-
AuthorPosts
-
February 5, 2016 at 11:42 am #877105
Hi,
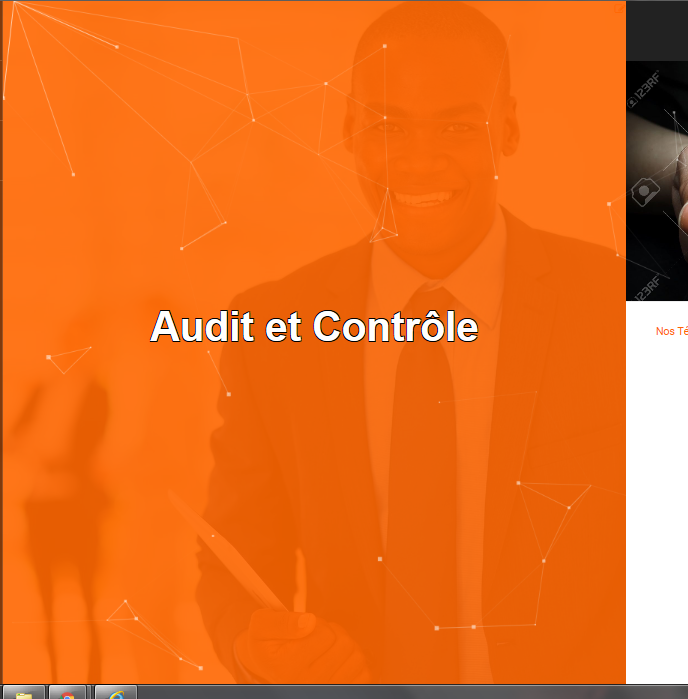
I was checking my site on all navigators that I have : Chrome, FireFox and IE. However, the orange layer I managed to remove from ROOT/templates/ja_mono/css/custom.css, when I check the site on Internet Explorer, it’s not removed.
Chrome and FireFox both works perfectly. I wonder if this is a problem with IE or the template is less compatible with IE than the two others?Could you give me this code or rule or script to render the site compatible with all the navigator, even some that I might not be aware of?
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 5, 2016 at 4:43 pm #877368Hi
Could u post your site url with a screenshot and illustrate the layer issue inside the screenshot .
So i can check it help u in this case .February 8, 2016 at 8:50 am #878874This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 8, 2016 at 9:15 am #878894Hi
In this case to get help , kindly make the site live and share the details here .February 8, 2016 at 9:18 am #878903Oh there’s no way to change anything on the backend?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 8, 2016 at 1:27 pm #879126Hi
its hard for me to assume things .
In this case to get help , kindly make the site live and share the details here .February 9, 2016 at 8:38 am #879782Hi,
I understand. Thanks for the offer and I will certainly get back to you after the site should be alive.
Thanks again.
March 17, 2016 at 1:08 pm #901253This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 17, 2016 at 3:33 pm #901349Hi
Go to
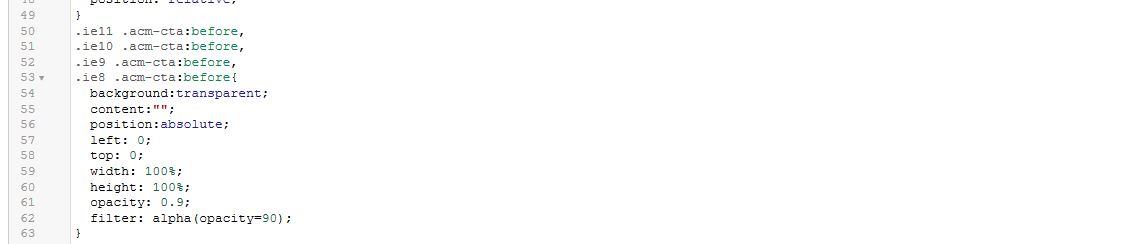
/templates/ja_mono/local/acm/cta/css/themes/orange/style.cssfind this code
.ie11 .acm-cta:before,.ie10 .acm-cta:before,.ie9 .acm-cta:before,.ie8 .acm-cta:before{background:#ff6600;content:"";position:absolute;left:0;top:0;width:100%;height:100%;opacity:0.9;filter:alpha(opacity=90)}replace it with
.ie11 .acm-cta:before,.ie10 .acm-cta:before,.ie9 .acm-cta:before,.ie8 .acm-cta:before{background:transparent;content:"";position:absolute;left:0;top:0;width:100%;height:100%;opacity:0.9;filter:alpha(opacity=90)}let me know if it helps .
March 17, 2016 at 8:38 pm #901503 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 18, 2016 at 12:48 am #901548Hi
Kindly check my last post and apply the suggestion . I checked the changes are not applied on site > http://prntscr.com/agn4e5
Apply change , clean cache and check , It will work.March 18, 2016 at 8:34 am #901677Goodness gracious, but I really did apply the change, how is it still the code of the color orange I don’t understand.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 18, 2016 at 9:17 am #901697Hi
I found you did not applied the changes so its not showing .
I changed the code directly on your site now you can see its working fine .
DO not forget to clean browser cache if changes not showing at your side .March 18, 2016 at 9:26 am #901706Ok, at this point I’ll take your word for it.
Thanks for your patience and help 🙂
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 13 replies, has 2 voices, and was last updated by
valthebault 8 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum