Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful JoomlArt complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can raise questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a JoomlArt Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
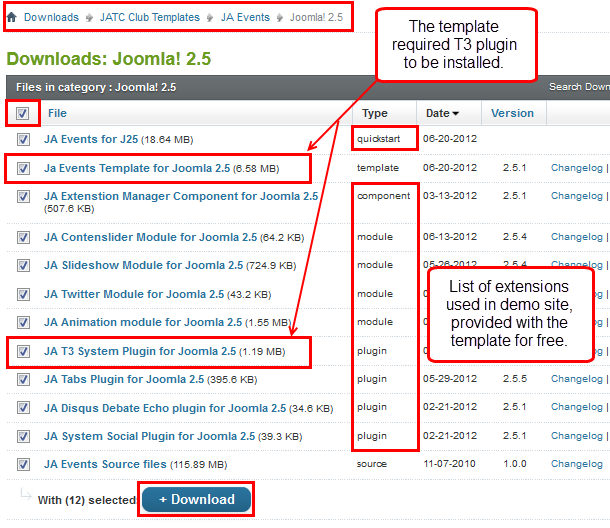
Check download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the user guide below.
The user guide covers the following aspects
- Install Template on your Joomla
- Install T3 Framework 2 Plugin
- Install complimentary / included extensions
- Custom HTML Modules
- Menu Configuration
- Typography style
- Content Configuration
System requirement
JA Events is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
1. Install the Template
- Install the template that you download in your Joomla 2.5 system.
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
JA Events template will be installed with the Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3v2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
III. Install Extensions
Install complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Modules : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user guide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
- JA SlideShow Module
- JA Animation Module
- JA Contentslider Module
- JA Twitter Module
- JA Tabs Plugin
- JA Social Plugin
- JA Disqus Debate Echo Plugin
List of modules / plugins used in JA Events Template Demo
Extension Configuration
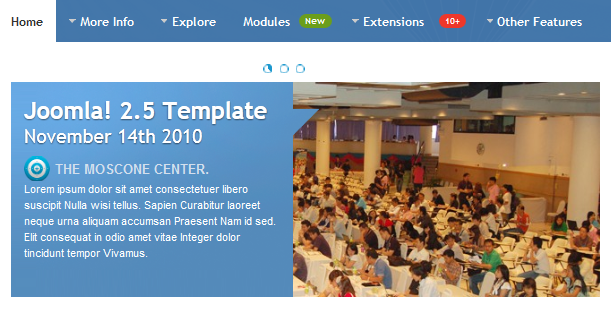
1. JA Slideshow Module
Module Position : content-top Module Suffix : NOT USED
[desc img="sl-1.jpg" url="#"]
{{h1}}Joomla! 2.5 Template{{/h1}}{{h2}}November 14th 2010{{/h2}}{{h3}}The Moscone Center.{{/h3}}{{p}}Lorem ipsum dolor sit amet consectetuer libero suscipit Nulla wisi tellus. Sapien Curabitur laoreet neque urna aliquam accumsan Praesent Nam id sed. Elit consequat in odio amet vitae Integer dolor tincidunt tempor Vivamus. {{/p}}
[/desc]
[desc img="sl-2.jpg" url="#"]
{{h1}}Event about Joomla! 2.5{{/h1}}{{h2}}October 9, 2010{{/h2}}{{h3}}The Verona, Italy.{{/h3}}{{p}}The third Joomla!Day Italy will take place in Verona on Saturday 9 October 2010. Italian community will meet from 9 a.m. to 7 p.m in Centro Congressi VeronaFiere, V.le del Lavoro 8, 37135 Verona.{{/p}}
[/desc]
[desc img="sl-3.jpg" url="#"]
{{h1}}Joomla!Day France 2010.{{/h1}}{{h2}}March 21, 2010{{/h2}}{{h3}}Topic: Joomla 2.5{{/h3}}{{p}}The 4th edition of Joomla!day France will take place March 21, 2010 in Bordeaux! An exceptional event in an exceptional place: the Palais des Congrès de Bordeaux (international congress center).{{/p}}
[/desc]
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation2. JA Animation Module
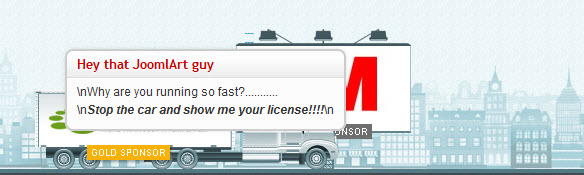
2.1 JA Animation - Truck- Gold sponsor
Module Position : bot-banner Module Suffix : _jaanim
- Back-end Settings
- Front-end Appearance

