-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 9, 2018 at 4:49 am #1090961Hi,
You’re mentioning this category page: http://ja-healthcare.demo.joomlart.com/index.php/en/doctors
or detailed page of a K2 item?
And share screenshot of how you want to achieve here. I’m not quite sure how you want it should be here.
February 11, 2018 at 7:19 pm #1091397Hello,
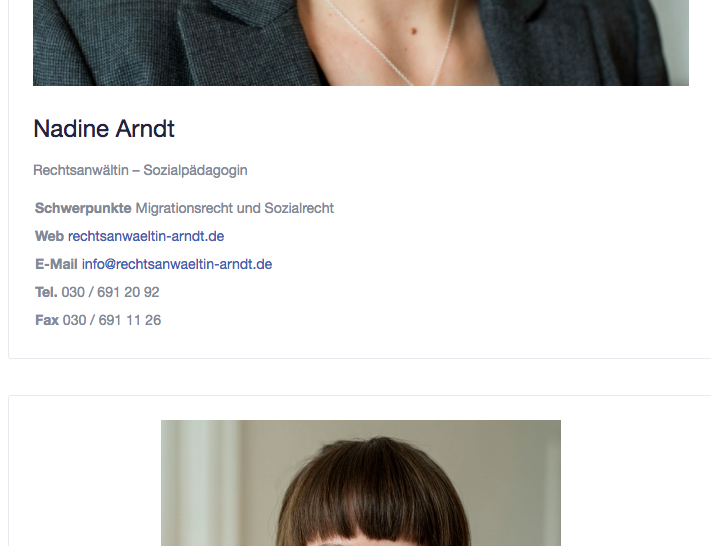
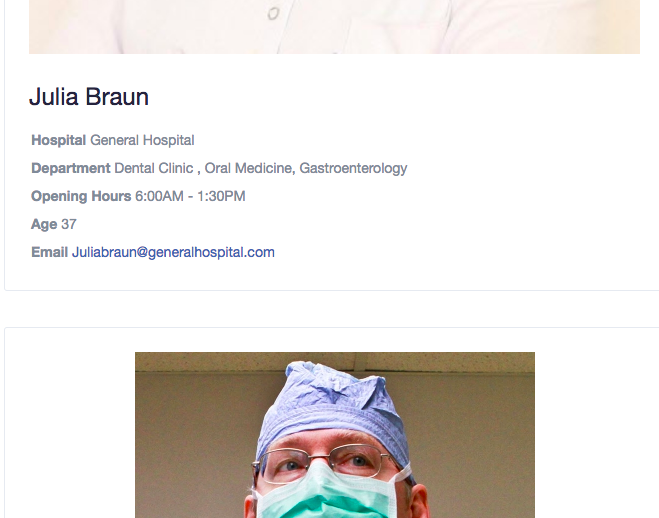
sorry, in the mobile view everything is all right. The problem ist the responsive view between 300px and 600px. Please have a look on the screenshots.
It is the category page like this: http://ja-healthcare.demo.joomlart.com/index.php/en/doctors
Thanx
-
This reply was modified 6 years, 2 months ago by
onmat.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 21, 2018 at 3:11 am #1092827Hi,
This ‘Doctor’ page is inheriting the settings of K2 category called ‘Doctor’ which is set to show ‘Medium’ images for Primary items, leading items are set with ‘Large’ images: http://prntscr.com/ihmjkn
Kindly check on your site again, if you want to show them all with ‘Large’ size, you can change this settings in Category settings.
Regards
1 user says Thank You to Saguaros for this useful post
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
onmat 6 years, 1 month ago.
The topic ‘K2 Items – Item Image in mobile view’ is closed to new replies.
Jump to forum