-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 3:52 am #163606Joomla 1.5 Userguide – JA Travel for J151. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
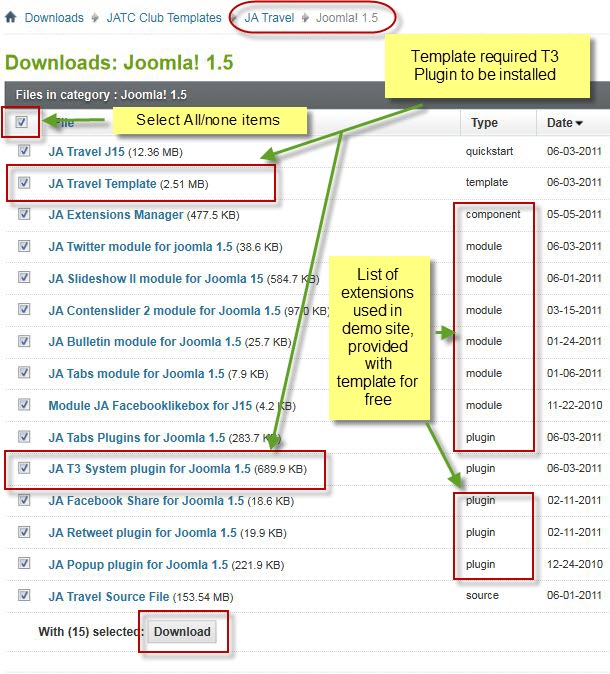
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

2. Plan your website Development.
- Making a New Website? – If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Modules setup
- Mega Menu configs
- K2 Installation / configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 3:53 am #3898881. Installing the Template on your Joomla system
- Browse and Download : Go To Download page of JA Travel template and download the Template zip file. Refer this screenshot for overview of download page.
- Install the Template:Install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration:
JA Travel template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 4:00 am #3898913. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below.
Know your Module Positions :
- View Module Position Image (used positions only).
- View Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of modules / plugins used in JA Travel Template Demo :
- JA SlideShow II Module
- JA Content Slider II Module
- JA Tabs Module
- JA Twitter Module
- JA Bulletin Module
- JA Tabs plugin
- JA Comment plugin (Available to JAEC and JA Developer members only)
- JA jaommentoff plugin (Available to JAEC and JA Developer members only)
- JA jacommenton plugin (Available to JAEC and JA Developer members only)
- JA retweet plugin
- JA Popup plugin
- JA Facebook share plugin
- JA Extensions Manager component
- JA Comment component (Available to JAEC and JA Developer members only)
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 5:05 am #389900Configurations for Modules / Plugins as used on our Demo Website.
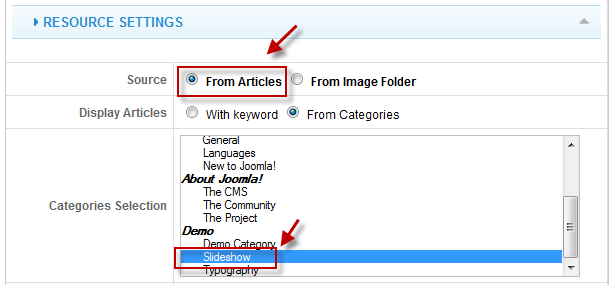
1. JA SlideShow II Module.Module Position: slideshow
Module Suffix: NOT USEDBackend Settings for Slideshow II Module as in demo
Note: As you can see in the image below, the slideshow’s source is set to From Articles and articles are retrieved from the Slideshow category

Dimensions of the Slideshow images should be 964×354 pixels
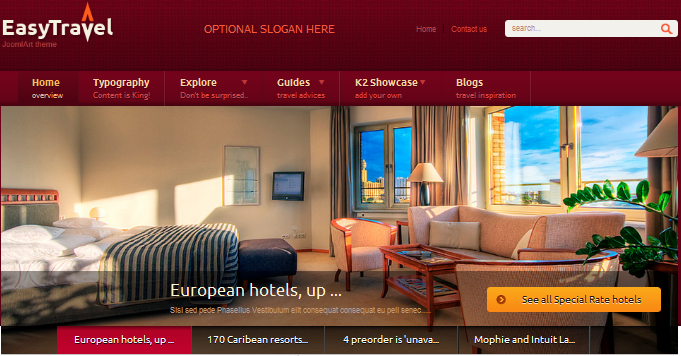
Front-end appearance

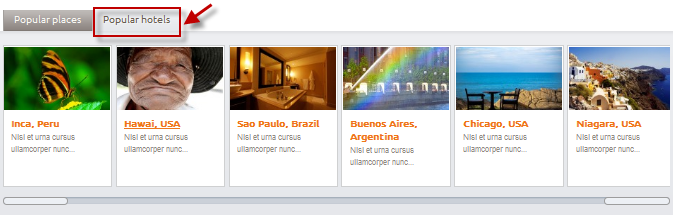
2. JA Content Slider II Module
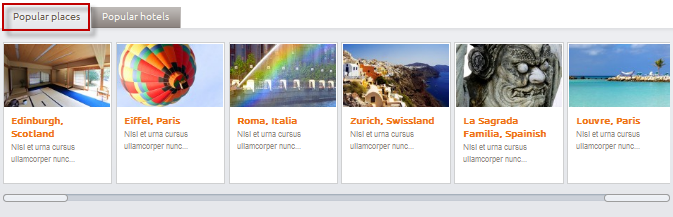
There are 2 content slider modules used in the Demo site: Popular places and Popular hotels
2.1. Popular places
Module Position: ja_tabs
Module Suffix: NOT USEDFront-end Appearance

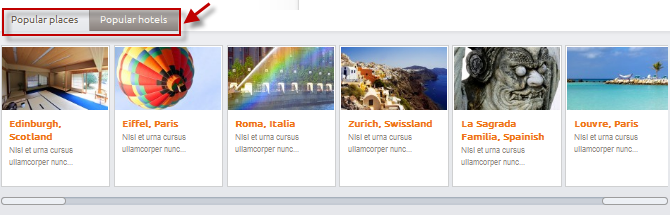
2.2. Popular hotels
Module Position: ja_tabs
Module Suffix: NOT USEDBackend settings
Front-end Appearance
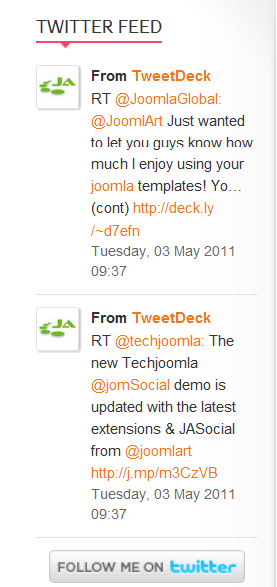
3. JA Twitter Module
In the Demo site, this module is named: Twitter Feed
Module Position: right
Module Suffix: NOT USEDFront-end Appearance

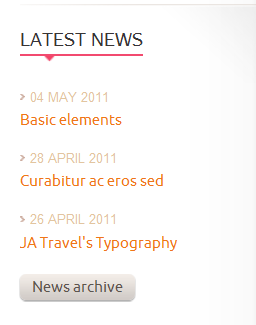
4. JA Bulletin Module
In the Demo site, this module is named: Latest NewsModule Position: right
Module Suffix: NOT USEDFront-end Appearance

5. JA Tabs Module & JA Tabs Plugin
To display tabs in front-end, we need to configure both JA Tabs module and JA Tabs plugin
5.1. Enable JA Tabs plugin
Backend settings
5.2 JA Tabs Module
There are 2 Tabs modules used in the Demo site: Content bottom and Prepare for the traveling
5.2.1 Content botton
Module Position: content-bottom
Module Suffix: _tabsFront-end Appearance

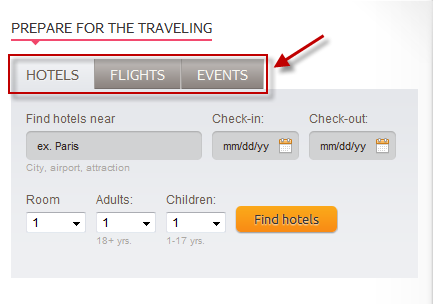
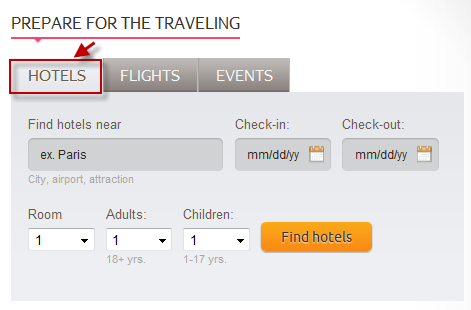
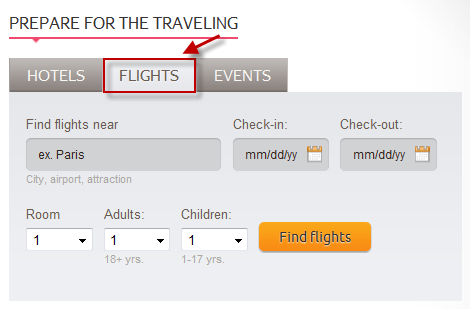
5.2.2 Prepare for the traveling
Module Position: left-mass-top
Module Suffix: _tabsFront-end Appearance

