-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 6, 2008 at 7:39 am #131849JA Utahia – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Utahia, named as ja_utahia_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Utahia works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Utahia package and extract it, you will find template package named: ja_utahia_template_v…_j1.5.x.zip
Proceed installation of JA Utahia as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
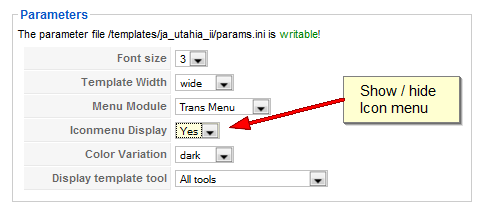
To configure JA Utahia, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Utahia parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Menu Module: include Split/DropList/Trans menu
- Iconmenu Display: choose options Yes/No: display icon in menu or not
- Color Variation: 3 color themes (Fresh/Hot/Natural/Dark)
- Display template tool: include No display/Screen type/Font size//Screen type and Font size/ Font size and Color css/All tools
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Utahia module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Utahia style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. FURTHER FEATURE
2.1 JA Icon Menu
JA Utahia introduces the new and impressive fish-eye style menu called JA IconMenu. Here’s the step to configure this menu.
- The default menu for this menu is topmenu. If you want to change it, go to Joomla_site_pathtemplatesja_utahia_iija_vars.php and change the value in line 76th to the name of the menu needed to be changed.
- To add icons to menu items, make two images sized 32×32 and 64×64 for each item, named it itemname.png and itemname-big.png. The icon should be 24bit PNG transparent format. Upload these files to images/stories folder of your Joomla!.
- Then, go to your Administration Panel >> Menus >> your menu.

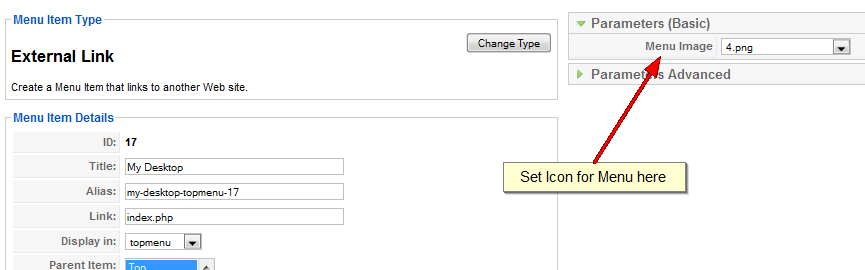
- Choose each menu item
- Assign the itemname.png as its Menu Image.
- If you don’t want to use JA IconMenu, go to Extentions >> Template Manager >> Utahia and just set Iconmenu Display parameter is No
2.2 Reflection Logo
Follow the following step by step to design a relection logo for your site.
Step 1: Open a new document in photoshop. Set the width/height to 400px/200px to have nice canvas area to work with your text.

Step 2: Select Type tools and choose a fonts, type out some words.

Step 3: Goto layer, duplicate layer. Accept default and click OK.
Step 4: Use the move tool, and move your layer copied Type layer down just below the previous layer.

Step 5: Goto Edit > Transform > Flip vertical.

Step 6: Click the “Add layer mask” button from the layer panel, A small white box should appear in the copied layer, Make sure to click this box so that it is highlighted and active.

Step 7: Select the Gradient tool. Accept the default Black to White gradient.

Step 8: Click at the bottom of the text and drag upward, the let go. This will cause the copied text to have the appearance of a reflection.

Step 9: This same technique can be use on color text, images, or any other ojects.
Note: You can also download a Plain text reflection guide for further reference.
III. TYPOGRAPHY
JA Utahia came with a rich typography to give users more ability to customize content look and feel. Please check all JA Utahia typography here at JA Utahia Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 15 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

