-
AuthorPosts
-
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 9, 2014 at 1:09 am #194618Hello,
I’m new to JoomlaArt and also to the Framework. I’ve downloaded Purity III, but I cannot find any information about what Module Suffix’s are included.
I’m looking forward to trying out some create things with this template, so could someone please post a link or a list of the names so I can get started please?
Also, how do I add the ‘extra’ typography pages? They look really good…. 🙂
Many thanks 😀
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
February 9, 2014 at 2:44 am #521877Here is the Complete documentation for this template. so you can checkout how all are organised
http://www.joomlart.com/documentation/joomla-templates/purity-iii
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 9, 2014 at 3:39 am #521885Hi Chavan,
Thank you for your reply. I’ve already had a look there, but there is nothing there which explains the Module Variations (suffixes) or how to recreate the price-tables etc. which is featured on the demo.
Without this information, I (plus others new to JoomlArt I would suspect) are rather stuck!?!
Thanks 😀
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
February 10, 2014 at 5:43 am #521984@gt35m: As you can see the Purity III documentation is still in progress, thus some layouts/menu configurations are not available yet.
However, you can follow step-by-step guide below to display the price table page.
In fact, this is a single Joomla article containing the HTML markup of price table. You can try to create a new article and put following content into its HTML box:
<div class="page-header text-center">
<h1>Pricing table - style 1</h1>
</div>
<div class="pricing-table style1 row">
<div class="col col-md-4 no-padding">
<div class="col-header text-center">
<h2>Personal</h2>
<p>Perfect for your blog</p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 yes">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 no">Gift cards</li>
<li class="row1 no">Abandoned cart recovery</li>
<li class="row0 no">Professional reports</li>
<li class="row1 no">Advanced report builder</li>
<li class="row0"><span class="big-number"><sup>$</sup>34<sup>.99</sup></span></li>
</ul>
</div>
<div class="col-footer text-center"><a class="btn btn-lg btn-default">Sign up</a></div>
</div>
<div class="col col-md-4 col-feature shadow no-padding">
<div class="col-header text-center">
<h2>Portfolio</h2>
<p>Everything you need</p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 yes">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 yes">Gift cards</li>
<li class="row1 yes">Abandoned cart recovery</li>
<li class="row0 yes">Professional reports</li>
<li class="row1 yes">Advanced report builder</li>
<li class="row0 yes">Real-time carrier shipping</li>
<li class="row0"><span class="big-number"><sup>$</sup>54<sup>.99</sup></span></li>
</ul>
</div>
<div class="col col-footer text-center"><a class="btn btn-lg btn-primary">Sign up</a></div>
</div>
<div class="col col-md-4 no-padding">
<div class="col-header text-center">
<h2>Performance</h2>
<p>Awesome capacity</p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 no">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 yes">Gift cards</li>
<li class="row1 no">Abandoned cart recovery</li>
<li class="row0 no">Professional reports</li>
<li class="row1 no">Advanced report builder</li>
<li class="row0"><span class="big-number"><sup>$</sup>45<sup>.99</sup></span></li>
</ul>
</div>
<div class="col-footer text-center"><a class="btn btn-lg btn-default">Sign up</a></div>
</div>
</div>
<div class="page-header text-center">
<h1>Pricing table - style 2</h1>
</div>
<div class="pricing-table style2 row">
<div class="col col-md-4 no-padding">
<div class="col-header text-center">
<h2>Personal</h2>
<p><span class="big-number"><sup>$</sup>34<sup>.99</sup></span></p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 yes">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 no">Gift cards</li>
<li class="row1 no">Abandoned cart recovery</li>
<li class="row0 no">Professional reports</li>
<li class="row1 no">Advanced report builder</li>
</ul>
</div>
<div class="col-footer text-center"><a class="btn btn-lg btn-default">Sign up</a></div>
</div>
<div class="col col-md-4 col-feature shadow no-padding">
<div class="col-header text-center">
<h2>Portfolio</h2>
<p><span class="big-number"><sup>$</sup>54<sup>.99</sup></span></p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 yes">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 yes">Gift cards</li>
<li class="row1 yes">Abandoned cart recovery</li>
<li class="row0 yes">Professional reports</li>
<li class="row1 yes">Advanced report builder</li>
<li class="row0 yes">Real-time carrier shipping</li>
</ul>
</div>
<div class="col-footer text-center"><a class="btn btn-lg btn-primary">Sign up</a></div>
</div>
<div class="col col-md-4 no-padding">
<div class="col-header text-center">
<h2>Performance</h2>
<p><span class="big-number"><sup>$</sup>45<sup>.99</sup></span></p>
</div>
<div class="col-body">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0 no">Discount code engine</li>
<li class="row1 yes">24x7 Phone support</li>
<li class="row0 yes">Gift cards</li>
<li class="row1 no">Abandoned cart recovery</li>
<li class="row0 no">Professional reports</li>
<li class="row1 no">Advanced report builder</li>
</ul>
</div>
<div class="col-footer text-center"><a class="btn btn-lg btn-default">Sign up</a></div>
</div>
</div>
<!--------------------------------------------------------------------------------------------------------------------------------------------->
<div class="page-header text-center">
<h1>Pricing table - style 3</h1>
</div>
<div class="pricing-table style3">
<div class="row row-header">
<div class="col col-md-3 no-padding">*</div>
<div class="col col-md-3 no-padding">
<div class="col-header text-center">
<h2>Personal</h2>
<p><span class="big-number"><sup>$</sup>34<sup>.99</sup></span></p>
</div>
</div>
<div class="col col-md-3 col-feature no-padding">
<div class="col-header text-center">
<h2>Portfolio</h2>
<p><span class="big-number"><sup>$</sup>54<sup>.99</sup></span></p>
</div>
</div>
<div class="col col-md-3 no-padding">
<div class="col-header text-center">
<h2>Performance</h2>
<p><span class="big-number"><sup>$</sup>45<sup>.99</sup></span></p>
</div>
</div>
</div>
<div class="row row-body">
<div class="col col-md-3 no-padding">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0">Discount code engine</li>
<li class="row1">24x7 Phone support</li>
<li class="row0">Gift cards</li>
<li class="row1">Abandoned cart recovery</li>
<li class="row0">Professional reports</li>
<li class="row1">Advanced report builder</li>
<li class="row0">Advanced report builder</li>
</ul>
</div>
<div class="col col-md-3 no-padding">
<div class="col-footer text-center"><a class="btn btn-lg btn-default" title="Sign up" href="#">Sign up</a></div>
</div>
<div class="col col-md-3 no-padding">
<div class="col-footer text-center"><a class="btn btn-lg btn-primary" title="Sign up" href="#">Sign up</a></div>
</div>
<div class="col col-md-3 no-padding">
<div class="col-footer text-center"><a class="btn btn-lg btn-default" title="Sign up" href="#">Sign up</a></div>
</div>
</div>
</div>
<div class="page-header text-center">
<h1>Sample FAQ</h1>
</div>
<div class="row">
<div class="col-md-6">
<h3>Is there a setup fee?</h3>
<p>Lorem ipsum dolor sit amet consectetuer turpis eros Quisque felis pretium. Habitasse iaculis fermentum amet adipiscing Praesent ac mauris id tincidunt Vestibulum. Integer Vestibulum ac tellus eget laoreet elit urna massa Nam quis. Curabitur Curabitur sapien nec ac turpis rhoncus Morbi mauris justo eu. Dolor pede Phasellus sollicitudin nunc laoreet pretium id laoreet Morbi velit. Nec laoreet condimentum.</p>