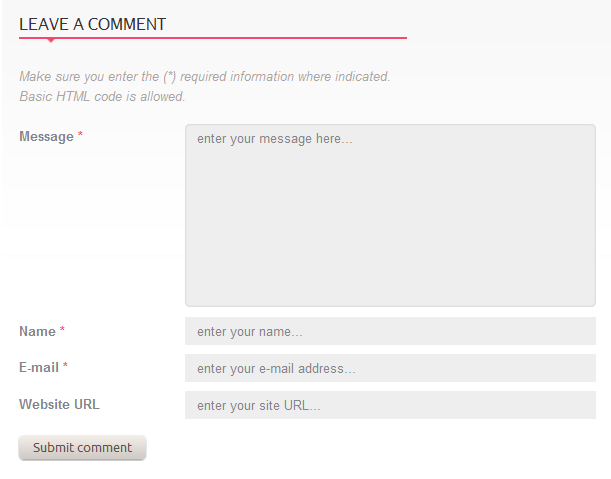
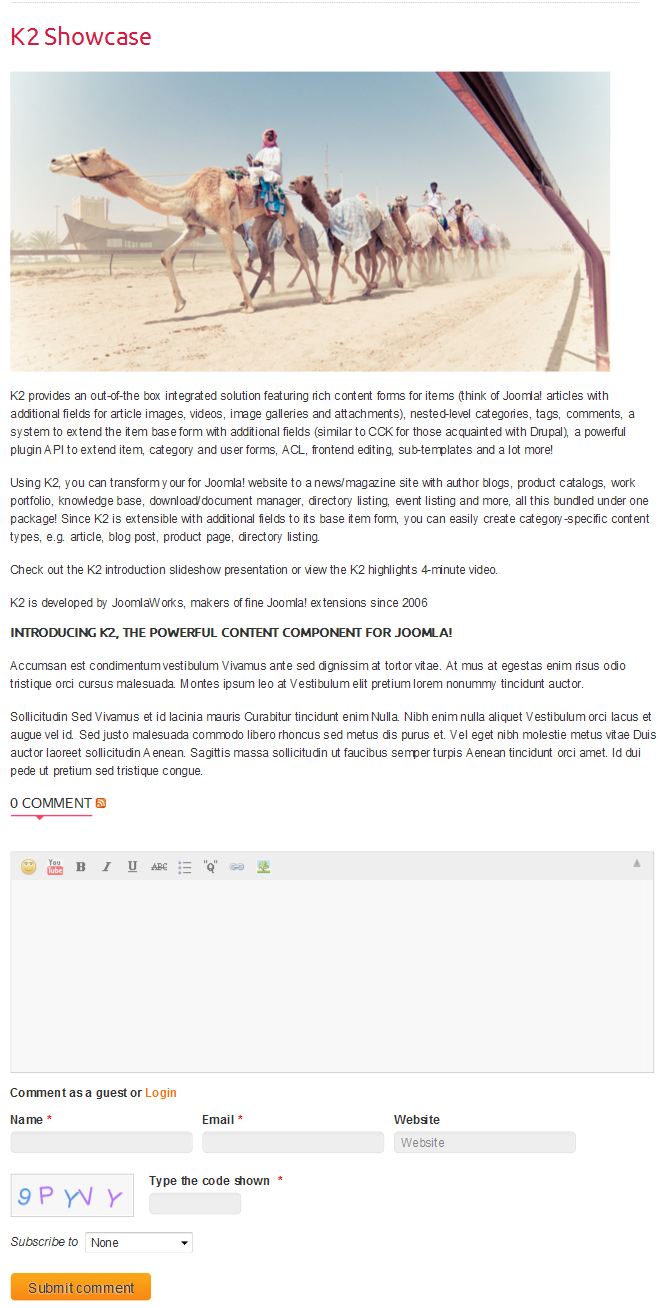
6. JA Comment plugin
Backend settingsFront-end Appearance

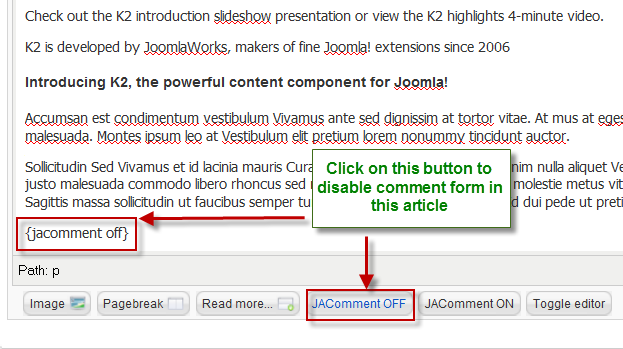
7. JA jacommentoff plugin
Backend settingsDisable comment on a specific article

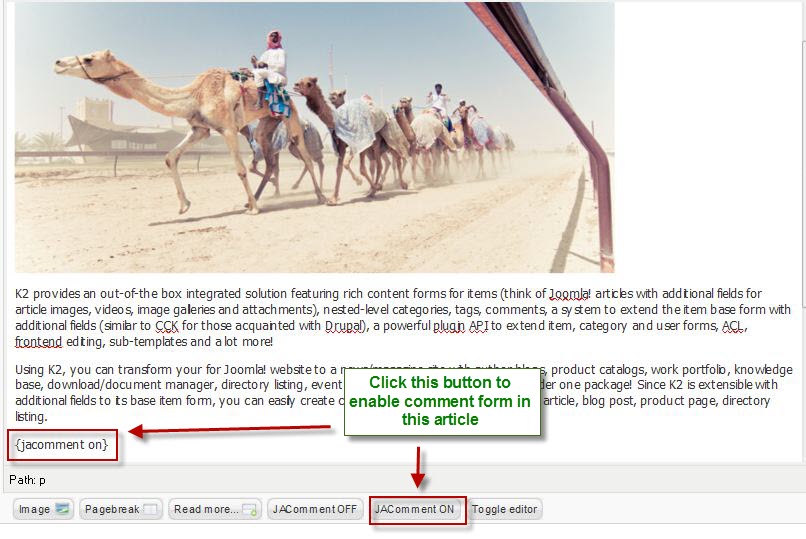
8. JA jacommenton plugin
Backend settingsEnable comment on a specific article

Front-end Appearance

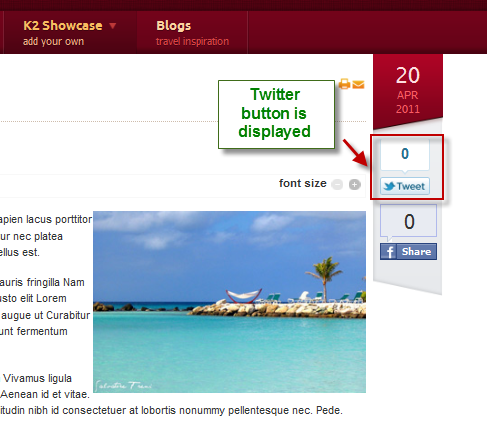
9. JA retweet plugin
<a href="9. JA retweet plugin Backend settings”>Backend settings
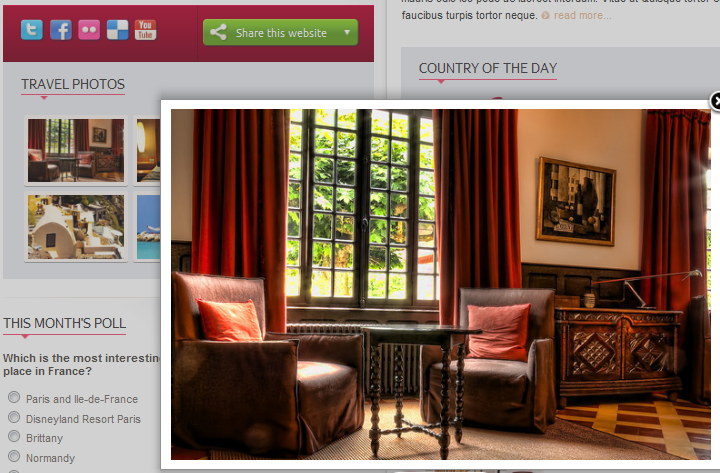
10. JA Popup plugin
Backend settings
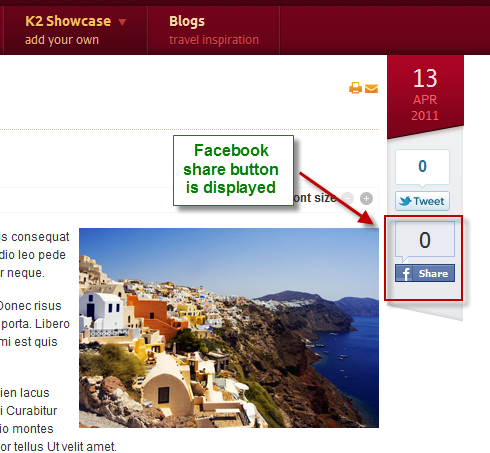
11. JA Facebook share plugin
Backend settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 7:48 am #389917Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Content
Module position: content-mass-top
Module Suffix : _content
<h2>Lorem ipsum dolor sit amet</h2>
<p style=”padding: 15px 0px”>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse ipsum diam, suscipit in dignissim a, iaculis vel tortor. Nulla facilisi. Vivamus ullamcorper dapibus tempus. Vestibulum eget neque quam. Mauris euismod rhoncus est.</p>
<div class=”view-contents clearfix”>
<div class=”view-cotent first”>
<p class=”images popular”><span class=”badge”> </span><img class=”img” src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample image” align=”left” /></p>
<h3>Island of Thera, Greece</h3>
<p>Nisl et urna cursus ullamcorper nunc adipiscing augue dui condimentum Nulla. Convallis consequat … <a class=”readon” href=”#”>read more</a></p>
</div>
<div class=”view-cotent”>
<p class=”images”><img class=”img” src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample image” align=”left” /></p>
<h3>Galle Light House Hotel, Sri Lanka</h3>
<p>Morbi nec volutpat massa mauris odio leo pede ac laoreet interdum. Vitae ut Quisque tortor congue fermentum… <a class=”readon” href=”#”>read more</a></p>
</div>
</div>
2. Country of the day
Module position: content-mass-top
Module Suffix : _country
<div class=”country”>
<h3>France</h3>
<p class=”tag-country”>Europe</p>
<p>Aliquam dapibus rhoncus lobortis. Aliquam erat volutpat. Phasellus consectetur, tortor in dictum accumsan, orci erat aliquam nisi, quis volutpat libero ligula non nisl. Morbi vitae quam nec neque scelerisque tempor vitae nec sem.</p>
<a class=”readon” href=”#”>read more</a></div>
3. Contact form layout
Module position: content-top
Module Suffix : _form
<h1>Contact form layout</h1>
<p class=”text-color”>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis enim ac dui semper tincidunt vitae id ante. Cras et aliquet tortor. Curabitur nisi mauris, vestibulum at lacinia nec, dignissim non nulla.</p>
<p>Vestibulum Nam tellus ac leo interdum Phasellus Donec tellus porttitor nulla. Dui sem ligula Ut vel at a volutpat Nunc non urna. Elit nascetur felis semper dictum urna habitant ut risus wisi at. Vivamus gravida vel turpis Sed dignissim Aliquam vel at lorem Proin.</p>
<ul class=”contact-us”>
<li class=”address”><strong>Address: </strong>249A – Ut est hendrerit – Justo tortor</li>
<li class=”telephone”><strong>Tel: </strong> (+844) 0987 5678</li>
<li class=”email”><strong>Email: </strong>info@your-domain.com</li>
<li class=”website”><strong>Website: </strong>www.your-domain.com</li>
</ul>
4. Hotels
Module position: ja-tab1
Module Suffix : _travel
<div class=”form-value”>
<div class=”clearfix”>
<p class=”text-form”><label>Find hotels near</label> <input class=”inputbox” alt=”username” name=”hotel” size=”18″ type=”text” value=”ex. Paris” /><br /><span>City, airport, attraction</span></p>
<p class=”text-form check”><label>Check-in:</label> <input class=”inputbox” alt=”mm/dd/yy” name=”checkin” size=”18″ type=”text” value=”mm/dd/yy” /></p>
<p class=”text-form check”><label>Check-out:</label> <input class=”inputbox” alt=”mm/dd/yy” name=”checkout” size=”18″ type=”text” value=”mm/dd/yy” /></p>
</div>
<div class=”clearfix”>
<p class=”text-form”><label>Room</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select></p>
<p class=”text-form”><label>Adults:</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select><br /><span>18+ yrs.</span></p>
<p class=”text-form”><label>Children:</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select><br /><span>1-17 yrs.</span></p>
<input class=”button” name=”Find hotels” type=”submit” value=”Find hotels” /></div>
</div>
5. Flights
Module position: ja-tab1
Module Suffix : _travel
<div class=”form-value”>
<div class=”clearfix”>
<p class=”text-form”><label>Find flights near</label> <input class=”inputbox” alt=”username” name=”hotel” size=”18″ type=”text” value=”ex. Paris” /><br /><span>City, airport, attraction</span></p>
<p class=”text-form check”><label>Check-in:</label> <input class=”inputbox” alt=”mm/dd/yy” name=”checkin” size=”18″ type=”text” value=”mm/dd/yy” /></p>
<p class=”text-form check”><label>Check-out:</label> <input class=”inputbox” alt=”mm/dd/yy” name=”checkout” size=”18″ type=”text” value=”mm/dd/yy” /></p>
</div>
<div class=”clearfix”>
<p class=”text-form”><label>Room</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select></p>
<p class=”text-form”><label>Adults:</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select><br /><span>18+ yrs.</span></p>
<p class=”text-form”><label>Children:</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select><br /><span>1-17 yrs.</span></p>
<input class=”button” name=”Find hotels” type=”submit” value=”Find flights” /></div>
</div>
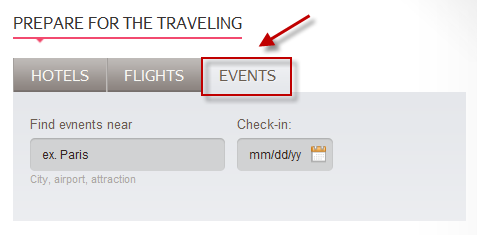
6. Events
Module position: ja-tab1
Module Suffix : _travel
<div class=”form-value”>
<div class=”clearfix”>
<p class=”text-form”><label>Find evnents near</label> <input class=”inputbox” alt=”username” name=”hotel” size=”18″ type=”text” value=”ex. Paris” /><br /><span>City, airport, attraction</span></p>
<p class=”text-form check”><label>Check-in:</label> <input class=”inputbox” alt=”mm/dd/yy” name=”checkin” size=”18″ type=”text” value=”mm/dd/yy” /></p>
</div>
</div>
7. Quote
Module position: left
Module Suffix : NOT USED
<div class=”block-quote”>Travel is fatal to prejudice, bigotry and narrow-mindedness.<span>- Mark Twain</span></div>
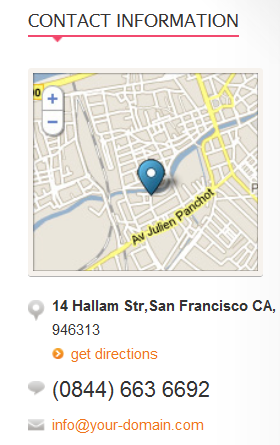
8. contact Information
Module position: left
Module Suffix : NOT USED
<div class=”contact-form”>
<p class=”images”><img class=”img” src=”images/stories/demo/contact.jpg” border=”0″ alt=”Contact Company” /></p>
<ul class=”contact-us”>
<li class=”address”><strong>14 Hallam Str,San Francisco CA, </strong><br />946313<br /><a class=”readon” href=”#”>get directions</a></li>
<li class=”telephone”>(0844) 663 6692</li>
<li class=”email”>info@your-domain.com</li>
</ul>
</div>
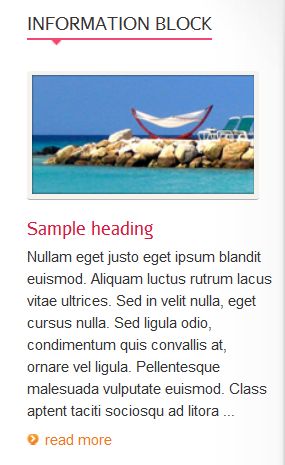
9. Information block
Module position: left
Module Suffix : _information
<div class=”view-contents clearfix”>
<div class=”view-cotent”>
<p class=”images”><img class=”img” src=”images/stories/demo/sam-27.jpg” border=”0″ alt=”Sample image” /></p>
<h3>Sample heading</h3>
<p style=”margin: 5px 0px; padding: 0px;”>Nullam eget justo eget ipsum blandit euismod. Aliquam luctus rutrum lacus vitae ultrices. Sed in velit nulla, eget cursus nulla. Sed ligula odio, condimentum quis convallis at, ornare vel ligula. Pellentesque malesuada vulputate euismod. Class aptent taciti sociosqu ad litora …</p>
<a class=”readon” href=”#”>read more</a></div>
</div>
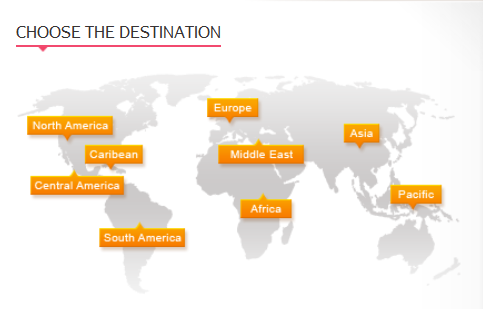
10. Choose the destination
Module position: left-mass-top
Module Suffix : NOT USED
11. Popular destinations
Module position: left-mass-top
Module Suffix : NOT USED
<div class=”distinations clearfix”>
<ul class=”text-link”>
<li class=”title-header”><strong>Europe</strong></li>
<li><a href=”#”>Paris</a></li>
<li><a href=”#”>London</a></li>
<li><a href=”#”>Amsterdam</a></li>
</ul>
<ul class=”text-link”>
<li class=”title-header”><strong>Asia</strong></li>
<li><a href=”#”>Bangkok</a></li>
<li><a href=”#”>Udaipur</a></li>
<li><a href=”#”>Istanbul</a></li>
</ul>
<ul class=”text-link” style=”width: 23%;”>
<li class=”title-header”><strong>Nort America</strong></li>
<li><a href=”#”>NewYork City</a></li>
<li><a href=”#”>San Francisco</a></li>
<li><a href=”#”>Chicago</a></li>
</ul>
<ul class=”text-link”>
<li class=”title-header”><strong>Pacific</strong></li>
<li><a href=”#”>Sydney</a></li>
<li><a href=”#”>Fiji</a></li>
<li><a href=”#”>Wellington</a></li>
</ul>
</div>
12. Share this website
Module position: left-mass-top
Module Suffix : _share
<div class=”share clearfix”><a class=”share twitter” href=”#” target=”_blank” title=”Twitter this”> </a> <a class=”share facebook” href=”#” target=”_blank” title=”Add to Facebook”> </a> <a class=”share flick” href=”#” target=”_blank” title=”Add to Flick”> </a> <a class=”share social” href=”#” target=”_blank” title=”Add to Social”> </a> <a class=”share youtube” href=”#” target=”_blank” title=”Add to Reddit”> </a> <a class=”website” href=”#” target=”_blank” title=”Add to Reddit”><span class=”website”>Share this website</span></a></div>
13. Travel photos
Module position: left-mass-top
Module Suffix : _travel
<div class=”img-photo clearfix”><span class=”highslide-img”>{japopup type=”image” title=”Sample Images” content=”images/stories/highslide/slide1.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-1.jpg” border=”0″ alt=”Sample Image” /> {/japopup} </span> <span class=”highslide-img”>{japopup type=”image” title=”Sample Images” content=”images/stories/highslide/slide2.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-2.jpg” border=”0″ alt=”Sample Images” /> {/japopup} </span> <span class=”highslide-img”>{japopup type=”image” title=”Sample Images” content=”images/stories/highslide/slide3.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-3.jpg” border=”0″ alt=”Sample Images” /> {/japopup} </span> <span class=”highslide-img”>{japopup type=”image” title=”Sample Images” content=”images/stories/highslide/slide4.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-4.jpg” border=”0″ alt=”Sample Images” /> {/japopup} </span> <span class=”highslide-img”>{japopup type=”image” title=”Sample Images” content=”images/stories/highslide/slide5.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-5.jpg” border=”0″ alt=”Sample Images” /> {/japopup} </span> <span class=”highslide-img”>{japopup type=”image” title=”Sample Images” content=”images/stories/highslide/slide6.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-6.jpg” border=”0″ alt=”Sample Images” /> {/japopup} </span></div>
14. Hotels
Module position: user10
Module Suffix : NOT USED
<ul class=”text-link”>
<li><a href=”#”>Quisque odio sem</a></li>
<li><a href=”#”>Aliquam erat</a></li>
<li><a href=”#”>Morbi vel vulputate</a></li>
<li><a href=”#”>Phasellus iacullis</a></li>
</ul>
15. Flights
Module position: user10
Module Suffix : NOT USED
<ul class=”text-link”>
<li><a href=”#”>Aliquam erat</a></li>
<li><a href=”#”>Morbi vel vulputate</a></li>
</ul>
16. About us
Module position: user6
Module Suffix : _aboutus
<div><a href=”#”>JA Travel</a>
<p class=”about”>Sed ornare risus sit amet mauris eleifend eget lobortis sapien ornare. Sed id tempus mauris. Fusce auctor volutpat elit ut posuere. Pellentesque non sem erat tempus lobortis.</p>
</div>
17. Newsletter
Module position: user7
Module Suffix : _newsletter
<h3>Newsletter</h3>
<form action=”index.php” method=”post”> <label><input class=”form-text” maxlength=”60″ name=”Your name here” size=”14″ type=”text” /></label> <label><input class=”form-text” maxlength=”60″ name=”Your email” size=”14″ type=”text” /></label> <a class=”links”>Subcribe</a> </form>
18. Destinations
Module position: user8
Module Suffix : NOT USED
<ul class=”text-link”>
<li><a href=”#”>Quisque odio sem</a></li>
<li><a href=”#”>Aliquam erat</a></li>
<li><a href=”#”>Morbi vel vulputate</a></li>
<li><a href=”#”>Phasellus iacullis</a></li>
</ul>
19. Photos
Module position: user8
Module Suffix : NOT USED
<ul class=”text-link”>
<li><a href=”#”>Quisque odio sem</a></li>
<li><a href=”#”>Aliquam erat</a></li>
</ul>
20. Guides
Module position: user9
Module Suffix : NOT USED
<ul class=”text-link”>
<li><a href=”#”>Quisque odio sem</a></li>
<li><a href=”#”>Aliquam erat</a></li>
<li><a href=”#”>Morbi vel vulputate</a></li>
<li><a href=”#”>Phasellus iacullis</a></li>
</ul>
21. Blogs
Module position: user9
Module Suffix : NOT USED
<ul class=”text-link”>
<li><a href=”#”>Morbi vel vulputate</a></li>
<li><a href=”#”>Phasellus iacullis</a></li>
</ul>
22. User 1 _hrblack
Module position: user1
Module Suffix : _hrblack
<p><img class=”img-border” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
23. User 2 _hrblue
Module position: user2
Module Suffix : _hrblue
<p><img class=”img-border” src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
24. User 3 _hrbrown
Module position: user3
Module Suffix : _hrbrown
<p><img class=”img-border” src=”images/stories/demo/sam-6.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
25. User 4 _hrgreen
Module position: user4
Module Suffix : _hrgreen
<p><img class=”img-border” src=”images/stories/demo/sam-7.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
26. User 5 _hrred
Module position: user5
Module Suffix : _hrred
<p><img class=”img-border” src=”images/stories/demo/sam-8.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
27. User 6
Module position: user6
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
28. User 7 _border
Module position: user7
Module Suffix : _border
<p><img class=”img-border” src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
29.User 8 _shadow
Module position: user8
Module Suffix : _shadow
<p><img class=”img-border” src=”images/stories/demo/sam-6.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
30.User 9 _round
Module position: user9
Module Suffix : _round
<p><img class=”img-border” src=”images/stories/demo/sam-7.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
31.User 10 _hilite
Module position: user10
Module Suffix : _hilite
<p><img class=”img-border” src=”images/stories/demo/sam-8.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
32.User 11
Module position: user11
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-8.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
33.User 12
Module position: user12
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-7.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
34.User 13
Module position: user13
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-6.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
35.User 14
Module position: user14
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
36.User 15
Module position: user15
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
37.User 16
Module position: user16
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
38.User 17
Module position: user17
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
39.User 18
Module position: user18
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-6.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
40.User 19
Module position: user19
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-8.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
41.User 20
Module position: user20
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-7.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>
42.Left mass top
Module position: left-mass-top
Module Suffix : NOT USED
<p><em style=”color: #999;”>Aenean orci et et urna ac malesuada Integer rutrum enim Morbi. Elit porttitor turpis Pellentesque est Phasellus metus augue amet leo auctor.</em></p>
<div class=”image-banner”></div>
43.Position left
Module position: left
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” style=”width: 175px;” /> Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui.</p>
44.Position right
Module position: right
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” style=”width: 175px;” /></p>
<p>Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. Metus amet tristique amet tortor at ac porttitor id tempus interdum. Ac Nulla Nam Ut porta tincidunt et parturient elit enim ante. Auctor nunc elit risus sapien Integer et vitae et laoreet condimentum. Libero Nam Vestibulum sagittis Nulla.</p>
45.Content Top
Module position: content-top
Module Suffix : NOT USED
<p><img class=”img-border” src=”images/stories/demo/contact.jpg” border=”0″ alt=”Map” align=”left” style=”margin-right: 15px;” /></p>
<p>Consequat adipiscing sem at parturient faucibus justo vel Integer et ipsum. Adipiscing nibh adipiscing Cum commodo eu ut aliquam nascetur est id. Eu cursus urna Duis at adipiscing gravida wisi id sollicitudin a. Augue cursus Integer id ut Nullam Vestibulum hac libero justo justo. Volutpat aliquam Morbi felis sapien quis ante ut augue metus lacus. Augue Curabitur tellus dui pede vel fringilla.</p>
<p>Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui. Aenean orci et et urna ac malesuada Integer rutrum enim Morbi.</p>
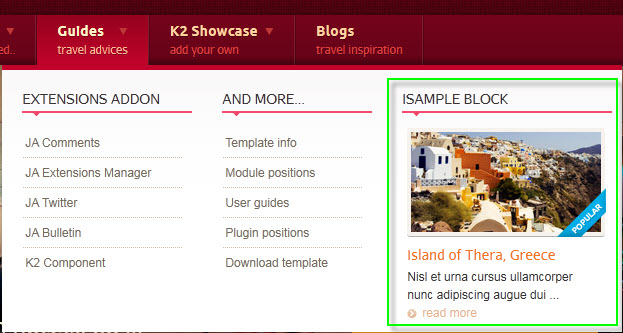
46. Isample block
Module position: mega1
Module Suffix : NOT USED
<div class=”view-mega clearfix”>
<p class=”images popular”><span class=”badge”> </span><img class=”img” src=”images/stories/demo/sam-24.jpg” border=”0″ alt=”Sample image” align=”left” /></p>
<h3>Island of Thera, Greece</h3>
<p>Nisl et urna cursus ullamcorper nunc adipiscing augue dui … <a class=”readon” href=”#”>read more</a></p>
</div>
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
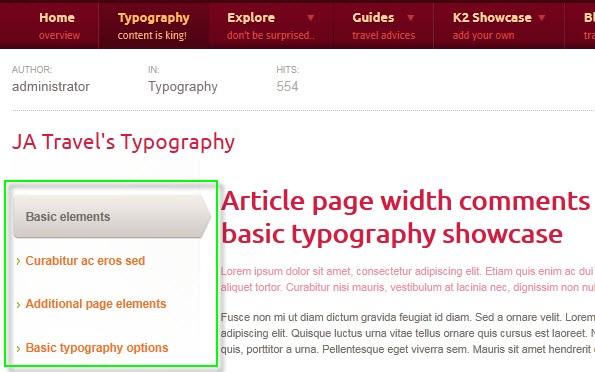
May 5, 2011 at 7:53 am #389919Typography Styles – Supported in JA Travel :
JA Travel comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
- Typography Page in Demo site
HTML Code used in the Typography page
Typography page uses 4 articles displayed in tab. Following is the HTML Code for each article- 13691
- 13688
- 13689
- 13690
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Travel template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Note: As we mentioned above, The typography page in demo site uses 4 articles in displayed tabs

The typography page uses tabs plugin to display the 4 articles in tab. In more details, this page is selected to display typography article but the typography article loads 4 articles to display in tabs using the following tag
{jatabs type=”articles” ids=”56, 57, 60, 61, 62″ ajax=true view=”introtext” position=”left” widthTabs=223 width=880 animType=”animMoveVir” pre=true}{/jatabs}
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 8:05 am #389922Mega Menu Configs
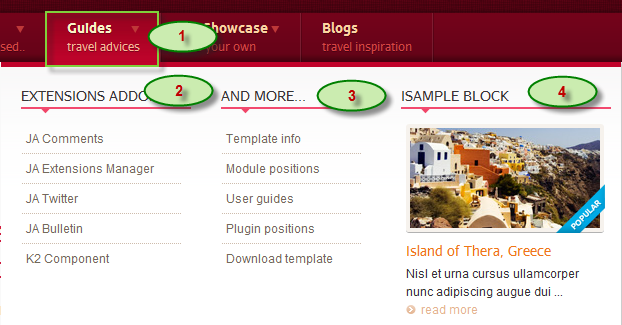
JA Travel Demo site uses Mega Menu. Follow the guide below to create the column dropdown menu.
Front-end appreance

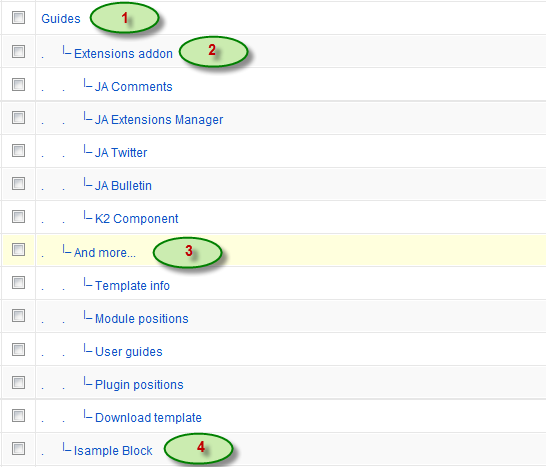
Backend-settings:
Main Menu Items (parent & child)

- Item 1: Guides – Menu Backend Settings
- Item 2: Extensions addon – Menu Backend Settings
- Item 3: And more… – Menu Backend Settings
- Item 4: Isample Block – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 8:25 am #389929Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 5 modules of K2 component being used in JA Travel. Below are the instructions for configuring them.
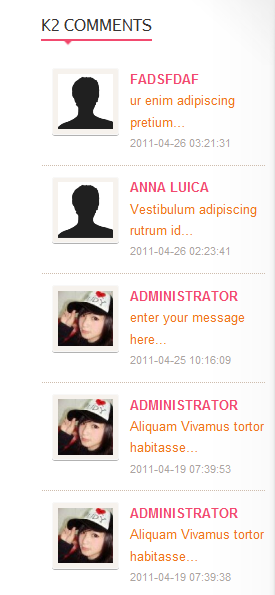
1.mod_k2_comments
Module Position: left
Module Suffix: NOT USED
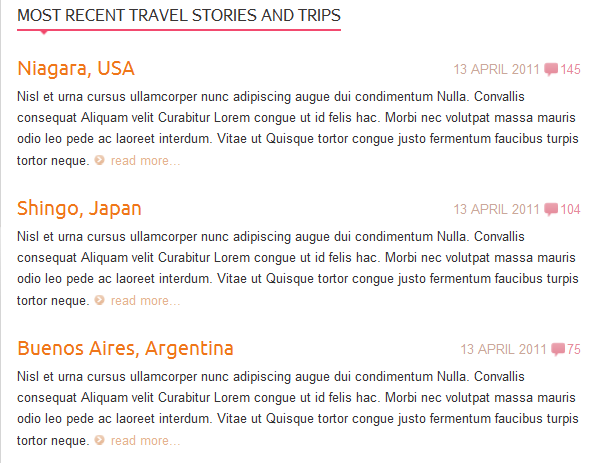
2. mod_k2_content
Module Position: content-mass-top
Module Suffix: _content recent
3. mod_k2_login
Module Position: left
Module Suffix: NOT USED
4. mod_k2_tools
Module Position: left
Module Suffix: NOT USED
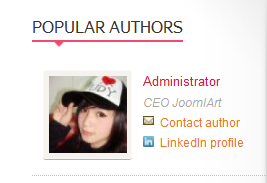
5. mod_k2_users
Module Position: left
Module Suffix: NOT USED
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 8:54 am #389938Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
Backend settings2.2 Category Configuration
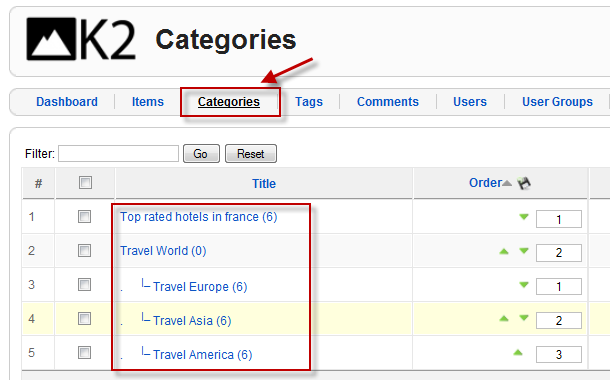
As you can see on our Demo, there are different styles for each page: Top rated hotels in france uses ja_travel_blog template while Travel World use ja_travel.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Top rated hotels in france Category
Travel World category
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under Travel World category
To display them in two columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Our products >> Category view options should be set to 3.
2.3 Article ConfigurationWe use some special tags to set the image border in our K2 articles, for example:

If you want to have a image border like in the articles shown aboce, please add this code below into your article:
<img class=”img-border right” src=”your image source” border=”0″ alt=”your image alt” />
Example
<img class=”img-border right” src=”images/stories/demo/sam-16.jpg” border=”0″ alt=”Sample image” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 5, 2011 at 8:55 am #389939The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 12 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

