-
AuthorPosts
-
 thefc_uk
Friend
thefc_uk
Friend
thefc_uk
- Join date:
- May 2007
- Posts:
- 143
- Downloads:
- 89
- Uploads:
- 15
- Thanks:
- 55
- Thanked:
- 20 times in 2 posts
June 24, 2015 at 8:57 pm #207814Hi
We’ve used the module to display points on a human. We have the module in 2 areas; the homepage and within an article.
In the article the marker positions are OK – click here
On the Homepage they are all over the place! – click here
We have tested on 15-27″ monitors and the homepage just gets worse the bigger the screen!
We also tried to load the article version within a module, but that’s failed :((
Template: Uber
Joomla: 3.4.1Any help/pointers appreciated 🙂
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 25, 2015 at 7:48 am #575459You can create the custom layout with homepage of JA Hotspot module (Module ID 177)
+ Create templates/uber/html/mod_jaimagehotspot/default-home.php file
+ Add new script below into file
<?php
/**
* ------------------------------------------------------------------------
* JA Image Hotspot Module for Joomla 2.5 & 3.4
* ------------------------------------------------------------------------
* Copyright (C) 2004-2011 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
* @license - GNU/GPL, http://www.gnu.org/licenses/gpl.html
* Author: J.O.O.M Solutions Co., Ltd
* Websites: http://www.joomlart.com - http://www.joomlancers.com
* ------------------------------------------------------------------------
*/
defined('_JEXEC') or die('Restricted access');
?>
<div class="container">
<div class="jai-map-wrap<?php echo $params->get( 'moduleclass_sfx' );?>" id="ja-imagesmap<?php echo $module->id;?>">
<?php if($modules_des):?>
<div class="jai-map-description">
<?php echo $modules_des;?>
</div>
<?php endif;?><?php if(in_array($dropdownPosition, array('top-left', 'top-right', 'middle-left', 'middle-right'))): ?>
<?php require $layoutSelect; ?>
<?php endif; ?>
<div class="jai-map-container <?php echo $displaytooltips ? 'always-popup' : 'hover-popup'; ?>">
<?php
foreach($description as $i => $des):
$classpoint = isset($des->classpoint) ? $des->classpoint:'';
if(isset($des->ptype) && !empty($des->ptype)) $classpoint .= ' ja-marker-'.$des->ptype;
if($des->offsety > 100) $des->offsety = 95;
if($des->offsetx > 100) $des->offsetx = 95;
?>
<?php if(!empty($des->title) || !empty($des->details)): ?>
<a style="top:<?php echo $des->offsety; ?>%;left:<?php echo $des->offsetx; ?>%"
class="point <?php echo $classpoint.' point'.$i; ?>"
href="<?php echo trim($des->link) ? $des->link : 'javascript:void(0)' ?>"
id="<?php echo 'ja-marker-'.$des->imgid; ?>"
data-toggle="popover"
data-placement="top"
title="<?php echo $des->title; ?>"
data-content="<?php echo htmlspecialchars(nl2br($des->details), ENT_COMPAT, 'UTF-8'); ?>" data-html="true">
<span class="hidden">Point</span>
</a>
<?php else: ?>
<a style="top:<?php echo $des->offsety; ?>%;left:<?php echo $des->offsetx; ?>%"
class="point <?php echo $classpoint.' point'.$i; ?>"
href="<?php echo trim($des->link) ? $des->link : 'javascript:void(0)' ?>"
id="<?php echo 'ja-marker-'.$des->imgid; ?>"
title="">
<span class="hidden">Point</span>
</a>
<?php endif; ?>
<?php endforeach; ?>
<img src="<?php echo $imgpath;?>" alt=""/>
</div><?php if(in_array($dropdownPosition, array('bottom-left', 'bottom-right'))): ?>
<?php require $layoutSelect; ?>
<?php endif; ?></div>
</div>
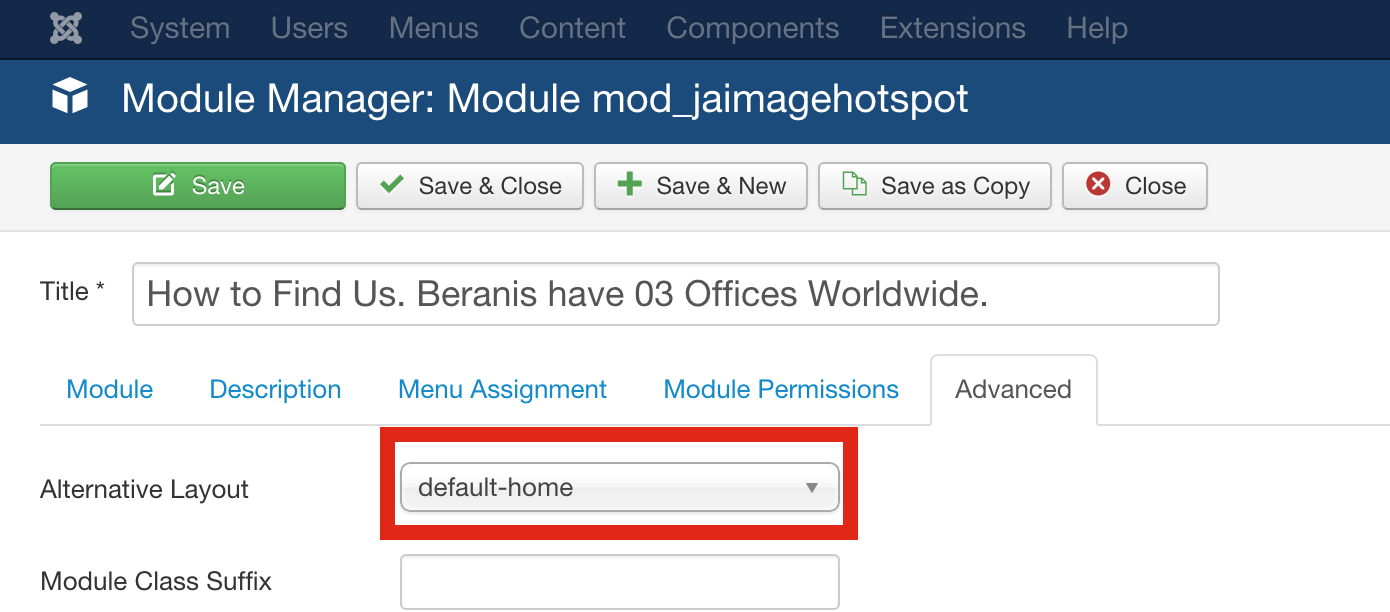
+ Open JA Hotspot module (Module ID 177) and select default-home layout, see the screenshot
Hope it helps
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
 Ninja Lead 8 years, 10 months ago.
Ninja Lead 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Hotspot markers movement
Viewing 2 posts - 1 through 2 (of 2 total)