<h3>Do I need to enter my credit card details to sign up?</h3>
<p>Eleifend Fusce tincidunt dictumst libero ante nec justo dui feugiat molestie. Penatibus mi dui dictum at justo nibh mattis laoreet lacinia neque. Vitae nibh faucibus volutpat lacinia mauris Proin id nibh tristique cursus. Vitae faucibus gravida ut parturient aliquam eros fringilla Vestibulum ante ligula. Mi nascetur Aliquam euismod ut nulla orci lacus ac Curabitur lacus. Sagittis tellus nec id cursus magnis condimentum sit dui Pellentesque tincidunt. Sapien ut sapien.</p>
</div>
<div class="col-md-6">
<h3>Why use the Professional plan?</h3>
<p>Lorem ipsum dolor sit amet consectetuer turpis eros Quisque felis pretium. Habitasse iaculis fermentum amet adipiscing Praesent ac mauris id tincidunt Vestibulum. Integer Vestibulum ac tellus eget laoreet elit urna massa Nam quis. Curabitur Curabitur sapien nec ac turpis rhoncus Morbi mauris justo eu. Dolor pede Phasellus sollicitudin nunc laoreet pretium id laoreet Morbi velit. Nec laoreet condimentum.</p>
<h3>Why use the Unlimited plan?</h3>
<p>Eleifend Fusce tincidunt dictumst libero ante nec justo dui feugiat molestie. Penatibus mi dui dictum at justo nibh mattis laoreet lacinia neque. Vitae nibh faucibus volutpat lacinia mauris Proin id nibh tristique cursus. Vitae faucibus gravida ut parturient aliquam eros fringilla Vestibulum ante ligula. Mi nascetur Aliquam euismod ut nulla orci lacus ac Curabitur lacus. Sagittis tellus nec id cursus magnis condimentum sit dui Pellentesque tincidunt. Sapien ut sapien.</p>
<h3>Can I use my own payment gateway?</h3>
<div class="alert alert-warning">
<p>Unsure which plan is best for you?<br /> Call our sales team at 1-234-567-8932</p>
</div>
</div>
</div>Change to the content you want. And our developers did define the necessary css styles for this layout page, you do not need to put any extra code here.
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 10, 2014 at 2:47 pm #522049@leo – Thank you for your reply and example. That’s a shame, but this template / framework shows great promise for the future.
Unfortunately, my current project requires a quick turnaround / solution, but I will certainly pop back. Thanks again.
1 user says Thank You to gt35m for this useful post
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
February 11, 2014 at 5:05 pm #522242Just as an additional bit of reference —> HOW TO USE MODULE CLASS SUFFIX in JOOMLA
🙂
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 13, 2014 at 12:06 am #522460Thank you @leo – if they don’t skimp on the documentation, you’ll be onto a winner!!. I’ve come back to this template because the one I started to use wouldn’t allow me to turn off elements for mobiles – this one does. Re: Pricing Tables etc. I didn’t think about copying the code straight from the page, feel a wally now!! lol
I’ve managed to create my own module suffixes in the Custom.css file (until the full version of Purity III is released) One thing I’m stuck on though, is how to include font-awesome fonts in the module header (before the text) please? I have tried putting fa-home in the Page Header CSS Class field, but it just overrides my CSS.
Do I need to include font awesome in my custom.css file? If so, how do I do it please?
@tom – I couldn’t access your link because I only have a FREE account.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
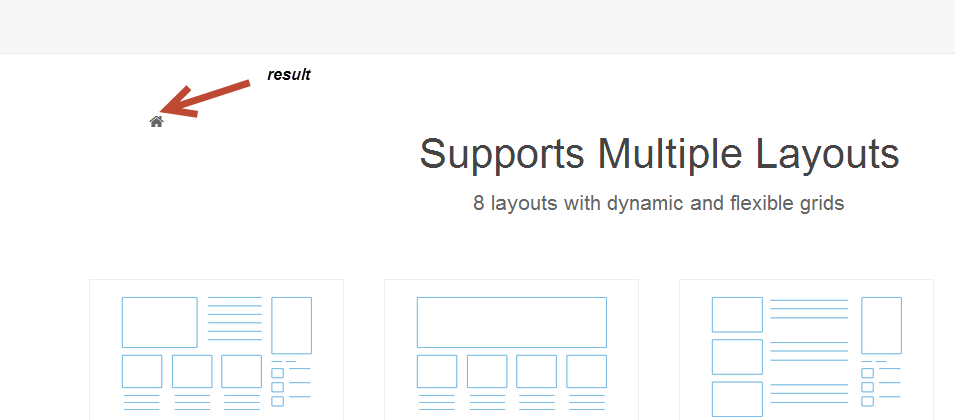
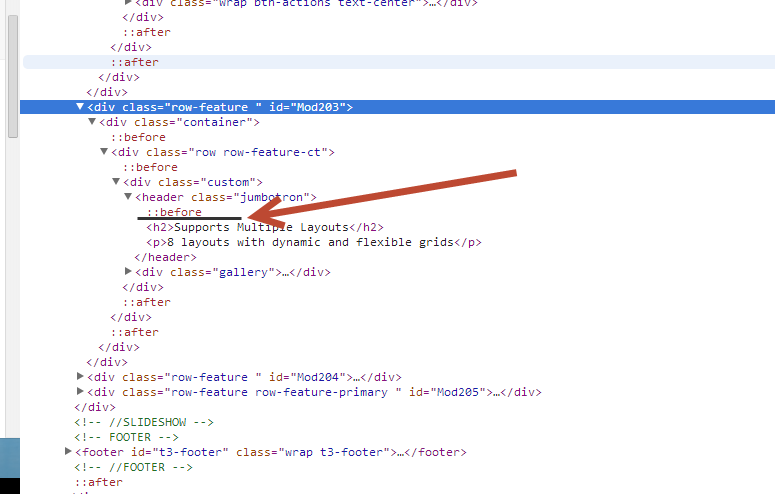
February 13, 2014 at 4:19 am #522478@gt35m: On the module’s HTML markup of Purity III, we do define the ::before selector before the title on module header. You can put the override Font-Awesome css styles of this selector into custom.css file i.e:
.jumbotron:before {
content: "f015";
display: table;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Adjust a little bit and you will get perfect. You can see my snapshots as an example at my end.