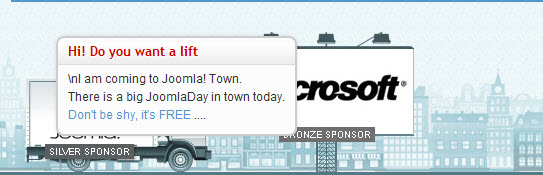
2.2 JA Animation - Truck- Silver sponsor
Module Position : bot-banner Module Suffix : _jaanim
- Back-end Settings
- Front-end Appearance

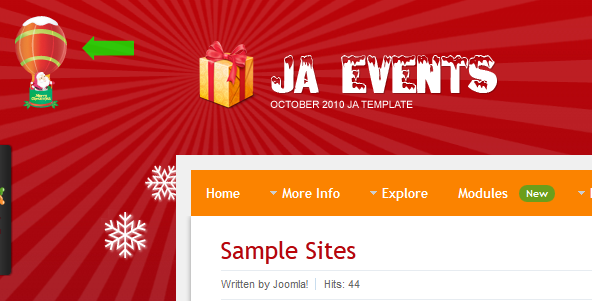
2.3 JA Animation Module - Santa
Module Position : top-banner Module Suffix : _jaanim
- Back-end Settings
- Front-end Appearance

2.4 JA Animation Module - Balloon 2
Module Position : top-banner Module Suffix : _jaanim
- Back-end Settings
- Front-end Appearance

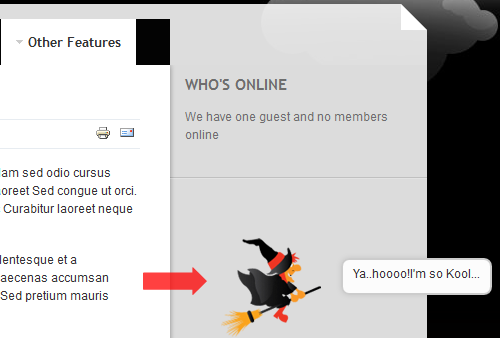
2.5 JA Animation Module - Witches1
Module Position : top-banner Module Suffix : _jaanim
- Back-end Settings
- Front-end Appearance

3. JA Contenslider Module
Module Position : content-top Module Suffix : _contentslide
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
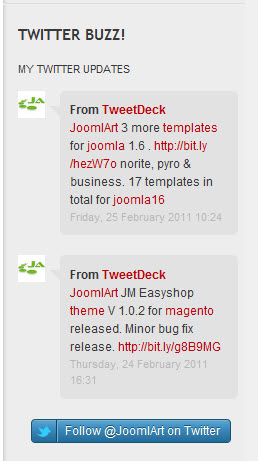
View Detail Documentation4. JA Twitter Module
Module Position : position-7 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
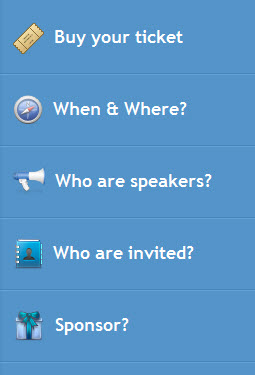
View Detail Documentation5. JA Events Menu Module
Module Position : position-7 Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

6. JA Tabs Module
- Back-end Settings
- Front-end Appearance

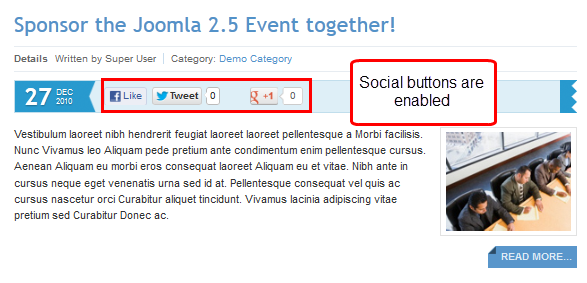
7. JA Social Plugin
- Back-end Settings
- Front-end Appearance

8. JA Disqus Debate Echo Plugin
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Follow us on
Code
Module Position : user13 Module Suffix : _noboder
HTML Code
<ul>
<li class="rss"><a href="http://www.joomlart.com/5-blog" target="_blank" title="Grab our Blog RSS feed">Grab our RSS feed</a></li>
<li class="facebook"><a href="http://bit.ly/jafacebook" target="_blank" title="Connect Us on Facebook">Become a fan on Facebook</a></li>
<li class="twitter"><a href="http://twitter.com/joomlart" target="_blank" title="Follow us on Twitter">Follow us on Twitter</a></li>
<li class="people"><a href="http://people.joomla.org/groups/viewgroup/94-JoomlArt+Fan+Club.html" target="_blank" title="People at Joomla! Community">Joomla Fan Club</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

2. About us
Code
Module Position : user9 Module Suffix : _botslright
HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt accumsan mauris a porta.
Cras venenatis dictum justo, sed tempor nulla lobortis vel. Aliquam erat volutpa sed tempor.
Aliquam erat volutpa sed tempor m erat volutpa sed tempor.</p>
- Back-end Settings
- Front-end Appearance

3. Search
Code
Module Position : user15 Module Suffix : _botslright search
HTML Code
<p>Keep up to date with the latest stuff by signing up to our newsletter. Pop your email address in the field below.</p>
- Back-end Settings
- Front-end Appearance

4. About the conference
Code
Module Position : position-7 Module Suffix : NOT USED
HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse feugiat nulla at sapien dignissim at rhoncus felis commodo.</p>
<p><a class="readmore" href="#"><span>read more</span></a></p>
- Back-end Settings
- Front-end Appearance

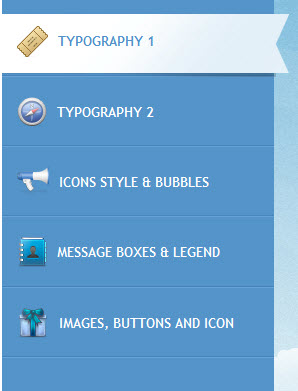
Typography Styles
JA Events comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site Typography Page.
Here is the Typo HTML code.
- Typography1_HTML_Code.txt
- Typography2_HTML_Code.txt
- Icons_Style&Bubbles_HTML_Code.txt
- Message_Boxes&Legend_HTML_Code.txt
- Images_Buttons&Icon_HTML_Code.txt
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Mega Menu Configuration
1. Extensions Menu
JA Events Demo site uses Mega Menu. Follow the guide below to create the dropdown menus like in the demo site.
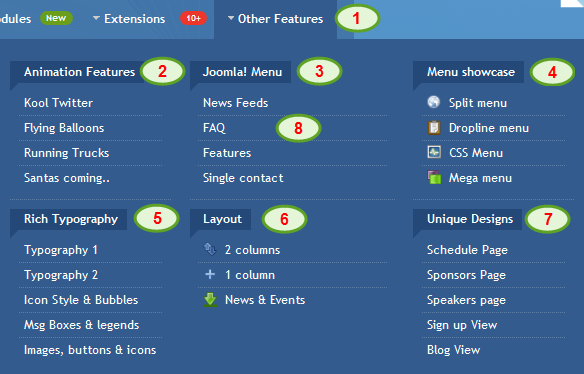
Front-end Appearance

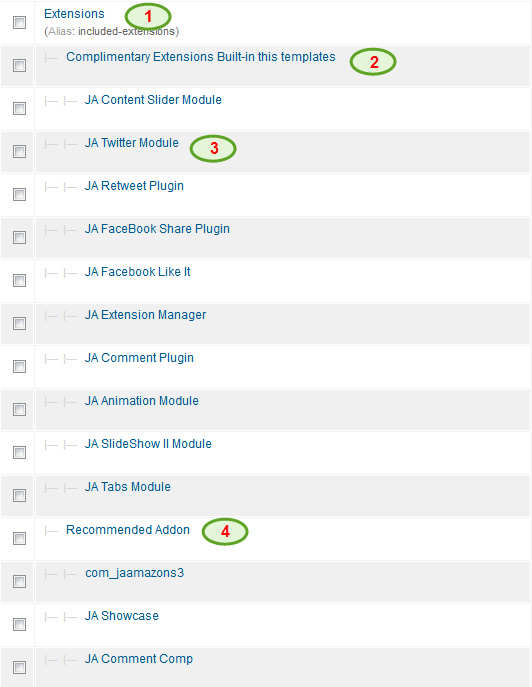
Back-end Settings : Main Menu Items (parent & child)

- Item 1 Extensions
- Item 2 Complimentary Extensions built-in this template
- Item 3 Recommended Add-on
- Item 4 JA Twitter Module
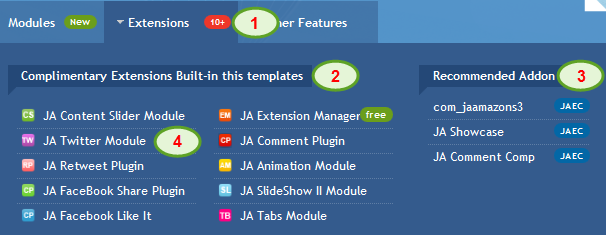
2. Extensions Menu
JA Events Demo site uses Mega Menu. Follow the guide below to create the dropdown menus like in the demo site.
Front-end Appearance

Back-end Settings: Main Menu Items (parent & child)

- Item 1 Extensions
- Item 2 Complimentary Extensions built-in this templates
- Item 3 Recommended Add-on
- Item 4 JA Twitter Module
- Item 5 Extensions
- Item 6 Complimentary Extensions built-in this templates
- Item 7 Recommended Add-on
- Item 8 JA Twitter Module
Recommendation
The above user guide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
