Kidsland
NOTE: We’ve developed a native UB Kidsland theme for Magento 2. Check out the userguide for UB Kidsland here.
Introduction
So you are about to install our responsive Magento theme Kidsland -- the professional makeover of any eCommerce Magento stores for kids. The theme is packed up with up to 8 complementary Magento extensions including Megamenu, Basetheme, Slideshow, Masshead, Product List, Product Slider, QuickView and Tabs. Kidsland is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a Magento theme like Kidsland:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
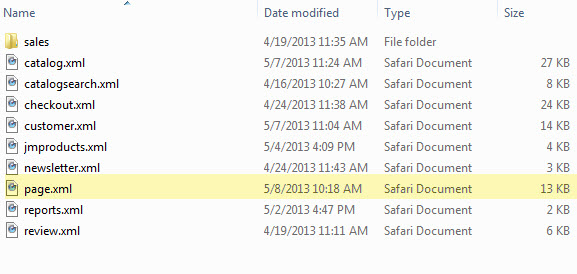
Decide which way to follow. Once downloaded, unzip the package of Kidsland to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Kidsland already integrated to match the demo.
- source: contains all source files of the theme.
Let’s see how to install and configure the responsive Magento theme Kidsland for your own website.
General Installation
Provided that you have installed the Magento base already, General Installation will help you adapt Kidsland and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide.
Extension basetheme is required to be installed before installing the other extensions and theme.
1. Theme Installation
1. Copy the folders skin and app to the root of your Magento site folder on the server. The overwritten folders should have a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
2. Log in to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
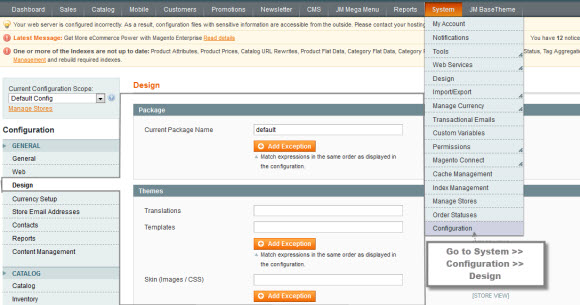
3. Navigate to System >> Configuration >> Design.

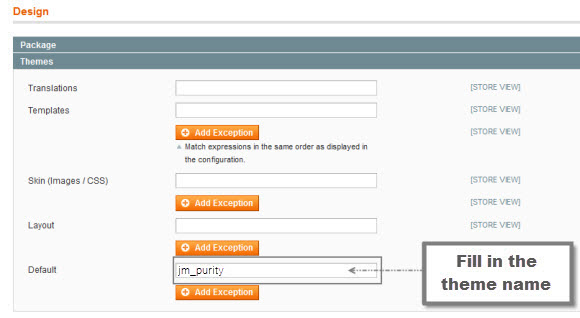
4. Input the theme name into the Themes folder e.g. “jm_kidsland” instead of “jm_purity”.

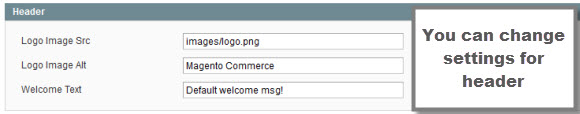
5. You can also change the settings for Kidsland Header.

6. Click the button “Save Config” to finish. Now Kidsland is ready!
2. Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the root of your Magento site folder on the server.
2. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
3. Navigate to System >> Configuration.
4. To enable an actual extension, enter this one’s tab and set Enable to “Yes”.
3. Create Static Blocks
1. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
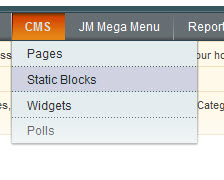
2. Navigate to CMS >> Static Blocks.

3. Click “Add new Block” button.
4. Fill in all fields as shown below and then click “Save Block”:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like
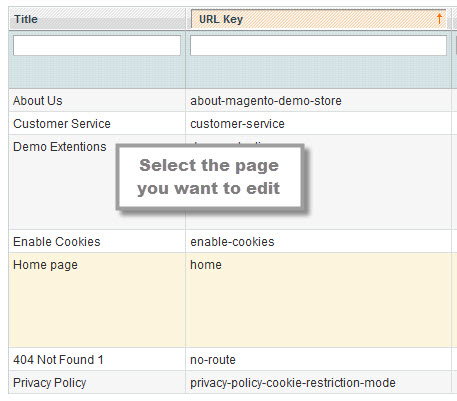
5. To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

6. In General Information tab, fill in the Content field with syntax quoted.
7. To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>
8. To clear cache if needed, navigate to System >> Cache Management >> Save cache settings.
Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Please kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
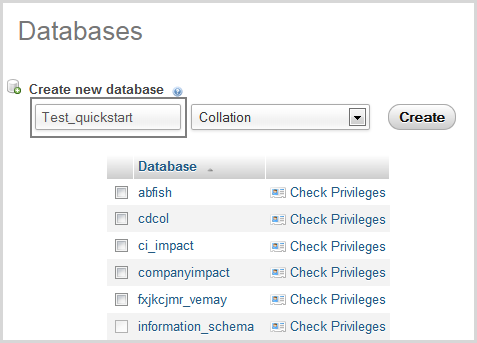
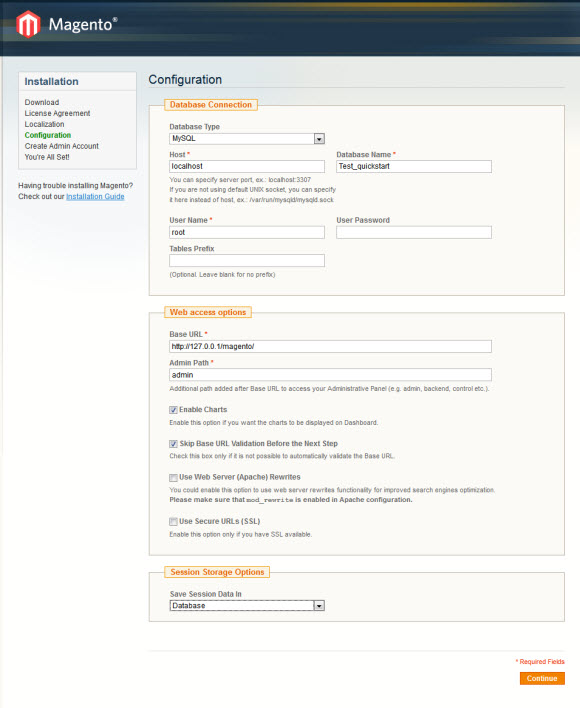
2. Create a database for your Magento store (using phpMyAdmin).

