Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
October 21, 2017 at 2:09 pm #1069256
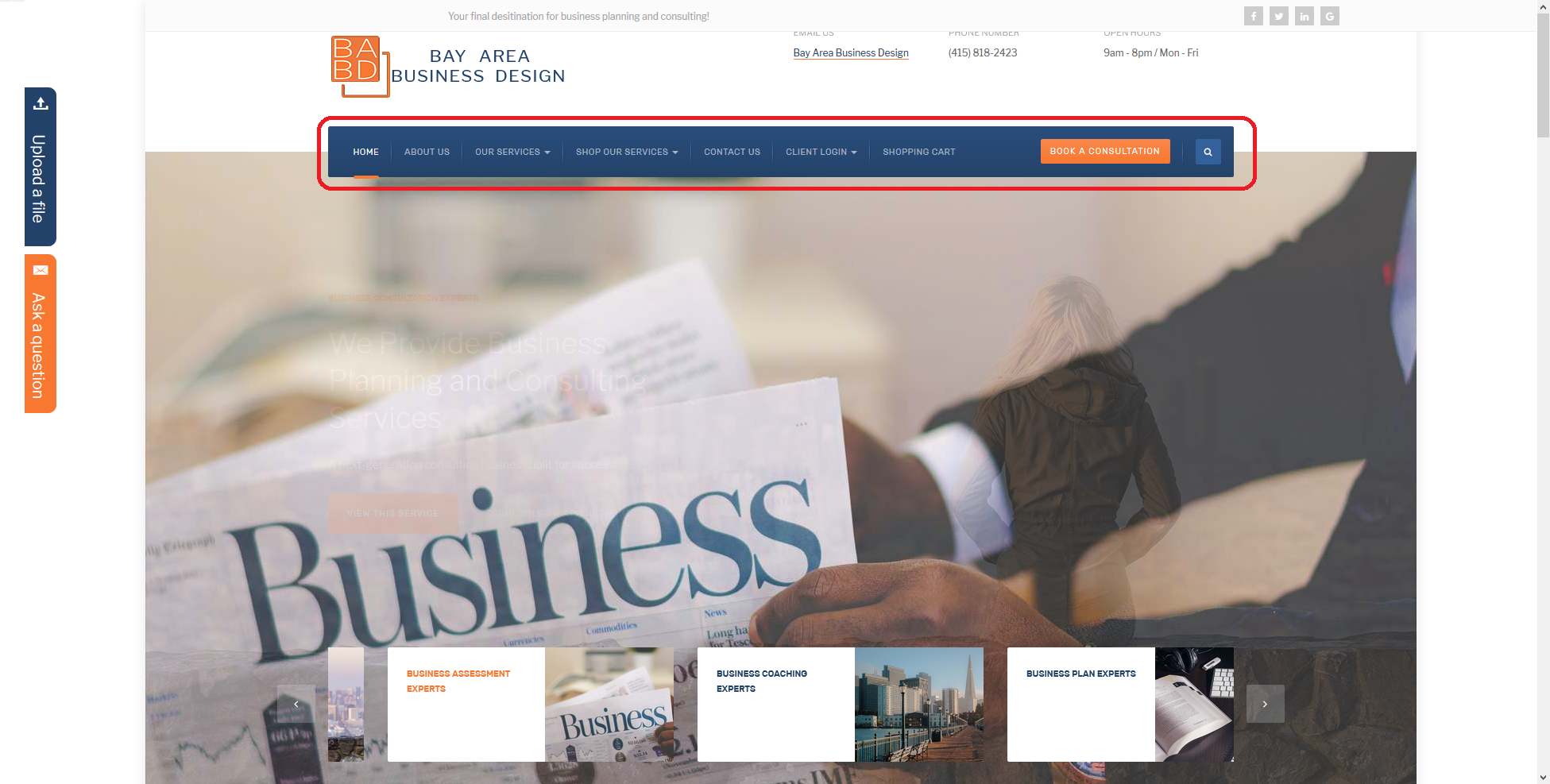
Hello, I have been attempting to make the main menu be "sticky" and have followed previous post instructions. Below is the code I entered into my custom.css file but nothing has changed.
.t3-topbar { position: fixed; width: 100%; z-index: 999; }I have also cleaned my cache and tried several other browser on PC, iPad, iPhone, Mac.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 23, 2017 at 3:14 am #1069433Hi
The above code is for the fixed of topbar, not the main menu.
Can you share the URL of the page here and let me know which part of you want to make sticky?
RegardsOctober 23, 2017 at 1:03 pm #1069575 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 5 months ago.
Pankaj Sharma 6 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum