-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 31, 2011 at 4:00 am #158731
JA Janrain Plugin for Joomla 1.6 Installation Guide
Step 1: Installation
You follow simple below steps :Install the plugin via Joomla Installer
Then, the plugin is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla Plugin for Joomla 1.6
Step 2: ConfigurationFrom the back-end of your Joomla site (administration) select Extensions >> Plugin Manager then click on plugin named: System – JA Janrain to enter configuration panel:
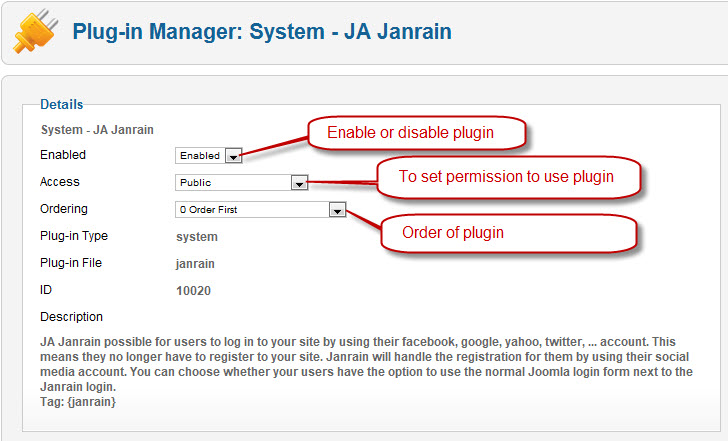
1. Details Settings
Parameters Explanation:
- Enable: To enable or disable the plugin in the system
- Access: To set the permission to view plugin in the frontend
- Ordering: The ordering of plugin in the Plugin listing of the system
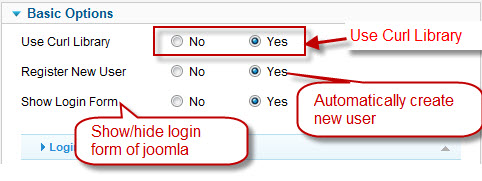
2. Basic Options:

Parameters Explanation:
- Use Curl Library: Use Curl Library
- Register New User: Automatically create new user
- Show Login Form: Show/hide login form of joomlaEnable
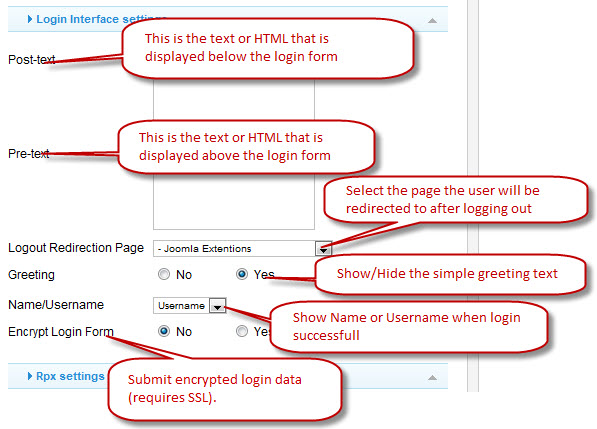
2.1 Login Interface settings

Parameters Explanation:- Post-text: This is the text or HTML that is displayed below the login form.
- Pre-text: This is the text or HTML that is displayed above the login form.
- Logout Redirection Page: Select the page the user will be redirected to after successfully ending their current session by logging out. Select from all the pages listed in the dropdown menu. If no selection is made, the Front Page will be loaded by default.
- Greeting: Show/Hide the simple greeting text
- Name/Username: Show Name or Username when login successful
- Encrypt Login Form:Submit encrypted login data (requires SSL). Do not enable this option if Joomla is not accessible using the https:// protocol prefix.
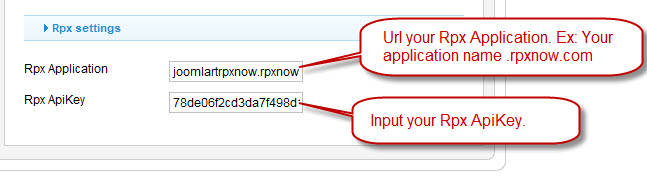
2.2 Rpx settings

