I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
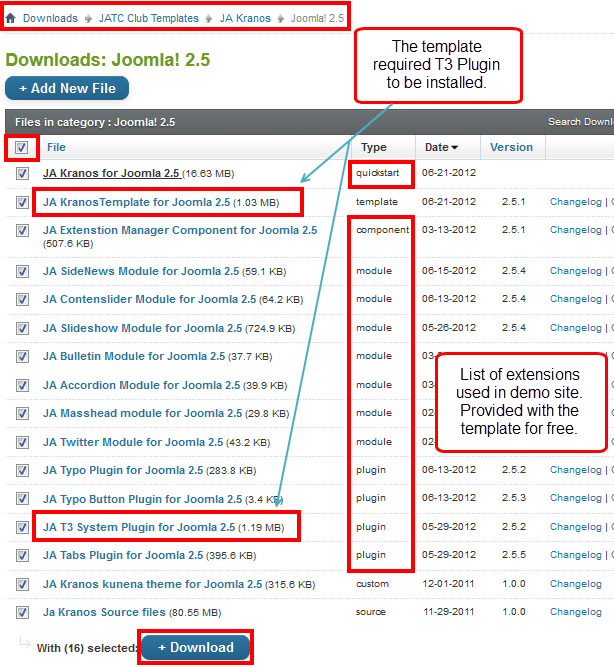
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Mega Menu configs
- Third Party Extension Configuration
System requirement
JA Kranos is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
II. Install the Template
1. Install the Template on your Joomla system
- Browse and Download: Go to the Download page of JA Kranos and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system.
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
We'll be installing JA Kranos template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3 V2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3v2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website frontend?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled
2. Installing T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
III. Installing the Extensions
Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Install and Configure Included Extensions :
If you are new to Joomla installation procedure, please check the following documentation.
List of modules / plugins used in JA Kranos Template Demo :
- JA Slideshow Module
- JA SideNews Module
- JA Content Slider Module
- JA Masshead Module
- JA Twitter Module
- JA Bulletin Module
- JA Accordion Module
- JA Tabs Plugin
- JA Typo Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
IV. Extension Configuration
1. JA Slideshow Module
Module position: slideshow Module Suffix : NOT USED
As you see in the image above, the slideshow's source is From Article, Articles are retrieved from the SlideShow category. Choose your category and make sure the the article HTML markup is same as used in demo site.
Dimensions of the Slideshow images should be 1260x700 pixels.
Create slideshow content - 6 articles under your chosen category
Example Article - Overview HTML Code
Back-end Settings for Curabitur mollis article on demo
<!-- {jaimage main="images/stories/demo/slideshow/sl-4.jpg" thumb="images/stories/demo/slideshow/sl-4.jpg"} -->
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
Do the same for other articles on your slideshow
Front-end Appearance

- Support: Displaying thumbnails and thumbnails are moved in vertial right and vertical left direction
- Not support: Displaying description and date in thumbnails
For more detail, please check the documentation of the module.
View Detail Documentation2. JA SideNews Module
There are 3 JA SideNews modules used in the template named:
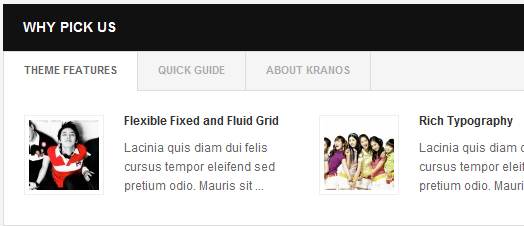
2.1 Theme features
Module position: ja-tabs Module Suffix : NOT USED Page assignment: Home page
Front-end Appearance

2.2 Theme features
Module position: ja-tabs Module Suffix : NOT USED Page assignment: Blog page
Front-end Appearance

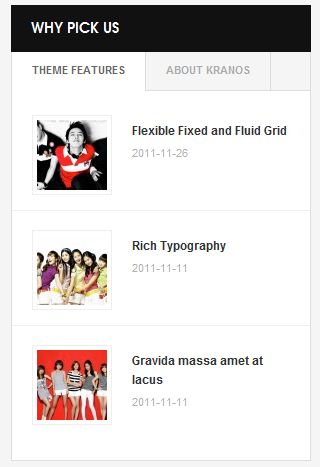
2.3 Theme features
Module position: accordion Module Suffix : NOT USED
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation3. JA Contenslider Module
There are 2 JA Contentslider modules used in the template:
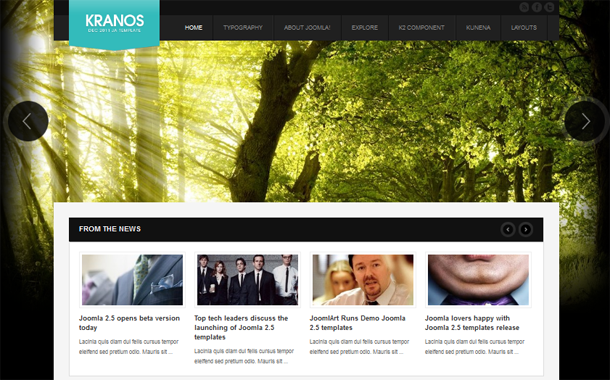
3.1 From the News
Module position: contentslider Module Suffix : NOT USED
Front-end Appearance

3.2 Gallery
Module position: contentslider2 Module Suffix : NOT USED
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation4. JA Comment Extension
4.1 JA Comment Plugin
Front-end Appearance

4.2 JA Latest Comment Module
Module position: left Module Suffix : NOT USED
Front-end Appearance

5. JA Masshead Module
Module position: masshead Module Suffix : NOT USED
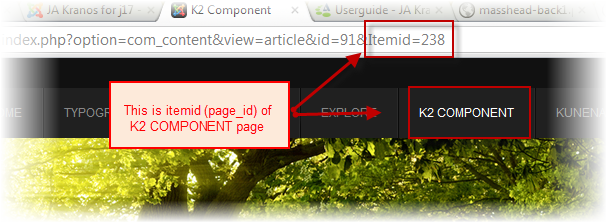
How to get condition values for: Itemid
Firstly, you have to disable Search Engine Friendly URLs option. To do that, from the back-end of your site, go to: Site >> Global Configuration >> then navigate to SEO Settings >> set No for field: Search Engine Friendly URLs.
When done, from front-end, go to page where you want to add condition in masshead module, you will see the condition of the page where you can get to configure for the masshead module.

To add the condition in the module so the code for the Configuration Condition should be:
[Masshead Itemid="445" title="All Categories" background="images/stories/masshead/mh-5.jpg"][/Masshead] [Masshead Itemid="446" title="Sample Category 1" background="images/stories/masshead/mh-1.jpg"] [/Masshead] [Masshead Itemid="500" title="Sample Category 2" background="images/stories/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="501" title="Sample Category 3" background="images/stories/masshead/mh-3.jpg"][/Masshead] [Masshead Itemid="448" title="User Page" background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="499" title="Item Page" background="images/stories/masshead/mh-2.jpg"[/Masshead] [Masshead Itemid="497" title="Navigations Page" background="images/stories/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="455" title="Tag Page" background="images/stories/masshead/mh-4.jpg"][/Masshead] [Masshead Itemid="502" title="Kranos Blog" background="images/stories/masshead/mh-3.jpg"][/Masshead] [Masshead Itemid="503" title="Typography Page" background="images/stories/masshead/mh-5.jpg"][/Masshead] [Masshead Itemid="504" title="Blog Page" background="images/stories/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="496" title="Explore Page" background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="294" title="About Joomla" background="images/stories/masshead/mh-4.jpg"][/Masshead] [Masshead Itemid="238" title="K2 Component" background="images/stories/masshead/mh-6.jpg"][/Masshead] [Masshead Itemid="509" title="What's new in 1.7" background="images/stories/masshead/mh-5.jpg"][/Masshead] [Masshead Itemid="438" title="Weblinks Page" background="images/stories/masshead/mh-4.jpg"][/Masshead] [Masshead Itemid="510" title="Newsfeeds Page" background="images/stories/masshead/mh-3.jpg"][/Masshead] [Masshead Itemid="439" title="Contact us " background="images/stories/masshead/mh-2.jpg"][/Masshead] [Masshead Itemid="527" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="528" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"] [/Masshead] [Masshead Itemid="529" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"] [/Masshead] [Masshead Itemid="530" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="531" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="532" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="533" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead] [Masshead Itemid="534" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
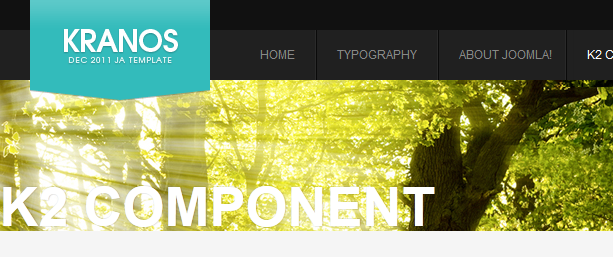
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation6. JA Twitter Module
Module position: twitter Module Suffix : NOT USED
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation7. JA Bulletin Module
There are 2 JA Bulletin modules used in the template:
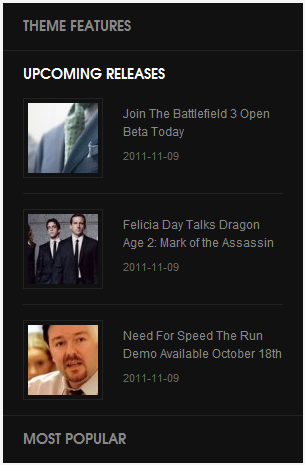
7.1 Upcoming Releases
Module position: accordion Module Suffix : NOT USED
Front-end Appearance

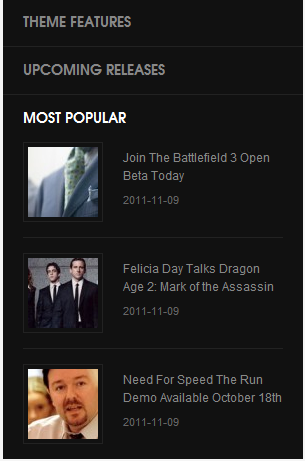
7.2 Most Popular
Module position: accordion Module Suffix : most-pop
Front-end Appearance

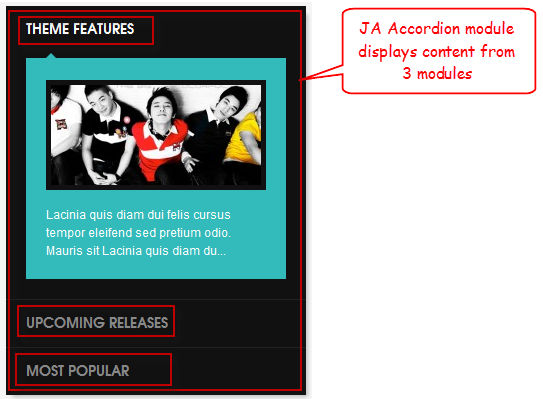
8. JA Accordion Module
Module position: left Module Suffix : _black accordion
Front-end Appearance

9. JA Typo Plugin
This plugin allows you to add a variety of typo types to your article. After installing and enabling the plugin, open the article (in back-end), click on the JATypo button then select the typo type you want to add to the article.
Front-end Appearance

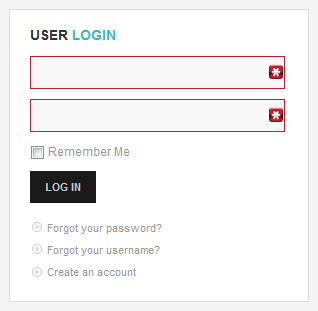
10. Login Module
Module position: left Module Suffix : _login
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation11. Footer Module
Module position: footer Module Suffix : NOT USED
Front-end Appearance

V. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
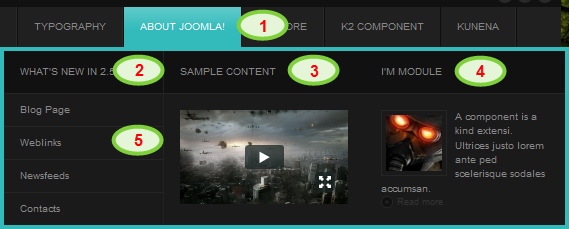
1. Mega menu
Module position : content-bottom Module Suffix : NOT USED
<p><img src="/images/stories/demo/demo-16.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" /></p> <h3><a href="#">Mega menu</a></h3> <p>Quisque sed dui enim. Mauris ultricies, tellus ac semper consequat, enim tellus convallis lacus, sit amet tempus mauris nibh non turpis.</p>
- Back-end Settings
- Front-end Appearance

2. Lorem ipsum dolor sit amet
Module position : content-bottom Module Suffix : NOT USED
<p><img src="/images/stories/demo/demo-15.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" /></p> <h3><a href="#">Lorem ipsum dolor sit amet</a></h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur at quam vitae nisl aliquam arius. Quisque a massa neque.</p>
- Back-end Settings
- Front-end Appearance

3. Testimonial
Module position : content-bottom Module Suffix : testimonial
<blockquote> <p><em>"These theme are well designed and easy to use. Its so great to get this high quality"</em></p> <p class="vote"><cite>John Doe,</cite> <span>Gamer</span></p> </blockquote>
- Back-end Settings
- Front-end Appearance

4. Why pick Us
Module position : left Module Suffix : _whypick
<p>{jatabs type="modules" module="ja-tabs" position="top" mouseType="click" animType="animFade"} {/jatabs}</p>
- Back-end Settings
- Front-end Appearance

5. Quick guide
Module position : ja-tabs Module Suffix : NOT USED
<p><img src="/images/stories/demo/demo-13.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" />Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p> <p>Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

6. About Kranos
Module position : ja-tabs Module Suffix : NOT USED
<p><img src="/images/stories/demo/demo-14.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" />Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p> <p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

7. About Kranos
Module position : left Module Suffix : _black
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

8. Left Position
Module position : left Module Suffix : _black
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

9. Social links
Module position : left Module Suffix : NOT USED
<ul class="social-links"> <li><img src="/images/stories/demo/ico-rss.png" border="0" alt="RSS" title="RSS" width="40" height="40" /> <strong>1511</strong> <span>Subscribers</span></li> <li><img src="/images/stories/demo/ico-fb.png" border="0" alt="Facebook" title="Facebook" width="40" height="40" /> <strong>2411</strong> <span>Fans</span></li> <li><img src="/images/stories/demo/ico-tw.png" border="0" alt="Twitter" title="Twitter" width="40" height="40" /> <strong>298</strong> <span>Follower</span></li> </ul>
- Back-end Settings
- Front-end Appearance

10. Why pick Us
Module position : content-mass-bottom Module Suffix : NOT USED
<ul class="social-links">
<p>{jatabs type="modules" module="ja-tabs" position="top" mouseType="click" animType="animFade"} {/jatabs}</p>
- Back-end Settings
- Front-end Appearance

11. Left Position
Module position : content-mass-bottom Module Suffix : NOT USED
<ul class="social-links"> <p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus.</p>
- Back-end Settings
- Front-end Appearance

12. Video
Module position : megamenu Module Suffix : NOT USED
<ul class="social-links"> <p style="padding-bottom: 5px;"><object width="210" height="118" data="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=333333&fullscreen=1" type="application/x-shockwave-flash"><param name="quality" value="high" /><param name="src" value="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=333333&fullscreen=1" /><param name="pluginspage" value="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=33bbbb&fullscreen=1" /><param name="scale" value="noborder" /></object></p>
- Back-end Settings
- Front-end Appearance

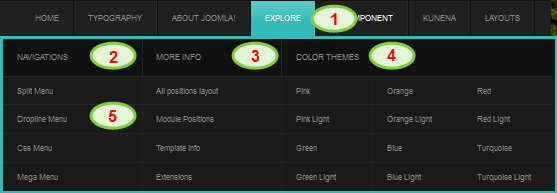
13. Demo module in mega menu
Module position : megamenu Module Suffix : NOT USED
<ul class="social-links"> <p><img src="/images/stories/demo/demo-14.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" style="margin: 0 10px 0 0; padding: 5px; border: 1px solid [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=252525]#252525[/URL]" />A component is a kind extensi. Ultrices justo lorem ante ped scelerisque sodales accumsan. <a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

14. Top social
Module position : top-social Module Suffix : NOT USED
<ul class="social-links"> <p><a class="ico-social ico-rsss" href="#" title="RSS"><span>RSS</span></a><a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a><a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a></p>
- Back-end Settings
- Front-end Appearance

15. User 1
Module position : user1 Module Suffix : NOT USED
<ul class="social-links"> <p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

16. User 10
Module position : user10 Module Suffix : NOT USED
<ul class="social-links"> <p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

17. Top Events
Module position : user10 Module Suffix : NOT USED
<ul class="social-links"> <ul class="list-events"> <li><span>07.01.2011</span><a href="#">Quisque sed dui enim. Mauris ultricies, bellus ac.</a></li> <li><span>07.01.2011</span><a href="#">Duis in nibh eget urna viverra condimentum nec sit amet sem.</a></li> </ul>
- Back-end Settings
- Front-end Appearance

18. User 11
Module position : user11 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

19. Useful Links
Module position : user11 Module Suffix : NOT USED
<ul class="list-useful"> <li><a href="#">Grid system</a></li> <li><a href="#">Versatile Typography</a></li> <li><a href="#">Advanced Block Styling</a></li> <li><a href="#">Packed in an installation profile</a></li> <li><a href="#">Support of contributed modules</a></li> <li><a href="#">And much more...</a></li> </ul>
- Back-end Settings
- Front-end Appearance

20. User 12
Module position : user12 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

21. Get in touch
Module position : user12 Module Suffix : NOT USED
<p>Give us a call at<strong class="extra">+84 168 993 7763</strong></p> <p>Email us at <strong class="extra"><a href="#">hello<span>*</span>@<span>*</span>kranos.com</a></strong></p>
- Back-end Settings
- Front-end Appearance

22. User 13
Module position : user13 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

23. User 14
Module position : user14 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

24. User 15
Module position : user15 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

25. User 16
Module position : user16 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

26. User 2
Module position : user2 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

27. User 3
Module position : user3 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

28. User 4
Module position : user4 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

29. User 5
Module position : user5 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

30. User 6
Module position : user6 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

31. User 7
Module position : user7 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

32. User 8
Module position : user8 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

33. On the Subject of Us
Module position : user9 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

34. User 9
Module position : user9 Module Suffix : NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p> <p><a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

VI. Typography Styles
JA Kranos comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
VII. Third Party Extension Configuration
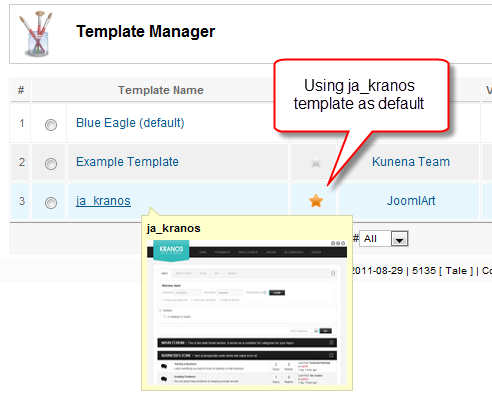
1. Kunena Forum
In the Demo site, Kunena Forum page uses ja_kranos template as the default style.