3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

4. Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

Layout and Block Positions
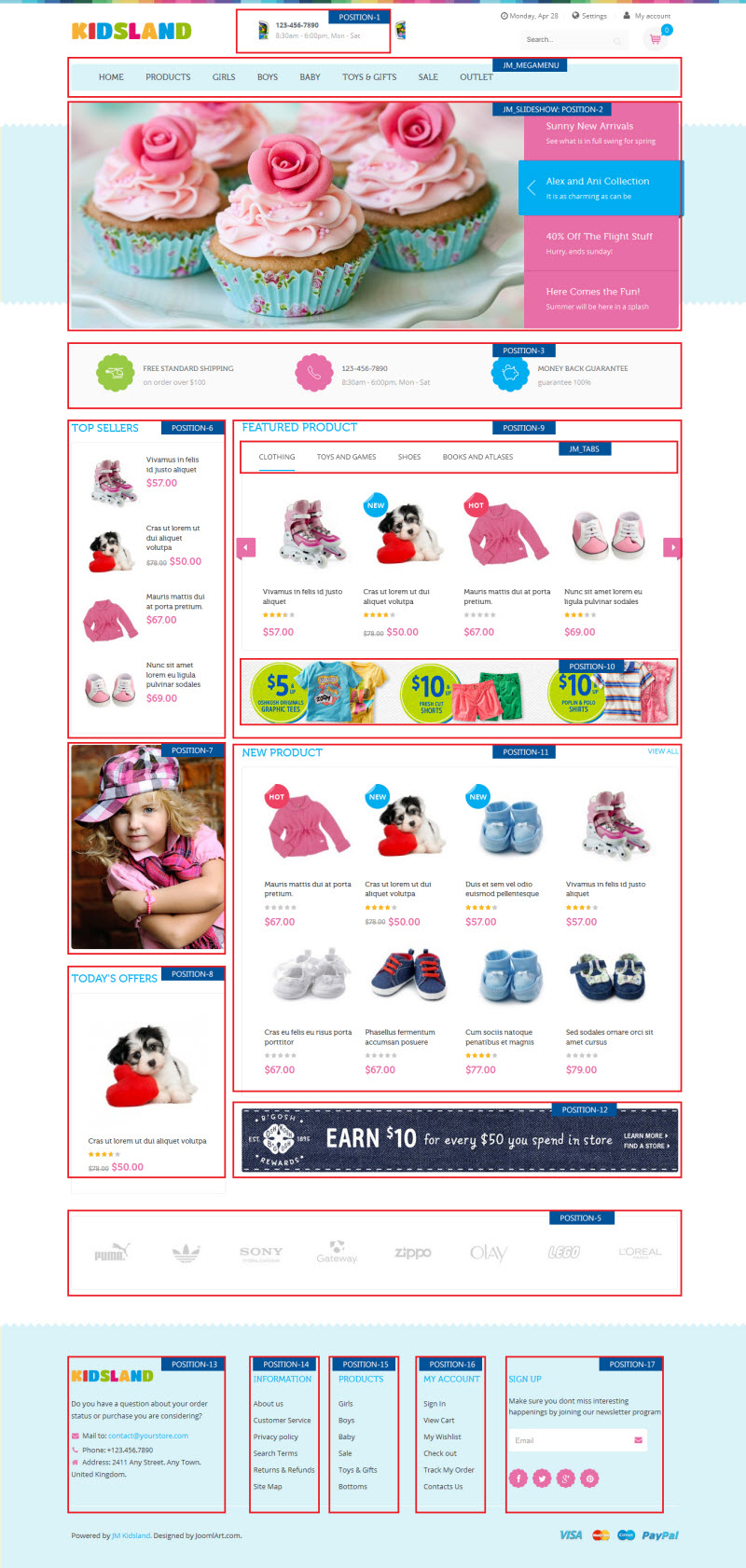
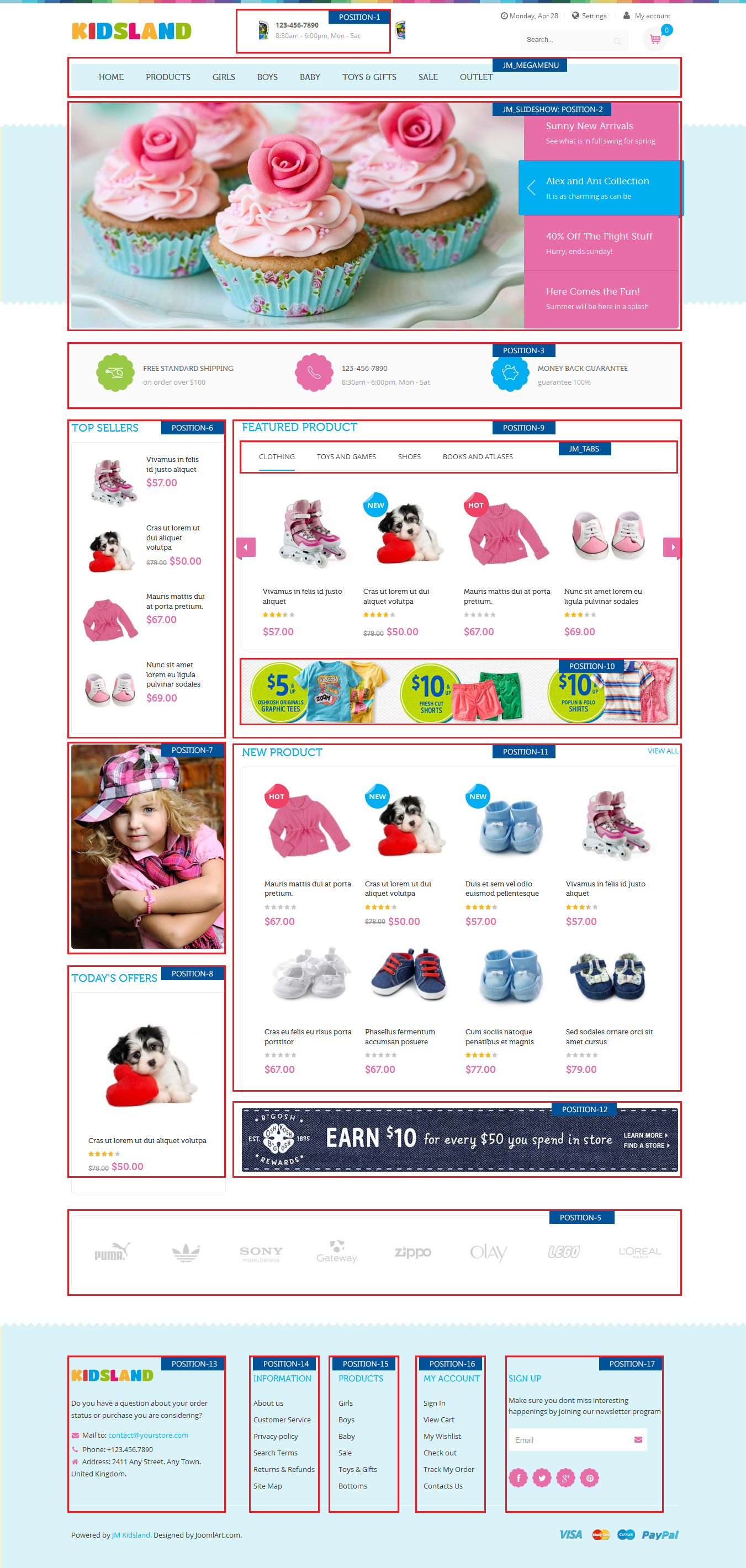
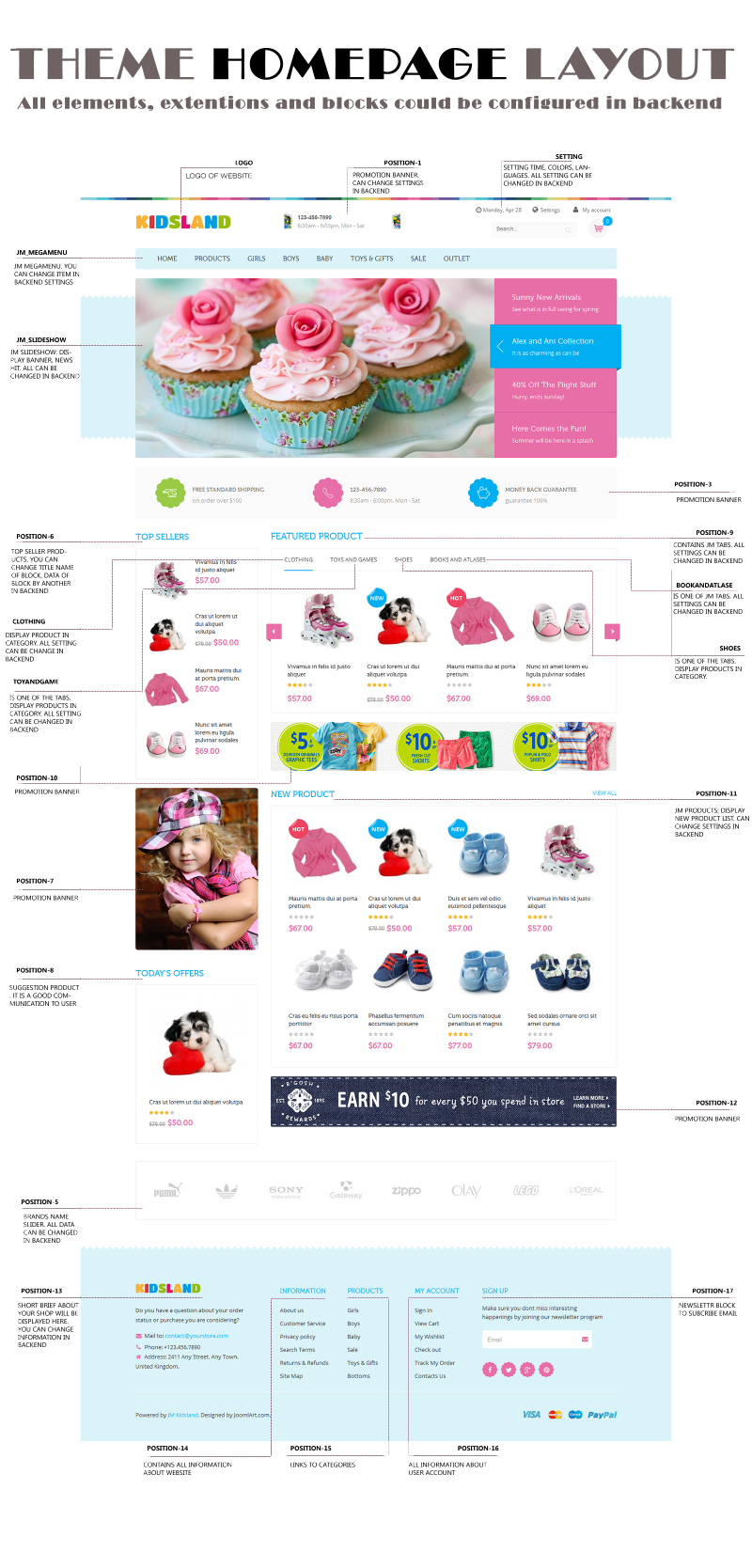
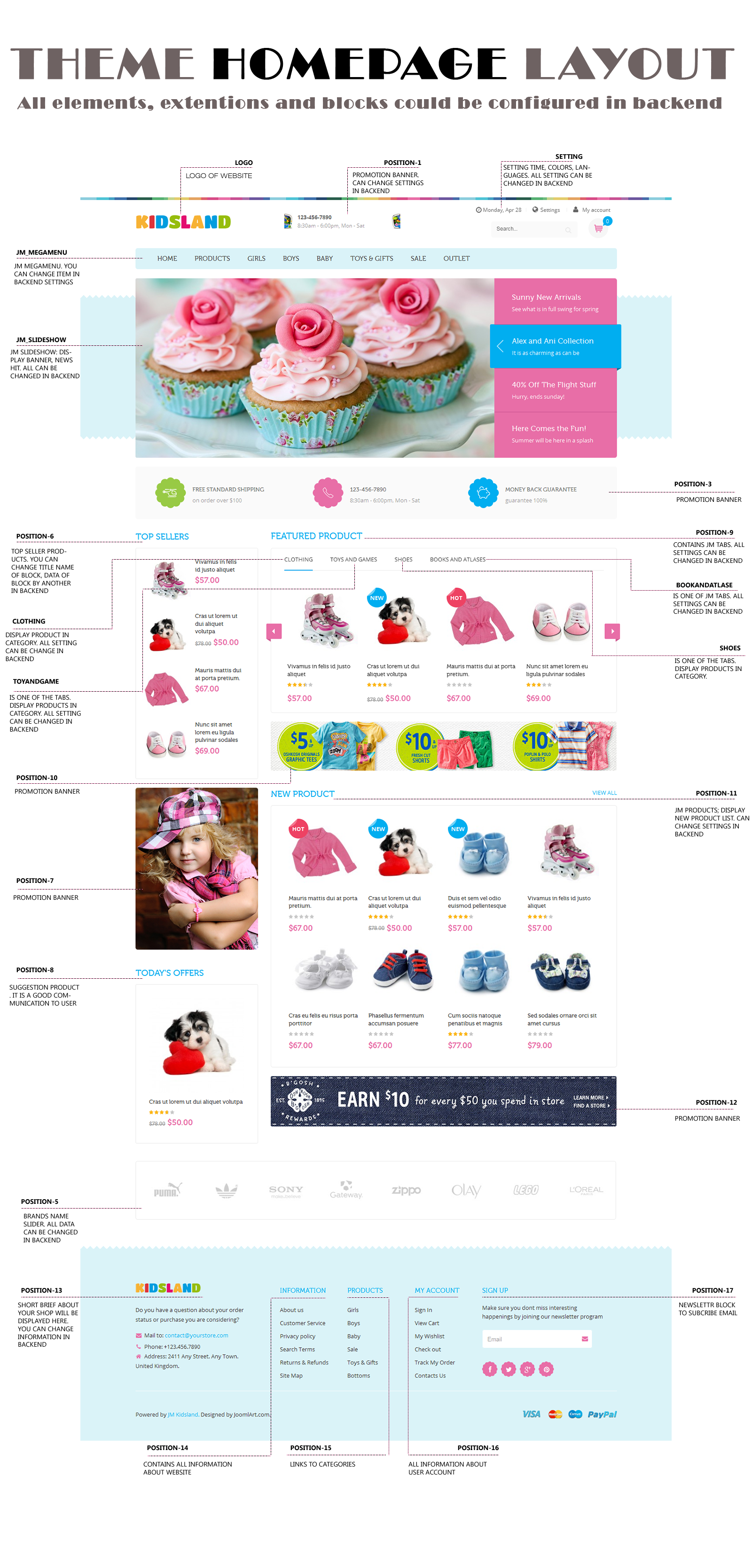
The layout of Kidsland Homepage can be illustrated as follows.
In the front-page, Kidsland has these following static blocks:
position-1 | position-2 | position-3 | position-5 | position-6 | position-7 | position-8 | position-9 | position-10 | position-11 | position-12 | position-13 | position-14 | position-15 | position-16 | position-17 | colors |clothing | shoes | toyandgame | bookandatlase | onsale | contactinfo | contactmap | sharethis | sizechart
To create a new block, refer to the mentioned details.
Page Configuration
This section will guide you to configure your pages just as the Demo of Kidsland.
I. Homepage
Detailed layout of Kidsland Homepage:
To configure this page, in the Magento Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Design” field.
<reference name="tops1">
<block type="cms/block" name="position-2">
<action method="setBlockId"><block_id>position-2</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-3">
<action method="setBlockId"><block_id>position-3</block_id></action>
</block>
</reference>
<reference name="content">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Clothing</title>
<identifier>clothing</identifier>
</action>
<action method="addTabs_staticblock">
<title>toys and games</title>
<identifier>toyandgame</identifier>
</action>
<action method="addTabs_staticblock">
<title>Shoes</title>
<identifier>shoes</identifier>
</action>
<action method="addTabs_staticblock">
<title>books and atlases</title>
<identifier>bookandatlase</identifier>
</action>
</block>
<block type="cms/block" name="position-10">
<action method="setBlockId"><block_id>position-10</block_id></action>
</block>
<block type="cms/block" name="position-11">
<action method="setBlockId"><block_id>position-11</block_id></action>
</block>
<block type="cms/block" name="position-12">
<action method="setBlockId"><block_id>position-12</block_id></action>
</block>
</reference>
<reference name="left">
<remove name="left.permanent.callout"/>
<block type="cms/block" name="position-6">
<action method="setBlockId"><block_id>position-6</block_id></action>
</block>
<block type="cms/block" name="position-7">
<action method="setBlockId"><block_id>position-7</block_id></action>
</block>
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
</reference>
<reference name="mass-bottom">
<block type="cms/block" name="position-5">
<action method="setBlockId"><block_id>position-5</block_id></action>
</block>
</reference>
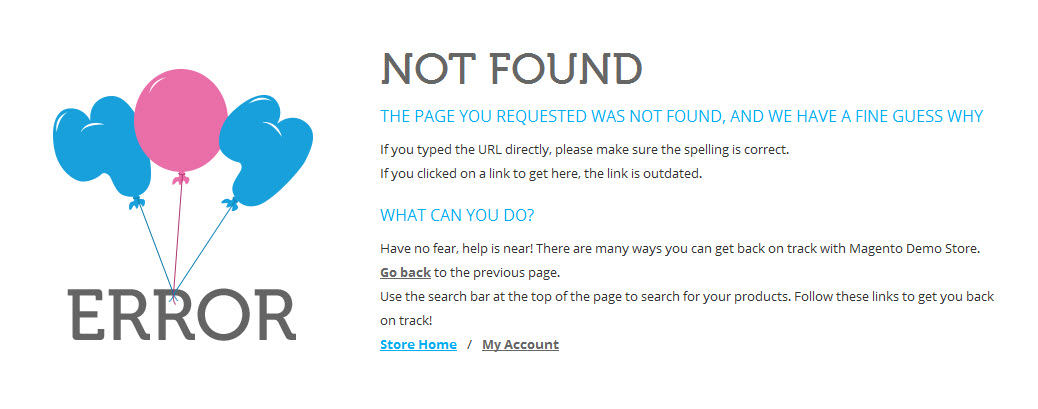
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div class="jm-error-page">
<h1>not found</h1>
<h3>The page you requested was not found, and we have a fine guess why</h3>
<p>If you typed the URL directly, please make sure the spelling is correct. <br /> If you clicked on a link to get here, the link is outdated.</p>
<h3>What can you do?</h3>
<p>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</p>
<p><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</p>
<p>Use the search bar at the top of the page to search for your products. Follow these links to get you back on track!</p>
<p class="links-actions"><a href="{{store url=""}}">Store Home</a>/<a href="{{store url="customer/account"}}">My Account</a></p>
</div>
Front-end Appearance:

