-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 31, 2011 at 4:50 am #158987JA Newsflash module for Joomla! 1.6 Guide
JA Newsflash module is used to display articles from your various selected categories, with cool rolling or animation effects, you can control the effects from easy backend of this module, easy overrides possible with custom codes…
Features:
- Supports multiple scroll or rolling effects.
- Select one of multiple categories.
- Animation effects and template overrides for customization.
- Even choose to show images from articles.
Step 1: Installation
If you are new to joomla, you can use our detailed guideline for installing module Module Installation GuideStep 2: Configuration
1. Global configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module named JA Flowlist to go to configuration panel

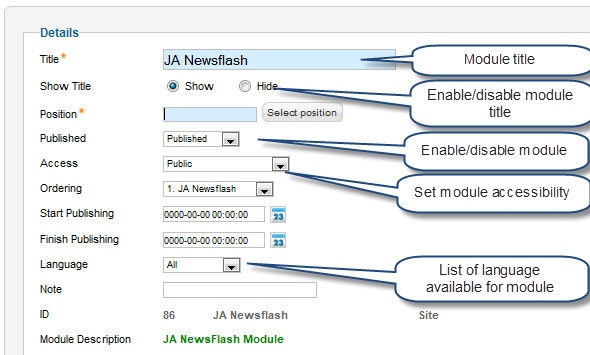
Parameter explanation
- Title: Module title displayed on the front end
- Show Title:Show or Hide module Title on the front end
- Position: The position of the module displayed on the front end
- Published: Published or unpublished the module
- Access: Set accessibility for the module
- Ordering: Set the order of the module on the frond end
- Start Publishing: Set time for starting publishing
- Finish Publishing: Set time for finishing publishing
- Language: Set language for the module
- Note: user can write some useful information here
- ID: ID of the module
- Module Description: Display brief description of the module
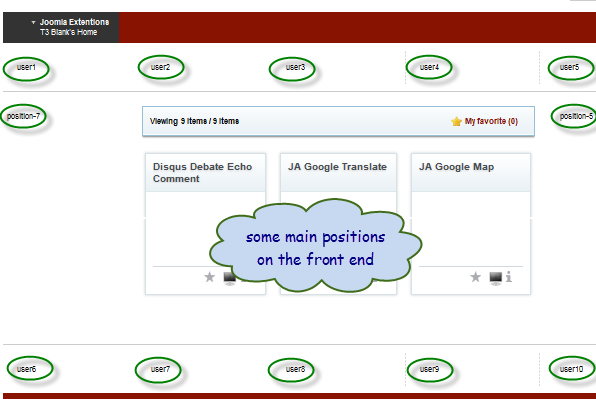
Assign position for moduleWhen you assign a position for module, this module will be placed on the position you set. And here is some main positions on the front end, this can help you find the best position for your module.

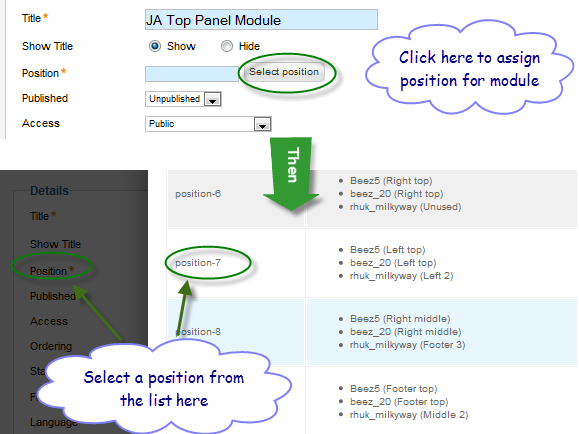
Now, you need to know how to assign position for your module. This image will show you how to do the step.

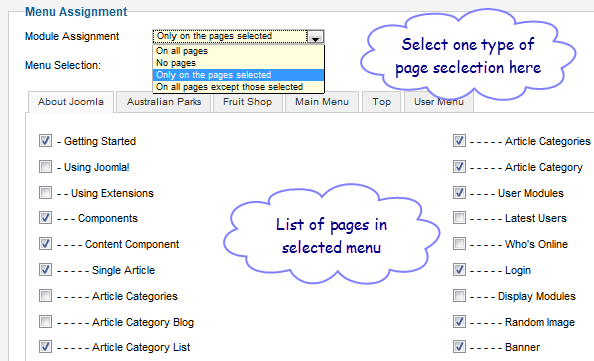
2. Menu Assignment
Menu Assignment is to assign pages that user wants to display the module on.

Parameter Explanation
- Module Assignment: List of type for choosing page to display the module (On all pages, No pages, Only on the pages selected, Only all pages except those selected)
- Menu Selection: List of Menu and all pages in a Menu
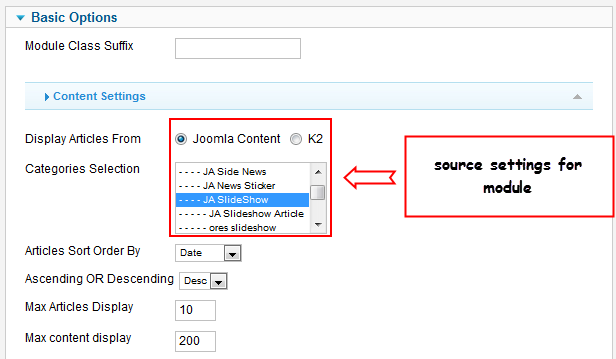
3. Content Settings
This is the configuration window of content setting

Parameter Explanation:
- Display Articles From: select source for the module. The module supports 2 source types: Joomla content (call items from categories of joomla content) and K2 (call items from K2 categories to display in the module)
- Categories Selection: Select one or many categories from where articles are called to display in the module.
- Articles Sort Order By: Basis of article order on the front-end. The order can base on article creation date, article hits …
- Ascending or Descending: Order articles by ascending and descending base on “Article Sort Order By”
- Max Articles Display : Maximum number of articles in the selected category will be displayed on the front-end
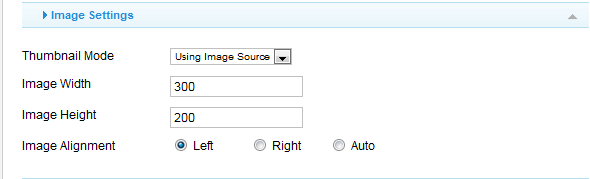
4. Image SettingImage setting is to configure for the displaying of article images on the front-end.

IMPORTANT : For more details about image setting and thumbnail mode, click HERE
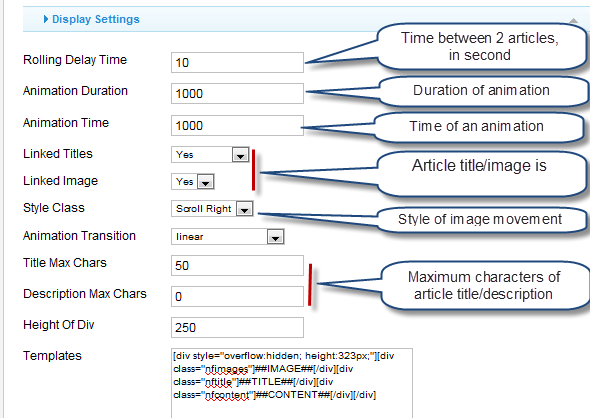
5. Display Setting
Display setting is to configure the article displaying on the front-end

Parameter Explanation:
- Rolling Delay Time : Time between two articles, in seconds
- Animation Duration: The duration of animation, in milliseconds
- Animation Time: Time of each animation, in milliseconds
- Linked Titles: Make the article title linkable or not
- Linked Image: Make the article image linkable or not
- Style Class: Style of displaying animation
- Animation Transition: Animation transition
- Title Max Chars: Maximum characters of article title
- Description Max Chars: Maximum characters of article description
- Height Of Div: Height of div
- Template: Template of the module
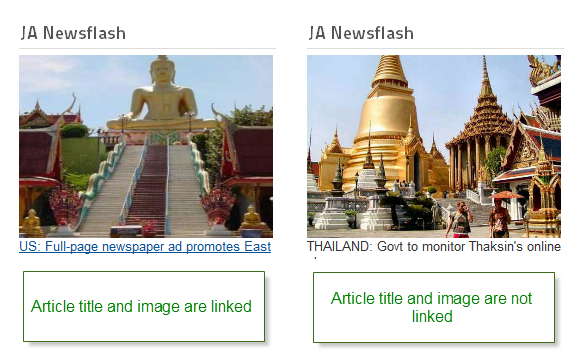
Example:
This is the example about the difference on the front-end when we have different configuration
-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