Kurena Forum page in Demo site.
To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration

Then configure for all items as our screenshots shown below.

- Back-end Setting General
- Back-end Setting Front-end
- Back-end Setting Users
- Back-end Setting Security
- Back-end Setting Avatar
- Back-end Setting Uploads
- Back-end Setting RSS
- Back-end Setting Plug-ins
- Back-end Setting Ranking
- Back-end Setting BBCode
- Back-end Setting Integration
2. K2 Component
2.1 Install and Configure K2
2.1.1 Install K2
If you are new to this Joomla! component, please read this guide.
2.1.2 Configure K2 component
a. Global Configuration: Click Parameter button on the right
Back-end Setting
b. Category Configuration
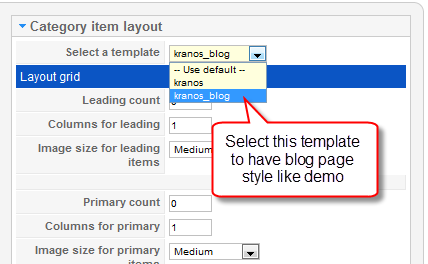
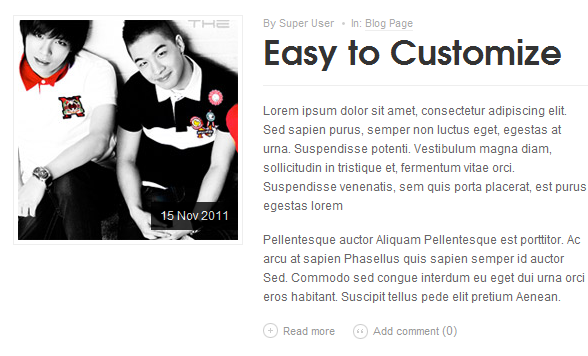
As you can see on our Demo, there are different styles for each page: Kranos Blog uses kranos_blog style while All Categories use kranos style.
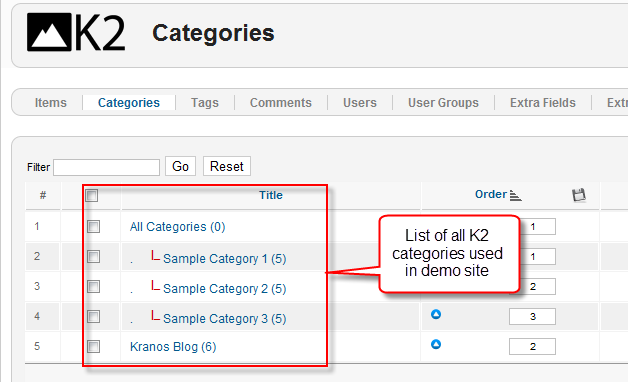
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

Kranos Blog category
All Categories
To set the column displaying on K2 Showcase page, you should have enough child categories under All Categories category
To display them in 3 columns as demo, the Columns parameter in Administrator >> Component >> K2 >> Categories >> All Categories >> Category view options and set the value of the field "Columns" to 3.
2.2 Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation as well as a guide on how to setup K2 Component like on the demo website and the Quickstart package.
Please refer to the official documentation on how to install and setup K2.
There are 3 modules of K2 component being used in JA Kranos.
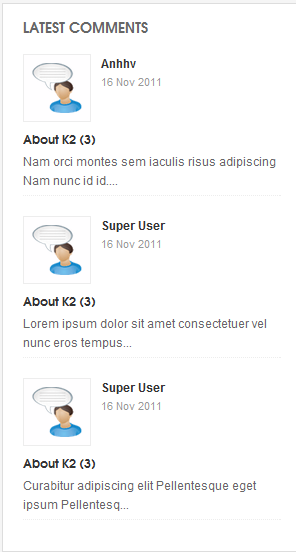
a. mod_k2_comments
Module position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

b. mod_k2_tool
Module position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

c. mod_k2_login
Module position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

d. mod_k2_user
Module position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

e. mod_k2_user
Module position : left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extensions on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.