-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 12, 2008 at 7:42 am #132116JA Kruger – Userguide for Joomla! 1.5.x
JA Kruger – 2nd JATC template for Oct 06 is a great artistic Joomla blog styles template. Your Joomla! now looks more like a Blogger, WordPress or Movable Type.
In addition to what we have offerred in previous templates, this joomla template represents the outmost ability of a joomla design with 4 layout options (3 columns, 2 columns-full left, 2 columns-full right, collapse all), all three published user modules, user1+user2 module or even without any modules).
In our commitment to provide the highest customization, the template could be configured to use any of five menu types: Standard Joomla menu, Horizontal JA split menu New!, Horizontal JA Dropline menu New!, JA Transmenu or JA Suckerfish menu.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Kruger, named as ja_kruger_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Kruger works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Kruger package and extract it, you will find template package named: ja_kruger_template_v…_j1.5.x.zip
Proceed installation of JA Kruger as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
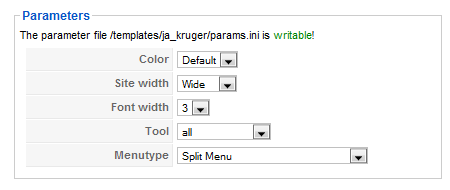
To configure JA Kruger, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Kruger parameters as you wish.
- Color: 3 color themes (Default, Light)
- Size width: type of template screen (Wide/Narrow screen)
- Font width: Increase/Decrease font size (from 2 to 5).
- Tool: tool will be displayed on frontpage, include: Disable all/Screen tool/Font tool/Screen + font/Color tool/Screen + color/Font + color/all
- Menu type: include Split/Son of Suckerfish Dropdown/Trans/Dropline menu
Please keep your mouse hover each parameter to see description in details.
JA Kruger module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Kruger style.

If you don’t know how to create module position in Joomla!, please follow this guide
1.3. Other notices
- If you want to change or remove something in the footer, just open the “ja_kruger/footer.php” then modify it to suite your needs.
- PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.
- JA Kruger template supports 2 colors integrated with multiple header images. These headers are well matched with each color and stored in the color folders of the template.
To add another header images, go to the 80th line “ja_kruger/index.php” and add the name of the image to the array $ja_header_images. You should add the file with the same name to every folder of the color you are using (located at folder “ja_kruger/images/color name“).

III. TYPOGRAPHYJA Kruger came with a rich typography to give users more ability to customize content look and feel. Please check all JA Kruger typography here at JA Kruger Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 15 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

