-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 24, 2011 at 8:11 am #159844Userguide – JA Teline III for Joomla 2.5<strong>A. Get to Know Your Template</strong>
Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
<strong>B. Download Template and Extensions</strong>
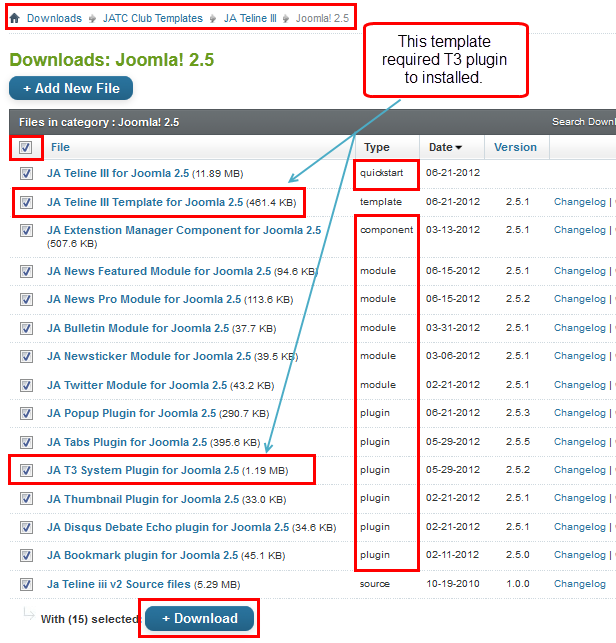
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Menu configsHung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 25, 2011 at 2:49 am #3783381. Installing Template on your Joomla
- Browse and Download : Go To Download Folder of JA Teline III for J16 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.6 . Follow This Guide if you are new.
Template Configuration :
JA Teline III template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 25, 2011 at 2:49 am #3783393. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Teline III Template Demo :
- JA Bulletin Module
- JA News Featured Module
- JA News Pro Module
- JA News Ticker Module
- JA Twitter Module
- JA Bookmark Plugin
- JA Thumbnail Plugin
- JA JA Disqus Debate Echo Plugin Plugin
- JA Tabs Plugin
- JA Popup Plugin
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
3. Configurations for Modules / Plugins as used in Demo Site.
3.1 JA Bulletin
There are two JA Bulletin modules being used in JA Telile III named: Most Read and Latest News
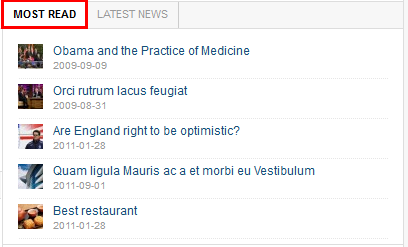
3.1.1 Most Read
Module Position : ja-tabs
Module Suffix : NOT USED- Backend Settings
- Front-end Appearance

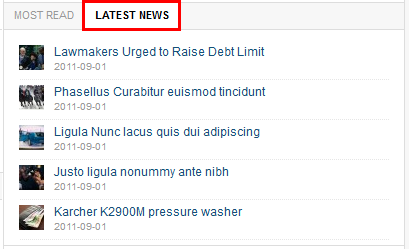
3.1.2 Latest News
Module Position : ja-tabs
Module Suffix : NOT USED- Backend Settings
- Front-end Appearance

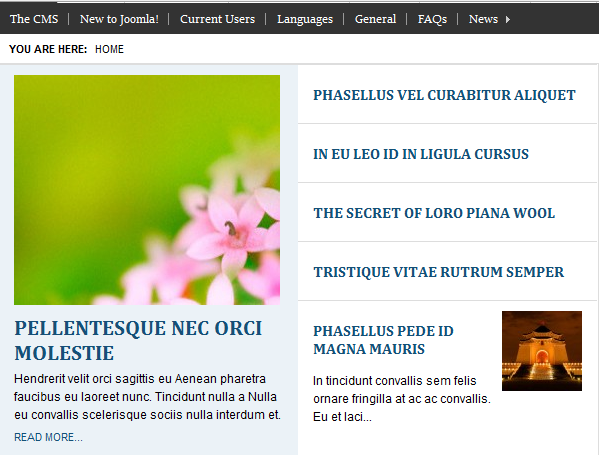
3.2 JA News Featured Module
Module Position : content-top
Module Suffix : NOT USED- Backend Settings
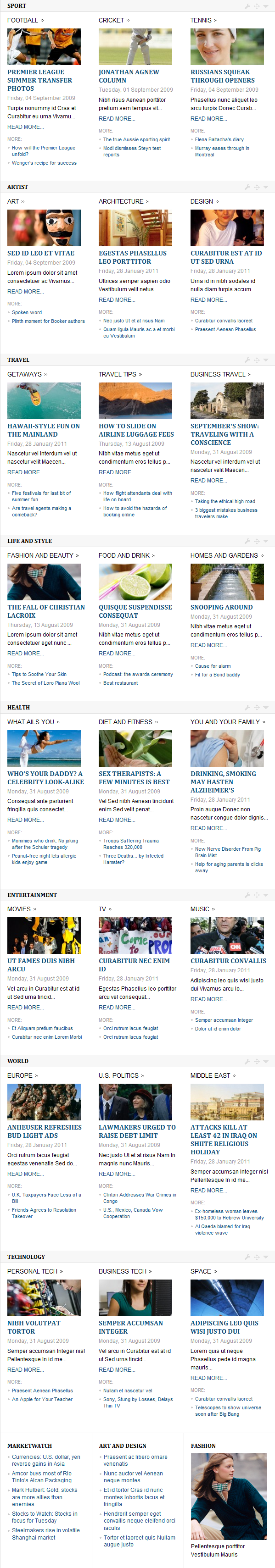
- Front-end Appearance

3.3 JA News Pro
Module Position : content-bot
Module Suffix : NOT USED- Backend Settings
- Front-end Appearance

3.4 JA News Ticker
Module Position : headlines
Module Suffix : NOT USED- Backend Settings
- Front-end Appearance

3.5 JA Twitter
Module Position : mega-item
Module Suffix : NOT USED- Backend Settings
- Front-end Appearance

3.6 JA Bookmark plugin
- Backend Settings
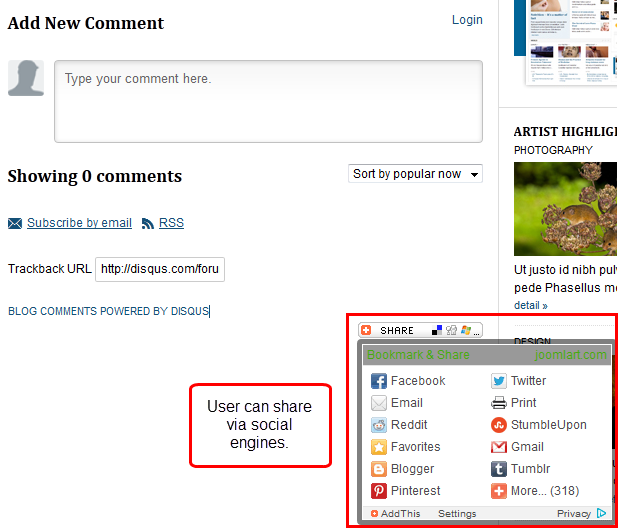
- Front-end Appearance

3.6 JA Disqus Debate Echo plugin
- Backend Settings
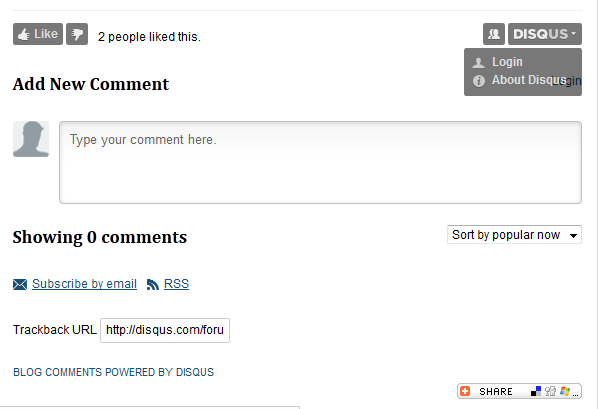
- Front-end Appearance

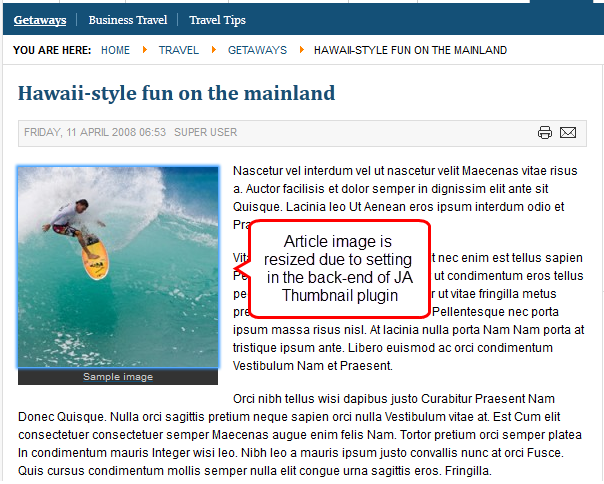
3.7 JA Thumbnail plugin
- Backend Settings
- Front-end Appearance

Note: JA Thumbnail plugin plays importantt part in the image sizes seen on the frontpage, leading article. You can set the image size in article detail page and list page (leading items).
We recommend to use it with default settings only.. as these would be the best possible settings for Teline III
3.7 JA Tabs plugin
To have outlook as our demo, you should follow the instruction.
1. Install and configure the JA Tabs plugin- Backend Settings
- Front-end Appearance

2. Assign Modules to display in tabs
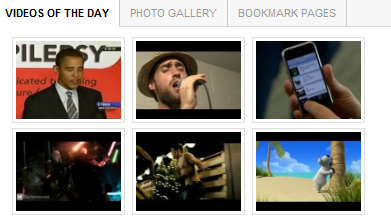
2.1 Videos of the dayModule Position : ja-tabs2
Module Suffix : NOT USED<div class=”ja-video-thumb”>{japopup type=”youtube” content=”http://www.youtube.com/v/cdphzxz64BY?hl=en&fs=1″ width=”640″ height=”380″ title=”Political Roast : Obama Emanuel 2005″}<img src=”http://img.youtube.com/vi/cdphzxz64BY/2.jpg” border=”0″ alt=”Political Roast : Obama Emanuel 2005″ />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/i18_4jZbrQ4?hl=en&fs=1″ width=”640″ height=”380″ title=”Beardyman and Reggie Watts on Channel 4 Headspace”}<img src=”http://img.youtube.com/vi/i18_4jZbrQ4/2.jpg” border=”0″ alt=”Beardyman and Reggie Watts on Channel 4 Headspace” />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/YgW7or1TuFk?hl=en&fs=1″ width=”640″ height=”380″ title=”A Closer Look At The iPhone”}<img src=”http://img.youtube.com/vi/YgW7or1TuFk/2.jpg” border=”0″ alt=”A Closer Look At The iPhone” />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/DOvbv-LkK6w?hl=en&fs=1″ width=”640″ height=”380″ title=”Star Wars: The Old Republic E3 2009 Jedi vs. Sith Trailer ” }<img src=”http://img.youtube.com/vi/DOvbv-LkK6w/2.jpg” border=”0″ alt=”Star Wars: The Old Republic E3 2009 Jedi vs. Sith Trailer ” />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/ezdfVbOqzRc?hl=en&fs=1″ width=”640″ height=”380″ title=”Bare-Knuckle Brawling : KICK ASS ! | 2009″}<img src=”http://img.youtube.com/vi/ezdfVbOqzRc/2.jpg” border=”0″ alt=”Bare-Knuckle Brawling : KICK ASS ! | 2009″ />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/XOZw7sBUI7s?hl=en&fs=1″ width=”640″ height=”380″ title=”Bernard the bear:The desert island”}<img src=”http://img.youtube.com/vi/XOZw7sBUI7s/2.jpg” border=”0″ alt=”Bernard the bear:The desert island” />{/japopup}</div>
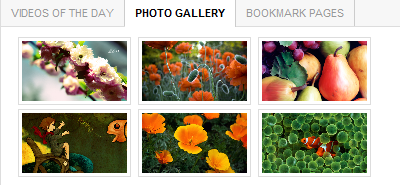
2.2 Photo gallery
Module Position : ja-tabs2
Module Suffix : NOT USED<div class=”ja-video-thumb”>{japopup type=”image” content=”images/stories/demo/gallery/gl-1.png” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-1.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-2.png” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-2.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-3.png” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-3.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-4.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-4.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-5.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-5.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-6.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-6.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup}</div>
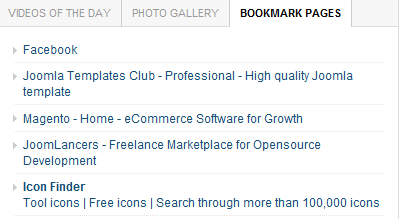
2.3 Bookmark pages
Module Position : ja-tabs2
Module Suffix : NOT USED<ul class=”bookmark-links”>
<li>{japopup type=”iframe” content=”http://www.facebook.com” title=”www.facebook.com” width=”1024″ height=”600″} Facebook {/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.joomlart.com” width=”1024″ height=”600″}Joomla Templates Club – Professional – High quality Joomla template{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.magentocommerce.com” width=”1024″ height=”600″}Magento – Home – eCommerce Software for Growth{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.joomlancers.com” width=”1024″ height=”600″}JoomLancers – Freelance Marketplace for Opensource Development{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.iconfinder.net/” width=”1024″ height=”600″}<strong>Icon Finder</strong><br />Tool icons | Free icons | Search through more than 100,000 icons{/japopup}</li>
</ul>3. Create a Custom HTML module that loads modules displayed in tab to display in a position.
Module Position : ja-tabs2
Module Suffix : NOT USED<div>{jatabs type=”modules” animType=”animNone” style=”teline_iii” position=”top” widthTabs=”120″ heightTabs=”auto” width=”100%” height=”auto” mouseType=”click” duration=”1000″ colors=”10″ module=”ja-tabs2″ }{/jatabs}</div>
3.7 JA Popup plugin
To have outlook as our demo, you should follow the instruction.
1. Install and configure the JA Pop-up plugin- Backend Settings
- Front-end Appearance

2. Create Custom HTML module that add items for pop-up.Module Position : ja-tabs2
Module Suffix : NOT USED<div class=”ja-video-thumb”>{japopup type=”image” content=”images/stories/demo/gallery/gl-1.png” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-1.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-2.png” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-2.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-3.png” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-3.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-4.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-4.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-5.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-5.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-6.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-6.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup}</div>
- Backend Settings
- Front-end Appearance

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 25, 2011 at 2:50 am #3783404. Custom HTML Modules
We use total of 24 Custom HTML Modules in JA Teline III Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. JA Tabs 2
Module Position : col-mass1
Module Suffix : _tabs{jatabs type=”modules” animType=”animNone” style=”teline_iii” position=”top” widthTabs=”120″ heightTabs=”auto” width=”100%” height=”auto” mouseType=”click” duration=”1000″ colors=”10″ module=”ja-tabs2″ }{/jatabs}
- Back-end Settings
- Front-end Appearance

Note: All the modules positioned in “ja-tabs2” position (Video of day, Photo gallery, Bookmark pages – Custom HTML module) will be displayed
2. JA Tabs
Module Position : col-mass1
Module Suffix : _tabs{jatabs type=”modules” animType=”animNone” style=”teline_iii” position=”top” widthTabs=”auto” heightTabs=”auto” width=”auto” height=”auto” mouseType=”click” duration=”1000″ colors=”10″ module=”ja-tabs” }{/jatabs}
- Back-end Settings
- Front-end Appearance

Note: All the modules positioned in “ja-tabs” position (Most Read, Latest News – JA Bulletin module) will be displayed
3. Banner 1
Module Position : col-mass1
Module Suffix : NOT USED<p><a href=”index.php/10-things-you-must-know-about-teline-iii” title=”What’s new in JA Teline iii?”><img src=”images/stories/demo/other/what-new.jpg” border=”0″ alt=”What’s new in teline iii” /></a></p>
- Back-end Settings
- Front-end Appearance

4. Book review
Module Position : col-mass2
Module Suffix : _hilite badge-top<div class=”clearfix”><img src=”images/stories/demo/other/book-review.jpg” border=”0″ alt=”The Battle for America 2008″ align=”left” style=”margin-right: 10px; padding: 5px; border: 5px solid #CCCCCC” />
<h4>The Battle for America 2008: The Story of an Extraordinary Election</h4>
<p>Fringilla justo vel pretium at Vestibulum dui tellus wisi congue auctor. Augue Nullam amet Phasellus Ut eu sociis libero id libero est. In interdum ac nibh habitasse malesuada nibh justo at orci Maecenas. Massa sociis quis et odio massa id id Pellentesque vestibulum interdum.</p>
<a class=”comment” href=”#” title=”Comment”>Discuss: Do you think about this book?</a></div>- Back-end Settings
- Front-end Appearance

5. Discussion
Module Position : col-mass2
Module Suffix : NOT USED<div class=”discussion-wrap clearfix”>
<div class=”discussion-content”><img src=”images/stories/demo/other/discussion.jpg” border=”0″ alt=”alt” align=”left” />
<h4><a href=”#” title=”Discussion”>Iran appoints new judiciary head</a></h4>
Ac Nunc tempor a eget et morbi Vivamus vitae nunc metus. Morbi feugiat neque tellus justo commodo hac lacinia gravida Curabitur Curabitur. Risus ut Phasellus eget Vivamus dis justo cursus semper <a class=”comment” href=”#” title=”Comment”>Comment</a> <a class=”video” href=”#” title=”Video”>Video</a> <a class=”photo” href=”#” title=”Slideshow”>Slideshow</a></div>
</div>
<p><span class=”author”><strong>Author:</strong> Mr Truly</span></p>- Back-end Settings
- Front-end Appearance

6. Adv
Module Position : col-mass2
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/bmw-x5.jpg” border=”0″ alt=”BMW-X5″ /></p>
- Back-end Settings
- Front-end Appearance

7. Photo gallery
Module Position : ja-tabs2
Module Suffix : NOT USED<div class=”ja-video-thumb”>{japopup type=”image” content=”images/stories/demo/gallery/gl-1.png” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-1.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-2.png” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-2.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-3.png” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-3.png” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-4.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-4.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-5.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-5.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-6.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-6.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup}</div>
- Back-end Settings
- Front-end Appearance

8. Video of the day
Module Position : ja-tab2
Module Suffix : NOT USED<div class=”ja-video-thumb”>{japopup type=”youtube” content=”http://www.youtube.com/v/cdphzxz64BY?hl=en&fs=1″ width=”640″ height=”380″ title=”Political Roast : Obama Emanuel 2005″}<img src=”http://img.youtube.com/vi/cdphzxz64BY/2.jpg” border=”0″ alt=”Political Roast : Obama Emanuel 2005″ />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/i18_4jZbrQ4?hl=en&fs=1″ width=”640″ height=”380″ title=”Beardyman and Reggie Watts on Channel 4 Headspace”}<img src=”http://img.youtube.com/vi/i18_4jZbrQ4/2.jpg” border=”0″ alt=”Beardyman and Reggie Watts on Channel 4 Headspace” />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/YgW7or1TuFk?hl=en&fs=1″ width=”640″ height=”380″ title=”A Closer Look At The iPhone”}<img src=”http://img.youtube.com/vi/YgW7or1TuFk/2.jpg” border=”0″ alt=”A Closer Look At The iPhone” />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/DOvbv-LkK6w?hl=en&fs=1″ width=”640″ height=”380″ title=”Star Wars: The Old Republic E3 2009 Jedi vs. Sith Trailer ” }<img src=”http://img.youtube.com/vi/DOvbv-LkK6w/2.jpg” border=”0″ alt=”Star Wars: The Old Republic E3 2009 Jedi vs. Sith Trailer ” />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/ezdfVbOqzRc?hl=en&fs=1″ width=”640″ height=”380″ title=”Bare-Knuckle Brawling : KICK ASS ! | 2009″}<img src=”http://img.youtube.com/vi/ezdfVbOqzRc/2.jpg” border=”0″ alt=”Bare-Knuckle Brawling : KICK ASS ! | 2009″ />{/japopup} {japopup type=”youtube” content=”http://www.youtube.com/v/XOZw7sBUI7s?hl=en&fs=1″ width=”640″ height=”380″ title=”Bernard the bear:The desert island”}<img src=”http://img.youtube.com/vi/XOZw7sBUI7s/2.jpg” border=”0″ alt=”Bernard the bear:The desert island” />{/japopup}</div>
- Back-end Settings
- Front-end Appearance

9. Bookmark pages
Module Position : ja-tab2
Module Suffix : NOT USED<ul class=”bookmark-links”>
<li>{japopup type=”iframe” content=”http://www.facebook.com” title=”www.facebook.com” width=”1024″ height=”600″} Facebook {/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.joomlart.com” width=”1024″ height=”600″}Joomla Templates Club – Professional – High quality Joomla template{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.magentocommerce.com” width=”1024″ height=”600″}Magento – Home – eCommerce Software for Growth{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.joomlancers.com” width=”1024″ height=”600″}JoomLancers – Freelance Marketplace for Opensource Development{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.iconfinder.net/” width=”1024″ height=”600″}<strong>Icon Finder</strong><br />Tool icons | Free icons | Search through more than 100,000 icons{/japopup}</li>
</ul>- Back-end Settings
- Front-end Appearance

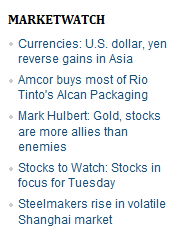
10. MarketWatch
Module Position : user6
Module Suffix : NOT USED<ul>
<li><a href=”#” target=”_blank”>Currencies: U.S. dollar, yen reverse gains in Asia</a></li>
<li><a href=”#” target=”_blank”>Amcor buys most of Rio Tinto’s Alcan Packaging</a></li>
<li><a href=”#” target=”_blank”>Mark Hulbert: Gold, stocks are more allies than enemies</a></li>
<li><a href=”#” target=”_blank”>Stocks to Watch: Stocks in focus for Tuesday</a></li>
<li><a href=”#” target=”_blank”>Steelmakers rise in volatile Shanghai market</a></li>
</ul>- Back-end Settings
- Front-end Appearance

11. Art and Design
Module Position : user7
Module Suffix : NOT USED<ul>
<li><a href=”#” target=”_blank”>Praesent ac libero ornare venenatis</a></li>
<li><a href=”#” target=”_blank”>Nunc auctor vel Aenean neque montes</a></li>
<li><a href=”#” target=”_blank”>Et id tortor Cras id nunc montes lobortis lacus et fringilla</a></li>
<li><a href=”#” target=”_blank”>Hendrerit semper eget convallis neque eleifend orci iaculis</a></li>
<li><a href=”#” target=”_blank”>Tortor et laoreet quis Nullam augue justo</a></li>
</ul>- Back-end Settings
- Front-end Appearance

13. Fashion
Module Position : user8
Module Suffix : NOT USED<p><img src=”images/stories/demo/style/fashion-1.jpg” border=”0″ alt=”Fashion” /> Pellentesque porttitor Vestibulum Mauris</p>
- Back-end Settings
- Front-end Appearance

14. Sport
Module Position : user9
Module Suffix : NOT USED<p><img src=”images/stories/demo/sport/sport-1.jpg” border=”0″ alt=”Sport” /> Nulla tincidunt tincidunt <a href=”#” title=”Sport”>velit tristique leo.</a></p>
- Back-end Settings
- Front-end Appearance

15. Follow us
Module Position : user10
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/follow.jpg” border=”0″ alt=”Follow us” /></p>
- Back-end Settings
- Front-end Appearance

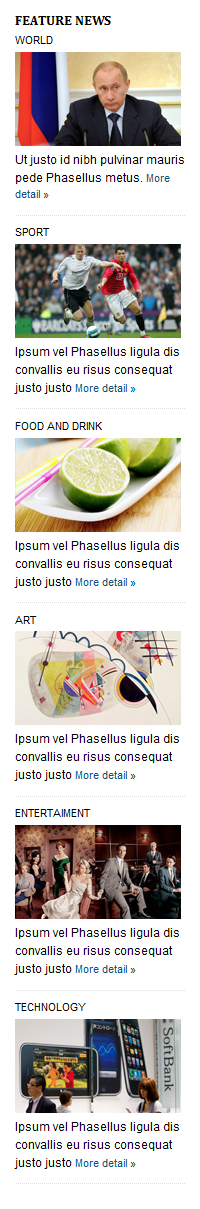
16. Feature News
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>World</h4>
<img src=”images/stories/demo/other/cat-1.jpg” border=”0″ alt=”Obama” /> Ut justo id nibh pulvinar mauris pede Phasellus metus. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Sport</h4>
<img src=”images/stories/demo/other/cat-2.jpg” border=”0″ alt=”Obama” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Food and Drink</h4>
<img src=”images/stories/demo/other/cat-3.jpg” border=”0″ alt=”Obama” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Art</h4>
<img src=”images/stories/demo/other/cat-4.jpg” border=”0″ alt=”Obama” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Entertaiment</h4>
<img src=”images/stories/demo/other/cat-5.jpg” border=”0″ alt=”Obama” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Technology</h4>
<img src=”images/stories/demo/other/cat-6.jpg” border=”0″ alt=”Technology” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

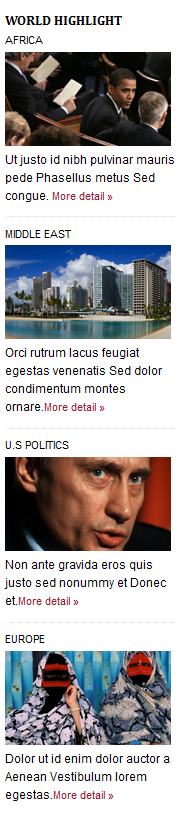
17. World highlight
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Africa</h4>
<img src=”images/stories/demo/other/wor-1.jpg” border=”0″ alt=”Africa” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Middle East</h4>
<img src=”images/stories/demo/other/wor-2.jpg” border=”0″ alt=”Middle East” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>U.S Politics</h4>
<img src=”images/stories/demo/other/wor-3.jpg” border=”0″ alt=”U.S Politics” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Europe</h4>
<img src=”images/stories/demo/other/wor-4.jpg” border=”0″ alt=”Europe” /> Dolor ut id enim dolor auctor a Aenean Vestibulum lorem egestas.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

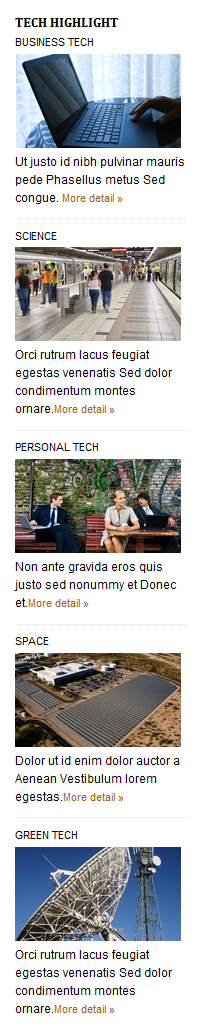
18. Tech highlight
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Business Tech</h4>
<img src=”images/stories/demo/other/tech-1.jpg” border=”0″ alt=”Business Tech” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Science</h4>
<img src=”images/stories/demo/other/tech-2.jpg” border=”0″ alt=”Science” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Personal Tech</h4>
<img src=”images/stories/demo/other/tech-3.jpg” border=”0″ alt=”Personal Tech” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Space</h4>
<img src=”images/stories/demo/other/tech-4.jpg” border=”0″ alt=”Space” /> Dolor ut id enim dolor auctor a Aenean Vestibulum lorem egestas.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Green Tech</h4>
<img src=”images/stories/demo/other/tech-5.jpg” border=”0″ alt=”Green Tech” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

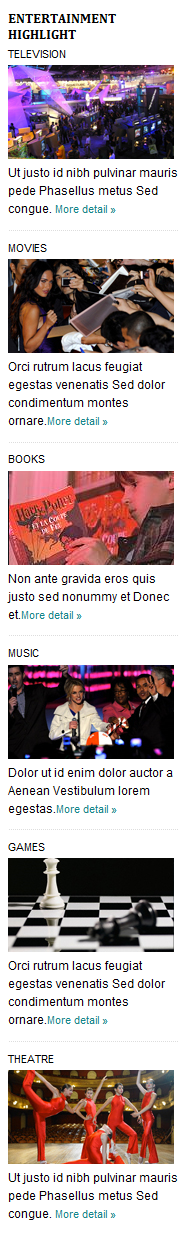
19. Entertainment highlight
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Television</h4>
<img src=”images/stories/demo/other/enter-1.jpg” border=”0″ alt=”Television” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Movies</h4>
<img src=”images/stories/demo/other/enter-2.jpg” border=”0″ alt=”Movies” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Books</h4>
<img src=”images/stories/demo/other/enter-3.jpg” border=”0″ alt=”Books” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Music</h4>
<img src=”images/stories/demo/other/enter-4.jpg” border=”0″ alt=”Music” /> Dolor ut id enim dolor auctor a Aenean Vestibulum lorem egestas.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Games</h4>
<img src=”images/stories/demo/other/enter-5.jpg” border=”0″ alt=”Movies” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Theatre</h4>
<img src=”images/stories/demo/other/enter-6.jpg” border=”0″ alt=”Television” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

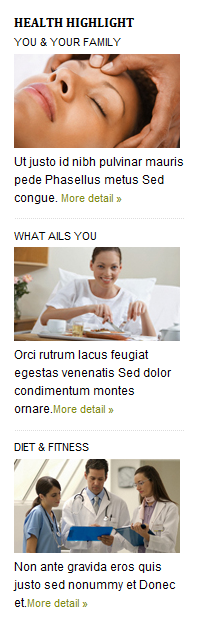
20. Health highlight
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>You & Your Family</h4>
<img src=”images/stories/demo/other/hel-1.jpg” border=”0″ alt=”You & Your Family” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>What Ails You</h4>
<img src=”images/stories/demo/other/hel-2.jpg” border=”0″ alt=”What Ails You” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Diet & Fitness</h4>
<img src=”images/stories/demo/other/hel-3.jpg” border=”0″ alt=”Diet & Fitness” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

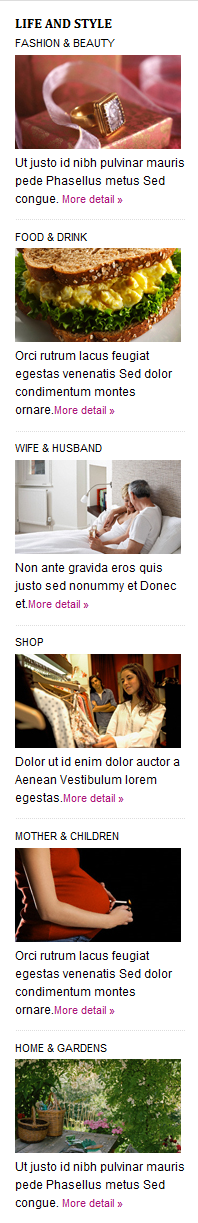
21. Life and Style
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Fashion & Beauty</h4>
<img src=”images/stories/demo/other/life-1.jpg” border=”0″ alt=”Fashion & Beauty” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Food & Drink</h4>
<img src=”images/stories/demo/other/life-2.jpg” border=”0″ alt=”Food & Drink” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Wife & Husband</h4>
<img src=”images/stories/demo/other/life-3.jpg” border=”0″ alt=”Wife & Husband” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Shop</h4>
<img src=”images/stories/demo/other/life-4.jpg” border=”0″ alt=”Shop” /> Dolor ut id enim dolor auctor a Aenean Vestibulum lorem egestas.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Mother & Children</h4>
<img src=”images/stories/demo/other/life-5.jpg” border=”0″ alt=”Mother & Children” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Home & Gardens</h4>
<img src=”images/stories/demo/other/life-6.jpg” border=”0″ alt=”Home & Gardens” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

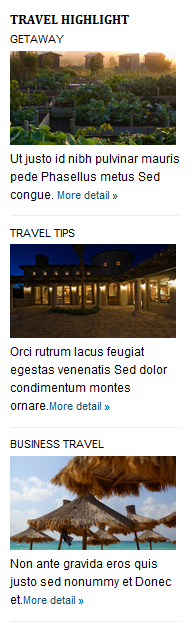
22. Travel
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Getaway</h4>
<img src=”images/stories/demo/other/travel-1.jpg” border=”0″ alt=”Getaway” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Travel Tips</h4>
<img src=”images/stories/demo/other/travel-2.jpg” border=”0″ alt=”Travel Tips” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Business Travel</h4>
<img src=”images/stories/demo/other/travel-3.jpg” border=”0″ alt=”Business Travel” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

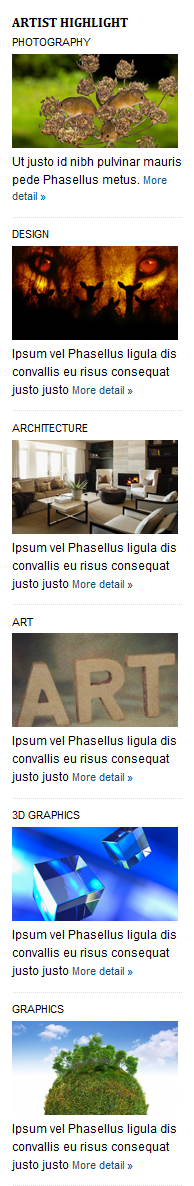
23. Artist highlight
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Photography</h4>
<img src=”images/stories/demo/other/artist-1.jpg” border=”0″ alt=”Photography” /> Ut justo id nibh pulvinar mauris pede Phasellus metus. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Design</h4>
<img src=”images/stories/demo/other/artist-2.jpg” border=”0″ alt=”Design” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Architecture</h4>
<img src=”images/stories/demo/other/artist-3.jpg” border=”0″ alt=”Architecture” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Art</h4>
<img src=”images/stories/demo/other/artist-4.jpg” border=”0″ alt=”Art” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>3D Graphics</h4>
<img src=”images/stories/demo/other/artist-5.jpg” border=”0″ alt=”3D Graphics” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Graphics</h4>
<img src=”images/stories/demo/other/artist-6.jpg” border=”0″ alt=”Graphics” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

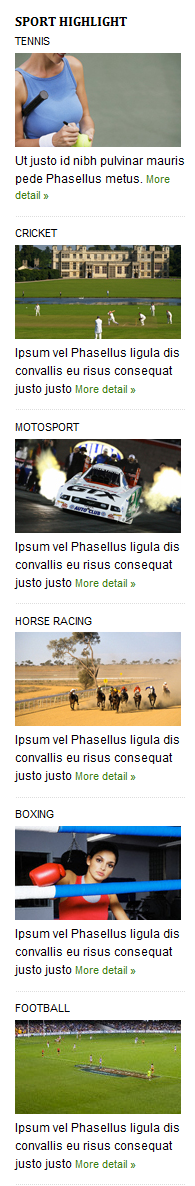
24. Sport highlight
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Tennis</h4>
<img src=”images/stories/demo/other/sport-1.jpg” border=”0″ alt=”Tennis” /> Ut justo id nibh pulvinar mauris pede Phasellus metus. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Cricket</h4>
<img src=”images/stories/demo/other/sport-2.jpg” border=”0″ alt=”Cricket” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Motosport</h4>
<img src=”images/stories/demo/other/sport-3.jpg” border=”0″ alt=”Motosport” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Horse racing</h4>
<img src=”images/stories/demo/other/sport-4.jpg” border=”0″ alt=”Horse racing” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Boxing</h4>
<img src=”images/stories/demo/other/sport-5.jpg” border=”0″ alt=”Boxing” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Football</h4>
<img src=”images/stories/demo/other/sport-6.jpg” border=”0″ alt=”Football” /> Ipsum vel Phasellus ligula dis convallis eu risus consequat justo justo <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>- Back-end Settings
- Front-end Appearance

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 25, 2011 at 2:51 am #3783415. Menu configs
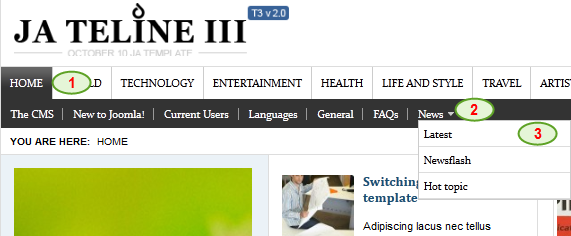
5.1 Mega Menu Configuration
JA Teline III Demo site uses Mega Menu >> Dropline. Follow the guide below to create the a column dropdown menu.
Frontend Appearance

Backend Settings

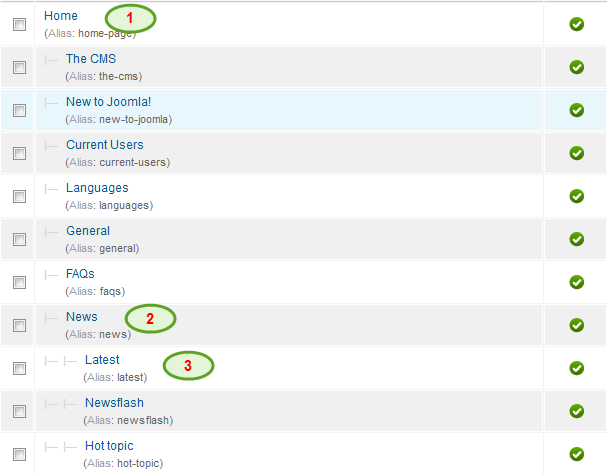
- Home Menu Backend Settings
- News Menu Backend Settings
- LatestMenu Backend Settings
Note: This Teline III version does not use JA Zin plugin and you have to create the menu items manually and assign colors as per the image below:
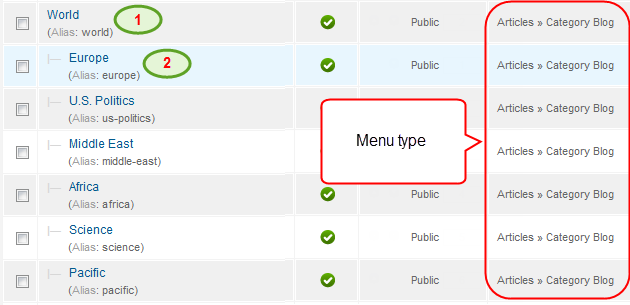
5.2 All Menus Configuration
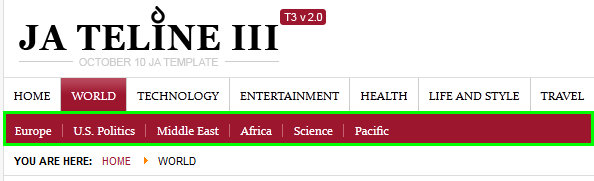
5.2.1 World MenuFrontend Appearance

Backend Settings

- World Menu Backend Settings
- Europe Menu Backend Settings
Note: Others sub-menu are configured similar to Europe menu.
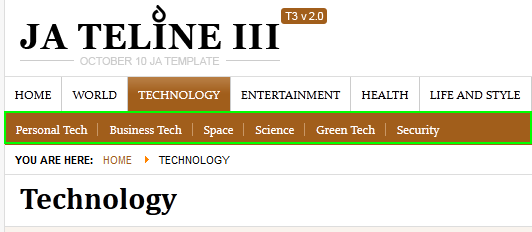
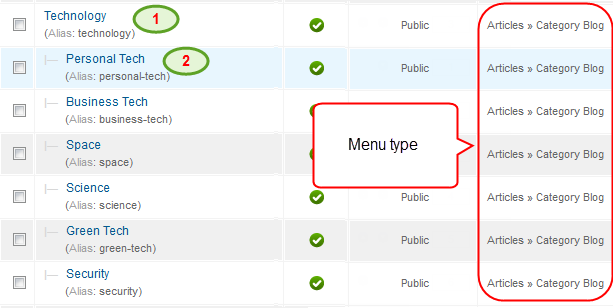
5.2.2 Technology Menu
Frontend Appearance

Backend Settings

- Technology Menu Backend Settings
- Personal Tech Menu Backend Settings
Note: Others sub-menu are configured similar to Personal Tech menu.
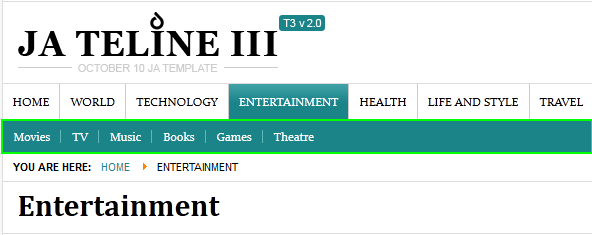
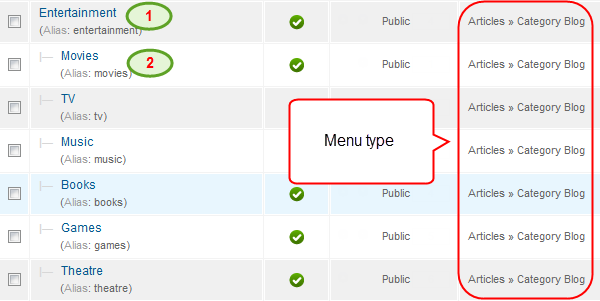
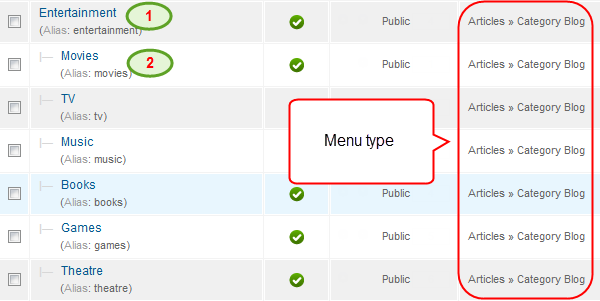
5.2.3 Entertainment Menu
Frontend Appearance

Backend Settings

- Entertainment Menu Backend Settings
- Movies Menu Backend Settings
Note: Others sub-menu are configured similar to Movies menu.
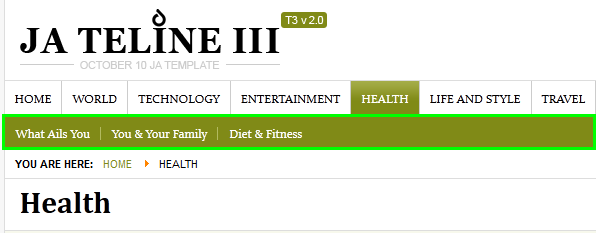
5.2.4 Health Menu
Frontend Appearance

Backend Settings

- Health Menu Backend Settings
- What Ails You Menu Backend Settings
Note: Others sub-menu are configured similar to What Ails You menu.
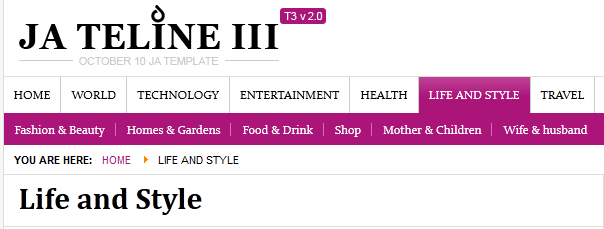
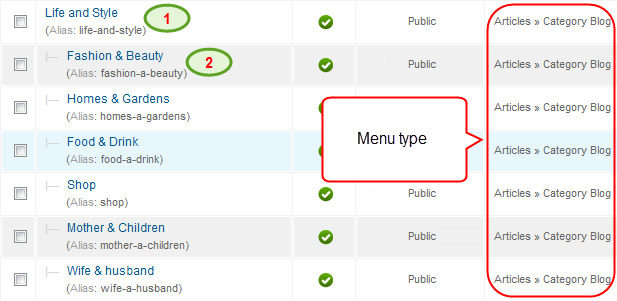
5.2.5 Life And Style Menu
Frontend Appearance

Backend Settings

- Fashion & Beauty Menu Backend Settings
- Life and StyleMenu Backend Settings
Note: Others sub-menu are configured similar to ART menu.
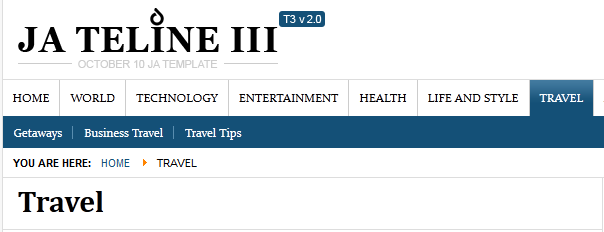
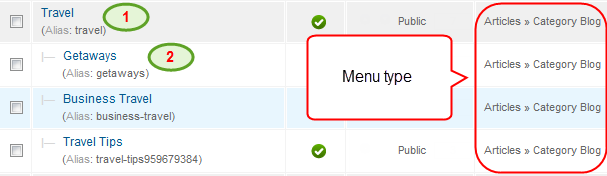
5.2.6 Travel Menu
Frontend Appearance

Backend Settings

- Artist Menu Backend Settings
- Art Menu Backend Settings
Note: Others sub-menu are configured similar to ART menu.
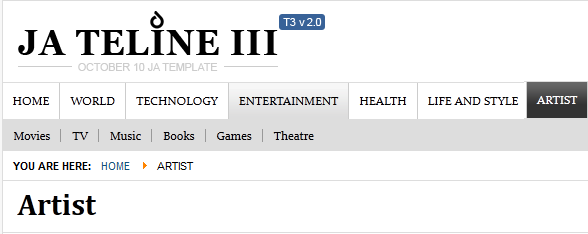
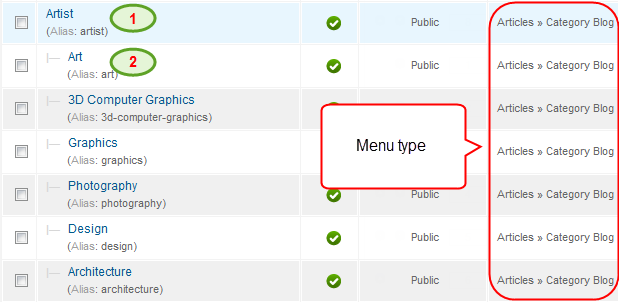
5.2.7 Artist Menu
Frontend Appearance

Backend Settings

- Artist Menu Backend Settings
- Art Menu Backend Settings
Note: Others sub-menu are configured similar to ART menu.
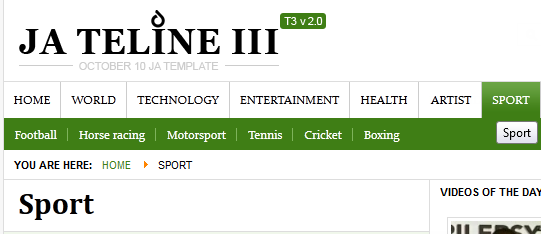
5.2.8 Sport Menu
Frontend Appearance

Backend Settings

- Sport Menu Backend Settings
- Football Menu Backend Settings
Note: Others sub-menu are configured similar to Football menu.
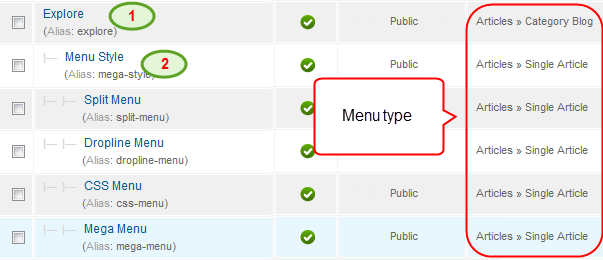
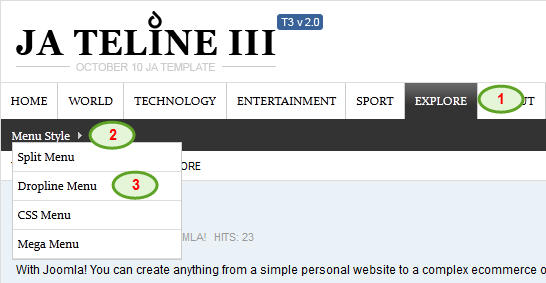
5.2.9 Explore Menu
Frontend Appearance

Backend Settings

- Explore Menu Backend Settings
- Menu Style Menu Backend Settings
- Dropline Menu Menu Backend Settings
Note: Others sub-menu are configured similar to Football menu.
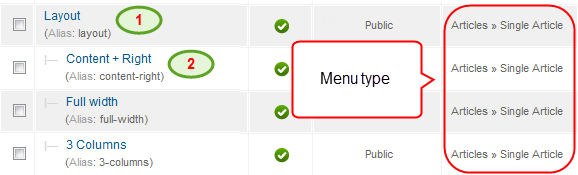
5.2.10 Layout Menu
Frontend Appearance

Backend Settings

- Layout Menu Backend Settings
- Content + Right Menu Backend Settings
Note: Others sub-menu are configured similar to Content + Right menu.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 25, 2011 at 7:53 am #378383The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 6 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

