Template Installation
The section will help you with steps to install JA Artsy template - Quickstart and Manual installation.
System requirement
JA Artsy template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Artsy template
- T4 Framework plugin
- JA Advanced Custom Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Artsy demo to your server. It means, after installs the quickstart, you will have a site the same as the demo site.
Download JA Artsy quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Important:
1. JA Artsy template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
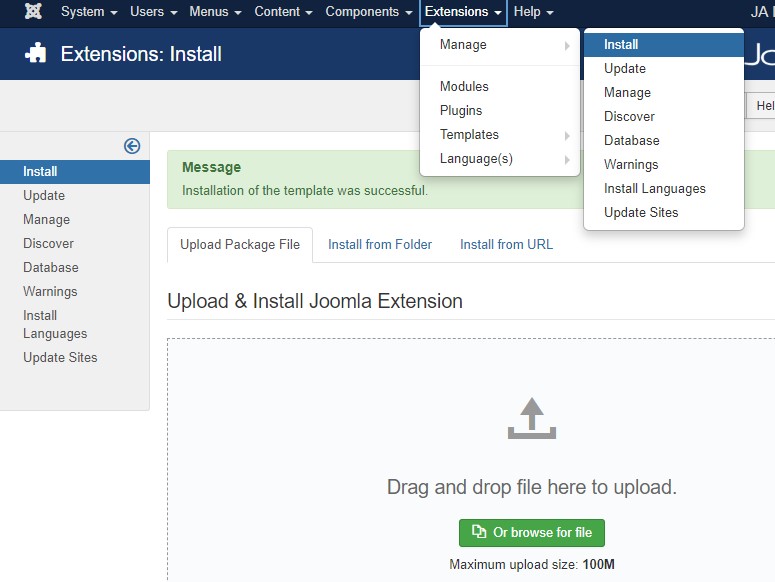
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Artsy template
Step 1 - Install JA Artsy template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Artsy template installation package then hit the "Upload and Install"

Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Artsy template style as your default template style.
Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Artsy template, where to find the files you want.
JA Artsy template
JA Artsy template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
/templates/ja_artsy/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- com_solidres.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jomsocial.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- cta/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_search/ ¦ +-- com_users/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- isotope.pkgd.min.js ¦ +-- template.js ¦ +-- owl-carousel/ ¦ +-- html5lightbox/ ¦ +-- lightbox/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the complete documentation of T4 Framewotk at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_artsy folder
Build Demo pages
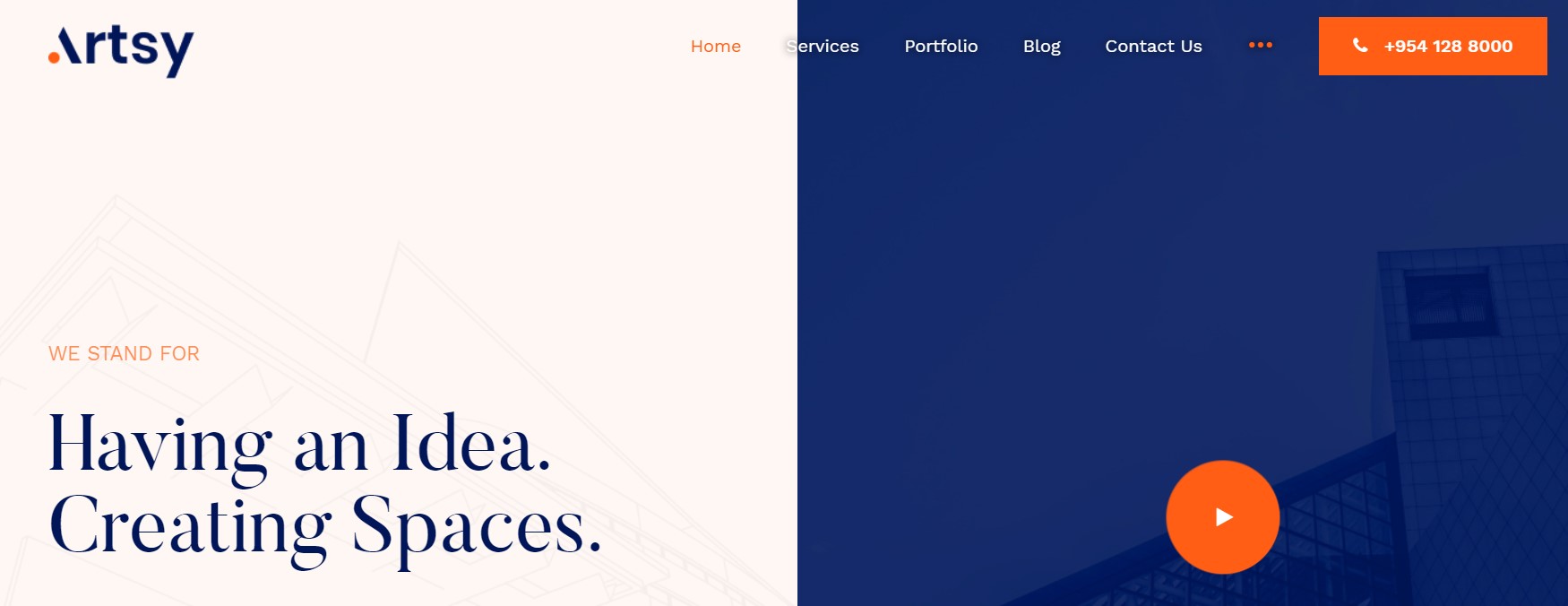
This section will help you build the pages the same as JA Artsy demo site.
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
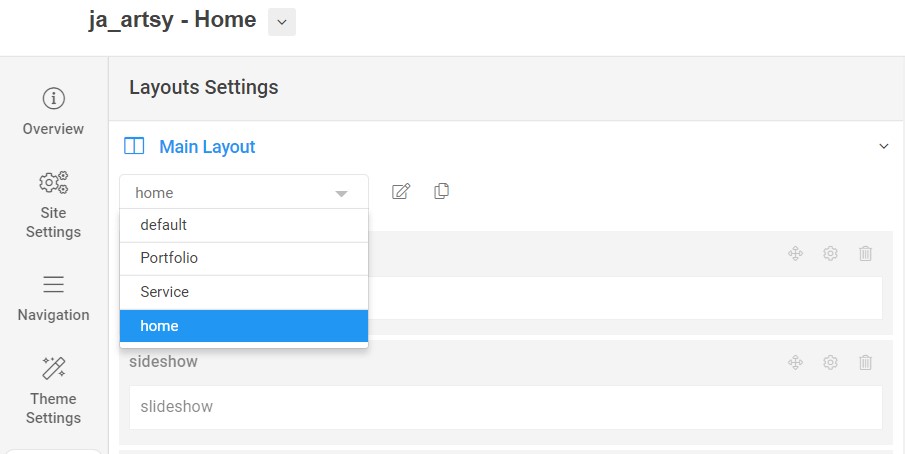
Step 1 - Create template style
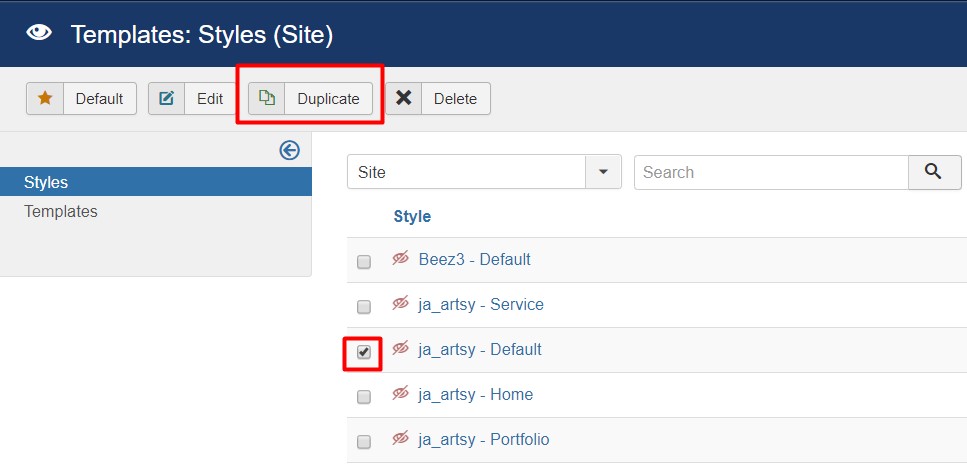
The page uses Home layout so we need to create template style. The best way to create the template is by cloning JA Artsy home template style. to create the different type of themes you need to duplicate the default template style and assign a different layout from the Layout tab
Here is the layout structure of the page.

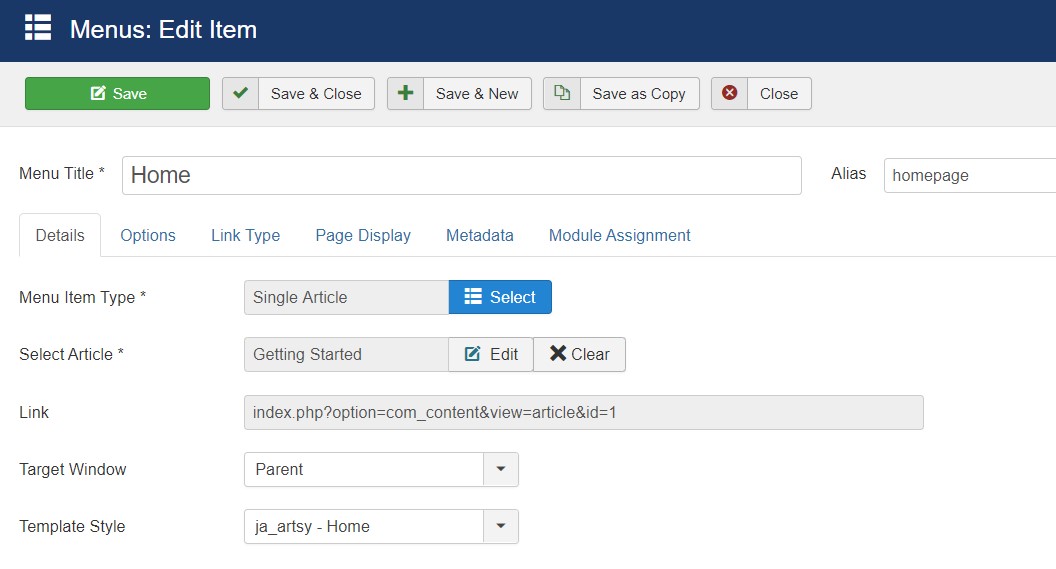
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Featured Article menu type and assign "JA Artsy- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
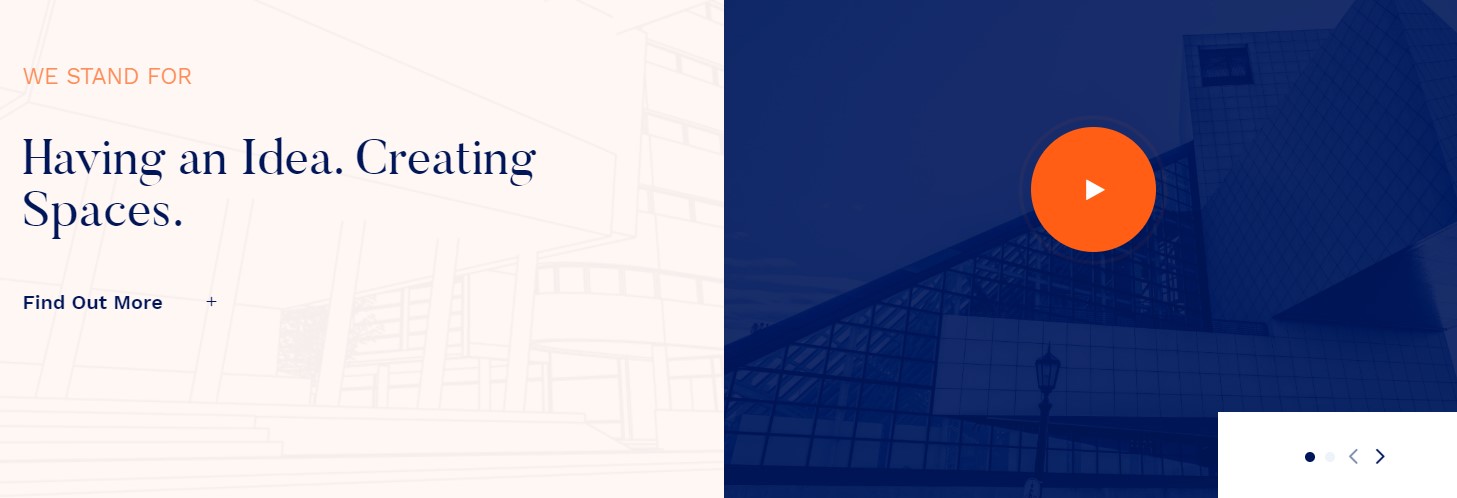
1.1 Slideshow - JA ACM Module

Module position: slideshow Module Suffix: NOT USED Alternative layout: default
1.2 Our Misson. JA ACM Module
Module position: section-1 Module Suffix: NOT USED Alternative layout: default

1.3 Video ACM Module
Module position: section-2 Module Suffix: NOT USED Alternative layout: default

1.4 Statics ACM Module
Module position: section-3 Module Suffix: NOT USED Alternative layout: default

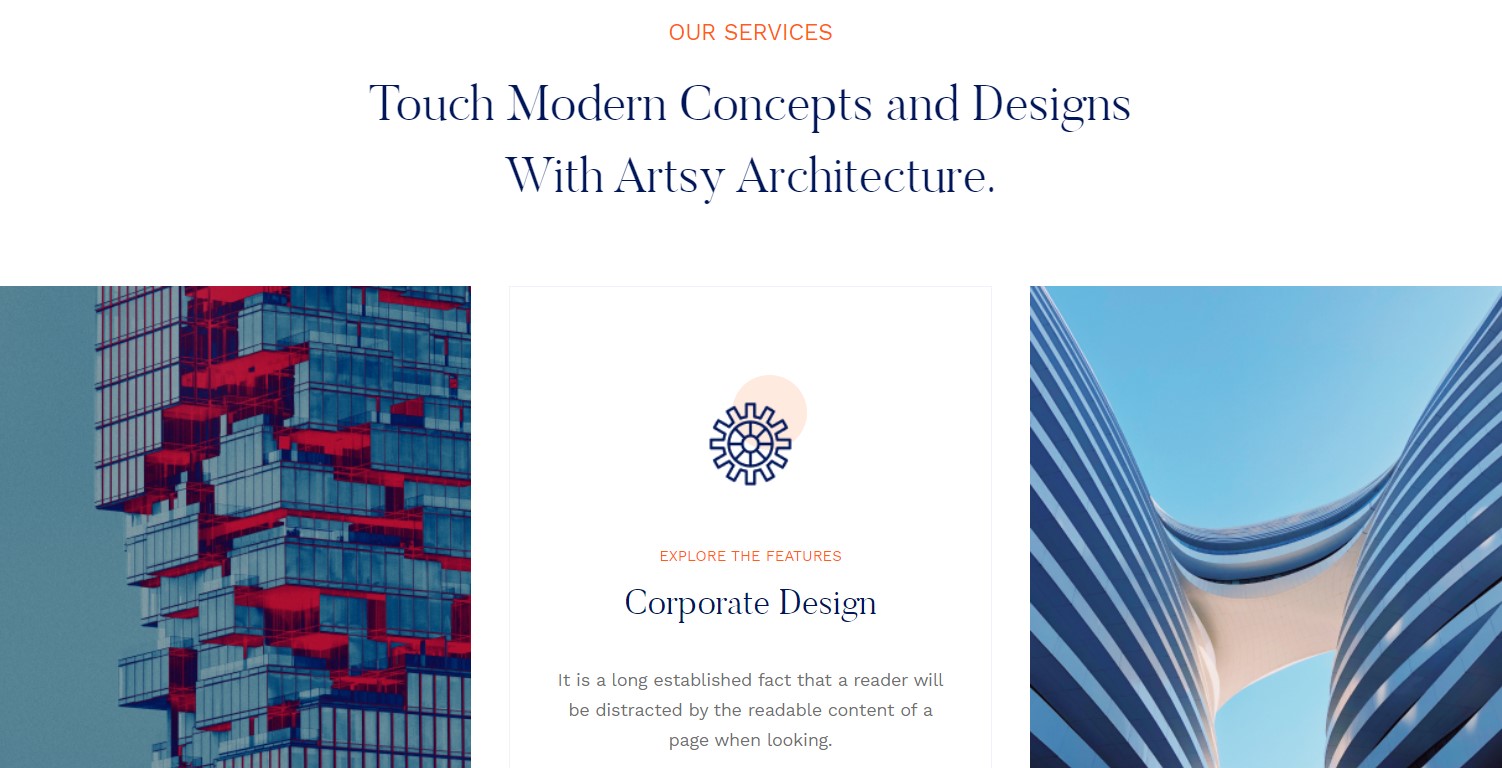
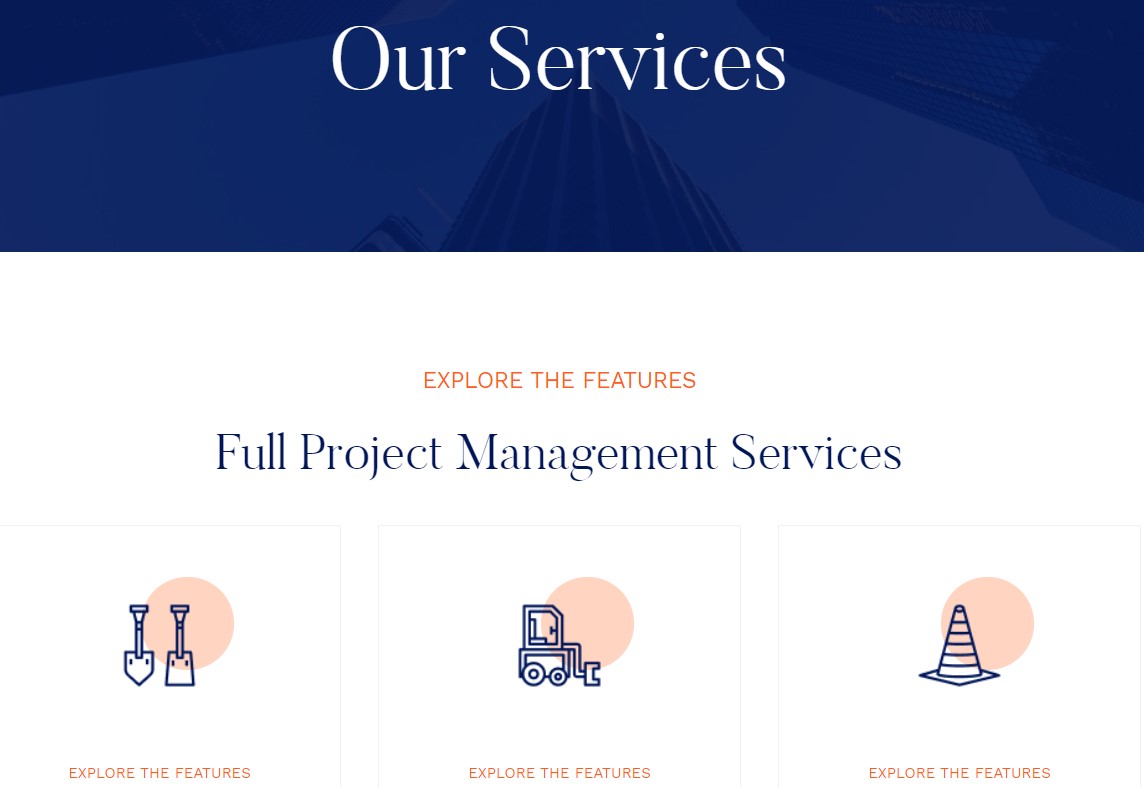
1.5 Our Service ACM Module
Module position: section-4 Module Suffix: NOT USED Alternative layout: default

