Template Installation
The section will help you with steps to install JA Donate template - Quickstart and Manual installation.
System requirement
JA Donate template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Donate template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- JA Google map plugin
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Donate demo to your server. It means, after installs the quickstart, you will have a site exactly the same as the demo site.
Download JA Donate quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Donate template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Donate template
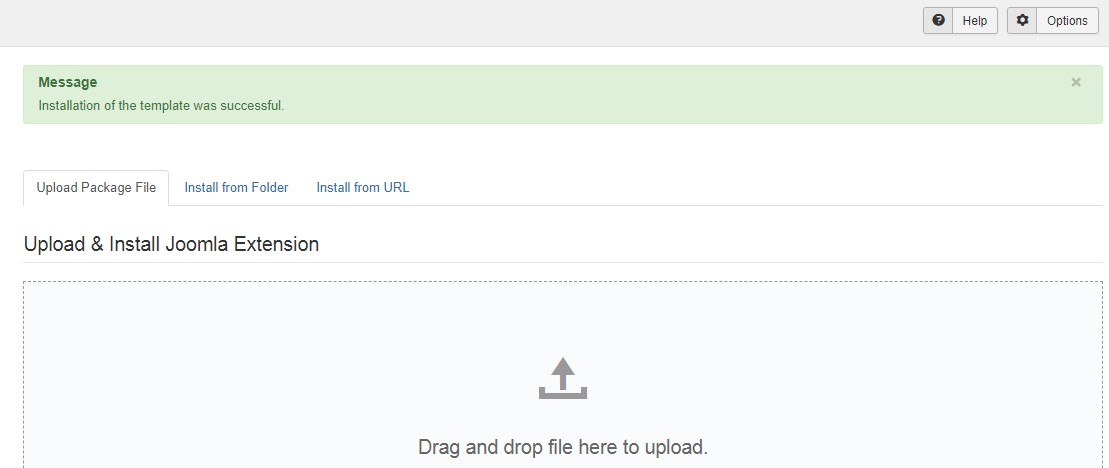
Step 1 - Install JA Donate template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Donate template installation package then hit the "Upload and Install"

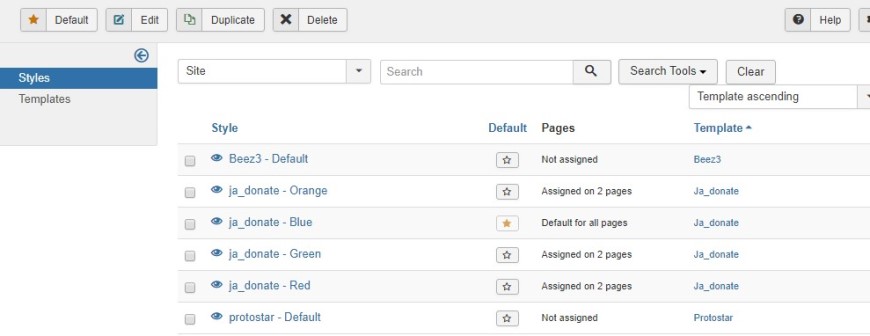
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Donate template style as your default template style.

Install all supported extensions
- DT Donate component (optional)
- JA Payment gateway plugin (optional)
- JA Advanced Custom Module
- JA Masthead Module
- JA Google Map plugin
Template folder structure
This section is to help you understand the folder structure of JA Donate template, where to find the files you want.
JA Donate template
JA Donate template is built on T3 Framework so its folder structure is almost the same as any other JA Templates that are developed with T3 Framework.
templates/ja_Donate/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- extras/ /*custom styles of 3rd extensions */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- topbar.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- sideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_dtdonate ¦ +-- com_users/ ¦ +-- mod_articles_category/ ¦ +-- mod_dtdonate_campaigns/ ¦ +-- mod_footer ¦ +-- mod_jamasthead ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_donate folder
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Donate: DT Donate
DT Donate Configuration
JA Donate template supports DT Donate component. Here is the instruction to configure the extension as the demo site.
1. Install DT Donate component
DT Donate is commercial extension so you will need to buy it from DT Donate. Download the package and install to your site.
2. Install JA Payment plugin
JA Payment plugin to add multiple payment gateways on site, JA Payment plugin support 40+ payment gateways. JA Payment. Download the package and install to your site.
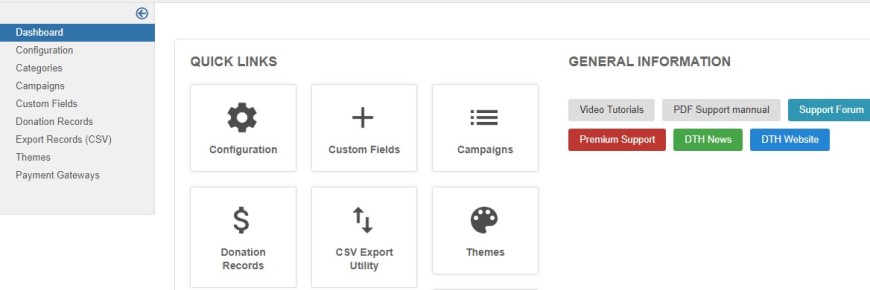
3. Configuration
Once the Configuration is done, go to Components » Event Booking and you can configure the extension. In JA Donate template demo, we use default settings.

Customized style of 3rd extensions
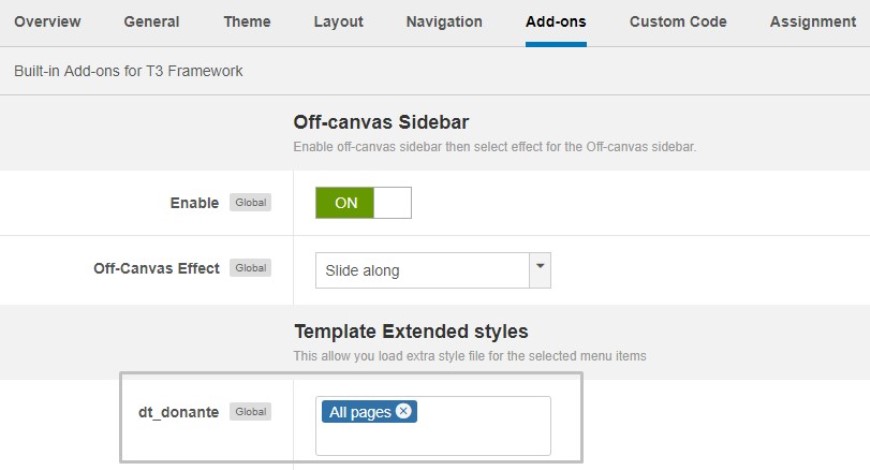
The custom style of DT Donate in an independent .less file - templates/ja_Donate/less/extras/. That means, if you upgrade DT Donate, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA Donate template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo pages
This section will help you build the pages the same as JA Donate demo site.
1. Homepage
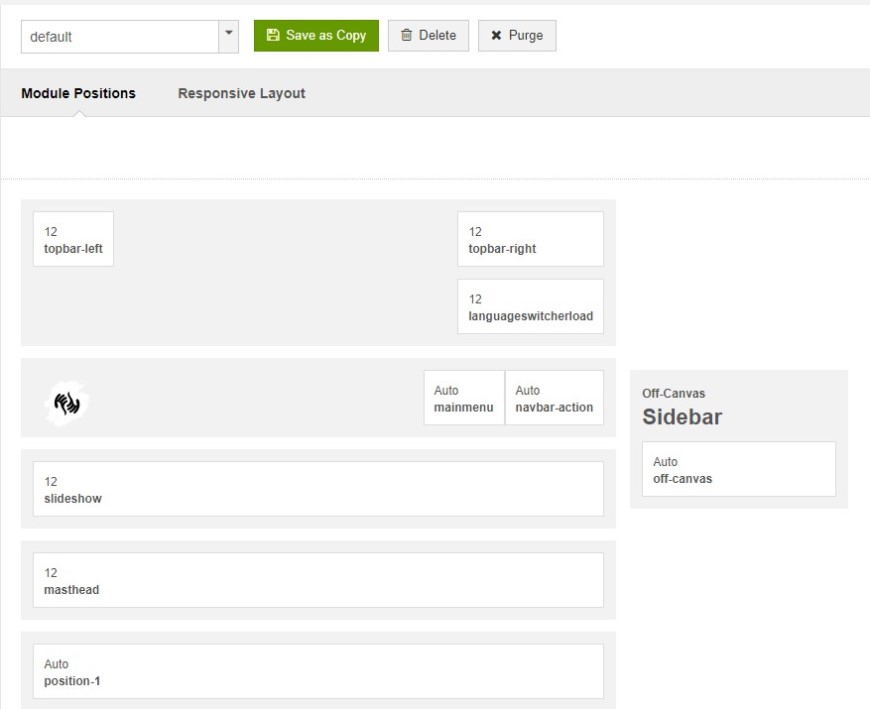
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
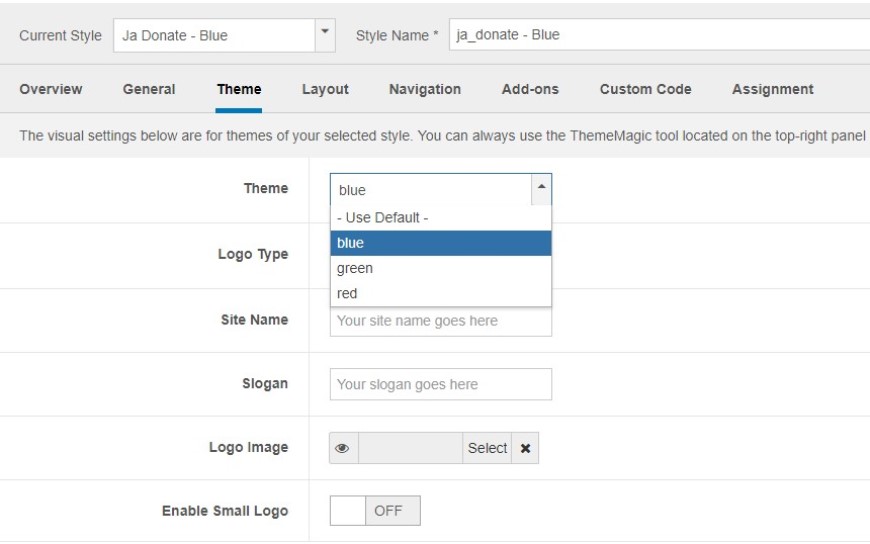
The Homepage uses default layout and Blue color theme so we have no need to create template style.As the template comes with multiple theme colours. The best way to create the template is cloning JA Donate default template style. To Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab

Here is the layout structure of the page.

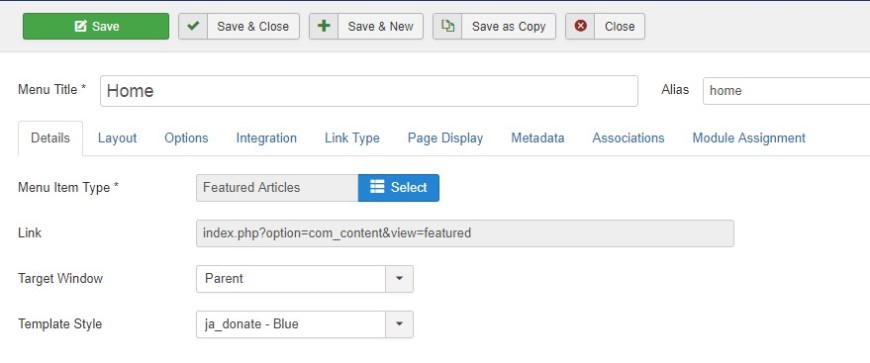
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Donate - default" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail Configuration of each module.
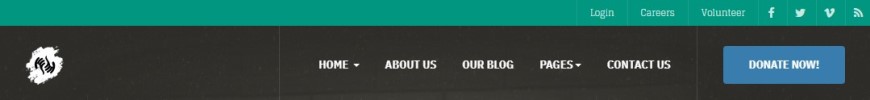
1. Modules on Header
The sections include multiple modules: search and create account.

1.1 Menu Topbar - Menu module
Module position: topbar-right Module Suffix: NOT USED
1.2 Social - custom HTML module
Module position: topbar-right Module Suffix: NOT USED
<ul class="social-list"> <li><a href="/index.php" title="facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="/index.php" title="twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="/index.php" title="vimeo"><i class="fa fa-vimeo" aria-hidden="true"></i></a></li> <li><a href="/index.php" title="rss"><i class="fa fa-rss" aria-hidden="true"></i></a></li> </ul>
1.3 Language Switcher module
Module position: languageswitcherload Module Suffix: NOT USED
1.4 Slideshow - JA ACM Module
Module position: slideshow Module Suffix: NOT USED Alternative layout: default

1.5 Send Donation - JA ACM module

Module position: position-1 Module Suffix: NOT USED
1.6 Get Involved - JA ACM module

Module position: section-top Module Suffix: NOT USED
1.7 HELP US IN SERIOUS - DT Donate Campaigns module

Module position: section-top Module Suffix: NOT USED
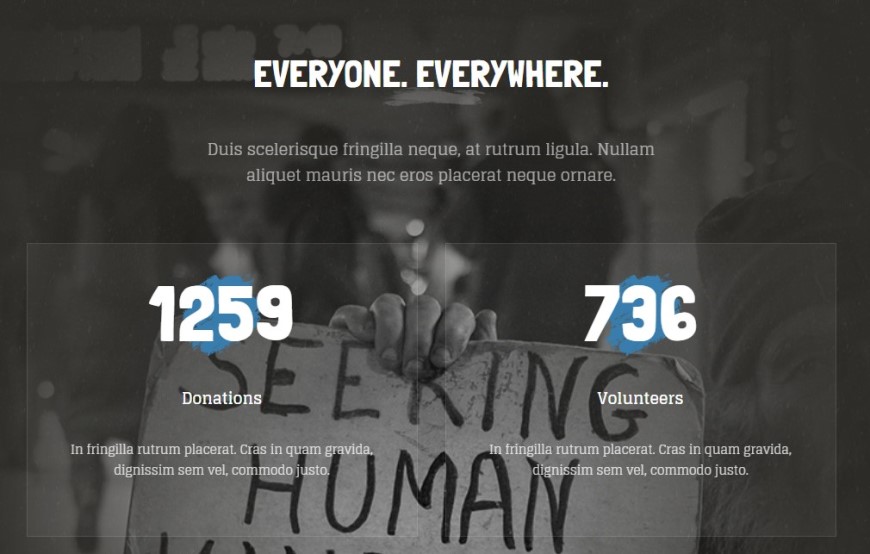
1.8 EVERYONE. EVERYWHERE. - JA ACM module

Module position: section-top Module Suffix: NOT USED
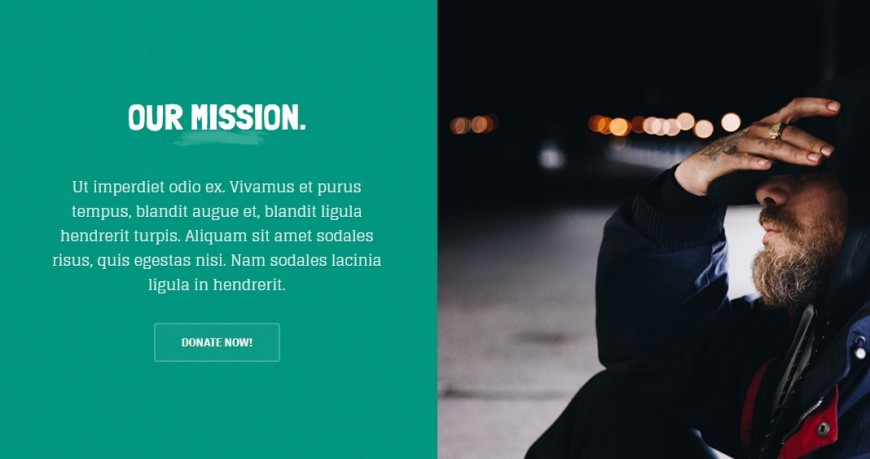
1.9 Our Mission. - JA ACM module

Module position: section-top Module Suffix: NOT USED
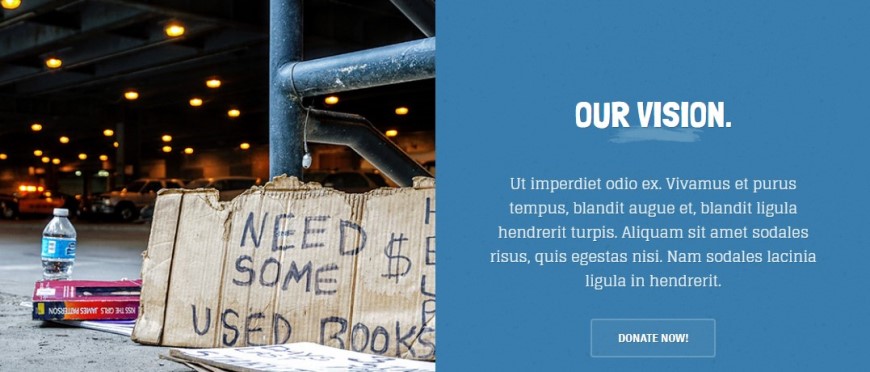
1.10 Our Vision.. - JA ACM module

Module position: section-top Module Suffix: NOT USED
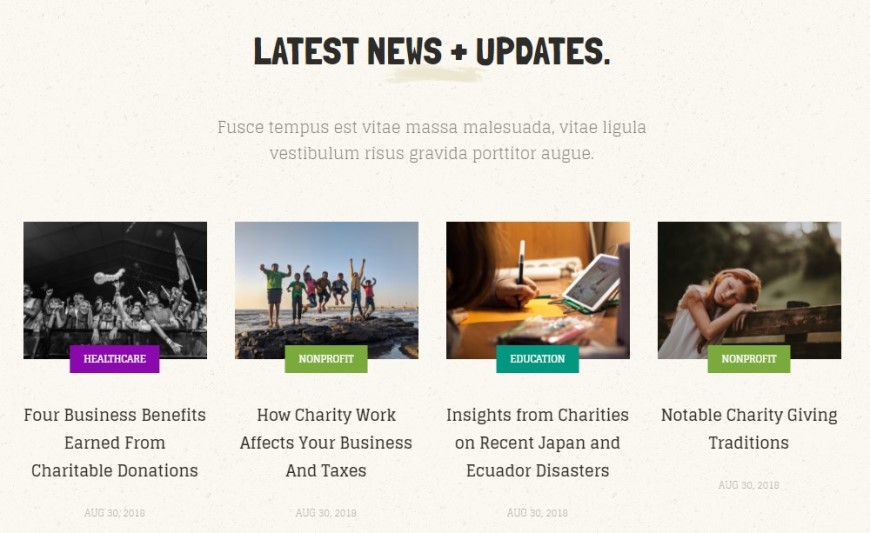
1.11 Latest News + updates - Article Category module

Module position: section-bottom Module Suffix: NOT USED Alternative Layout: Articles
1.12 CTA. JA ACM Module

Module position: section-bottom Module Suffix: NOT USED
1.13 CTA. JA ACM Module

Module position: section-bottom Module Suffix: NOT USED
In the Footer section there are 3 custom html modules use to show contact information and Subscribe email and Menu module

1.14 Location - custom HTML module
Module position: Position-1 Module Suffix: NOT USED
<div class="box-info">
<p>
4 5th Avenue at St. Marks Place, <br/>Cathedral District Brooklyn, NY 11217
</p>
<a href="#" title="View on Google Map">View on Google Map</a>
</div>
1.14 Menu Footer - Menu module
Module position: menu-footer Module Suffix: NOT USED
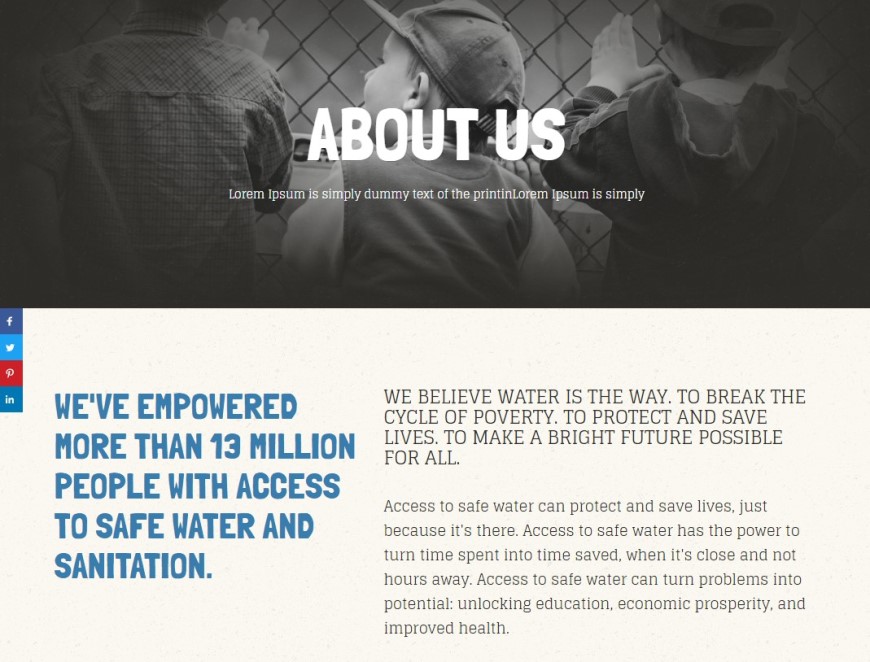
2. About page
A special Single Article page for JA Donate template.

Here is instruction to create the same page
- Create About menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Donate - Default" template style.
<div class="about-us">
<div class="container">
<div class="group group-section-1">
<div class="row">
<div class="col-md-5 cold-sm-12">
<div class="text-content">
<h2>We've empowered more than 13 million people with access to safe water and sanitation.</h2>
</div>
</div>
<div class="col-md-7 cold-sm-12">
<div class="content-desciption">
<h2>We believe water is the way. To break the cycle of poverty. To protect and save lives. To make a bright future possible for all.</h2>
<p>Access to safe water can protect and save lives, just because it's there. Access to safe water has the power to turn time spent into time saved, when it's close and not hours away. Access to safe water can turn problems into potential: unlocking education, economic prosperity, and improved health.</p>
<div class="link-text">
<a href="#" title="link">Make an impact today <i class="fa fa-angle-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="group group-section-2">
<div class="row">
<div class="col-md-6 cold-sm-12">
<div class="picture-des"><img src="images/joomlart/other/picture-about-1.jpg" alt="" /></div>
</div>
<div class="col-md-6 cold-sm-12">
<div class="content-desciption">
<h2>Founded on passion and experience</h2>
<p>For more than 25 years, we've made it our mission to bring water and sanitation to the world. Founded by Gary White and Matt Damon, we pioneer market-driven financial solutions to the global water crisis.bringing small, affordable loans and expert resources to make household water and sanitation solutions a reality.</p>
<div class="link-text">
<a title="Link" href="#">Meet our team <i class="fa fa-angle-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="group group-section-3">
<div class="row">
<div class="col-md-6 cold-sm-12">
<div class="content-desciption">
<h2>Our approach is proven and powerful</h2>
<p>Charity alone is not a long-term solution. We seek sustainable financial solutions that empower people with access to the water and sanitation solutions they need.That's why we created WaterCredit, bringing small, affordable loans and expert resources to make household water and sanitation solutions a reality.</p>
<div class="link-text">
<a title="Link" href="#">Learn more about our smart solutions <i class="fa fa-angle-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="col-md-6 cold-sm-12">
<div class="picture-des"><img src="images/joomlart/other/picture-about-2.jpg" alt="" /></div>
</div>
</div>
</div>
<div class="group total-pro">
<div class="title-content">
<h2><span>Recent Project Donate</span></h2>
<p>Lorem Ipsum is simply dummy text of the printinLorem Ipsum is simply</p>
</div>
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="group-content">
<div class="num-pro"><h1><span>2986</span></h1></div>
<div class="name-pro"><h4>Funding</h4></div>
<div class="des-pro"><p>Dolor sit amet, ei pri putant aeterno explicari. Ei petentium moderatius nec.Ea pri populo voluptua repudiandae, ea per quas vituperatoribus</p></div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="group-content orange">
<div class="num-pro"><h1><span>1753</span></h1></div>
<div class="name-pro"><h4>Clothing</h4></div>
<div class="des-pro"><p>Dolor sit amet, ei pri putant aeterno explicari. Ei petentium moderatius nec.Ea pri populo voluptua repudiandae, ea per quas vituperatoribus</p></div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="group-content">
<div class="num-pro"><h1><span>2716</span></h1></div>
<div class="name-pro"><h4>Food</h4></div>
<div class="des-pro"><p>Dolor sit amet, ei pri putant aeterno explicari. Ei petentium moderatius nec.Ea pri populo voluptua repudiandae, ea per quas vituperatoribus</p></div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="group-content orange">
<div class="num-pro"><h1><span>3476</span></h1></div>
<div class="name-pro"><h4>Donations</h4></div>
<div class="des-pro"><p>Dolor sit amet, ei pri putant aeterno explicari. Ei petentium moderatius nec.Ea pri populo voluptua repudiandae, ea per quas vituperatoribus</p></div>
</div>
</div>
</div>
</div>
<div class="group all-member">
<div class="content-text">
<h2>All Members</h2>
<p class="des-member">Lorem Ipsum is simply dummy text of the printinLorem Ipsum is simply</p>
</div>
<div class="row">
<div class="col-sm-4">
<div class="mem-item">
<div class="main-pc">
<div class="mem-pic"><img src="images/joomlart/other/member/member-1.jpg" alt="member-1" /></div>
<p class="mem-des">Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt</p>
</div>
<div class="group-content">
<h3>Mark L. Rahn</h3>
<p class="mem-pos">director</p>
<div class="link-icon">
<ul>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="mem-item">
<div class="main-pc">
<div class="mem-pic"><img src="images/joomlart/other/member/member-2.jpg" alt="member-2" /></div>
<p class="mem-des">Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt</p>
</div>
<div class="group-content">
<h3>Kathleen R. Brown</h3>
<p class="mem-pos">deputy</p>
<div class="link-icon">
<ul>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="mem-item">
<div class="main-pc">
<div class="mem-pic"><img src="images/joomlart/other/member/member-5.jpg" alt="member-3" /></div>
<p class="mem-des">Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt</p>
</div>
<div class="group-content">
<h3>Garry C. Sardina</h3>
<p class="mem-pos">Founder</p>
<div class="link-icon">
<ul>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div><!-- End row -->
<div class="row">
<div class="col-sm-4">
<div class="mem-item">
<div class="main-pc">
<div class="mem-pic"><img src="images/joomlart/other/member/member-4.jpg" alt="member-4" /></div>
<p class="mem-des">Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt</p>
</div>
<div class="group-content">
<h3>Andrew M. Milligan</h3>
<p class="mem-pos">secterary</p>
<div class="link-icon">
<ul>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="mem-item">
<div class="main-pc">
<div class="mem-pic"><img src="images/joomlart/other/member/member-6.jpg" alt="member-5" /></div>
<p class="mem-des">Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt</p>
</div>
<div class="group-content">
<h3>Carl H. Gore</h3>
<p class="mem-pos">supervisor</p>
<div class="link-icon">
<ul>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="mem-item">
<div class="main-pc">
<div class="mem-pic"><img src="images/joomlart/other/member/member-3.jpg" alt="member-6" /></div>
<p class="mem-des">Dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt</p>
</div>
<div class="group-content">
<h3>David A. McClinton</h3>
<p class="mem-pos">Employee</p>
<div class="link-icon">
<ul>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div><!-- End row -->
</div>
</div>
</div>
2.1 JA Masthead - Module
Module position: masthead Module Suffix: NOT USED
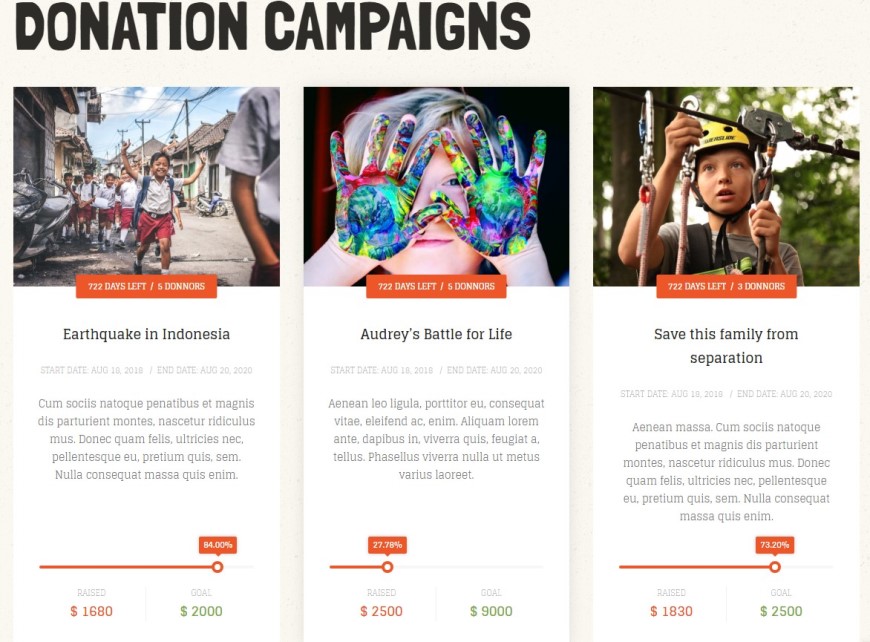
3. Donate page
A special Donation page for JA Donate template.This menu need DT Donate extension installation.

Here is instruction to create the same Donate page
- Create Donate menu item
Go to Menu » Main menu, add new menu item, select DT Donate » Campaigns Category menu type and assign "JA Donate - Default" template style.
In the DT Donate, please make sure you already created Campaigns to display on them on site. Here is complete documentation of DT Donate.
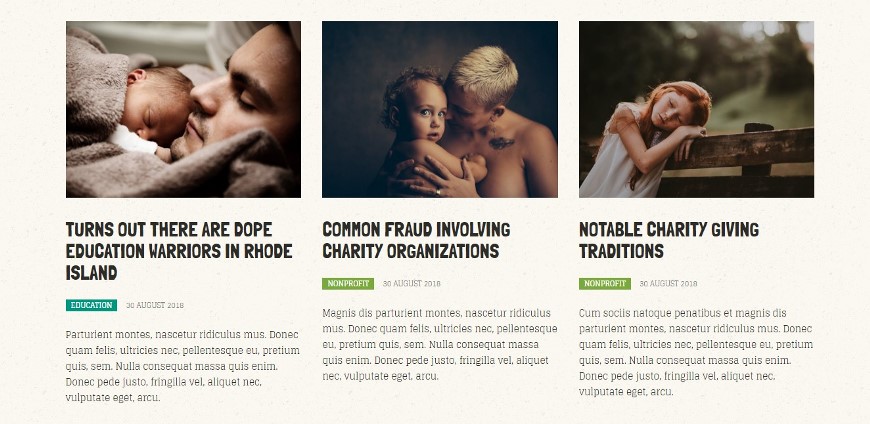
4. Our Blog page
A special List all Articles page for JA Donate template.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Donate - Default" template style.
Configuration
Supported Layouts
JA Donate supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Donate template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Donate template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.
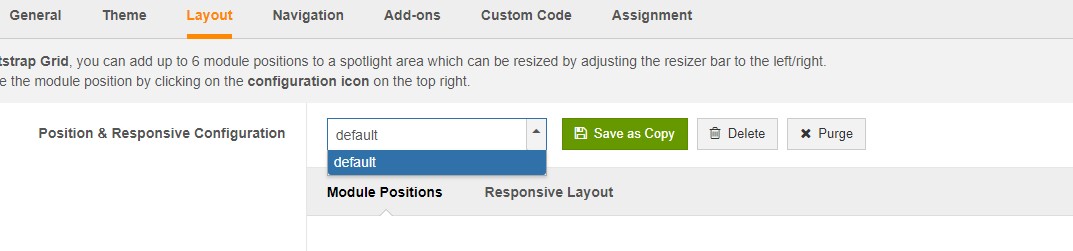
Layout Configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 Configuration panels: Layout Structure Configuration and responsive layout Configuration.
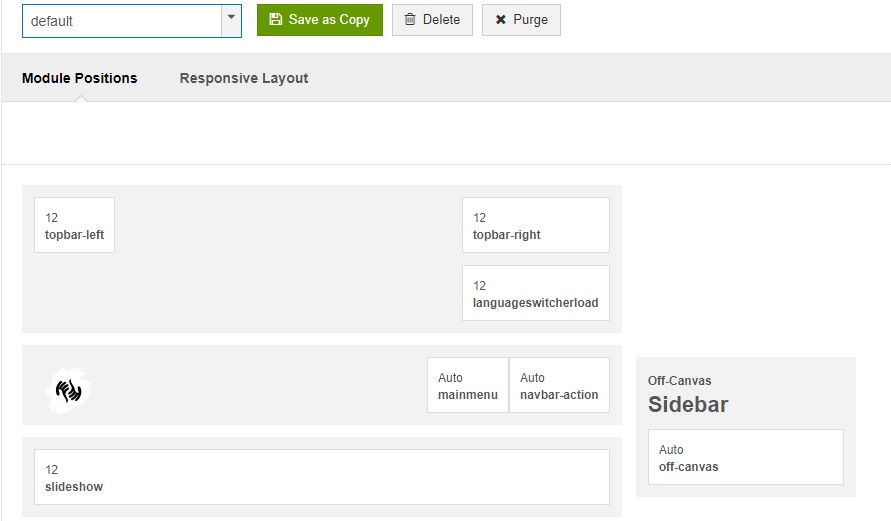
1. Layout Structure Configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in spotlight block.

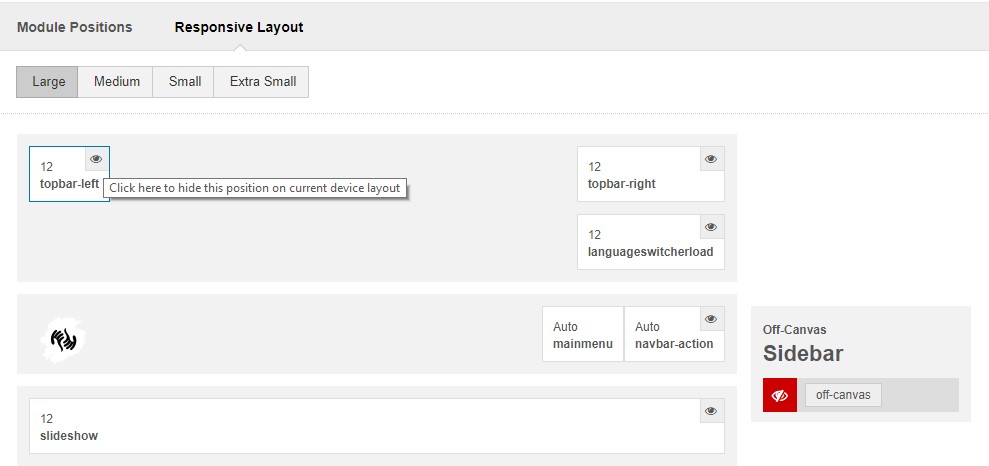
2. Responsive Layout Configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

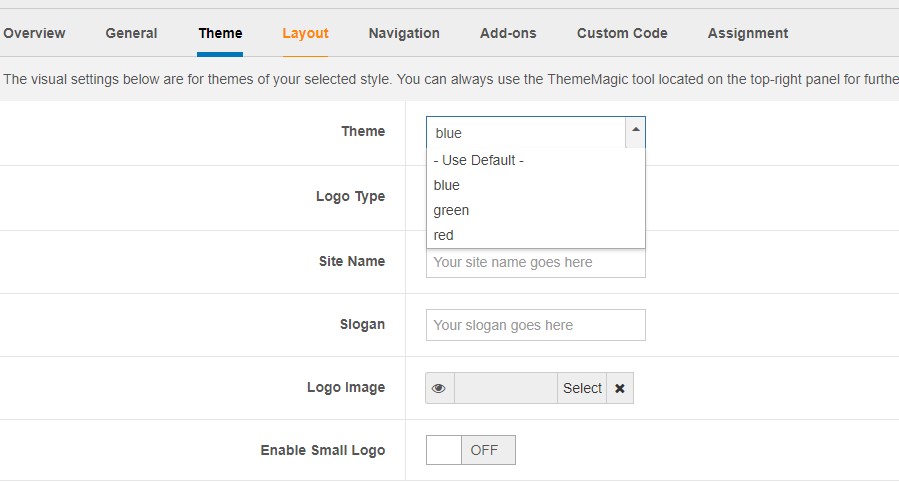
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For the theme, JA Donate supports multiple themes, you can select any theme for the template style.
For the logo, you can select to use image logo or text logo. You can also select a different logo for mobile view.
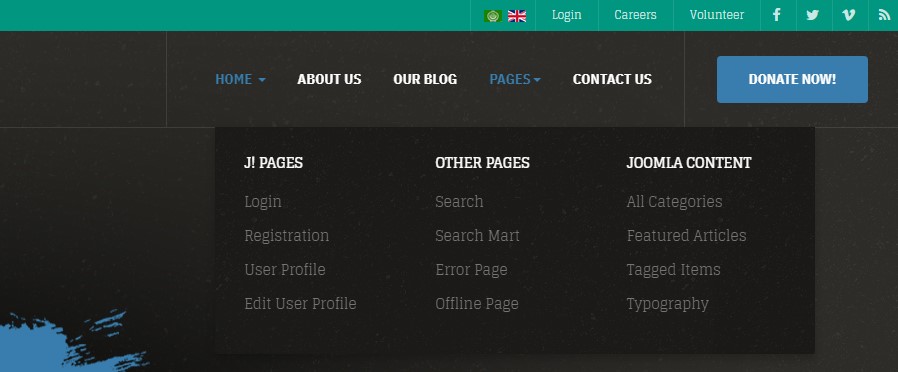
2. Menu Configuration
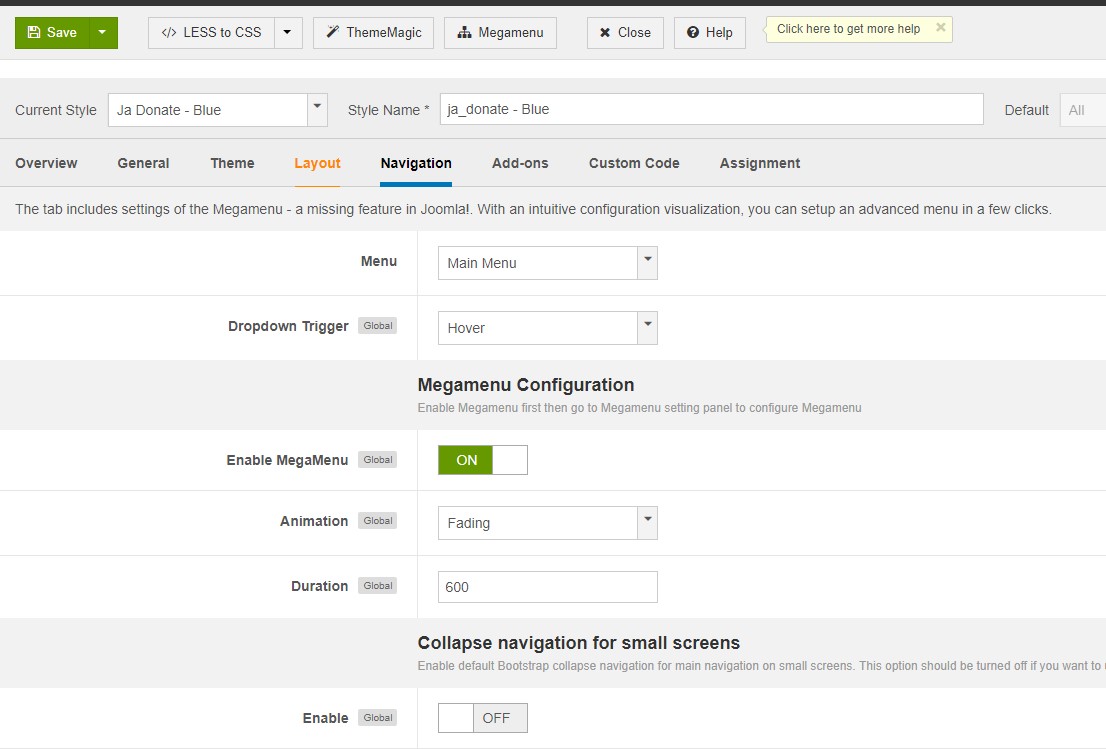
Desktop Menu Configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

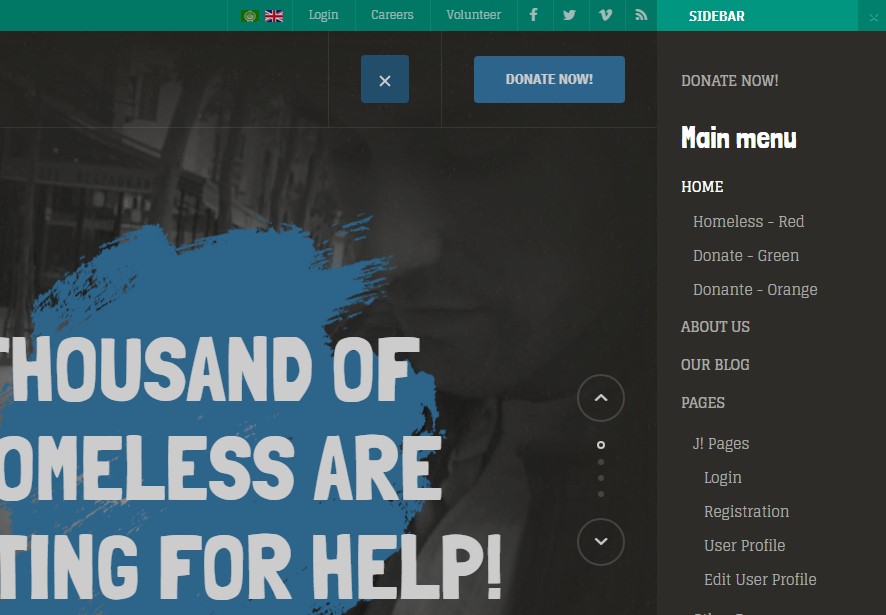
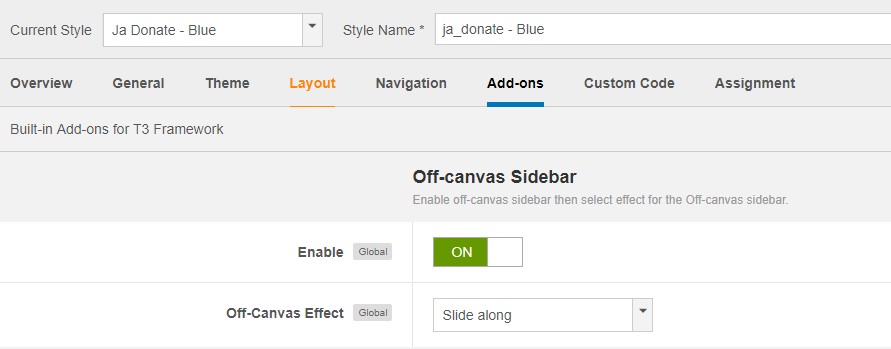
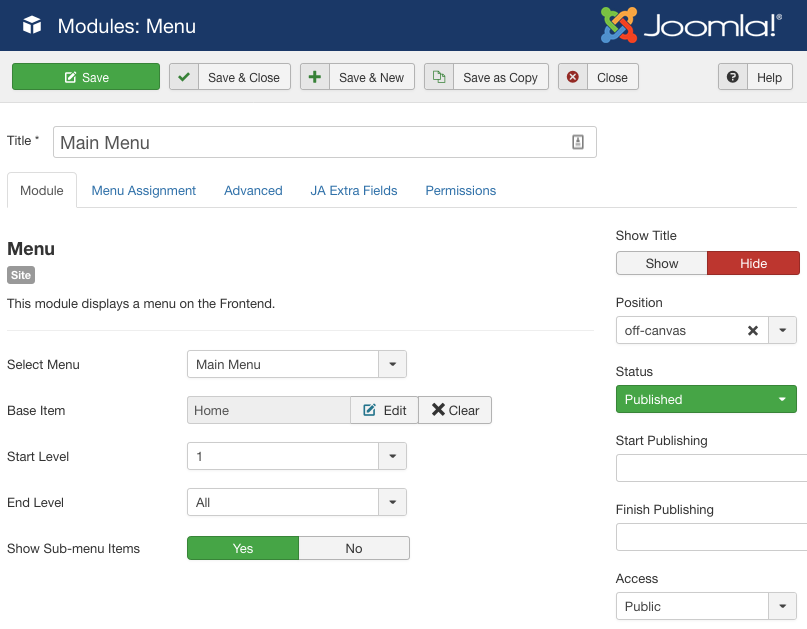
Off-canvas menu

Step 1. enable off-canvas option in template setting.

Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_donate/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Donate template
Step 1 - check the new version of JA Donate template. Using the filter to find the JA Donate template then hit the "Check Update" button.

Step 2 - Upgrade JA Donate template to latest version. You should compare the changes before upgrading. We only pay attention to Donatelicted files - files that have been modified by both user and developer. When upgrading, the Donatelicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Donate template forum. We'll try to cover them all.
