-
AuthorPosts
-
November 21, 2016 at 10:11 pm #988364
I have built a few sites for local organisations with Purity 3 and I understand how the module positions work etc. What I would like to be able to do now is overlay a module position on top of another so that, for instance, I can have a background slideshow with a smaller module sitting on top showing various changing images or text. Is this possible ?
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 22, 2016 at 1:36 am #988385Hi
Can u post a screenshot and illustrate the request inside this with your site URL .
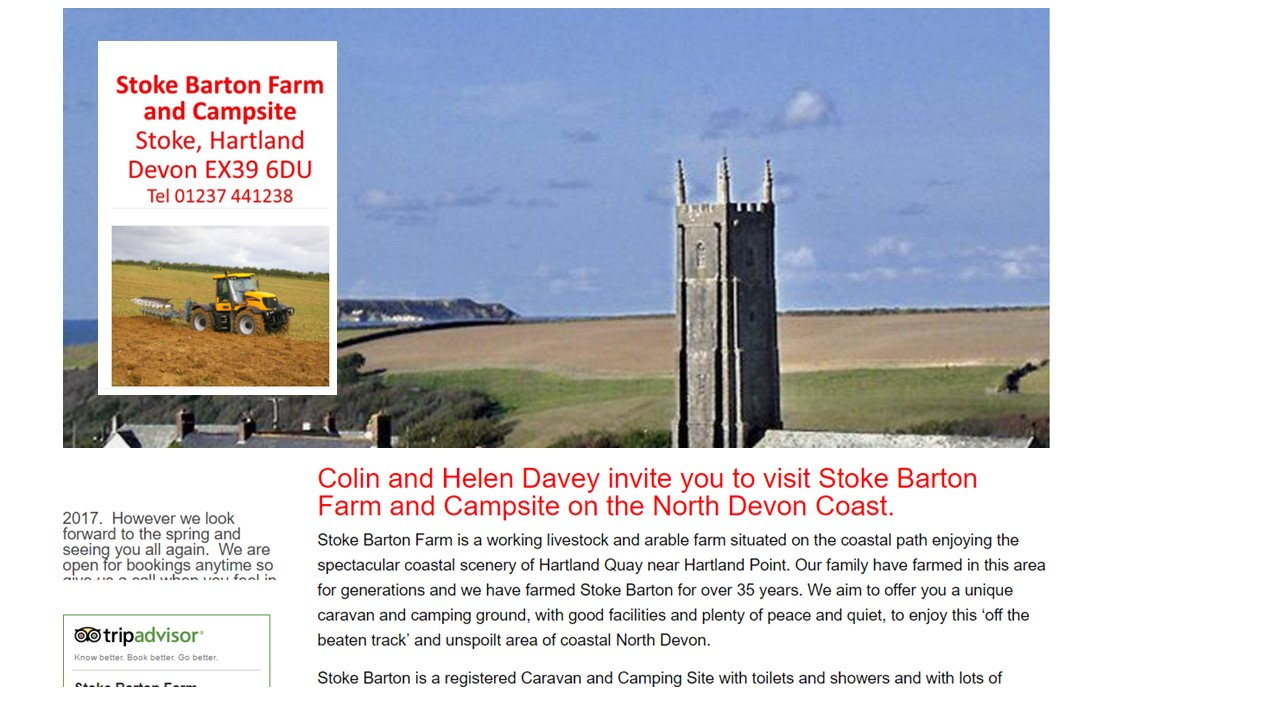
I will take a look on this .November 22, 2016 at 2:17 pm #988603Thanks for your reply. I am working on http://www.westcountry-camping.co.uk I would like to increase the size of the main slide show at the top of the screen to be full width and be able to overlay the name and address of the campsite and a smaller image slider on top of it. I have attached a jpeg of the sort of thing I am trying to achieve. In effect I want to be able to merge the top of the screen. Any suggestions would be welcome.
Thanks Dennis
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 23, 2016 at 2:26 am #988833Hi
To add new floating data you have to add custom code in the slideshow code .
I am getting this error on your site : http://prntscr.com/dan5vpFor full width slideshow apply the suggestion given Here
November 23, 2016 at 9:46 am #988921Sorry but I have had a number of attacks on this site from around the world so have blocked access to certain continents using Akeeba admin tools. I have now temporarily removed the block so hopefully you will be able to access the site.
Thanks Dennis Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 24, 2016 at 2:21 am #989152Hi
You are using spotlight block for the slideshow , that has multiple position .
If you want to use full width i suggest you to use slideshow position .
http://prntscr.com/db2bl8For the overlapping of another module position , you can publish module under the slideshow and then apply custom style on it move it up .
November 24, 2016 at 8:17 pm #989526Thanks I know that I need to move to position "slideshow" to get full width but what I don’t understand is how to publish one module under another one and the move it up (something to do with the z axis I guess?) can you give me a clue please? If I put two modules in the same module position they both appear on the screen.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 25, 2016 at 3:33 am #989562Hi
To overlap just publish another module under the slideshow module .
Then apply a module suffix class on that module .
suffix : overlapadd below code in custom.css file
.overlap {top:-50%!important; z-index:9999; }If this does not work , kindly publish a module under the slideshow position and then share the URL here .
November 25, 2016 at 6:28 pm #989781My apologies I am not up to speed on CSS. I have put the slider and logo on my site at the following test position. Once I have it working I will play around with final positions of the logo.
http://www.westcountry-camping.co.uk/index.php/things-to-do/test
I use a module called f5showslide to display the logo and the slider
I added .overlap to module class suffix (is that the correct place?)
and added .overlap {top:-50%!important; z-index:9999; } to f5slideshow.css but it made no difference Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 26, 2016 at 3:42 am #989873You have to add the position under slideshow so it will move up and overlap on slideshow .
There is no module under the slideshow .
http://prntscr.com/dbwhlb
Also you have to add the code in custom.css file .
/css/custom.css file in the template folder , if there is no custom.css file kindly create it .
Hope its clear now !AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 4 months ago.
Pankaj Sharma 7 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Overlapping module positions
Viewing 10 posts - 1 through 10 (of 10 total)