1.6 Our Projects Article Latest Module
Module position: section-5 Module Suffix: NOT USED Alternative layout: slide

1.6 OUR CLIENTS TRUST US ACM Module
Module position: section-6 Module Suffix: NOT USED Alternative layout: default

1.7 3 step to a New Home ACM Module
Module position: section-7 Module Suffix: NOT USED Alternative layout: default

1.8 Nothing Requires ACM Module
Module position: section-8 Module Suffix: NOT USED Alternative layout: default

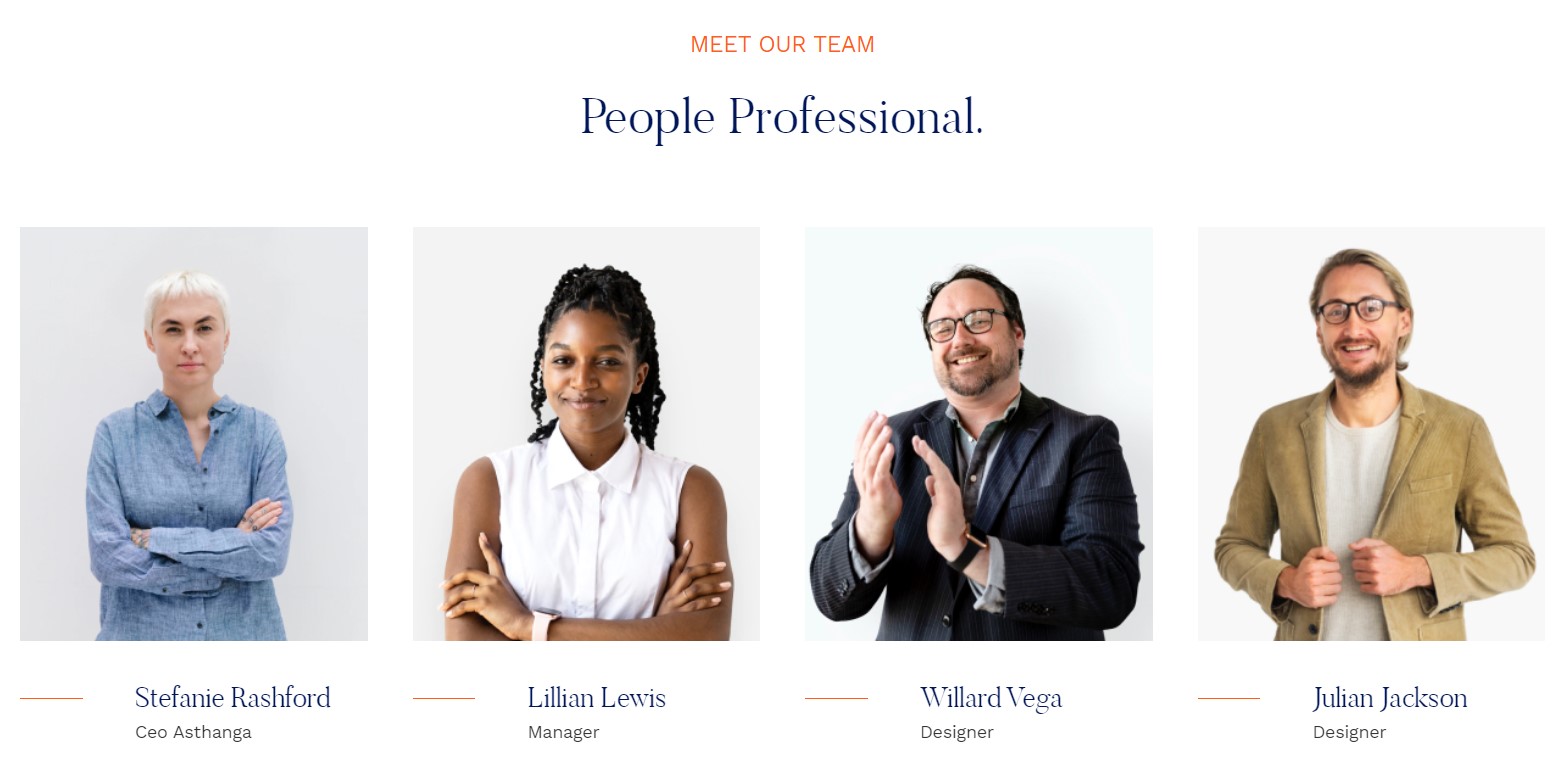
1.9 Meet Our Team ACM Module
Module position: section-9 Module Suffix: NOT USED Alternative layout: default

1.10 Clients ACM Module
Module position: section-10 Module Suffix: NOT USED Alternative layout: default

1.11 Footer ACM Module
Module position: Footer Module Suffix: NOT USED Alternative layout: default

2. Services page
A special page used to show services type Articles with » Category blog Menu type.
You must choose the Service Layout option in the Blog Menu item to get the same view as in the demo. The Service Menu item uses a Different layout, you can duplicate the template style from the template manager and assign services layout. This page uses the Services layout.

Here is instruction to create the same page
Go to Menu » Main menu, add a new menu item and assign "JA Artsy- services" template style.
There are modules placed in the sidebar, follow the below instruction to get the same view:
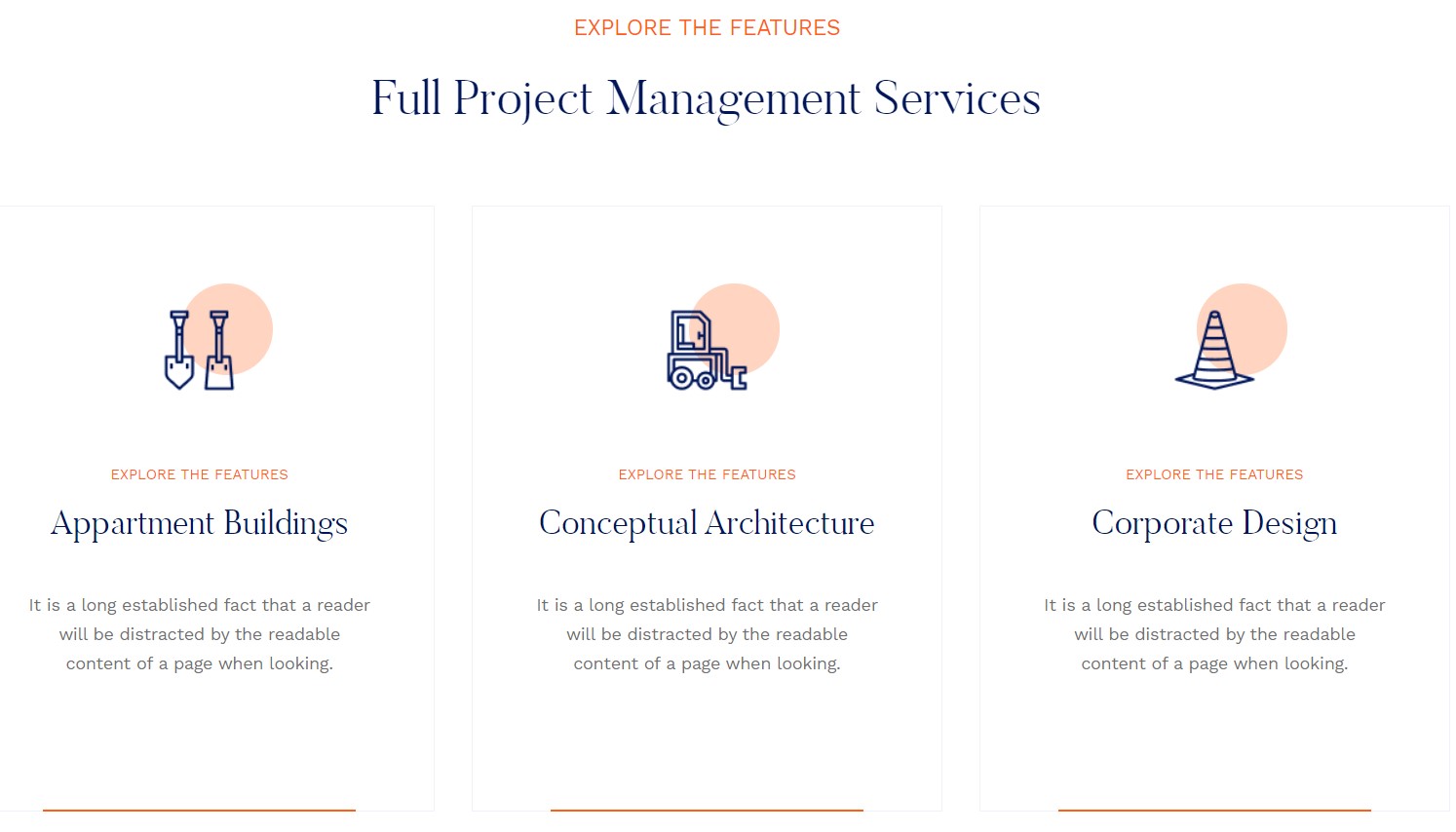
2.1 Explore the features - Latest article Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
- General settings
- Filter settings
- Order settings
- Group settings
- display settings
- advanced settings
- Extra settings
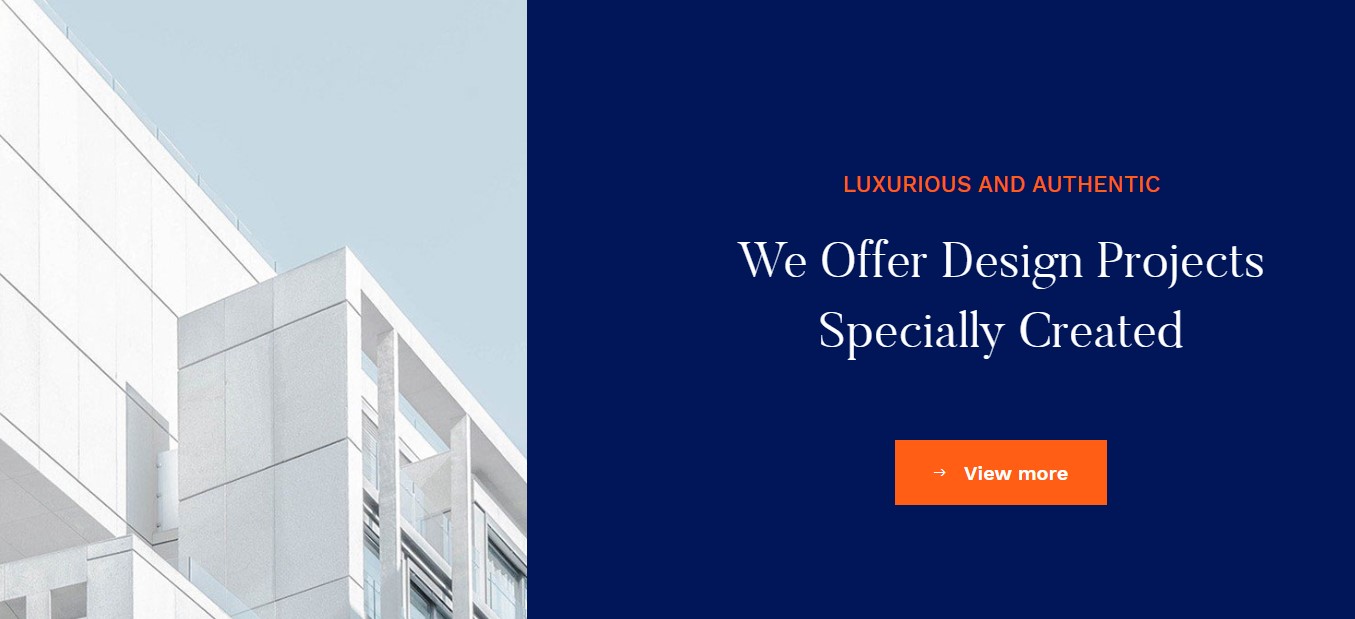
2.1 Luxurious and Authentic ACM Module
Module position: section-2 Module Suffix: NOT USED Alternative layout: default

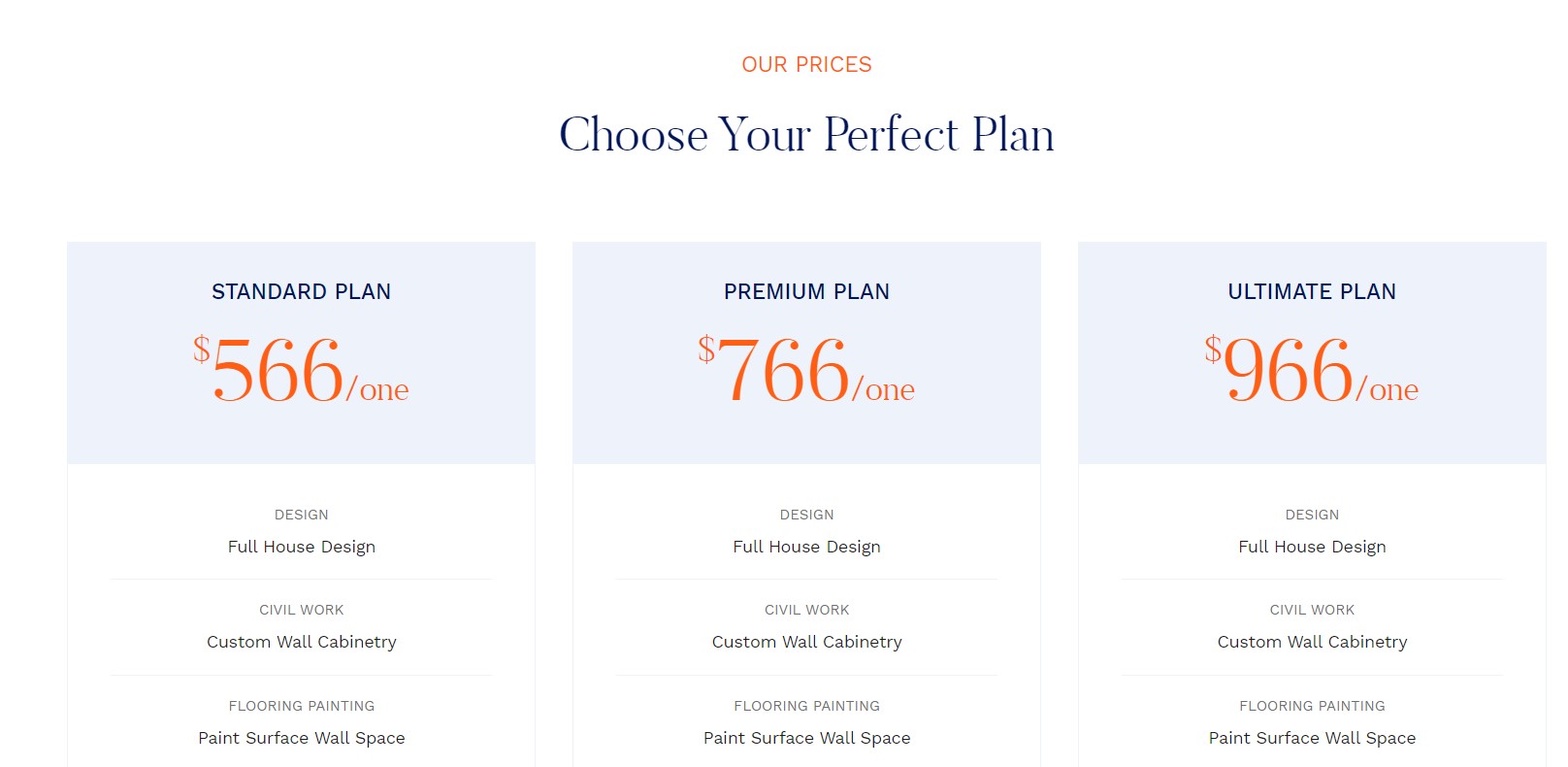
2.2 our price ACM Module
Module position: section-3 Module Suffix: NOT USED Alternative layout: default

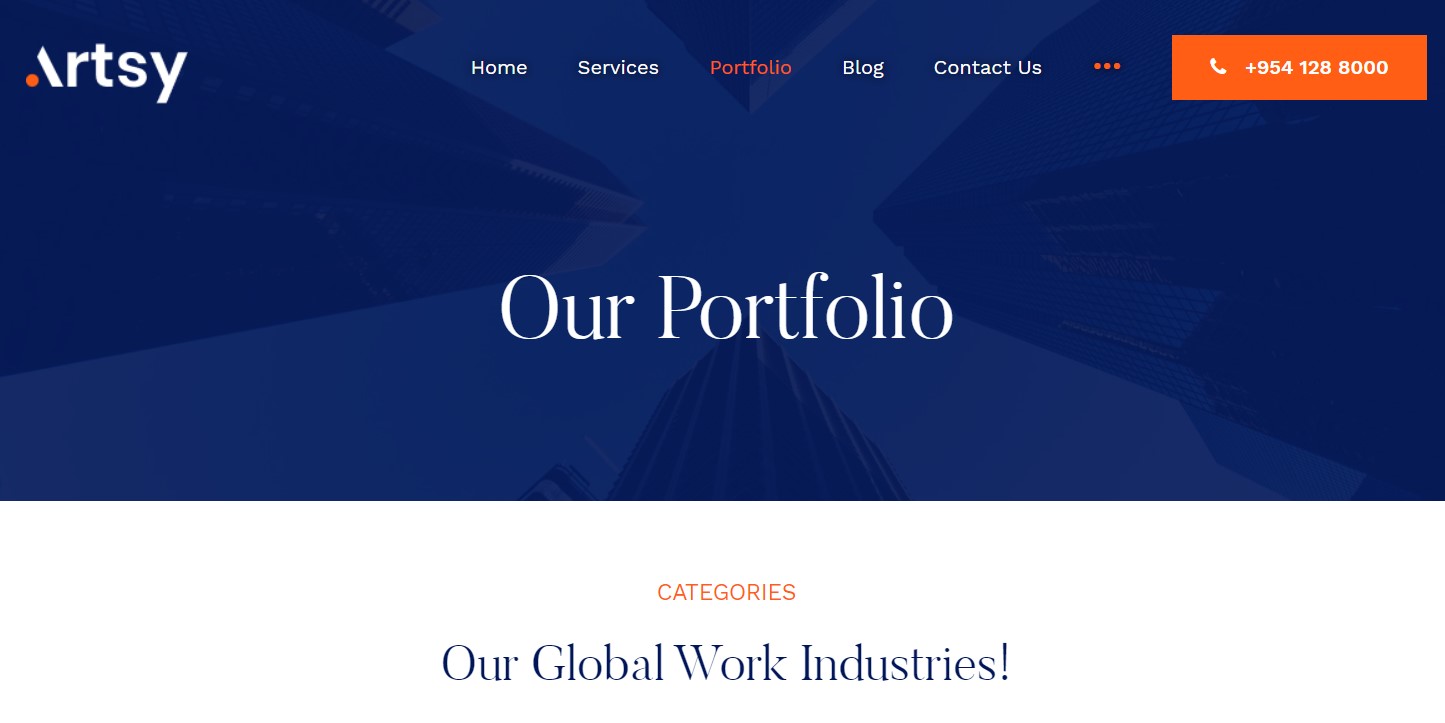
3. Portfolio page

- Create About menu item
Go to Menu » Main menu, add new menu item, select Articles » Portfolio menu type and assign "JA Artsy- Portfolio" template style. All child category used in this menu also has Portfolio menu type.
This Menu item Use Portfolio template style and Portfolio layout, You must select the Portfolio Layout in Menu options to get the same view like in demo
3.1 Articles - Categories Module
Module position: content-mast-top Module Suffix: NOT USED Alternative layout: default

4. Blog page
A special Blog page helps you to display news articles It can be used for multipurpose content.

Here is instruction to create the same article page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Artsy- default sidebar right" template style.
This Menu use default sidebar right layout, You have to select the default layout for this template style
The Page has a Masthead module on top of the page that is used on all other pages as well.
Masthead Module
This module used to show the Masthead display on each page except Home page to show the Page Heading and description with image.
Module position: masthead Module Suffix: NOT USED Alternative layout: default
5. Contact page
A special Contact page for JA Artsy template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Artsy - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item befor creating the Menu item
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Artsy template: from back-end > Extensions > Templates > and open JA Artsy template style.
JA Artsy supports default layouts by default for all content pages except the Home page and services and portfolio page. Here is the structure of the supported layout.
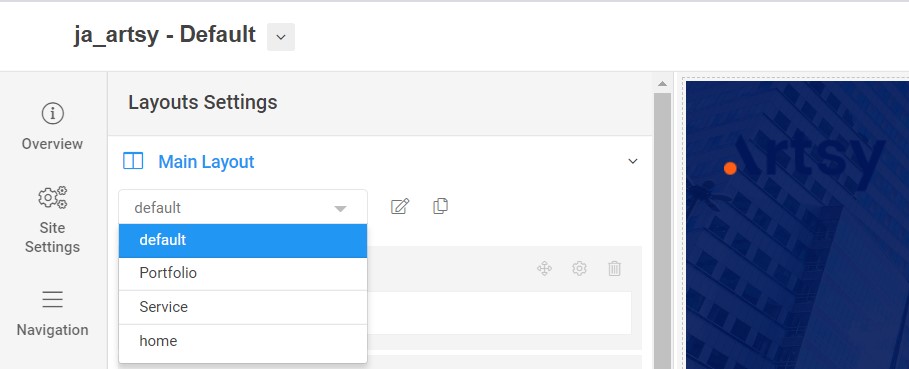
Assign Layout for a template style
To assign a layout for a JA Artsy template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Artsy template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
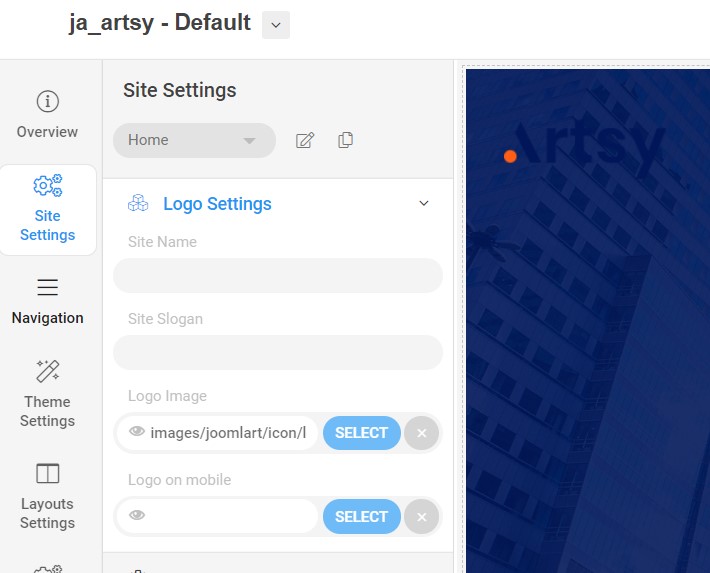
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
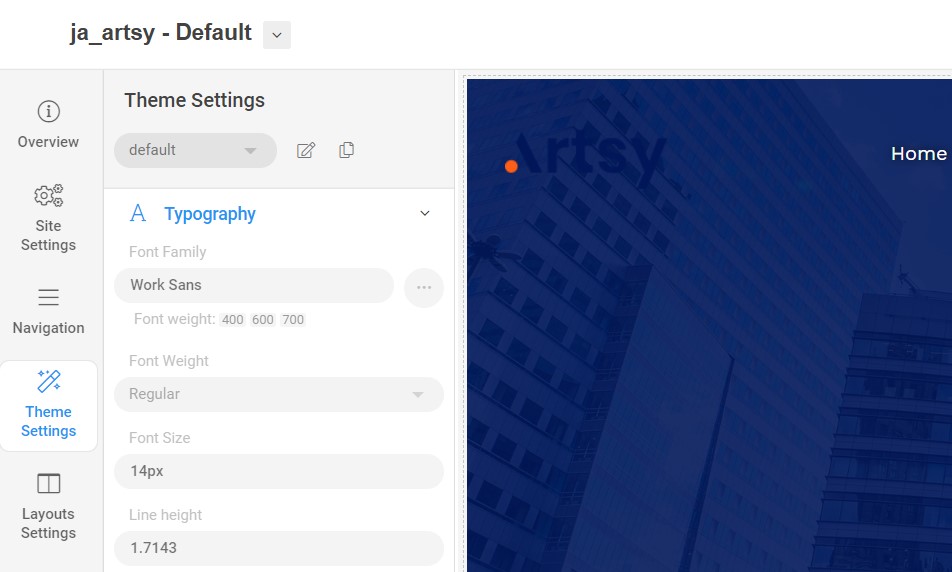
2. Theme Configuration
You can choose different theme for different template style in JA Artsy Joomla template. To change the theme : Navigation to JA Artsy template style > Theme Settings > Theme.

2. Menu Configuration
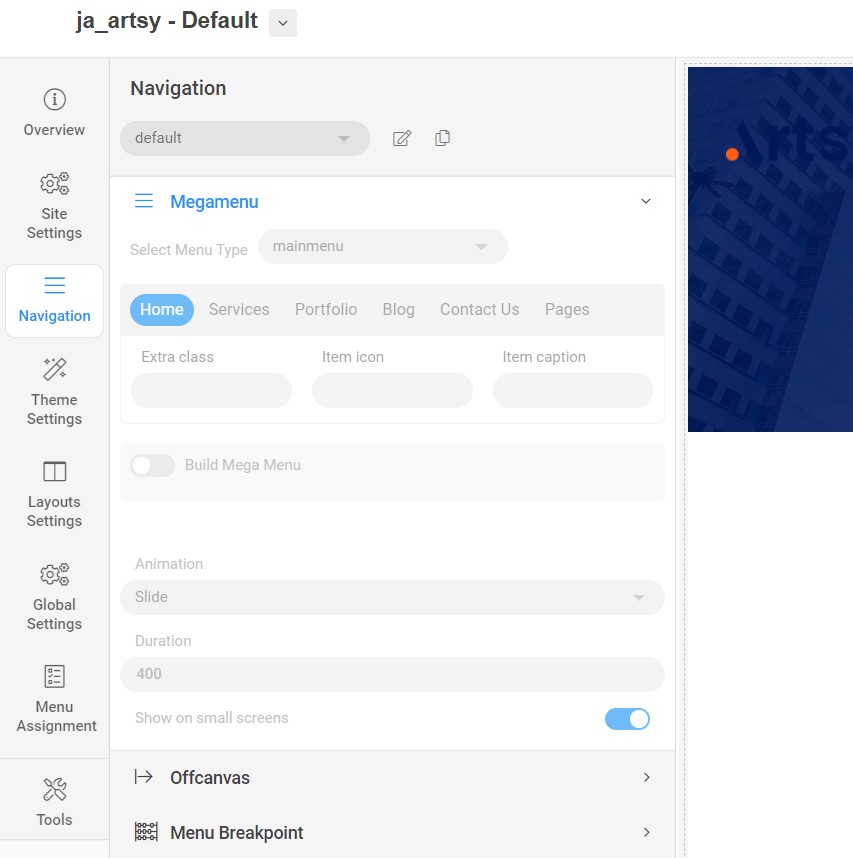
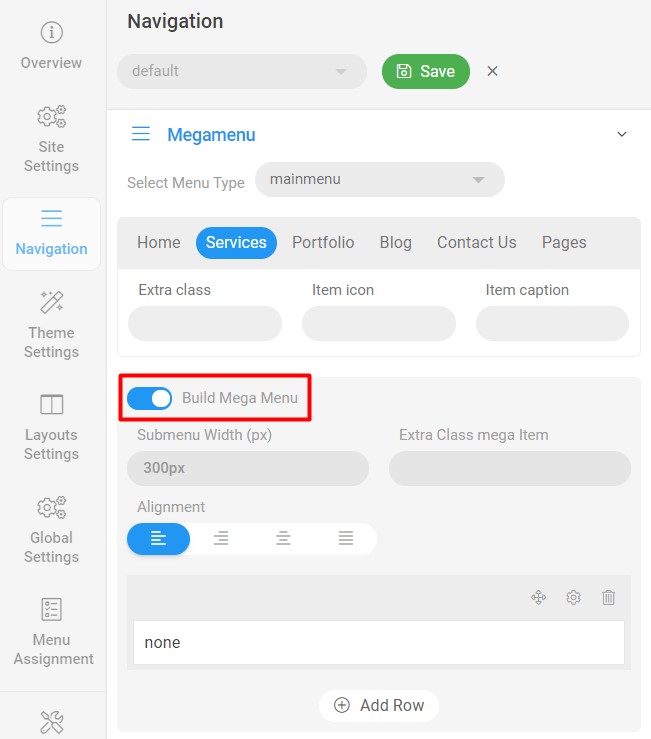
You can choose different Megamenu for different template style in JA Artsy Joomla template. To change the Mega menu : Navigation to JA Artsy template style > Navigation > Mega menu.

MegaMenu display dropdwn modules under it, to get the same view, kindly follow below settings:

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.
2. Upgrade JA Artsy template
Step 1 - check the new version of JA Artsy template. Using the filter to find the JA Artsy template then hit the "Check Update" button.
Step 2 - Upgrade JA Artsy template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, which means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in JA Artsy template forum. We'll try to cover them all.