Parameters Explanation:- Rpx Application: Url your Rpx Application. Ex: your app name.rpxnow.com
- Rpx ApiKey: Input your Rpx ApiKey
3. How to add {janrain} tag in your content to display it in the frontend?
Because Janrain plugin is a system plugin, It’s used anywhere.
To display this plugin in the frontend, Add { janrain} tag in specific somewhere which you want to show such as articles, custom HTML modules.3.1 Add {janrain} tag in custom HTML modules, it will be shown in the frontend.
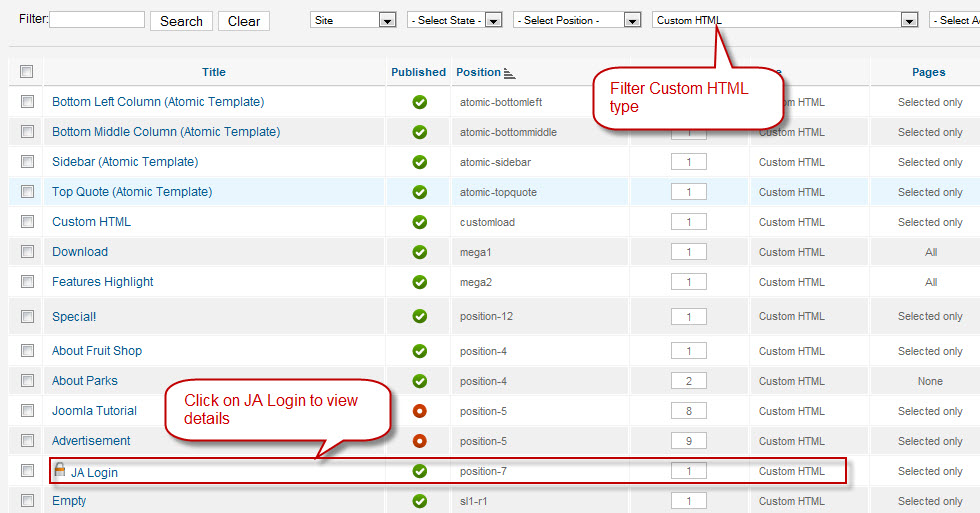
Go to Extension >> Module Manager , choose Custom HTML type , then click on module named: JA Login for example to enter configuration panel:

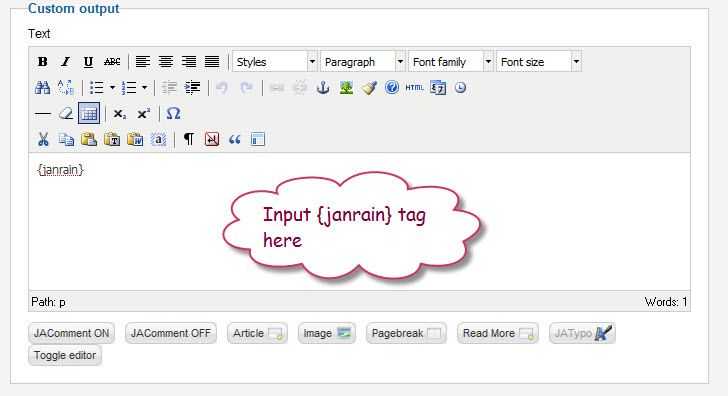
You add {janrain} tag and it will be shown in the frontend.

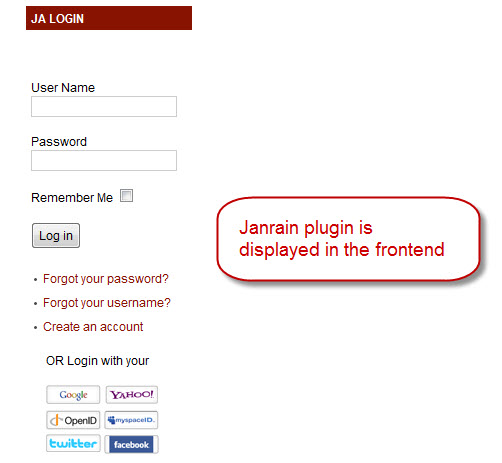
Now, see how it works on our demo:

3.2 Add {janrain} tag in articles, it will be shown in the frontend.
Go to Content >> Article Manager then click on title of one of articles.
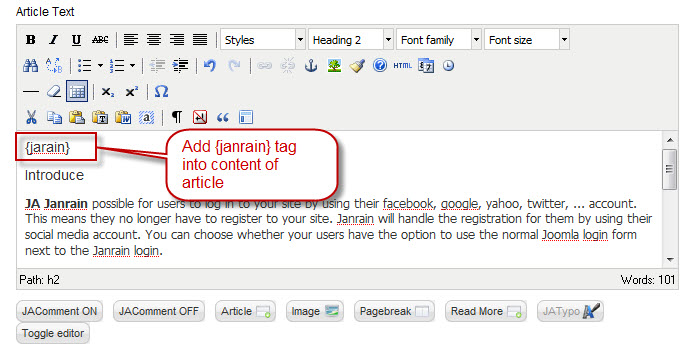
In the content, you can see how to add {janrain} tag:
Now, see how it works on our demo:

-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

