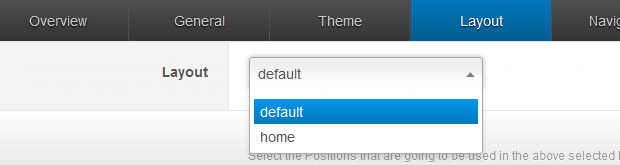
3. Layout Setting
JA Mero supports 2 layouts:

In each layout, you can customize to satisfy your website's need.
3.1 Configure layout structure
In the setting panel, you can customize the structure of a layout, you can change any module position, set number of module positions in a spotlight block.

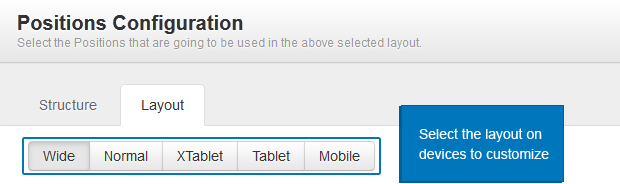
3.2 Configure Responsive Layouts
In the setting panel, customize layout in any supported responsive layouts. Select a responsive layout, then enable, disable any module position in the layout, you can also resize module positions in spotlight block.

The following video tutorials will show you how to work with Layouts: Configure and Customize.
Layout configuration video tutorial Layout customization video tutorial
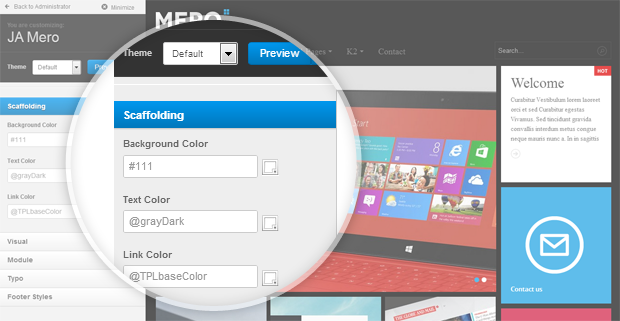
4. ThemeMagic Setting
JA Mero is developed with T3 so you can customize themes with ThemeMagic.
To customize theme with the feature, firstly, you have to enable the option.

In the setting panel, you can customize all the themes. The left panel is the setting area while the right panel is your site front-end. Each time you change setting, click on "Preview" button to view the change in front-end on the right panel.

The following video tutorials will show you how to customize theme and customize ThemeMagic.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.