Create your own Custom module for Joomla! 1.6
First of all, you should set Editor:
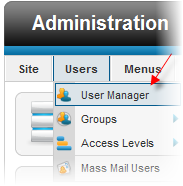
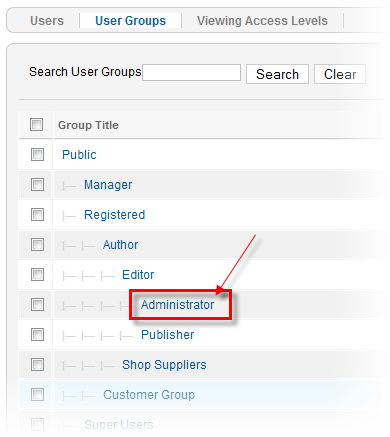
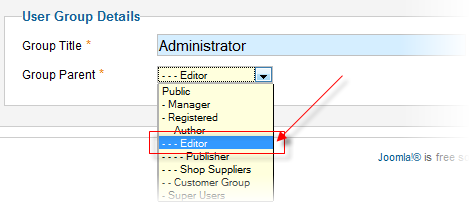
- Go to Admin Panel >> Site>> User Manager
- Set User Editor parameter
Now, please follow instructions below to create Custom module:
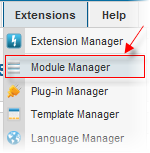
- Go to Admin Panel >> Extension >> Modules Manager
- In Modules Manager, select New button
- Select Custom HTML >> Next (or click on Custom HTML name)
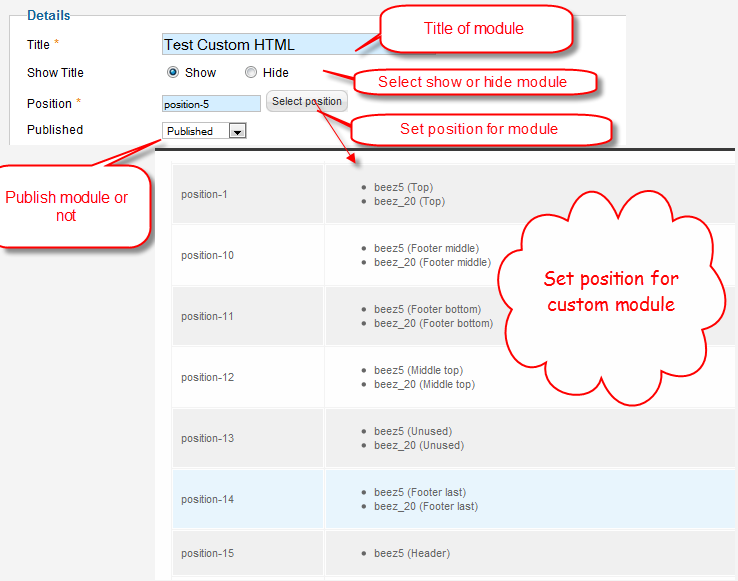
- Set parameters and content of article. See example below:
- Now, you insert image into Editor, following one of three options below:
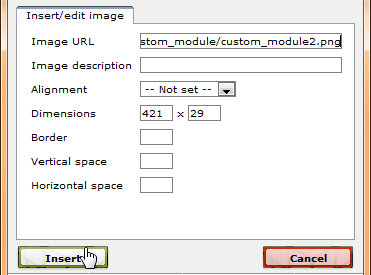
1. Option 1: Select Image icon from Editor
Input image path >> choose Insert button.
Notes: image is set default in left site. You select Appearance tab to reset image
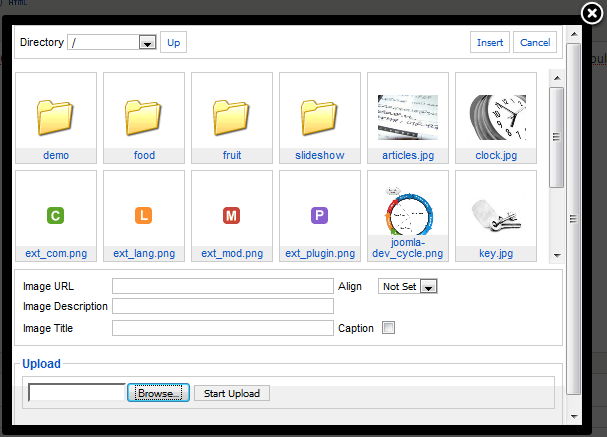
2. Option 2: Applicable if images have already been available in your site.Select Image button on Editor screen:
Locate image folder, then select image you expect >> click Insert button
ANH
3. Option 3: Applicable if the image is not available in your site.
First way, you need to upload images to your site by clicking Browse files button. Choose image (you can select one or multi images at one time)Click Start Upload to upload images to your site. You will see image in Insert Image dialog box:
Second way, you can copy image file or image folder directly into your_site_path/images/stories. From Insert Image dialog, locate image folder, then select image you expect >> click Insert button
Finally, go to frontpage, you will see the result.

Please note : You can click on HTML button, to view the HTML code of the article. It is advised to use HTML view to find and fix unclosed tags.
Hung Dinh 13 years, 2 months ago.