Module Installation
After installing the module successfully, please make sure:
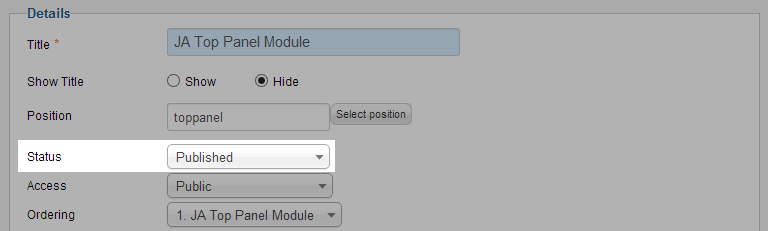
- Publish the module
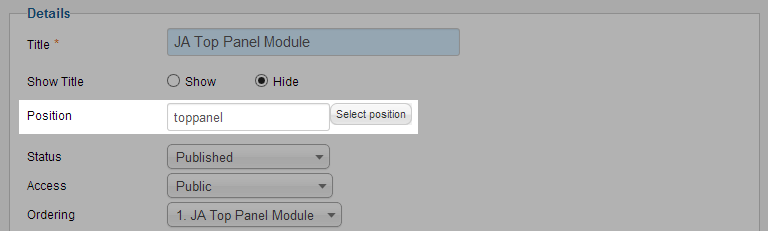
- Assign the module to a visible module position ?
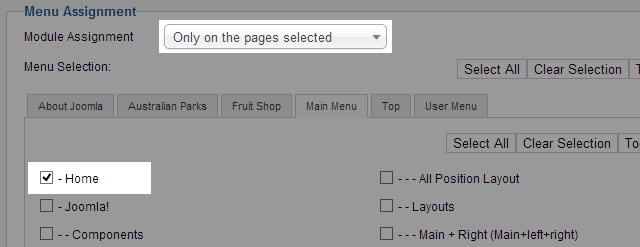
- Assign the module to the menus that you want to display the module in
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.

Content Settings
From the back-end of your Joomla site (administration) select Extensions >> Module Manger, then click on module named JA Toppanel to go to configuration panel

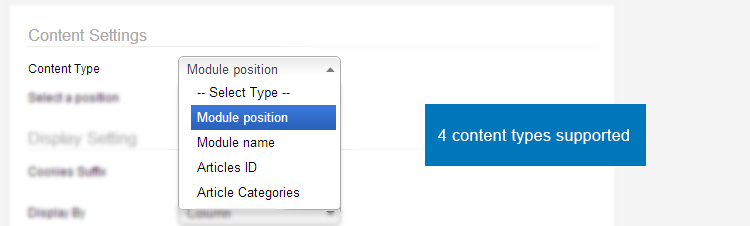
JA Toppanel supports 4 content types: Module position, Module name, Articles ID, Articles Categories
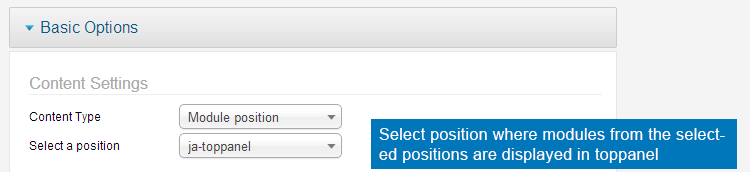
2.1 Content Type = Module position

Parameter Explanation
- Content Type: set the content type to Module Position.
- Select a position: select a position that the modules in the position will be displayed in Toppanel.
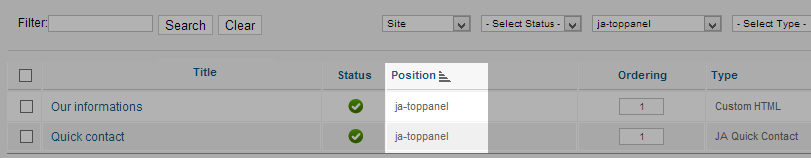
Modules from selected position

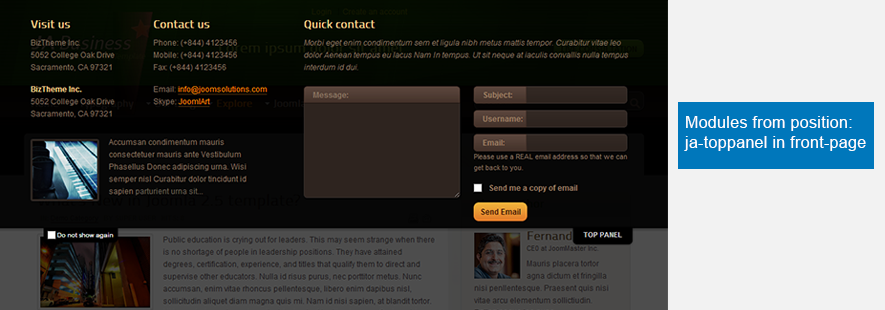
Front-end Appearance

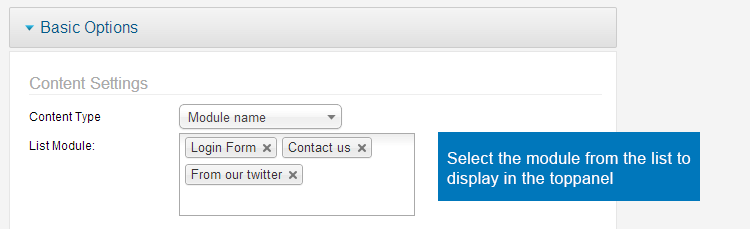
2.2 Content Type = Module Name

Parameter Explanation
- Content Type: set the content type to Module Name.
- List Module: select the modules from the module list to display in Toppanel.
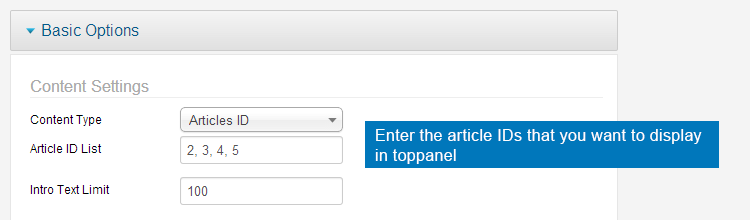
2.3 Content Type = Articles ID

Parameter Explanation
- Content Type: set the content type to Articles ID.
- Article ID list: enter the Areticle IDs that you want to display in Toppanel.
- Intro Text Limit: set the maximum characters of article's intro text.
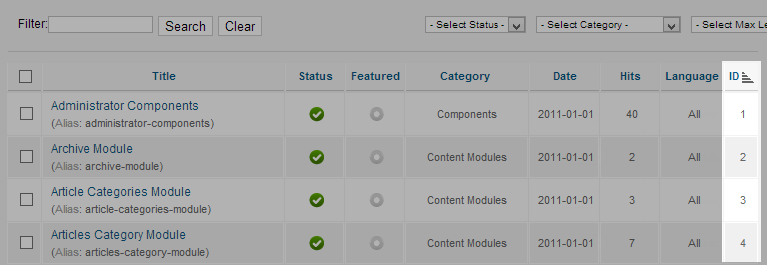
To get Article IDs, access: Content >> Article Manager, there is a column named: ID.

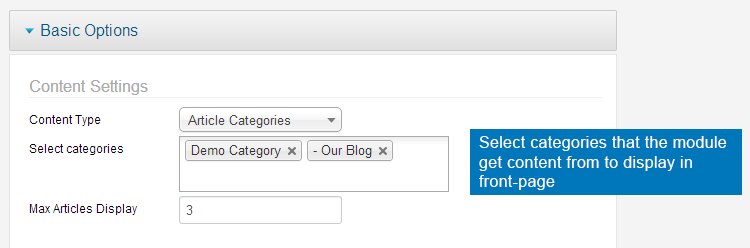
2.4 Content Type = Article Categories

Parameter Explanation
- Content Type: set the content type to Article Categories.
- Select categories: select categories where the module gets content from to display in front-page.
- Max Articles Display: set the maximun number of articles to be displayed in Toppanel.
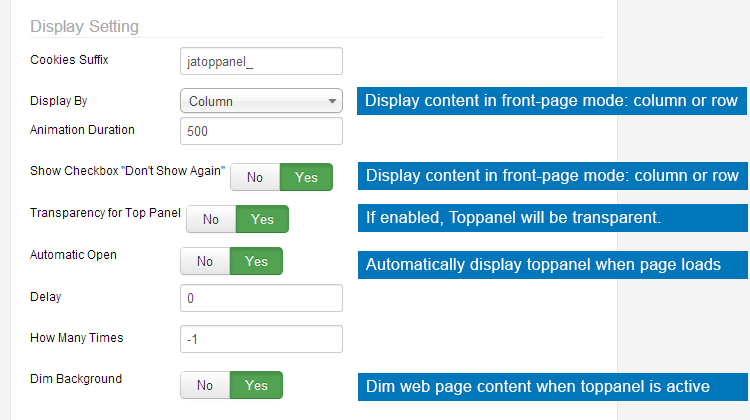
Display Setting

Parameter Explanation
- Cookies Suffix: Valid values (1,2,3 ...) & integers (a,b,c ...). If you use more than instance of this module on the same site, you should enter different cookies suffix value for each instance. THis helps when using "Do not show again". The user's statuc of using instance A will not effect the behaviour of the instance B.
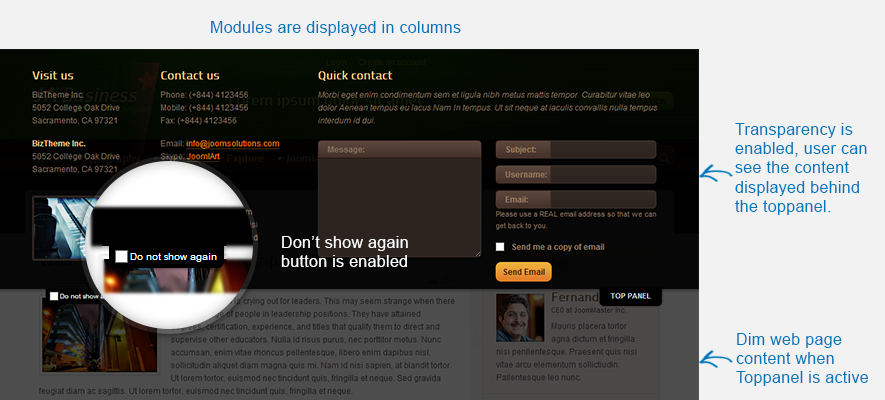
- Display By: select to display content in toppanel in columns or rows.
- Animation Duration: set the duration (in milliseconds) for the Toppanel when it comes out and in.
- Show Checkbox "Don't Show Again": if enabled, the button "Don't Show Again" will be available for user to work with.
- Transparency for Top Panel: if enabled, Toppanel will be trabsparentm. In that case, user cna see the content displayed behind the Toppanel.
- Automatic Open: select to automaticllay display Toppanel when page is loaded or not.
- Delay: set the delay time for the first appearance of Toppanel (only available when Automatic Open is enabled).
- How Many Times: set the times that Toppanel will display automactically, set it to "-1" so that Toppanel will be loaded all time unless users select "Don't show again".
- Dim Background: enable this option to dim web page content when toppanel is active.

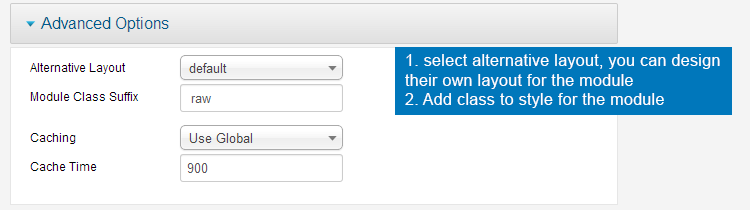
Advanced Setting

Parameter Explanation
- Alternative layout: select the alternative from supplied module or overrides the template.
- Module Class Suffix: add suffix to be applied to the CSS class of the module. This allows for invidual module style. To add multiple suffixes, saperate them with a space.