-
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 13, 2014 at 3:53 pm #522564@leo – Thank you very much for your help!
Well, after never being heavily involved in CSS before, 14 hours of sweat, tears and Google, and with more help from you @leo, I’ve now managed to create my Module Suffixes for Purity III *phew* !!
My coding may not be the best (can you do Functions in CSS so you don’t repeat code?) but I think you ‘ll agree, from the enclosed screen-shot, they look rather good!! lol 😀
Thank you again for all you help. Sorry for the shaky start, but I’m glad I persevered !!
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
February 13, 2014 at 5:10 pm #522573You are welcome, gt35m 🙂 Can you help me to mark this “Solved” ? And do not hesitate to ask whenever you need our assistance on our template.
Best,
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 13, 2014 at 5:26 pm #522575Yes of course. I’ll post a link to the site here once it’s finished! 😉
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 13, 2014 at 6:46 pm #522584I think I might have spoken too soon! 🙁 – I’m not sure what’s going on here….. the whole cell should be red, not just the icon….. 🙁
I’ve tried using different background elements but nothing seems to be working…..
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
February 14, 2014 at 1:27 am #522604You can put the site’s url here or send me PM. I will take a look on this.
gt35m Friend
gt35m
- Join date:
- February 2014
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 14
- Thanks:
- 13
- Thanked:
- 13 times in 2 posts
February 14, 2014 at 3:38 am #522633So sorry to be such a pain, but I’m not going to let it beat me!!! especially after I thought I’d cracked it! :((
Since my last post, and using firebug, I’ve found three classes which (I think) make up a module;
module-titlemodule-innermodule-ctSo, if I want the ‘module title’ to have an ‘orange’ background, with ‘red’ text I’ve used code like this – which works;
.sjm .module-title {
color:red;
background-color: orange;
padding:10px 10px 10px 10px;
border-bottom:thin #FFF solid;
}If I want the ‘module’ to have a ‘blue’ background, and ‘white’ text then I’ve used code like this – which also works;
.sjm .module-inner {
background-color: blue;
color:white;
}I then found, applying ‘padding’ to ‘module-inner’ also applied it to the ‘module-header’ so I applied the following code to ‘module-ct’ which also works;
.sjm .module-ct {
padding:10px;
word-wrap: break-word;
}So, (and I’m assuming), if I wanted to create different coloured headers, I just need to copy the original code, give it a different ‘class’ name and it’ll be OK? I’m also assuming I can do the same if I want to create different colour backgrounds?
The problem comes when I add the font-awesome code you posted before. Here’s a link to the offending page, and the problem I’ve been having.
So, when it comes to general Module Suffixing, am I on the right track? I’ve mixed and matched the Header and Inner (i.e. style1 style2) and it seems to work.
I don’t know Leo, I just seem to be going round and round in circles, but at least I’m learning CSS the hard way! lol
Thanks again Leo, and again, sorry to be a pain!
Kind regards
Steve
AuthorPostsThis topic contains 19 replies, has 5 voices, and was last updated by
gt35m 10 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum