-
AuthorPosts
-
September 20, 2017 at 3:01 pm #1063148
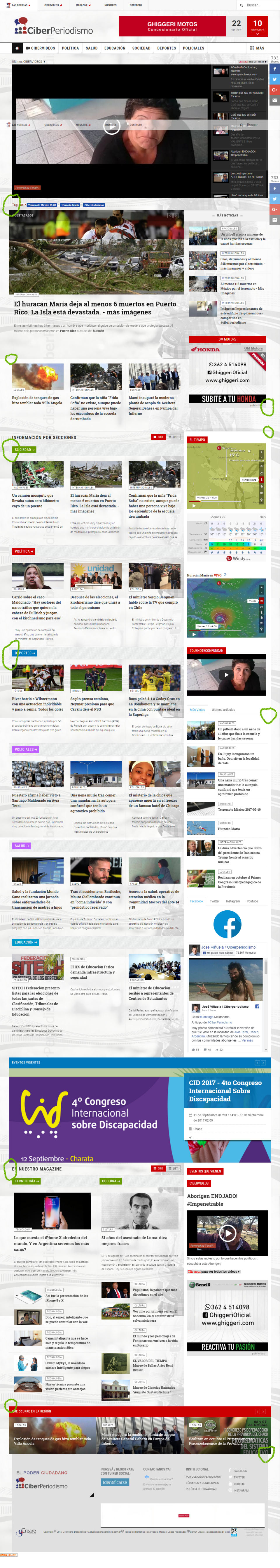
when I add a module in the full width of the news-home leaves some spaces on the sides, how do I make the spaces disappear and use the entire available width of the location?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 21, 2017 at 2:15 am #1063217Hi
Module position already using the maximum width of its parent container: http://prntscr.com/gnqd1t
There is only padding in the left and right side of the container.Regards
September 21, 2017 at 3:54 am #1063248I do not understand well…
Sorry, I did not explain myself well, when I did the capture I had a module with that problem, then I withdrew it, because I do not want to see that problem, now I put it back, so you can see what I’m talking about, please look at it problem now! Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 21, 2017 at 4:32 am #1063255Hi
its same container as before there is only left and right padding of container
http://prntscr.com/gnr9dp
If you want to remove container padding add this code in custom.css file.container .t3-mainbody {padding-left:0px; padding-right:0px;}Regards
September 21, 2017 at 6:53 am #1063268I did, but it does not work … maybe I should wait a while, but immediately the changes were not reflected. It did not work. could you verify the file custom.css ?, I think that I placed correctly the code that you sent me. Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 21, 2017 at 6:58 am #1063269Hi
Use this code.container.t3-mainbody{padding-left:0px;padding-right:0px}Regards
September 22, 2017 at 1:40 am #1063416Many thanks Pankaj, however, I would appreciate you to see what the presentation is at this time, since instead of accommodating the module to the container, it was the other way around, the container was shrunk to conform to the module, that happened throughout the template. home. Please, I ask you to see it.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 22, 2017 at 2:03 am #1063428Hi
Can you share a screenshot and add the description inside it so i can check it better?
RegardsSeptember 22, 2017 at 7:41 am #1063510September 25, 2017 at 12:27 am #1063710in these moments, I left as it was originally, because it does not take answers from you, then I will reinstall on that deficient presentation that happens when I put the code that you sent me, look at it, please, in the attached image I showed you how it is when I use the the code you sent me.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 25, 2017 at 1:47 am #1063726Hi
Please check the demo site and you will see your site is same as in the demo.
If you will modify the default style code it will create issue
As you asked to remove the padding of the main container this is the reason your module looks different in the footer as there is no padding.
If you would like to try the customisation in the style, I suggest you use firebug or inspect element to check the style classes and override it via the custom.css file.Regards
September 25, 2017 at 1:52 am #1063733okay, I understand Pankaj, I happen to want the module to fit the frame, not the other way around … the frame shrinks to fit the module and then it’s ugly.
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 delinea 6 years, 6 months ago.
delinea 6 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum