Hi enosb,
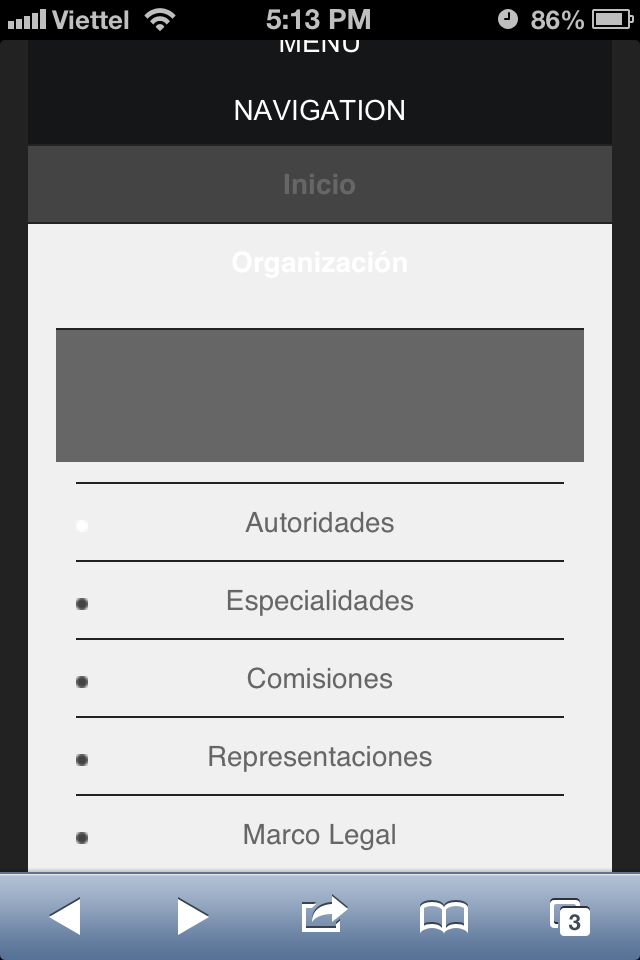
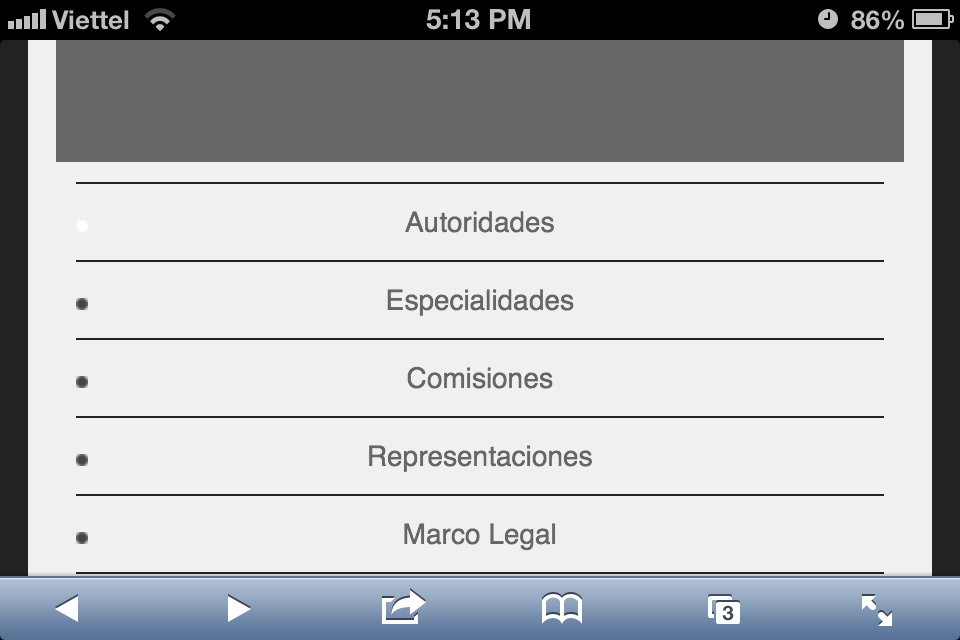
By default, with JA Elastica template the sub-menu items will be hidden on the mobile view, that is why you couldn’t see them on your mobile. You can see our JA Elastica demo at http://joomla25-templates.joomlart.com/ja_elastica/
Anyways, you can show the sub-menu items on mobile by backing up your files and following below tip:
Open templates/ja_elastica/css/layout-mobile.css, and replace lines:
#ja-megamenu .childcontent {
display: none !important;
}
with
#ja-megamenu .childcontent {
display: block !important;
position: relative;
}
div.childcontent.cols1 {
width: 200px !important;
height: auto !important;
}
Adjust the css elements if you want and clear JAT3 cache.
phong nam 10 years, 7 months ago.