-
AuthorPosts
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 6, 2016 at 4:26 am #992472Hi,
Have you sorted out it? I checked the problem on your site and saw it’s working as well.
Regards
December 6, 2016 at 11:35 am #992568Hallo, not yet. It doesn’t work the first time like it should be.
When you come the first the time to the site (or click on the logo of kapsalon anje , right on top to reload the homepage. And when you then select f.e. "kapster", the site slides down but to much, you can’t see the title and the top of the module. When you then a second time click something in the menu (f;e. diensten) from than of everthing works like it should be.
It’s always when i click on the logo, or the first time the site in loaded it slides to far.Regards
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 7, 2016 at 1:48 am #992730Hi,
You can give me the screenshot and description for the problem on your site. I will help to check for you.
Regards
December 8, 2016 at 5:12 pm #993227Hello,
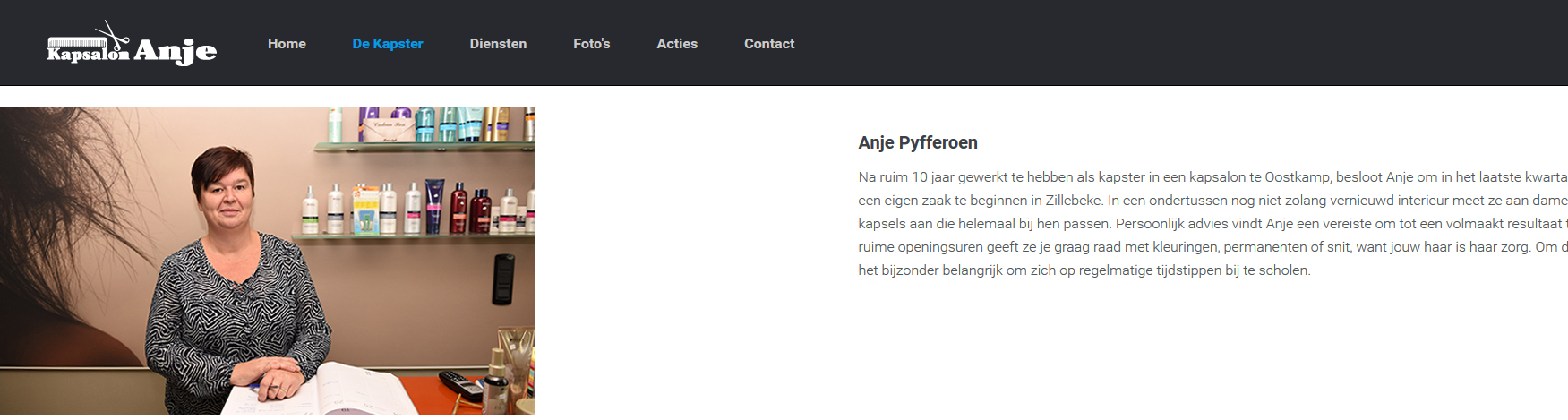
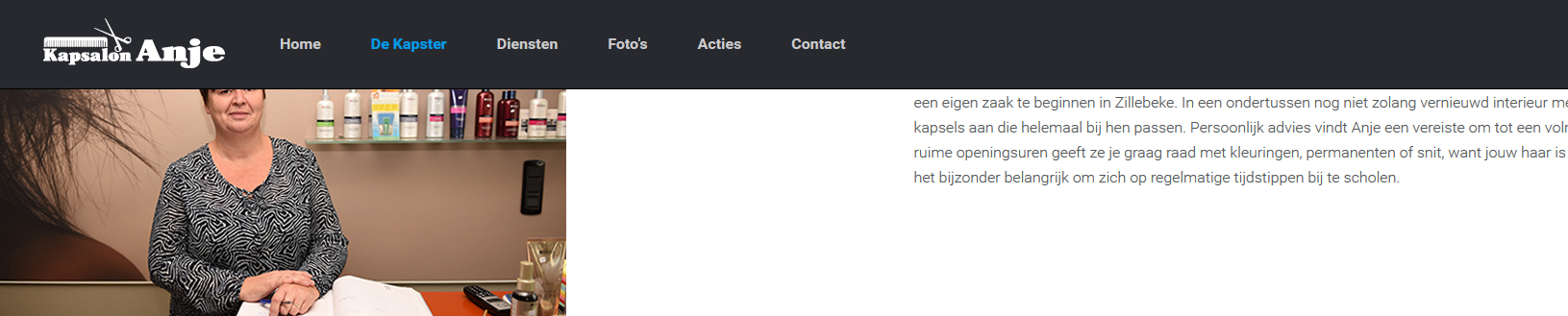
See also two screens included .
When you click on "home" (or on the logo kapsalon anje") you see the top of the site. When you now click on one of the other menu-items. (for example : "De kapster), the site scroll to the module but goes to far (see printscreen "problem_sliding_firsttime").
When you click a second time to a menu-item (for example: a second time on "de kapster"), than the site scrolls like it should be to the top of these module (see printscreen "problem_sliding_after")
Now however i had to add 5 blank modules between the other modules to have a temporarly solution for my client. And in the header module now i refer to these blank modules instead of the proper module-ID. but i want to find a defnitive solution for this please.
Best regards-
December 9, 2016 at 7:06 pm #993458
hello, did you had already some time to look for this problem, my temporarly solution with the blank modules is not good for my client.
Best regards
December 9, 2016 at 7:50 pm #993460I think is has something to do with the following code: (templatesuberacmheadertmplstyle-8.php
<script>
(function ($) {
$(document).ready(function(){
$(‘#uber-header-<?php echo ($module->id) ?>’).affix({
offset: {
top: $(‘#uber-header-<?php echo ($module->id) ?>’).offset().top
}
});
});
})(jQuery);
</script> Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 12, 2016 at 1:56 am #993667Hi,
I spent more my time to detect the problem on your site, I see the focus the block on your site adding with blank HTML code, that’s why it’s not working as well on your site. I tried to remove it and run with default but It could not work as at my end.
Did you change the code on your site? Please let me know about that because it will help to detect the problem on your site better than
Regards
December 13, 2016 at 8:23 pm #994408Hello,
For the moment , i have removed this site with the template uber because the client could not wait and i worked it out with another template. However, when i have a bit of time , i will reupload these version to a test-location because i can use these setup in the future for other client.
For the code , i’ve normally not change the php-code . But for the testing site i will start from scratched with all default.
Already thanks for your time, i will inform you when the site with the problem is uploaded. -
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
linadesign 7 years, 4 months ago.
The topic ‘JA ACM header module – style 8 position not correct’ is closed to new replies.
Jump to forum