-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 30, 2010 at 7:48 am #158077I. Template Installation:
From the JA Cloris download package, you select and upload template package into your site Administrator to install as normal. This is your first time installation? Check out How to install manual Joomla! template guide.
Note: The JA Cloris bases on JoomlArt’s stable T3 Framework 2.0, you have to install the T3 Framework plugin (plg_system_jat3.v1.2.1.zip). How to install Joomla! Plugin
Tips: If you wish to have JA Cloris exactly as per our demo, we recommend you use quick-start package. This will create a new Joomla site with JA Cloris, all built-in extensions and sample content. Check How to install Quickstart.II. Template Configuration
Log in your site Admin panel, select Extensions >> Template Manager, click on JA_CLORIS.
You can change all parameters as you wish.
1. Global Setting:
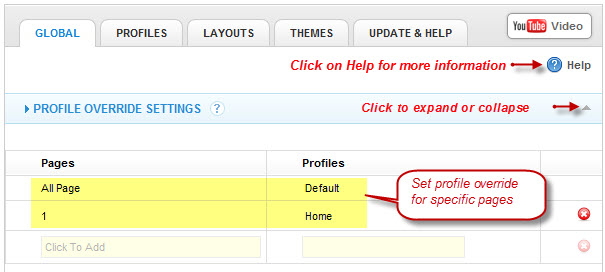
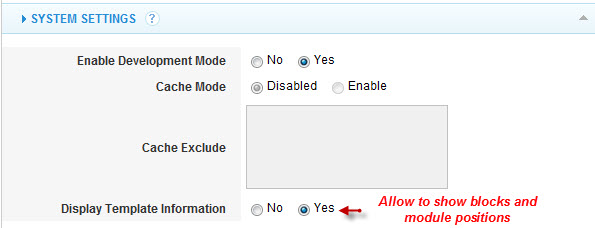
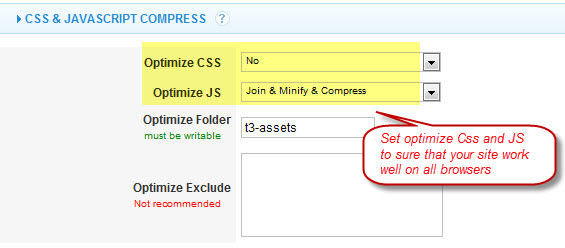
Click on Global tab to see the Global panel configuration:



In order to find more information, please click on Help text.
2. Profile settings in JA Cloris:
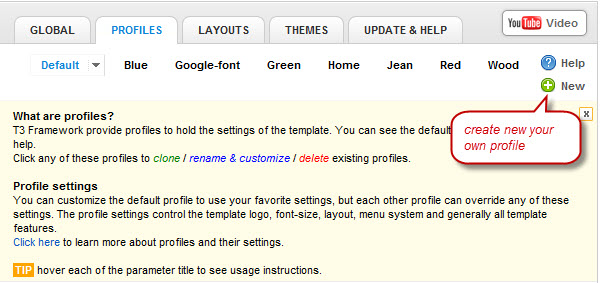
You can customize the default profile to use your favorite settings, but each other profile can override any of these settings. The profile settings control the template logo, font-size, layout, menu system and generally all template features. Click on Profile tab to see the Profile Panel configuration as following image:
 Click on Default to go to Default profile settings:
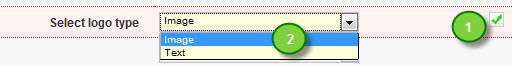
Click on Default to go to Default profile settings:2.1 Logo settings:

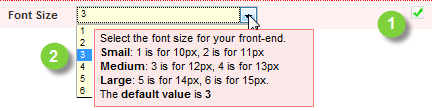
2.2 Setup the Font-size:
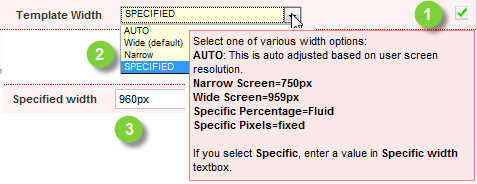
 2.3 Adjust template width:
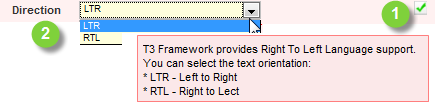
2.3 Adjust template width: 2.4 Right To Left language support.
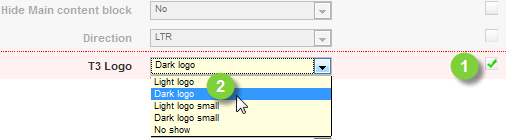
2.4 Right To Left language support. 2.5 T3 Logo Settings:
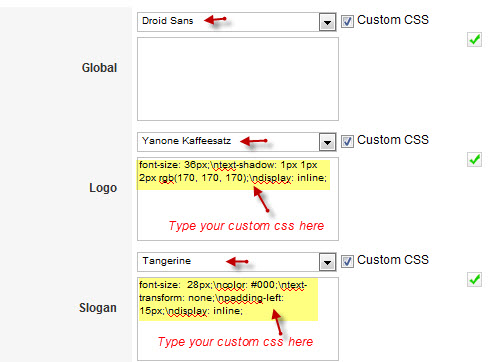
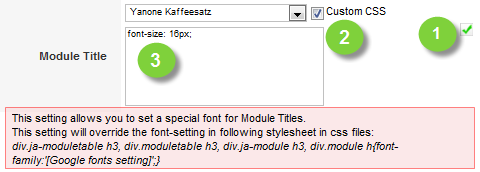
2.5 T3 Logo Settings: 2.6 Google Font Settings:
2.6 Google Font Settings:
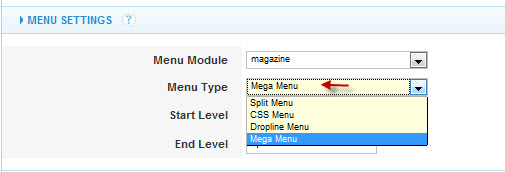
 2.7 Menu Settings:
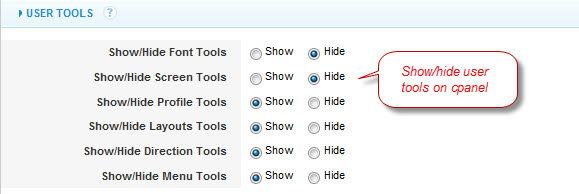
2.7 Menu Settings: 2.8 User tool settings:
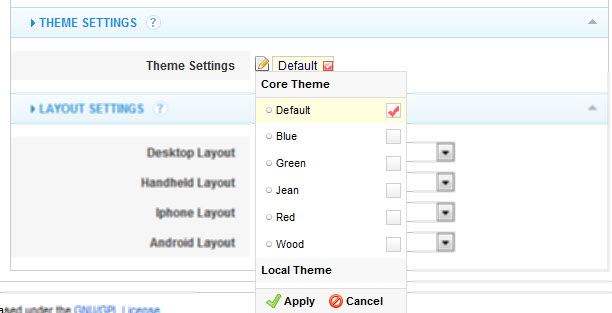
2.8 User tool settings: 2.9 Themes settings:
2.9 Themes settings:
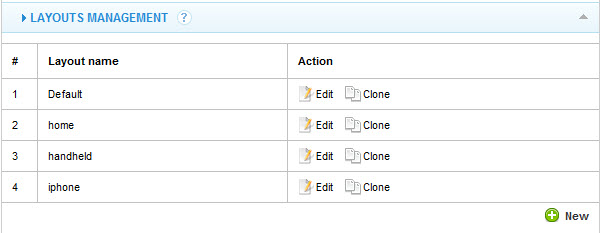
3. Layouts for JA Cloris:
[/LEFT]In this administration panel you can manage layouts used by the template. Using internal editors this panel will allow you to easily manage layouts (clone, edit any parameters to fit your need) on the fly.

4. Themes:
You can create your custom themes, pack them and upload them to the template themes folder right in the back-end, just like installing a template extension.
You also can upload new themes using an internal upload system, similar to Joomla! Install/Uninstall page. The themes you upload must be packed in a zip or gz archive format:3. Modules Position:
You can see Modules Position via: Here
andersonannem Friend
andersonannem
- Join date:
- November 2007
- Posts:
- 76
- Downloads:
- 17
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 5 times in 1 posts
March 27, 2011 at 5:12 pm #383489Hung – where are earth can I find the css for this class suffix: _onepage_dark
I cannot find it anywhere and want to see how it looks so I can modify it for my web site.Thank you.
Anne
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
March 28, 2011 at 8:03 am #383596Dear andersonannem,
That class suffix only take affect in the iphone layout,you can find it out in the template.css file for iphone layout
templatesja_cloriscssiphonetemplate.css -
AuthorPosts
This topic contains 3 replies, has 3 voices, and was last updated by Sherlock 13 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum

