JA Biz Introduction
The Responsive Joomla template - JA Biz is fully compatible with Joomla 2.5 and Joomla 3. We have written this the documentation based on Joomla 3, please do consider this factor if you are using it for Joomla 2.5. No worry, there aren't any big differences between the two.
1. Business, Corporate and Portfolio Joomla site
JA Biz is a Responsive Joomla template that will bring you surprise on how versatile it will be. The template is fully responsive, built on the powerful T3 Joomla template framework with Bootstrap 3 at core, supports multiple layouts and 5 color presets.
If you have been looking for a functional Joomla template for business, JA Biz is the one.
2. Main Features
- Business Template with multiple layouts
- Fully Responsive Template
- Joomla 2.5 and Joomla 3 native
- Bootstrap 3 integration
3. JA Extensions Supported
- JA Slideshow module
- JA Bulletin module
- JA Imagehotspot module
- JA Login module
- JA Masshead module
- JA Extension Manager
- T3 Framework
4. Supported Third party extensions
- Acymailing
- Easyblog
5. Supported Joomla pages (by default)
- Login
- Registration Page
- Edit User Profile
- Web Links
- News Feeds
- Contact Us
- Smart Search
- Offline Page
- Tag Item Page
- 404 Page
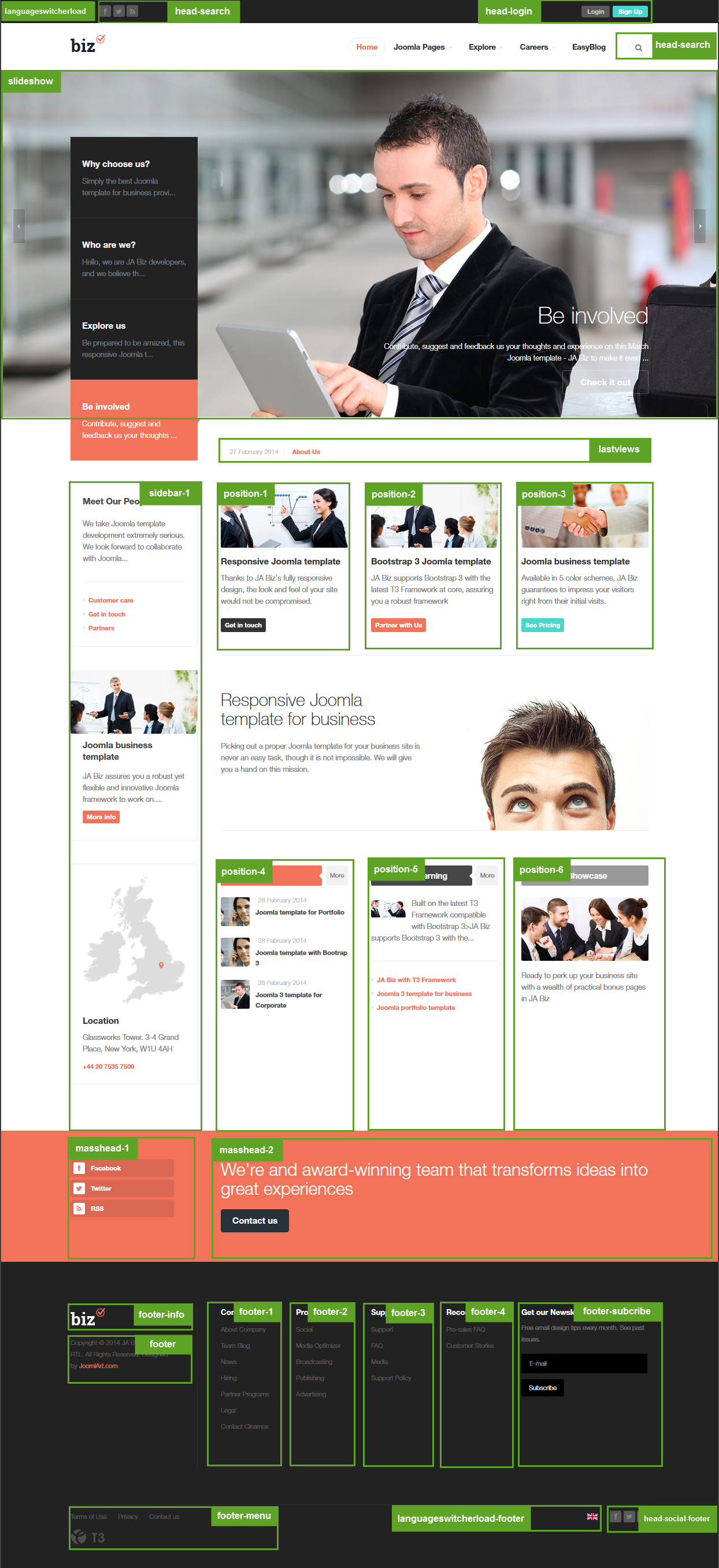
6. Site structure and Module position
System requirement
JA Biz is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download and Installation
1. Plan your site Development
- Kick-start a New Joomla Site? - If you are planning to start fresh with a new Joomla site, then use our Quickstart package to quickly clone the demo site, then replace the demo content with yours. Check the How to install Quickstart Package documentation for the in-depth how-to guide for Quickstart Installation.
- Installing on your existing live site ? - If you are planning to use this template for your existing Joomla site, then you should follow the How to make your site look like demo site guide first to dig in the steps involved.
2. Download Template and Extensions
Please proceed to JA Biz's Download page, where it holds all the related files and template zip file that you need.
3. Install Template and Extensions
Once you successfully Download the files you need, You'll have to:
- Install the template file onto your Joomla system.
- At default, during the installation process, JA Biz template will be installed with the settings we're used as on the demo website. Therefore, if you would like to make any changes in configuration, it's recommended that you should complete the setup (including installing all the modules and plugins along with the templates as on demo) then carry out any customization afterwards.
View how to install extensions guide
4. Build demo with our Demo Builder
If you are not yet familiar with JoomlArt Demo Builder, more information on this can be read here. To be short, the demo builder service allows you to quickly clone demo for any JoomlArt's Joomla template and test-drive it. As we have recently improved and re-developed the Demo Builder system, you can now play around and experiment with it up to 3 days.

Note:
Custom HTML Module: We have styled (CSS) for several Custom HTML modules using different div classes. You should check out the HTML codes in these module and follow the same format in order to get it displayed correctly. We do also provide the HTML code in this user-guide down below for your references.
Extensions Configuration
I. JA Extension Configuration
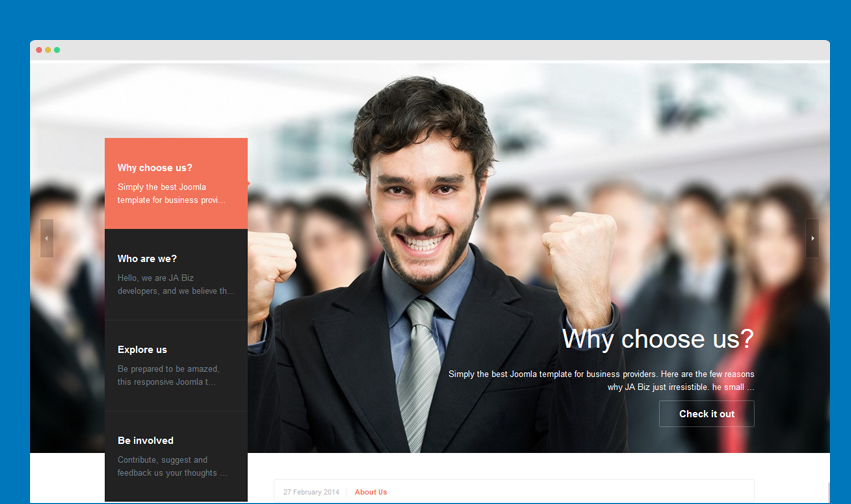
1. JA Slideshow module
Module Position: slideshow Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

2. JA Bulletin module
2.1. Last views
Module Position: lastviews Module Suffix: lastviews
- Module Back-end Settings
- Front-end Appearance

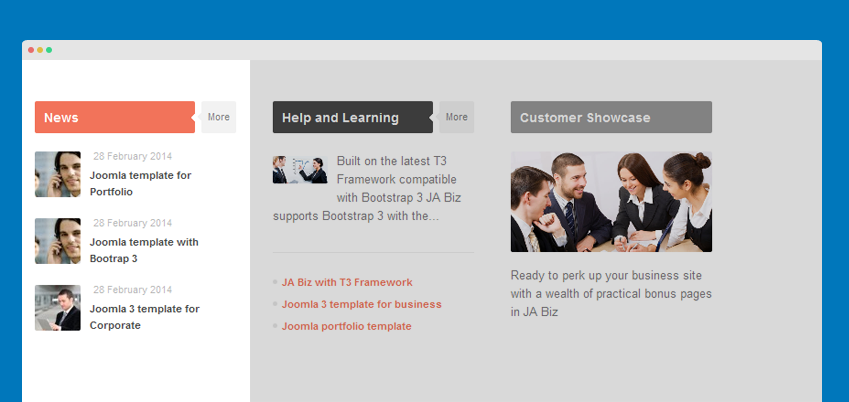
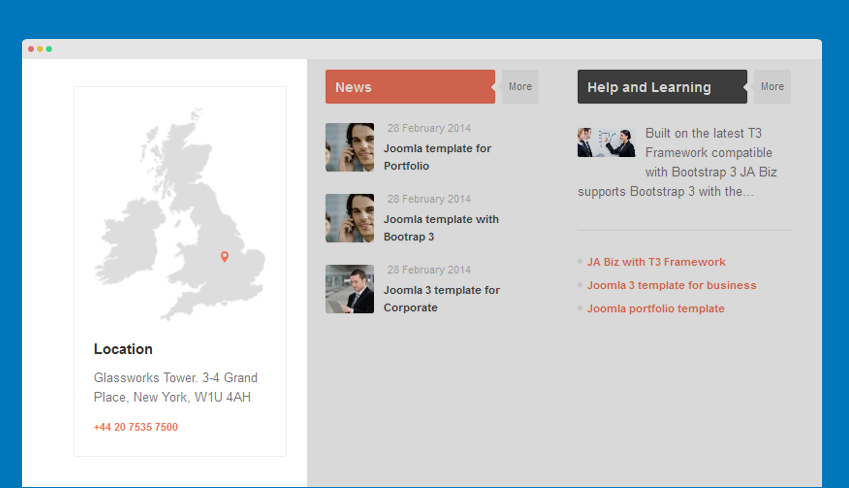
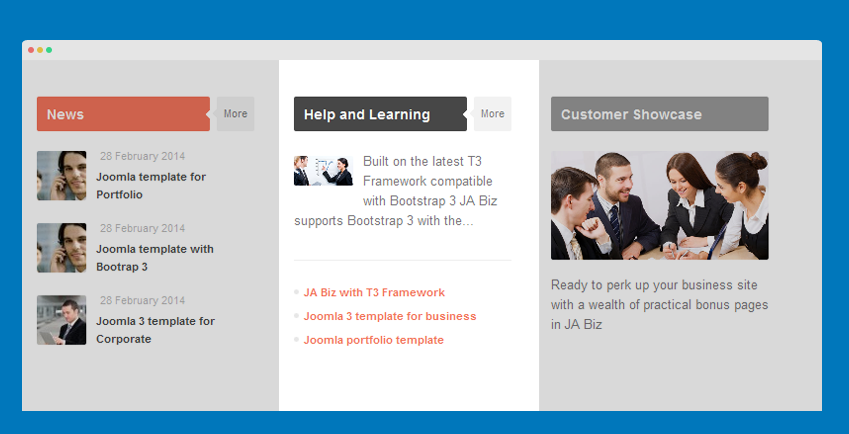
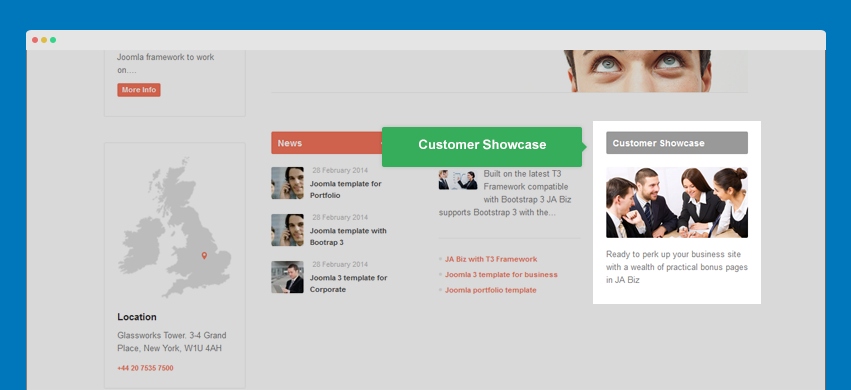
2.2. News
Module Position: position-4 Module Suffix: title-blue mod-more
- Module Back-end Settings
- Front-end Appearance

3. JA Image Hotspot module
Module Position: sidebar-1 Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

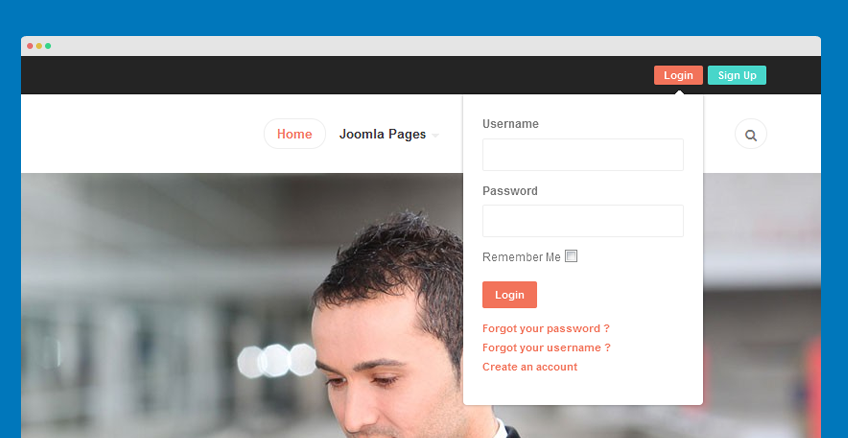
4. JA Login module
Module Position: head-login Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

5. JA Masshead module
Module Position: masshead Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

II. Default Joomla Extensions Configuration
1. Acymailing Module
Module Position: footer-subcribe Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

2. Articles Category
2.1. Help and Learning
Module Position: position-5 Module Suffix: mod-more
- Module Back-end Settings
- Front-end Appearance

2.2. Meet Our People
Module Position: sidebar-1 Module Suffix: no-img
- Module Back-end Settings
- Front-end Appearance

2.3. Our Mission
Module Position: sidebar-1 Module Suffix: no-title
- Module Back-end Settings
- Front-end Appearance

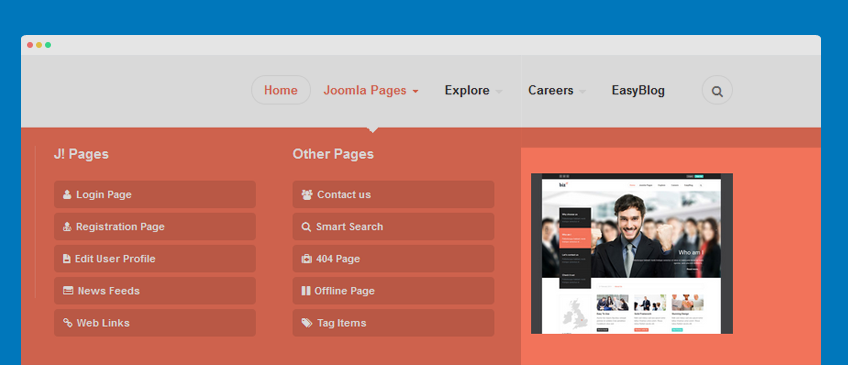
3. Banner
Module Position: none Module Suffix: NOT USED
In order to create a banner in the Megamenu as in demo, please follow the following steps:
Step 1: Create module
Create a banner module with the back-end settings as below, and for this typical module, please do not use any position for it.
Step 2: Add the module into the Megamenu.
First add a row then, assign banner module to the newly added row.
- Module Back-end Settings
- Front-end Appearance

4. Breadcrumbs
Module Position: navhelper Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

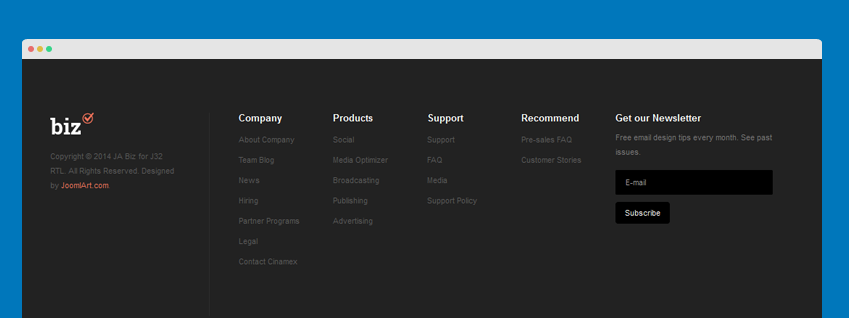
5. Footer
Module Position: footer Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

6. Language Switcher
Module Position: languageswitcherload Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

7. Login Form
Module Position: position-7 Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

8. Menu
8.1. Company menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "Company" menu
Go to Administrator >> Menus >> Menu Manager >> Add New Menu: Company.
Step 2: Add "Company" menu items
Go to Administrator >> Menus >> Company >> Add New Menu Items for the Menu.
Module Position: footer-1 Module Suffix: NOT USED
- Company menu items
- Module Back-end Settings
- Front-end Appearance

8.2. Products menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "Products" menu
Go to Administrator >> Menus >> Menu Manager >> Add New Menu: Products.
Step 2: Add "Products" menu items
Go to Administrator >> Menus >> Products >> Add New Menu Items for the Menu.
Module Position: footer-2 Module Suffix: NOT USED
- Products menu items
- Module Back-end Settings
- Front-end Appearance

8.3. Support menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "Support" menu
Go to Administrator >> Menus >> Menu Manager >> Add New Menu: Support.
Step 2: Add "Support" menu items
Go to Administrator >> Menus >> Support >> Add New Menu Items for the Menu.
Module Position: footer-3 Module Suffix: NOT USED
- Support menu items
- Module Back-end Settings
- Front-end Appearance

8.4. Recommend menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "Recommend" menu
Go to Administrator >> Menus >> Menu Manager >> Add New Menu: Recommend.
Step 2: Add "Recommend" menu items
Go to Administrator >> Menus >> Recommend >> Add New Menu Items for the Menu.
Module Position: footer-4 Module Suffix: NOT USED
- Recommend menu items
- Module Back-end Settings
- Front-end Appearance

8.5. Footer Menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "Footer Menu" menu
Go to Administrator >> Menus >> Menu Manager >> Add New Menu: Footer Menu.
Step 2: Add "Footer Menu" menu items
Go to Administrator >> Menus >> Footer Menu >> Add New Menu Items for the Menu.
Module Position: footer-menu Module Suffix: NOT USED
- Footer Menu items
- Module Back-end Settings
- Front-end Appearance

9. Popular Tags
Module Position: sidebar-2 Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

10. Search
Module Position: head-search Module Suffix: NOT USED
- Module Back-end Settings
- Front-end Appearance

Custom HTML Module
1. Back To Top
Module Position: back-to-top Module Suffix: NOT USED
HTML code:
<div id="back-to-top" class="back-to-top hidden-xs hidden-sm"> </div>
- Module Back-end Settings
- Front-end Appearance

2. Slideshow
Module Position: features-adv Module Suffix: NOT USED
HTML code:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<div class="carousel-caption">
<h2>We’re an award-winning team</h2>
<p>Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. <br />Donec eu libero sit amet quam egestas semper.</p>
</div>
</div>
<div class="item">
<div class="carousel-caption">
<h2>Praesent dapibus, neque id cursus</h2>
<p>Morbi in sem quis dui placerat ornare. <br />Pellentesque odio nisi, euismod in, pharetra a, ultricies in, diam.</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev"> </a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next"> </a> <!-- Mask -->
<div class="background-mask"> </div>
</div>
- Module Back-end Settings
- Front-end Appearance

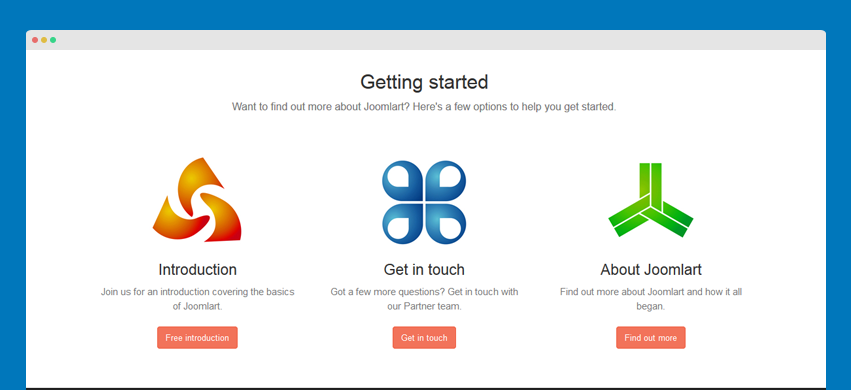
3. Getting started
Module Position: features-intro-2 Module Suffix: getstarted
HTML code:
<div class="title-header">
<h2>Getting started</h2>
<p>Want to find out more about Joomlart? Here's a few options to help you get started.</p>
</div>
<div class="row">
<div class="col-sm-4">
<div class="getting-wrapper"><a href="#"><img src="/images/joomlart/partners/introduction.png" border="0" alt="Sample image" /></a>
<div class="caption">
<h3>Introduction</h3>
<p>Join us for an introduction covering the basics of Joomlart.</p>
<a class="btn btn-primary" href="#">Free introduction</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="getting-wrapper"><a href="#"><img src="/images/joomlart/partners/get_in_touch.png" border="0" alt="Sample image" /></a>
<div class="caption">
<h3>Get in touch</h3>
<p>Got a few more questions? Get in touch with our Partner team.</p>
<a class="btn btn-primary" href="#">Get in touch</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="getting-wrapper"><a href="#"><img src="/images/joomlart/partners/about_joomlart.png" border="0" alt="Sample image" /></a>
<div class="caption">
<h3>About Joomlart</h3>
<p>Find out more about Joomlart and how it all began.</p>
<a class="btn btn-primary" href="#">Find out more</a>
</div>
</div>
</div>
</div>
- Module Back-end Settings
- Front-end Appearance

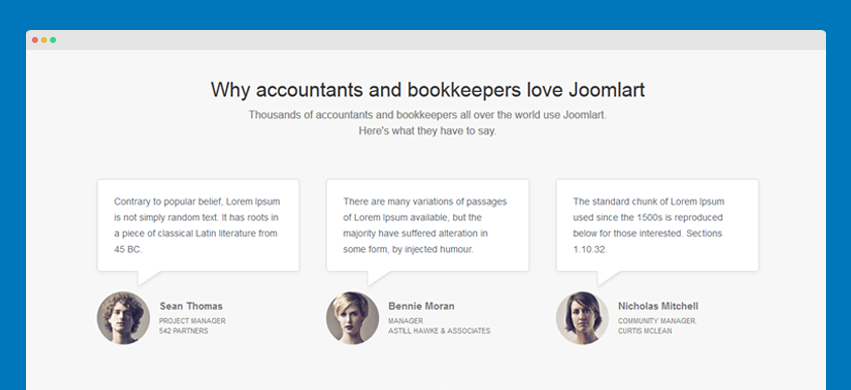
4. Testimonials
Module Position: features-intro-2 Module Suffix: testimonials gray-background
HTML code:
<div class="title-header">
<h2>Why accountants and bookkeepers love Joomlart</h2>
<p>Thousands of accountants and bookkeepers all over the world use Joomlart. <br />Here's what they have to say.</p>
</div>
<div class="row">
<div class="col-sm-12 col-md-4">
<div class="quotes-wrapper">
<div class="quotes">
<blockquote>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC.</p>
</blockquote>
</div>
<div class="person">
<div class="person_image"><img class="img-circle" src="/images/joomlart/about_page/staff-1.jpg" border="0" alt="Sample image" />
</div>
<div class="text">
<div class="name">Sean Thomas</div>
<div class="title">Project Manager<br />542 Partners</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-4">
<div class="quotes-wrapper">
<div class="quotes">
<blockquote>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour.</p>
</blockquote>
</div>
<div class="person">
<div class="person_image"><img class="img-circle" src="/images/joomlart/about_page/staff-2.jpg" border="0" alt="Sample image" /></div>
<div class="text">
<div class="name">Bennie Moran</div>
<div class="title">Manager<br />astill Hawke & associates</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-4">
<div class="quotes-wrapper">
<div class="quotes">
<blockquote>
<p>The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32.</p>
</blockquote>
</div>
<div class="person">
<div class="person_image"><img class="img-circle" src="/images/joomlart/about_page/staff-3.jpg" border="0" alt="Sample image" /></div>
<div class="text">
<div class="name">Nicholas Mitchell</div>
<div class="title">Community manager.<br />Curtis McLean</div>
</div>
</div>
</div>
</div>
</div>
<div class="awards">
<div class="overtheLine">Awards</div>
<span><img src="/images/joomlart/partners/awards1.jpg" border="0" alt="Sample image" /></span>
<span><img src="/images/joomlart/partners/awards2.jpg" border="0" alt="Sample image" /></span> <span><img src="/images/joomlart/partners/awards3.jpg" border="0" alt="Sample image" /></span> <span><img src="/images/joomlart/partners/awards4.jpg" border="0" alt="Sample image" /></span> <span><img src="/images/joomlart/partners/awards5.jpg" border="0" alt="Sample image" /></span>
</div>
- Module Back-end Settings
- Front-end Appearance

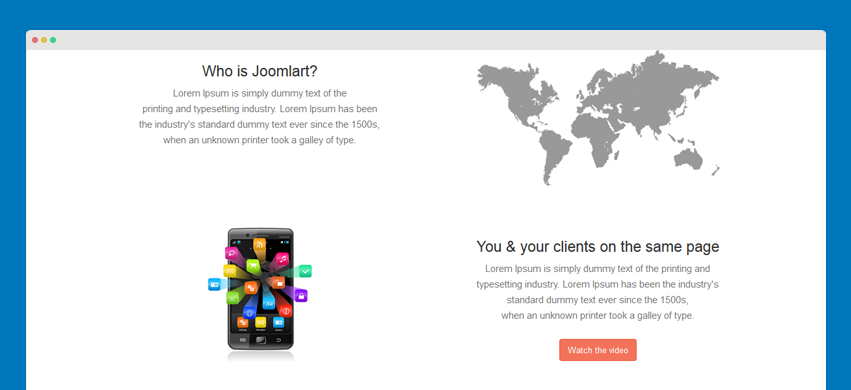
5. Introduction
Module Position: features-intro-2 Module Suffix: introduction
HTML code:
<div class="row intro-content">
<div class="col-sm-12 col-md-6">
<div class="blurb">
<h3>Who is Joomlart?</h3>
<p>Lorem Ipsum is simply dummy text of the <br />printing and typesetting industry. Lorem Ipsum has been<br /> the industry's standard dummy text ever since the 1500s,<br /> when an unknown printer took a galley of type.</p>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div class="images"><img src="/images/joomlart/partners/map.png" border="0" alt="" /></div>
</div>
</div>
<div class="row intro-content">
<div class="col-sm-12 col-md-6">
<div class="images"><img src="/images/joomlart/partners/ledger.png" border="0" alt="" />
</div>
</div>
<div class="col-sm-12 col-md-6">
<div class="blurb">
<h3>You & your clients on the same page</h3>
<p>Lorem Ipsum is simply dummy text of the printing and<br /> typesetting industry. Lorem Ipsum has been the industry's<br /> standard dummy text ever since the 1500s,<br /> when an unknown printer took a galley of type.<br /><br /> <a class="btn btn-primary" href="#">Watch the video</a></p>
</div>
</div>
</div>
- Module Back-end Settings
- Front-end Appearance

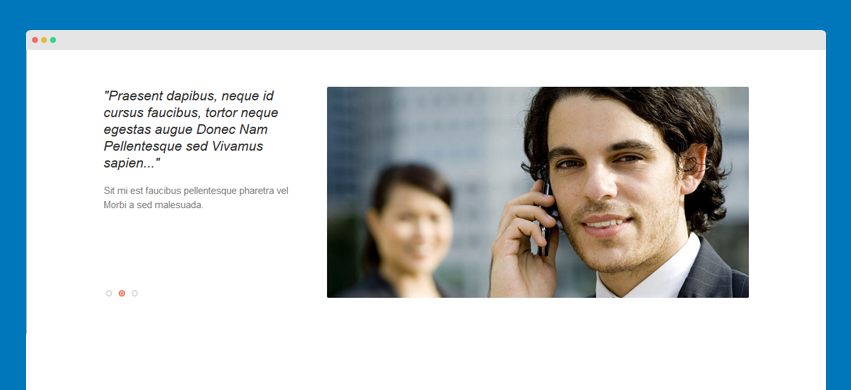
6. Carousel Customers
Module Position: features-intro-2 Module Suffix: NOT USED
HTML code:
<div id="carousel-customers" class="carousel custormers" data-ride="carousel"><!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<div class="row">
<div class="carousel-caption col-sm-4">
<h3>"Morbi et montes a cursus Nam nec consectetuer cursus ante gravida. Facilisi Cum laoreet lobortis non Nulla urna natoque eget volutpat..."</h3>
<p>Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue Donec Nam Pellentesque</p>
</div>
<div class="col-sm-8"><img src="/images/joomlart/article/mod-10.jpg" border="0" alt="Sample image" /></div>
</div>
</div>
<div class="item">
<div class="row">
<div class="carousel-caption col-sm-4">
<h3>"Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue Donec Nam Pellentesque sed Vivamus sapien..."</h3>
<p>Sit mi est faucibus pellentesque pharetra vel Morbi a sed malesuada.</p>
</div>
<div class="col-sm-8"><img src="/images/joomlart/article/mod-11.jpg" border="0" alt="Sample image" /></div>
</div>
</div>
<div class="item">
<div class="row">
<div class="carousel-caption col-sm-4">
<h3>"Quis urna Nunc Nam nibh volutpat dictumst justo Maecenas ac pretium Donec Nam Pellentesque, pellentesque pharetra vel Morbi a sed malesuada sed Vivamus sapien vitae Neque porro quisquam est..."</h3>
</div>
<div class="col-sm-8"><img src="/images/joomlart/article/mod-12.jpg" border="0" alt="Sample image" /></div>
</div>
</div>
</div>
<!-- Indicators -->
<ol class="carousel-indicators">
<li class="active" data-target="#carousel-customers" data-slide-to="0"></li>
<li data-target="#carousel-customers" data-slide-to="1"></li>
<li data-target="#carousel-customers" data-slide-to="2"></li>
</ol>
</div>
- Module Back-end Settings
- Front-end Appearance

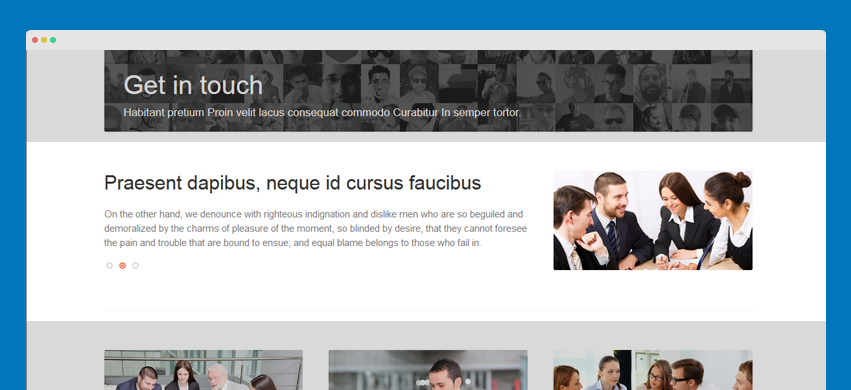
7. Carousel Get In Touch
Module Position: features-intro-2 Module Suffix: NOT USED
HTML code:
<div id="carousel-in-touch" class="carousel get-in-touch" data-ride="carousel"><!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<div class="row">
<div class="carousel-caption col-sm-8">
<h2>Morbi et montes a cursus</h2>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident that are bound to ensue. ut iaculis ut Morbi aliquet gravida ut semper et lacus ligula nibh.</p>
</div>
<div class="col-sm-4"><img src="/images/joomlart/article/sample-10.jpg" border="0" alt="Sample image" /></div>
</div>
</div>
<div class="item">
<div class="row">
<div class="carousel-caption col-sm-8">
<h2>Praesent dapibus, neque id cursus faucibus</h2>
<p>On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in.</p>
</div>
<div class="col-sm-4"><img src="/images/joomlart/article/sample-15.jpg" border="0" alt="Sample image" /></div>
</div>
</div>
<div class="item">
<div class="row">
<div class="carousel-caption col-sm-8">
<h2>Quis urna Nunc Nam nibh</h2>
<p>But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness...</p>
</div>
<div class="col-sm-4"><img src="/images/joomlart/article/sample-18.jpg" border="0" alt="Sample image" /></div>
</div>
</div>
</div>
<!-- Indicators -->
<ol class="carousel-indicators">
<li class="active" data-target="#carousel-in-touch" data-slide-to="0"></li>
<li data-target="#carousel-in-touch" data-slide-to="1"></li>
<li data-target="#carousel-in-touch" data-slide-to="2"></li>
</ol>
</div>
- Module Back-end Settings
- Front-end Appearance

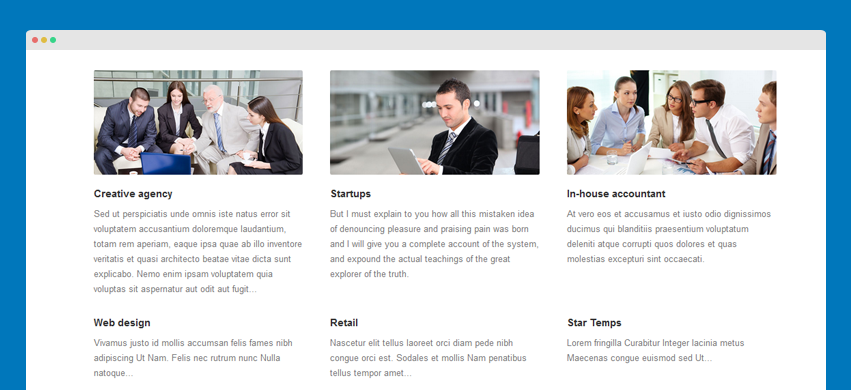
8. Get in touch
Module Position: features-intro-2 Module Suffix: NOT USED
HTML code:
<div class="section get-in-wrap">
<div class="row">
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/mod-6.jpg" border="0" alt="Sample Image" /></p>
<h5>Creative agency</h5>
<p class="content">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit...</p>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/mod-7.jpg" border="0" alt="Sample Image" /></p>
<h5>Startups</h5>
<p class="content">But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth.</p>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/mod-8.jpg" border="0" alt="Sample Image" /></p>
<h5>In-house accountant</h5>
<p class="content">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati.</p>
</div>
</div>
<div class="row">
<div class="col-sm-4 col-item">
<h5>Web design</h5>
<p class="content">Vivamus justo id mollis accumsan felis fames nibh adipiscing Ut Nam. Felis nec rutrum nunc Nulla natoque...</p>
</div>
<div class="col-sm-4 col-item">
<h5>Retail</h5>
<p class="content">Nascetur elit tellus laoreet orci diam pede nibh congue orci est. Sodales et mollis Nam penatibus tellus tempor amet...</p>
</div>
<div class="col-sm-4 col-item">
<h5>Star Temps</h5>
<p class="content">Lorem fringilla Curabitur Integer lacinia metus Maecenas congue euismod sed Ut...</p>
</div>
</div>
</div>
- Module Back-end Settings
- Front-end Appearance

9. Customers
Module Position: features-intro-2 Module Suffix: NOT USED
HTML code:
<div class="section customer-wrap">
<div class="row">
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user1.jpg" border="0" alt="Sample Image" /></p>
<h5>Creative agency</h5>
<p class="quote-content">"Platea mauris eget Curabitur pede vel Aenean nibh Aenean sapien Nunc. Ridiculus orci interdum elit consequat."</p>
<span class="author">- Patrick Tescher</span>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user2.jpg" border="0" alt="Sample Image" /></p>
<h5>Startups</h5>
<p class="quote-content">"Ed velit mattis Vestibulum at et dui vitae enim rhoncus velit. Leo id urna eleifend hendrerit non Quisque ligula Nulla libero ipsum"</p>
<span class="author">- Tony Melhem </span>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user3.jpg" border="0" alt="Sample Image" /></p>
<h5>In-house accountant</h5>
<p class="quote-content">"Orci est ante pellentesque sed vestibulum amet Suspendisse aliquet amet Vestibulum. Urna accumsan vitae pretium natoque volutpat"</p>
<span class="author">- Colin Lange</span>
</div>
</div>
<div class="row">
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user4.jpg" border="0" alt="Sample Image" /></p>
<h5>Web design</h5>
<p class="quote-content">"Vivamus justo id mollis accumsan felis fames nibh adipiscing Ut Nam. Felis nec rutrum nunc Nulla natoque Suspendisse Duis risus enim Morbi"</p>
<span class="author">- Rachel Saunders</span>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user5.jpg" border="0" alt="Sample Image" /></p>
<h5>Retail</h5>
<p class="quote-content">"Nascetur elit tellus laoreet orci diam pede nibh congue orci est. Sodales et mollis Nam penatibus tellus tempor amet eros condimentum hendrerit"</p>
<span class="author">- Scott J Soucy</span>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user6.jpg" border="0" alt="Sample Image" /></p>
<h5>Star Temps</h5>
<p class="quote-content">"Lorem fringilla Curabitur Integer lacinia metus Maecenas congue euismod sed Ut. Sit quis porttitor Aliquam Sed dolor non Nam orci sapien sed."</p>
<span class="author">- Bridget Labus</span>
</div>
</div>
<div class="row">
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user7.jpg" border="0" alt="Sample Image" /></p>
<h5>Non-profit</h5>
<p class="quote-content">"psum tempus et fames sem tempus quis ut et metus Lorem. Nec turpis pretium purus accumsan sem mi tellus vestibulum urna Donec"</p>
<span class="author">- Ann Barkas</span>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user8.jpg" border="0" alt="Sample Image" /></p>
<h5>Asset tracking & inventory</h5>
<p class="quote-content">"Turpis aliquet parturient lacinia malesuada In interdum sem eget sem at. Leo pretium eros interdum metus elit orci Ut auctor laoreet ut Nulla"</p>
<span class="author">- Sarah Lafferty</span>
</div>
<div class="col-sm-4 col-item">
<p><img src="/images/joomlart/article/user9.jpg" border="0" alt="Sample Image" /></p>
<h5>Franchise</h5>
<p class="quote-content">"Tellus Quisque elit vitae neque vel leo semper Proin nonummy ornare. Nulla scelerisque pede ligula aliquam scelerisque Phasellus eget pulvinar quis sit"</p>
<span class="author">- Komal Chhiba</span>
</div>
</div>
</div>
- Module Back-end Settings
- Front-end Appearance

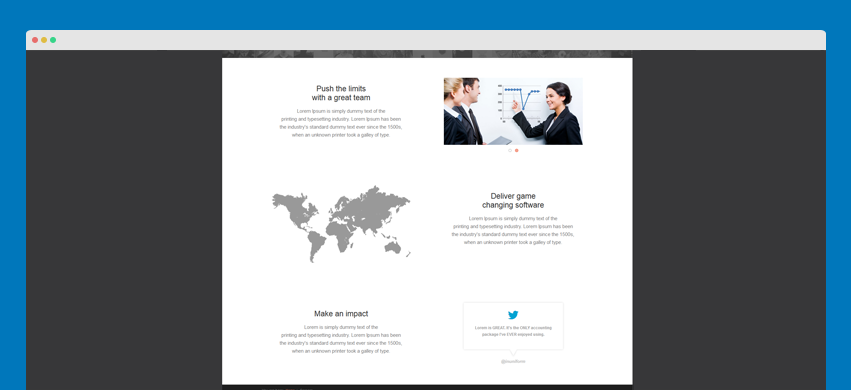
10. Careers
Module Position: features-intro-2 Module Suffix: NOT USED
HTML code:
<div class="section row">
<div class="col-sm-12 col-md-6">
<div class="blurb">
<h3>Push the limits <br />with a great team</h3>
<p>Lorem Ipsum is simply dummy text of the <br />printing and typesetting industry. Lorem Ipsum has been<br /> the industry's standard dummy text ever since the 1500s,<br /> when an unknown printer took a galley of type.</p>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div id="carousel-career" class="carousel slide" data-ride="carousel"><!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active"><img src="/images/joomlart/slideshow/slideshow1.jpg" border="0" alt="Sample image" /></div>
<div class="item"><img src="/images/joomlart/slideshow/slideshow2.jpg" border="0" alt="Sample image" /></div>
</div>
<!-- Indicators -->
<ol class="carousel-indicators">
<li class="active" data-target="#carousel-career" data-slide-to="0"></li>
<li data-target="#carousel-career" data-slide-to="1"></li>
</ol>
</div>
</div>
</div>
<div class="section row">
<div class="col-sm-12 col-md-6">
<div class="images"><img src="/images/joomlart/map/worldmap.png" border="0" alt="" /></div>
</div>
<div class="col-sm-12 col-md-6">
<div class="blurb">
<h3>Deliver game <br />changing software</h3>
<p>Lorem Ipsum is simply dummy text of the <br />printing and typesetting industry. Lorem Ipsum has been<br /> the industry's standard dummy text ever since the 1500s,<br /> when an unknown printer took a galley of type.</p>
</div>
</div>
</div>
<div class="section row">
<div class="col-sm-12 col-md-6">
<div class="blurb">
<h3>Make an impact</h3>
<p>Lorem is simply dummy text of the <br />printing and typesetting industry. Lorem Ipsum has been<br /> the industry's standard dummy text ever since the 1500s,<br /> when an unknown printer took a galley of type.</p>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div class="twitter">
<blockquote class="tweet" cite="http://twitter.com/inuniform/status/59876751760818176">Lorem is GREAT. It's the ONLY accounting package I've EVER enjoyed using.</blockquote>
<a class="user" href="#" target="_blank" data-galabel="@inuniform" data-gaaction="External - Social Media" data-gacategory="Careers Page Links"> @inuniform </a>
</div>
</div>
</div>
- Module Back-end Settings
- Front-end Appearance

11. Get banner
Module Position: features-intro-2 Module Suffix: NOT USED
HTML code:
<div class="banner-bottom"><img src="/images/joomlart/get-banner.jpg" border="0" alt="Sample Image" /></div>
- Module Back-end Settings
- Front-end Appearance

12. Logo Footer
Module Position: footer-info Module Suffix: NOT USED
HTML code:
<p><a class="logo-footer" href="/index.php">JA Biz</a></p>
- Module Back-end Settings
- Front-end Appearance

13. Social
Module Position: head-social Module Suffix: NOT USED
HTML code:
<!-- AddThis Follow BEGIN --> <div class="addthis_toolbox"> </div> <!-- AddThis Follow END -->
- Module Back-end Settings
- Front-end Appearance

14. Social-Footer
Module Position: head-social-footer Module Suffix: NOT USED
HTML code:
<!-- AddThis Follow BEGIN -->
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="JoomlArt"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_rss_follow" addthis:userid="joomla.org/rss.html"><i class="fa fa-rss"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-523d4894767843b5"></script>
<!-- AddThis Follow END -->
- Module Back-end Settings
- Front-end Appearance

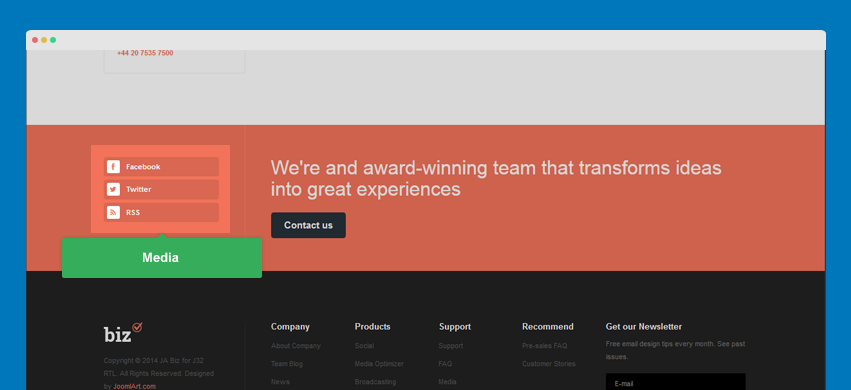
15. Media
Module Position: mashead-1 Module Suffix: NOT USED
HTML code:
<!-- AddThis Follow BEGIN --> <div class="addthis_toolbox"> </div> <!-- AddThis Follow END -->
- Module Back-end Settings
- Front-end Appearance

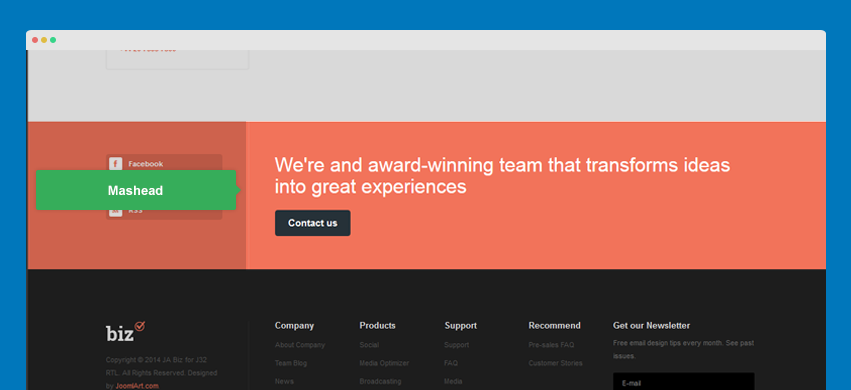
16. Mashead
Module Position: mashead-2 Module Suffix: NOT USED
HTML code:
<div> <h3>We're and award-winning team that transforms ideas into great experiences</h3> <a href="/Contact-Name-Here">Contact us</a></div>
- Module Back-end Settings
- Front-end Appearance

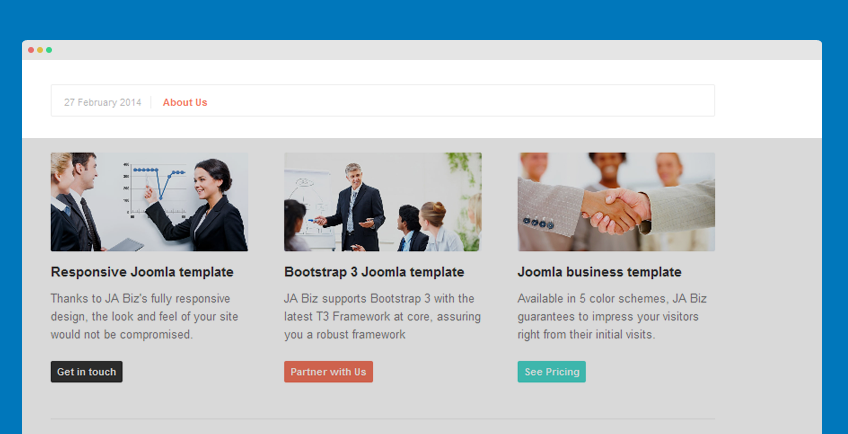
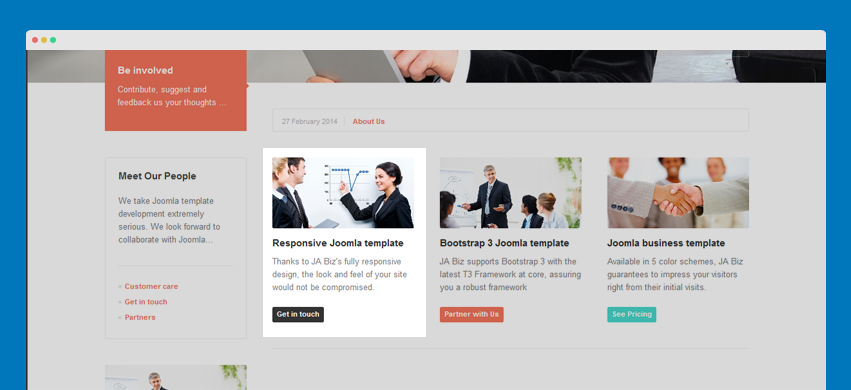
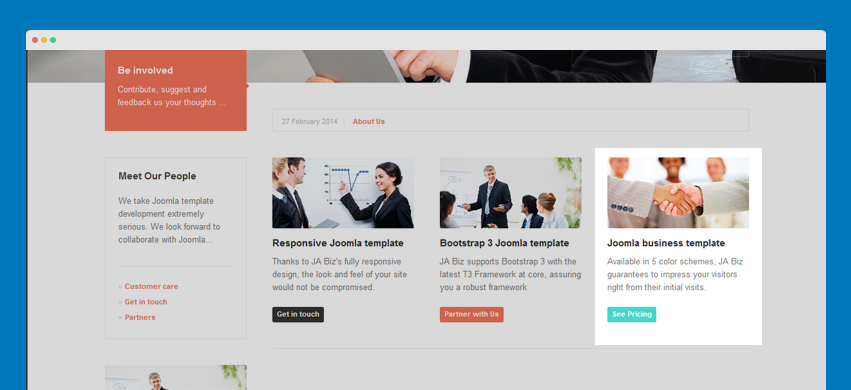
17. Responsive Joomla template
Module Position: position-1 Module Suffix: mod-custom
HTML code:
<p><img src="/images/joomlart/article/mod-1.jpg" border="0" alt="Sample Images" /></p> <h5>Responsive Joomla template</h5> <p>Thanks to JA Biz's fully responsive design, the look and feel of your site would not be compromised.</p> <p><a class="btn btn-black" href="/blog/news-updates/ja-brisk-beta-and-t3v3-framework-rc1-for-joomla-25-and-joomla-30-released">Get in touch</a></p>
- Module Back-end Settings
- Front-end Appearance

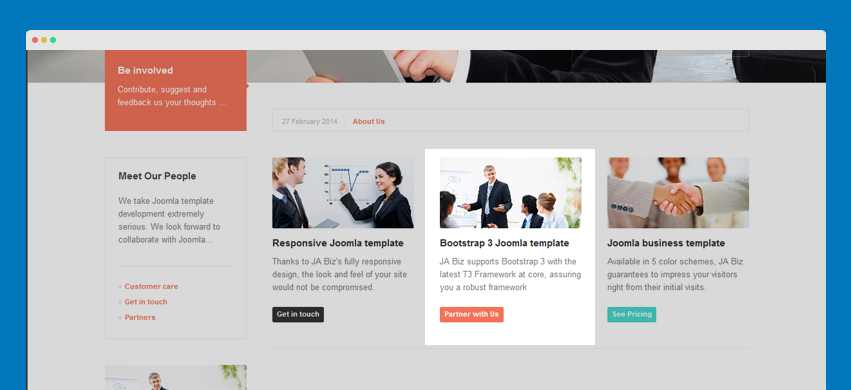
18. Bootstrap 3 Joomla template
Module Position: position-2 Module Suffix: mod-custom
HTML code:
<p><img src="/images/joomlart/article/mod-2.jpg" border="0" alt="Sample Images" /></p> <h5>Bootstrap 3 Joomla template</h5> <p>JA Biz supports Bootstrap 3 with the latest T3 Framework at core, assuring you a robust framework</p> <p><a class="btn btn-default" href="/index.php?option=com_content&Itemid=709&id=79&lang=en&view=article">Partner with Us </a></p>
- Module Back-end Settings
- Front-end Appearance

19. Joomla business template
Module Position: position-3 Module Suffix: mod-custom
HTML code:
<p><img src="/images/joomlart/article/mod-3.jpg" border="0" alt="Sample Images" /></p> <h5>Joomla business template</h5> <p>Available in 5 color schemes, JA Biz guarantees to impress your visitors right from their initial visits.</p> <p><a class="btn btn-hightlight" href="/index.php?option=com_content&Itemid=709&id=114&lang=en&view=article">See Pricing</a></p>
- Module Back-end Settings
- Front-end Appearance

20. Customer Showcase
Module Position: position-6 Module Suffix: title-gray customer
HTML code:
<p><img src="/images/joomlart/article/mod-4.jpg" border="0" alt="Sample Image" /> Ready to perk up your business site with a wealth of practical bonus pages in JA Biz</p>
- Module Back-end Settings
- Front-end Appearance

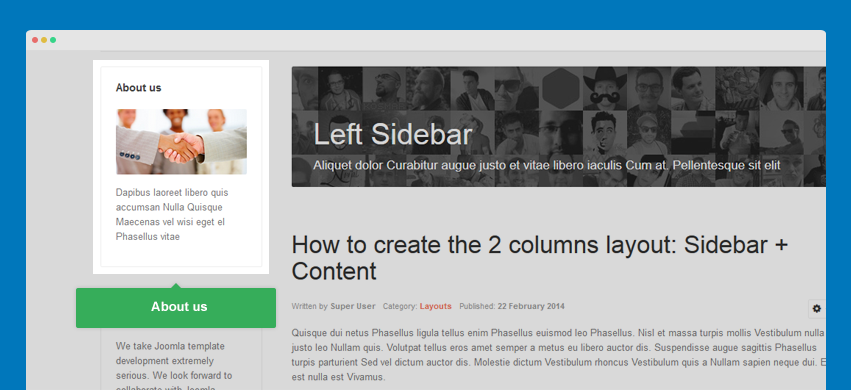
21. About us
Module Position: sidebar-1 Module Suffix: about
HTML code:
<p><img src="/images/joomlart/article/sample-2.jpg" border="0" alt="Sample Image" /> Dapibus laoreet libero quis accumsan Nulla Quisque Maecenas vel wisi eget el Phasellus vitae</p>
- Module Back-end Settings
- Front-end Appearance

Multiple Layout Setting
I. Default Layouts
JA Biz comes with various types of layout that definitely benefits any business site. We don't use any 3rd party extension to work out these layouts, instead we believe in the power of Joomla core - Joomla com_comtent to come up with these. JA Biz supports multiple layouts including Blog, Features and 3 default template.
Classic Layout

Features Intro Layout

Blog Layout

II. Build up your own page
To assign a layout to a certain page, please follow our instruction below.
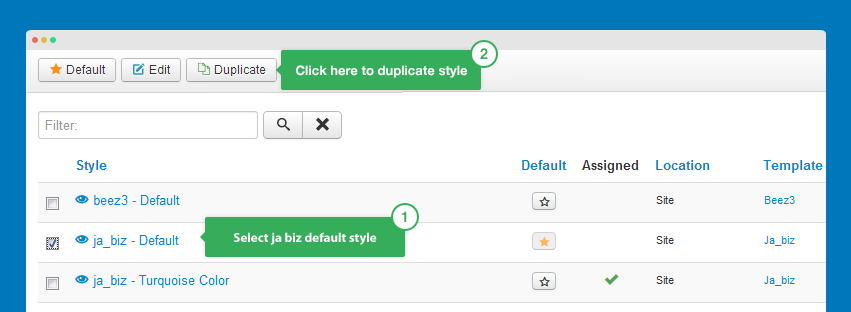
Step 1: Clone the default style
When you install Ja_biz template, there is only one style: the default style. However, you can create an unlimited number of different styles for your template as needed.
Why do you need to create a new style?
To have multiple layouts on your site, you need to create multiple styles. Each of these styles will be assigned to one layout.
So what is the difference between template and template style? - Check this out
To create a new style in Ja_biz, open the template manager panel, select Ja_biz default style then hit the Duplicate button.

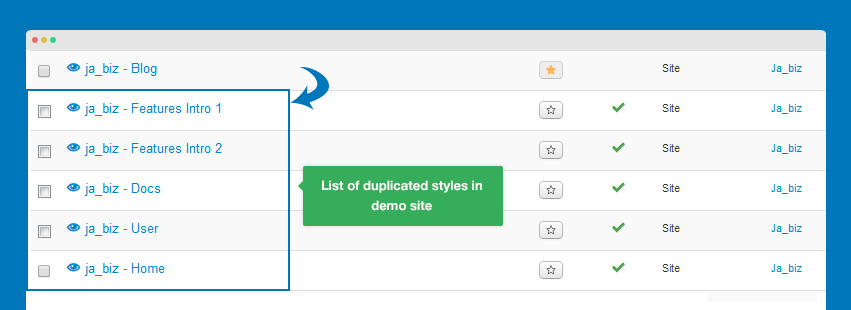
On the demo site, we have already duplicated a number of styles for different layouts.

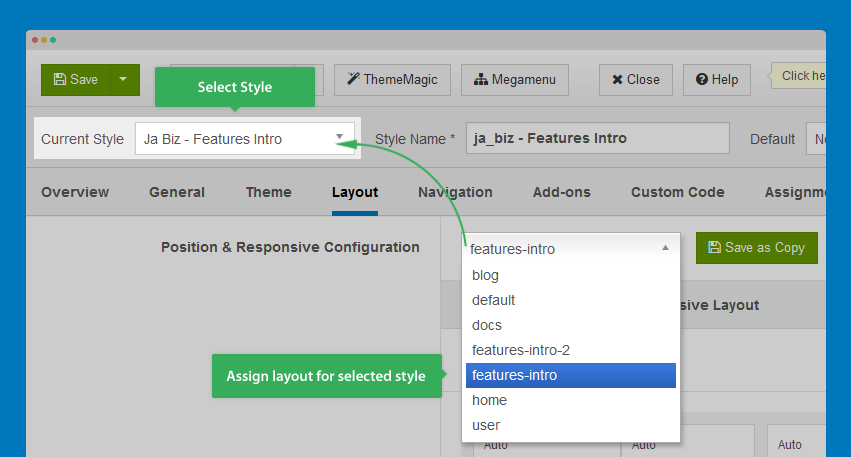
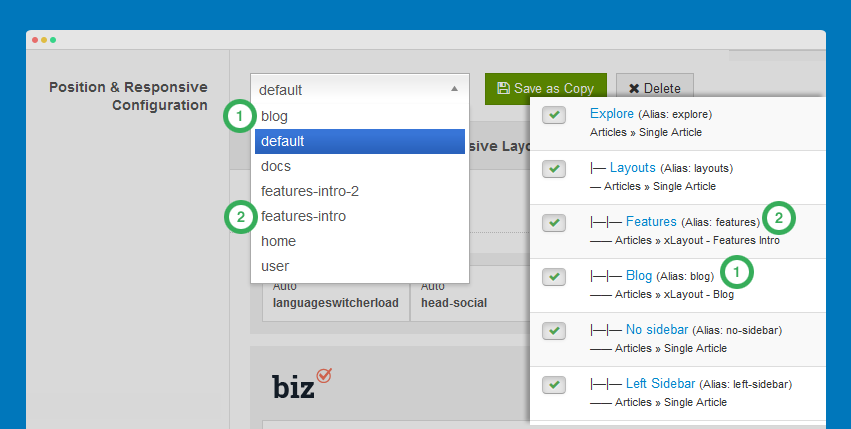
Step 2: Assign layout to the newly created style
Open the new style then select the respective layout that you want to assign to.

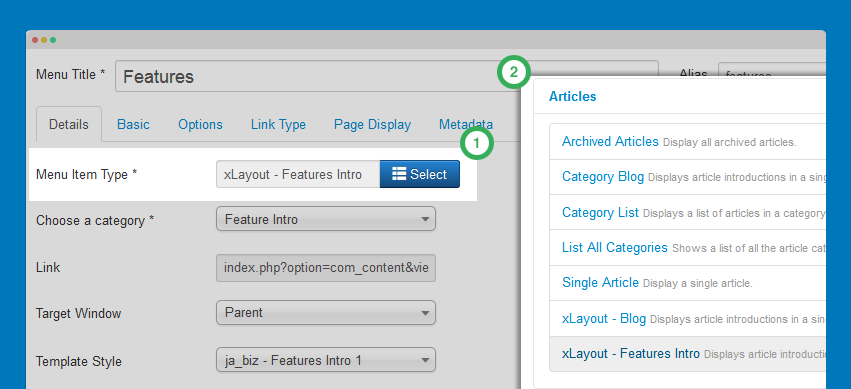
Step 3: Assign menu type
Now open the menu item that you have assigned to the newly created style to configure it.

We've added the new menu type for each layout, so you should be selecting the correct menu type for it.
Matching layout with menu type:
Please note that each layout will go with its own menu type only, so please make sure you select the correct menu type for your layout.

| Page | Layout | Menu type |
|---|---|---|
| Blog page | blog | xLayout-Blog |
| Features | features-intro-1 | xLayout - Features Intro |
Here is the list of all extended menu types:
- xLayout-Blog
- xLayout-Features Intro
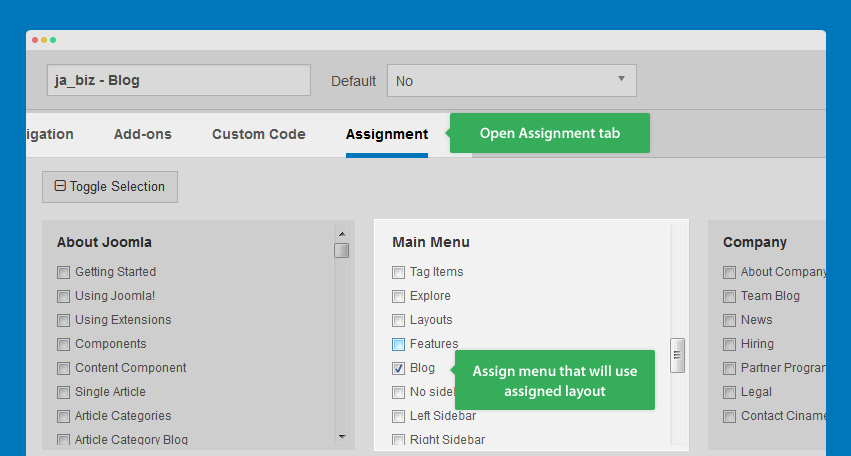
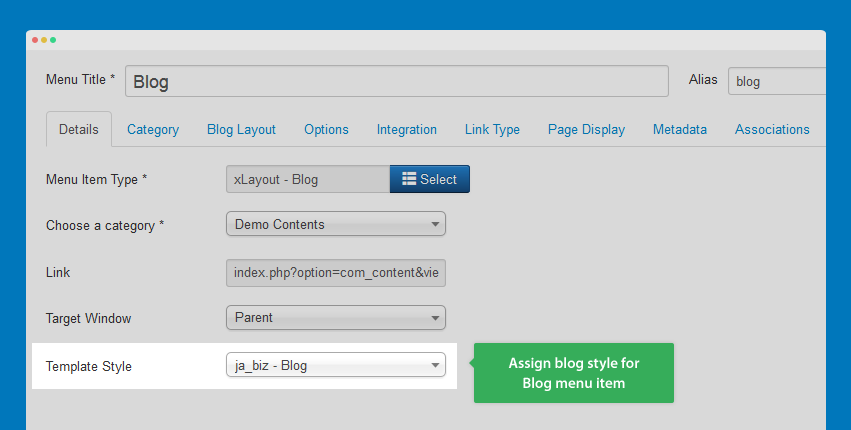
Step 4: Assign style to each menu item
This is called "style override". The menu item that is assigned to a specific style will get that style overrided the default style.
There are 2 ways to assign style to menu items: in the style back-end setting or in the setting panel of menu item.
#1: In the style back-end setting

#2: In the setting panel of menu item

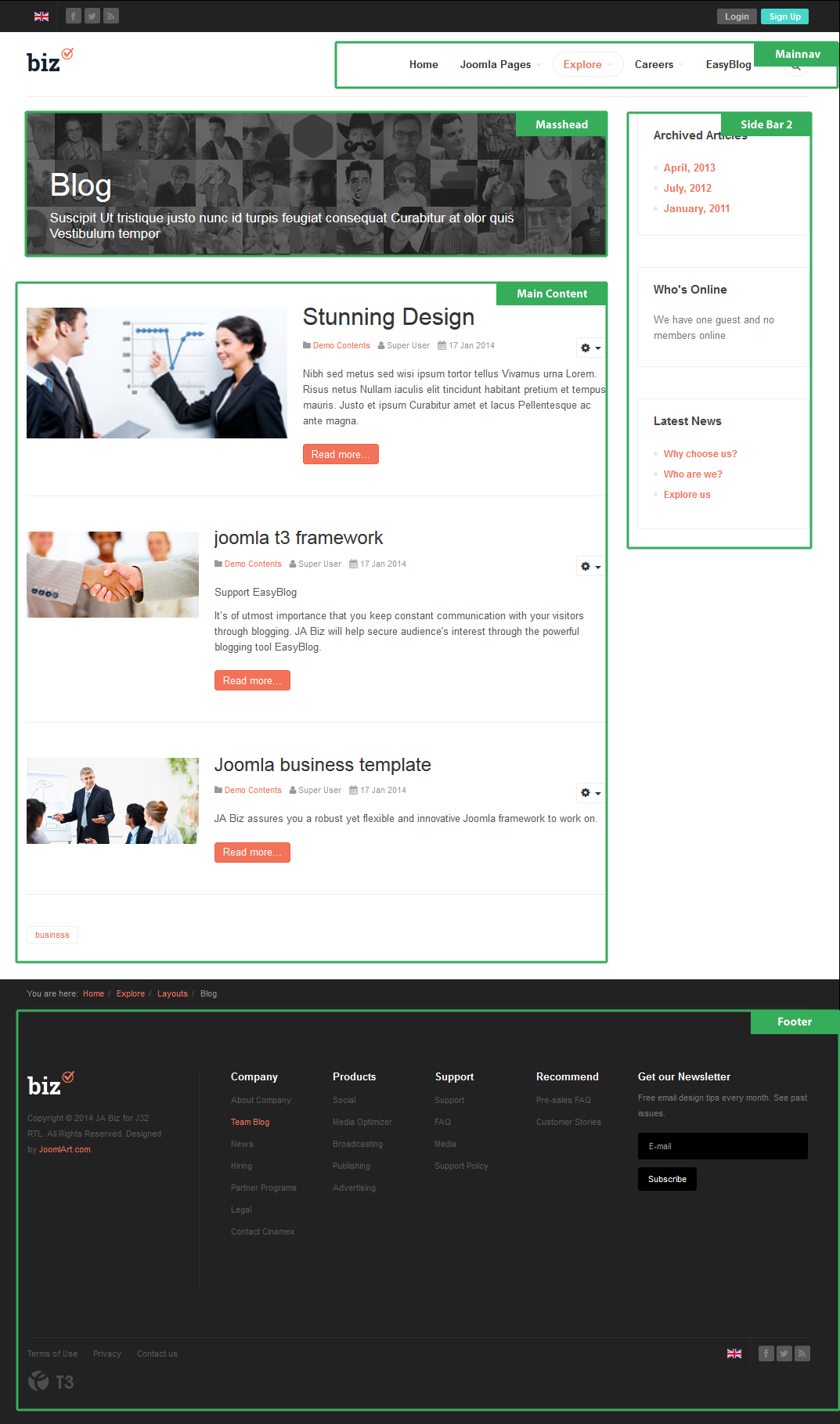
III. Blog Layout
1. Layout structure
2. Build a Blog page
Important:
All the steps involved in how to build a Blog page is the same with how to build a Magazine page. You can follow the detail instructions here.
- Step 1: Create "Blog" style
- Step 2: Assign "Blog" layout to "Blog" style
- Step 3: Create "Blog" menu
- Step 4: Assign "Blog" style to "Blog" menu item
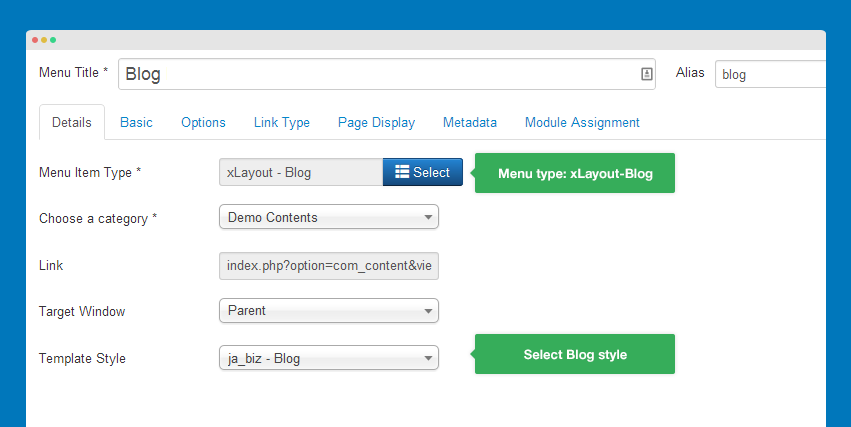
3. Blog menu setting
Menu Type: xLayout - Blog
Detail settings

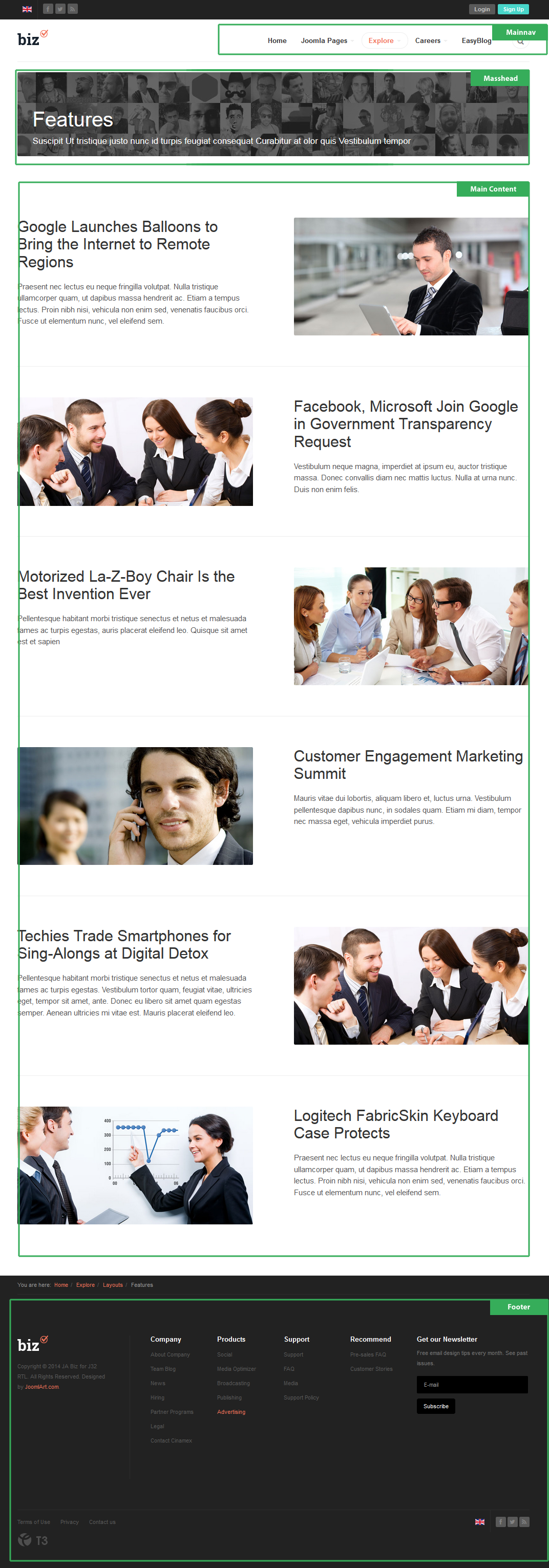
IV. Features Intro 1 Layout
1. Layout structure
2. Build Features Intro 1 page
Important:
All the steps involved in how to build Features Intro 1 page is similar with how to build Magazine page. You can follow the detail instructions here.
- Step 1: Create "Features intro 1" style
- Step 2: Assign "Features intro 1" to "Features intro 1" style
- Step 3: Create "Features Intro 1" menu
- Step 4: Assign "Features intro 1" style to "Features Intro 1" menu item
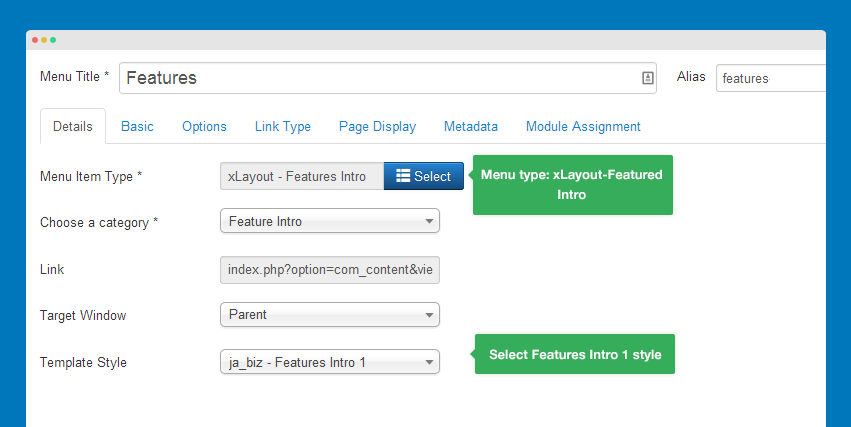
3. Features Intro 1 menu setting
Menu Type: xLayout-Features Intro
Detail settings

4. Article configuration
The articles used in the layout can be configured to have different styles. You can set the image alignment or add class to style the articles.
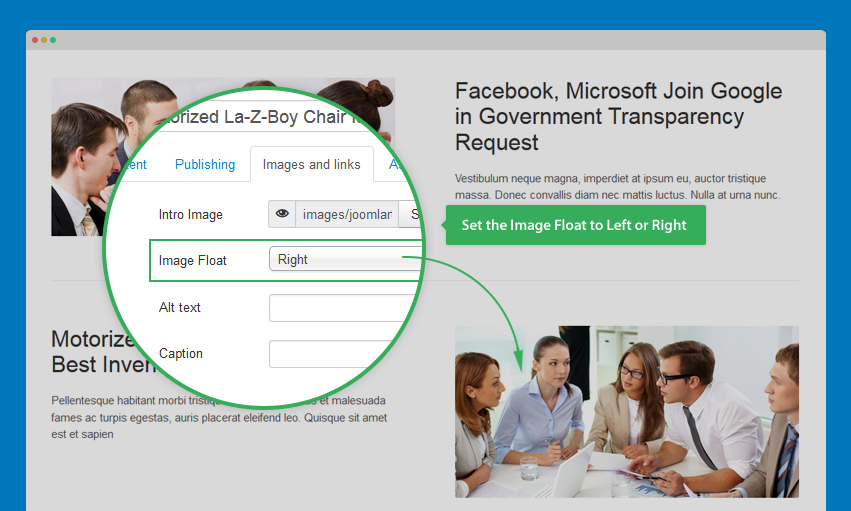
4.1 Align article image
In each article, you can set the article image's alignment in the list page by following these steps:
Step 1: Open the article editting panel
Step 2: Set Image Float
In the Images and Links tab, set the Image Float to Left or Right according to your preference.

EasyBlog Configuration
JA Biz supports Easyblog components.
1. EasyBlog Component
JA Biz supports EasyBlog styles by default. In order to have the EasyBlog design, you should download, extract the files and add EasyBlog theme for JA Biz to your site. If you only want the JA Biz's EasyBlog style, please follow the following step in this section.
1.2 Install EasyBlog component
Quick Guide:
- Step 1: Install Easyblog component
- Step 2: Download JA Biz theme for Easyblog ( if you have installed the Quickstart package, you should move on to Step 4).
- Step 3: Extract zip file and upload to your your_site_folder. You should see
folder ja_biz in
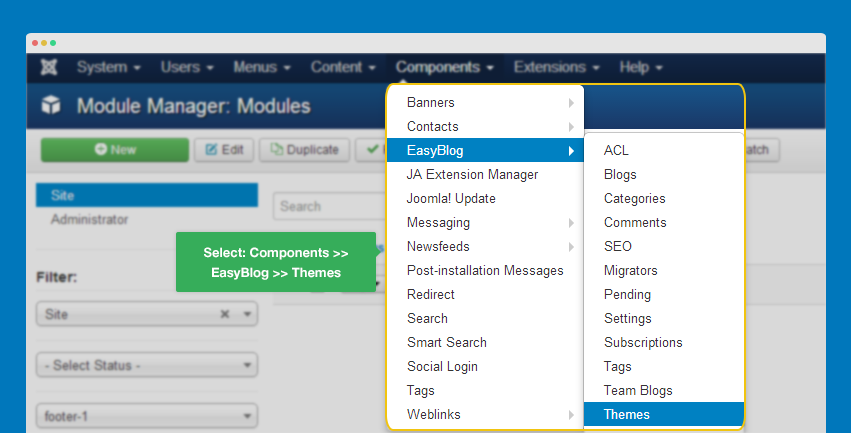
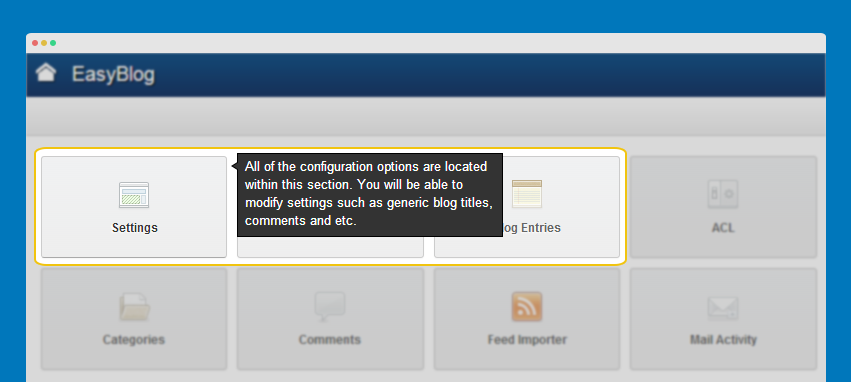
/components/com_easyblog/themes. - Step 4: Go to back-end panel >> Components >> Easyblog >> Themes >> select ja_biz.
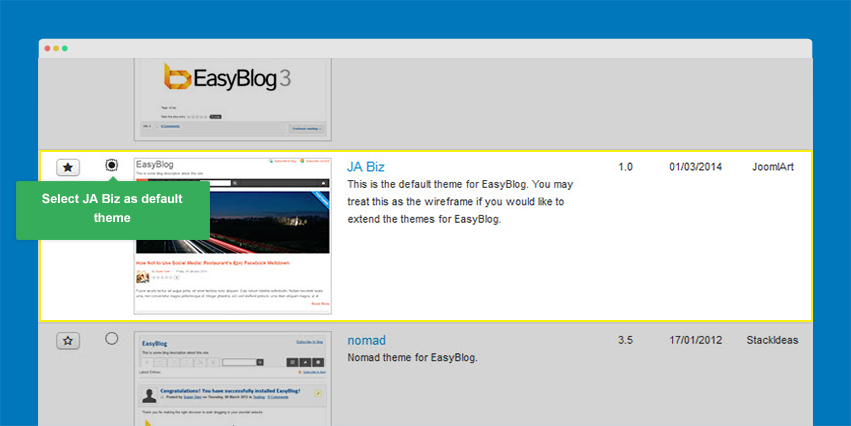
The following screenshots are for Step 4.
- Access: Components >> Easyblog >> Themes

- Change the default theme to JA Biz

1.3 Configure EasyBlog Component

Recommendation:
Most of the settings are the default settings, when you select ja_biz theme, you will get the almost the same style as on our demo.
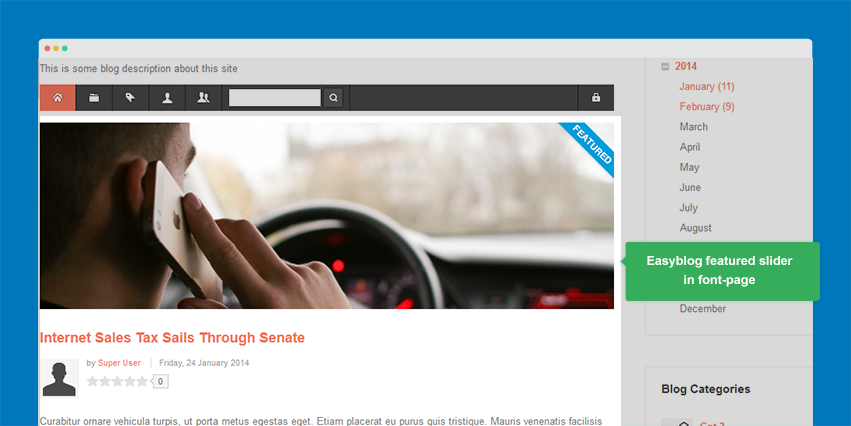
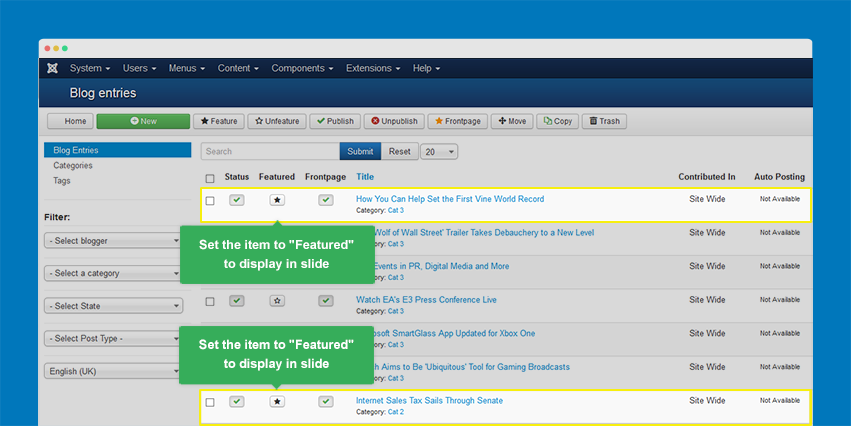
1.4 Configure Easyblog Slide

The EasyBlog slide displays the featured EasyBlog items only. Hence, in order to get the items display in EasyBlog slide, you have to set the items to "Featured".

1.5 EasyBlog Module Configuration
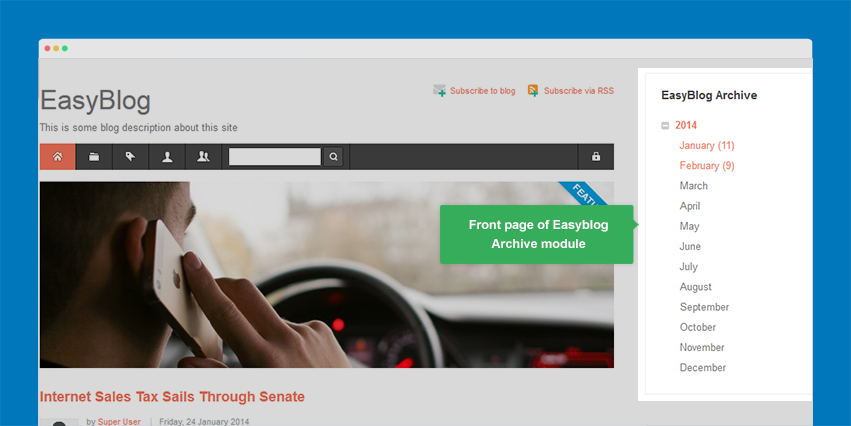
1.5.1 Blog Archive Module
Module Position: sidebar-2 Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

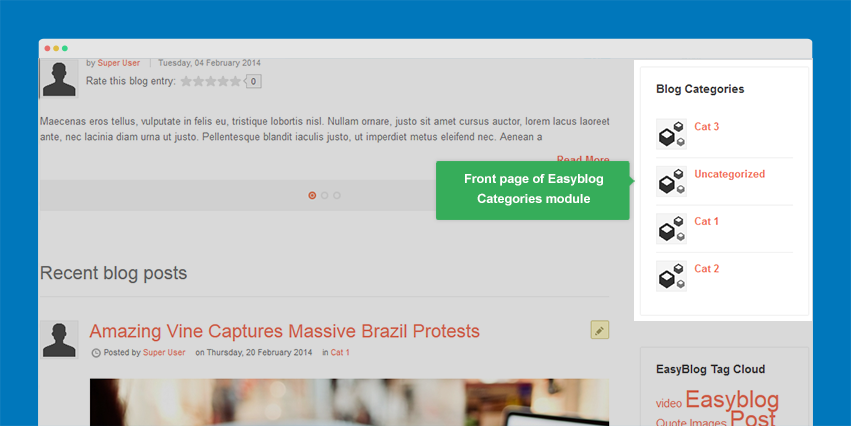
1.5.2 EasyBlog Blog Categories Module
Module Position: sidebar-2 Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

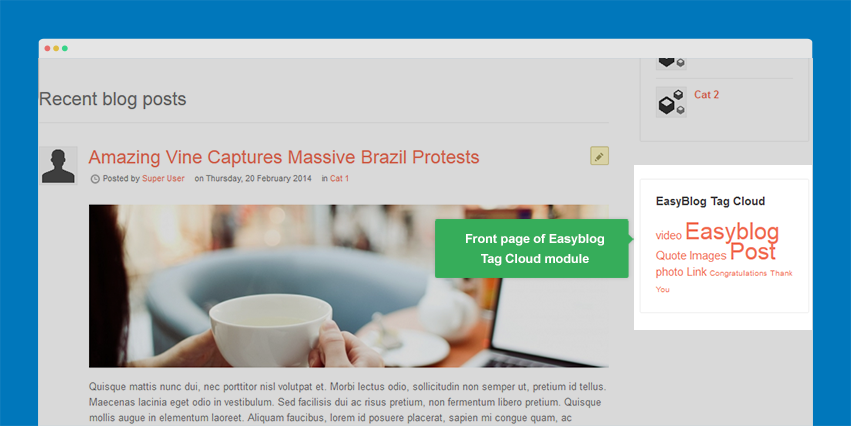
1.5.3 EasyBlog Tag Cloud Module
Module Position: sidebar-2 Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

Template Configuration
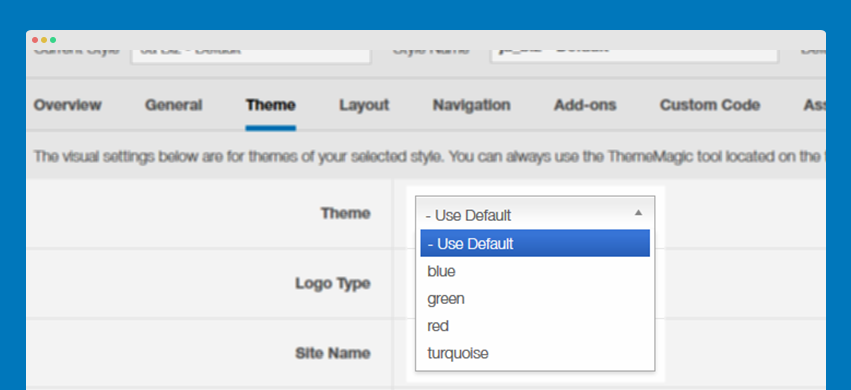
Theme Settings
JA Biz supports 5 color themes by default: default, blue, green, red and turquoise.

A here, you can switch to any theme you like. To change theme, kindly select it from the drop down box under the Theme tab.

In the Theme tab, you can also change the logo by replacing other image here or select text logo option as you wish.
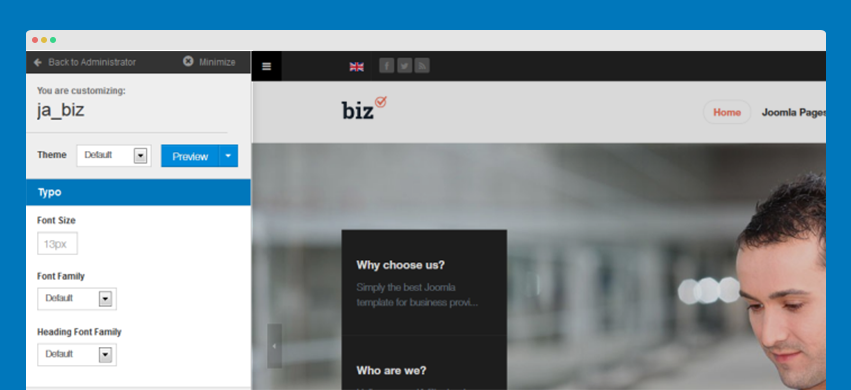
ThemeMagic Settings
ThemeMagic is a real time theme customization tool supported by T3 Framework. It allows you to customize any theme without touching in the code.
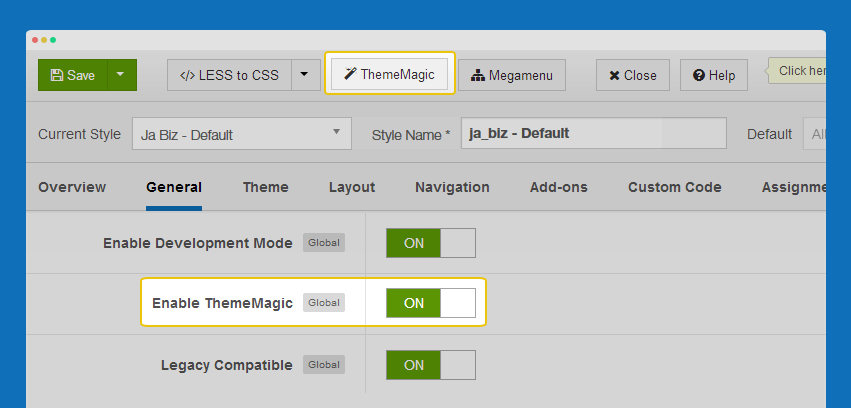
Step 1: Enable ThemeMagic
In the General tab, enable ThemeMagic then access ThemeMagic's working panel by clicking on ThemeMagic.

Step 2: Select the theme to customize

Tips: Once ThemeMagic is enabled, you can access ThemeMagic from your front-page by adding "?tm=1" after your site url (example: http://joomla-templates.joomlart.com/ja_biz/?tm=1)
View ThemeMagic Documentation VIew ThemeMagic's Video Tutorial
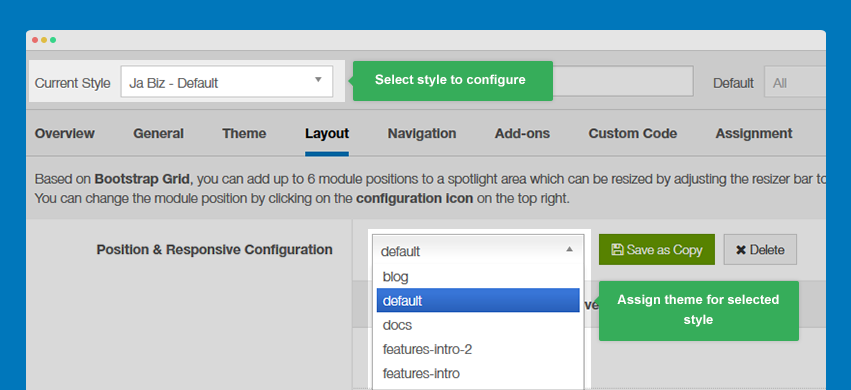
Layout Settings
There are 7 layouts that are used in the template. Select the style that you want to work on, then assign the layout for that style accordingly.

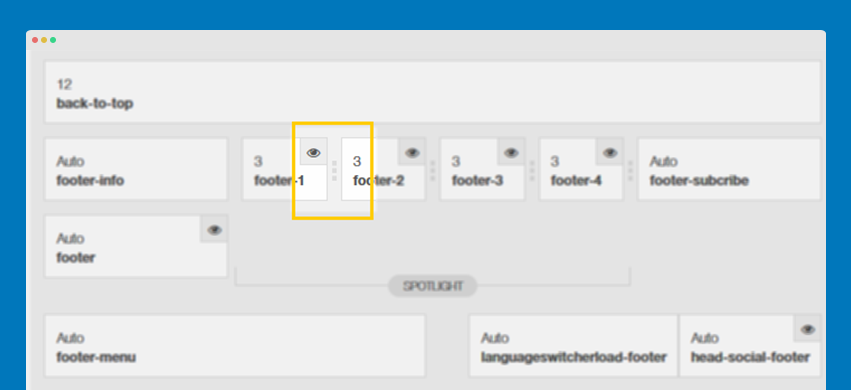
Layout Structure
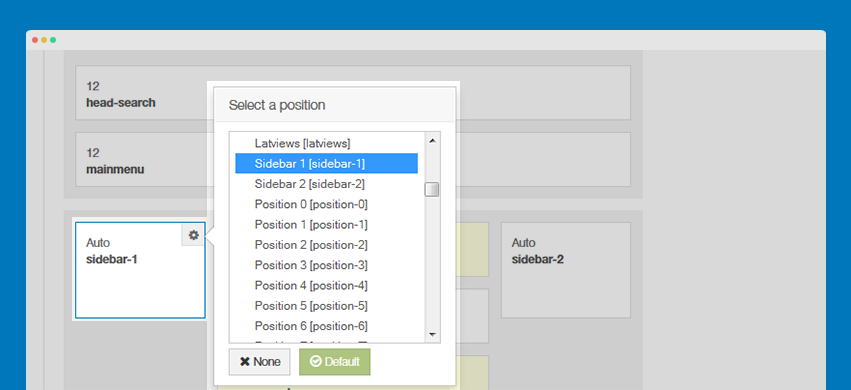
Here, you can change the layout structure, module positions in the layout, and more.

In the spotlight block, you can see the number of positions available.

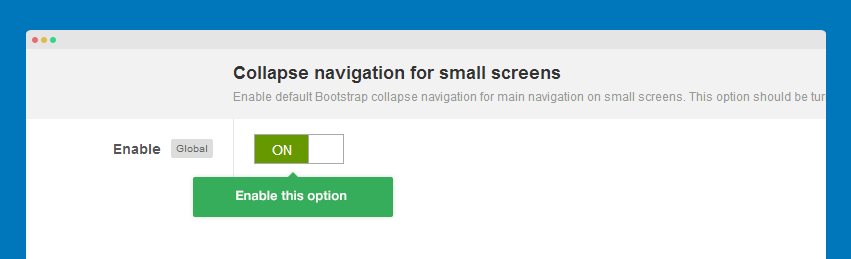
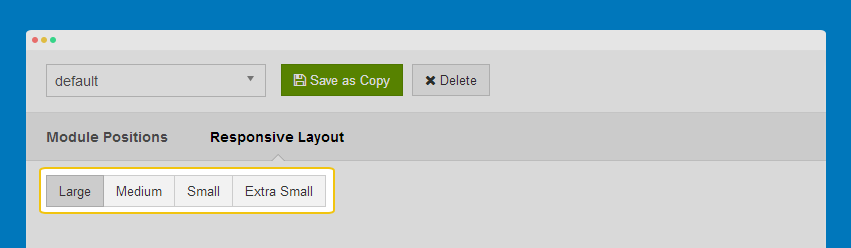
Responsive Layouts
JA Biz supports multiple responsive layouts. In the Responsive layout, select the layout you would like to configure.

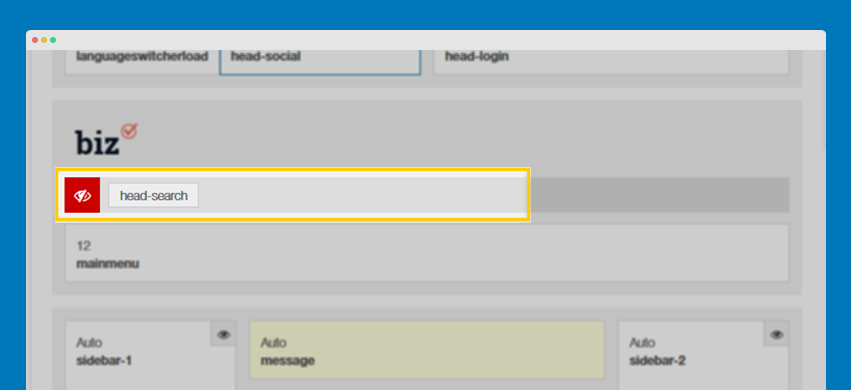
In each responsive layout, you can disable any module position as you wish.

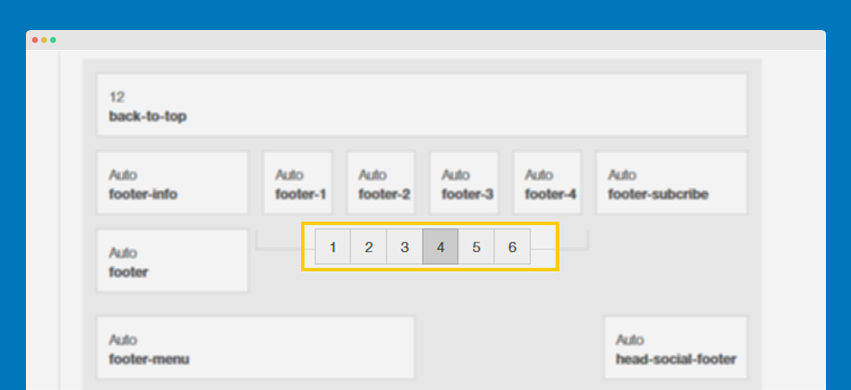
For module positions in the spotlight block, you can drag to resize.

Documentation Layout configuration video Layout customization video
Get typography displayed on your site
JA Biz provides a variety of typo on hand that will absolutely save you time. These typo does not only make your content look neatly done, but also go well with the theme scheme. We have put all the typos used in JA Biz onto the typo page (which are located in under the Typography menu item).
Note:
JA Biz is built on the latest version of T3 Framework which integrates Bootstrap 3 at core, hence, JA Biz does support all Bootstrap 3's typo.
Step 1: get the typo markup
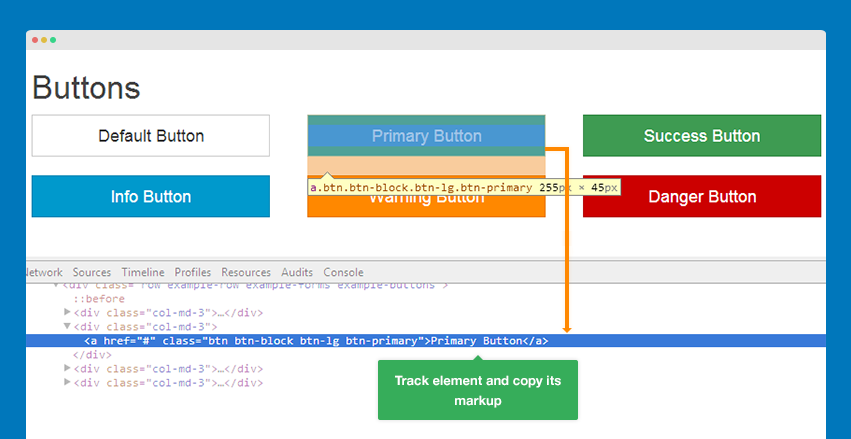
There are 3 ways you can quickly get the typo markup from:
#1: using Firebug

#2: using quickstart package
We provide a Quickstart package, which includes the sample data that will help you replicating the Purity III demo as is for your site. Once you successfully install the site, you can easily get the typo's markup from the articles and custom HTML module.
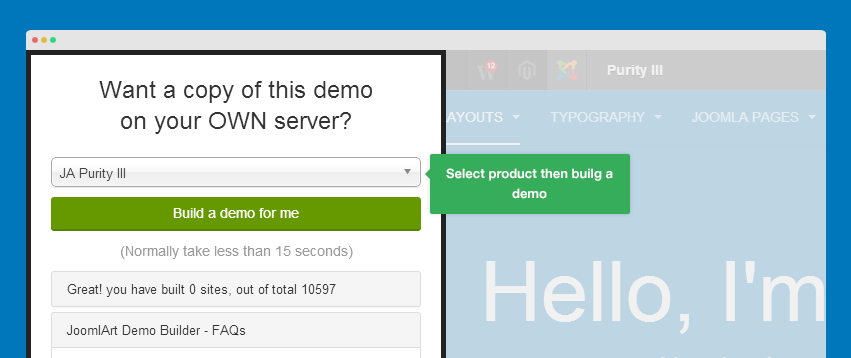
#3: using demo builder
Once you successfully build a Demo using Demo Builder which we have shown earlier in the Download and Installation section, you can easily copy the typo markup from the articles and custom HTML directly from the back-end.

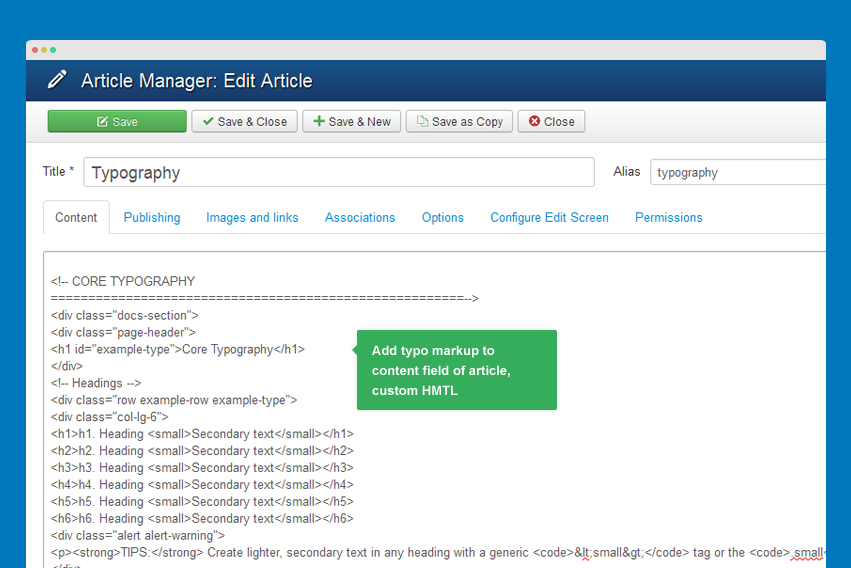
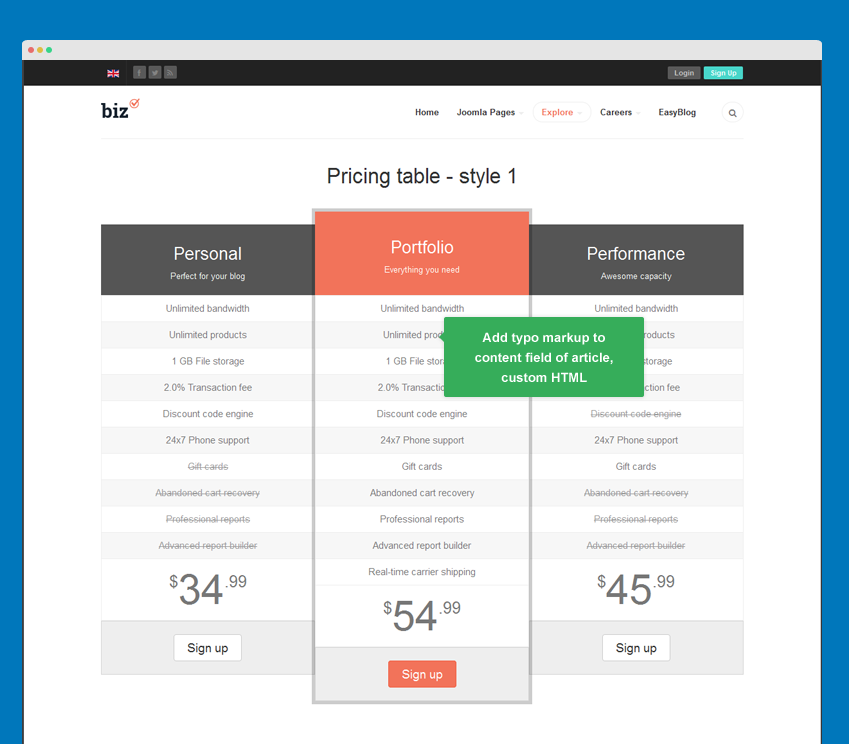
Step 2: Add markup of the typo to your content
You can add the typo markup to the article's content field or custom HTML module.

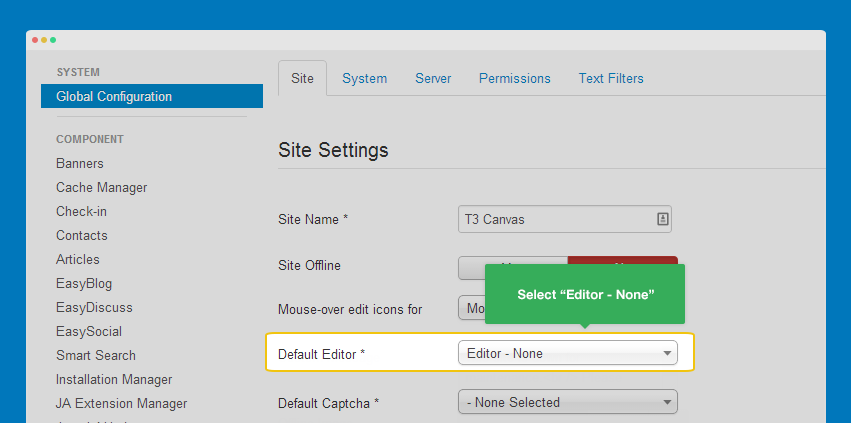
Turn off editor:
Please make sure you turn the Editor off if you are going to add HTML code to your article content. To turn off, please navigate to Sytem >> Global confoguration, select Editor - None in the field Default editor.

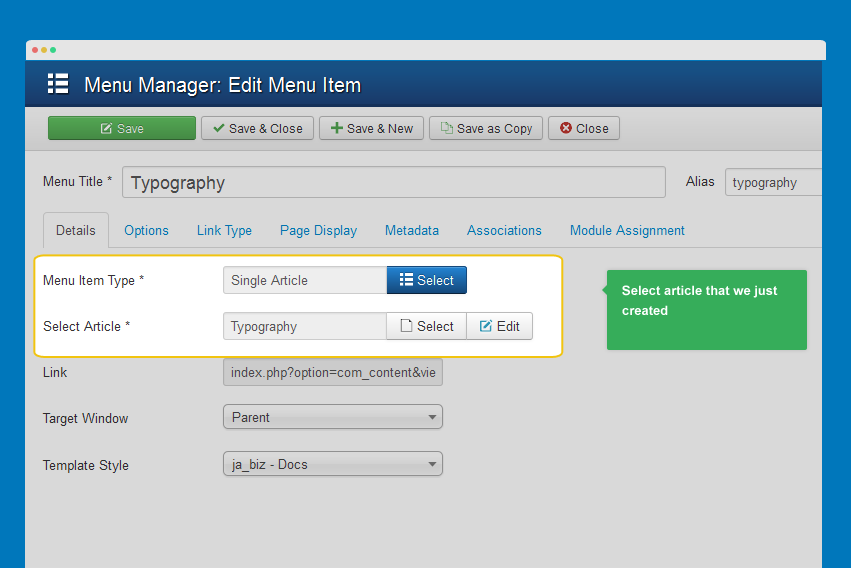
Step 3: Get the typo displayed on the front-page
Create a menu, assign to the article we added the typo markup to.

Supported typography pages
For the typography pages, we have done a few of these in order to save you some time in your template development progress. We hope these can come in handy and helpful along the way. These pages include: Our Team page, Support Policy page, and Pricing Table page.
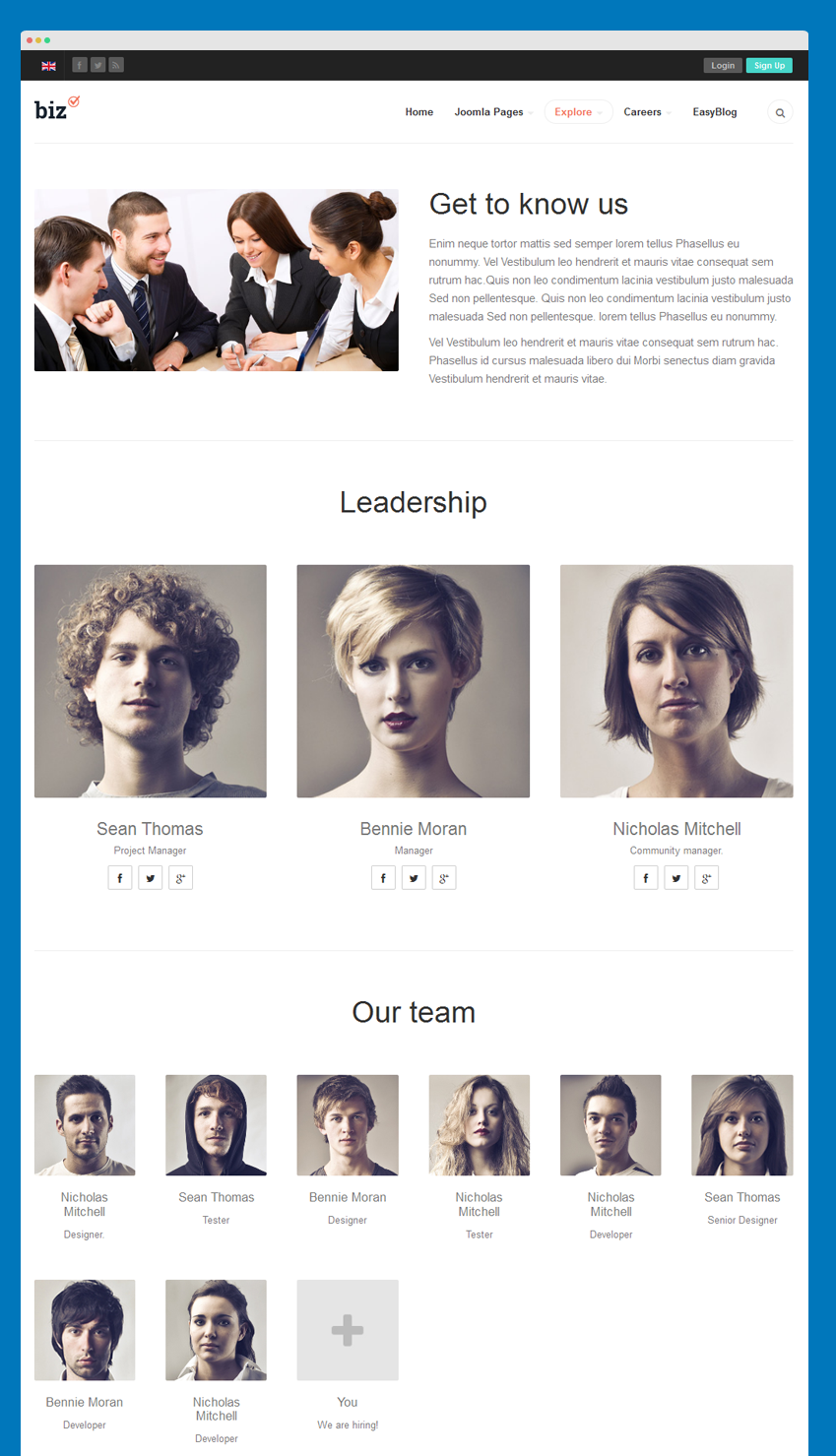
Our Team page
HTML code
<div class="our-team">
<div class="page-header">
<h1 class="text-center">Welcome to our team</h1>
</div>
<p class="lead text-center">Quis non leo condimentum lacinia vestibulum justo malesuada Sed non pellentesque. Enim neque tortor mattis sed semper lorem tellus Phasellus eu nonummy. Vel Vestibulum leo hendrerit et mauris vitae consequat sem rutrum hac. Phasellus id cursus malesuada libero dui Morbi senectus diam gravida Vestibulum.</p>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-1.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Sean Thomas</h3>
<p>Senior Designer</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-2.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Bennie Moran</h3>
<p>Developer</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-3.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Nicholas Mitchell</h3>
<p>Developer</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-4.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Nicholas Mitchell</h3>
<p>Designer.</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-5.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Sean Thomas</h3>
<p>Tester</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-6.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Bennie Moran</h3>
<p>Senior Project Manager</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-7.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Nicholas Mitchell</h3>
<p>Project manager</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/images/joomlart/corporate/staff-8.jpg" alt="Sample image" class="img-circle" />
<div class="caption">
<h3>Nicholas Mitchell</h3>
<p>Community manager.</p>
<p>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-facebook"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-twitter"></i></a>
<a role="button" class="btn btn-default" href="#"><i class="fa fa-google-plus"></i></a>
</p>
</div>
</div>
</div>
</div>

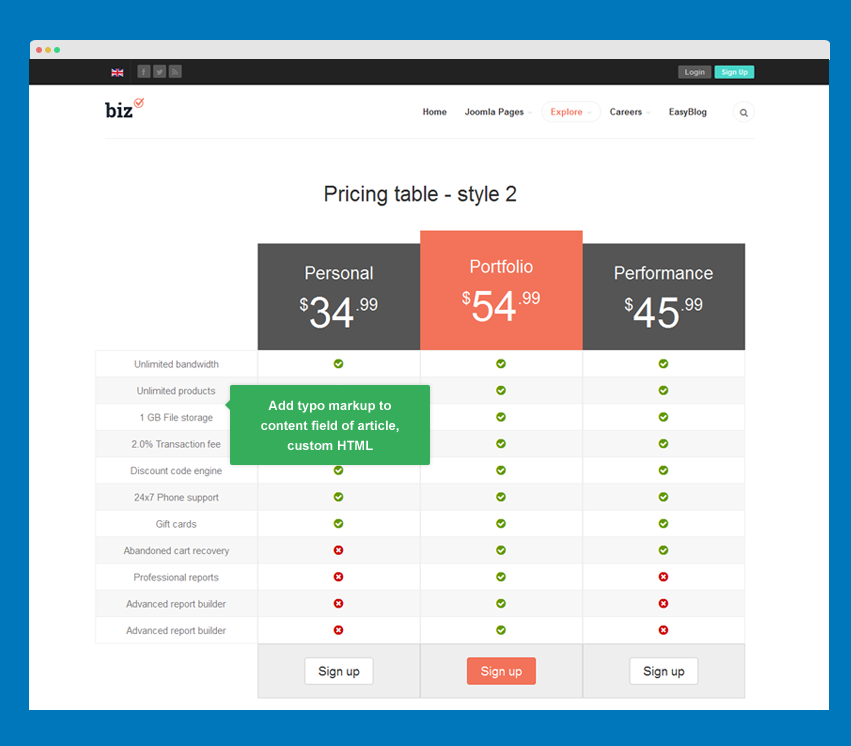
Pricing table page
We do provide 2 styles for the pricing table: Style 1 and Style 2. The HTML code for both are below, you can choose either one if you like.
1. Style 1
HTML code
<div class="page-header text-center">
<h1>Pricing table - style 1</h1>
</div>
<div class="pricing-table style1 row">
<div class="col col-md-4 no-padding">
<div class="col-header text-center">
<h2>Personal</h2>
<p>Perfect for your blog</p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 yes">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 no">Gift cards</li>
<li class="row1 no">Abandoned cart recovery</li>
<li class="row0 no">Professional reports</li>
<li class="row1 no">Advanced report builder</li>
<li class="row0"><span class="big-number"><sup>$</sup>34<sup>.99</sup></span></li>
</ul>
</div>
<div class="col-footer text-center">
<a class="btn btn-lg btn-default">Sign up</a>
</div>
</div>
<div class="col col-md-4 col-feature shadow no-padding">
<div class="col-header text-center">
<h2>Portfolio</h2>
<p>Everything you need</p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 yes">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 yes">Gift cards</li>
<li class="row1 yes">Abandoned cart recovery</li>
<li class="row0 yes">Professional reports</li>
<li class="row1 yes">Advanced report builder</li>
<li class="row0 yes">Real-time carrier shipping</li>
<li class="row0"><span class="big-number"><sup>$</sup>54<sup>.99</sup></span></li>
</ul>
</div>
<div class="col col-footer text-center">
<a class="btn btn-lg btn-primary">Sign up</a>
</div>
</div>
<div class="col col-md-4 no-padding">
<div class="col-header text-center">
<h2>Performance</h2>
<p>Awesome capacity</p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 no">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 yes">Gift cards</li>
<li class="row1 no">Abandoned cart recovery</li>
<li class="row0 no">Professional reports</li>
<li class="row1 no">Advanced report builder</li>
<li class="row0"><span class="big-number"><sup>$</sup>45<sup>.99</sup></span></li>
</ul>
</div>
<div class="col-footer text-center">
<a class="btn btn-lg btn-default">Sign up</a>
</div>
</div>
</div>
Front-end appearance

2. Style 2
HTML code
<div class="page-header text-center">
<h1>Pricing table - style 2</h1>
</div>
<div class="pricing-table style2">
<div class="row row-header">
<div class="col col-md-3 no-padding"></div>
<div class="col col-md-3 no-padding">
<div class="col-header text-center">
<h2>Personal</h2>
<p><span class="big-number"><sup>$</sup>34<sup>.99</sup></span></p>
</div>
</div>
<div class="col col-md-3 col-feature no-padding">
<div class="col-header text-center">
<h2>Portfolio</h2>
<p><span class="big-number"><sup>$</sup>54<sup>.99</sup></span></p>
</div>
</div>
<div class="col col-md-3 no-padding">
<div class="col-header text-center">
<h2>Performance</h2>
<p><span class="big-number"><sup>$</sup>45<sup>.99</sup></span></p>
</div>
</div>
</div>
<div class="row row-body">
<div class="col col-md-3 no-padding">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0">Discount code engine</li>
<li class="row1">24x7 Phone support</li>
<li class="row0">Gift cards</li>
<li class="row1">Abandoned cart recovery</li>
<li class="row0">Professional reports</li>
<li class="row1">Advanced report builder</li>
<li class="row0">Advanced report builder</li>
</ul>
</div>
<div class="col col-md-3 no-padding">
<ul>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1 no"><i class="fa fa-times-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
<li class="row1 no"><i class="fa fa-times-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
</ul>
<div class="col-footer text-center">
<a href="#" title="Sign up" class="btn btn-lg btn-default">Sign up</a>
</div>
</div>
<div class="col col-md-3 no-padding">
<ul>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
</ul>
<div class="col-footer text-center">
<a href="#" title="Sign up" class="btn btn-lg btn-primary">Sign up</a>
</div>
</div>
<div class="col col-md-3 no-padding">
<ul>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
<li class="row1 no"><i class="fa fa-times-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
</ul>
<div class="col-footer text-center">
<a href="#" title="Sign up" class="btn btn-lg btn-default">Sign up</a>
</div>
</div>
</div>
</div>
Front-end appearance

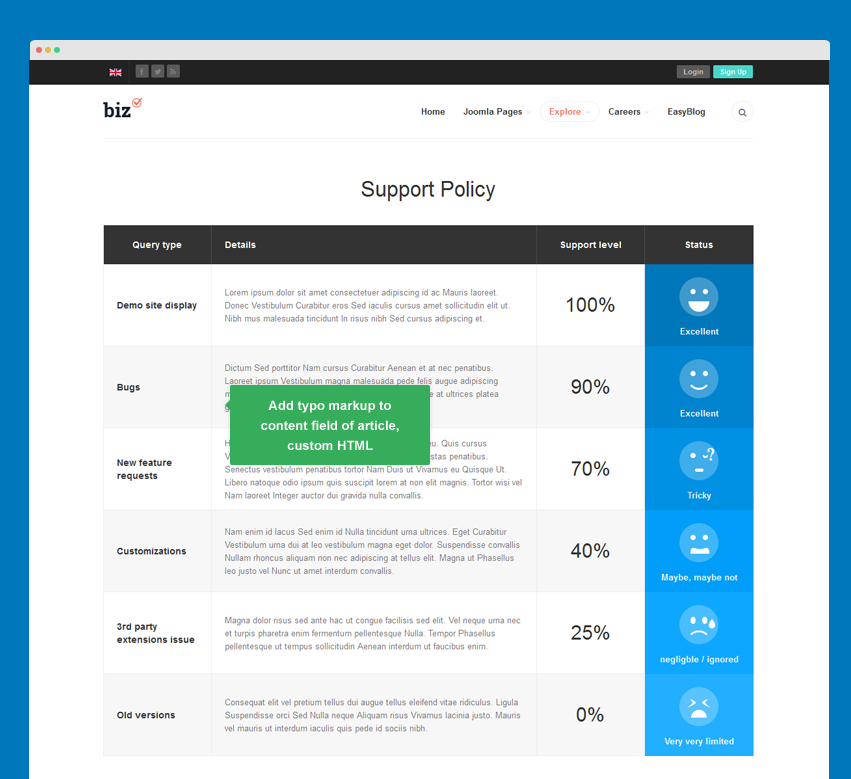
Support policy
This is the style for the support policy page, and you can find the HTML code for the page here.
Support policy style
HTML code
<div class="support-policy style2">
<div class="row-heading hidden-phone">
<div class="col-md-2 text-center">Query type</div>
<div class="col-md-6">Details</div>
<div class="col-md-2 text-center">Support level</div>
<div class="col-md-2 text-center">Status</div>
</div>
<div class="row-body level-1">
<div class="col-md-2 col-type">
Demo site display
</div>
<div class="col-md-6 col-detail">
Lorem ipsum dolor sit amet consectetuer adipiscing id ac Mauris laoreet. Donec Vestibulum Curabitur eros Sed iaculis cursus amet sollicitudin elit ut. Nibh mus malesuada tincidunt In risus nibh Sed cursus adipiscing et
</div>
<div class="col-md-2 col-level"><span class="number">100%</span></div>
<div class="col-md-2 col-status"><span class="face"></span><strong>Excellent</strong></div>
</div>
<div class="row-body level-2 row-alt">
<div class="col-md-2 col-type">
Bugs
</div>
<div class="col-md-6 col-detail">
Dictum Sed porttitor Nam cursus Curabitur Aenean et at nec penatibus. Laoreet ipsum Vestibulum magna malesuada pede felis augue adipiscing magnis adipiscing. Elit senectus nibh quis pellentesque at ultrices platea gravida <a href="#" title="Sample link">adipiscing dapibus.</a>
</div>
<div class="col-md-2 col-level"><span class="number">90%</span></div>
<div class="col-md-2 col-status"><span class="face"></span><strong>Excellent</strong></div>
</div>
<div class="row-body level-3">
<div class="col-md-2 col-type">
New feature requests
</div>
<div class="col-md-6 col-detail">
Habitasse tempus dignissim leo In justo ante Ut vel a eu. Quis cursus Vestibulum eros libero pharetra at laoreet interdum egestas penatibus. Senectus vestibulum penatibus tortor Nam Duis ut Vivamus eu Quisque Ut. Libero natoque odio ipsum quis suscipit lorem at non elit magnis. Tortor wisi vel Nam laoreet Integer auctor dui gravida nulla convallis
</div>
<div class="col-md-2 col-level"><span class="number">70%</span></div>
<div class="col-md-2 col-status"><span class="face"></span><strong>Tricky</strong></div>
</div>
<div class="row-body level-4 row-alt">
<div class="col-md-2 col-type">
Customizations
</div>
<div class="col-md-6 col-detail">
Nam enim id lacus Sed enim id Nulla tincidunt urna ultrices. Eget Curabitur Vestibulum urna dui at leo vestibulum magna eget dolor. Suspendisse convallis Nullam rhoncus aliquam non nec adipiscing at tellus elit. Magna ut Phasellus leo justo vel Nunc ut amet interdum convallis
</div>
<div class="col-md-2 col-level"><span class="number">40%</span></div>
<div class="col-md-2 col-status"><span class="face"></span><strong>Maybe, maybe not</strong></div>
</div>
<div class="row-body level-5">
<div class="col-md-2 col-type">
3rd party extensions issue
</div>
<div class="col-md-6 col-detail">
Magna dolor risus sed ante hac ut congue facilisis sed elit. Vel neque urna nec et turpis pharetra enim fermentum pellentesque Nulla. Tempor Phasellus pellentesque ut tempus sollicitudin Aenean interdum ut faucibus enim
</div>
<div class="col-md-2 col-level"><span class="number">25%</span></div>
<div class="col-md-2 col-status"><span class="face"></span><strong>negligble / ignored</strong></div>
</div>
<div class="row-body level-6 row-alt">
<div class="col-md-2 col-type">
Old versions
</div>
<div class="col-md-6 col-detail">
Consequat elit vel pretium tellus dui augue tellus eleifend vitae ridiculus. Ligula Suspendisse orci Sed Nulla neque Aliquam risus Vivamus lacinia justo. Mauris vel mauris ut interdum iaculis quis pede id sociis nibh
</div>
<div class="col-md-2 col-level"><span class="number">0%</span></div>
<div class="col-md-2 col-status"><span class="face"></span><strong>Very very limited</strong></div>
</div>
</div>
Front-end appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for the configurations. This is the best way to work with any template. Links to all the resources are provided above. We suggest you to carefully go over those in order to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We would need to spend more time to get back to you, in case the support guidelines are not followed.