Static Block Configuration
1. position-1: Slider on Header
<div class="static-block1">
<div class="slider1">
<ul>
<li>
<div class="content-1">
<div class="box-image"><img src="{{media url="wysiwyg/adv01.jpg"}}" alt="" /></div>
<div class="text-title">100% Lifetime Guarantee</div>
<div class="text-description">on every item we sell</div>
</div>
</li>
<li>
<div class="content-1">
<div class="box-image"><img src="{{media url="wysiwyg/adv01.jpg"}}" alt="" /></div>
<div class="text-title">100% Lifetime Guarantee</div>
<div class="text-description">on every item we sell</div>
</div>
</li>
<li>
<div class="content-1">
<div class="box-image"><img src="{{media url="wysiwyg/adv01.jpg"}}" alt="" /></div>
<div class="text-title">100% Lifetime Guarantee</div>
<div class="text-description">on every item we sell</div>
</div>
</li>
</ul>
</div>
<div class="prev"><em class="fa fa-caret-left"> </em></div>
<div class="next"><em class="fa fa-caret-right"> </em></div>
</div>
<script type="text/javascript" src="{{skin url='js/easy-slider.js'}}"></script>
<script type="text/javascript">// <![CDATA[
jQuery.noConflict();
jQuery(document).ready(function($){
jQuery(".static-block1 .slider1").easySlider({
mainImg: "p.product-image img",
btnNext: ".static-block1 .next",
btnPrev: ".static-block1 .prev",
animate: true,
loop: true,
speed: 300
});
});
// ]]></script>
Front-end Appearance:

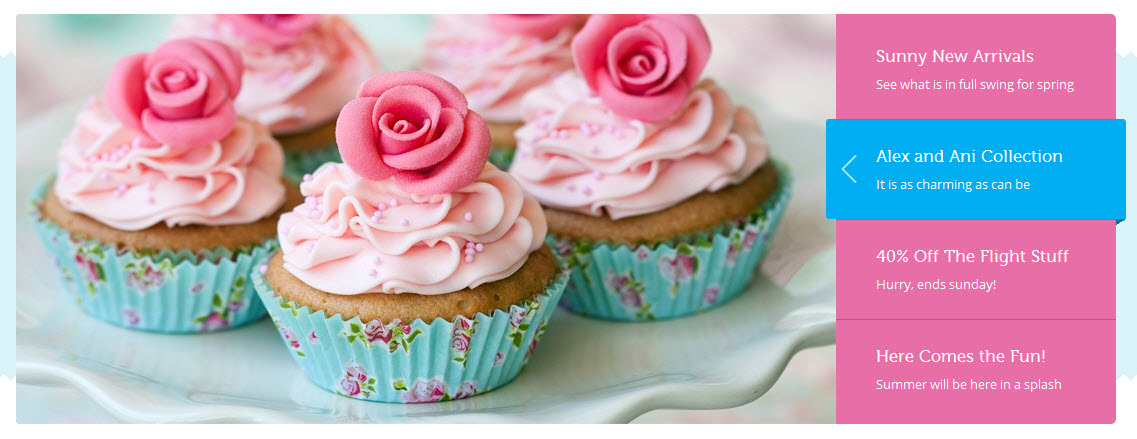
2. position-2: Slideshow
<p>{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" }}</p>
Front-end Appearance:

3. position-3: Free standard shipping
<div class="box-1"> <div class="static-block bg1"><a href="#"> <span class="text-title"> free standard shipping</span> <span class="text-description">on order over $100 </span></a></div> <div class="static-block bg2"><a href="#"> <span class="text-title">123-456-7890</span> <span class="text-description">8:30am - 6:00pm, Mon - Sat </span></a></div> <div class="static-block bg3"><a href="#"> <span class="text-title"> money back guarantee</span> <span class="text-description">guarantee 100% </span></a></div> </div>
Front-end Appearance:

4. position-5: Brand Logo
<div class="logo-brand">
<ul>
<li><a href="#"><img src="{{media url="wysiwyg/brand1.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand2.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand3.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand4.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand5.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand6.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand7.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand8.jpg"}}" alt="" /> </a></li>
</ul>
</div>
Front-end Appearance:

5. colors: Colors
<div class="colors-setting"><label for="select-colors">colors:</label> <a class="colors-default" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-green" href="{{store url=""}}?jmcolor=green"><span>green</span></a> <a class="colors-pink" href="{{store url=""}}?jmcolor=pink"><span>pink</span></a> <a class="colors-red" href="{{store url=""}}?jmcolor=red"><span>red</span></a> <a class="colors-violet" href="{{store url=""}}?jmcolor=violet"><span>violet</span></a> <a class="colors-boxes" href="{{store url=""}}?jmcolor=boxes"><span>boxes</span></a></div>
Front-end Appearance:

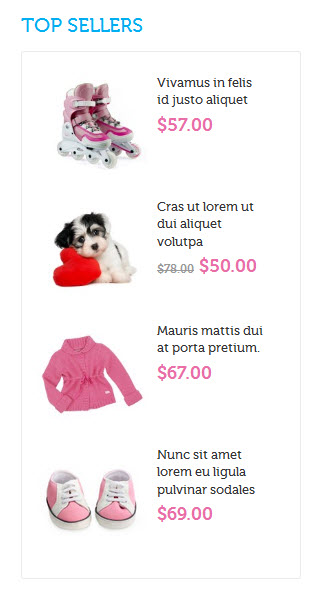
6. position-6: Top Seller
<div class="list-products-seller">{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" title="Top Sellers" mode="best_buy" quanlity="4" perrow="1" width="110" height="110" template="joomlart/jmproducts/bestbuy.phtml"}}</div>
Front-end Appearance:

7. position-7: Left Banner
<div class="left-banner"><a href="{{store direct_url="women.html"}}"><img src="{{media url="wysiwyg/banner01.jpg"}}" alt="Left Banner" /></a></div>
Front-end Appearance:

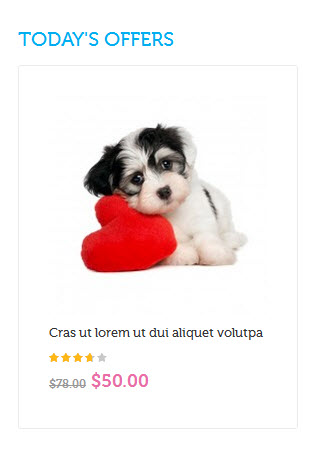
8. position-8: Today’s Offers
<div class="block today-offers">{{block type="joomlart_jmproducts/special" name="home.jmproducts.special" title="Special product" template="joomlart/jmproducts/special.phtml"}}</div>
Front-end Appearance:

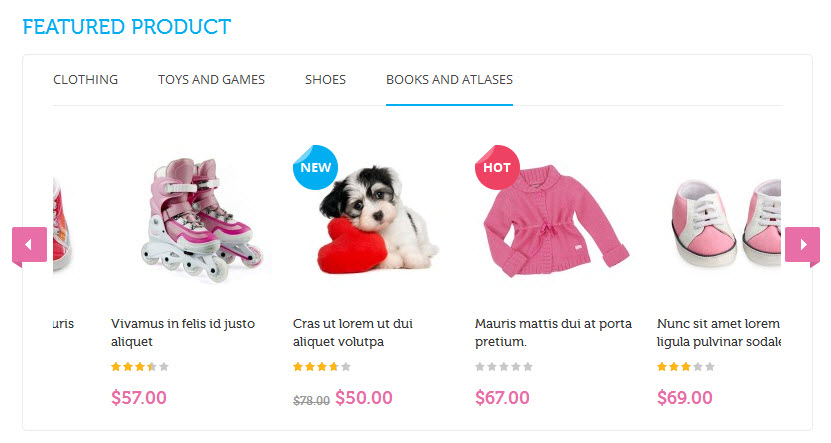
9. position-9: Featured Product
<p>{{block type="joomlart_jmproductsslider/list" name="Featured Product " title="Featured Product"}}</p>
Front-end Appearance:

10. position-10: Right Banner 1
<div class="sale-off-items"><a href="{{store direct_url="women.html"}}"><img src="{{media url="wysiwyg/banner02.jpg"}}" alt="Right Banner" /></a></div>
Front-end Appearance:

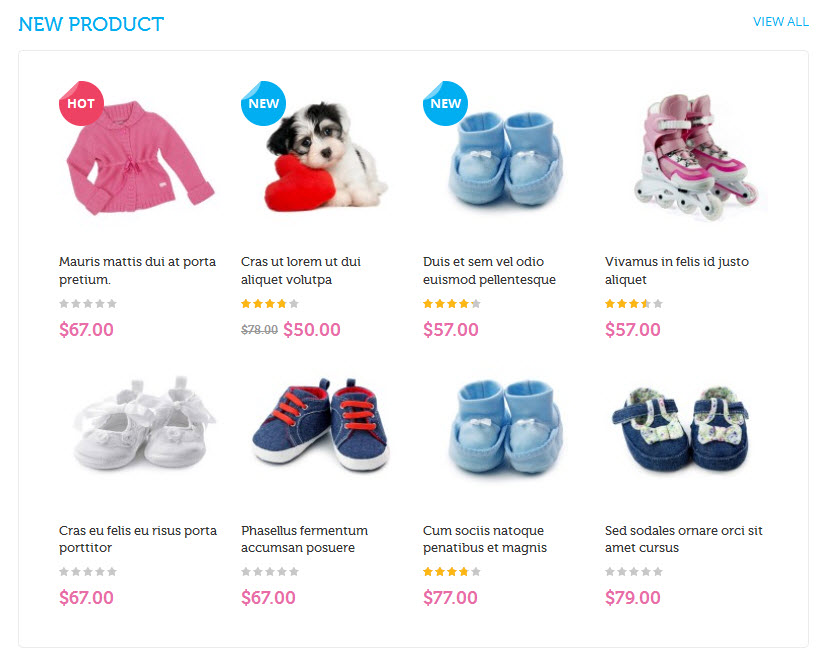
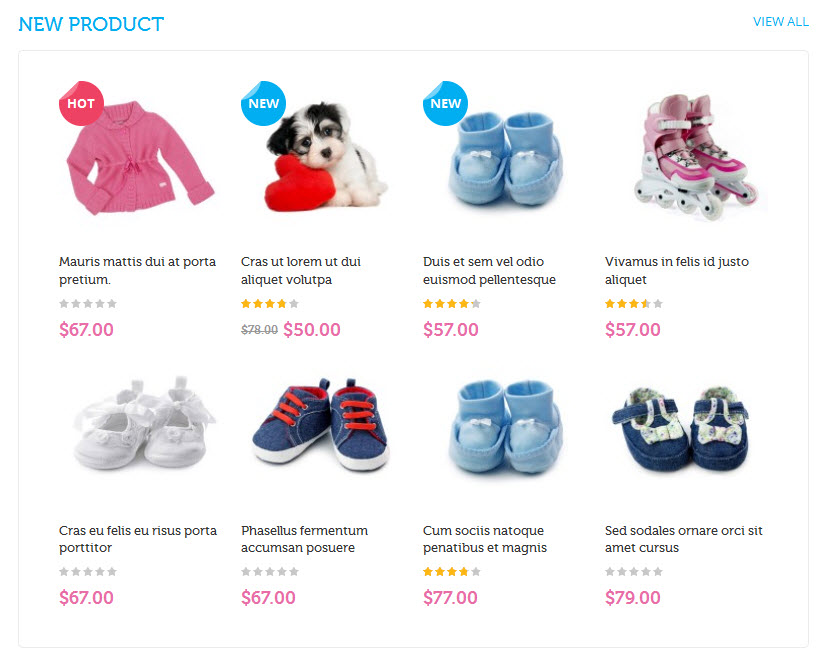
11. position-11: New Product
<p>{{block type="joomlart_jmproducts/list" name="New Product" template="joomlart/jmproducts/list.phtml" title="New Product"}}</p>
Front-end Appearance:

12. position-12: Right Banner 2
<div class="sale-off-every"><a href="{{store direct_url="women.html"}}"><img src="{{media url="wysiwyg/banner03.jpg"}}" alt="Right Banner" /></a></div>
Front-end Appearance:

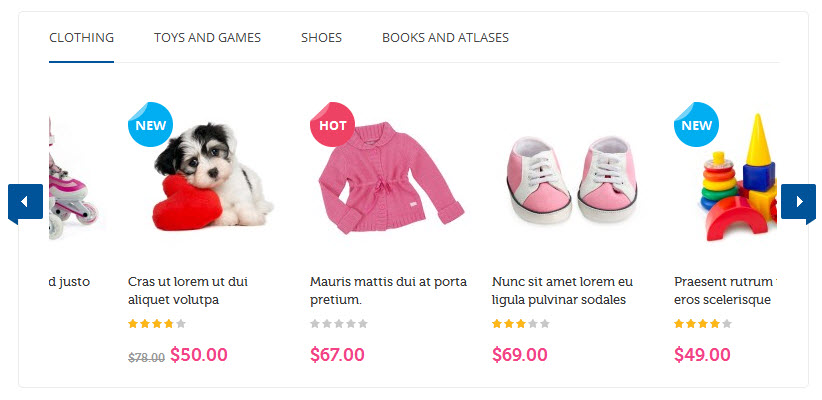
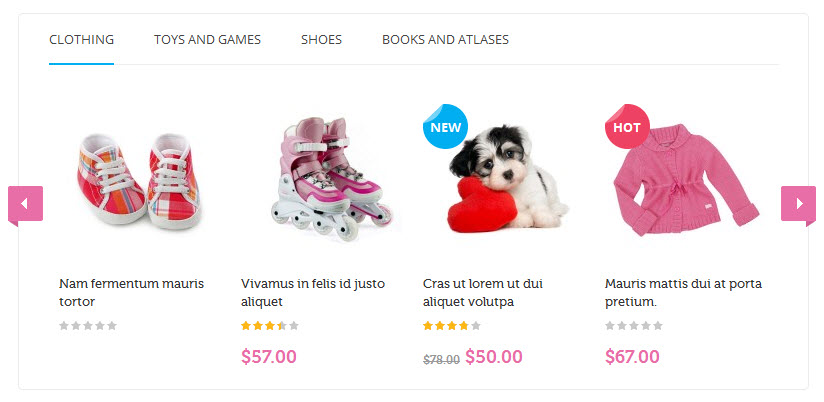
13. clothing: Clothing-tab1
<p>{{block type="joomlart_jmproductsslider/list" name="Clothing " template="joomlart/jmproductsslider/list.phtml" title="test" catsid="22"}}</p>
Front-end Appearance:

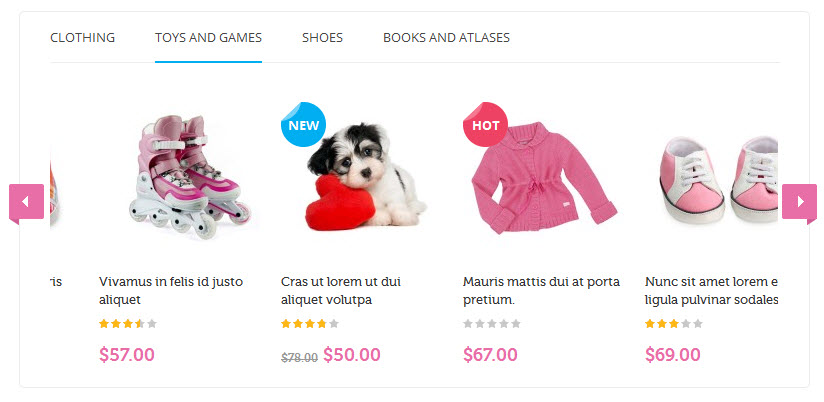
14. toyandgame: Toys and Games-tab2
<p>{{block type="joomlart_jmproductsslider/list" name="Clothing " template="joomlart/jmproductsslider/list.phtml" title="test" catsid="5"}}</p>
Front-end Appearance:

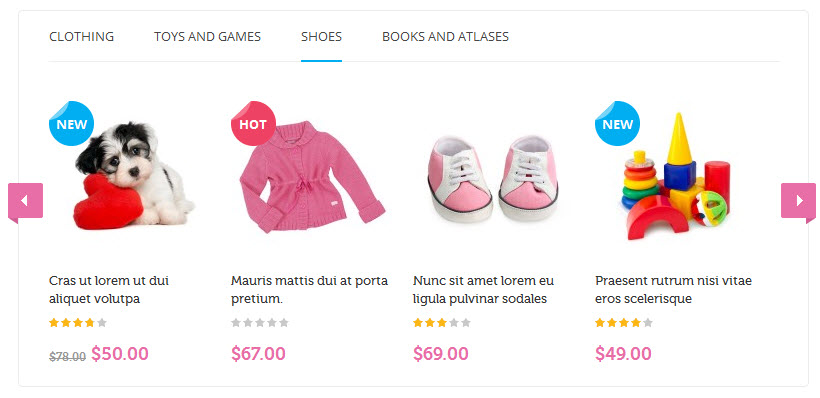
15. shoes: Shoes-tab3
<p>{{block type="joomlart_jmproductsslider/list" name="Shoes " template="joomlart/jmproductsslider/list.phtml" title="test" catsid="10"}}</p>
Front-end Appearance:

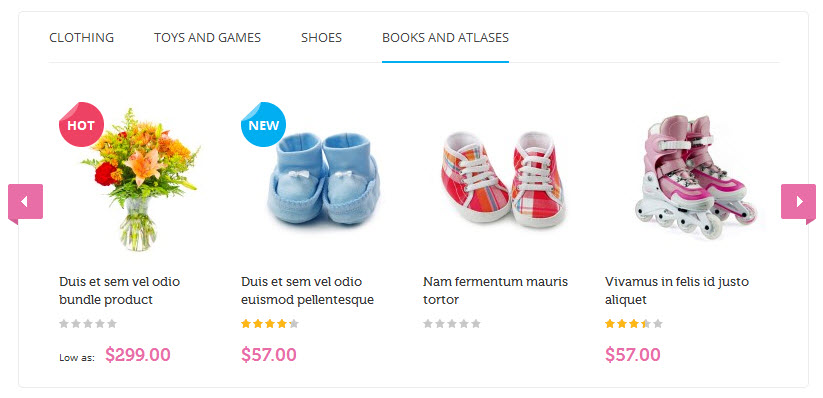
16. bookandatlase: Books and Atlases-tab4
<p>{{block type="joomlart_jmproductsslider/list" name="Clothing " template="joomlart/jmproductsslider/list.phtml" title="test" catsid="36"}}</p>
Front-end Appearance:

17. position-13: Logo Footers
<div class="block block-contact col-1 first"> <div class="col-inner"> <div class="block-content"> <p>Do you have a question about your order status or purchase you are considering?</p> <ul class="list-info"> <li class="email"><em class="fa fa-envelope"></em><span>Mail to:</span> <a title="[email protected]" href="mailto:[email protected]">[email protected]</a></li> <li class="phone"><em class="fa fa-phone"></em><span>Phone:</span> +123.456.7890</li> <li class="address"><em class="fa fa-home"></em><span>Address:</span> 2411 Any Street. Any Town. United Kingdom.</li> </ul> </div> </div> </div>
Front-end Appearance:

18. position-14: Information
<div class="block block-information col-2">
<div class="col-inner">
<div class="block-title"><strong><span>information</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<ul>
<li class="first"><a href="{{store direct_url=""}}about-magento-demo-store">About us</a></li>
<li><a title="Search Terms" href="{{store direct_url=""}}customer-service">Customer Service</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Privacy policy</a></li>
<li><a title="Search Terms" href="{{store direct_url=""}}catalogsearch/term/popular/">Search Terms</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Returns & Refunds</a></li>
<li class=" last"><a title="Site Map" href="{{store direct_url=""}}catalog/seo_sitemap/category/">Site Map</a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-information span.block-control").click(function(){
ja(".block-information .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

Note:
Position-11 is a custom tab. To know how to add custom tabs into pages, following this guide: Add Custom Tabs to Magento Product.
19. position-15: Products
<div class="block block-shop col-3">
<div class="col-inner">
<div class="block-title"><strong><span>Products</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}girls.html">Girls</a></li>
<li><a href="{{store direct_url=""}}boys.html">Boys</a></li>
<li><a href="{{store direct_url=""}}baby.html">Baby</a></li>
<li><a href="{{store direct_url=""}}sale.html">Sale</a></li>
<li><a href="{{store direct_url=""}}toys-and-gifts.html">Toys & Gifts</a></li>
<li><a href="{{store direct_url=""}}products/clothing.html">Bottoms</a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-shop span.block-control").click(function(){
ja(".block-shop .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

20. position-16: My Account
<div class="block block-linkacc col-4">
<div class="col-inner">
<div class="block-title"><strong><span>my account</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}customer/account/login">Sign In</a></li>
<li><a href="{{store direct_url=""}}checkout/cart">View Cart</a></li>
<li><a href="{{store direct_url=""}}wishlist">My Wishlist</a></li>
<li><a href="{{store direct_url=""}}checkout">Check out</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Track My Order</a></li>
<li><a href="{{store direct_url=""}}contacts">Contacts Us</a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-linkacc span.block-control").click(function(){
ja(".block-linkacc .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

21. position-17: Sign up
<div class="block col-5">
<div class="col-inner">
<div class="block-content">{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml" }}
<ul class="list-socials">
<li class="facebook"><a href="//www.facebook.com/joomlart"><em class="fa fa-facebook"> </em></a></li>
<li class="twitter"><a href="https://twitter.com/JoomlArt"><em class="fa fa-twitter"> </em></a></li>
<li class="google-plus"><a href="//www.joomlart.com"> <em class="fa fa-google-plus"> </em></a></li>
<li class="pinterest"><a href="//www.joomlart.com"> <em class="fa fa-pinterest"> </em></a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

22. onsale: On Sale
<p>{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="2" title=""}}</p>
Front-end Appearance:

23. sharethis: Share This
<p> </p>
<script type="text/javascript" src="//w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript">// <![CDATA[
stLight.options({publisher: "be87d52a-d9cd-4453-b4b1-3169c6f28e3d", doNotHash: false, doNotCopy: false, hashAddressBar: false});
// ]]></script>
Front-end Appearance:

24. contactmap: Contact Map
<div class="contact-map"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="400"></iframe></div>
Front-end Appearance:

25. contactinfo: Contact Info
<div class="contact-map"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="400"></iframe></div>
Front-end Appearance:

26. sizechart: Size Chart
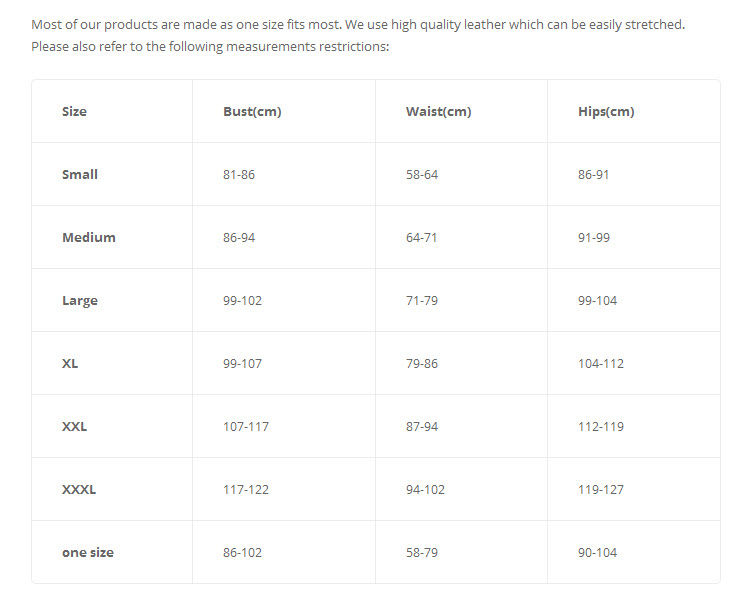
<div class="pview_info" style="line-height: 22px; display: block;">Most of our products are made as one size fits most. We use high quality leather which can be easily stretched.<br /> Please also refer to the following measurements restrictions: <br /> <br /> <table class="data-table" border="0" cellspacing="1" cellpadding="3" bgcolor="#cccccc"> <tbody> <tr> <td align="center" bgcolor="#ddd" width="105"><strong>Size </strong></td> <td align="center" bgcolor="#ddd" width="127"><strong>Bust(cm) </strong></td> <td align="center" bgcolor="#ddd" width="116"><strong>Waist(cm)</strong></td> <td align="center" bgcolor="#ddd" width="116"><strong>Hips(cm)</strong></td> </tr> <tr> <td align="center" bgcolor="#ddd"><strong>Small</strong></td> <td align="center" bgcolor="#ddd">81-86</td> <td align="center" bgcolor="#ddd">58-64</td> <td align="center" bgcolor="#ddd">86-91</td> </tr> <tr> <td align="center" bgcolor="#ddd"><strong>Medium</strong></td> <td align="center" bgcolor="#ddd">86-94</td> <td align="center" bgcolor="#ddd">64-71</td> <td align="center" bgcolor="#ddd">91-99</td> </tr> <tr> <td align="center" bgcolor="#ddd"><strong>Large</strong></td> <td align="center" bgcolor="#ddd">99-102</td> <td align="center" bgcolor="#ddd">71-79</td> <td align="center" bgcolor="#ddd">99-104</td> </tr> <tr> <td align="center" bgcolor="#ddd"><strong>XL</strong></td> <td align="center" bgcolor="#ddd">99-107</td> <td align="center" bgcolor="#ddd">79-86</td> <td align="center" bgcolor="#ddd">104-112</td> </tr> <tr> <td align="center" bgcolor="#ddd"><strong>XXL</strong></td> <td align="center" bgcolor="#ddd">107-117</td> <td align="center" bgcolor="#ddd">87-94</td> <td align="center" bgcolor="#ddd">112-119</td> </tr> <tr> <td align="center" bgcolor="#ddd"><strong>XXXL</strong></td> <td align="center" bgcolor="#ddd">117-122</td> <td align="center" bgcolor="#ddd">94-102</td> <td align="center" bgcolor="#ddd">119-127</td> </tr> <tr> <td align="center"><strong>one size</strong></td> <td align="center">86-102</td> <td align="center">58-79</td> <td align="center">90-104</td> </tr> </tbody> </table> </div>
Front-end Appearance:

Note:
Position-11 is a custom tab. To know how to add custom tabs into pages, following this guide: Add Custom Tabs to Magento Product.
Extension Configuration
1. Masshead Extension
Masshead Magento extension can be displayed at any position. In Kidsland Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<block type="joomlart_jmmasshead/core" name="jmmasshead_new" as="jmmasshead_new">
<action method="setData"><name>title</name><value>Products</value></action>
<action method="setData"><name>description</name><value>It is as charming as can be!</value></action>
<action method="setData"><name>background</name><value>masshead/mass-head1.jpg</value></action>
</block>
Front-end Appearance

For more detail, please check the documentation of the module.
2. Basetheme Extension
2.1. Basetheme Configuration
In the Magento Admin Panel, navigate to JoomlArt >> Basetheme and configure the default settings as the Back-end Settings.
Front-end Appearance

2.2. Label Configuration
To label any products, follow these steps.
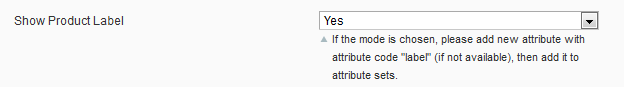
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

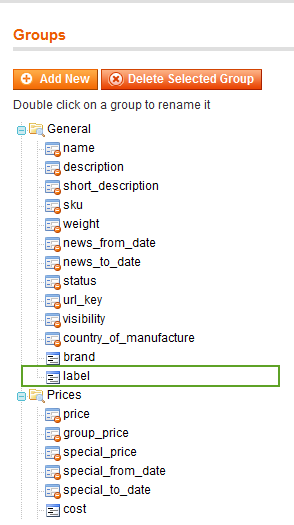
Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
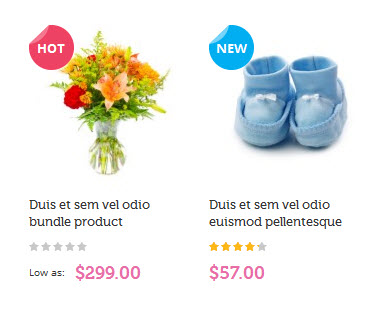
Front-end Appearance

For more detail, please check the documentation of the module.
3. Mega Menu Extension
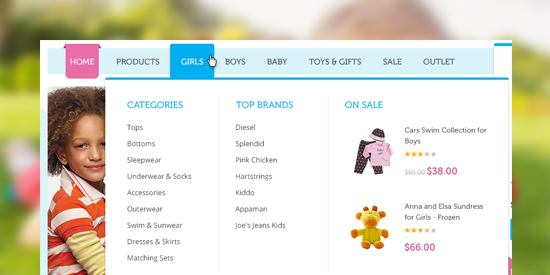
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance

For more detail, please check the documentation of the module.
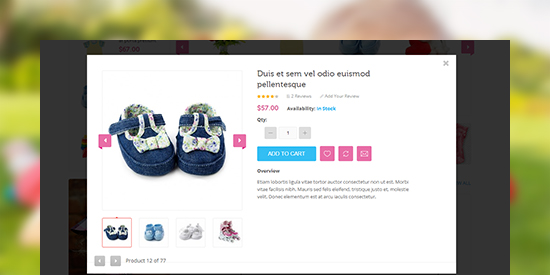
4. QuickView Extension
Navigate to JoomlArt >> QuickView and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
5. Products Extension
Navigate to JoomlArt >> Products and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
6. Product Slider Extension
Navigate to JoomlArt >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
7. Tabs Extension
Navigate to JoomlArt >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
8. Slideshow Extension
Navigate to JoomlArt >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
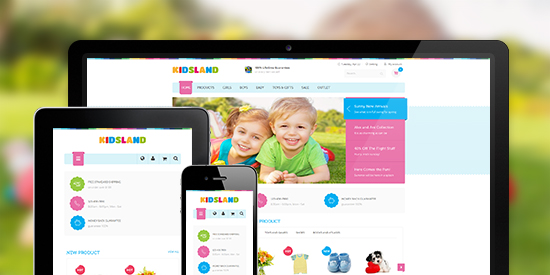
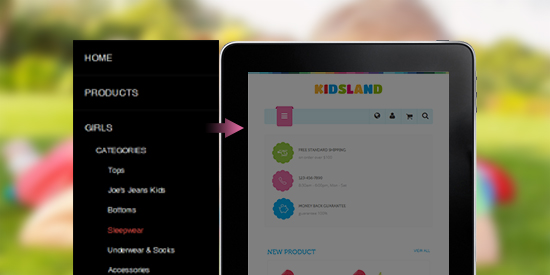
Responsive Layout Configuration
As a responsive Magento theme, Kidsland supports responsive layout for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Kidsland layout in various devices:

Screenshot of Off-Canvas layout for Kidsland:

All the style files are located in the folder: skin/frontend/default/jm_Kidsland/css.
In this particular theme, we support 3 layout styles for desktop, tablet and mobile. With the style files in hand, modification for the files need to be defined in the page.xml file located in:
app/design/frontend/default/jm_Kidsland/layout.

Note:
The default settings of responsive Magento theme Kidsland support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.